OpenWidget to proste narzędzie, które umożliwia kontakt z odwiedzającymi stronę za pośrednictwem formularza kontaktowego, kart produktów, feedu Instagramowego czy szablonów FAQ. Z tej instrukcji dowiesz się, jak zainstalować OpenWidget na swoim landing page’u w Landingi.
Pobierz kod z OpenWidget
1. Po zalogowaniu się na swoje konto OpenWidget od razu przejdziesz do konfiguratora widżetów.
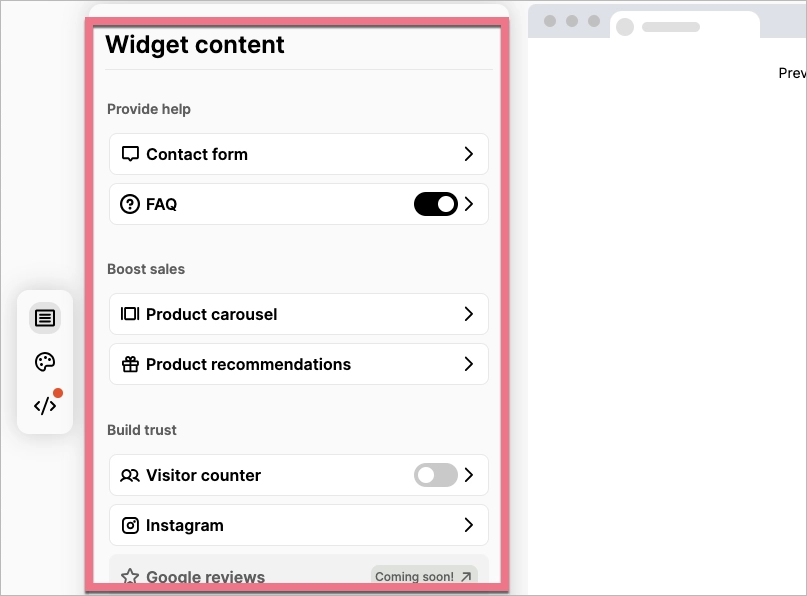
2. Skonfiguruj treści widgetu.

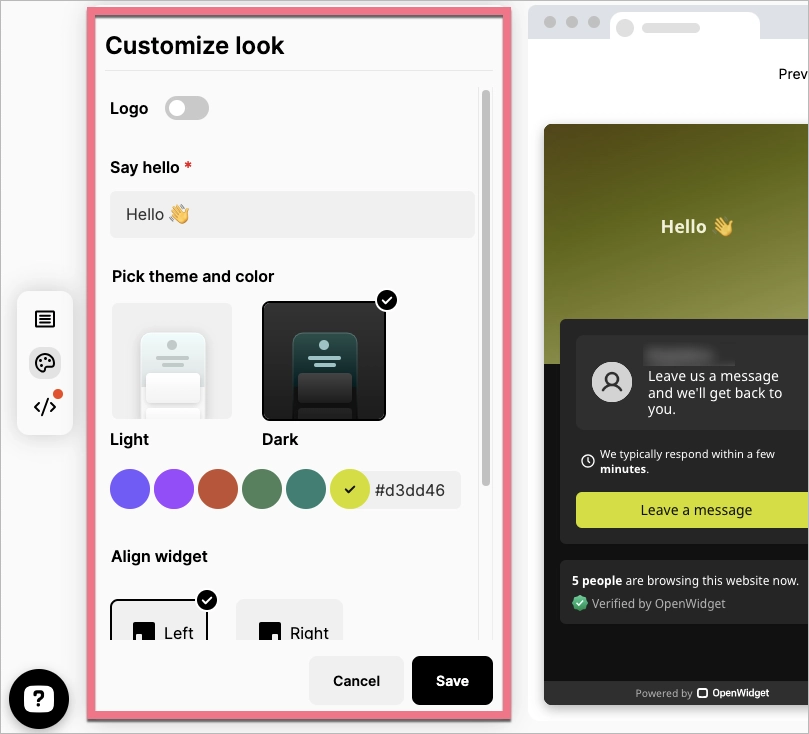
3. Dostosuj wygląd widgetu.

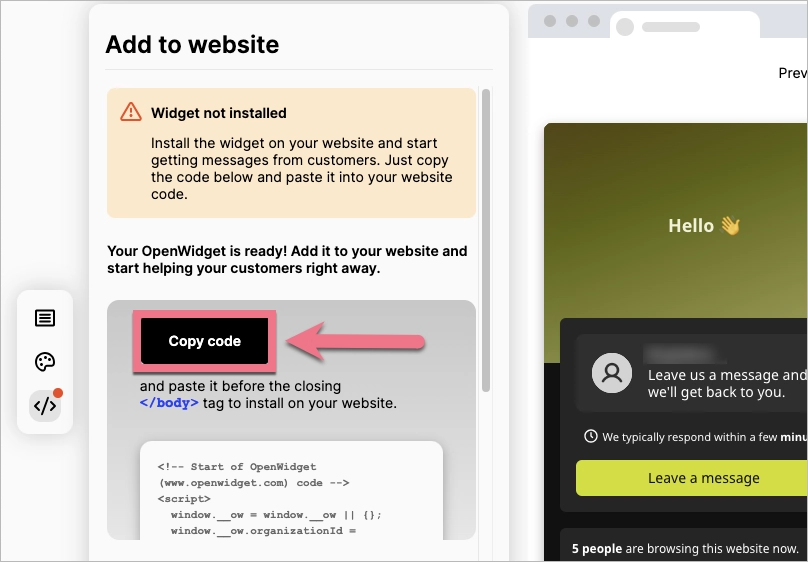
4. Skopiuj kod instalacyjny.

Zainstaluj kod widgetu w Landingi
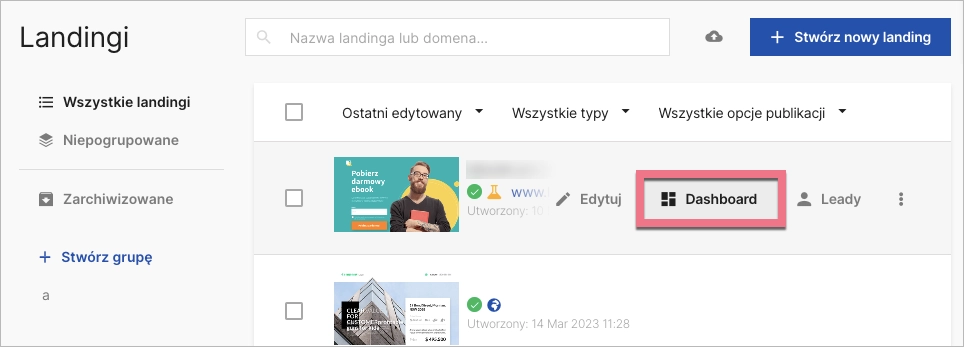
1. Zaloguj się na swoje konto w Landingi i przejdź do Dashboardu landing page’a.

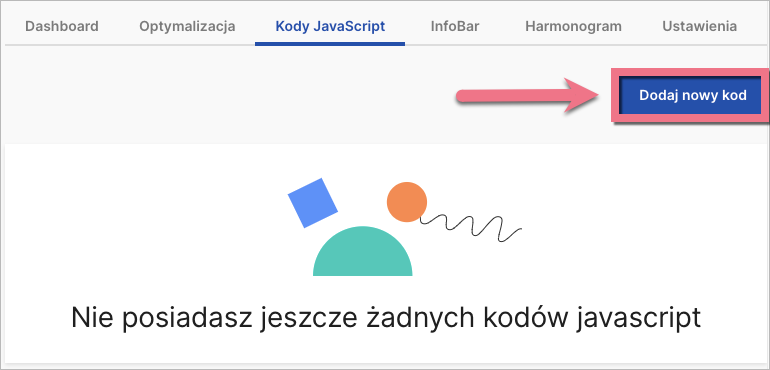
2. W zakładce Kody JavaScript kliknij Dodaj nowy kod.

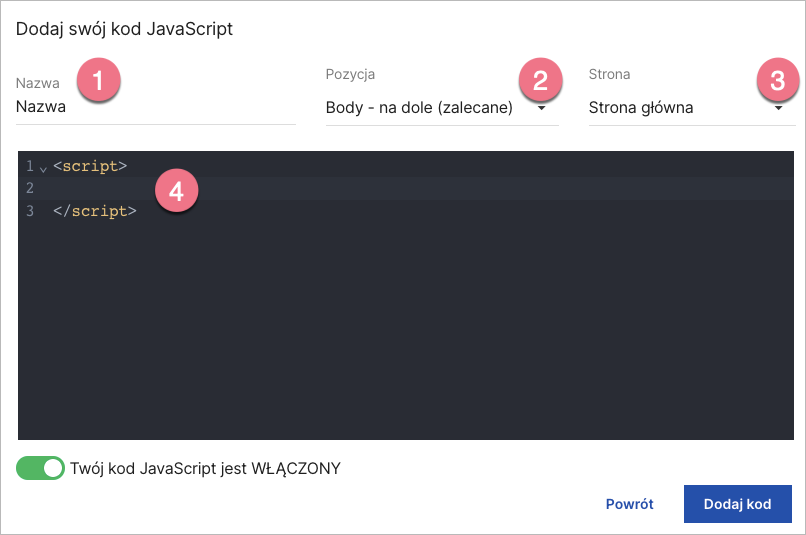
4. Nadaj nazwę (1) i wybierz pozycję Body – na dole (2) na Stronie głównej (3). Wklej kod (4) w pole treści.
Zapisz, klikając Dodaj kod.

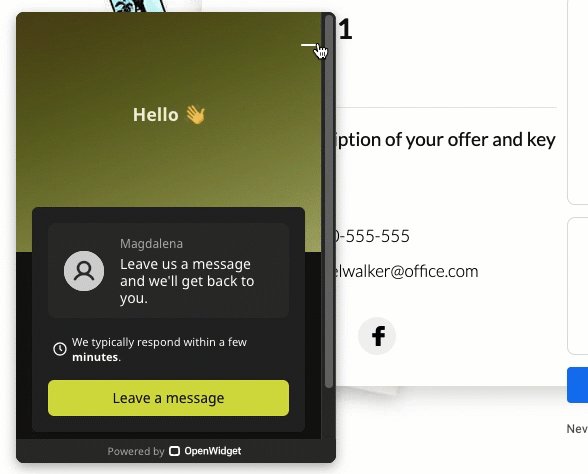
Odwiedź swój landing page i sprawdź, czy widget wyświetla się prawidłowo.

Zobacz wszystkie nasze integracje w Katalogu Integracji, aby poznać narzędzia, z którymi możesz połączyć Landingi.