Smoobu to oprogramowanie pozwalające na zarządzanie rezerwacjami zakwaterowania online. Dzięki Smoobu możesz zschynchronizować wszystkie swoje portale bookingowe. Z tej instrukcji dowiesz się, jak umieścić widget Smoobu na landing page’u w Landingi.
Pobierz kod ze Smoobu
1. Zaloguj się na swoje konto w Smoobu.
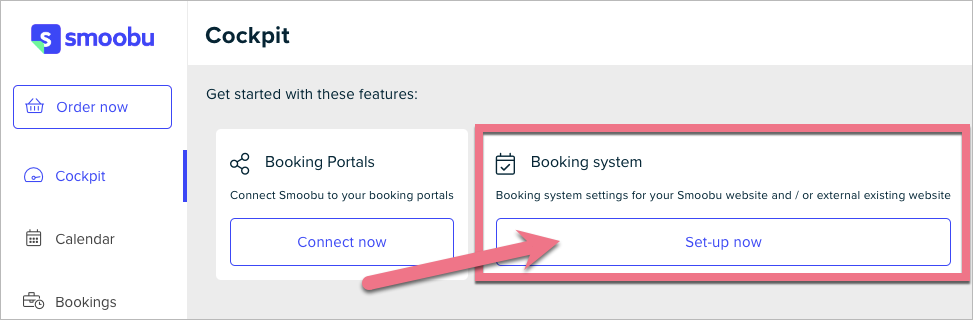
2. W zakładce Cockpit odszukaj sekcję Booking system i kliknij Set-up now.

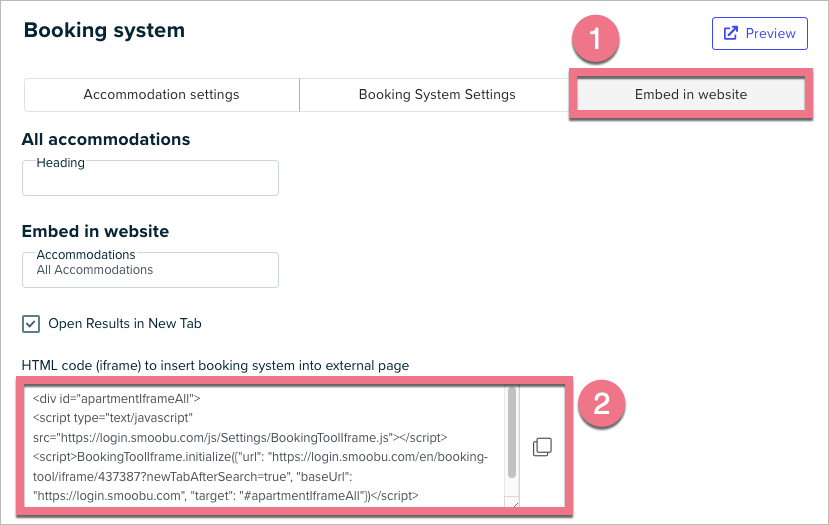
3. Przejdź do zakładki Embed in website (1). Uzupełnij dane, a następnie skopiuj kod HTML (2).

Zainstaluj kod w Landingi
1. Zaloguj się na swoje konto w Landingi i przejdź do edytora landing page’a.
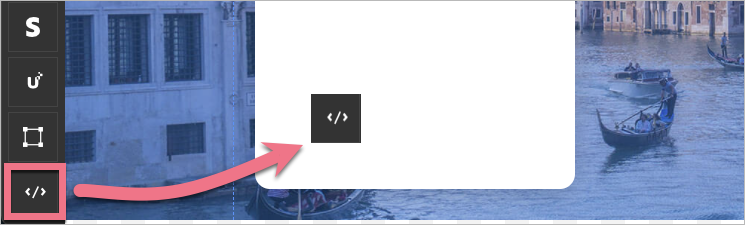
2. Odszukaj widget HTML. Następnie przeciągnij go i upuść w wybrane miejsce w obszarze aktywnym edytora.

3. Kliknij dwa razy w widget, by przejść do jego edycji.
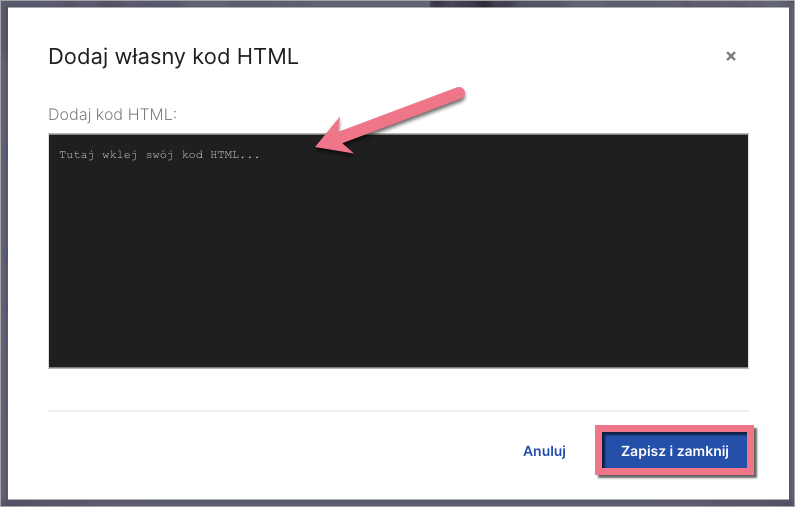
4. Wklej kod ze Smoobu. Następnie Zapisz i zamknij.

5. Opublikuj landing page’a.
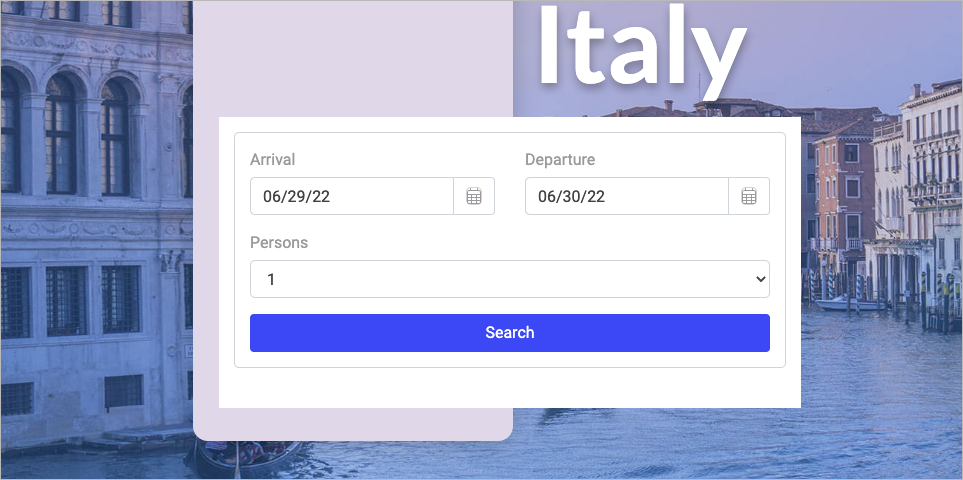
Sprawdź, czy widget wyświetla się prawidłowo. W razie potrzeby wróć do edytora i dostosuj szerokość i położenie widgetu HTML.

Zobacz wszystkie nasze integracje w Katalogu Integracji, aby poznać narzędzia, z którymi możesz połączyć Landingi.
