SendOwl is an e-commerce platform that allows you to sell products directly from your landing page. SendOwl integrates with payment gateways and ensures automated digital delivery.
Get your code from SendOwl
1. Log in to your SendOwl account.
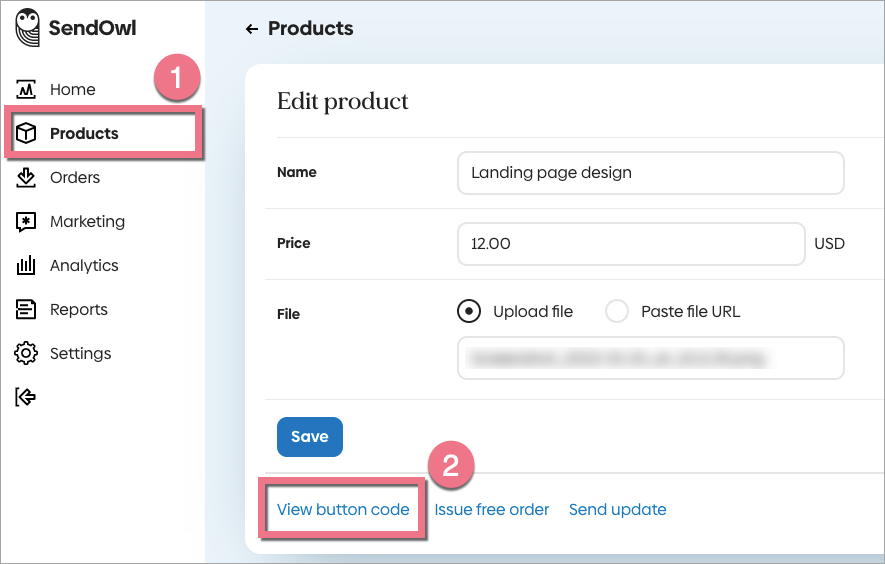
2. If you want to sell your products that are already in SendOwl, go to the Products (1) tab, choose your product, and at the bottom of the page, click View button code (2).

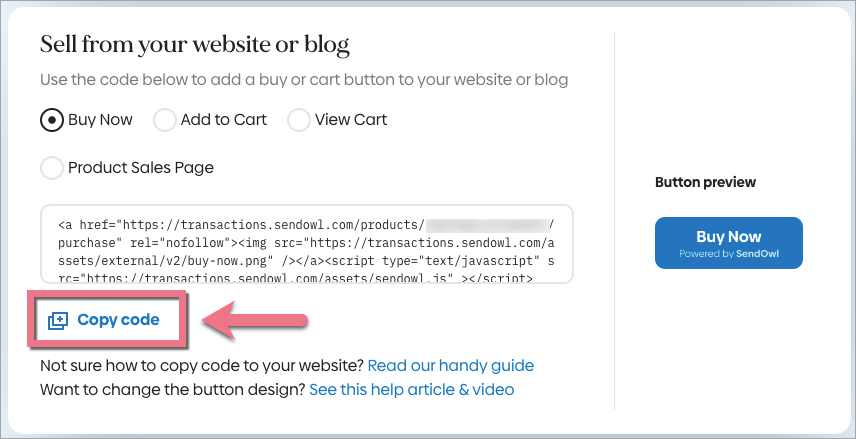
3. When you add a new product to SendOwl, you are immediately taken to the button code page. Click Copy code in the Sell from your website or blog section.

Install the code in Landingi
1. Log in to your Landingi account and go to the editor of your landing page.
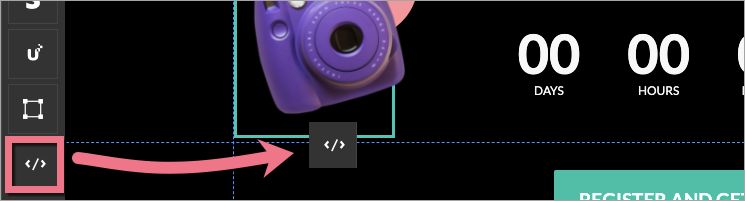
2. On the left side of the editor, find the HTML widget, then drag and drop it into the active area of your landing page.

3. Double-click on the HTML widget to start editing.
4. Paste the code in the Add HTML code field. Then click Save & close.

5. Publish your landing page.
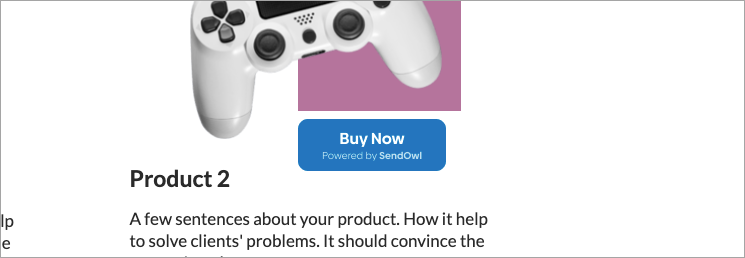
See if the button displays correctly.
TIP: When the code is working as expected, you can change the button design by customizing the settings: to customize the button design, follow the SendOwl guide.

Browse all integrations in our Integrations Catalog to see tools you can connect Landingi with.
