Zendesk Suite oferuje narzędzie do komunikacji w czasie rzeczywistym. Możesz skutecznie komunikować się z klientami i oferować wsparcie, na przykład w procesie dokonywania transakcji. Platforma pozwala na zautomatyzowanie komunikacji dzięki botom lub przeglądanie historii rozmów. Zendesk Chat zintegrujesz z landing page’em za pomocą kodu JavaScript.
Pobierz kod w Zendesk
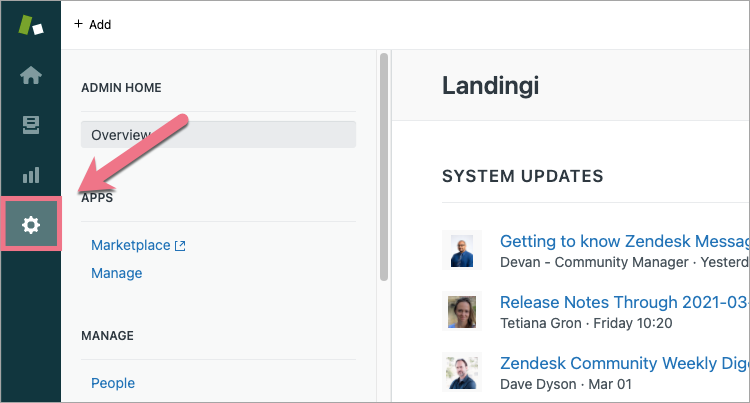
1. Zaloguj się na swoje konto Zendesk i przejdź do panelu Admin.

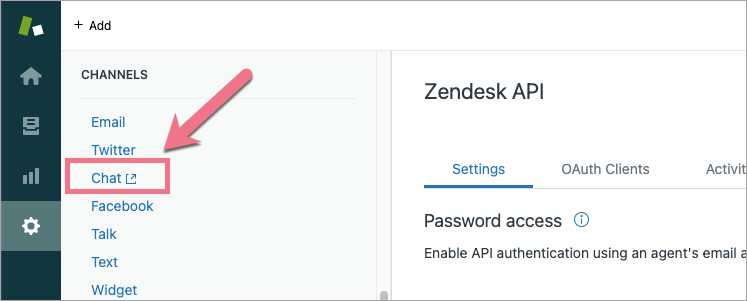
2. Przewiń w dół i znajdź sekcję Channels, kliknij w Chat.

3. Dashboard czatu otworzy się w nowej karcie. Przejdź do sekcji Settings i kliknij w Manage widget.

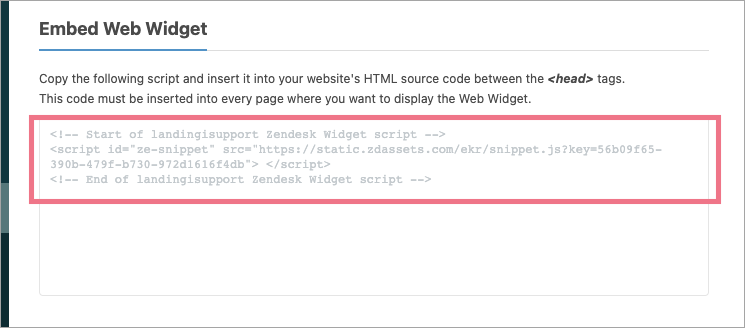
4. Skopiuj kod i przejdź do platformy Landingi.

Zainstaluj kod w platformie Landingi
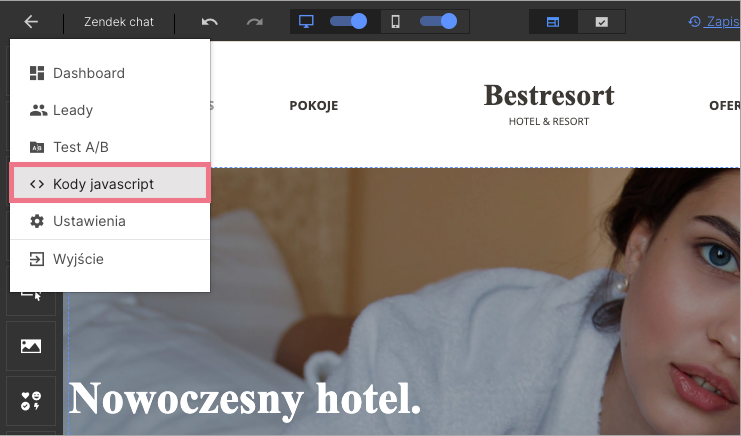
1. Zaloguj się na swoje konto w platformie Landingi i wejdź w Dashboard wybranego landing page’a. Przejdź do zakładki Kody JavaScript.
Do zakładki kody JavaScript możesz przejść także z poziomu edytora wybranego landing page’a.

2. Dodaj nowy kod.
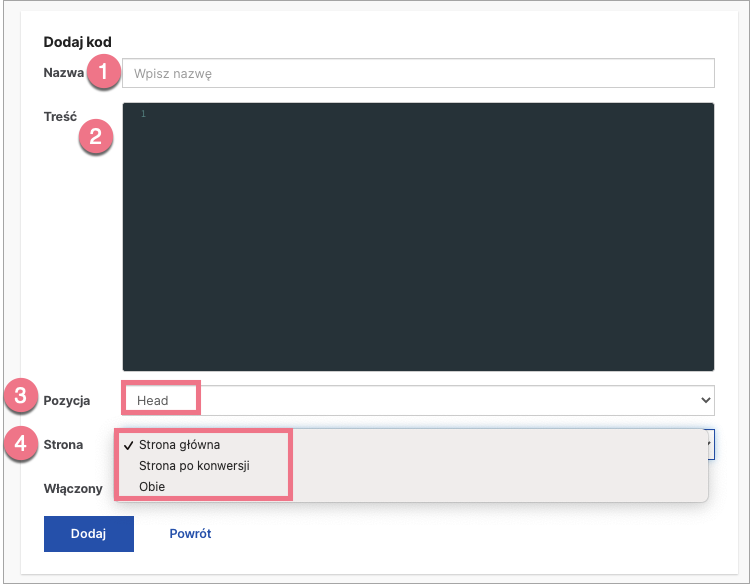
3. Wpisz nazwę (1), wklej kod (2) i wybierz Head (3). Zdecyduj czy chcesz zainstalować kod dla strony głównej, strony po konwersji lub obu (4). Kliknij w Dodaj.

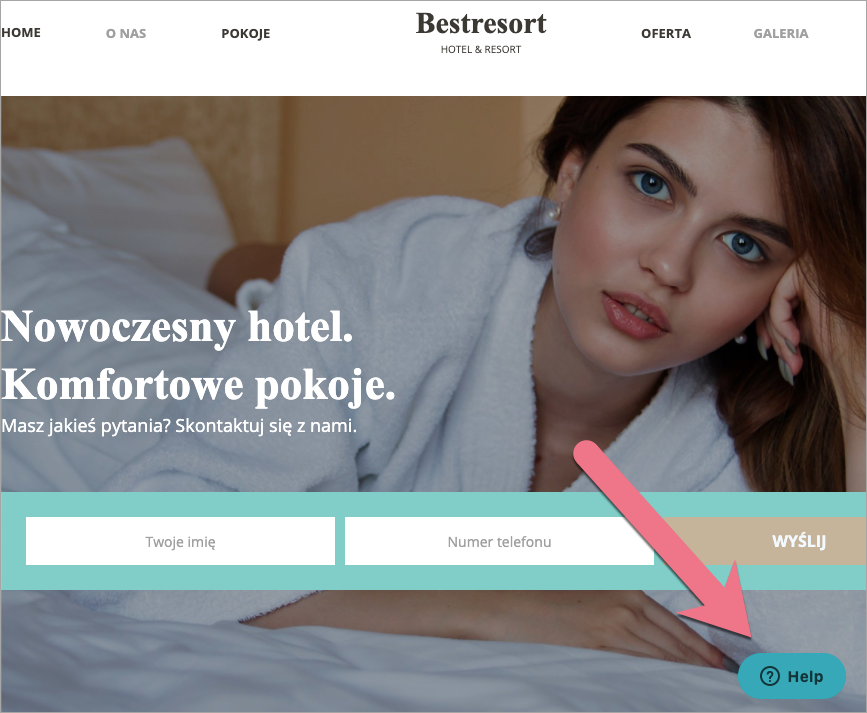
4. Opublikuj landing page’a. Użytkownicy odwiedzający Twoją stronę zobaczą widget Zendesk w prawym dolnym rogu.

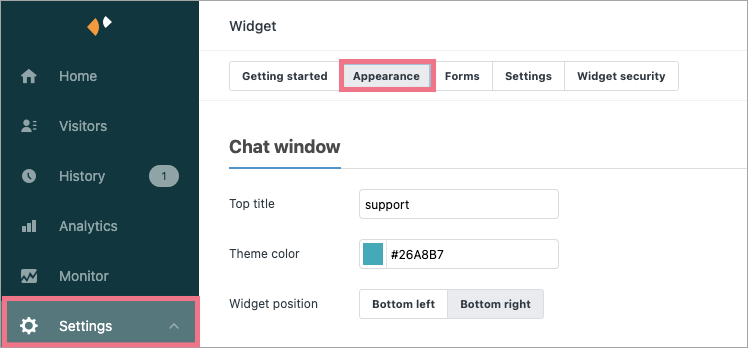
5. Wygląd widgetu możesz dostosować w każdej chwili. Przejdź do sekcji Appearance w Dashboardzie Zendesk Chat. Po każdej zmianie ponownie opublikuj landing page’a.

Ta instrukcja została wykonana przy użyciu naszego szablonu – Hotel Presentation. Przejdź tutaj, aby dowiedzieć się więcej o naszych wysokokonwertujących szablonach landing page’y.
Zobacz wszystkie nasze integracje w Katalogu Integracji, aby poznać narzędzia, z którymi możesz połączyć Landingi.
