A venda de produtos B2B geralmente envolve um longo processo de vendas e muita pesquisa prévia por parte do cliente antes de se inscrever ou entrar em contato.
No entanto, uma landing page B2B eficiente pode ajudar a converter clientes potenciais no início do processo por meio de formulários de inscrição em estágio inicial (como inscrições em e-books, webinars etc.), permitindo que as empresas comecem a nutrir os clientes potenciais por meio de campanhas de gotejamento por e-mail, retargeting e acompanhamento pela equipe de vendas.
Uma landing page B2B eficaz pode até mesmo persuadir os clientes em potencial em estágios posteriores a finalmente se converterem, seja por meio de inscrição direta, solicitação de demonstração ou ligação para a sua empresa.
Para ajudá-lo a criar a landing page B2B perfeita para a sua empresa, este guia abordará as práticas recomendadas e exemplos reais nos quais você poderá se inspirar. Então, vamos lá!
Use as Smart Sections para trabalhar de forma inteligente em várias landing pages ao mesmo tempo e esqueça as tediosas revisões manuais! Uma maneira simples de gerenciar alterações em massa.
Quais são as práticas recomendadas para landing pages B2B?
- Concentre-se em um texto claro: o texto da sua landing page deve destacar claramente os pontos problemáticos do público e explicar como a sua solução/produto soluciona esses pontos problemáticos. O título e o su/seu título também devem mostrar a UVP (Unique Value Proposition, proposta de valor exclusiva) da empresa.
- Abandone a barra de navegação: as landing pages B2B precisam chamar toda a atenção para o produto promovido. A inclusão de uma barra de navegação provavelmente distrairá os visitantes e os levará a outras partes do site.
- Enfatize os recursos visuais: use sua imagem de herói e os recursos visuais de apoio para mostrar seu produto em ação. Isso fornece mais contexto e educa ainda mais os visitantes sobre como o seu produto funciona e como ele resolve o problema deles.
- Adicionar prova social: os produtos B2B podem exigir mais convencimento devido à sua complexidade. Inclua provas sociais (por exemplo, depoimentos, avaliações ou crachás de confiança) para criar credibilidade e eliminar possíveis incertezas.
- Incluir CTAs mínimas: é melhor incluir uma ou duas CTAs em sua landing page, uma acima da dobra e outra na parte inferior, por exemplo. Elas devem se destacar e declarar claramente suas intenções.
Mais de 25 Landing Pages B2B de Alta Conversão
1. Interfone

Ver página inteira: Intercom
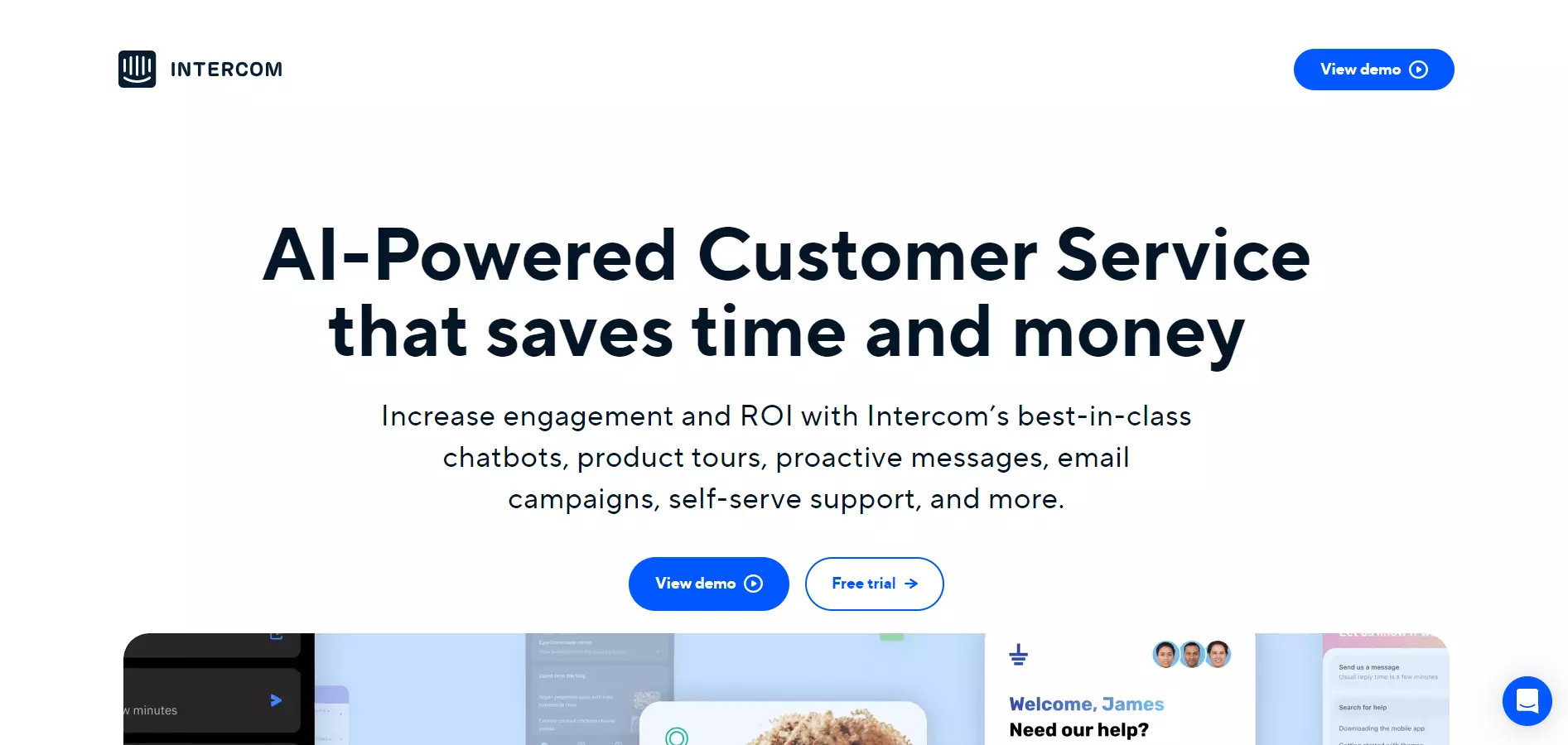
A Intercom é um excelente exemplo. O título da página e o texto de apoio apresentam com sucesso o que é o produto e seus benefícios.
Os visitantes têm a opção de assistir a uma demonstração para ver o produto em ação ou se inscrever para uma avaliação gratuita imediatamente por meio das duas CTAs colocadas no centro da página da Web. Observe como o título, a tagline e os botões de CTA estão alinhados.
Isso complementa os padrões naturais de leitura dos visitantes e orienta os usuários por um caminho de conversão direto. Há também uma CTA secundária no canto superior direito da tela.
Mais informações sobre os principais recursos do produto podem ser encontradas abaixo da dobra, juntamente com recursos visuais de apoio.

Crie uma página como esta com o modelo Landingi’s Web Platform.
2. Zoho Social

Ver página inteira: Zoho Social
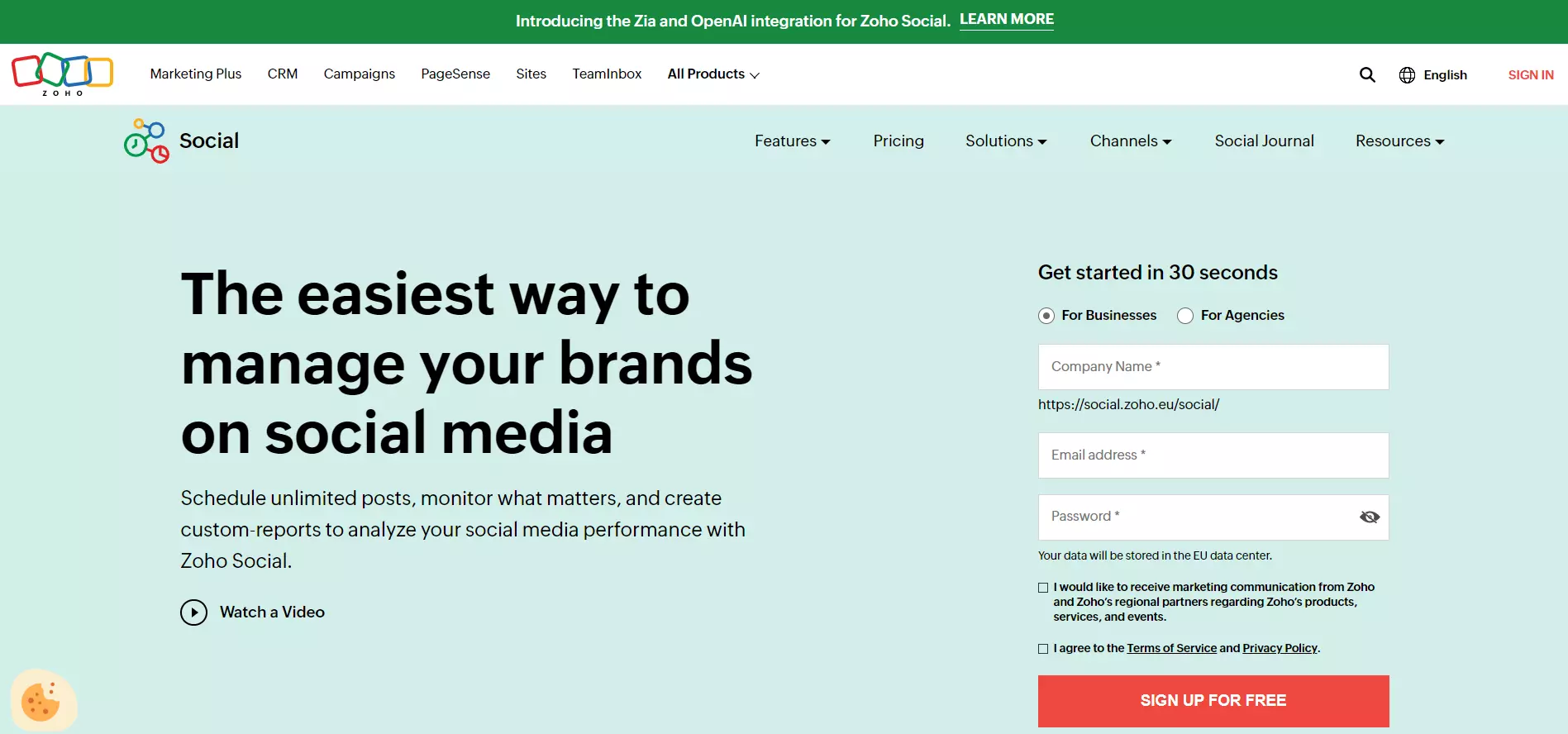
Ao contrário da Intercom, o Zoho Social não esconde seu formulário de inscrição atrás de um botão de CTA. Isso torna o processo de conversão simples, solicitando aos usuários que insiram seus dados.
Além disso, o formulário de inscrição é curto, contendo três campos. Isso ajuda a reduzir o atrito, pois os usuários não se sentirão sobrecarregados por vários campos. O texto acima do formulário reforça ainda mais o processo rápido de inscrição.
Enquanto isso, o título e a tagline destacam prontamente os principais benefícios e recursos da plataforma. Os selos de confiança e mais detalhes sobre as principais funcionalidades de Zoho são colocados abaixo da dobra.

Crie uma página como esta com o modelo de Publicidade/Marketing de Landingi.
3. Monday.com

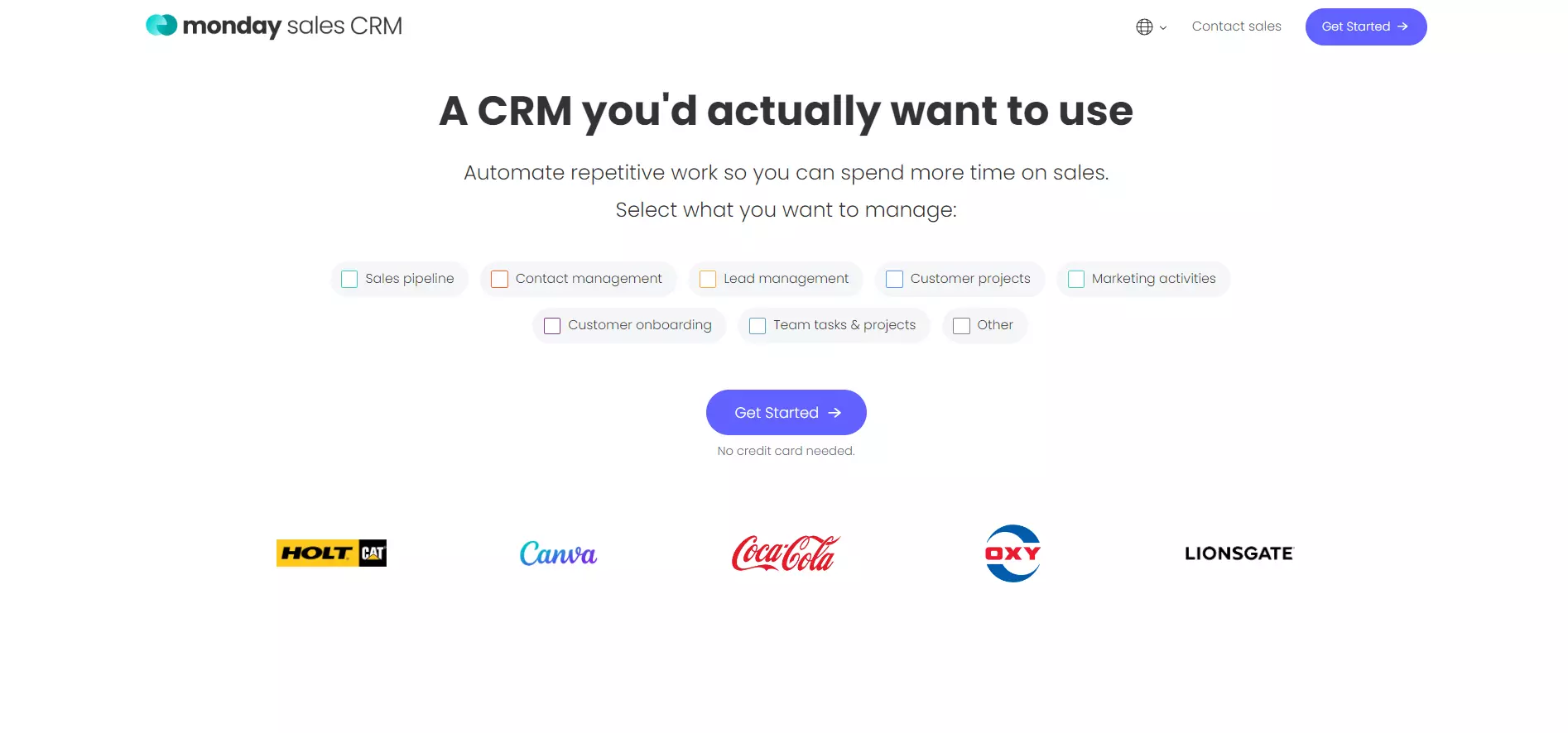
Ver Página Inteira: Monday.com
Monday.com orienta os usuários no caminho da conversão por meio de seu design minimalista. O título é curto, mas cativante, enquanto o texto de apoio destaca o principal benefício da ferramenta.
Além disso, a lista de verificação apresenta os casos de uso do produto. O CTA se destaca por meio de seu posicionamento e do uso de cores contrastantes.
Diferentemente dos outros dois exemplos mostrados acima, o site Monday.com coloca seus selos de confiança acima da dobra, informando aos visitantes sobre a reputação da empresa assim que eles chegam à página.
4. Chargebee

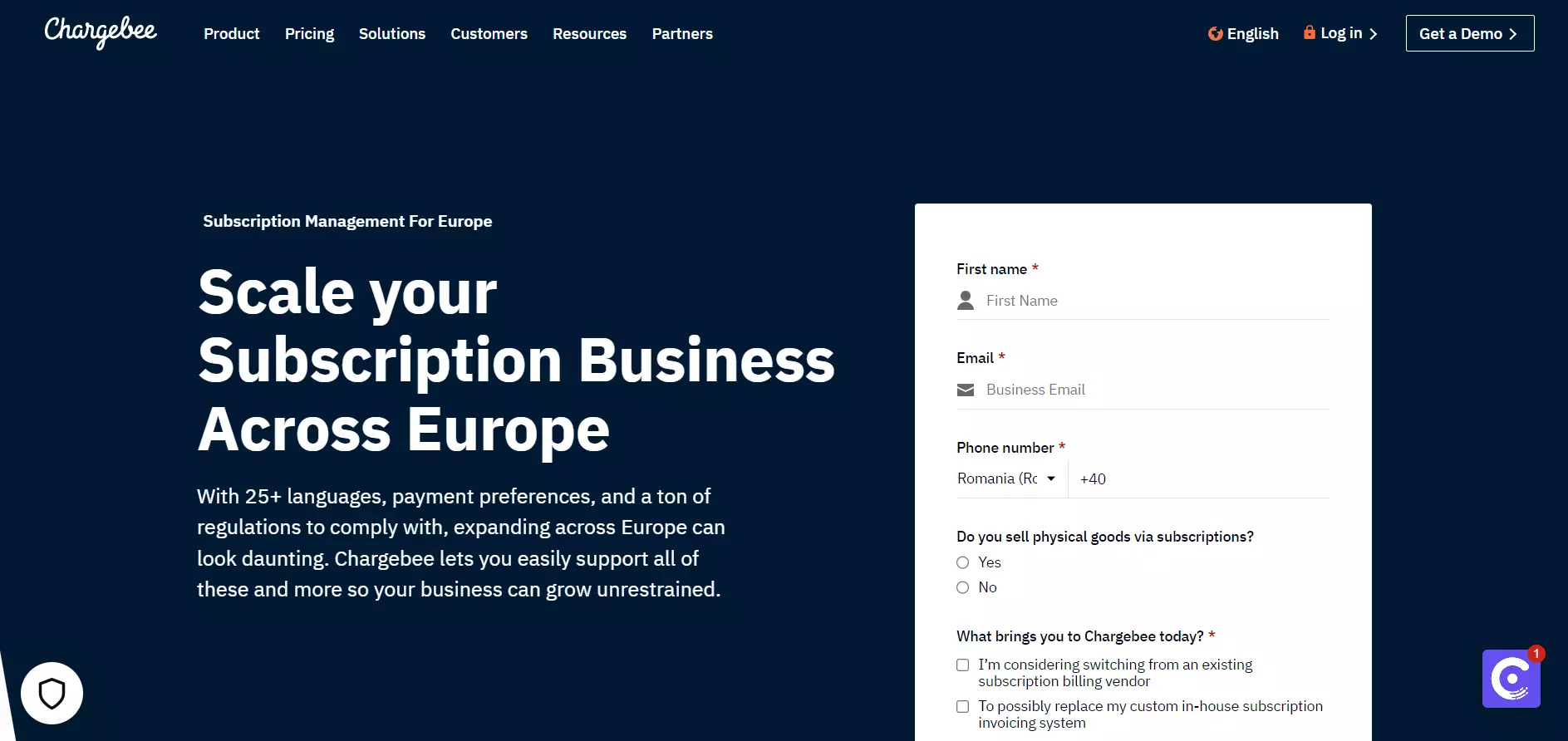
Exibir Página Inteira: Chargebee
O cabeçalho do Chargebee destaca como a plataforma pode ajudar os usuários. A primeira frase da tagline traz à tona um ponto problemático: expandir-se pela Europa pode ser difícil. A segunda frase promete a solução.
Os usuários podem então agendar rapidamente uma demonstração por meio do formulário curto à direita. No entanto, o botão CTA é colocado abaixo da dobra. Isso torna o botão menos visível e pode confundir os visitantes de primeira viagem, pois eles não têm instruções claras sobre o que fazer.

Crie uma página como esta com o modelo de software de marketing de Landingi.
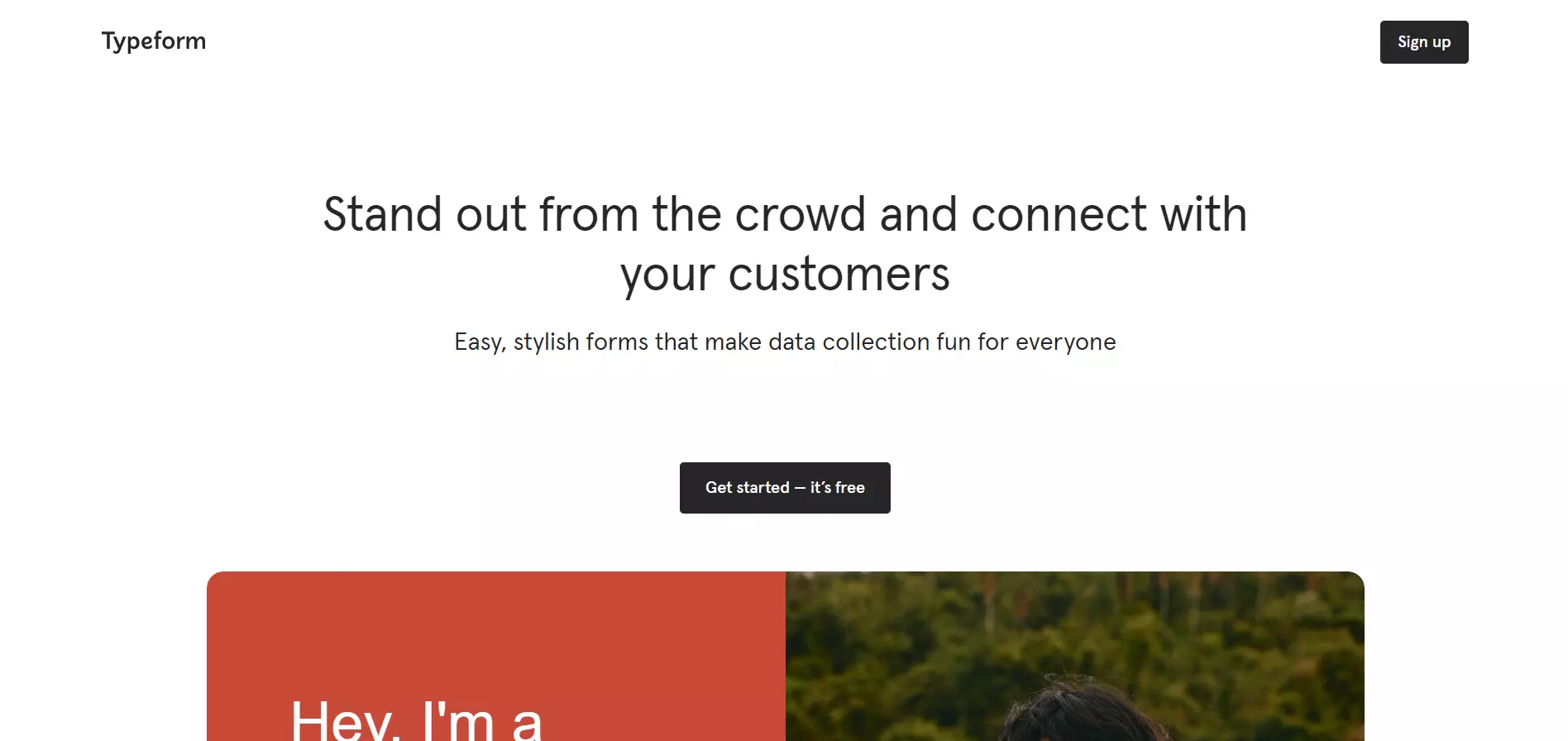
5. Typeform

Ver Página Inteira: Typeform
Typeform inclui elementos mínimos de design acima da dobra, chamando toda a atenção para o título, o texto de apoio e a CTA, que estão alinhados e posicionados no centro da página. A manchete e o texto de apoio são curtos e agradáveis, destacando brevemente os principais benefícios da plataforma.
Enquanto isso, o CTA se destaca por meio de cores contrastantes. Seu texto também incentiva os visitantes a clicar, informando que os usuários podem se inscrever gratuitamente.

Crie uma página como esta com o modelo Landingi’s Digital Marketing Consultant.
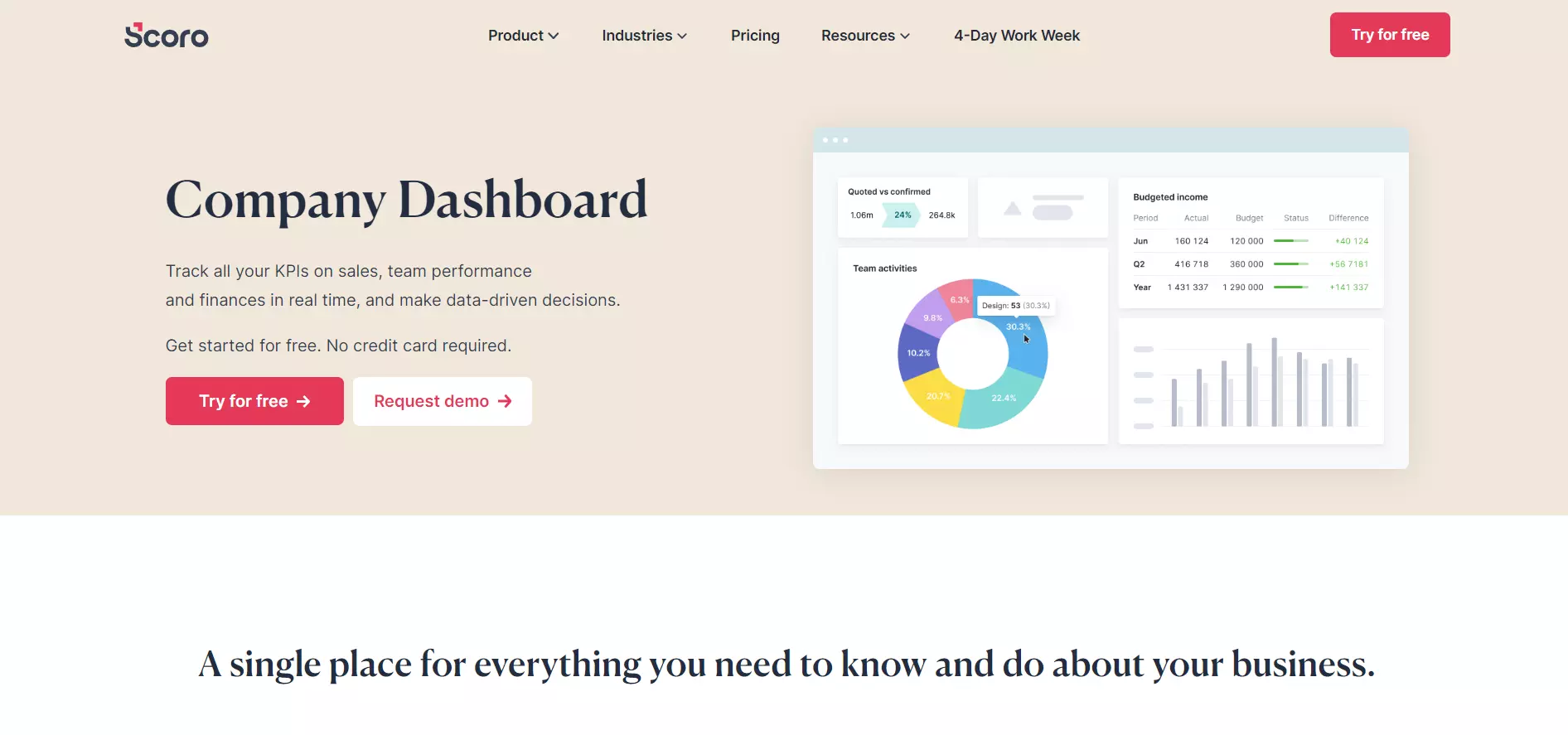
6. Scoro

Ver página inteira: Scoro
O slogan de Scoro e os recursos visuais de apoio da empresa informam brevemente para que serve o painel da empresa e como ele se apresenta em ação.
A página inclui várias opções de conversão: os usuários podem se inscrever para uma avaliação gratuita imediatamente ou agendar uma demonstração.
Isso é excelente para visitantes que precisam ser convencidos mais. Eles podem saber mais sobre a plataforma agendando uma demonstração, enquanto o site Scoro tem as informações de contato necessárias para incentivar esses usuários a se converterem mais adiante.
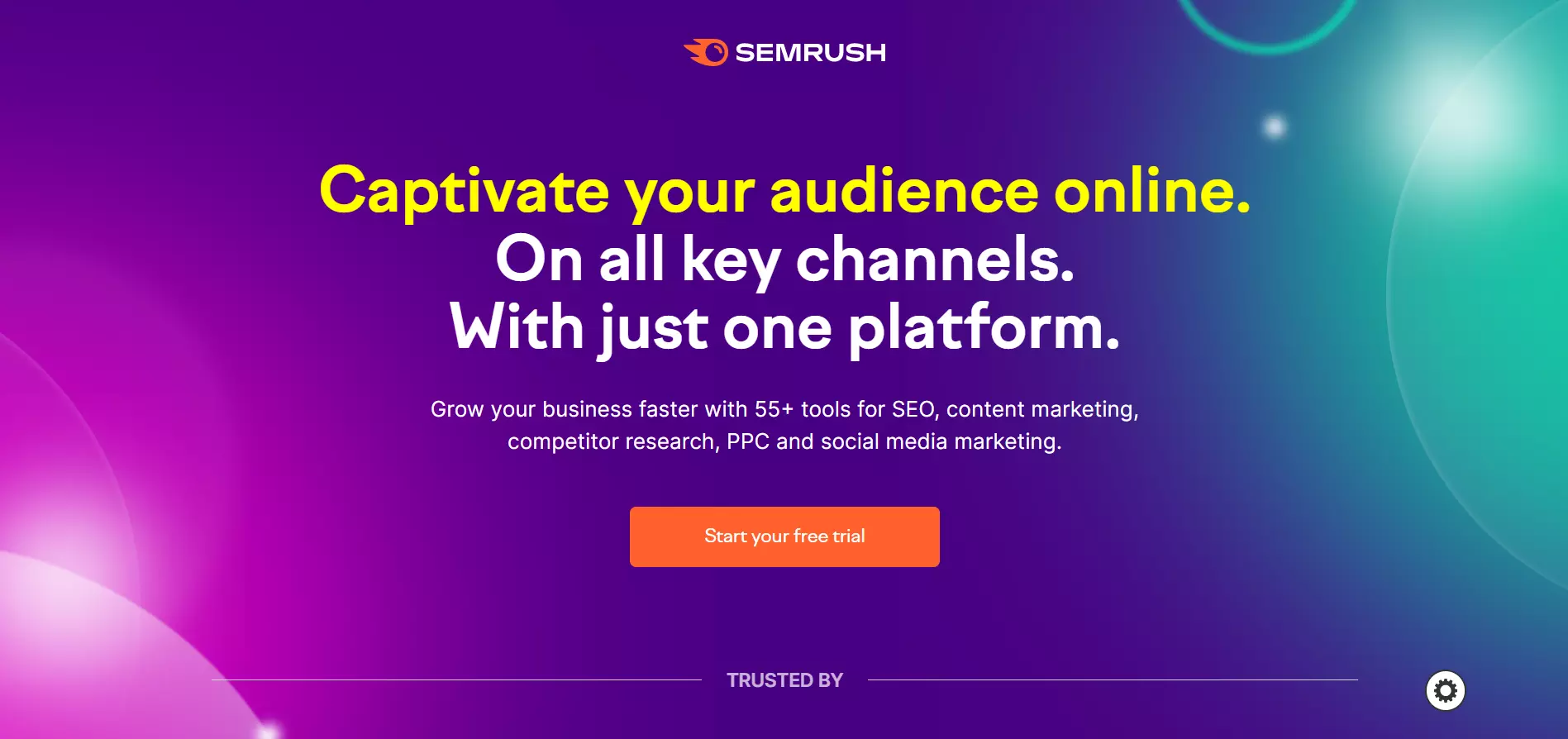
7. Semrush

Ver página inteira: Semrush
A página da Semrush é atraente e chama a atenção. O plano de fundo é atraente, mas não distrai, enquanto a plataforma apresenta seu principal benefício ao destacar a primeira linha do título em amarelo brilhante.
Além disso, o texto de apoio apresenta as principais funcionalidades da plataforma. O caminho de conversão termina com um botão de CTA brilhante, incentivando os usuários a se inscreverem para a avaliação gratuita.

Crie uma página como esta com o modelo Landingi’s Click-Through Mockup.
8. Shopify

Ver página inteira: Shopify
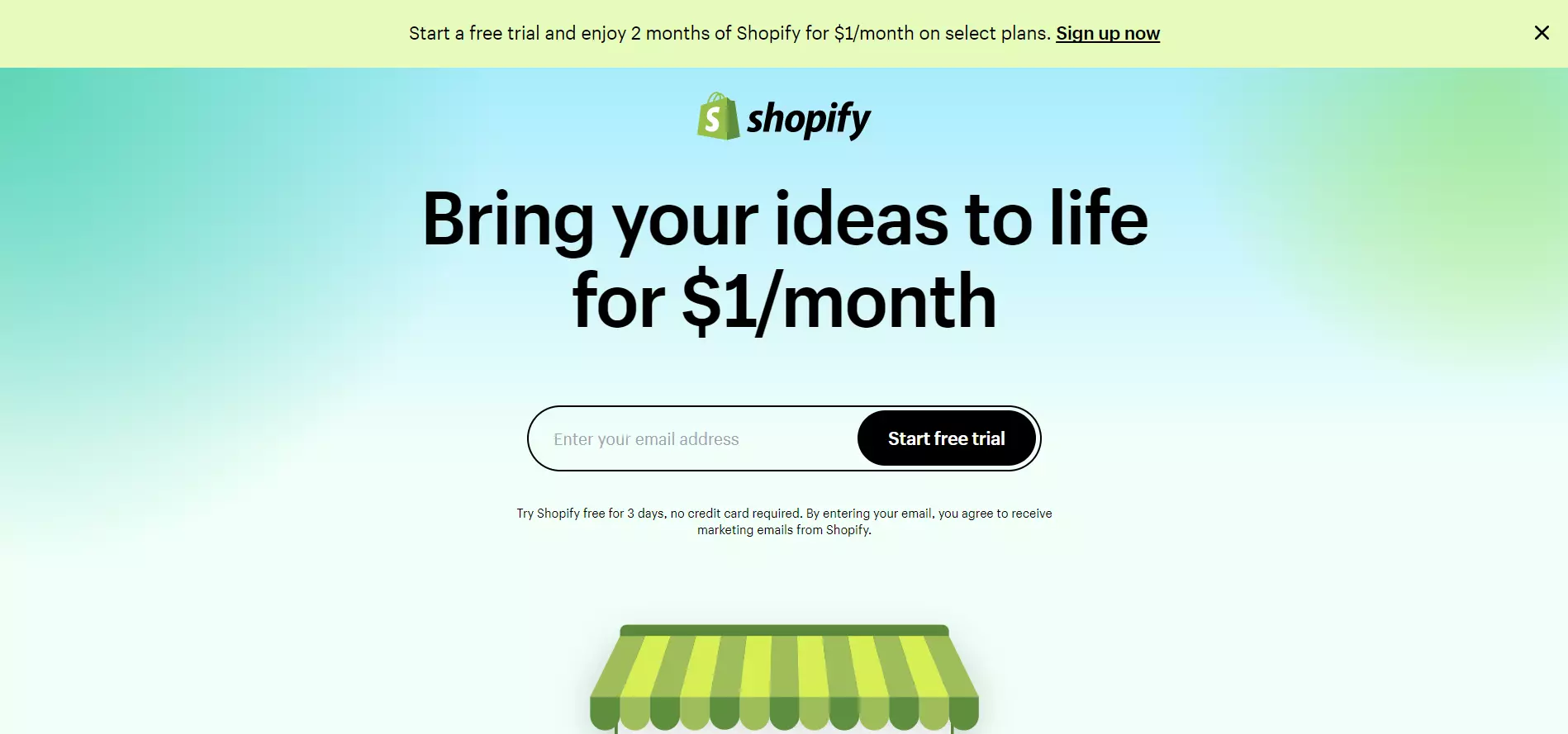
A mesma história vale para Shopify, embora essa página seja mais minimalista. O título enfatiza o valor baixo da plataforma, enquanto os usuários são solicitados a converter digitando apenas seus endereços de e-mail.
A Shopify apresenta seus principais benefícios e coloca emblemas de confiança, bem como um depoimento abaixo da dobra. A página termina com uma seção de perguntas frequentes, com o objetivo de eliminar qualquer possível incerteza do visitante.
9. Jira

Ver página inteira: Jira
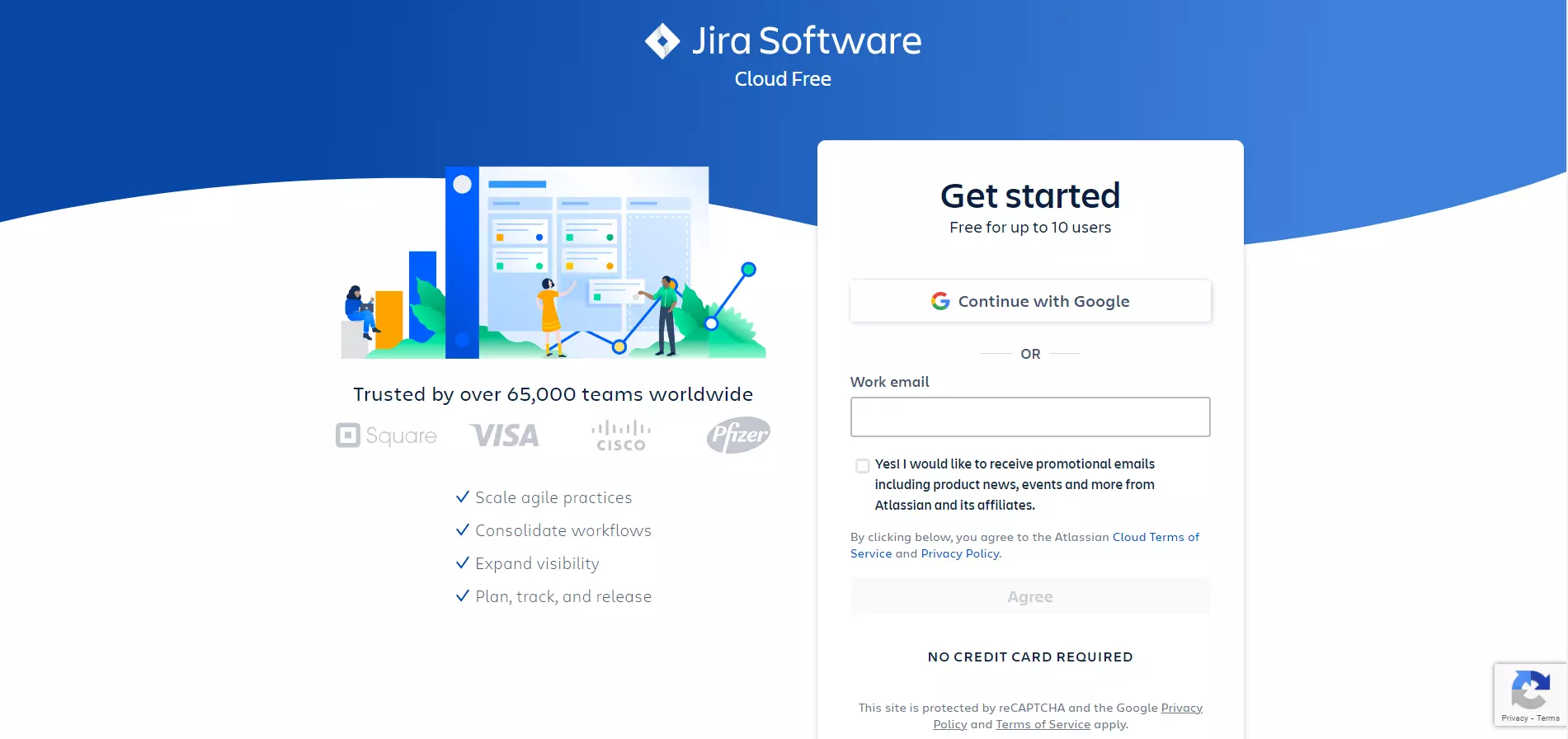
Jira tem como objetivo converter os visitantes o mais rápido possível. O formulário de inscrição contém um único campo e os usuários também têm a opção de se registrar pelo Google, um processo ainda mais rápido.
Além disso, os elementos de confiança são encontrados acima da dobra, ajudando a conquistar a confiança dos visitantes quando eles chegam à página.
Os benefícios da plataforma são mostrados em uma lista com marcadores, garantindo que os visitantes a leiam na íntegra. No entanto, eles poderiam ter sido mostrados em um título/tagline para aumentar a visibilidade.
10. HubSpot

Ver página inteira: HubSpot
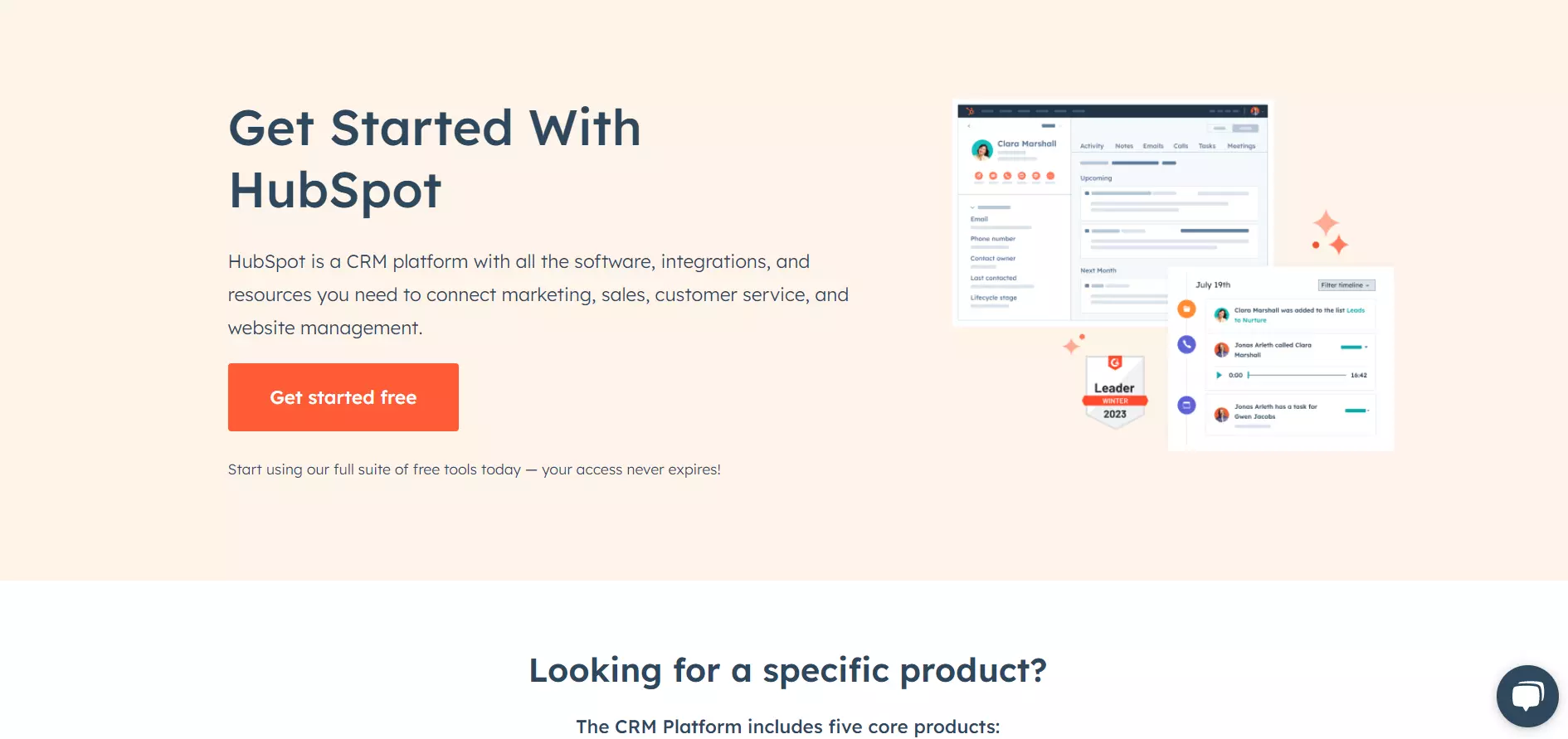
A página do HubSpot é simples. A cópia de apoio explica brevemente o que é o CRM e as ferramentas que ele oferece. Os recursos visuais ao lado mostram a aparência da plataforma em ação, enquanto o CTA se destaca por seu tamanho e cor brilhante.
O conteúdo abaixo da dobra entra em detalhes sobre o que a plataforma inclui. A página termina com depoimentos de clientes.

Crie uma página como esta com o modelo Landingi’s Business Page.
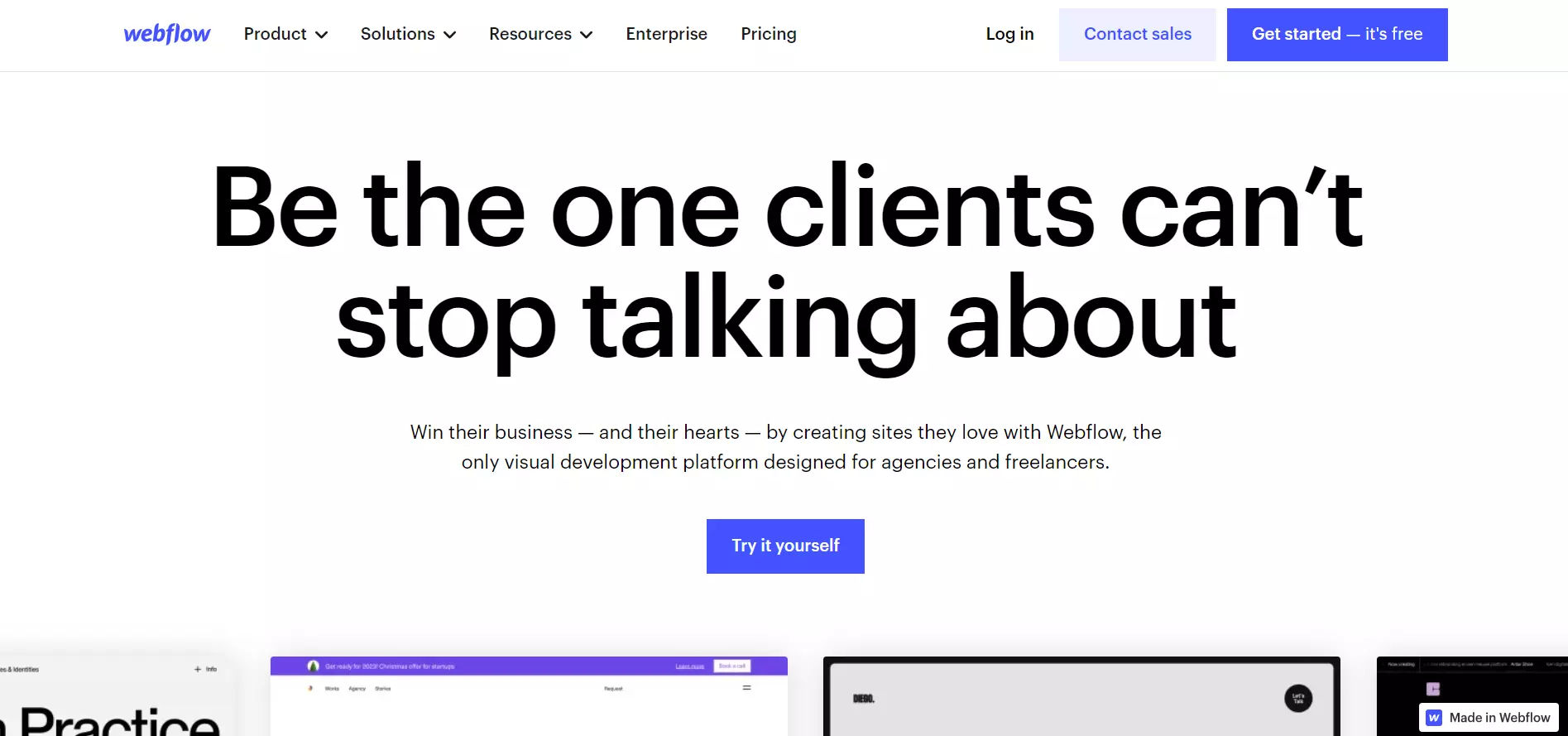
11. Webflow

Ver página inteira: Webflow
O título e o texto de apoio do Webflow são altamente envolventes – eles estimulam os visitantes a se imaginarem usando a plataforma e obtendo sucesso. Essa ideia é reforçada com a apresentação de exemplos de páginas da Web criadas no Webflow.
O conteúdo abaixo da dobra enfatiza os depoimentos de clientes e apresenta os planos de preços da plataforma.
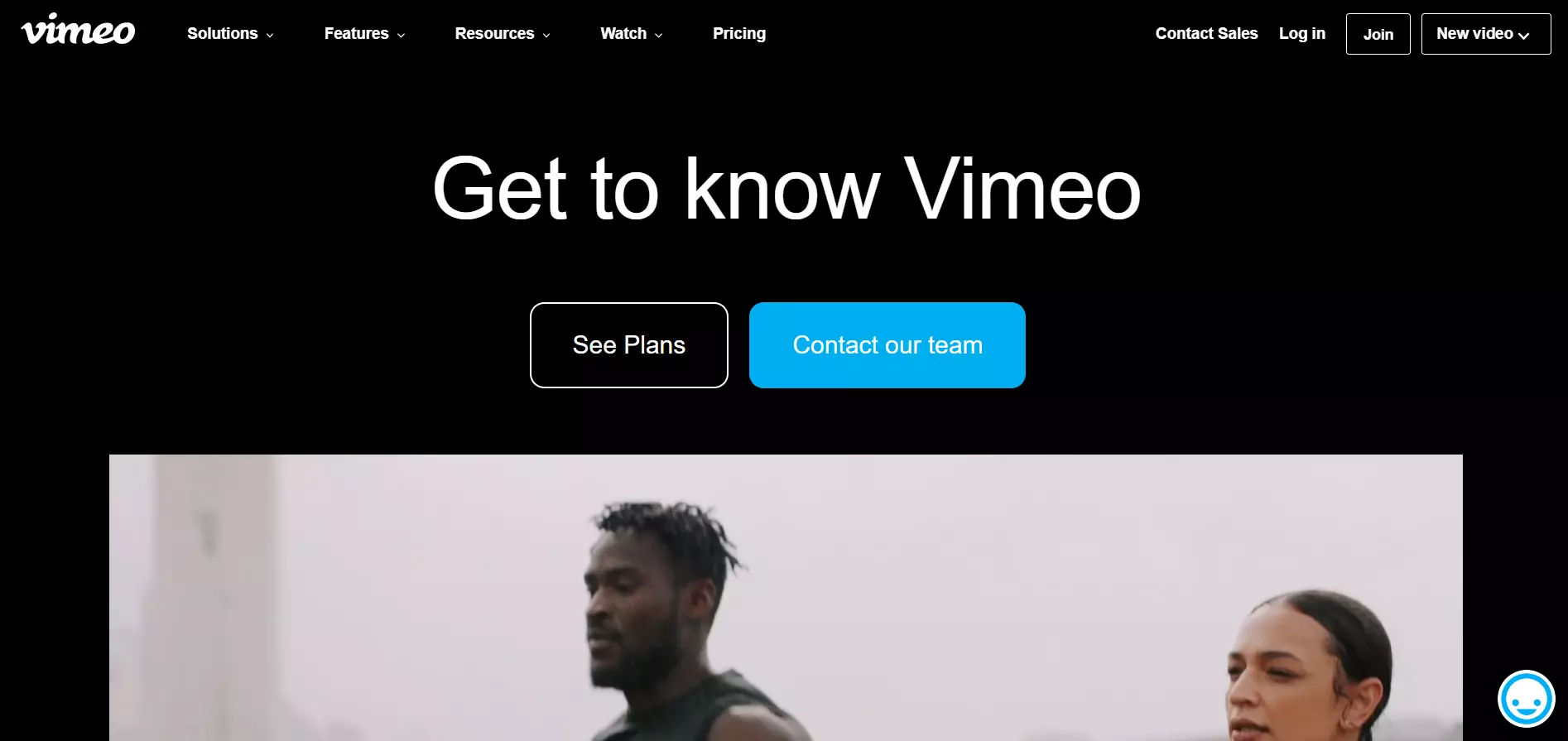
12. Vimeo Enterprise

Exibir página inteira: Vimeo Enterprise
A Vimeo Enterprise usa pouco ou nenhum texto para destacar os botões de CTA. A página compensa a falta de texto com a inclusão de um vídeo que explica como a plataforma funciona e seus principais recursos.
O conteúdo abaixo da dobra destaca os principais benefícios da plataforma e convida os usuários a se familiarizarem com suas funcionalidades.

Crie uma página como esta com o modelo Software Functionality do Landingi.
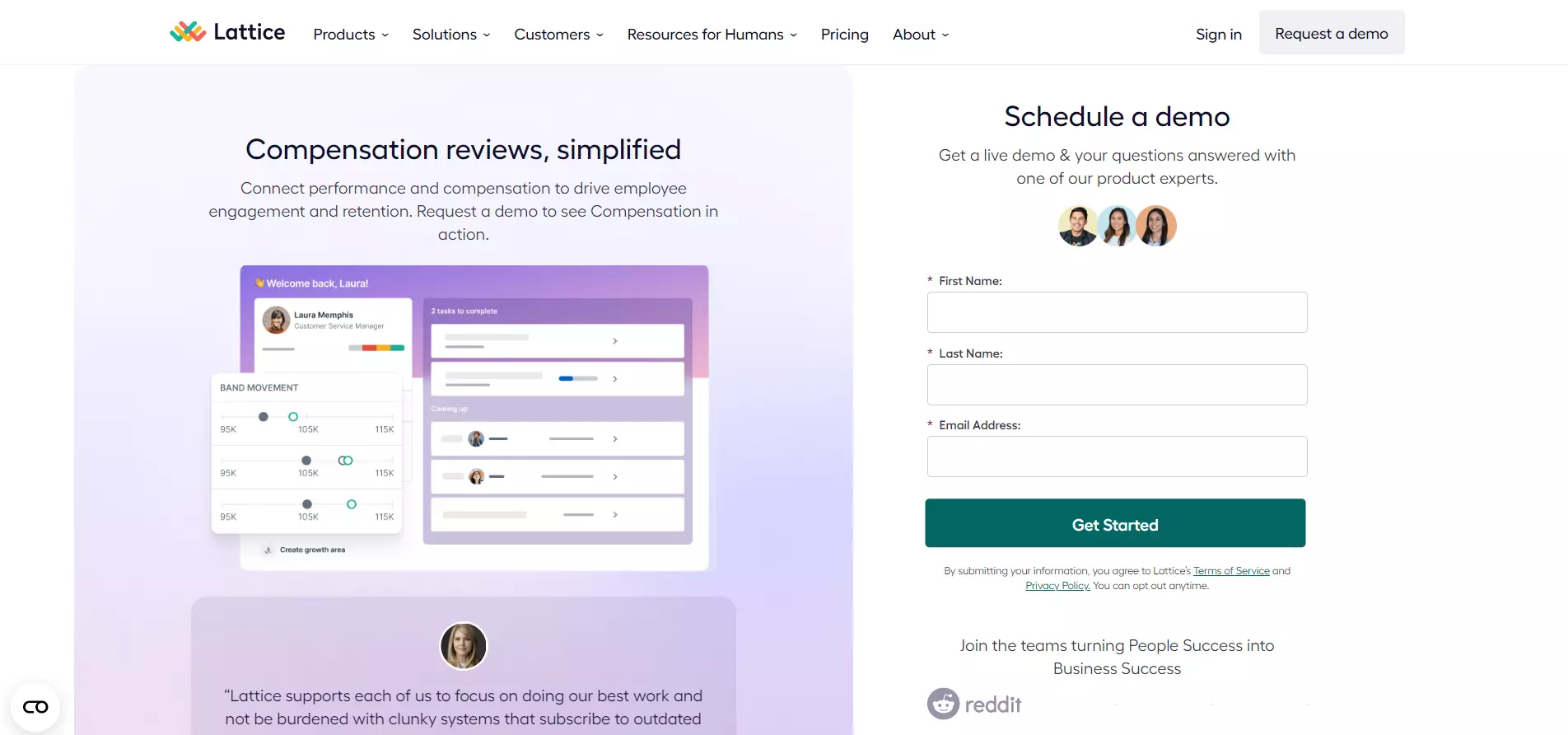
13. Lattice

Ver página inteira: Lattice
A Lattice usa um design de dois tons para distinguir o formulário de inscrição do restante da página.
A seção do lado esquerdo (onde os usuários provavelmente olharão primeiro quando chegarem) fornece suporte visual, elementos de confiança e uma breve visão geral de como a plataforma funciona por meio do título e do texto de apoio.
Enquanto isso, o formulário de inscrição inclui campos de formulário mínimos, solicitando que os usuários insiram seus detalhes.

Crie uma página como esta com o modelo Simple Lead Generation, do Landingi.
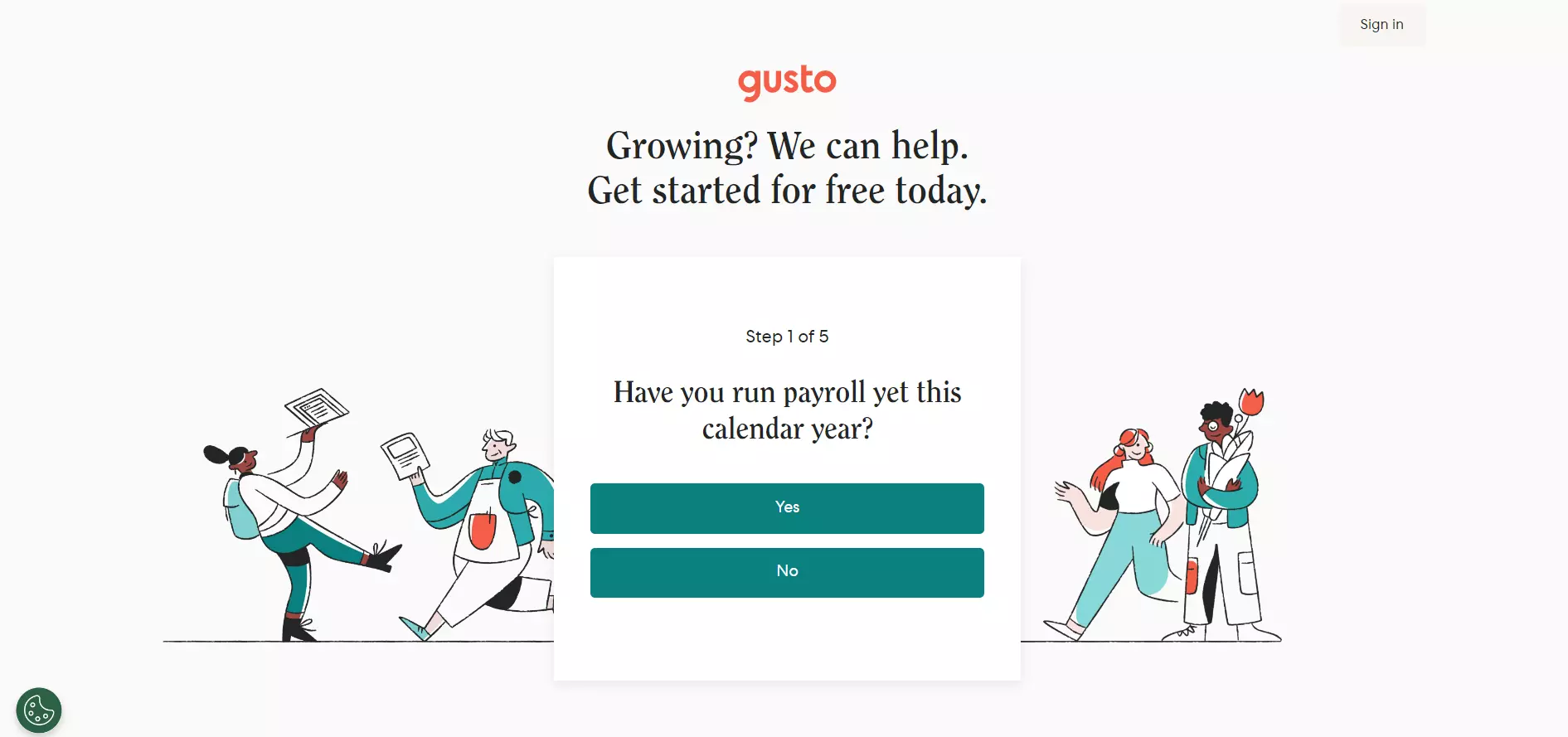
14. Gusto

Ver página inteira: Gusto
Gusto adota uma abordagem bastante singular. A página faz com que os visitantes se engajem logo que chegam ao site por meio de um rápido questionário. Esse tema também pode ser encontrado no título, que começa com uma pergunta.
Além de incentivar os usuários a interagir com a página, o questionário também é útil para coletar dados relevantes dos visitantes, que podem ser usados para enviar e-mails de marketing direcionados, por exemplo.
A página termina com uma breve visão geral dos principais recursos de software e a inclusão de elementos de confiança.
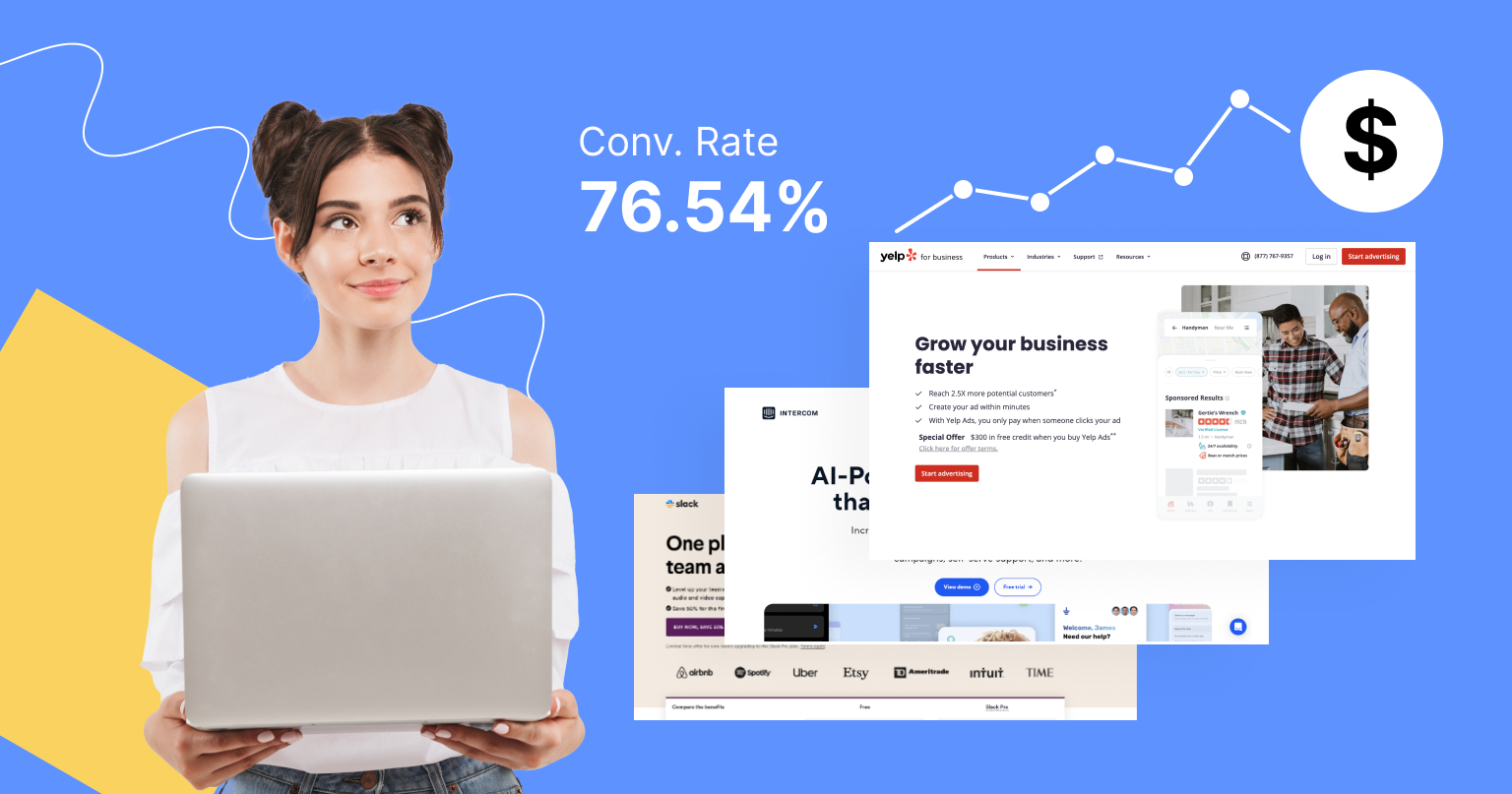
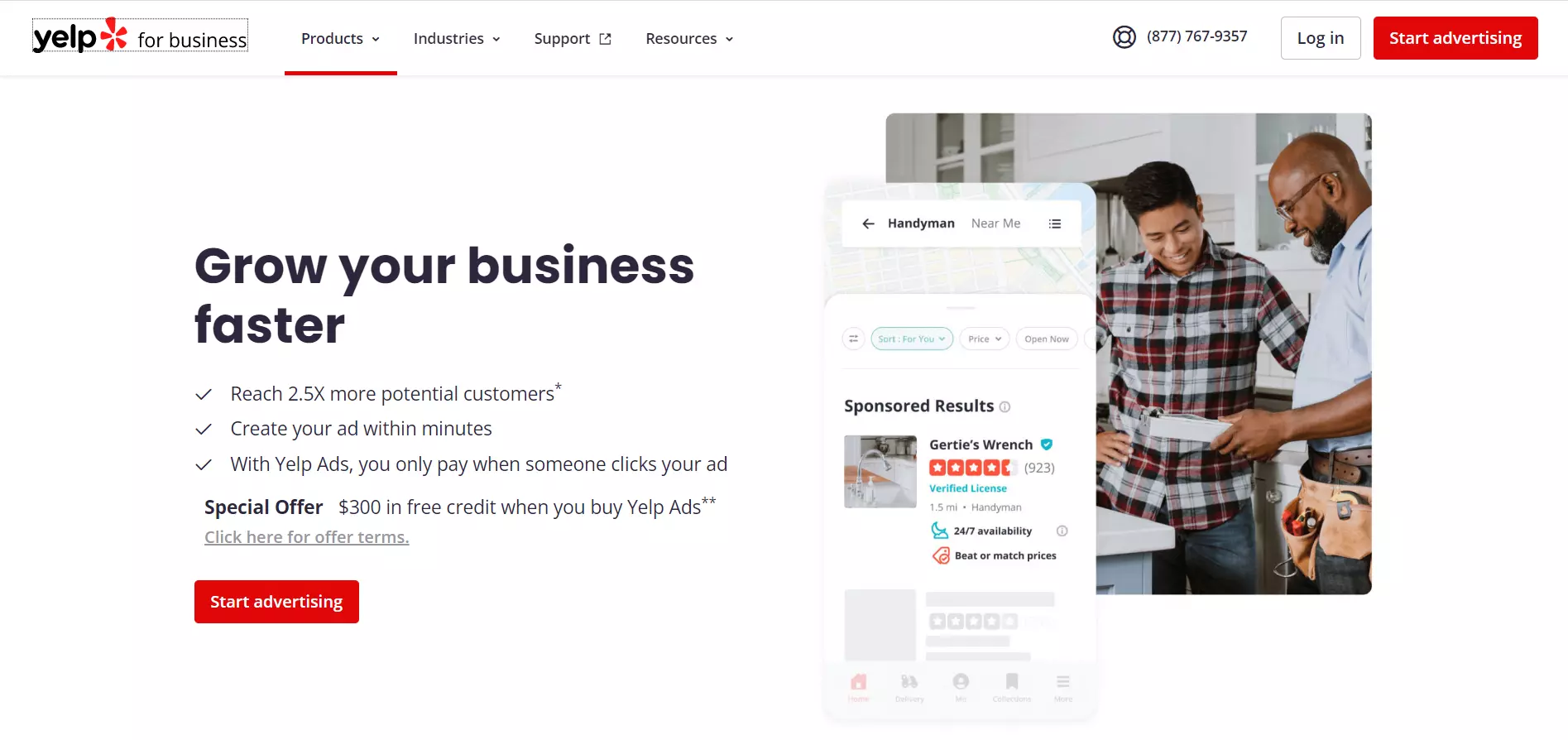
15. Yelp

Exibir página inteira: Yelp
O Yelp usa um design simples para chamar a atenção para o título e o texto de apoio. Esses elementos enfatizam os principais benefícios da plataforma e apresentam uma oferta especial, acrescentando um pequeno incentivo e persuadindo os usuários a converter.
O botão de CTA se destaca com sua cor vermelha brilhante, enquanto o texto é direto, mas envolvente. O conteúdo abaixo da dobra apresenta com mais detalhes o principal benefício da plataforma e também mostra ao visitante como ele pode criar seu primeiro anúncio.
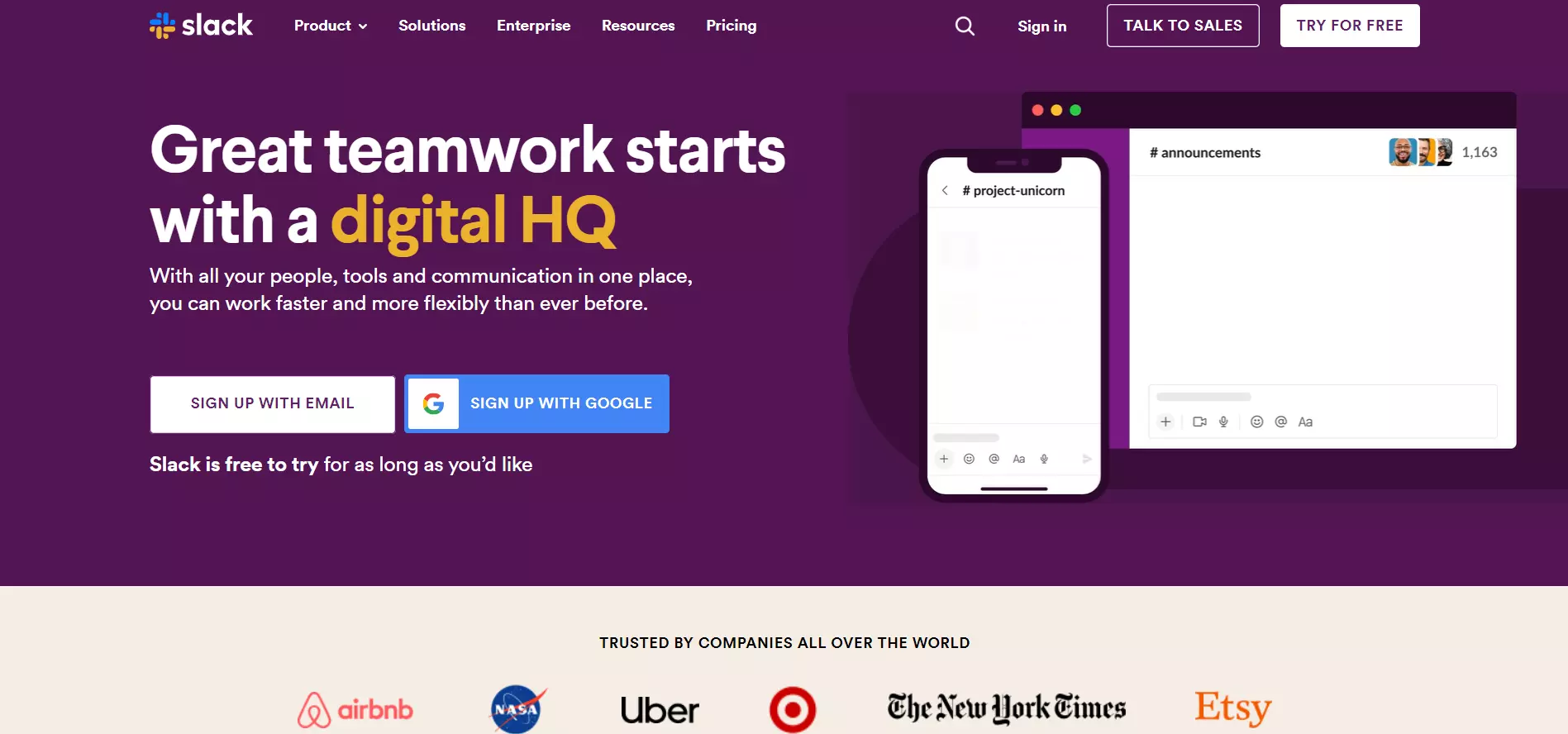
16. Slack

Ver página inteira: Slack
Semelhante ao Yelp, o Slack exibe a oferta especial e os benefícios da plataforma no título e no texto de apoio. Ele também usa recursos visuais para adicionar mais contexto e mostrar a ferramenta em ação.
No entanto, o CTA é um pouco mais agressivo, mencionando um desconto no site 50%. Os selos de confiança também estão presentes acima da dobra. Além disso, o Slack compara sua versão gratuita com o plano Pro, com o objetivo de convencer os visitantes a optar pela assinatura paga.
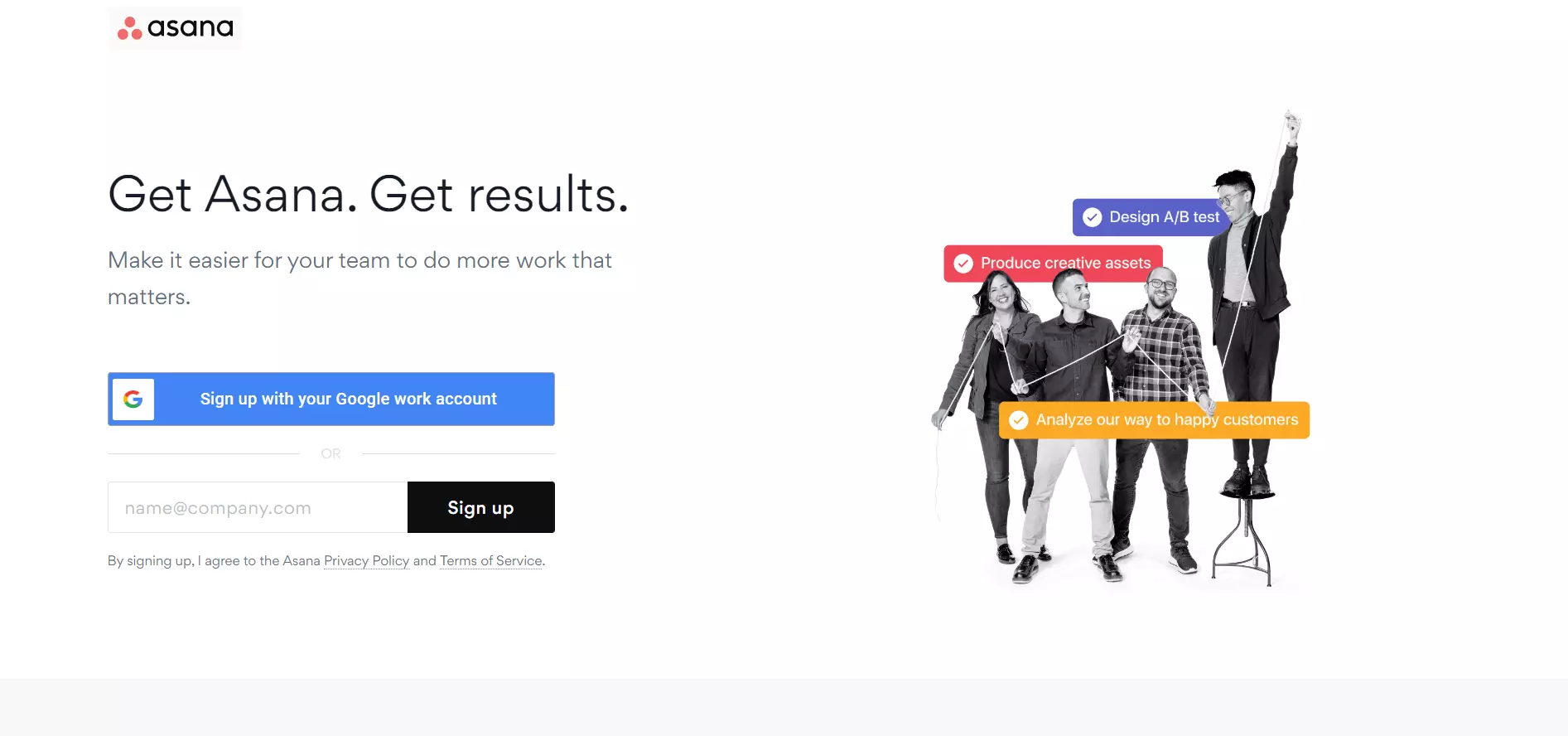
17. Asana

Exibir página inteira: Asana
A página da Asana é altamente minimalista, mas eficaz. O título é incisivo, enquanto o texto de apoio é curto e agradável.
Os visitantes precisam preencher um único campo de formulário, reduzindo o atrito. Eles também têm a opção de se inscrever pelo site do Google para acelerar o processo.
Enquanto isso, o visual à direita destaca os recursos e benefícios da plataforma.
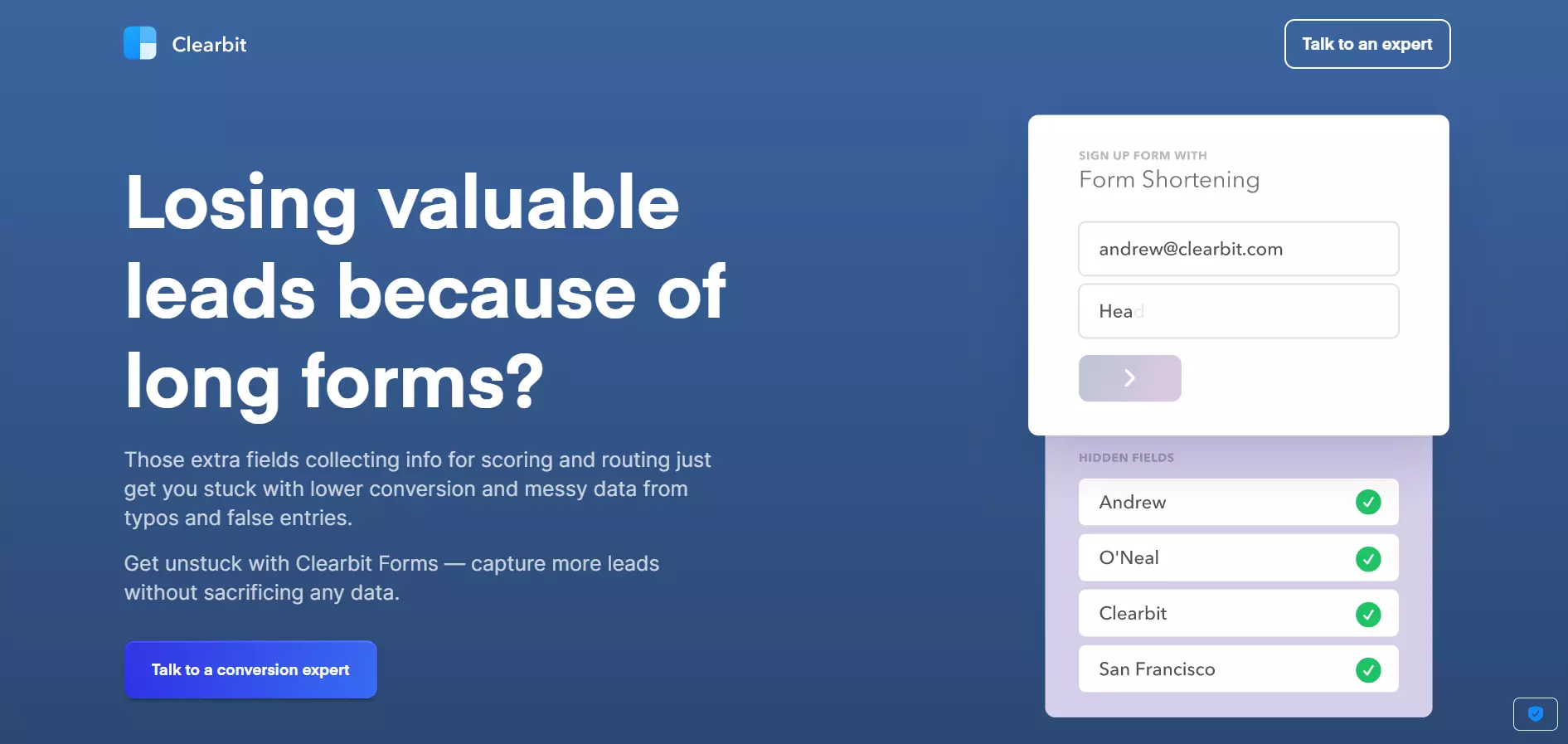
18. Clearbit

Exibir página inteira: Clearbit
Por outro lado, a Clearbit tem mais texto. No entanto, o título revela um ponto problemático comum e faz uma pergunta para envolver os visitantes. O texto de apoio explica a raiz do problema e destaca a solução.
A seção animada à direita mostra brevemente como a ferramenta funciona, familiarizando os usuários com a Clearbit. A visibilidade do botão CTA poderia ser melhorada com uma cor mais clara.

Crie uma página como esta com o modelo de site SaaS do Landingi.
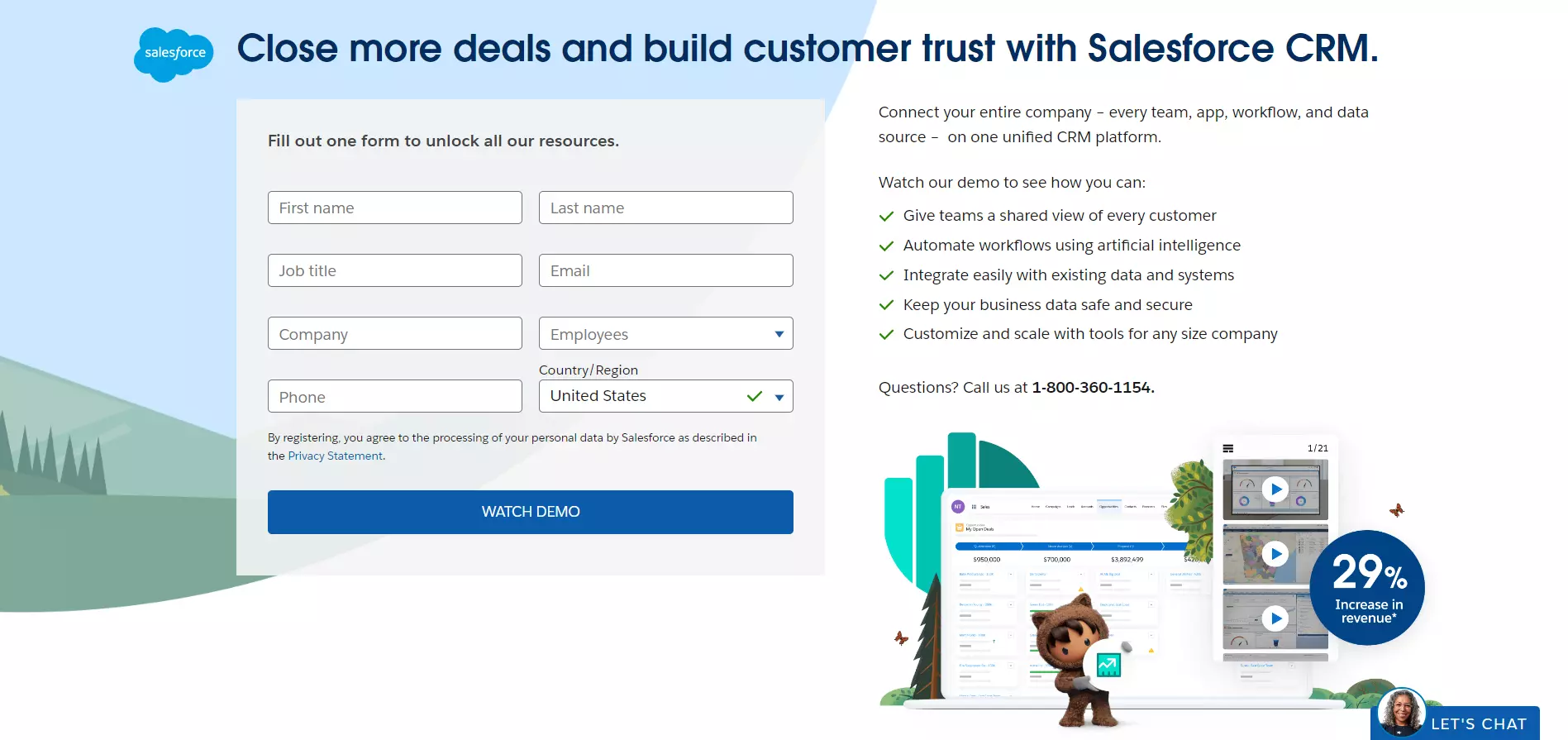
19. Salesforce

Ver página inteira: Salesforce
Salesforce o texto de apoio da empresa incentiva os visitantes a se inscreverem para um teste, descrevendo seu conteúdo. A descrição é apresentada em um formato com marcadores, garantindo que os usuários leiam a cópia na íntegra.
Enquanto isso, o formulário de inscrição é pesado, contendo oito campos. O conteúdo abaixo da dobra apresenta as soluções do Salesforce e seus principais benefícios.
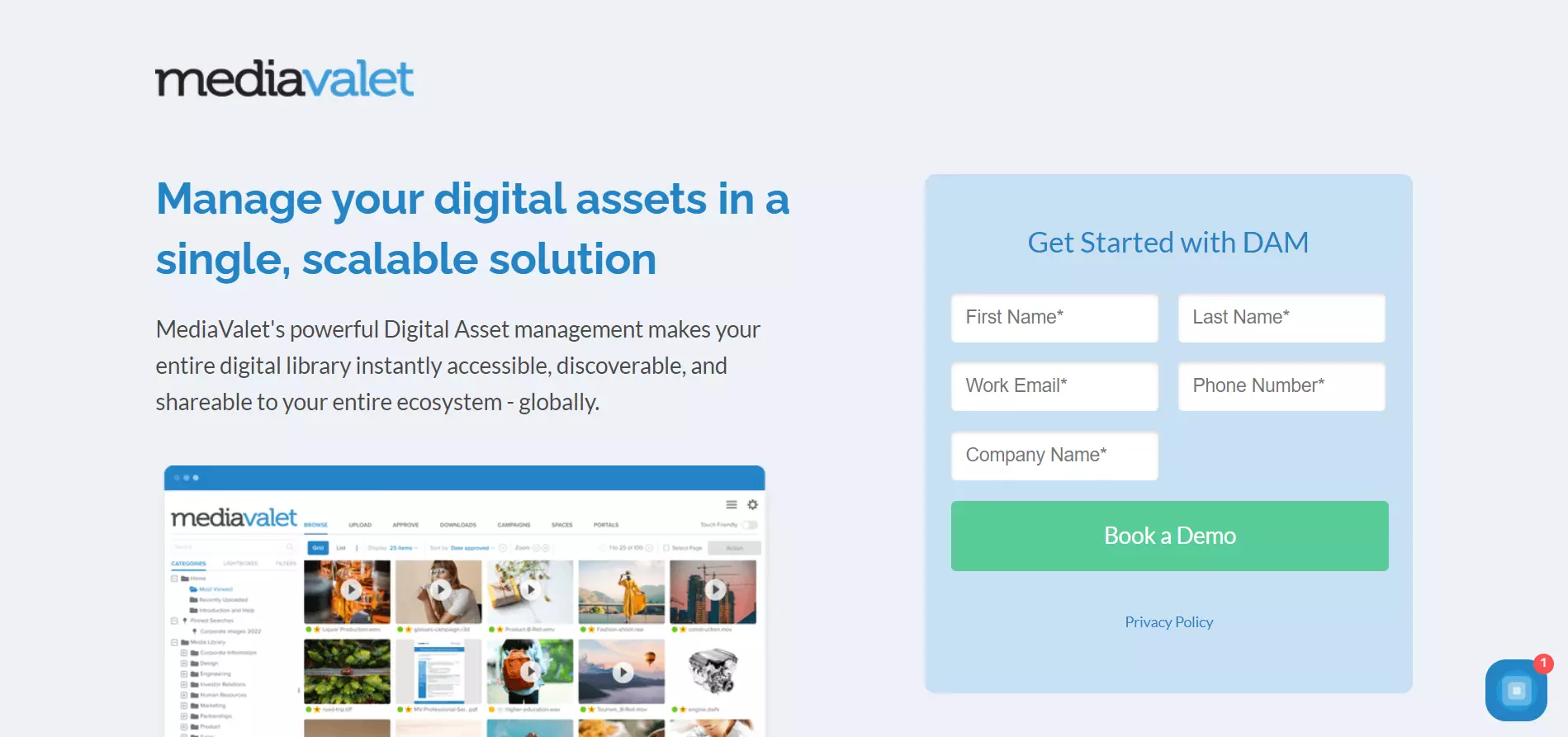
20. MediaValet

Ver página inteira: MediaValet
Em contraste, a MediaValet colocou o título e o texto de apoio na parte esquerda da tela. Como os usuários leem da esquerda para a direita, esse layout garante que os leitores se familiarizem com a plataforma e seus benefícios assim que chegarem à página.
Além disso, o formulário de inscrição contém menos campos, o que ajuda a reduzir o atrito.
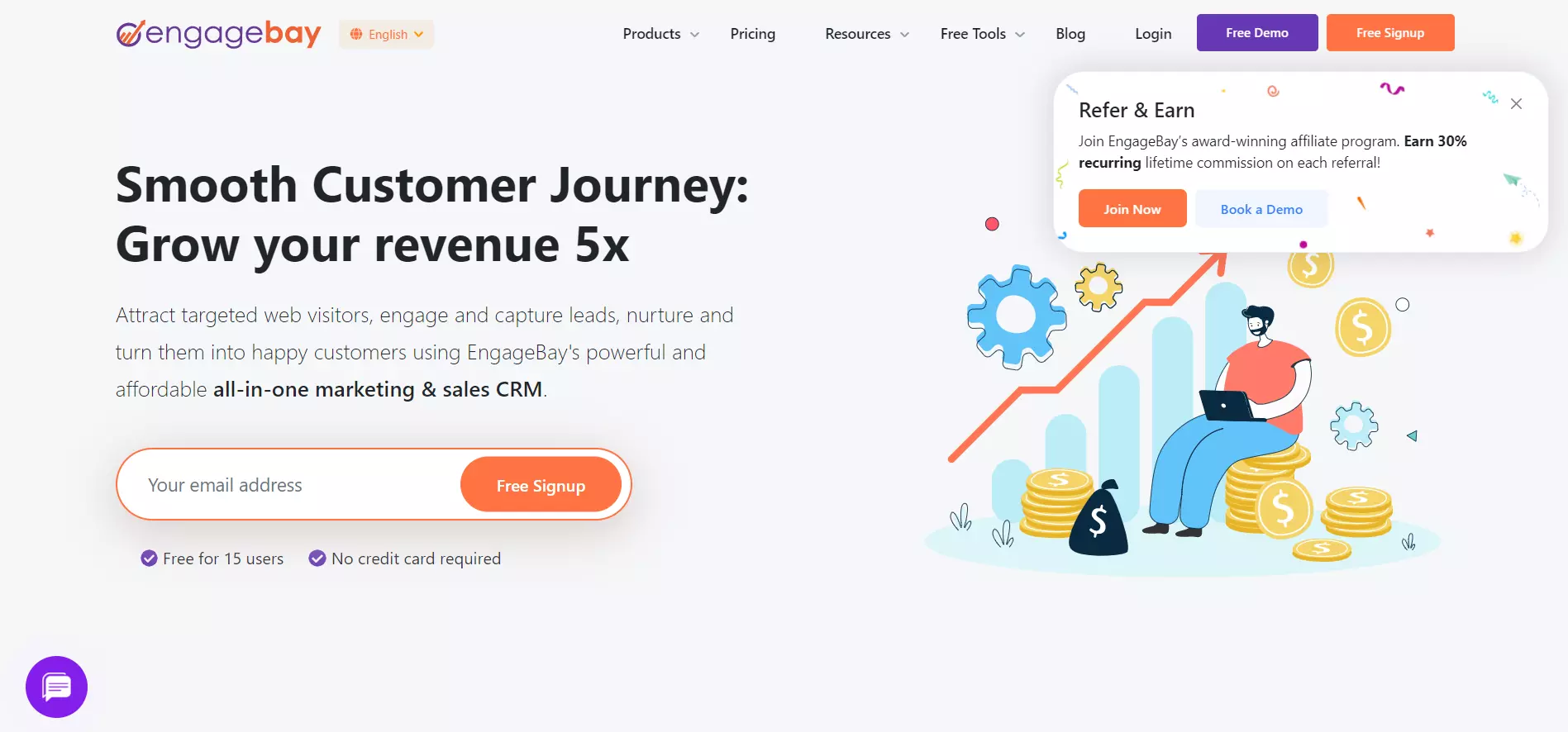
21. EngageBay

Ver página inteira: EngageBay
A EngageBay apressa a conversão dos usuários ao enfatizar os benefícios da plataforma no título e no texto de apoio. O formulário de inscrição também requer apenas o endereço de e-mail dos visitantes.
As marcas de seleção abaixo esclarecem que a plataforma é gratuita para até 15 usuários e os usuários podem se inscrever sem seus cartões de crédito, eliminando quaisquer incertezas em potencial e levando os visitantes a converter.

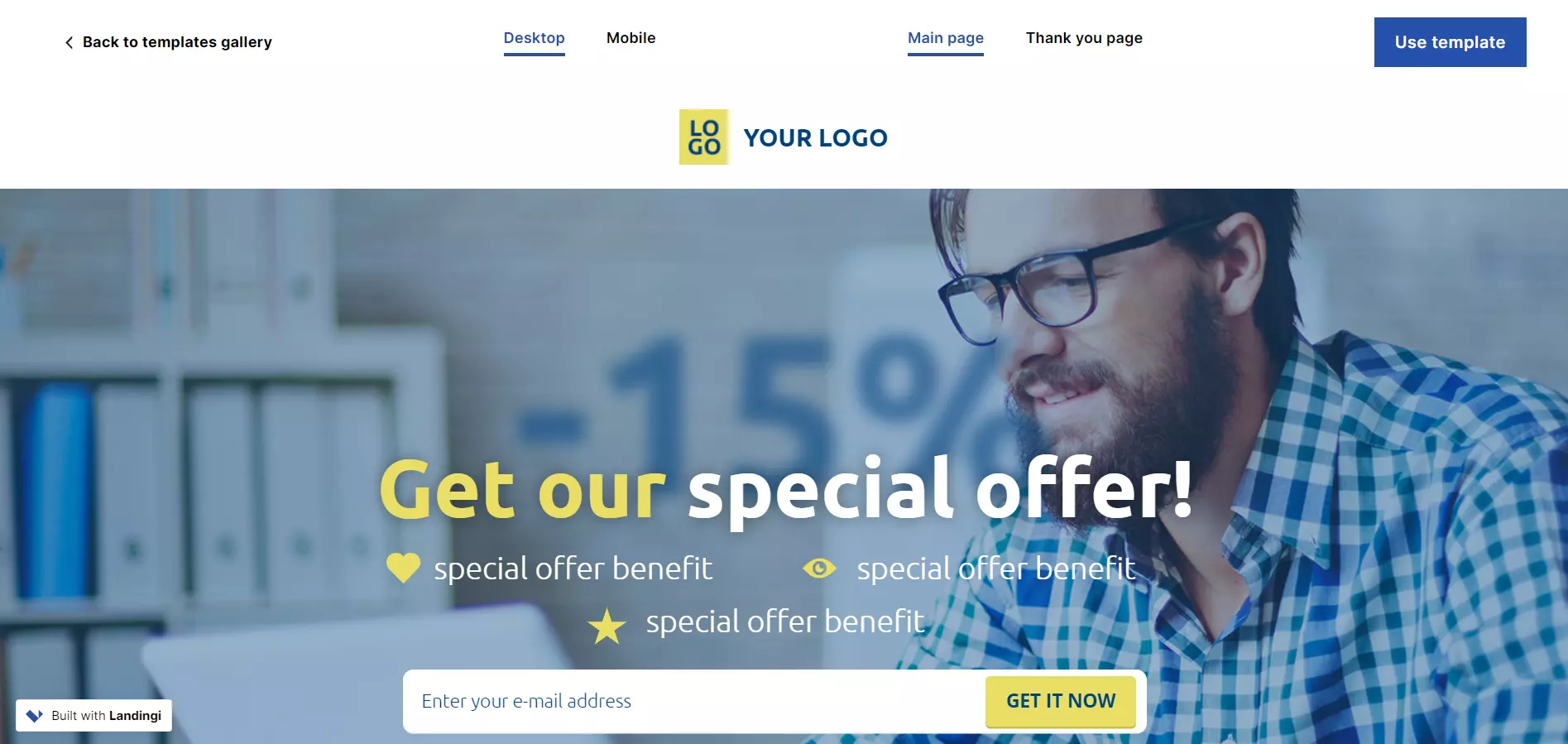
Crie uma página como esta com o modelo de oferta especial da Landingi.
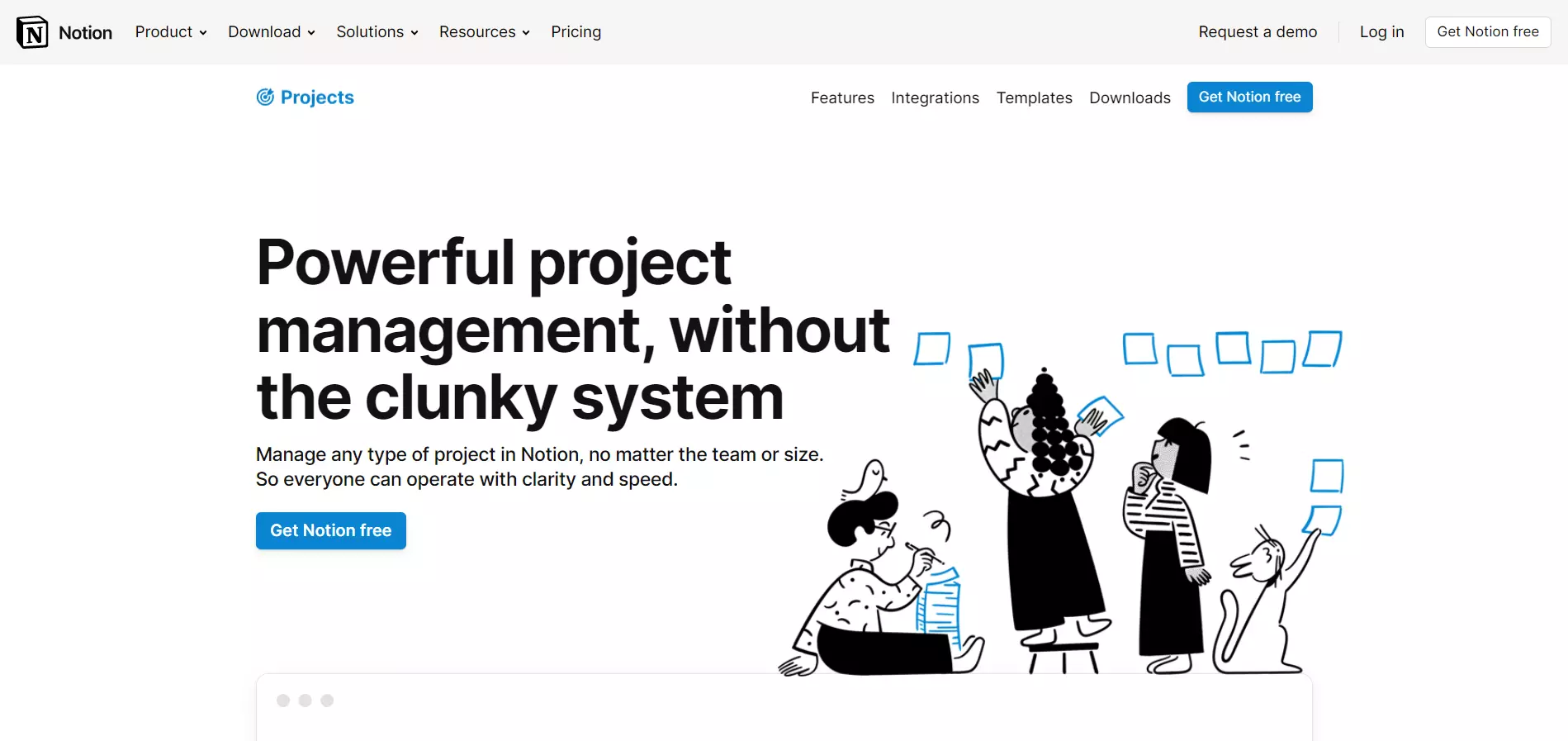
22. Notion

Ver página inteira: Notion
A Notion destaca sua facilidade de uso no título. O texto de apoio explica brevemente o que os visitantes podem fazer com a plataforma, enquanto o texto da CTA incentiva os visitantes a converterem mencionando que a plataforma é gratuita.
A ilustração faz alusão à ideia de trabalho em equipe e dá à página uma aparência mais divertida. O conteúdo abaixo da dobra tem muitas imagens, mostrando o software em ação junto com suas principais funcionalidades.

Crie uma página como esta com o modelo Landingi’s AirLand.
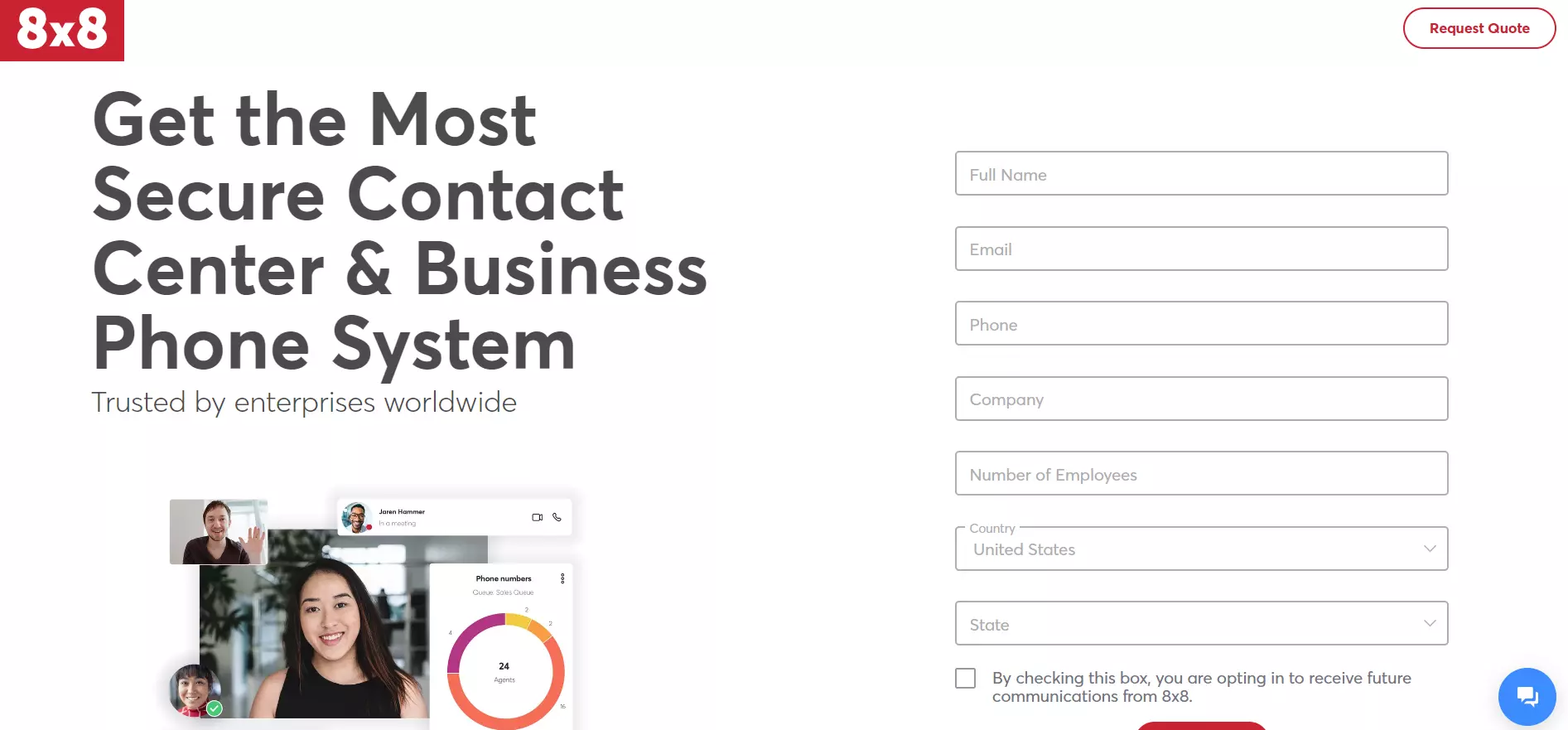
23. 8×8

Ver página inteira: 8×8
O 8×8 aposta na conquista da confiança dos visitantes. O título enfatiza a segurança da plataforma, enquanto a cópia de suporte adiciona um fator de confiança (“Confiável por empresas em todo o mundo.”). Os depoimentos de clientes também são encontrados abaixo da dobra.
No entanto, o formulário inclui sete campos, o que pode impedir que os usuários insiram seus detalhes.
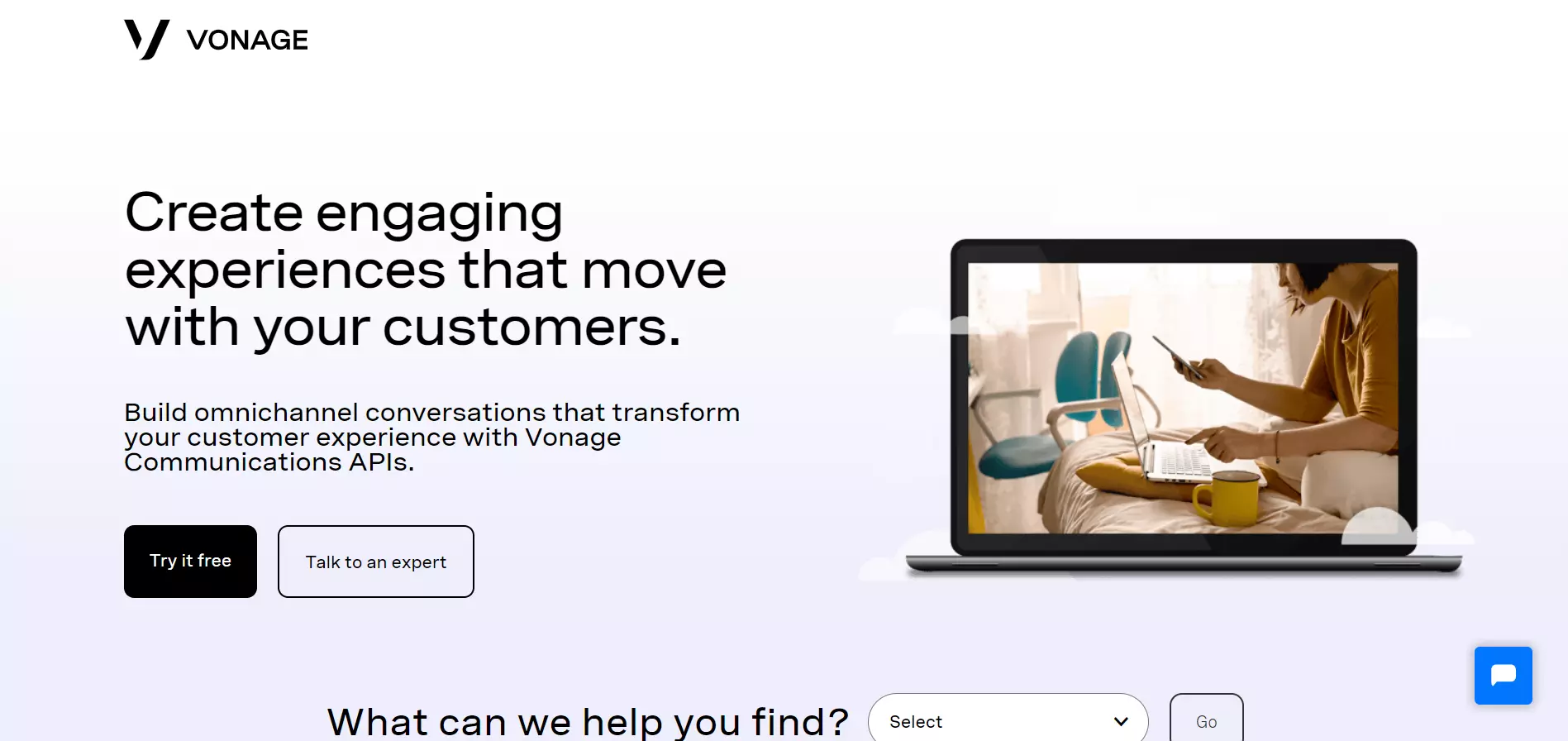
24. Vonage

Ver página inteira: Vonage
Em contrapartida, o site Vonage esconde o formulário de registro atrás de um botão de CTA, que se destaca pela cor contrastante.
No entanto, a imagem de estoque à direita acrescenta pouco ou nenhum contexto e não mostra a plataforma em ação.
Além disso, a página incentiva os visitantes a explorar as ofertas de produtos da Vonage por meio do menu suspenso localizado na parte inferior da tela. Isso ajuda os visitantes a encontrarem soluções específicas para suas necessidades.

Crie uma página como esta com o modelo Landingi’s Technology Company.
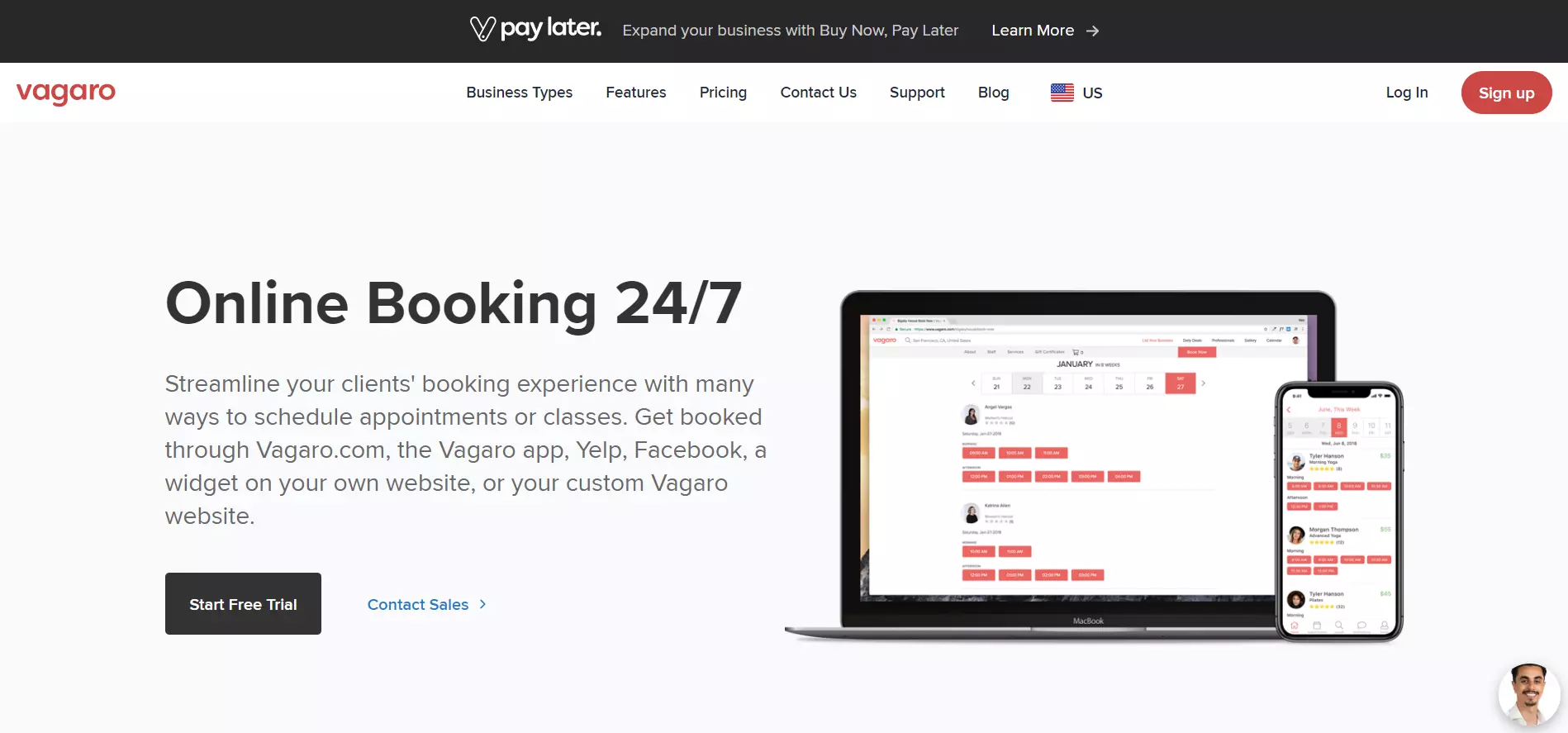
25. Vagaro

Ver página inteira: Vagaro
Ao contrário da Vonage, a Vagaro usa recursos visuais para mostrar a interface do usuário da plataforma em laptops e dispositivos móveis, fazendo alusão à sua flexibilidade.
O mesmo tema é visto no slogan da página, que explica que os usuários podem usar o aplicativo em várias plataformas.
A página apresenta mais detalhes sobre as principais funcionalidades da Vagaroabaixo da dobra.
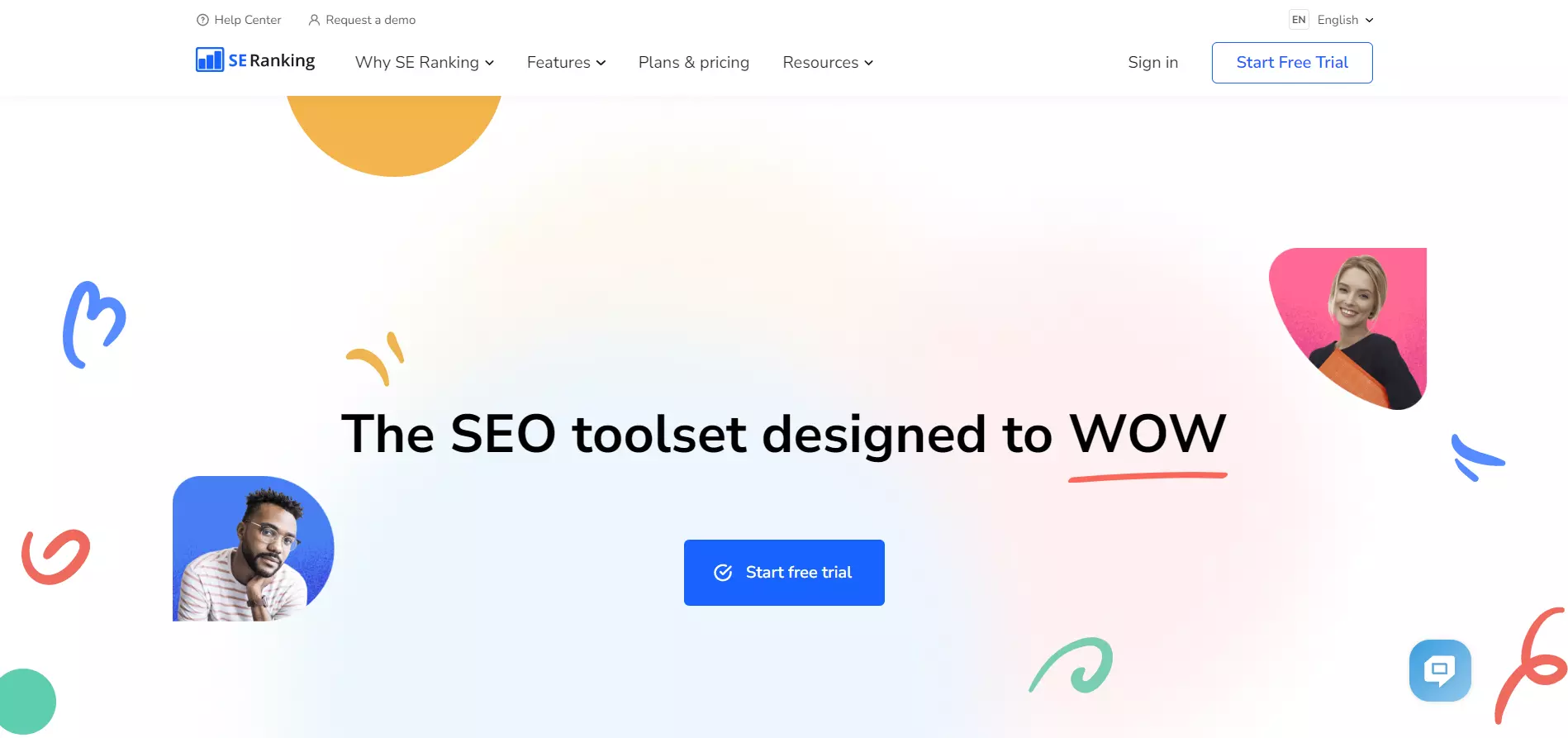
26. SE Ranking

Exibir página inteira: SE Ranking
A landing page do SE Ranking é simples, mas atraente. A página usa cores e ilustrações lúdicas para proporcionar um visual divertido. O título é atraente, enquanto a CTA se destaca por seu posicionamento e cor.
A página exibe os selos de confiança, as principais funcionalidades e os benefícios abaixo da dobra.
Conclusão
E aí está – 26 exemplos de landing pages B2B bem feitas, juntamente com algumas práticas recomendadas a seguir. Agora é hora de ir em frente e construir o seu próprio!
Por falar nisso, considere usar o site Landingi. A plataforma oferece mais de 400 modelos otimizados para conversão, adequados a vários casos de uso, setores e muito mais. Além disso, as Smart Sections e a interface perfeita em termos de pixels permitem que você personalize totalmente suas landing pages de forma rápida e em grande escala.