Pixel Twittera to kod zainstalowany na stronie internetowej, dzięki któremu możesz śledzić zachowania użytkowników. Umożliwia przesyłanie danych konwersji do Twittera i optymalizację kampanii reklamowych w tym serwisie społecznościowym.
Z tej instrukcji dowiesz się, jak dzięki kodom JavaScript dodać pixel Twittera do Twojego landing page’a w Landingi.
Pobierz kod podstawowy z Twittera
1. Zaloguj się na swoje konto w Twitterze, przejdź do narzędzi dla profesjonalistów i menadżera reklam.
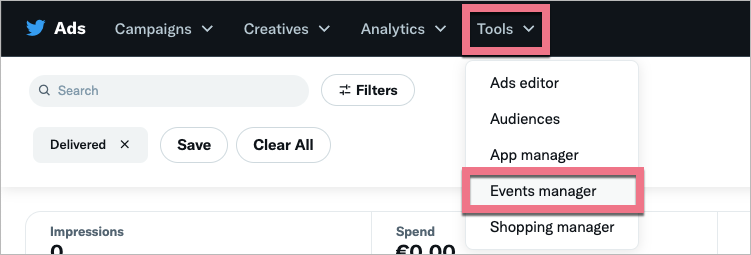
2. Rozwiń menu Tools i wybierz Events manager.

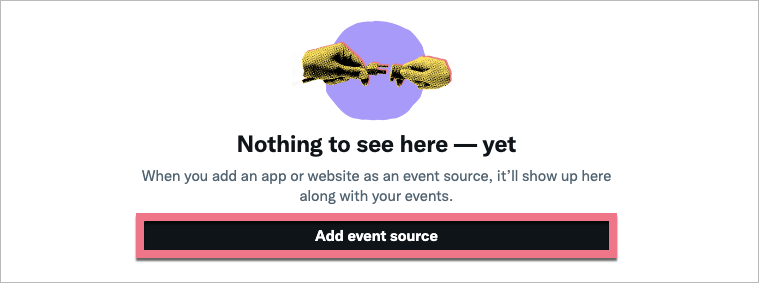
3. Kliknij Add event source, aby stworzyć nowy pixel. Następnie kliknij Save.

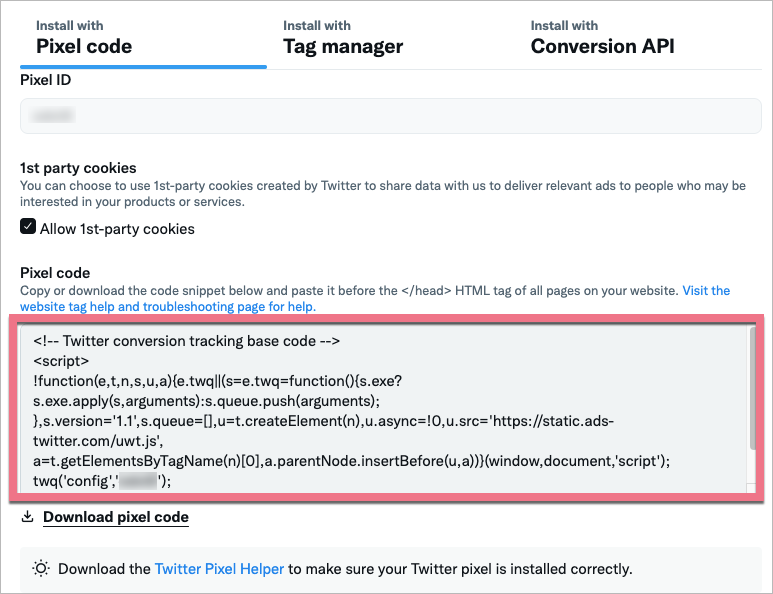
4. Wybierz opcję Install with Pixel code.

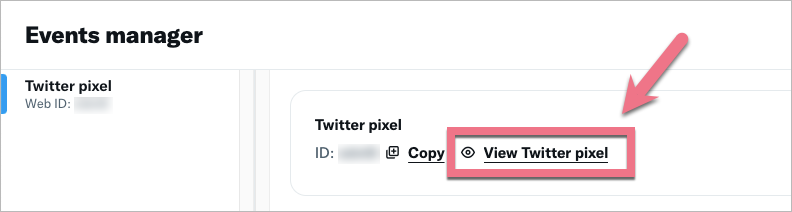
5. Do swojego kodu możesz w każdej chwili przejść po wybraniu pixela i kliknięciu View Twitter pixel w sekcji Events manager.

6. Sprawdź ustawienia kodu i zezwól na ciasteczka (Allow 1st-party cookies). Skopiuj kod.

Zainstaluj kod podstawowy w Landingi
1. W nowej zakładce przeglądarki zaloguj się na swoje konto w Landingi i przejdź do Dashboardu landing page’a.
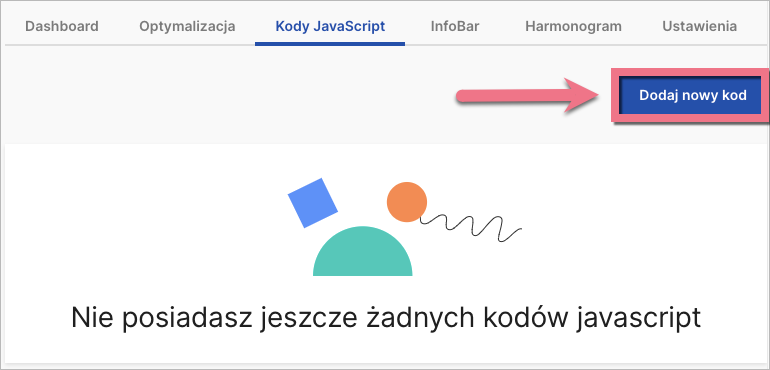
2. Przejdź do zakładki Kody JavaScript i kliknij Dodaj nowy kod.

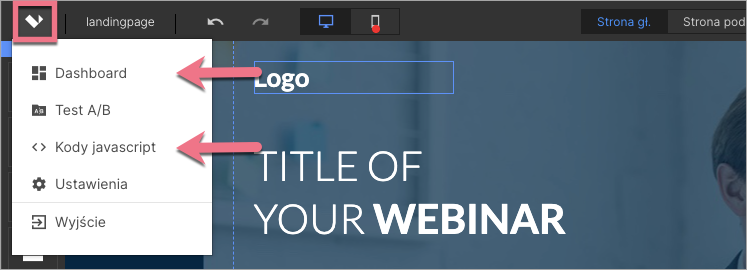
Do Dashboardu i kodów JavaScript możesz przejść także bezpośrednio z edytora:

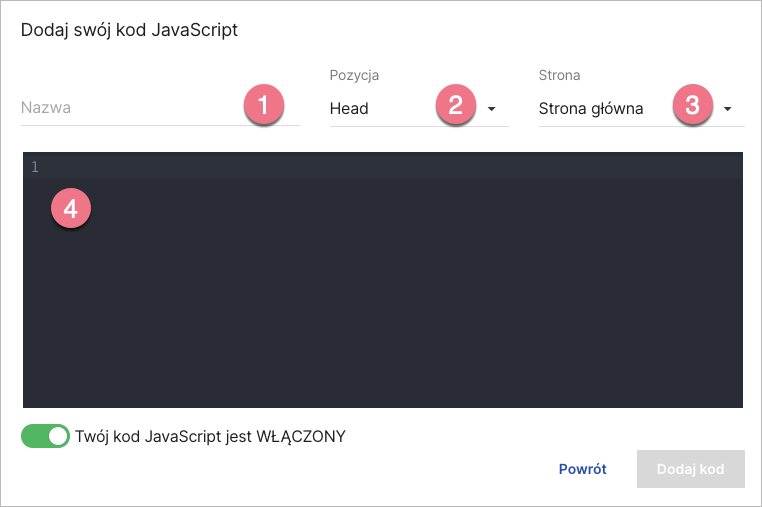
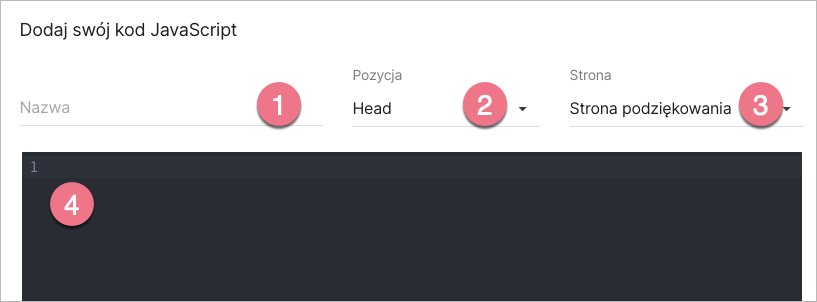
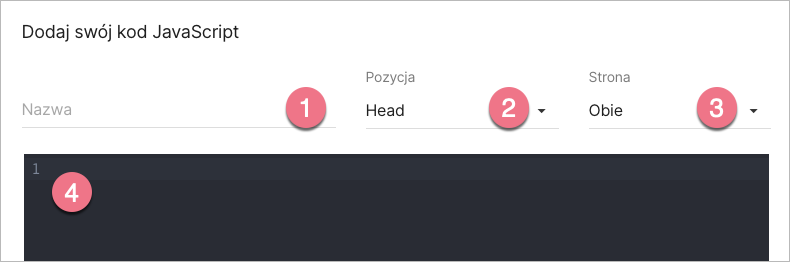
3. Nadaj nazwę (1) i wybierz pozycję Head (2) na Stronie głównej (3). Wklej kod w pole treści (4). Zapisz, klikając Dodaj kod.

4. Jeżeli chcesz śledzić konwersję także na stronie podziękowania, dodaj jeszcze jeden kod JavaScript.
Nadaj mu nazwę (1) i wybierz pozycję Head (2) na Stronie podziękowania (3). Wklej ten sam kod w pole treści (4). Zapisz, klikając Dodaj kod.

Zainstaluj kod zdarzenia
Kod zdarzenia Twittera pozwala na śledzenie dodatkowych akcji i zachowań użytkowników.
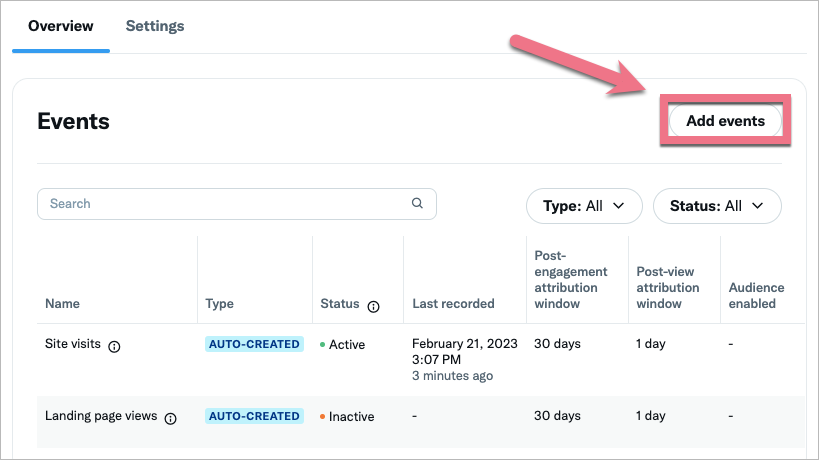
1. Aby utworzyć kod zdarzenia w Twitterze, przejdź do Events manager > Overview i kliknij Add events.

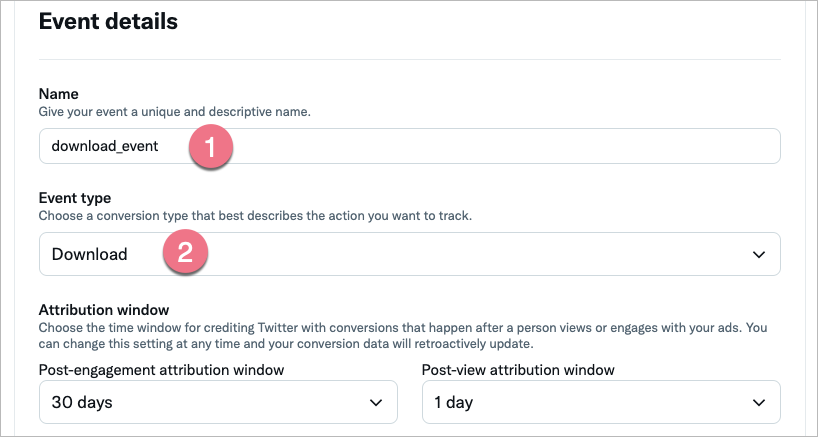
2. Nazwij event (1) i wybierz jego rodzaj (2). Dostosuj pozostałe ustawienia. Kliknij Next.

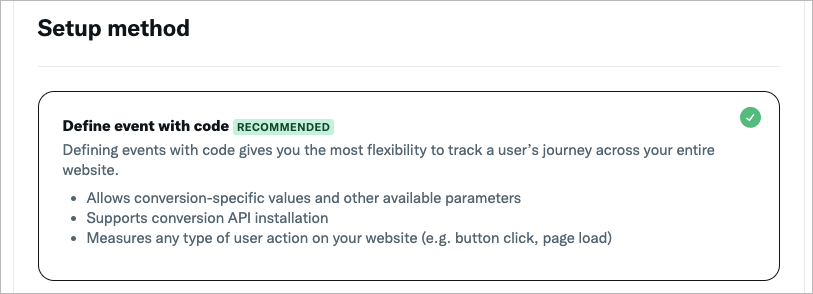
3. Jako metodę konfiguracji wybierz Define event with code i kliknij Next.

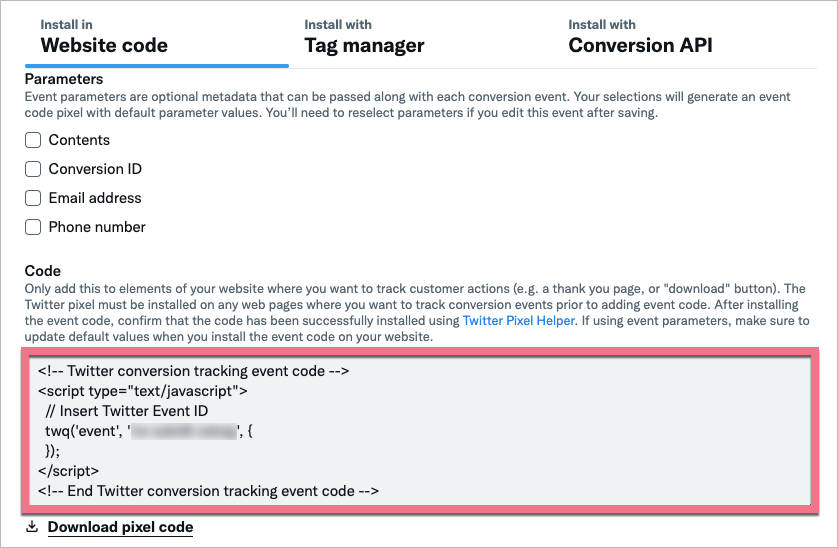
4. Skopiuj kod z sekcji Website code.

5. Przejdź do Dashboardu landing page’a i dodaj jeszcze jeden kod JavaScript.
6. Nadaj mu nazwę (1) i wybierz pozycję Head (2) na Stronie głównej, Stronie podziękowania lub obu stronach (3). Wklej kod zdarzenia w pole treści (4). Zapisz, klikając Dodaj kod.

Weryfikacja pixela
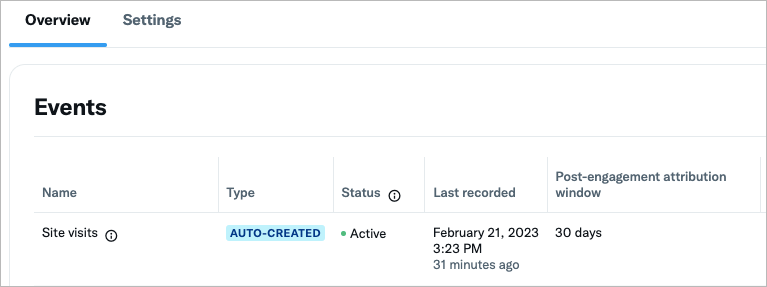
Poprawnie zainstalowany pixel otrzyma status aktywny w dashbaordzie managera reklam Twittera w ciągu kilku godzin.

Pixel możesz zweryfikować także za pomocą rozszerzenia Twitter Pixel Helper.
1. Pobierz rozszerzenie Twitter Pixel Helper dla Chrome. Zainstaluj je i dodaj do przeglądarki.
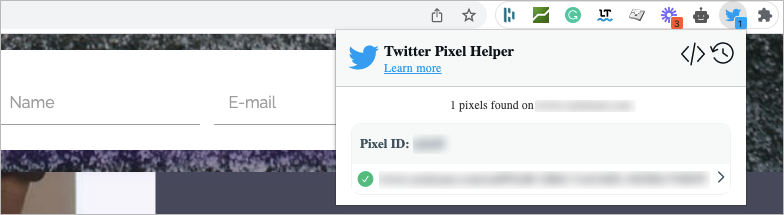
2. Po zainstalowaniu przejdź do swojego landing page’a. Kliknij ikonę Twitter Pixel Helper obok paska adresu. Rozszerzenie powinno automatycznie wykryć wszystkie pixele wysyłające dane do Twittera.

Zobacz wszystkie nasze integracje w Katalogu Integracji, aby poznać narzędzia, z którymi możesz połączyć Landingi.