OpenWidget is a simple tool that enables you to connect with website visitors via a contact form, product cards, Instagram feed, and FAQ templates. This guide will walk you through embedding OpenWidget on your landing page in Landingi.
Get your code from OpenWidget
1. Once you are logged in to your OpenWidget account, you can easily access your widget configurator right away.
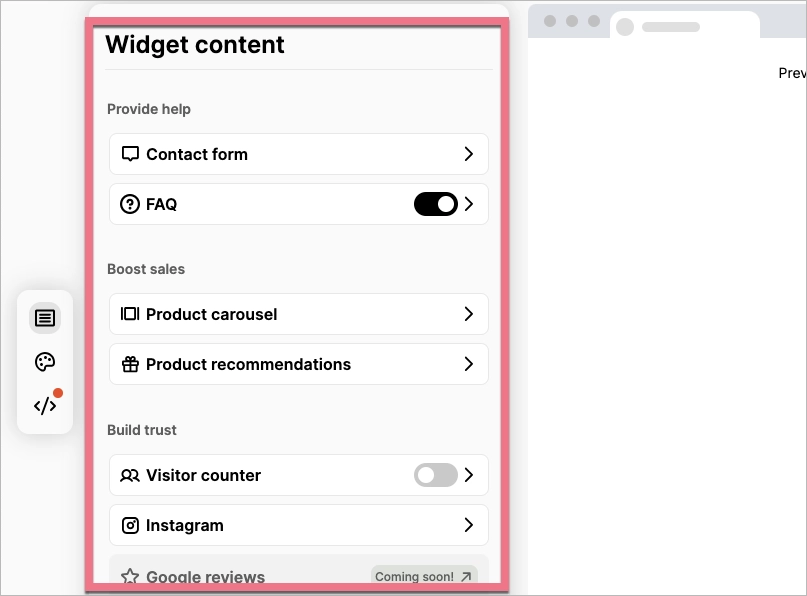
2. Configure your widget content.

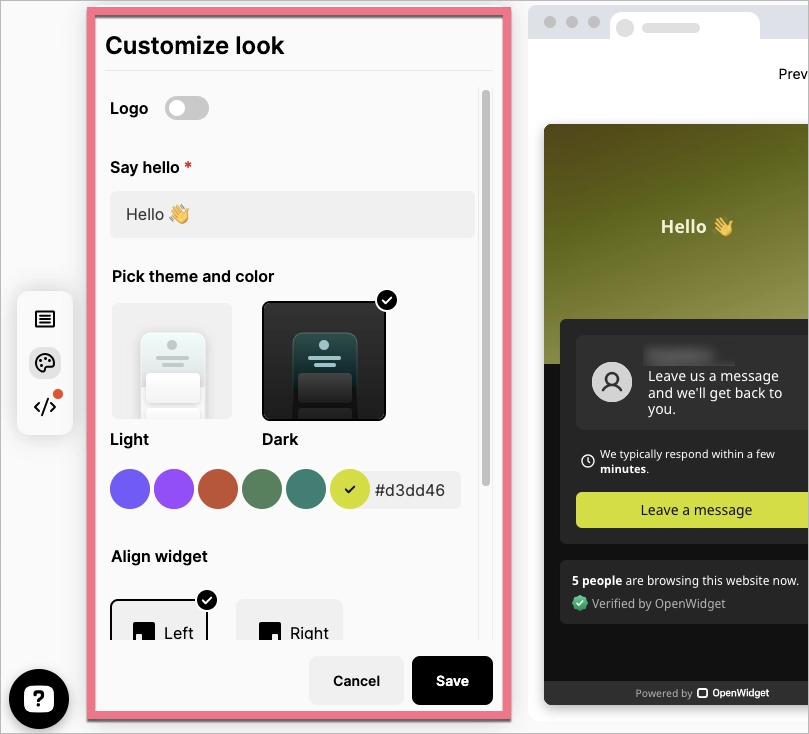
3. Customize the widget look.

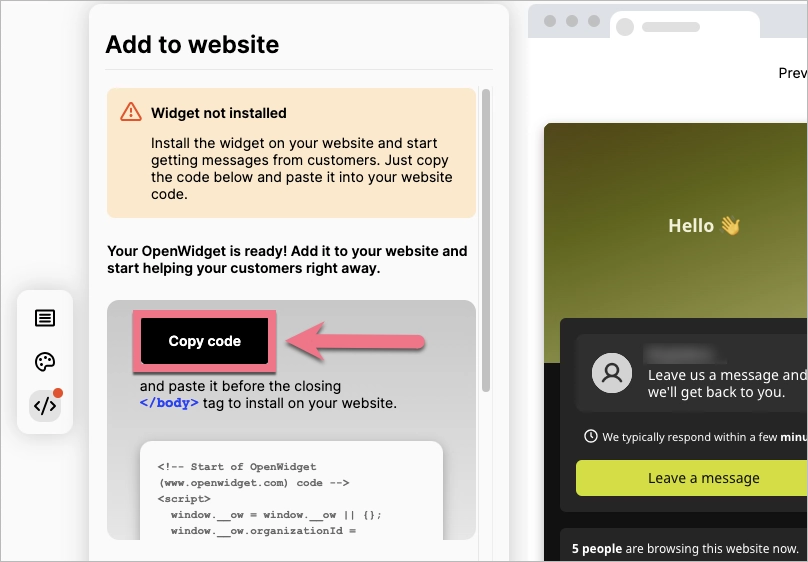
4. Copy your code.

Install the widget in Landingi
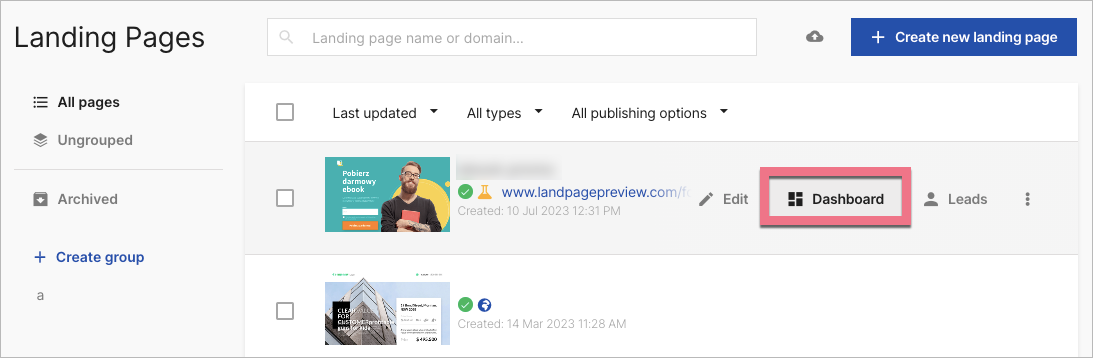
1. Log in to your Landingi account and navigate to your landing page Dashboard.

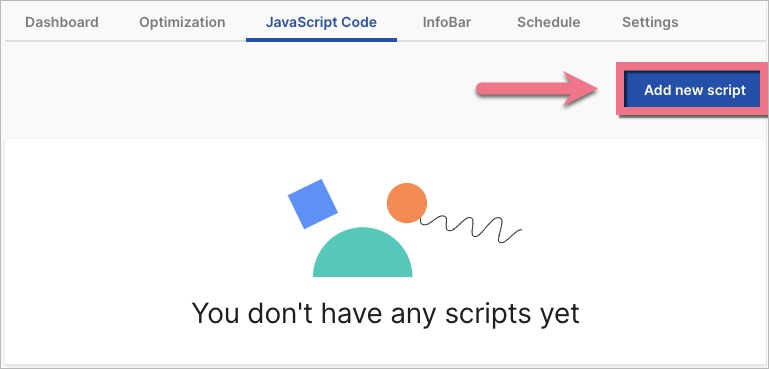
2. In the JavaScript Code tab, click Add new script.

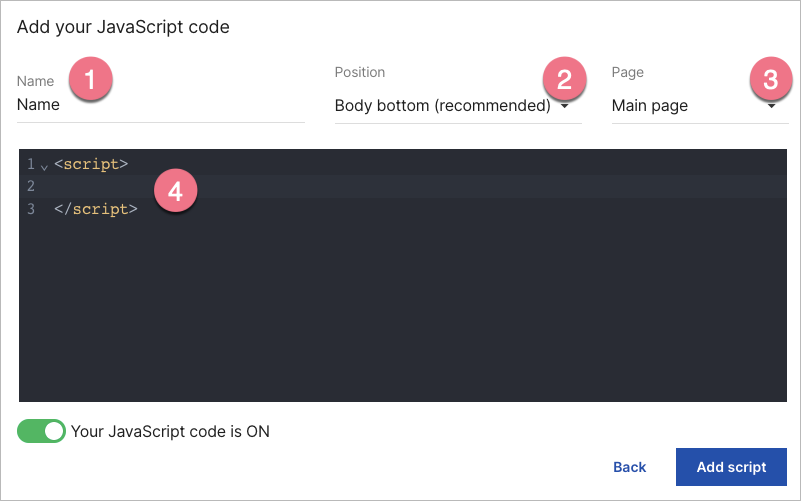
3. Name (1) your script and choose the Body bottom (2) position on the Main page (3). Paste your code in the content field (4).
Save by clicking Add script.

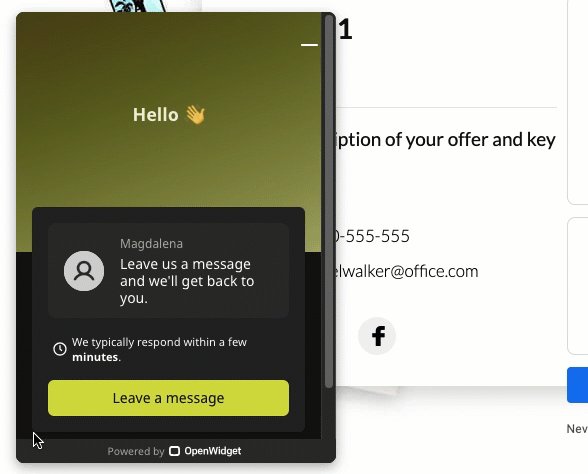
Go to your landing page and check if the widget displays correctly.

Browse all integrations in our Integrations Catalog to see tools you can connect Landingi with.