Integracja z przyciskiem Shopify umożliwia sprzedaż produktów na landing page’u opublikowanym jedynie w platformie Landingi. Z tą integracją możesz pokazać produkty ze sklepu internetowego na swoim landing page’u.
Skonfiguruj przycisk Shopify
1. Zaloguj się do swojego sklepu na platformie Shopify.
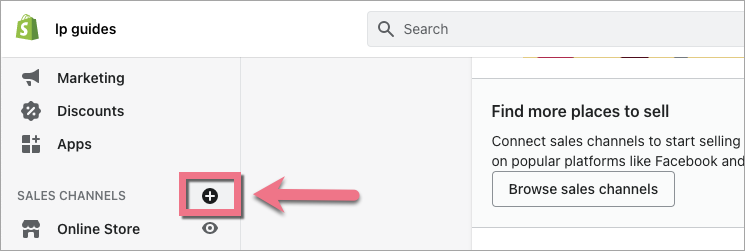
2. Kliknij na ikonę plusa obok Sales channels.

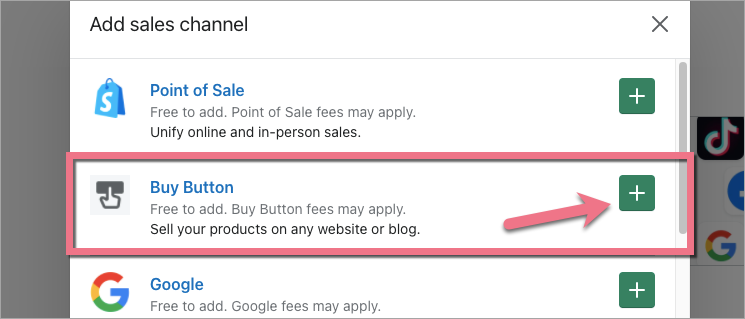
3. Wybierz Buy Button z listy.

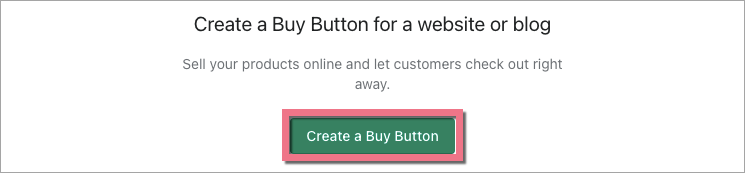
4. Jeżeli nie masz jeszcze przycisku zakupu, kliknij Create a Buy Button.

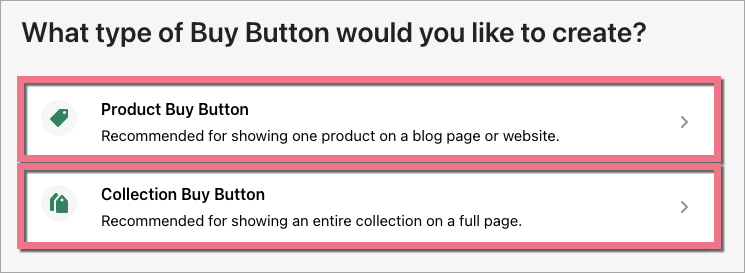
5. Wybierz typ przycisku.

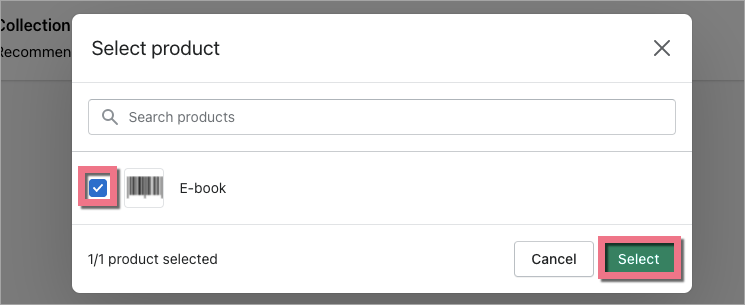
6. Wybierz produkt (lub kolekcję) z listy i kliknij Select. W następnym oknie dostosuj wygląd swojego przycisku, a następnie kliknij Next.

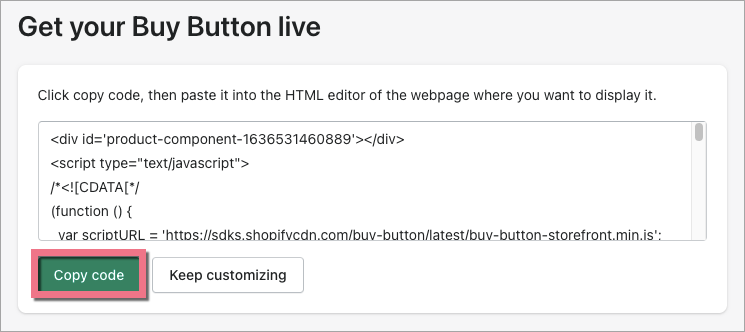
7. Skopiuj kod.

Zainstaluj kod przycisku w Landingi
1. Zaloguj się na swoje konto w Landingi i przejdź do edytora swojego landing page’a.
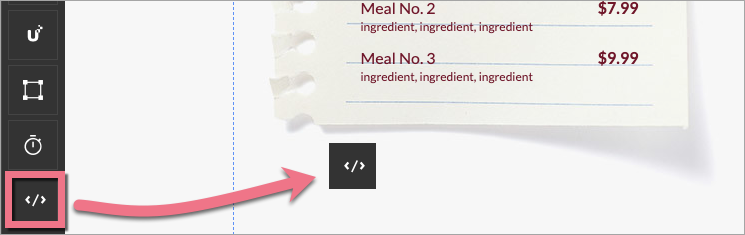
2. Po lewej stronie edytora odszukaj widget HTML, następnie przeciągnij go i upuść w obszar aktywny Twojego landing page’a.

3. Kliknij dwa razy w widget, by przejść do jego edycji.
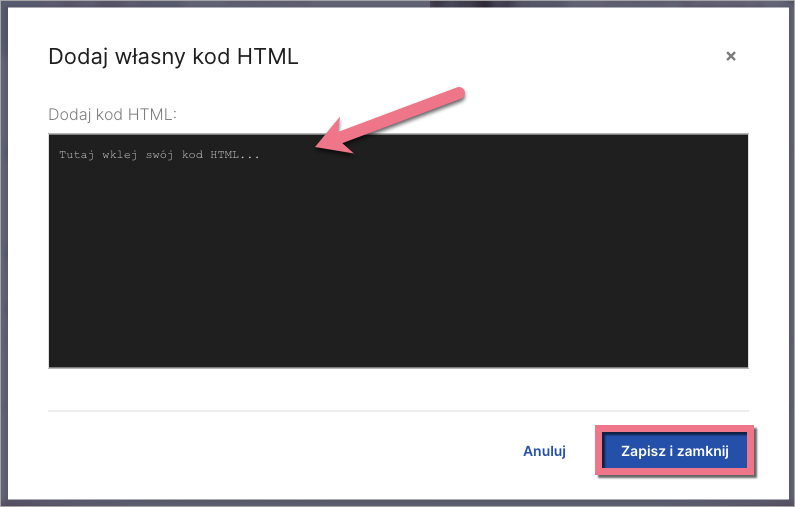
4. W polu Dodaj kod HTML wklej kod skopiowany z Shopify.

5. Zapisz i zamknij. Następnie opublikuj landing page’a.

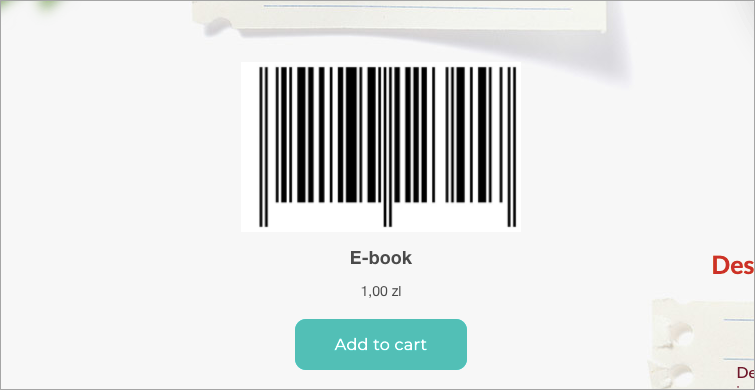
6. Sprawdź, jak Twój produkt wyświetla się na landing page’u. W razie potrzeby wróć do edytora i dostosuj wielkość widgetu.
Możesz także udostępnić plik do ściągnięcia bezpośrednio na landing page’u. Sprawdź, jak dodać go w przycisku lub autoresponderze.
Zobacz wszystkie nasze integracje w Katalogu Integracji, aby poznać narzędzia, z którymi możesz połączyć Landingi.