Hotjar to narzędzie do badania zachowań użytkowników na stronach internetowych. Z tej instrukcji dowiesz się, jak zintegrować Hotjar z Twoim landing page’em za pomocą dodatkowego kodu JavaScript.
Pobierz kod z Hotjar
1. Zaloguj się na swoje konto w Hotjar. Wejdź w Settings i przejdź do zakładki Sites & Organizations (Strony i organizacje).
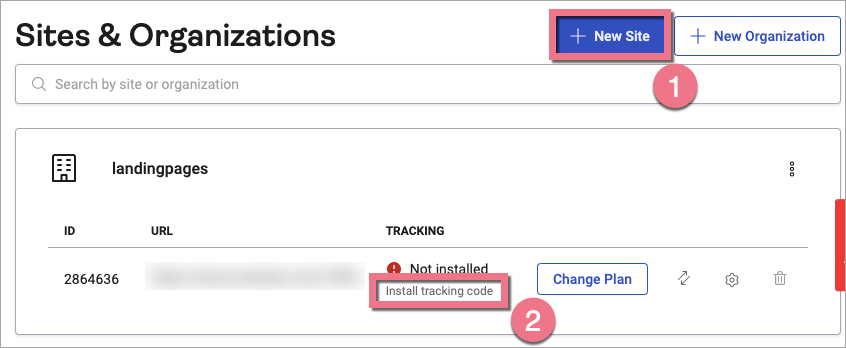
2. Wybierz stronę lub dodaj nową, klikając + New Site (1). Następnie kliknij Install tracking code (2).

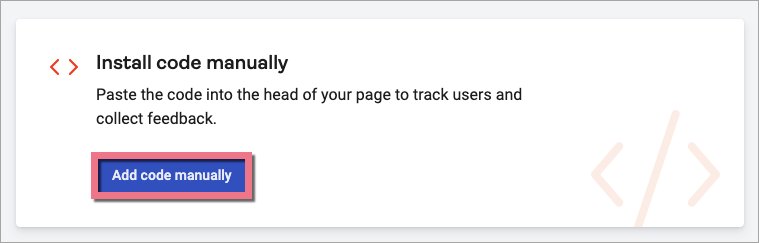
3. Kliknij Add code manually (Dodaj kod ręcznie).

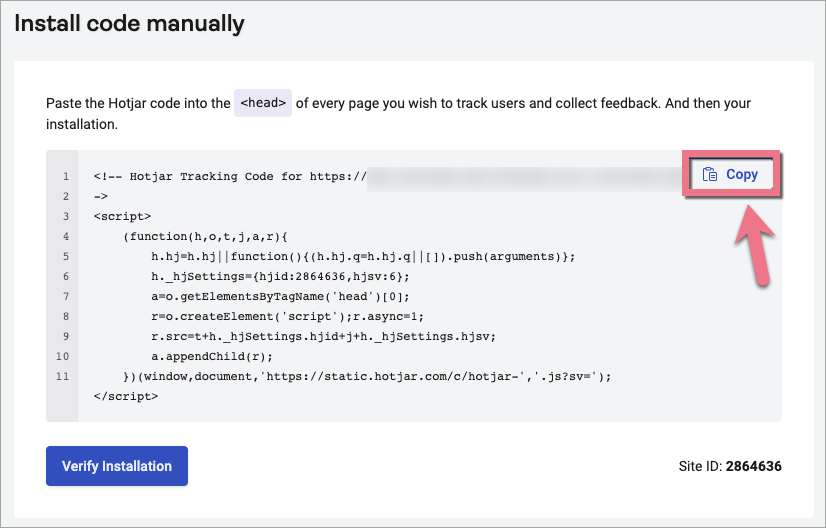
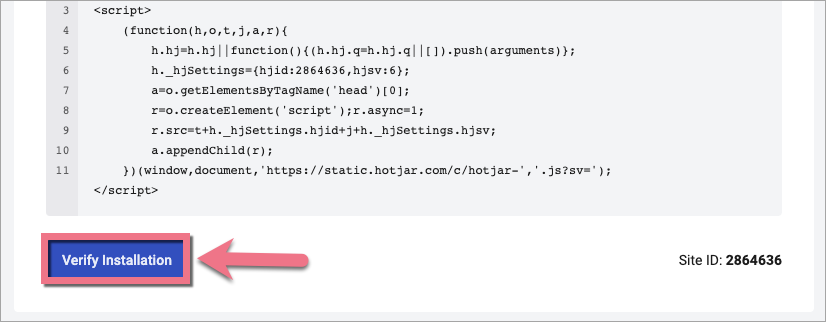
4. Skopiuj kod.

Nie zamykaj tej strony.
Zainstaluj kod w Landingi
1. W nowym oknie zaloguj się na swoje konto w Landingi i przejdź do Dashboardu landing page’a.
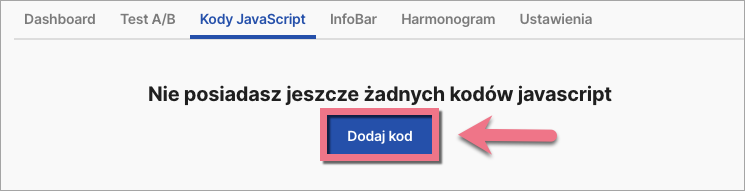
2. Przejdź do zakładki Kody JavaScript i kliknij Dodaj kod.

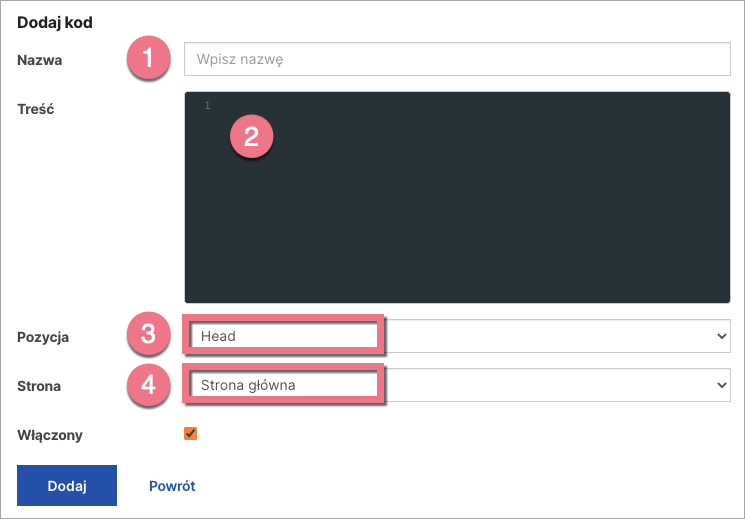
3. Nadaj nazwę (1) i wklej kod w polu Treść (2). Wybierz pozycję Head (3) na Stronie głównej (4). Zapisz, klikając Dodaj.

4. Wróć do platformy Hotjar. Kliknij Verify Installation (Zweryfikuj instalację).

Po weryfikacji otrzymasz powiadomienie o pomyślnym zakończeniu instalacji.
Od tego momentu Hotjar będzie zbierał informacje o zachowaniu użytkowników na Twoim landing page’u, generował heatmapy czy nagrania z wizyt.
WAŻNE: Może się zdarzyć, że w swoim panelu Hotjar zobaczysz ciąg znaków wyświetlających się na landing page’u (np. znaki zamienione na %$^# i inne). Wynika to z aktywacji funkcji ukrywania danych (data suppression), którą możesz dezaktywować na swoim koncie w Hotjar (dowiedz się więcej). Funkcja ta służy ochronie danych prywatnych. Nawet jednak gdy pozostaje ona aktywna, Twoje landing page’e wyświetlają się odwiedzającym prawidłowo.
Zobacz wszystkie nasze integracje w Katalogu Integracji, aby poznać narzędzia, z którymi możesz połączyć Landingi.
