OptinMonster to platforma lead generation, pomagająca w zdobywaniu klientów dzięki kampaniom opt-in. Z tej instrukcji dowiesz się, jak zintegrować to narzędzie z landing page’em w Landingi.
Pobierz kod z OptinMonster
Zanim rozpoczniesz integrowanie OptinMonster z Landingi, sprawdź, jak stworzyć kampanię w OptinMonster.
1. Gdy Twoja kampania w OptinMonster jest gotowa, przejdź do zakładki Publish.

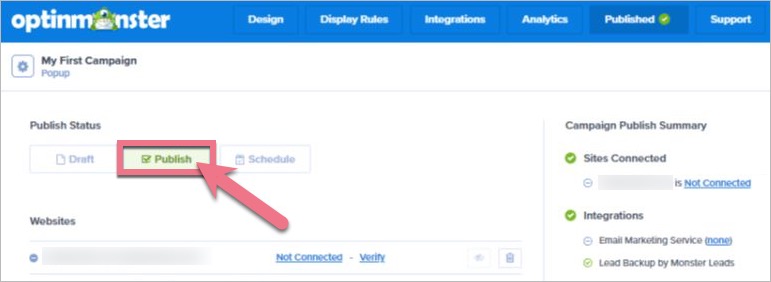
2. Kliknij Publish.

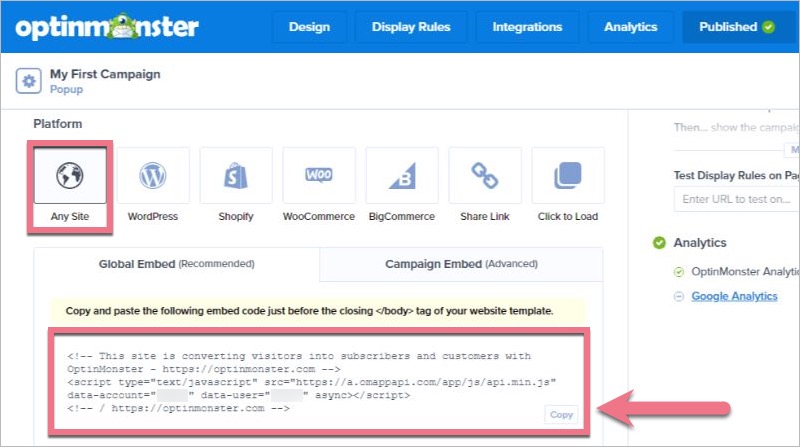
3. Przejdź do sekcji Platform i kliknij Any Site. Możesz wybrać kod dla całego konta (globalny) lub dla pojedynczej kampanii. Skopiuj wybrany kod.

Zainstaluj kod w Landingi
1. Zaloguj się na swoje konto w Landingi i przejdź do edytora landing page’a.
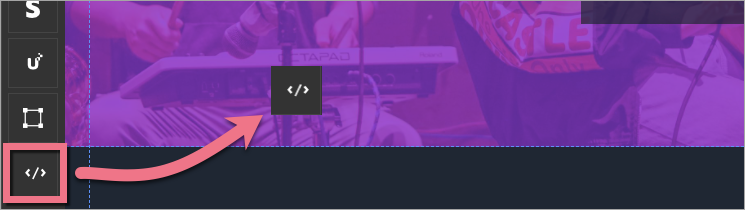
2. Odszukaj widget HTML. Następnie przeciągnij go i upuść w wybrane miejsce w obszarze aktywnym edytora.

3. Kliknij dwa razy w widget, by przejść do jego edycji.
4. Wklej kod z OptinMonster. Następnie Zapisz i zamknij.

5. Opublikuj landing page’a.
Sprawdź, czy wszystko wyświetla się prawidłowo. W razie potrzeby wróć do edytora i dostosuj szerokość i położenie widgetu HTML.
Zobacz wszystkie nasze integracje w Katalogu Integracji, aby poznać narzędzia, z którymi możesz połączyć Landingi.
