Siatka jest narzędziem pomocniczym, który ułatwia układanie elementów w edytorze landing page’a.
Siatka i układanie elementów
1. Zaloguj się na swoje konto w Landingi i przejdź do edytora landing page’a.
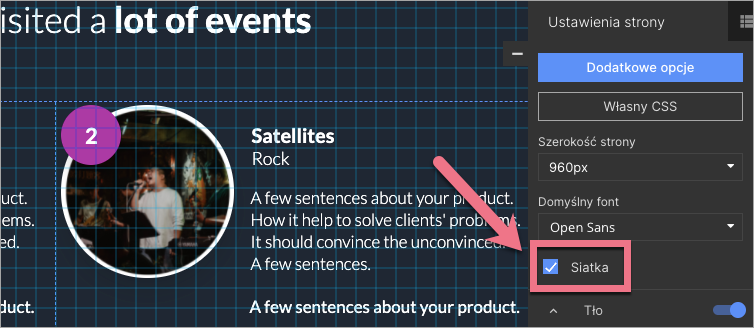
2. Aby włączyć siatkę, w panelu bocznym po prawej stronie edytora przejdź do zakładki Ustawienia strony i zaznacz opcję Siatka. Elementy będą przesuwane do krawędzi siatki.

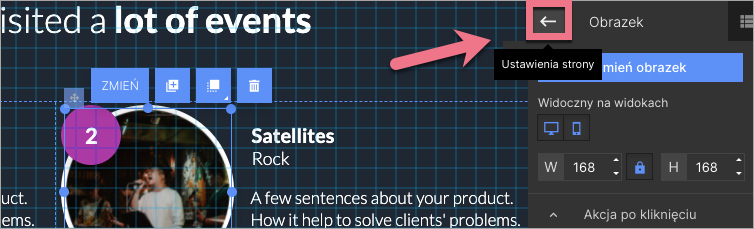
W trakcie edycji możesz wrócić do Ustawień strony, klikając w strzałkę:

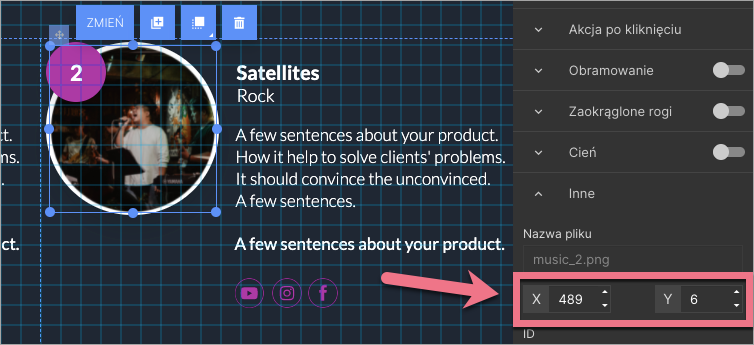
3. Elementy możesz również układać, przesuwając ich wartość na osi X (linia pozioma) oraz Y (linia pionowa) w prawym panelu opcji elementów.
- Aby wyrównać rząd elementów w poziomie, wystarczy, że wszystkim elementom nadasz tę samą wartość liczbową na osi X.
- Aby wyrównać elementy w pionie z dokładnością do 1 piksela, należy użyć strzałek znajdujących się obok wartości Y.

4. Maksymalną dokładnością uzyskasz, używając jednocześnie narzędzia siatki (aby sprawdzić położenie elementu względem innych elementów – sprawdzić, ile kratek odstępu jest między elementami) oraz nadając odpowiednie wartości X i Y na osi.