Freshchat is a messaging software with live chat. You can embed the Freshchat widget on your landing page via JavaScript code.
Get your code from Freshchat
1. Log in to your Freshchat account.
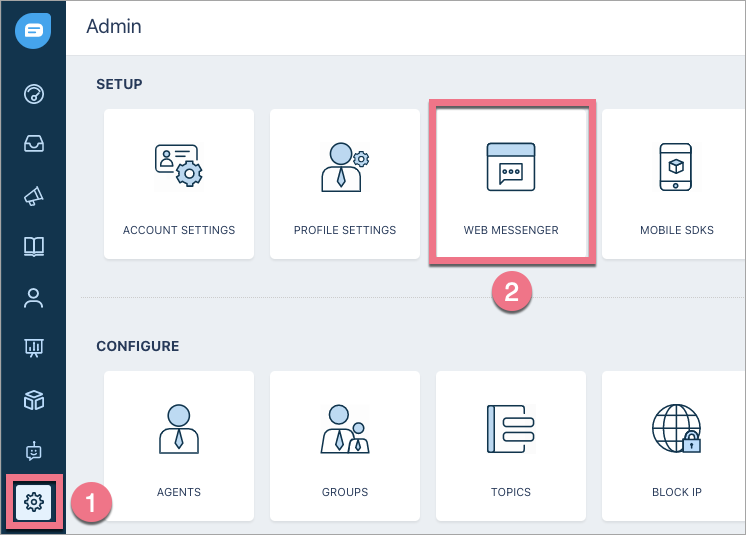
2. Navigate to the Admin (1) tab and choose Web Messenger (2).

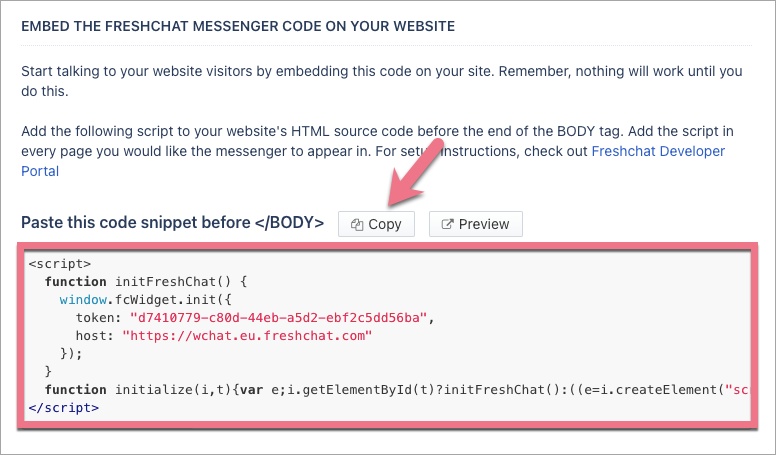
3. Copy the code which allows you to embed the Freshchat on your landing page.

Install the code in Landingi
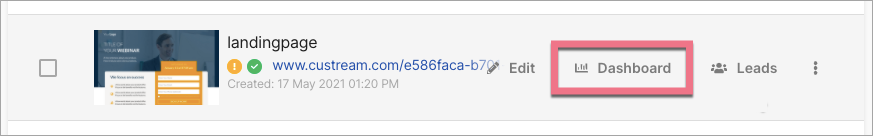
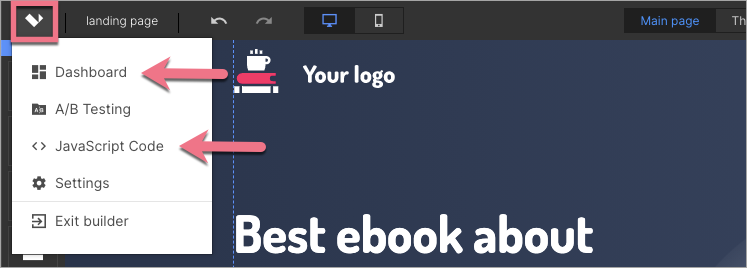
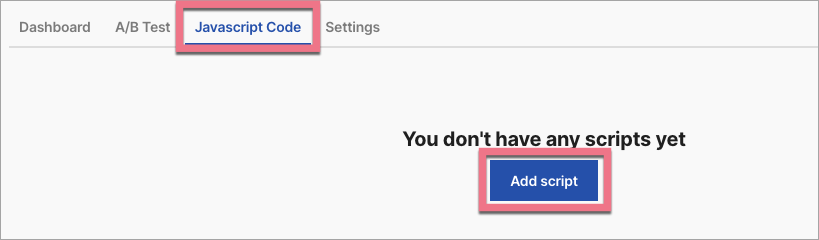
1. Log in to your Landingi account. Go to the Dashboard of your landing page and enter the JavaScript Code tab.

You can enter the JavaScript Code tab directly from the editor.

2. Click Add script.

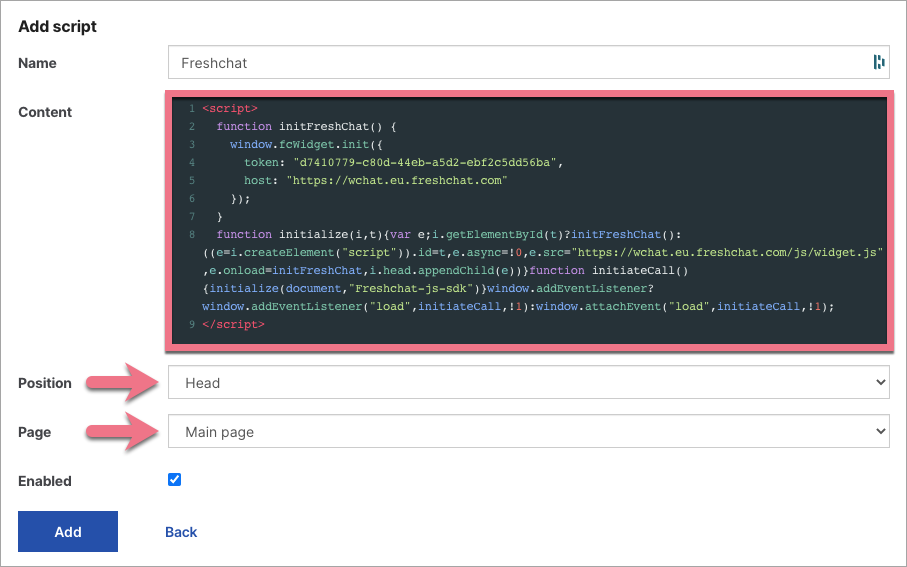
3. Name the script and paste the code in the Content field. Choose the Head position on the Main page. Click Add to save.

From now on, the Freshchat chat widget will be displayed on your landing page.

Browse all integrations in our Integrations Catalog to see tools you can connect Landingi with.