SendOwl to platforma e-commerce, która umożliwia sprzedaż produktów bezpośrednio z landing page’a. SendOwl integruje się z bramkami płatności i zapewnia zautomatyzowaną dostawę produktów cyfrowych.
Pobierz kod z SendOwl
1. Zaloguj się na swoje konto SendOwl.
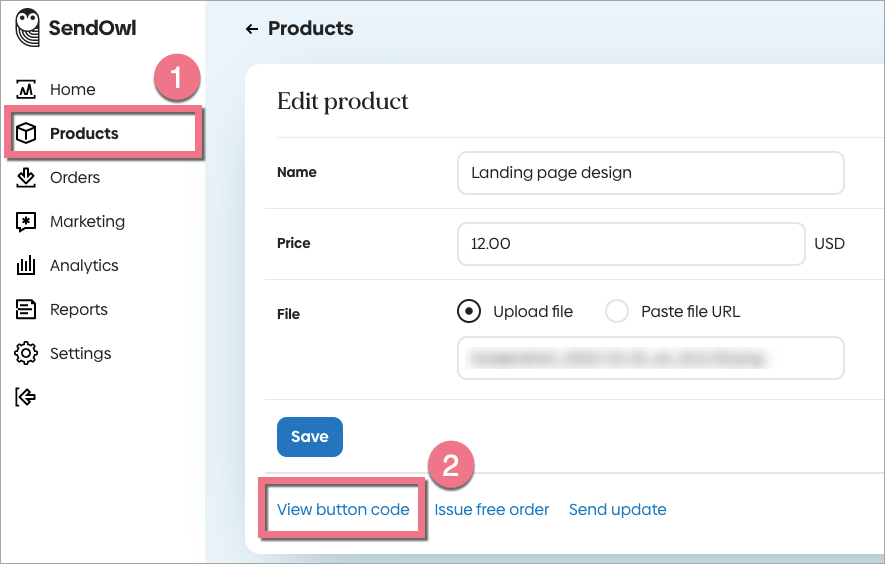
2. Jeśli chcesz sprzedawać swoje produkty, które są już w SendOwl, przejdź do strony szczegółów produktu Products (1), wybierz swój produkt i na dole strony kliknij View button code (2).

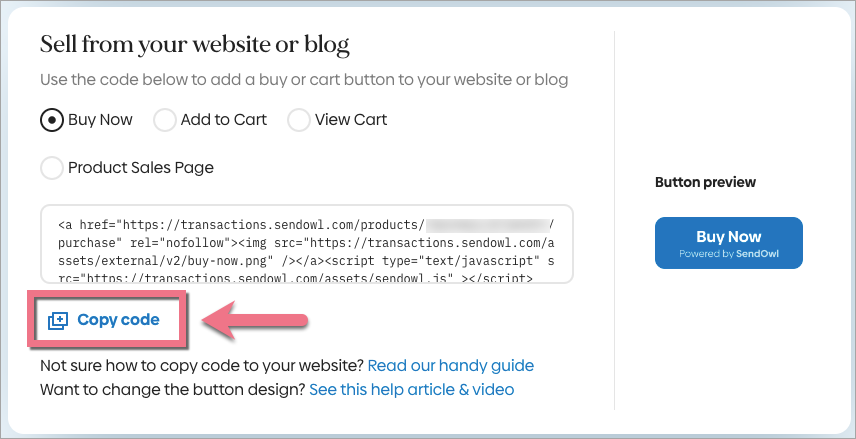
3. Strona z kodem przycisku zostanie wyświetlona także natychmiast po dodaniu nowego produktu do SendOwl. Znajdź sekcję Sell from your website or blog i kliknij Copy code.

Zainstaluj kod w Landingi
1. Zaloguj się na swoje konto w Landingi i przejdź do edytora landing page’a.
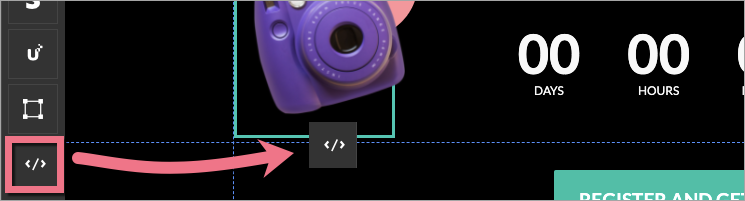
2. Po lewej stronie edytora odszukaj widget HTML, następnie przeciągnij go i upuść w obszar aktywny Twojego landing page’a.

3. Kliknij dwa razy w widget, aby rozpocząć jego edycję.
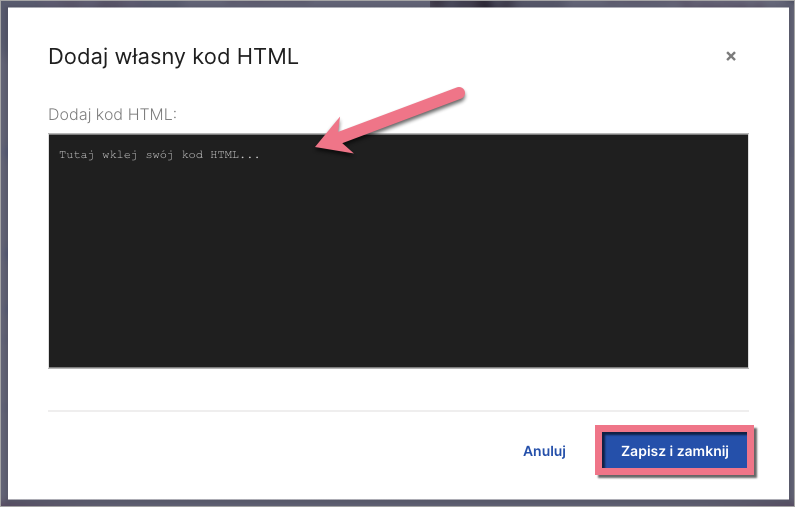
4. Wklej kod w polu Dodaj kod HTML. Następnie Zapisz i zamknij.

5. Opublikuj landing page’a.
Sprawdź, czy przycisk SendOwl wyświetla się prawidłowo.
WSKAZÓWKA: Gdy kod będzie działał zgodnie z oczekiwaniami, możesz dostosować wygląd przycisku. Przejdź do instrukcji SendOwl, by dowiedzieć się, jak spersonalizować przycisk.

Zobacz wszystkie nasze integracje w Katalogu Integracji, aby poznać narzędzia, z którymi możesz połączyć Landingi.