Zendesk Suite offers a tool for real-time messaging. You can effectively communicate with customers looking for support. The platform allows you to create bots-based automation or review conversation history. You can integrate Zendesk Chat with your landing page using a JavaScript snippet.
Get your snippet from Zendesk
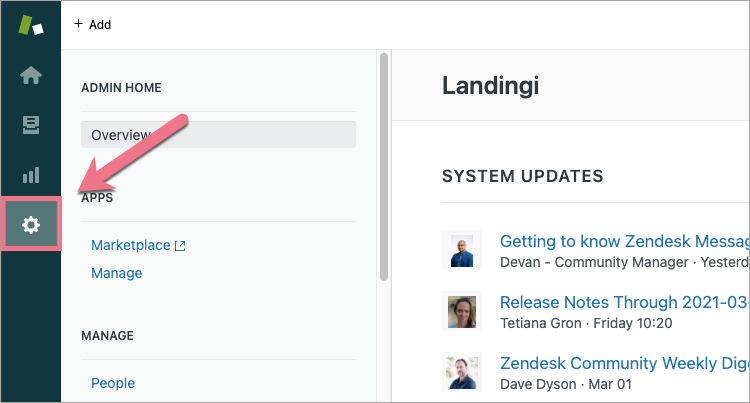
1. Log in to your Zendesk account and go to the Admin panel.

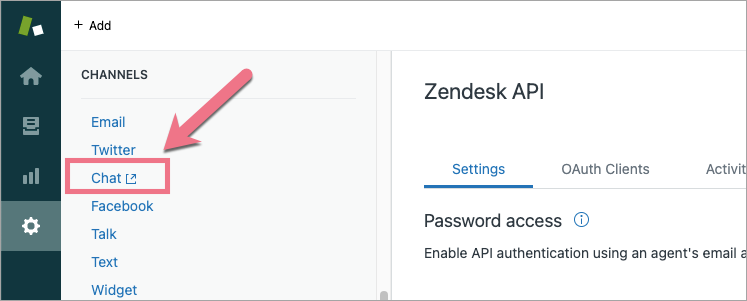
2. Scroll down and find the Channels section. Click on Chat.

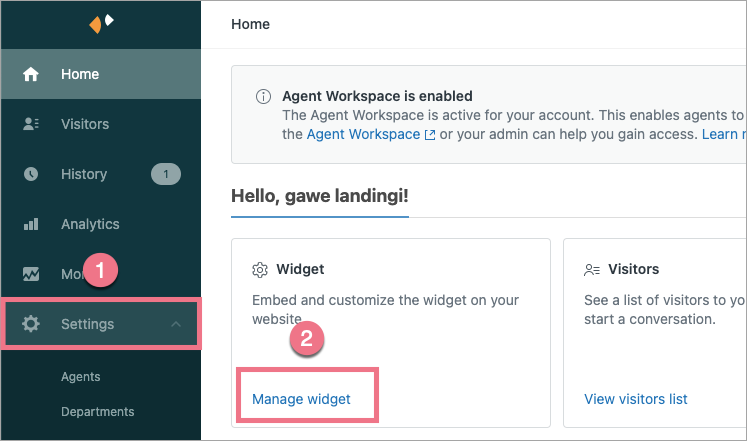
3. Your chat dashboard will open in a new tab. Navigate to Settings and click on Manage widget.

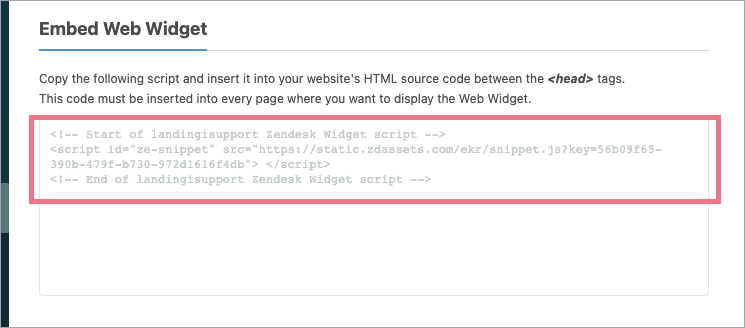
4. You will see a script. Copy it and go to Landingi.

Install the snippet in Landingi
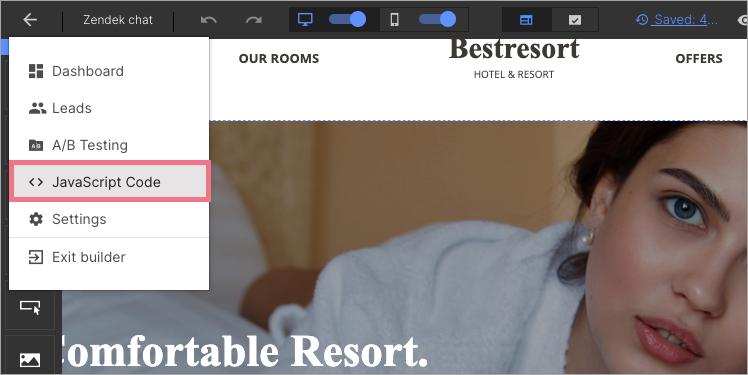
1. Log in to your account in Landingi and navigate to the Dashboard of your landing page. Go to JavaScript Code.
You can also access the JavaScript Code section directly from the editor of your landing page.

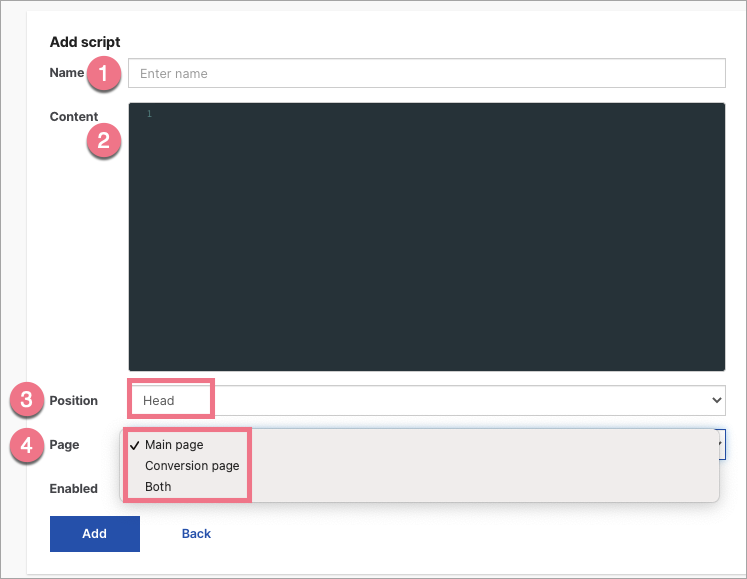
2. Click on Add script.
3. Type in a name (1), paste your code (2), and select Head (3). You can decide whether to install the code for Main page, Conversion page or Both (4). Click on Add.

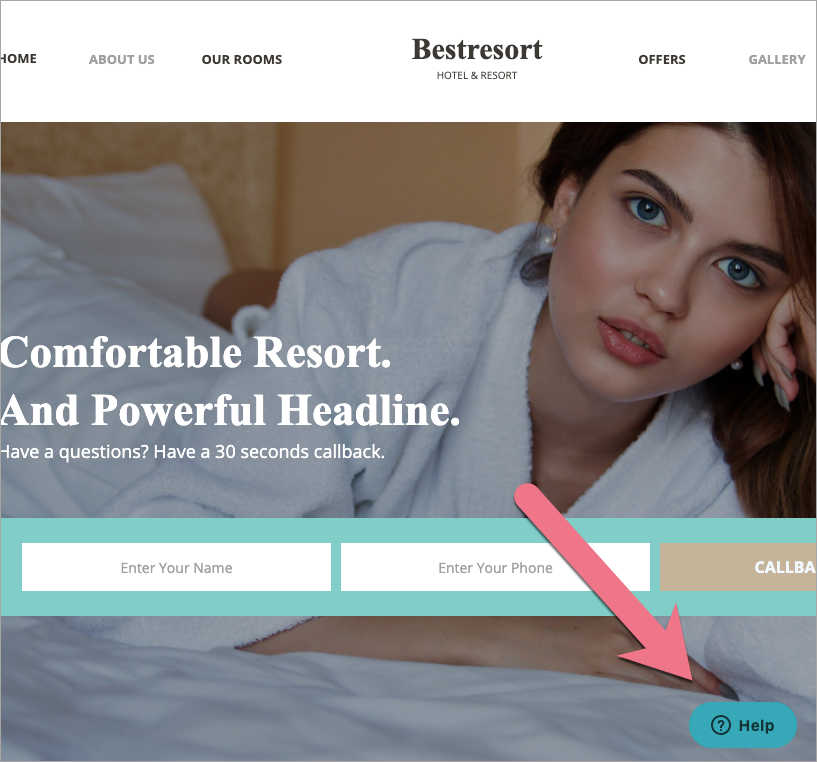
4. Publish your landing page. Your visitors will see the Zendesk widget in the bottom right corner of your landing page.

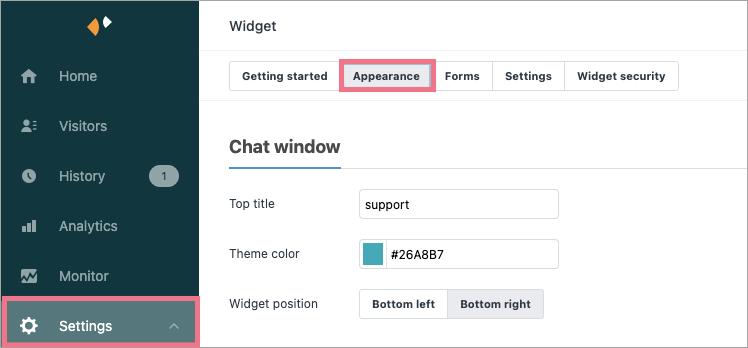
5. You can customize your widget at any time. Go to the Appearance section in your Zendesk Chat Dashboard. You have to publish your landing page after each change.

This guide was made using our template called Hotel Presentation. Go here to learn more about our ready-to-convert landing page templates.
Browse all integrations in our Integrations Catalog to see tools you can connect Landingi with.