W Landingi możesz dodać własne kody HTML (także iframe), CSS i JavaScript, dzięki którym stworzysz niestandardowe działania i elementy wizualne na swoich landing page’ach oraz rozszerzysz je o dodatkowe funkcjonalności.
Przeglądaj nasze Centrum Pomocy:
Pamiętaj, że nie jesteśmy w stanie zagwarantować kompleksowego wsparcia technicznego dla własnych kodów, które nie są opisane w naszym Centrum Pomocy.
Dodaj kod HTML
1. Zaloguj się na swoje konto w Landingi i przejdź do edytora landing page’a.
2. Po lewej stronie edytora odszukaj widget HTML. Następnie przeciągnij go i upuść w wybrane miejsce w obszarze aktywnym landing page’a.

3. Kliknij dwa razy w widget, by przejść do jego edytowania.
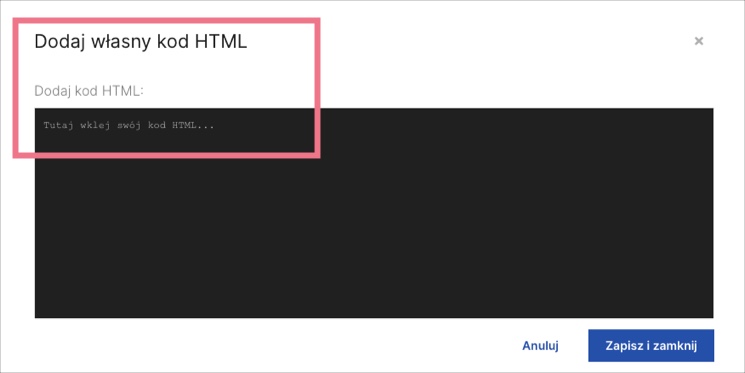
4. Dodaj własny kod HTML. Zapisz i zamknij.

Działanie dodanego kodu HTML nie będzie widoczne w edytorze – zobaczysz je dopiero na opublikowanym landing page’u.
Dodaj kod CSS
1. Zaloguj się na swoje konto w Landingi i przejdź do edytora landing page’a.
2. Przejdź do Ustawień strony w toolbarze po prawej stronie edytora. Kliknij Dodaj własny CSS.

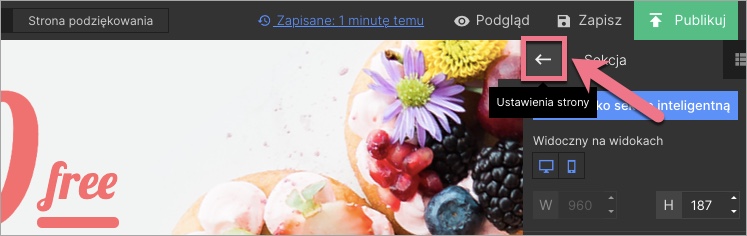
W trakcie edycji możesz wrócić do Ustawień strony, klikając w strzałkę:

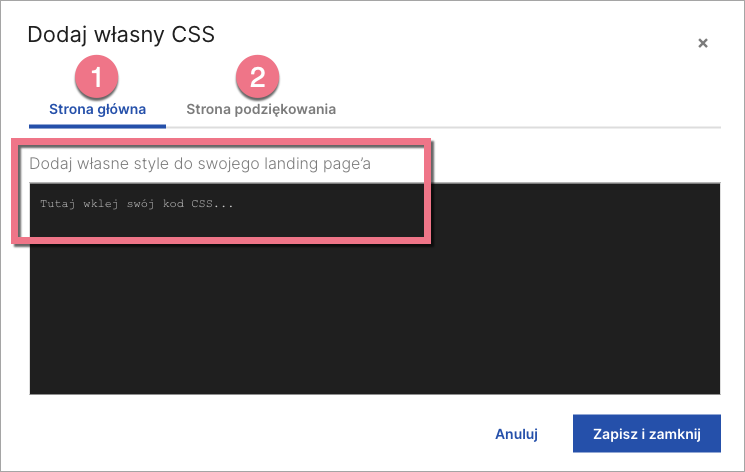
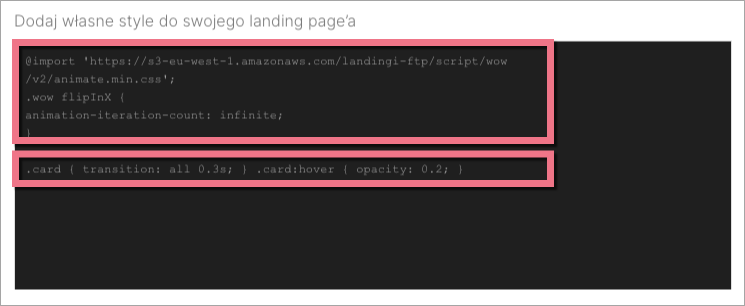
3. W oknie Dodaj własny CSS wklej kod CSS do strony głównej landing page’a (1) i/lub do strony po konwersji (2). Następnie Zapisz i zamknij.

4. Możesz także wprowadzić kilka kodów CSS jeden pod drugim (jeżeli jest to reguła @import, wklej ją nad innymi kodami):

Działanie dodanego kodu CSS nie będzie widoczne w edytorze – zobaczysz je dopiero na opublikowanym landing page’u.
Dodaj kod JavaScript
Dzięki kodom JavaScript możesz zaimplementować na landing page’u m.in.: czaty, pixele konwersji, kody śledzące, slajdery albo animacje.
Przejdź tutaj, jeśli chcesz dodać jeden kod JavaScript dla wszystkich landing page’y jednocześnie.
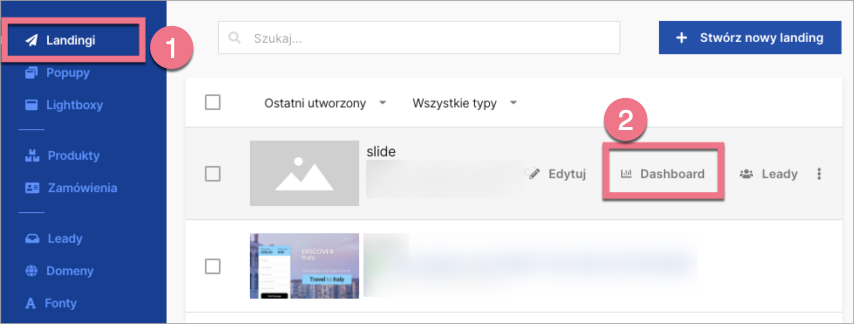
1. Zaloguj się do platformy i wejdź w zakładkę Landingi (1). Przejdź do Dashboardu (2) landing page’a, do którego chcesz dodać kod.

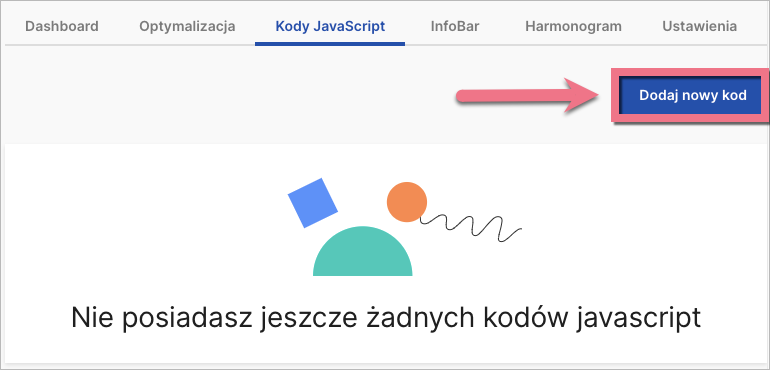
2. Przejdź do zakładki Kody JavaScript i kliknij Dodaj nowy kod.

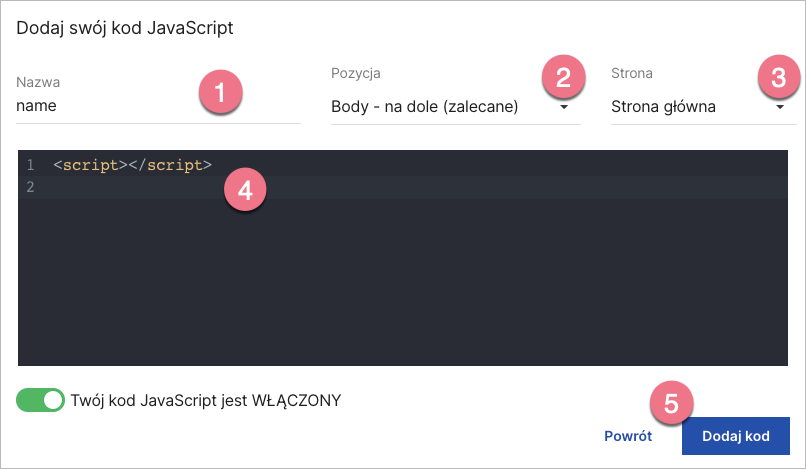
3. Nazwij swój skrypt (1).
Wybierz, na jakiej Pozycji (2) ma znajdować się Twój kod:
- head,
- body – na górze,
- body – na dole,
oraz na jakiej Stronie (3):
- strona główna,
- strona po konwersji,
- obie.
Wklej właściwy kod w pole Treść (4).
Kliknij Dodaj kod (5), aby dodać skrypt do landing page’a.

4. Sprawdź, czy kod działa prawidłowo na opublikowanym landing page’u.
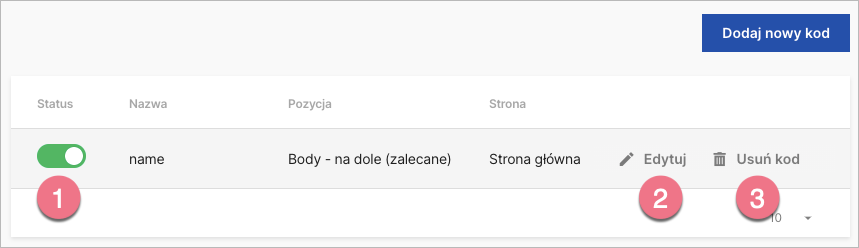
5. Możesz edytować raz utworzony skrypt, czasowo go wyłączyć, a także trwale usunąć. Aby to zrobić, w zakładce Kody JavaScript wybierz jedną z akcji:
- Wyłącz/Włącz,
- Edytuj,
- Usuń.