Z tej instrukcji dowiesz się, jak tworzyć i korzystać z opcji formularza w edytorze Landingi.

Dodawanie formularza
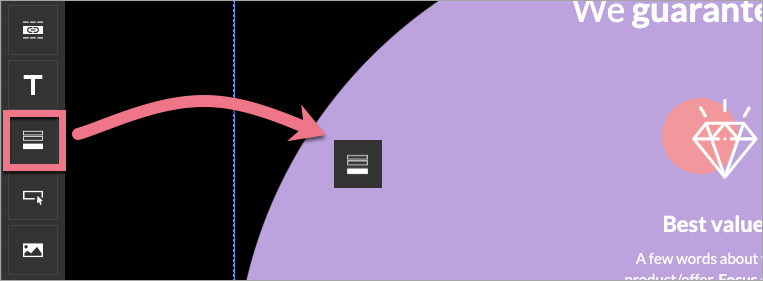
Po lewej stronie edytora odszukaj widget Formularz, następnie przeciągnij go i upuść w obszar aktywny Twojego landing page’a.

Tutaj dowiesz się, jak przypiąć formularz.
Edycja formularza
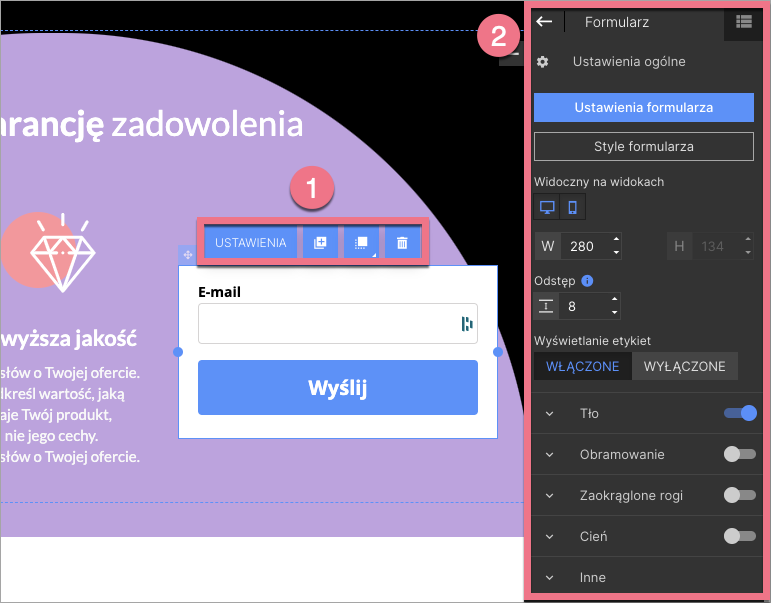
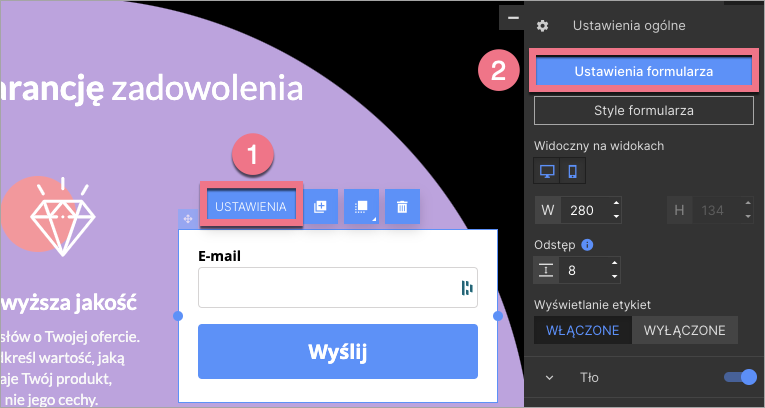
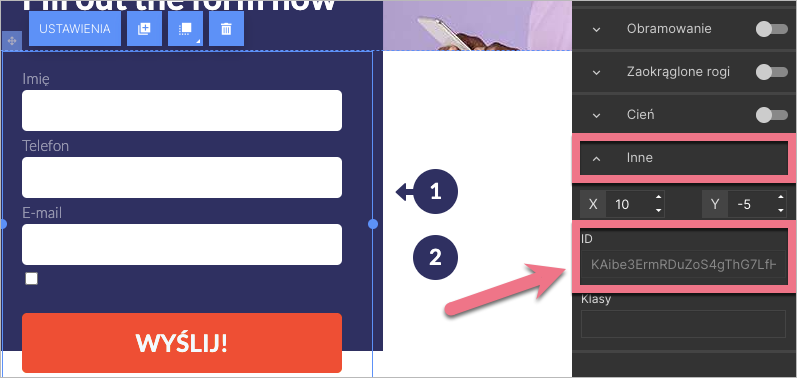
Kliknij formularz, aby rozpocząć edycję. Wyświetli się jego menu podręczne (1) oraz uaktywni panel boczny po prawej stronie edytora (2).

Klikając w punkty na obramowaniu menu podręcznego, możesz zmieniać dowolnie szerokość formularza. Pozostałe ikony menu podręcznego umożliwią zmianę położenia formularza, wejście w jego ustawienia, zduplikowanie go, przesunięcie na wierzch/pod spód oraz usunięcie formularza.
W panelu bocznym (toolbarze) możesz przejść do ustawień lub wybrać styl formularza, dostosować jego widoczność (formularz jest domyślnie widoczny zarówno na widoku desktopowym, jak i mobilnym), zmienić jego szerokość, dostosować odstęp oraz włączyć/wyłączyć etykiety. Poniżej znajdują się zakładki z dodatkowymi opcjami. Każdą z nich – z wyjątkiem zakładki Inne – możesz włączyć lub wyłączyć za pomocą suwaka, który znajduje się w prawym rogu każdej zakładki.
Wygląd formularza
Do stworzenia formularza możesz wykorzystać jeden z gotowych stylów formularza lub szablonu sekcji formularza. Możesz dowolnie zarządzać wyglądem formularza, korzystając z narzędzi w menu po prawej stronie edytora.
Style formularza
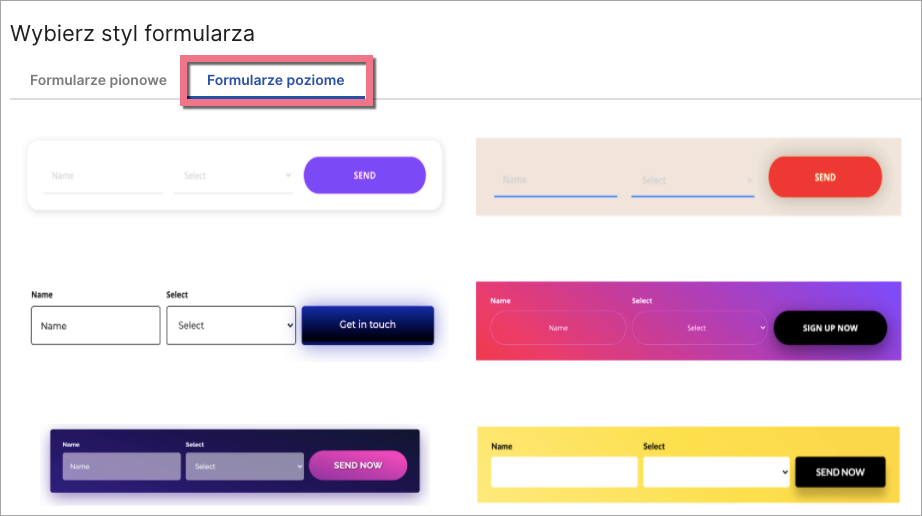
Kliknij Style formularza w panelu bocznym. Wybierz gotowy projekt formularza i kliknij w niego dwa razy lub kliknij Zapisz i zamknij. Możesz wybrać formularz pionowy lub poziomy.

Pamiętaj, że formularz poziomy może zawierać maksymalnie dwa pola (poza przyciskiem wysyłania, polem wyboru, polami ukrytymi, informacjami marketingowymi oraz ReCaptcha).

Szablony sekcji formularza
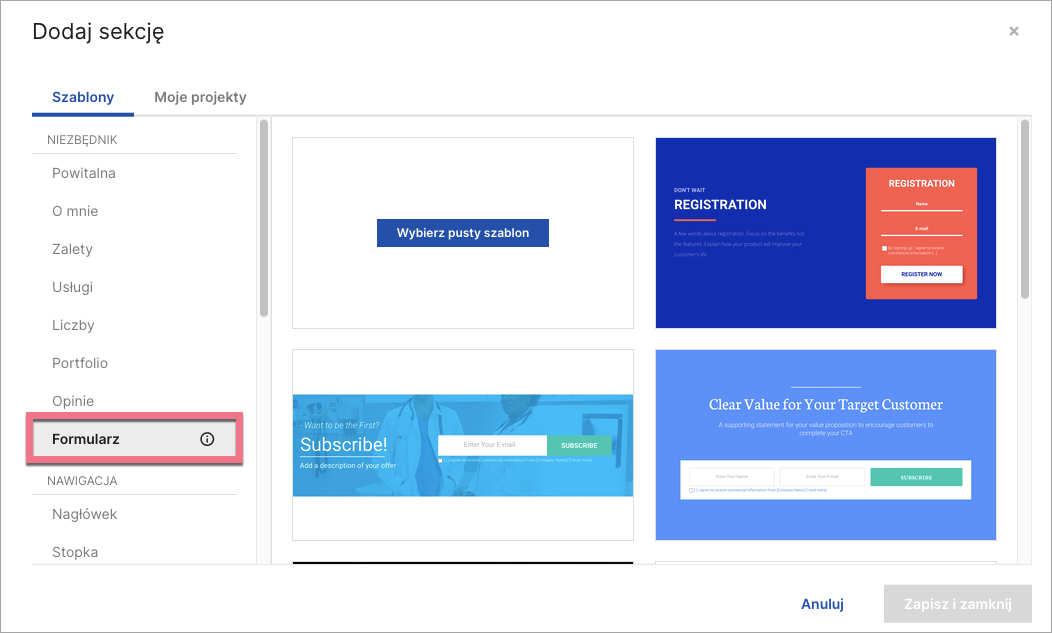
Możesz także dodać nową sekcję i wybrać jeden z gotowych szablonów sekcji formularza. Wysokiej jakości, nowoczesne formularza przyciągną uwagę użytkowników Twojego landing page’a! Dowiedz się więcej o szablonach sekcji tutaj.

Sprawdź także nasz artykuł Idealny formularz kontaktowy na landing page’u, by tworzyć jeszcze lepsze formularze.
Ustawienia formularza
Do ustawień formularza przejdziesz z menu podręcznego (1) lub panelu bocznego (2).

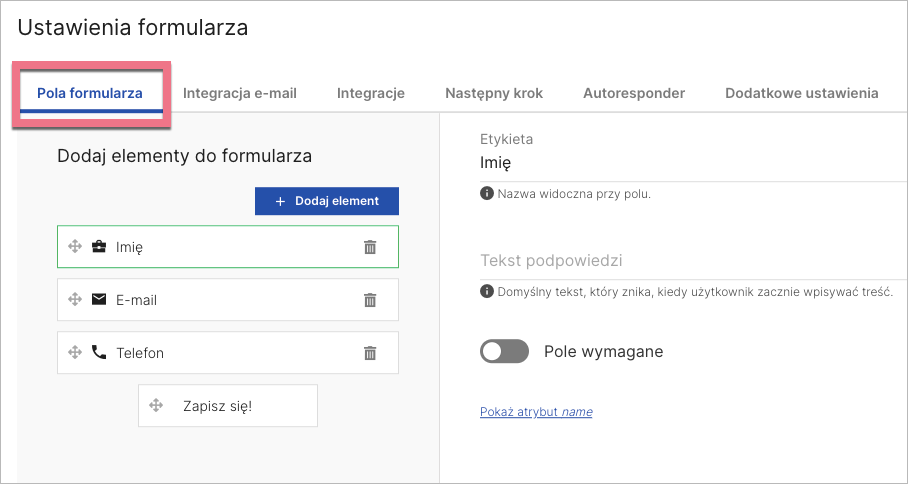
Znajduje się tam sześć zakładek:
- Pola formularza
- Integracja e-mail
- Integracje
- Następny krok
- Autoresponder
- Dodatkowe ustawienia
Pamiętaj, by po zmianach zapisać i zamknąć.
Pola formularza
Możesz dodać do formularza własne pola lub pola predefiniowane, klikając w przycisk + Dodaj element. Klikając kolejno w wybrane pole po lewej stronie, zobaczysz jego ustawienia po prawej. Zakres ustawień zmienia się w zależności od wybranego elementu.

UTM
Parametry UTM to znaczniki dodawane do adresu URL, które pomagają śledzić, skąd użytkownik trafił na Twoją stronę. Parametrów UTM możesz z powodzeniem użyć w linku do swojego landing page’a.
Jeśli korzystasz z niestandardowych parametrów, które chcesz przekazać do leada, będziesz potrzebować ukrytych pól w formularzu i dodatkowego kodu JavaScript. Dowiedz się, jak zbierać niestandardowe parametry UTM.
Integracje
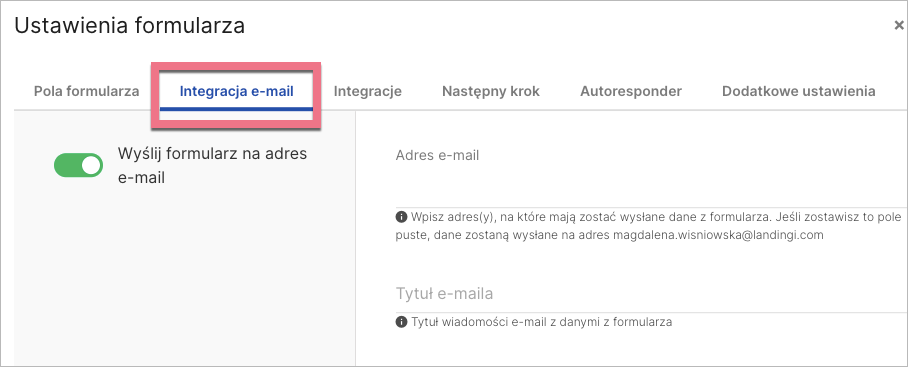
Integracja e-mail
Jeżeli chcesz połączyć formularz na landing page’u z adresem e-mail, skorzystaj z osobnej integracji e-mail dla formularza.
Ta opcja nie wyklucza połączenia formularza z jednym z narzędzi dostępnych w zakładce Integracje.

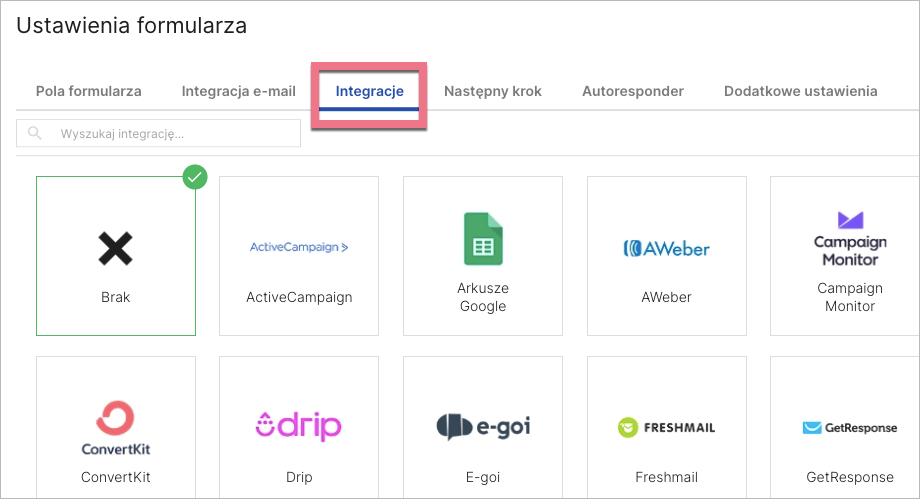
Integracje
Jeśli korzystasz z zewnętrznych narzędzi i chcesz je zintegrować z formularzem na swoim landing page’u, możesz to zrobić, przechodząc do zakładki Integracje. Znajdziesz tutaj integracje wewnętrzne, jednak liczba narzędzi, z którymi możesz połączyć Landingi jest znacznie większa – aby dowiedzieć się więcej o integracjach kompatybilnych i integracjach przez Zapiera, przejrzyj nasz katalog integracji.
Jeżeli chcesz dowiedzieć się więcej na temat integrowania formularzy na landing page’ach tworzonych w naszej platformie lub szukasz instrukcji dotyczącej konkretnego systemu, sprawdź kategorię integracje w Centrum Pomocy.

Do korzystania z niektórych integracji będziesz potrzebować numeru ID formularza. Aby go znaleźć, kliknij w formularz w edytorze i przejdź do panelu po prawej stronie. Rozwiń zakładkę Inne i skopiuj ID.

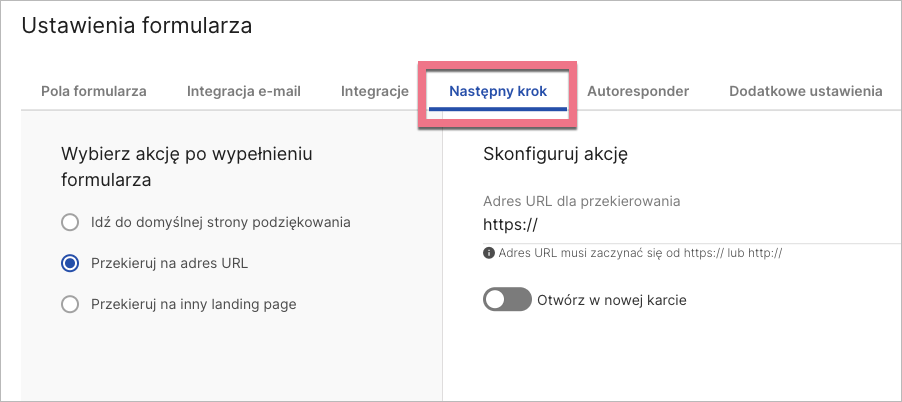
Następny krok
Możesz określić, jaka akcja ma wystąpić po wypełnieniu formularza: przejście do domyślnej strony podziękowania, przekierowanie na dowolny adres URL lub inny landing page. Dowiedz się więcej o funkcji Następnego kroku.

Lejki
Dzięki opcji Następnego kroku możesz tworzyć proste lejki. Połączenie kilku landing page’y w lejek to najlepszy sposób na przyciągnięcie uwagi użytkownika oraz na zachęcenie go do wypełnienia formularza, ponieważ pozostawianie danych rozdzielone na kilka etapów wydaje się dla niego mniej wymuszone.
Własna strona podziękowania
Dla wszystkich dostępnych w platformie szablonów landing page’y z formularzem szata graficzna strony podziękowania jest już przygotowana. Taka strona podziękowania domyślnie posiada dynamiczny adres URL.
Jeśli chcesz mieć stały adres URL strony podziękowania, sugerujemy stworzenie osobnego landing page’a pełniącego rolę własnej, niestandardowej strony podziękowania, na którą użytkownik zostanie przekierowany po dokonaniu konwersji (wypełnieniu formularza). Dowiedz się więcej o dynamicznym i statycznym adresie strony podziękowania.
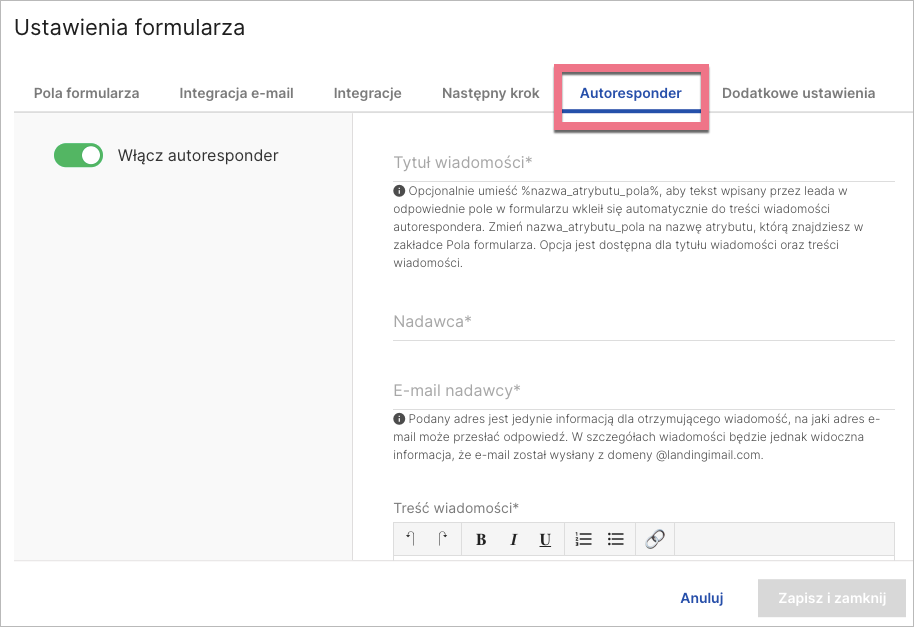
Autoresponder
Możesz ustawić funkcję autorespondera, aby zautomatyzować swoją komunikację.
Dowiedz się więcej o użytkowaniu autorespondera. Sprawdź też, jak wysyłać go z własnej domeny.

Dodatkowe ustawienia
Możesz dodać kod HTML dla konwersji Google.

Smart Sekcje i duplikacja
Jeżeli chcesz wykorzystać ten sam formularz wiele razy na różnych landing page’ach, aby przyspieszyć swoją pracę, możesz to zrobić, korzystając ze Smart Sekcji lub duplikacji całego landing page’a.
Smart Sekcje formularza
Smart Sekcja (sekcja inteligentna) to sekcja, którą możesz dodać do wielu landing page’y. Stworzyliśmy dedykowany edytor dla sekcji inteligentnych. Możesz zapisać swoją Smart Sekcję i opublikować ją, jednocześnie wprowadzając zmiany na wszystkich stronach z daną Smart Sekcją.
Formularze na Smart Sekcjach mają ten sam numer ID, pola, wygląd, ustawienia i połączone integracje. To oznacza, że leady zebrane na wszystkich landing page’a z tą Smart Sekcją będą traktowane tak, jak gdyby pochodziły z tego samego źródła (mimo że pochodzą z różnych landing page’y).
Duplikacja landing page’y
Duplikując landing page’a, tworzysz jego kopię, również wszystkich jego elementów, w tym formularza. Zduplikowany formularz ma ten sam numer ID, pola, wygląd, ustawienia i połączone integracje. To oznacza, że leady zebrane na kopiach landing page’a będą traktowane tak, jak gdyby pochodziły z tego samego źródła (mimo że pochodzą z różnych landing page’y).