Na landing page’u domyślnie tekst jest wyświetlany od lewej do prawej (LTR). Dotyczy to zarówno tekstu utworzonego za pomocą widgetu Tekst, jak i danych użytkownika wprowadzonych do formularza (input). Możesz zmienić kierunek tekstu na RTL w Ustawieniach strony.
Ta opcja jest przydatna, kiedy chcesz tworzyć treści w językach zapisywanych od prawej do lewej, jak np. hebrajski czy arabski.
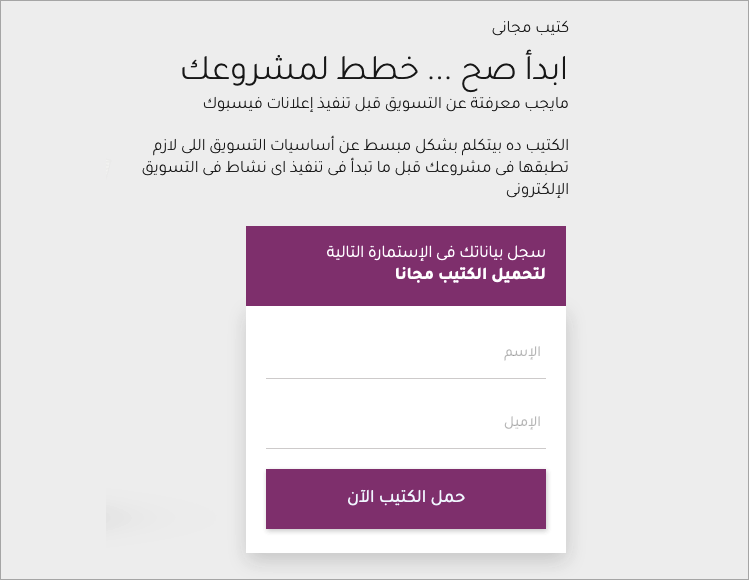
Poniżej przykład wdrożenia RTL na landing page’u:

Zmień sposób zapisu na RTL
Zmieniając ustawienia zapisu na RTL, zmieniasz je dla całego landing page’a, pop-upa lub lightboksa.
1. Zaloguj się do platformy Landingi i przejdź do edytora wybranego landing page’a, pop-upa lub lightboksa.
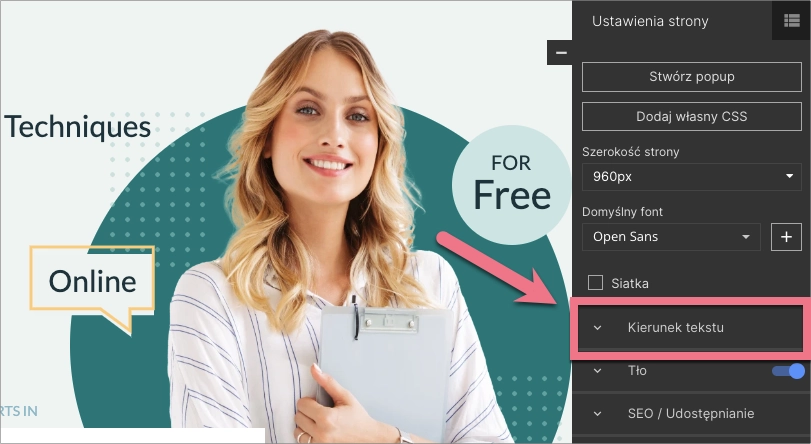
2. Przejdź do Ustawień strony i rozwiń zakładkę Kierunek tekstu.

Podczas edycji do Ustawień strony wrócisz, klikając na strzałkę:

3. Z listy rozwijanej wybierz opcję Od prawej do lewej (RTL). Zmiana będzie widoczna od razu, jeśli piszesz z ustawieniami klawiatury dostosowanymi do RTL.

4. Opublikuj projekt. Sprawdź, czy tekst wyświetla się poprawnie.
Które elementy zmieniają kierunek na RTL?
Elementami, które zmieniają swój kierunek na RTL, są:
- treści w widgecie Tekst
- treści w formularzu i w polach formularza
- treści na przyciskach
- treści w innych widgetach
Treści w autoresponderze nie zmieniają kierunku.
