Showcase your music on a landing page in Landingi by embedding your playlist from Spotify. This guide will walk you through integrating your landing page with a Spotify playlist.
Get your code from Spotify
1. Open your Spotify app.
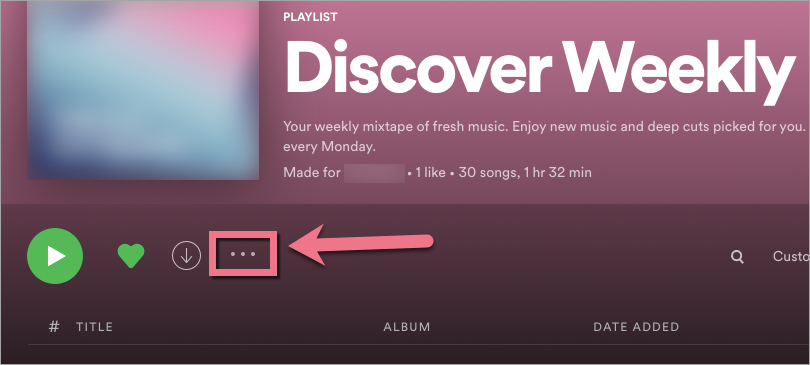
2. Go to your playlist and click on the three dots icon.

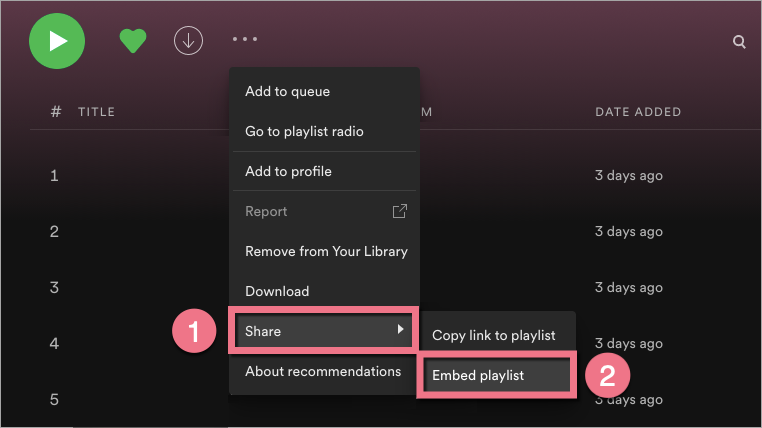
3. Choose Share (1) from the drop-down menu and click Embed playlist (2).

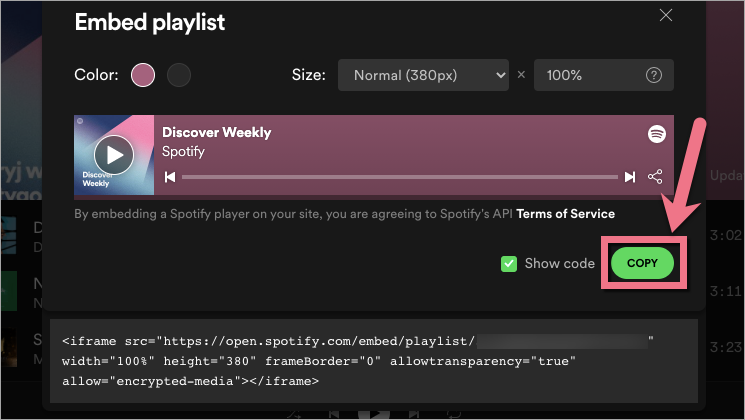
4. Copy your code.

Install the code in Landingi
1. Log in to your Landingi account and navigate to the editor of your landing page.
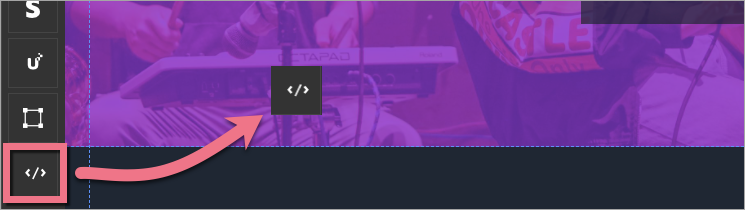
2. Find the HTML widget, then drag and drop it into the active area of the editor.

3. Double-click the HTML widget to edit it.
4. Paste the code from Spotify in the Add HTML code field. Then Save & close.

5. Publish your landing page.
See if your playlist displays correctly. If needed, go back to the editor and adjust the widget’s width and position.

Browse all integrations in our Integrations Catalog to see tools you can connect Landingi with.