Możesz podzielić się na landing page’u swoją muzyką, osadzając na nim playlistę ze Spotify. Z tej instrukcji dowiesz się, jak zintegrować swojego landing page’a ze Spotify.
Pobierz kod ze Spotify
1. Otwórz swoją aplikację Spotify.
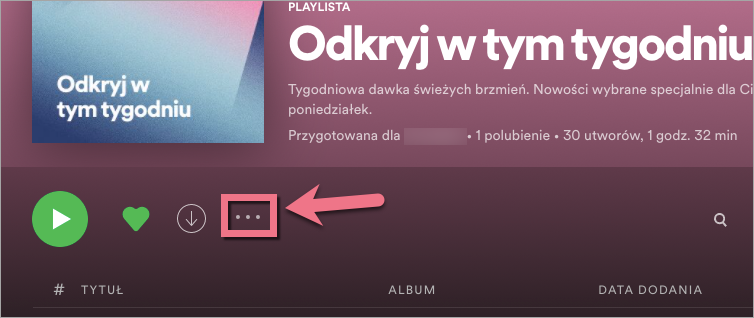
2. Przejdź do playlisty i kliknij ikonę trzech kropek.

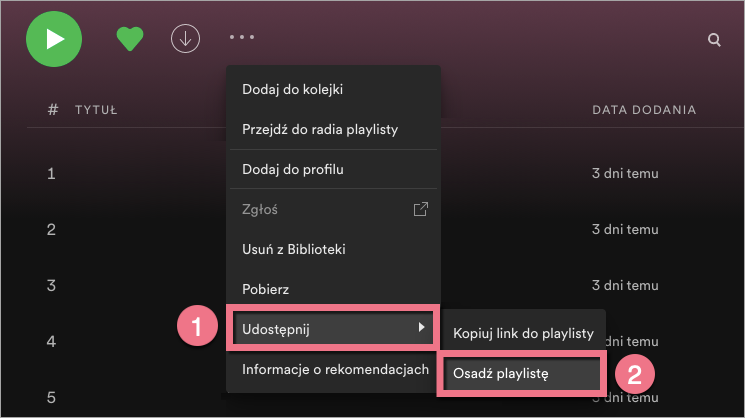
3. Wybierz Udostępnij (1) i kliknij Osadź playlistę (2).

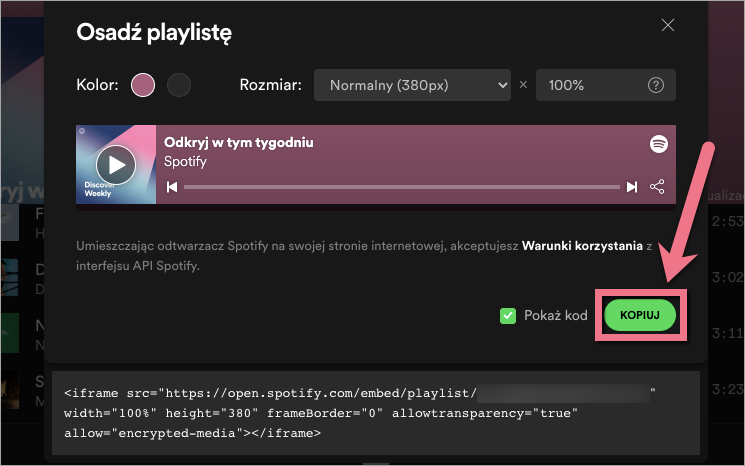
4. Skopiuj swój kod.

Zainstaluj kod w Landingi
1. Zaloguj się na swoje konto w Landingi i przejdź do edytora landing page’a.
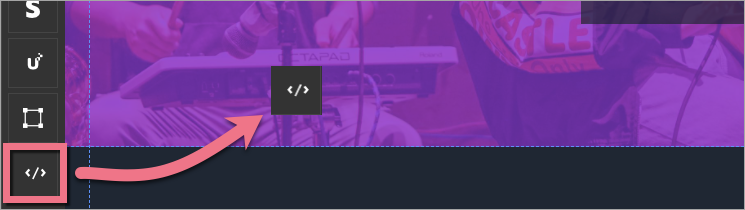
2. Odszukaj widget HTML. Następnie przeciągnij go i upuść w wybrane miejsce w obszarze aktywnym edytora.

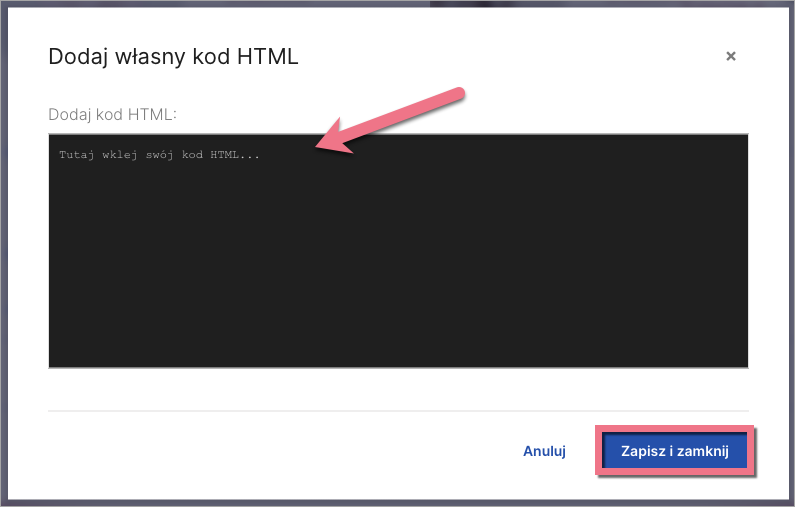
3. Kliknij dwa razy w widget, by przejść do jego edycji.
4. Wklej kod ze Spotify. Następnie Zapisz i zamknij.

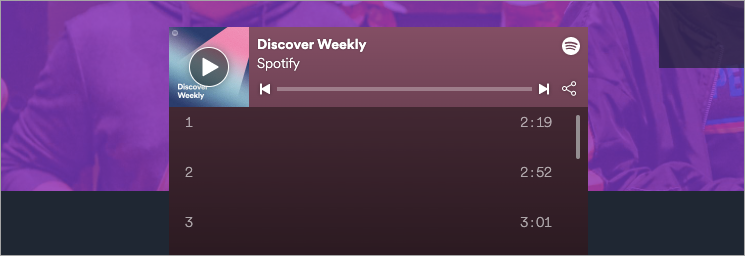
5. Opublikuj landing page’a.
Sprawdź, czy playlista wyświetla się prawidłowo. W razie potrzeby wróć do edytora i dostosuj szerokość i położenie widgetu.

Zobacz wszystkie nasze integracje w Katalogu Integracji, aby poznać narzędzia, z którymi możesz połączyć Landingi.