A Smart Section is a section that you can add to multiple landing pages, the sections are edited in the dedicated editor, and changes published in the editor are automatically updated to all landing pages with that section. Go to Smart Sections 101 to see why this feature fits every campaign.
Creating Smart Sections
You can create Smart Sections in two ways:
- save a regular section as a Smart Section;
- or create a new Smart Section from scratch using a dedicated tab.
Save a section as a Smart Section
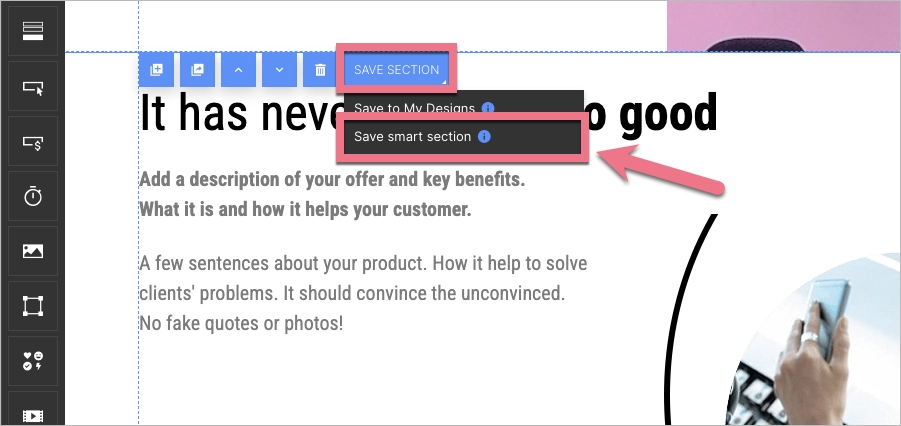
1. Adjust the design of a regular section. When you’re ready, click on it and select Save section > Save Smart Section.

2. Type in a name and click Save.
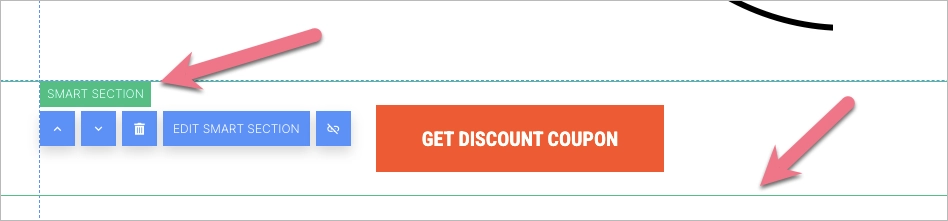
3. A Smart Section has a green border and label.

Create a new Smart Section from scratch
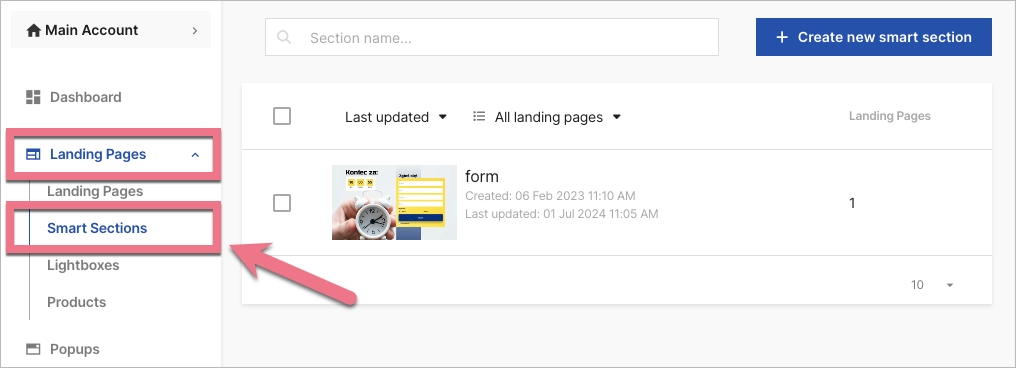
1. Unfold the Landing Pages tab and choose Smart Sections.

In this tab, you can edit Smart Sections, create new ones, and locate sections – view the list of landing pages with that section.
Editing Smart Sections
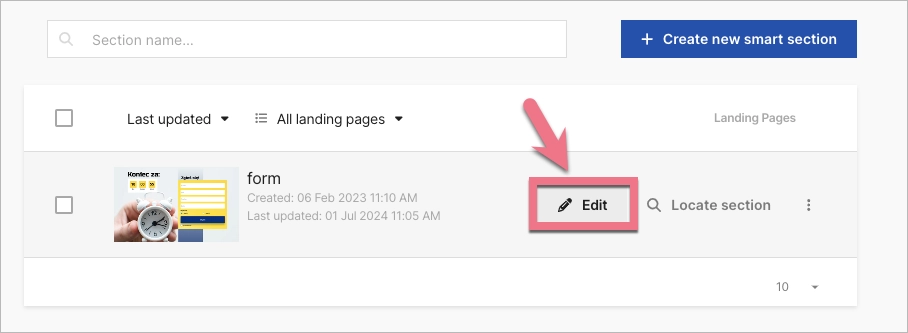
To access the Smart Sections editor, hover over your section and click Edit, or

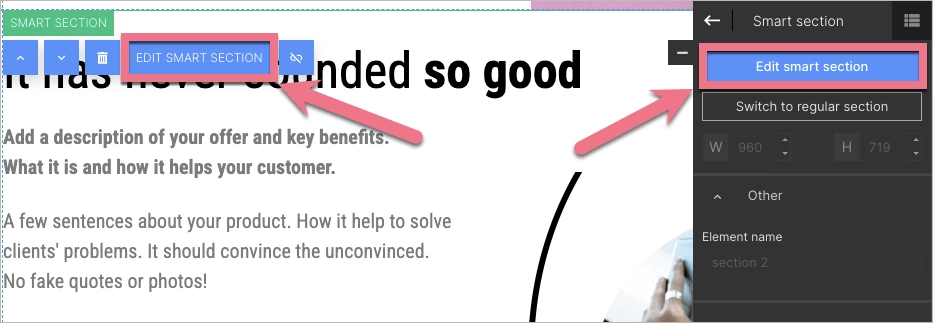
select Edit Smart Section, either from the context menu or toolbar in the editor. The Smart Section editor will open in a new tab.

Like the landing page or pop-up editor, the Smart Section editor has desktop and mobile view modes.
After making major desktop mode changes, a red dot may appear next to the mobile view icon. This means that the mobile view might need to be adjusted. Click the smartphone icon to go to the mobile view.

After you’ve customized your Smart Section, you can either save it or publish it. After that, you can close the editor.
- Click Save if you want to save changes but not apply them to the landing pages with the Smart Section.
- Click Publish if you want to apply the changes to your landing pages.
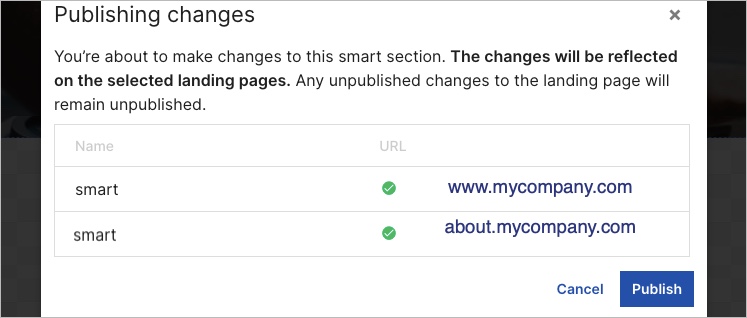
When you select Publish, you will see a list of landing pages, both published and not published, with the Smart Section you are about to update.

Library and managing Smart Sections
You can manage your sections in the Smart Sections tab and directly in the editor (in the Smart Sections folder). You can add one Smart Section to multiple landing pages, and one landing page can have multiple Smart Sections, even the same section more than once.
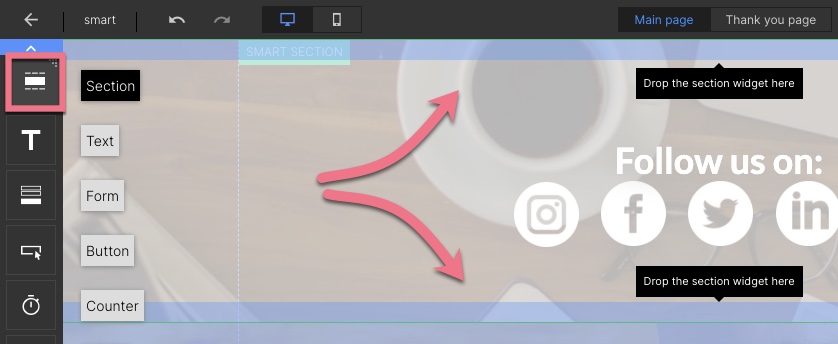
1. To get to the folder in the editor, drag and drop the section widget.

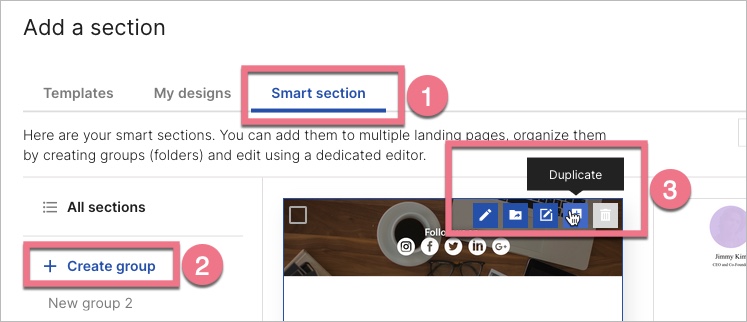
2. Go to the Smart Section folder (1).
You can create groups to organize your Smart Sections (2). Manage each section using the context menu (3). Groups created in this folder will appear in the Smart Sections tab.

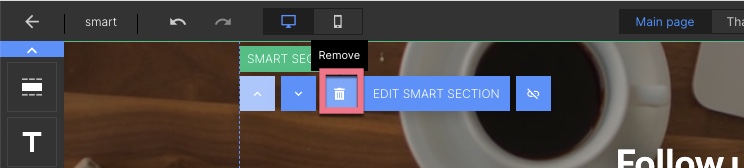
If you want to remove a Smart Section from one of your landing pages, go to the landing page editor and click the remove button in the context menu of the Smart Section.

Switching to a regular section
When you edit and publish a Smart Section, the changes are visible on all landing pages with this Smart Section.
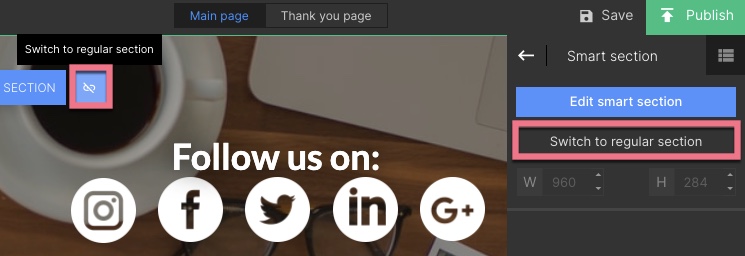
If you want to customize the Smart Section only on one landing page, add the Smart Section and then select Switch to regular section.

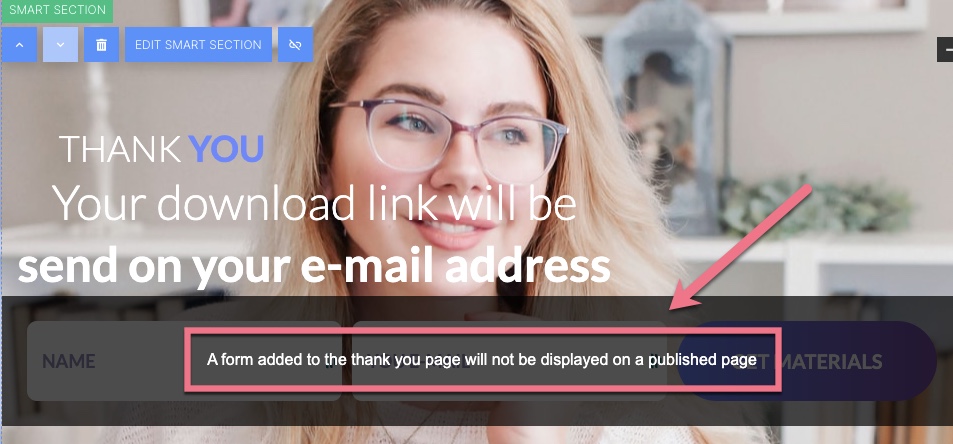
A form and the thank you page
A thank you page cannot be published with a form. If you create a Smart Section with a form, you can add it to the thank you page in the editor, but the page will be published without the form. The alert message on the screenshot below is visible only to you in the editor, the users won’t see the form and the message.