Best Practices für Landingpages sind wichtige Richtlinien und Strategien, die die Effektivität deiner digitalen Marketingbemühungen erheblich steigern können. Sie sind wichtig, um Landing Pages zu optimieren, ihre Effizienz bei der Lead-Generierung sicherzustellen und die Nutzererfahrung zu verbessern.
Wusstest du, dass sich die Konversionsrate laut HubSpot-Berichten um bis zu 300 %erhöhen kann, wenn du die wichtigsten Best Practices für Landing Pages berücksichtigst? Eine gut gestaltete Landing Page vereinfacht die Lead-Generierung und beeinflusst das Besucherverhalten strategisch durch ihr ästhetisches und funktionales Design.
Der Einfluss von durchdachtem Design auf Landing Pages kann gar nicht hoch genug eingeschätzt werden. Wie Adobe festgestellt hat, würden 59 % Menschen, die 15 Minuten Zeit haben, um Inhalte zu konsumieren, lieber etwas schön gestaltetes lesen als etwas schlichtes. Das unterstreicht den großen Einfluss, den das Design auf das Engagement der Nutzer und die Konversionsraten hat.
Unser Artikel befasst sich eingehend mit diesen Themen und liefert 12 Beispiele aus der Praxis für erfolgreiche Landing Pages, die diese Best Practices befolgen. Außerdem zeigen wir denjenigen, die ihre eigenen Landing Pages erstellen oder verbessern wollen, wie Landingi bei der Erstellung und Optimierung von Landing Pages helfen kann.
Erfahre mit uns, wie du Landing Pages für maximale Leistung bei der Lead-Generierung und Design-Effektivität optimieren kannst.
Was macht eine wirksame Landing Page aus?
Eine effektive Landing Page umfasst mehrere Aspekte, die zu ihrer Leistung beitragen. Dazu gehören ein sauberes Layout, zielgerichtete Inhalte, starke CTAs, Vertrauenssignale und Responsivität, d.h. schnelle Ladezeiten und mobile Optimierung. Diese miteinander verknüpften Elemente beeinflussen, wie Besucher mit der Seite interagieren und wie sie auf die Handlungsaufforderung reagieren. Vom Design und Inhalt bis hin zur Funktionalität und Reaktionsfähigkeit spielt jeder Aspekt einer Landing Page eine strategische Rolle, um Besucher zu einem bestimmten Ergebnis zu führen, sei es ein Kauf, eine Anmeldung oder eine andere Form der Beteiligung.
Erfahre, wie du wichtige Elemente der Landing Page anpassen kannst, um ihre Effizienz zu steigern:
1. Übersichtliche Seitengestaltung
Das Design der Landing Page muss sofort die Aufmerksamkeit auf sich ziehen und den Besucher zu der gewünschten Aktion führen. Sie sollte ein klares Layout, eine intuitive Navigation und überzeugende visuelle Elemente enthalten, die die Zielgruppe ansprechen.
2. Prägnanter Inhalt
Der inhaltliche Fokus sollte eng gefasst und der Nutzerpfad klar sein. Sie muss klar, überzeugend und auf die Erwartungen des Besuchers abgestimmt sein und ihm alle notwendigen Informationen liefern, damit er schnell und effizient eine fundierte Entscheidung treffen kann.
3. Einprägsame Überschrift
Eine Überschrift sollte dem Zeitungsmodell folgen und den gesamten Artikel mit gezielten Schlüsselwörtern aus dem Hauptteil beschreiben. Sie sollte einprägsam und attraktiv sein und eine Botschaft enthalten, die auf die Zielgruppe abgestimmt ist. Landing Pages mit einfachen Überschriften konvertieren besser als solche mit kreativen Titeln.
4. Starke CTA
Der CTA sollte klar und deutlich sichtbar sein und die Besucher/innen zu einer sofortigen Handlung auffordern. Eine erfolgreiche Landing Page verwendet einen starken, offensichtlichen Aufruf zum Handeln, der die Besucher/innen zu einer bestimmten Aktion auffordert. Auch die Position der Schaltfläche ist wichtig – sie sollte im Heldenbereich, auf einer Klebeleiste und neben strategischen Seitenbereichen erscheinen.
5. Vertrauenswürdige Signale
Seiten, die Vertrauenssignale enthalten, schneiden viel besser ab als Seiten ohne sozialen Beweis. Vertrauenssignale wie Erfahrungsberichte von Kunden, Kundenlogos, Zertifizierungen und Garantien geben den Besuchern Gewissheit über die Legitimität und Qualität des Angebots.
6. Einfache Form
Umfangreiche Formulare tragen oft zu einer höheren Abbruchquote bei. Seiten mit hoher Konversionsrate zeichnen sich durch ihr Formulardesign aus – sie sollten kurz und einfach auszufüllen sein und nur grundlegende Informationen wie Name und E-Mail-Adresse erfordern. Sie sollten auch Informationen über die Datensicherheit enthalten, die vor allem bei bestimmten Formularen, die sensiblere Daten erfordern, sehr wichtig sind. Dies hängt vom Zweck und der Branche der Website ab.
7. Schnelle Ladezeiten
Schnell ladende Seiten verringern die Absprungrate und sorgen dafür, dass die Besucher/innen lange genug bleiben, um das Angebot zu prüfen. Im Zeitalter der sofortigen Befriedigung kann die Geschwindigkeit, mit der deine Landing Page geladen wird, über ihre Wirksamkeit entscheiden.
8. Responsivität bei Mobilgeräten
Mobile Responsivität ist ein Schlüssel zu besseren Ergebnissen, denn die Nutzer/innen von heute können von verschiedenen Geräten auf die Seite zugreifen. Eine effektive Landing Page muss sich nahtlos an alle Plattformen anpassen, um ein konsistentes und reibungsloses Nutzererlebnis zu gewährleisten, das die Konversion erleichtert, unabhängig davon, wie oder wo der Besucher sie aufruft.
13 Landing Page Best Practices für Conversion-Optimierung
Entdecke die 12 Landing Page Best Practices, die sich direkt auf die Optimierung der Conversion auswirken:
- Starkes, klares CTA-Design,
- Relevante, durchsuchbare Inhalte erstellen,
- Layout und UX-Optimierung,
- Relevantes Bildmaterial einbinden,
- Social Proof nutzen,
- Ein unwiderstehliches Angebot erstellen,
- Formoptimierung,
- Optimierung der Seitengeschwindigkeit,
- Optimierung des Seitenzugriffs,
- Proaktives Ansprechen von Einwänden,
- Einarbeitung von Richtungshinweisen,
- Lokalisierte Inhaltsoptimierung,
- SEO-Optimierung.
Diese bewährten Strategien dienen dazu,jedes Element der Landing Page so zu optimieren, dass es die Bedürfnisse deiner Besucher besser erfüllt und sie zum Handeln anregt. Wenn du sie einbeziehst, kannst du sicherstellen, dass deine Landing Pages optimal funktionieren und sowohl sofortige Ergebnisse als auch langfristigen Erfolg bringen.
#1 Starkes, klares CTA-Design
Die erste Best Practice zur Optimierung der Landing Page Conversion ist ein starkes und klares CTA-Design. Der CTA ist vielleicht das wichtigste Element einer Landing Page. Er sollte fett und klar sein und sich visuell vom Rest der Seite abheben. Die Botschaft sollte einfach sein und den Besuchern genau sagen, was sie bekommen, wenn sie klicken.
- Wähle Farben, die zur Palette deiner Marke passen, sich aber vom Hintergrund und den anderen Elementen auf der Seite abheben – ziehe kontrastierende Farben in Betracht, um sie hervorzuheben.
- Platziere den CTA oberhalb der Fold, damit er ohne Scrollen sichtbar ist.
- Nutze Personalisierungstechniken, die auf gesammelten Daten basieren – das kann zum Beispiel an früheren Aktionen liegen, die Besucher/innen auf diese Landing Page gebracht haben.
Diese Praktiken helfen dabei, ein intuitiveres und nutzerzentriertes Erlebnis zu schaffen, das zu höheren Konversionsraten und stärkeren Kundenbeziehungen führen kann.
#2 Relevante, durchsuchbare Inhalte erstellen
Die zweite Best Practice zur Optimierung der Landing Page Conversion ist die Erstellung relevanter, scannbarer Inhalte. Deine Seite sollte den Bedürfnissen deiner Zielgruppe entsprechen – der Inhalt muss prägnant und informativ sein, aber die Botschaft muss den Erwartungen der Besucher entsprechen und sie so sehr anziehen, dass sie sich mit deinem Angebot näher beschäftigen.
- Halte den Inhalt deiner Landing Page fokussiert und relevant für das, wonach deine Besucher suchen.
- Verwende Überschriften und Zwischenüberschriften, um die Besucher durch die Seite zu führen, und sorge dafür, dass der Text leicht zu lesen ist und auf den Punkt kommt.
- Hebe die Vorteile deines Angebots hervor und nicht nur die Merkmale.
- Erwäge, Aufzählungspunkte und kurze Abschnitte zu verwenden, um Unübersichtlichkeit zu vermeiden.
Denke daran, dass du nur ein paar Sekunden Zeit hast, um die Aufmerksamkeit der Besucher zu erregen und sie zum Bleiben zu bewegen – wenn du diese Methoden anwendest, bist du deinem Ziel einen Schritt näher.
#3 Layout und UX-Optimierung
Die dritte Best Practice zur Optimierung der Landing Page Conversion ist die Optimierung von Layout und UX. Eine unübersichtliche Seite kann überwältigend sein und von deiner Botschaft und deinem CTA ablenken. Die Landing Page muss auf ein einziges Ziel ausgerichtet sein – ihr Layout muss intuitiv zu navigieren, einladend und handlungsorientiert sein.
- Halte das Design einfach und das Layout sauber.
- Nutze Leerraum effektiv, um die Aufmerksamkeit auf wichtige Inhalte zu lenken.
- Achte darauf, dass die Navigation intuitiv ist – wenn du neben dem Haupt-CTA Links oder Schaltflächen einfügst, stelle sicher, dass sie notwendig sind und nicht von den Konversionszielen ablenken.
Ein gut gestaltetes Landing Page-Layout sorgt für ein nahtloses Nutzererlebnis, das einen großen Einfluss auf das Verhalten der Besucher auf der Seite und die Konversionsleistung der Landing Page hat.
#4 Relevantes Bildmaterial einbinden
Die vierte Best Practice für die Optimierung der Landing Page ist die Einbindung von relevantem Bildmaterial. Visuelles kann das Engagement und die Konversionen erheblich beeinflussen, aber nur, wenn es richtig ausgewählt und gestaltet wird. Es sollte zu deinem Angebot passen und für dein Zielpublikum attraktiv sein.
Da die menschliche Aufmerksamkeitsspanne relativ kurz ist, sind Infografiken, Animationen und Videos die effektivsten Formen von Inhalten, die bessere Konversionsergebnisse liefern als rein schriftliche Inhalte.
- Verwende hochwertige Bilder, die für deine Botschaft relevant sind.
- Wähle einen Stil, der bei deinem Publikum gut ankommt.
- Setze kurze Videos mit relevanten Inhalten ein – je nach Branche und Ziel der Seite kannst du Testimonials, Erklärvideos oder Videos zur Produktvorführung verwenden.
- Implementiere Hintergrundvideos.
Durch die Kombination von schriftlichen Inhalten mit relevantem Bildmaterial kannst du sogar 86 %höhere Konversionsraten erzielen, was in einem Bericht von HubSpot nachgewiesen wird.
#5 Social Proof Hebelwirkung
Die fünfte Best Practice zur Optimierung der Landing Page Conversion ist die Nutzung von Social Proof. Eine gut funktionierende Landing Page sollte Vertrauenssignale und Testimonials enthalten, da Social Proof die Entscheidungsfindung stark beeinflussen kann. Außerdem tragen diese Elemente dazu bei, die Glaubwürdigkeit und die Stärke der Marke insgesamt zu stärken.
- Füge Zeugnisse und Kundenrezensionen hinzu.
- Beschreibe aussagekräftige Fallstudien.
- Zeige Logos von bekannten Kunden oder Partnern.
Eine Landing Page mit Social Proof zeigt potenziellen Kunden, dass andere positive Erfahrungen mit deinem Produkt oder deiner Dienstleistung gemacht haben, was zu besseren Ergebnissen bei der Generierung von Leads führt.
#6 Unwiderstehliches Angebot erstellen
Die sechste Best Practice zur Optimierung der Landing Page CVR ist die Erstellung unwiderstehlicher Angebote. Je nach Ziel der Landing Page und der Branche der Marke kann das Angebot von etwas Wertvollem im Austausch gegen die Kontaktdaten des Besuchers oder, in weiteren Verkaufsstufen, für Feedback die Konversionen fördern.
- Wähle deine Lead-Magneten, wie z.B. eine kostenlose Testversion, einen Rabattcode, ein exklusives Ebook oder den Zugang zu einem Webinar.
- Erzeuge ein Gefühl der Dringlichkeit, indem du ein zeitlich begrenztes Angebot machst.
- Hebe den Wert und die Vorteile deines Angebots hervor.
Der wahrgenommene Wert deines Angebots kann der entscheidende Faktor sein, um einen Besucher in einen Lead oder Kunden zu verwandeln.
#7 Optimierung der Form
Die siebte Best Practice zur Optimierung der Landing Page Conversion ist die Formularoptimierung. Wenn das Konversionsziel das Ausfüllen eines Formulars ist (z. B. um sich für einen Newsletter anzumelden, eine Demo anzufordern oder ein Whitepaper herunterzuladen), sollte das Formular leicht zu finden sein, so einfach wie möglich sein und nur die wichtigsten Informationen enthalten.
- Platziere das Formular in der oberen Seitenhälfte.
- Halte das Formular so kurz wie möglich.
- Beschränke die Anzahl der Felder auf das Nötigste.
- Vereinfache die Eingabe durch die Verwendung von Dropdowns, Kontrollkästchen und Optionsfeldern.
- Aktiviere das automatische Ausfüllen, um das Ausfüllen des Formulars zu beschleunigen.
- Integriere die Inline-Validierung.
- Ziehe eine progressive Profilerstellung in Betracht, bei der im Laufe der Zeit schrittweise zusätzliche Informationen gesammelt werden.
- Füge eine Anmerkung zum Schutz der Privatsphäre hinzu.
Formulare sind sowohl die profitabelsten als auch die lästigsten Elemente von Landing Pages, aber wenn du sie mit den genannten Schritten optimierst, kannst du die Konversionsrate deutlich erhöhen.
Sicherheitsbedenken schrecken 29 % von Menschen ab und halten sie davon ab, Online-Formulare auszufüllen. Stelle sicher, dass die Daten der Besucher geschützt sind, um die Konversionsrate zu erhöhen.
#8 Optimierung der Seitengeschwindigkeit
Die achte Best Practice zur Optimierung der Landing Page Conversion ist die Optimierung der Seitengeschwindigkeit. Die Ladezeit einer Seite ist entscheidend, um das Interesse der Besucher zu erhalten und die Absprungrate zu verringern. Die Mühe, die in den Designprozess gesteckt wird, kann wenig oder gar nichts bringen, wenn ein Besucher die Seite nicht innerhalb von Sekunden aufrufen kann.
- Optimiere die Bildgrößen.
- Optimiere den Code (HTML, CSS, JavaScript).
- Erwäge den Einsatz eines Content Delivery Networks (CDN).
- Priorisiere Inhalte in der oberen Seitenhälfte (Langsames Laden)
Selbst eine Verzögerung von nur einer Sekunde kann die Kundenzufriedenheit und die Konversionsraten deutlich senken. Deshalb solltest du die oben genannten Maßnahmen einbeziehen, um ein positives Nutzererlebnis zu schaffen und die SEO-Leistung zu verbessern.
#9 Optimierung des Seitenzugriffs
Die neunte Best Practice zur Optimierung der Landing Page Conversion ist die Optimierung des Seitenaufrufs. Wenn du hocheffektive Landing Pages entwirfst, solltest du sicherstellen, dass alle Menschen, auch Menschen mit Behinderungen, sie effektiv nutzen können.
- Verwende die richtige HTML-Struktur.
- Stelle sicher, dass die Tastatur navigierbar ist.
- Gib einen Alt-Text für Bilder an.
- Verwende einen ausreichenden Farbkontrast.
Die Verbesserung der Barrierefreiheit kann dein Publikum erweitern, das allgemeine Nutzererlebnis verbessern und letztendlich die Umsätze steigern.
#10 Proaktives Ansprechen von Einwänden
Die zehnte Best Practice zur Optimierung der Landing Page Conversion ist das proaktive Ansprechen von Einwänden. Erfolgreiche Landing Pages gehen genau auf die häufigsten Einwände ein, die potenzielle Kunden gegen das Angebot haben könnten, und liefern zusätzliche Informationen, die Zweifel zerstreuen und sie zum Handeln ermutigen.
- Identifiziere häufige Einwände oder Fragen, die bei deiner Zielgruppe auftauchen könnten.
- Füge zusätzliche Informationen über Preise, Nutzung, Kompatibilität oder Erfolgsgeschichten hinzu.
- Denke an die Transparenz.
- Verwende eine nutzenorientierte Sprache.
Zweifel begleiten den Entscheidungsprozess, aber wenn du auf die häufigsten Einwände eingehst, kannst du die Bedenken zerstreuen und die Besucher zum Umstieg bewegen.
#11 Einarbeitung von Richtungshinweisen
Die elfte Best Practice zur Optimierung der Landing Page Conversion ist die Einbindung von Hinweisen. Die Leistung einer Landing Page hängt davon ab, wie gut sie die Nutzerinnen und Nutzer zur gewünschten Konversion führt. Dazu gehören verschiedene Techniken, vom clever gestalteten Layout über überzeugende visuelle Elemente bis hin zur strategischen Struktur des Inhalts.
- Leite die Besucher mit visuellen Hinweisen zu wichtigen Elementen wie dem CTA.
- Optional kannst du Pfeile oder Bilder verwenden, wenn sich die Personen dem CTA nähern.
- Baue explizitere Wege ein, die durch das Layout und die Gestaltungselemente geschaffen werden.
- Halte strategische Elemente in der oberen Seitenhälfte.
Mit einem strategisch entschlossenen Design und Hinweisen gibst du den Besuchern vor, was sie als Nächstes tun sollen, und machst den Konversionspunkt zu einem offensichtlichen Teil ihrer Reise.
#12 Optimierung lokalisierter Inhalte
Die zwölfte Best Practice zur Optimierung der Landing Page Conversion ist die Optimierung von lokalisierten Inhalten. Seiten, die sich an ein globales Publikum richten, müssen den Inhalt lokalisieren, um die verschiedenen Regionen anzusprechen. Es geht darum, den Inhalt, das Design und die Funktionalität einer Landing Page so anzupassen, dass sie den kulturellen, sprachlichen und regionalen Vorlieben der verschiedenen Zielgruppen weltweit entsprechen.
- Übersetze den Inhalt.
- Nutze regionalspezifische Beispiele und Erfahrungsberichte.
- Passe die Angebote an die lokalen Märkte an.
- Stelle sicher, dass deine Landing Page den örtlichen Vorschriften entspricht.
- Vergiss die technischen Aspekte nicht: Passe die Seite an die regionalen Unterschiede bei der Nutzung von Technologien an, z. B. berücksichtige die Gewohnheiten beim Surfen auf mobilen Endgeräten.
Die Lokalisierung kann die Relevanz und Attraktivität deiner Landing Page für verschiedene Zielgruppen deutlich erhöhen und gleichzeitig die Konversionsrate steigern.
#13 SEO-Optimierung
Zu guter Letzt ist die beste Praxis der Landing Page Conversion Optimierung die SEO-Optimierung. Das braucht keine besondere Erklärung: Landing Pages müssen SEO-optimiert sein, um hohe Suchmaschinenergebnisse zu erzielen und die Zielgruppe zu erreichen. Ohne sie ist die organische Suche einfach unmöglich, aber viele Landing Pages sind in diesem Bereich schlecht optimiert.
- Identifiziere die Begriffe, die deine Zielgruppe in ihren Suchanfragen verwendet.
- Wähle Schlüsselwörter, die mit dem Inhalt und dem Angebot auf deiner Landing Page zusammenhängen.
- Integriere diese Schlüsselwörter strategisch in deinen Inhalt, einschließlich Titel, Überschriften und Text.
- Optimiere den Seitentitel und die Meta-Beschreibung.
- Stelle sicher, dass deine Landing Page reagiert – Suchmaschinen bevorzugen mobilfreundliche Websites in ihren Rankings.
- Achte darauf, dass deine Inhalte hochwertig und informativ sind und den Bedürfnissen deiner Zielgruppe entsprechen.
- Verwende saubere, SEO-freundliche URLs.
Setze diese Strategien um, um die besten SEO-Ergebnisse zu erzielen. Effektives SEO kann zu einer höheren Platzierung in den Suchmaschinenergebnissen führen und so die Wahrscheinlichkeit erhöhen, dass deine Zielgruppe deine Landing Page findet.
8 Landing Page Best Practices für die Lead-Generierung
Zu den Best Practices für Landing Pages zur Lead-Generierung gehört ein strategischer Ansatz, der das Potenzial maximiert, Besucher in Leads umzuwandeln. Dazu gehört es, alle Navigationselemente zu entfernen, die den Besucher ablenken könnten, und seine Aufmerksamkeit ausschließlich auf die für das Angebot relevanten Inhalte zu richten. Dazu gehören eine aussagekräftige Überschrift, eine kurze Beschreibung der Vorteile des Angebots, unterstützende Bilder oder Videos und – ganz wichtig – das Formular selbst.
Halte dich an die 8 Best Practices für die Gewinnung von Leads auf den unten aufgeführten Landing Pages und beobachte, wie sich deine Seite von einer beiläufigen Informationsquelle in ein leistungsstarkes digitales Marketinginstrument verwandelt.
- Wichtige Elemente oberhalb dem Fold halten
- Stimme den Inhalt auf deine Anzeigen ab
- Entwickle einen CTA mit einem einzigen Ziel
- Zeige dein Angebot durch Bilder und Videos
- Vorteile hervorheben, nicht Feature
- Soziale Beweise-Elemente hinzufügen
- Halte das Layout intuitiv
- Form optimieren
1. Schlüsselelemente oberhalb des Folds halten
Die erste Best Practice für Landing Pages zur Lead-Generierung besteht darin, die wichtigsten Elemente oberhalb der Falz zu platzieren. Besucher entscheiden innerhalb von Sekunden, ob sie auf einer Seite bleiben oder sie verlassen. Indem du Schlüsselelemente wie die Überschrift, die Unterüberschrift, den CTA und ein ansprechendes Bild oder Video oberhalb der Falz platzierst, weckst du sofort ihr Interesse. Dieses schnelle Engagement ist in einer digitalen Landschaft mit kurzen Aufmerksamkeitsspannen unerlässlich.
Studien zeigen, dass Elemente, die oberhalb der Faltung platziert sind, eine höhere Sichtbarkeit und Interaktionsrate haben, was zu mehr Konversionen führt. So ergab eine Studie der Nielsen Norman Group, dass Inhalte oberhalb des Falzes 84 % mehr Aufmerksamkeit erregen als unterhalb. Diese Sichtbarkeit bringt mehr Nutzer dazu, etwas zu tun, sei es ein Formular auszufüllen, sich für einen Newsletter anzumelden oder eine Ressource herunterzuladen.
Deine Überschrift ist der erste Eindruck, den Besucher von deiner Landing Page haben. Sie sollte überzeugend sein und den Nutzen deines Angebots deutlich machen. Eine aussagekräftige Überschrift erregt Aufmerksamkeit und verleitet die Besucher dazu, zu bleiben und mehr über dein Angebot zu erfahren.
- Formuliere überzeugende Schlagzeilen.
- Platziere einen aussagekräftigen CTA in der Hero-Sektion.
- Füge ein Bild, eine Grafik oder ein kurzes Video ein, das deine Überschrift und deinen CTA ergänzt.
- Vermeide Unordnung.
2. Inhalt auf deine Anzeigen abstimmen
Die zweite Best Practice für Landingpages zur Lead-Generierung ist die Abstimmung des Inhalts auf deine Anzeigen. Diese Strategie, die oft als Message Match bezeichnet wird, sorgt für einen nahtlosen Übergang zwischen der Anzeige, auf die ein potenzieller Kunde klickt, und der Landing Page, auf der er ankommt.
Wenn die Botschaften auf deiner Landing Page die deiner Anzeigen widerspiegeln, verstärken sie die Botschaft, die den Besucher ursprünglich angezogen hat. Diese Konsistenz schafft Vertrauen und setzt klare Erwartungen, was Verwirrung und Absprungraten verringern kann. Wenn die Besucher dieselben Überschriften, Schlüsselbegriffe und Bilder sehen, die sie auf die Anzeige aufmerksam gemacht haben, fühlen sie sich sicher, dass sie an der richtigen Stelle sind.
Laut einer Studie von Unbounce können Seiten mit starken Botschaftsübereinstimmungen die Konversionen um bis zu 50 %erhöhen. Das liegt daran, dass gezielte Konsistenz die kognitive Dissonanz reduziert und die Entscheidungsfindung für die Nutzer/innen erleichtert.
- Richte die Überschrift deiner Landing Page an der Überschrift oder Hauptbotschaft deiner Anzeige aus.
- Verwende ähnliche Farben, Schriftarten und Layout-Stile in deinen Anzeigen und Landing Pages.
- Echo des Angebots – stelle sicher, dass das beworbene Angebot, der Rabatt oder die Aktion auf der Landing Page gut sichtbar angezeigt wird.
- Behalte Ton und Stil bei.
- Denke über die Bildsprache der Anzeige nach.
- Rufe zum Handeln auf.
3. Entwickle einen CTA mit einem einzigen Ziel
Die dritte Best Practice für Landing Pages zur Lead-Generierung ist die Entwicklung eines CTA mit einem einzigen Ziel. Der fokussierte Ansatz stellt sicher, dass deine CTA klar und überzeugend ist und die Besucher genau zu der Aktion führt, die sie ausführen sollen. Ein CTA mit einem einzigen Ziel verwirrt den Besucher nicht mit mehreren Optionen oder Entscheidungen. Wenn man zu viele Möglichkeiten hat, können Besucher/innen unter Entscheidungslähmung leiden, d.h. sie entscheiden sich aufgrund der überwältigenden Anzahl von Optionen, gar nichts zu tun. Eine einzige, klare Richtlinie macht den Weg nach vorne offensichtlich und einfach.
Wenn deine Landing Page ein einziges Ziel hat, ist es viel einfacher, ihre Wirksamkeit zu messen. Du kannst schnell beurteilen, ob der CTA erfolgreich ist und ihn bei Bedarf anpassen.
- Bestimme die wichtigste Aktion, die du deinen Besuchern zumuten willst.
- Verwende kontrastreiche Farben, große Schaltflächen und ausreichend Leerraum um sie herum, um die Aufmerksamkeit zu erregen.
- Verwende eine handlungsorientierte Sprache.
- Platziere deinen CTA dort, wo er die meiste Aufmerksamkeit auf sich zieht.
- Schränke andere Navigationsoptionen ein.
4. Zeige dein Angebot durch Bilder und Videos
Die vierte Best Practice für Landingpages zur Lead-Generierung besteht darin, dein Angebot mit Bildern und Videos zu zeigen. Diese wirkungsvolle Strategie steigert das Engagement und verdeutlicht das Angebot. Visuelle Elemente wie Bilder, Videos und Grafiken können das Engagement und das Verständnis für das Produkt oder die Dienstleistung erheblich steigern.
Visuelle Inhalte haben die Macht, Emotionen zu wecken und eine persönliche Verbindung herzustellen.
Vor allem Videos können deine Marke vermenschlichen, indem sie echte Menschen zeigen, Erfahrungsberichte von Kunden teilen oder ein Produkt in Aktion demonstrieren – all das kann den Entscheidungsprozess eines Besuchers beeinflussen.
- Verwende immer hochauflösende Bilder und professionell produzierte Videos.
- Achte darauf, dass alle Bilder in direktem Zusammenhang mit dem Angebot stehen.
- Platziere Bilder strategisch in der Nähe von relevanten Texten oder CTAs.
- Verwende Alt-Text und Beschreibungen.
- Wenn du ein Video verwendest, solltest du einen Aufruf zum Handeln direkt im Video oder am Ende des Videos einbauen.
5. Hebe die Vorteile hervor, nicht Feature
Die fünfte bewährte Methode für Landingpages zur Lead-Generierung besteht darin, die Vorteile hervorzuheben, nicht die Funktionen. Dieser Ansatz verlagert den Schwerpunkt von dem, was dein Produkt oder deine Dienstleistung leistet, darauf, wie sie das Leben des potenziellen Kunden positiv beeinflussen kann. Die Vorteile sprechen direkt die Frage „Was habe ich davon?“ an, die sich die meisten Besucher stellen, wenn sie auf deiner Seite landen. Indem du erklärst, wie das Produkt ein Problem lösen oder ihre Situation verbessern kann, machst du das Angebot relevanter für ihre spezifischen Bedürfnisse und Wünsche.
Auch wenn viele Produkte ähnliche Eigenschaften haben, kann die Art und Weise, wie du die Vorteile dieser Eigenschaften darstellst, dein Angebot von dem der Konkurrenz abheben.
Viele Verbraucherinnen und Verbraucher sind nicht sehr technikaffin oder verstehen die Bedeutung bestimmter Produkteigenschaften nicht. Die Vorteile übersetzen diese Merkmale in leicht verständliche Vorteile, die den Entscheidungsprozess vereinfachen und den Nutzern helfen, den Wert des Angebots zu erkennen.
- Identifiziere die wichtigsten Vorteile deines Produkts oder deiner Dienstleistung.
- Konzentriere dich auf diejenigen, die allgemeine Probleme lösen oder die wichtigsten Wünsche deiner Zielgruppe erfüllen.
- Kommuniziere die Vorteile in einer Sprache und einem Ton, der bei deiner Zielgruppe ankommt.
- Vermeide Jargon oder übermäßig komplexe Erklärungen.
- Verwende Aufzählungspunkte.
- Wann immer möglich, unterstütze die angegebenen Vorteile mit Bildern.
- Richte die CTAs auf den Nutzen aus.
6. Soziale Beweise hinzufügen
Die sechste Best Practice für Landing Pages zur Lead-Generierung ist das Hinzufügen von Social-Proof-Elementen. Soziale Beweise wie Erfahrungsberichte, Kundenrezensionen oder Logos von bekannten Unternehmen, die deine Dienstleistung in Anspruch genommen haben, helfen dabei, Vertrauen aufzubauen. Das kann die Entscheidungsfindung erheblich beeinflussen und die Konversionsraten deiner Landing Pages erhöhen.
Social Proof hilft, die natürliche Skepsis zu überwinden, indem er zeigt, dass andere Menschen dein Angebot nicht nur ausprobiert haben, sondern auch zufrieden und glücklich mit dem Ergebnis sind.
Zu sehen, dass andere ein Produkt oder eine Dienstleistung erfolgreich genutzt haben, verringert das Risiko, etwas Neues auszuprobieren. Das ist besonders wichtig in wettbewerbsintensiven oder gesättigten Märkten, in denen die Kunden viele Wahlmöglichkeiten haben. Menschen neigen dazu, sich an den Handlungen anderer zu orientieren. Wenn du siehst, dass eine große Anzahl von Nutzern ein Produkt befürwortet, ermutigen sie andere, es ihnen gleichzutun.
- Wähle Zeugnisse aus, die sich direkt auf die wichtigsten Vorteile beziehen, die deine Zielgruppe schätzen wird.
- Wenn möglich, beziehe Fallstudien mit ein.
- Zeige nutzergenerierte Rezensionen und Bewertungen an.
- Verwende Auszeichnungen, Zertifizierungen oder Vermerke von bekannten Persönlichkeiten oder Organisationen deiner Branche.
- Zeige, wenn möglich, Erwähnungen in den Medien.
- Zeige die Anzahl der Kunden oder Nutzer an, die deinen Dienst gekauft oder abonniert haben.
- Zeige die Anzahl der Social Shares an.
- Aktualisiere Social Proof regelmäßig.
7. Layout intuitiv halten
Die siebte Best Practice für Landing Pages zur Lead-Generierung besteht darin, das Layout intuitiv zu halten. Deine Landing Page sollte ein klares Layout haben, das die Aufmerksamkeit des Besuchers auf die wichtigsten Elemente lenkt: Überschrift, Unterüberschrift, Vorteile, Medien und CTA. Das Layout deiner Landing Pages zur Lead-Generierung muss intuitiv sein, damit die Besucherinnen und Besucher leicht auf der Seite navigieren und die benötigten Informationen finden können, ohne verwirrt oder frustriert zu sein.
Ein intuitives Layout verbessert das Nutzererlebnis, verringert die Absprungraten und erhöht die Chancen, Besucher in Leads zu verwandeln.
Ein Layout, das Besucher strategisch zur Konversionsaktion führt, kann die Konversionsrate erheblich steigern. Wenn der Weg zur Umwandlung klar und mühelos ist, ist es wahrscheinlicher, dass die Besucher die gewünschte Aktion durchführen.
- Vermeide Unordnung und unnötige Informationen, um nicht von der Hauptbotschaft und dem Ziel abzulenken.
- Verwende Layout-Muster, mit denen die Nutzer vertraut sind.
- Gestalte deine Seite mit einer klaren Hierarchie der Informationen.
- Achte darauf, dass das Layout deiner Landing Page auf allen Geräten gut funktioniert.
8. Form optimieren
Die letzte, aber strategisch wichtigste Best Practice für Landing Pages zur Lead-Generierung ist die Optimierung des Formulars. Um ehrlich zu sein, ist das Formular oft das letzte Hindernis, um einen Besucher in einen Lead zu verwandeln. Dennoch vereinfacht eine gut optimierte Form den Umstellungsprozess, minimiert die Frustration der Nutzer und maximiert die Effizienz der Datenerfassung.
Ein richtig gestaltetes Formular bietet ein besseres Nutzererlebnis, indem es auf logische und nicht-invasive Weise nach Informationen fragt. Diese Rücksichtnahme zeigt den Respekt vor der Zeit und der Privatsphäre der Nutzer/innen, was Vertrauen schaffen und die Wahrscheinlichkeit einer Konversion erhöhen kann.
Je einfacher ein Formular auszufüllen ist, desto wahrscheinlicher ist es, dass die Besucher es ausfüllen. Jedes unnötige Feld oder jede komplexe Frage sorgt für Reibungsverluste, die potenzielle Kunden abschrecken können.
- Minimiere die Anzahl der Felder.
- Verwende Feldetiketten und Anweisungen.
- Implementiere eine Inline-Validierung.
- Achte darauf, dass das Formular auf mobilen Geräten leicht auszufüllen ist.
- Verwende intelligente Standardwerte und automatische Ausfüllung.
- Füge dem Formular Datenschutzerklärungen bei.
6 Landing Page Design Best Practices
Lerne die Best Practices für das Design von Landing Pages auf 6 kennen und finde einen Weg, um eine optisch ansprechende Seite zu erstellen, die eine reibungslosere und intuitivere Benutzererfahrung bietet, die zu mehr Konversionen führen kann. Wenn du verstanden hast, dass deine Seite ein Ziel hat, kannst du sie besser an die Erwartungen der Nutzer/innen anpassen. Die wirkungsvollsten Strategien für die Gestaltung von Landing Pages sind die folgenden:
- Übersichtliches Layout erstellen
- Sicherstellung eines einheitlichen Brandings
- Fokus auf den Heldenbereich
- Visuelles strategisch einbinden
- Den perfekten CTA gestalten
- Sicherstellung der Seitenladegeschwindigkeit
Sieh es als ein leistungsfähiges digitales Marketinginstrument, das Konversionen erzeugen muss. Jedes Element, vom Layout bis zur Auswahl der Bilder, ist entscheidend, um die Besucher zu der gewünschten Aktion zu führen.
#1 Ein übersichtliches Layout erstellen
Die erste Best Practice für das Design einer Landing Page ist ein übersichtliches Layout, denn der minimalistische Ansatz hilft, die Aufmerksamkeit der Besucher auf das Wesentliche zu lenken. Ein sauberes Seitendesign verbessert die Ästhetik der Seite und spielt eine entscheidende Rolle bei der Verbesserung der Nutzererfahrung und der Steigerung der Konversionsraten.
Zu den weiteren Vorteilen eines einfachen Layouts gehören eine geringere Absprungrate, da die konzentrierte Aufmerksamkeit verhindert, dass sich die Besucher überwältigt oder abgelenkt fühlen, schnellere Ladezeiten, was wichtig ist, da die Seitengeschwindigkeit ein Schlüsselfaktor für die Nutzerzufriedenheit und das SEO-Ranking ist, und eine effektive Kommunikation ohne Ablenkungen.
- Priorisiere die wichtigsten Elemente.
- Vermeide übermäßigen Text, Bilder oder dekorative Elemente, die keinem bestimmten Zweck dienen.
- Verwende Leerraum um wichtige Elemente wie Überschriften, Texte und CTA-Buttons.
- Halte dich an eine einfache Farbpalette.
- Verwende Bilder, die den Text und die Botschaft unterstützen, ohne ihn zu überlagern.
- Begrenze die Ausstiegspunkte.
- Wähle Schriftarten und Schriftgrößen, die gut lesbar sind und auf allen Geräten gut aussehen.
Die Klarheit, die durch diese Methoden erreicht wird, kann die Fähigkeit des Besuchers verbessern, das Wertangebot zu verstehen und sich schnell zu entscheiden.
#2 Sicherstellung eines einheitlichen Brandings
Die zweite Best Practice für die Gestaltung von Landing Pages ist die Sicherstellung eines einheitlichen Brandings. Es hilft dabei, die Authentizität der Seite zu bestätigen und den Besuchern zu versichern, dass sie mit der Marke interagieren, der sie vertrauen. Dies kann auch ihre Entscheidung, sich mit deinen Inhalten zu beschäftigen und letztendlich zu konvertieren, erheblich beeinflussen. Ein einheitlicher visueller Stil und ein einheitlicher Ton verstärken die Wirkung der Marke und erhöhen die Wiedererkennung.
Ein einheitliches Branding in allen Marketingmaterialien, einschließlich Landing Pages, sozialer Medien und traditioneller Werbung, schafft eine kohärente Marketingkampagne und stellt sicher, dass die Markenbotschaft klar und deutlich ist, egal wie und wo ein Kunde sie wahrnimmt.
- Verwende das Farbschema, das Logo, die Schriftarten und die Bildsprache deiner Marke einheitlich auf der Landing Page.
- Achte auf eine einheitliche Sprache und einen einheitlichen Ton.
- Standardisiere Layouts für alle Kampagnen.
- Sorge dafür, dass das Branding auf verschiedenen Plattformen und Geräten einheitlich ist.
Ein konsistentes Branding auf deiner Landing Page erhöht die Vertrautheit und den Komfort der Nutzer mit deiner Marke, was sich in einer höheren Konversionsrate niederschlägt.
#3 Fokus auf den Heldenbereich
Die dritte Best Practice für die Gestaltung von Landing Pages ist die Konzentration auf den Hero-Bereich. Das Banner deiner Landing Page ist ein entscheidender Bereich, denn es dient als Hauptkontaktpunkt und gibt den Ton für die Erfahrung des Besuchers auf der Seite an. Ein gut gestalteter Held kann die Entscheidung des Besuchers beeinflussen, ob er auf der Seite bleibt oder sie verlässt.
Dieser Abschnitt vermittelt dein zentrales Leistungsversprechen und ist deine Chance, die Botschaft der Marke klar und prägnant zu vermitteln, denn deine Überschrift und dein Hintergrundthema sind das Erste, was die Besucher wahrnehmen.
- Formuliere eine Überschrift, die klar und ansprechend ist und den Hauptnutzen deines Angebots widerspiegelt.
- Wähle ein auffälliges Bild oder ein kurzes Video, das deine Botschaft ergänzt und Aufmerksamkeit erregt.
- Platziere einen starken CTA.
- Sorge für eine mobile Optimierung.
- Vermeide es, den Heldenbereich mit zu vielen Elementen zu überladen.
Wenn du dich auf die Optimierung des Heldenbereichs deiner Landing Page konzentrierst, wird sichergestellt, dass sie die Aufmerksamkeit auf sich zieht, einen starken ersten Eindruck hinterlässt, die Kernbotschaft effektiv vermittelt und die Conversions fördert.
#4 Visuelle Elemente strategisch einbinden
Die vierte Best Practice für die Gestaltung von Landing Pages ist die strategische Einbindung von Bildern. Es ist eine grundlegende Praxis, die die Effektivität deiner Seite erheblich steigert, indem sie die Besucher anspricht, die Botschaften verdeutlicht und sie zu der gewünschten Aktion führt. Visuelles kann von Bildern und Videos bis hin zu Infografiken und Icons reichen, die alle eine einzigartige Rolle in der Reise des Besuchers spielen.
Bilder werden im Gehirn 60.000 mal schneller verarbeitet als Text, was bedeutet, dass sie schnell Aufmerksamkeit erregen und einen bleibenden Eindruck hinterlassen können.
Bildmaterial vereinfacht komplexe Informationen und macht abstrakte Konzepte greifbar. Geschickt ausgewählte Bilder und Videos rufen emotionale Reaktionen hervor, die die Besucher zum Handeln motivieren. Außerdem können strategisch platzierte Bilder die Besucher auf eine fließende, intuitive Weise durch den Inhalt deiner Landing Page führen. Hochwertiges Bildmaterial, kombiniert mit überzeugenden und gut strukturierten Inhalten, steigert die Konversionsrate – bei Videos sogar um bis zu 86 %, wie eine Statistik von HubSpot zeigt.
- Richte das Bildmaterial auf deine Ziele aus.
- Verwende Bildmaterial, das zu deiner Botschaft passt und den Textinhalt unterstreicht.
- Stelle sicher, dass alle Bilder von hoher Qualität sind und professionell präsentiert werden.
- Komprimiere Bilder und Videos, um negative Auswirkungen auf die Ladezeit der Seite zu vermeiden.
- Halte das Gleichgewicht zwischen schriftlichen Inhalten und visuellen Elementen.
- Berücksichtige den kulturellen Kontext, da Bilder, Symbole und Farben in verschiedenen Kulturen unterschiedliche Bedeutungen haben können.
Die strategische Herangehensweise an visuelle Inhalte ist entscheidend dafür, dass deine Landing Page optisch ansprechend und funktional effektiv ist – die oben beschriebenen Methoden stellen sicher, dass deine Seite die höchsten Standards erreicht.
#5 Den perfekten CTA gestalten
Die fünfte Best Practice für das Design einer Landing Page ist die Gestaltung des perfekten CTA. Die Hauptfunktion eines CTA ist es, die Besucher klar und überzeugend zu der Aktion zu führen, die sie ausführen sollen. Sie ist der Höhepunkt ihrer Reise auf der Landing Page und damit ein zentraler Bestandteil des Konversionsprozesses.
Die Klarheit, Sichtbarkeit und Attraktivität deines CTAs kann den Entscheidungsprozess der Besucher direkt beeinflussen und sie dazu bringen, eine gewünschte Aktion auszuführen; deshalb sind perfekt gestaltete und strategisch platzierte Buttons so wichtig. Außerdem trägt ein klarer und überzeugender CTA zu einem positiven Nutzererlebnis bei, indem er auf verschiedenen Geräten einen direkten Weg zum Handeln bietet.
- Verwende eine handlungsorientierte, überzeugende Sprache.
- Verwende ein auffälliges Design.
- Platziere sie in strategisch wichtigen Bereichen: Hero-Bereich, Vorteils-Bereich, Sticky Bar usw.
- Schaffe Dringlichkeit oder Knappheit, indem du die richtigen Formulierungen verwendest.
- Beschränke dich auf einen klaren CTA (oder zwei, wenn sie Teil desselben Entscheidungsprozesses sind).
Vergiss nicht, dass der CTA-Button nicht einfach nur ein Button oder Link ist, sondern ein Tor, das Interesse in Handlung umwandelt, was ihn zu einer der wichtigsten Komponenten jeder Landing Page macht. Konzentriere dich auf die Anweisungen und mache sie zu einem starken Element, das den Erfolg deiner Seite bestimmt.
#6 Sicherstellung der Seitenladegeschwindigkeit
Die sechste Best Practice für die Gestaltung von Landing Pages ist die Gewährleistung der Ladegeschwindigkeit der Seite. Eine schnell ladende Seite bietet ein besseres Nutzererlebnis. Besucher bleiben länger und interagieren mehr mit einer Seite, die schnell auf ihre Aktionen reagiert. Eine gut optimierte Seite, die schnell lädt, schneidet bei der Suche immer besser ab als eine, die das nicht tut.
Schon eine Verzögerung von einer Sekunde kann zu einem Rückgang der Konversionen führen ( 7 %), wie eine Studie von KissMetrics zeigt.
Wenn du sicherstellst, dass deine Seite schnell lädt, kannst du das Nutzererlebnis verbessern, die Suchmaschinenoptimierung unterstützen, die organischen Suchergebnisse verbessern und die Konversionsraten erhöhen.
- Bilder optimieren
- CSS, JavaScript und HTML minimieren
- Richte deinen Server so ein, dass das Browser-Caching aktiviert wird
- Implementiere „Lazy Loading“ für Bilder und Videos, die für das erste Laden der Seite nicht wichtig sind.
Indem du der Ladegeschwindigkeit deiner Seite Priorität einräumst und sie effektiv verwaltest, stellst du sicher, dass deine Landing Page nicht nur Besucher anzieht, sondern auch ihre Aufmerksamkeit behält und die Konversionsrate erhöht.
12 Landing Page Best Practices Beispiele
Lerne die 12 Landing-Page-Best-Practice-Beispiele kennen und sieh dir an, wie das theoretische Wissen in die Praxis umgesetzt wird. Lass dich von anderen Beispielen aus der Praxis inspirieren und lerne, wie du deine eigene Seite gestalten kannst, um die besten Ergebnisse zu erzielen. Jedes Beispiel zeigt, dass
1. Gavin Oattes – Herausragende CTA
Der CTA-Button auf der Landing Page von Gavin Oattes verwendet eine klare, handlungsorientierte Sprache, die deutlich macht, was der Besucher tun wird – Gavinkontaktieren. Diese Klarheit beseitigt jede Unklarheit über die vom Besucher erwartete Aktion und lädt direkt zum Engagement ein, was für die Steigerung der Konversionsraten entscheidend ist.

Es ist strategisch im Hero-Bereich der Landing Page platziert, damit es die Aufmerksamkeit des Besuchers sofort bei seiner Ankunft auf sich zieht. Es erhöht die Wahrscheinlichkeit, dass die Besucher den CTA zu Beginn ihres Besuchs bemerken und darauf reagieren. Dieser CTA-Button hat ein Design, das sich vom Rest der Seite abhebt. Es hat eine kontrastierende Farbe und eine angemessene Größe, um die Aufmerksamkeit auf sich zu ziehen, ohne aufdringlich zu sein.
Warum es gut funktioniert:
- Klare und direkte Sprache
- Prominente Platzierung
- Optische Besonderheit
- Konsistenz der Seiteninhalte
2. Schwarzer Hase – Eingängige Schlagzeilen
Der Hero-Bereich von Black Rabbit verwendet Schlagzeilen, die direkt die Bedürfnisse und Wünsche der Zielgruppe ansprechen. Diese Schlagzeilen beantworten die drängendsten Fragen oder Sorgen der potenziellen Kunden und heben die Wünsche hervor, die der Dienst erfüllen kann. Diese Schlagzeile spricht direkt die Kernleistung des Unternehmens an: Video-Storytelling im Marketing. Der Schwerpunkt liegt auf dem „Erzählen von Geschichten“, das bei der Erstellung von Inhalten und im Marketing eine zentrale Rolle spielt, und richtet sich direkt an Unternehmen, die nach innovativen Wegen suchen, ihr Publikum zu begeistern.

Die einfache Art dieser Überschrift macht sie sofort verständlich und sorgt dafür, dass die Besucher das Wesentliche der Angebote von Black Rabbit ohne Verwirrung erfassen. Die Zwischenüberschrift setzt den Kontext, indem sie ein häufiges Problem in der Branche hervorhebt – sich wiederholende und langweilige Inhalte. Es positioniert Black Rabbit als die Lösung und bietet eine fesselnde Alternative, die bei der Zielgruppe gut ankommt.
Warum es gut funktioniert:
- Relevanz und Attraktivität
- Einfachheit und Wirkung
- Engagement und Aufruf zum Handeln
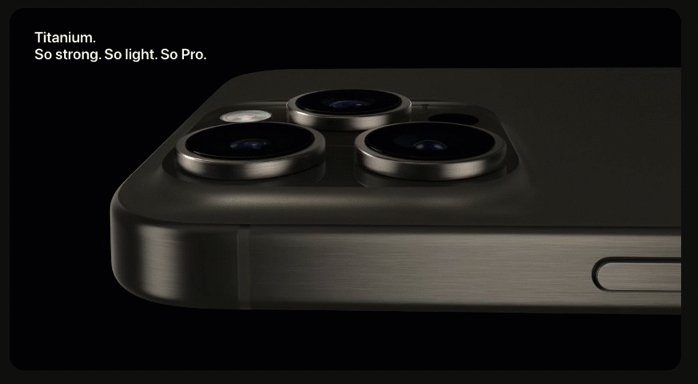
3. Apple – Immersive Visuals
Apple verwendet immersive Animationen auf seinen Produktseiten, wie in dem Beispiel unten. Durch den Einsatz von hochwertigem Bildmaterial verbessert Apple die Ästhetik seiner Produktseiten und steigert die Wirksamkeit seiner Online-Präsentationen erheblich. Die hochauflösenden Bilder zeigen das Design und die Funktionen des iPhone 15 Pro und Pro Max in allen Einzelheiten. Dieses Qualitätsniveau zieht nicht nur die Aufmerksamkeit potenzieller Kunden auf sich, sondern vermittelt auch das Engagement von Apple für Spitzenleistungen.

Animationen, die es den Nutzern ermöglichen, die Funktionen des iPhones genauer zu erkunden, erhöhen die Nutzeraktivität. Die visuelle Gestaltung bleibt der minimalistischen Ästhetik von Apple treu und entspricht dem bekannten Stil der Marke. Die Konsistenz stärkt die Markenidentität von Apple und gibt den Nutzern die Gewissheit, dass sie von Apple Produkten Qualität und Design erwarten können.
Warum es gut funktioniert:
- Hochwertiges Bildmaterial
- Dynamische Präsentation
- Produktfokus
- Konsistentes Branding
4. lern UI Design – Einfaches Formular
Ein perfektes Beispiel für eine einfache Newsletterseite von Learn UI Design zeigt die besten Praktiken im Formulardesign. Das Formular hat ein klares, übersichtliches Design, das auf unnötige Felder oder komplexe Navigationselemente verzichtet. Der Minimalismus trägt dazu bei, die kognitive Belastung für die Nutzer zu reduzieren, indem das Formular optisch ansprechend und einfach zu bedienen ist.

Das Formular ist an prominenter Stelle auf der Seite platziert und leicht zugänglich, ohne dass die Nutzer/innen lange suchen oder scrollen müssen. Diese strategische Platzierung sorgt dafür, dass das Formular eines der ersten Elemente ist, das die Besucher sehen und mit dem sie interagieren. Außerdem wird das Formular von ermutigenden Texten, Social Proof und visuellen Elementen unterstützt. Der direkte CTA-Button ist gut gestaltet, dank dem das Formular noch besser konvertiert.
Warum es gut funktioniert:
- Minimalistisches Design
- Strategische Platzierung
- Kopieren und visuelle Unterstützung
- Mobile Optimierung
5. Caboodle – Social Proof
Der Einsatz von Social Proof auf der Caboodle-Landingpage ist ein Beispiel für bewährte Methoden, um Kundenfeedback und Anerkennung zu nutzen, um Vertrauen und Glaubwürdigkeit aufzubauen. Die Anzeige von Logos bekannter Kunden oder Partner vermittelt sofort das Maß an Vertrauen und Professionalität, das neue Kunden erwarten können. Durch die Integration eines Widgets für Clutch-Kundenrezensionen direkt auf der Landing Page können Besucher das Feedback früherer Kunden in Echtzeit sehen, was die Glaubwürdigkeit der präsentierten Zeugnisse erhöht.

Die Erwähnung konkreter, quantifizierbarer Ergebnisse vergangener Projekte (z. B. erhöhtes Nutzerengagement und verbesserte Kundenzufriedenheit) hilft dabei, die Behauptungen des Studios über seine Effektivität zu untermauern. Dieser Ansatz liefert den sozialen Beweis und setzt messbare Erwartungen für das, was neue Kunden erreichen könnten. Die Nutzerinnen und Nutzer können strategisch ausgewählte und in bestimmten, relevanten Abschnitten platzierte Erfahrungsberichte lesen, die nicht nur an einem Punkt ihrer Reise, sondern während des gesamten Prozesses der Entdeckung ihrer Dienstleistungen Vertrauen schaffen.
Warum es gut funktioniert:
- Widget für Kundenrezensionen von Clutch
- Hervorhebung bemerkenswerter Kunden und Partnerschaften
- Quantifizierbare Errungenschaften
- Strategischer Einsatz von Testimonials
6. Mr. Mobile – Mobile Reaktionsfähigkeit
Die Landing Page von Mr. Mobile ist ein tolles Beispiel für gut gemachte mobile Optimierung. Die Seite ist einfach, mit minimalem Layout, so dass sie schnell geladen wird und den Nutzern ein nahtloses Erlebnis bietet, unabhängig von dem Gerät, das sie benutzen. Die mobile Version der Seite wird auf kleineren Bildschirmen perfekt angezeigt. Die visuellen Elemente auf der mobilen Seite sind auf ein Logo und einen statischen Hintergrund reduziert.

Die Seite nutzt ein responsives Design-Framework, das sich nahtlos an die Bildschirmgröße aller Geräte anpasst, von Desktops bis zu Smartphones. Dadurch wird sichergestellt, dass alle Elemente der Seite, einschließlich Text, Bilder und interaktive Elemente, auf mobilen Geräten leicht zugänglich und lesbar sind. Dank ihrer Größe und Platzierung sind die CTA-Buttons berührungsfreundlich. Die Seite dient als Drehscheibe für alle Social-Media-Kanäle und ermöglicht es den Besuchern, sich für einen Newsletter anzumelden.
Warum es gut funktioniert:
- Reaktionsfähiges Design
- Schnelle Ladezeiten
- Vereinfachte Navigation
- Berührungsfreundliche Tasten
- Minimalistischer Ansatz
7. Facetune – Intuitives Layout
Die Facetune-Landingpage ist ein Beispiel für ein intuitives Layout, das perfekt auf die Erwartungen und Bedürfnisse der Nutzer abgestimmt ist. Die Seite verwendet eine klare visuelle Hierarchie, die das Auge des Besuchers in einer logischen Reihenfolge durch den Inhalt führt, vom Heldenbild und der Überschrift bis hin zu detaillierten Funktionen und Erfahrungsberichten. Sie wird über verschiedene Gerätegrößen hinweg beibehalten und sorgt so für ein konsistentes Nutzererlebnis.

Das Layout passt sich nahtlos an alle Geräte an und behält die Funktionalität und die ästhetische Qualität unabhängig von der Bildschirmgröße bei. Wichtig sind auch die Inhalte, die so organisiert sind, dass sie die Besucher auf natürliche Weise von der Einführung zur Konversion führen. Jeder Abschnitt baut auf dem letzten auf, mit strategisch platzierten CTAs, die den Nutzer auf dem Höhepunkt seines Interesses abfangen und so die Chancen auf eine Conversion erhöhen.
Warum es gut funktioniert:
- Klare visuelle Hierarchie
- Optimierte Navigation
- Reaktionsfähiges Design
- Fesselnder Inhaltsfluss
8. Dropset – Fokus auf Vorteile
Die Landing Page von Dropset hebt die Vorteile der App effektiv hervor und ist damit ein hervorragendes Beispiel dafür, wie man mit vorteilsorientierten Inhalten Nutzer ansprechen und konvertieren kann. Die Seite enthält prominent platzierte, klare Aussagen über die Vorteile der App, die direkt auf die Bedürfnisse und Interessen der Zielgruppe eingehen.

Jedes App-Feature wird nicht nur als funktionales Element präsentiert, sondern als direkter Nutzen für den Nutzer. Auf der Landing Page werden Bilder strategisch eingesetzt, um die Vorteile zu unterstreichen. Screenshots und Icons, die die App im Einsatz zeigen, verdeutlichen, wie sie aussieht und wie einfach und effizient sie zu bedienen ist.
Warum es gut funktioniert:
- Klare Aussage zum Nutzen
- Merkmale als Vorteile hervorheben
- Bildmaterial, das die Vorteile unterstreicht
- Fokussierte Inhaltsstruktur
9. Wind – Erklärungsvideo
Das Erklärvideo auf der Wind-Landingpage ist ein Beispiel für den perfekten Einsatz eines Videos, das die Besucherinnen und Besucher fesselt und sie zum Handeln auffordert. Das Video ist prominent oben auf der Landing Page platziert und fesselt die Besucherinnen und Besucher sofort, sobald sie dort ankommen. Dieses unmittelbare visuelle Engagement fesselt die Aufmerksamkeit und kann die Absprungrate deutlich senken.

Diese Art von Video präsentiert kurz und bündig die wichtigsten Funktionen und Vorteile der App und vermittelt die Informationen in einem leicht verdaulichen Format. Die Videoqualität überzeugt die Nutzer/innen von der Professionalität und Zuverlässigkeit der Dienstleistungen von Wind. Er schließt mit einer klaren Handlungsaufforderung, die das Interesse in Handeln umwandelt.
Warum es gut funktioniert:
- Sofortiges Engagement
- Klare und prägnante Präsentation
- Hochwertige Produktion
- Aufruf zum Handeln
- Mobile Optimierung
10. DC Dental SPA – Vereinfachte Nutzung
Die DC Dental SPA Notfallseite verfügt über ein übersichtliches Navigationsmenü, das leicht zu verstehen und zu bedienen ist. Der sofortige Zugang zu den Kontaktinformationen, die oben auf der Seite gut sichtbar platziert sind, trägt der Dringlichkeit zahnärztlicher Notdienste Rechnung. Dazu gehören eine leicht zugängliche Telefonnummer und Links für neue und bestehende Patiententermine, damit die Nutzer im Notfall schnell erreichbar sind.

Die Landing Page enthält klare und direkte Handlungsaufforderungen – eine Schaltfläche „Jetzt anrufen“ oder „Online buchen“, die strategisch platziert ist, um die Aufmerksamkeit des Nutzers zu erregen. Durch die mobile Responsivität ist die Seite leicht zugänglich, was ihre Ausrichtung auf die Erwartungen der Nutzer verbessert. Das Gesamtdesign ist sauber und übersichtlich, was es nicht nur ästhetisch ansprechend macht, sondern auch die Navigation für Nutzer aller Altersgruppen erleichtert. Große Schriften und kontrastreiche Farben verbessern die Lesbarkeit, was besonders für Menschen in Not wichtig ist.
Warum es gut funktioniert:
- Übersichtliche Navigation
- Prominente Kontaktinformationen
- „Jetzt anrufen“ Taste
- Direkte CTAs
- Barrierefreies Design
- Mobile Reaktionsfähigkeit
11. Sundae – Unwiderstehliches Angebot
Das Popup auf der Landing Page von Sundae Body ist ein überzeugendes Beispiel dafür, wie man ein unwiderstehliches Angebot erstellt. Es verwendet leuchtende Farben und ansprechende Grafiken, die in Kombination mit einem Popup die Aufmerksamkeit der Besucher sofort auf sich ziehen. Das macht es schwer, es zu übersehen, und fördert die Interaktion, was die Wahrscheinlichkeit erhöht, dass der Besucher auf das Angebot eingeht.

Nach einiger Zeit auf der Seite erscheint das Popup an einer strategisch günstigen Stelle in der Reise des Besuchers, so dass es unmöglich ist, das Angebot ungesehen zu lassen. Die Botschaft im Popup ist klar und einfach und informiert die Besucher schnell über die Vorteile eines exklusiven Angebots. Dazu gehört auch ein einfaches Formular mit einem herausragenden CTA-Button, der von einem farbenfrohen, ansprechenden Bild unterstützt wird.
Warum es gut funktioniert:
- Aufmerksamkeitsstarkes Popup
- Klare und prägnante Botschaften
- Sonderangebot
- Einfache Form
- Hervorragende CTA
- Fesselndes Bild
- Leichte Entlassung (als Zeichen des Respekts vor der Entscheidung der Nutzer)
12. Campingplatz Versailles – Engagierter Hintergrund
Das Hintergrundvideo auf der Landing Page des Campingplatzes von Versailles ist ein perfektes Beispiel für ein stark eingebundenes visuelles Element, das wesentlich zur Attraktivität und Wirksamkeit der Seite beiträgt. Ein Video fängt sofort die Essenz des Campingerlebnisses ein und zeigt die natürliche Schönheit und die ruhige Umgebung des Platzes. Das zieht den Betrachter sofort in seinen Bann und passt perfekt zu dem naturbezogenen Thema der Website.

Dieses professionell gedrehte und bearbeitete Video mit hochauflösenden Bildern und fließenden Übergängen spiegelt die Qualität und Professionalität einer Marke wider. Sie ist perfekt auf den textlichen Inhalt der Landing Page abgestimmt und schafft so ein kohärentes Nutzererlebnis, das die Kernwerte der Marke effektiv vermittelt. Trotz seiner prominenten Platzierung überwältigt er den Besucher nicht mit lautem Ton oder störenden Inhalten. Eine visuelle Vorschau auf das Erlebnis motiviert potenzielle Kunden dazu, mehr über die Website zu erfahren und erhöht die Wahrscheinlichkeit einer Buchung.
Warum es gut funktioniert:
- Unmittelbares visuelles Engagement
- Hochwertige Produktion
- Unterstützung der Markenbotschaft
- Nicht-intrusives Design
- Aktions-Motivator
Was sind die UX Landing Page Best Practices?
Die UX-Best Practices für Landing Pages sind bewährte Methoden, mit denen du alles, was die Nutzerinnen und Nutzer auf deiner Landing Page vorfinden und mit dem sie interagieren, anpassen kannst (von der visuellen Seite über die einfache Navigation und Informationsvermittlung bis hin zum Gesamteindruck), um ihre Erwartungen zu erfüllen und ihre Reise zu vereinfachen. Da ein positives Nutzererlebnis zu hohen Konversionsraten führt, ist es wichtig, sich bei der Gestaltung der Landing Page auf das Nutzererlebnis zu konzentrieren, um das Engagement, die Zufriedenheit und den Erfolg der Kampagne insgesamt zu maximieren.
Lerne die besten Praktiken und baue sie in deine Seite ein, um ein nahtloses Erlebnis zu schaffen, das zum Erfolg der Seite führt:
#1 Vereinfache die User Journey – minimiere Ablenkungen und konzentriere die Aufmerksamkeit des Nutzers auf die Erledigung einer bestimmten Aufgabe, indem du unnötige Links, überflüssige Informationen und alles, was von der Hauptaufforderung zum Handeln ablenken könnte, entfernst. Eine effektive Landing Page führt den Nutzer intuitiv vom ersten Moment an zu der Aktion, die er ausführen soll.
#2 Optimiere die Ladegeschwindigkeit – optimiere Bilder, minimiere CSS und JavaScript und nutze das Browser-Caching, um sicherzustellen, dass die Landing Page schnell lädt. Geschwindigkeit ist ein entscheidender Faktor für das Nutzererlebnis. Eine schnell ladende Seite verbessert nicht nur das Engagement, sondern verringert auch die Absprungrate.
#3 Verwende ein responsives Design – stelle sicher, dass deine Seite gut aussieht und gut funktioniert, egal ob sie auf einem Desktop, Tablet oder Smartphone betrachtet wird. Da ein großer Teil des Internetverkehrs über mobile Geräte abgewickelt wird, muss deine Landing Page auf allen Geräten einwandfrei funktionieren.
#4 Formuliere überzeugende Schlagzeilen – Achte darauf, dass deine Schlagzeile klar und überzeugend ist und den Wert deines Angebots klar und deutlich vermittelt. Er sollte die Zielgruppe ansprechen und sich an ihren Bedürfnissen oder Interessen orientieren und gleichzeitig den Inhalt der Seite umreißen.
#5 Ein starker CTA – verwende kontrastreiche Farben und einen aussagekräftigen Text, der deutlich macht, was der Nutzer bekommt, wenn er klickt, z. B. „Kostenloses eBook herunterladen“ oder „Holen Sie sich Ihren Rabatt“. Dein CTA sollte visuell auffallen und strategisch auf der Seite positioniert sein, normalerweise sowohl über als auch unter der Falz.
#6 Halte Formulare kurz – wenn dein Konversionsziel ein Formular beinhaltet, halte es so kurz wie möglich. Frage nur nach den wichtigsten Informationen, denn jedes zusätzliche Feld kann die Wahrscheinlichkeit verringern, dass jemand das Formular ausfüllt. Erwäge, ein progressives Profiling zu verwenden und füge vor allem einen Datenschutzhinweis hinzu.
#8 Sorge für Klarheit und Relevanz der Inhalte – kommuniziere klar die Vorteile deines Angebots und wie es die Bedürfnisse oder Probleme der Nutzer/innen anspricht. Verwende Aufzählungspunkte, kurze Absätze und eine klare, jargonfreie Sprache, damit dein Inhalt leicht verdaulich ist. Denke daran, dass der Inhalt deiner Landing Page einen direkten Bezug zu den Anzeigen oder Links haben sollte, die den Besucher dorthin gebracht haben.
#9 Teste und optimiere – nutze A/B-Tests, um mit verschiedenen Landing Page-Elementen zu experimentieren, von Überschriften und CTAs bis hin zu Bildern und Layout. Der wichtigste Teil der Optimierung des Nutzererlebnisses sind Anpassungen, die auf der Analyse von Nutzerverhaltensmustern basieren. Auf diese Weise kannst du eine Seite erstellen, die den Erwartungen der Nutzer entspricht und ein nahtloses Erlebnis auf verschiedenen Geräten bietet.
Wenn du dich für die richtigen Tools entscheidest, wie z.B. Landingi – eine multifunktionale Landingpage-Plattform mit integriertem EventTracker, der wichtige Informationen über das Nutzerverhalten sammelt, und einer A/B-Testing-Funktion, kannst du ganz einfach eine Seite erstellen, die deine Zielgruppe anspricht und fantastische Konversionsergebnisse liefert.
Was sind Best Practices für Landing Page URLs?
Die Erstellung von Landingpages beinhaltet URL-Best-Practices, die für Suchmaschinen und das menschliche Erlebnis entscheidend sind. Befolge die 5-Schritte-Anleitung, um die besten Ergebnisse zu erzielen:
- Halte sie einfach und lesbar – verwende einfache Sprache und vermeide komplizierten Jargon oder lange ID-Nummern. Das hilft den Nutzern, sich die URL zu merken und einzugeben und zu verstehen, was sie auf der Seite erwartet.
- Verwende Schlüsselwörter mit Bedacht – füge relevante Schlüsselwörter in deine URL ein, um deine Platzierung in den Suchmaschinen zu verbessern. Es gibt den Suchmaschinen mehr Informationen über den Inhalt der Seite. Es ist jedoch wichtig, dass du die Schlüsselwörter natürlich verwendest und Keyword-Stuffing vermeidest, das sich negativ auf deine SEO auswirken kann.
- Verwende Bindestriche zur Trennung von Wörtern – Bindestriche werden in URLs gegenüber Unterstrichen oder Leerzeichen bevorzugt, weil Suchmaschinen sie als Leerzeichen lesen. Es macht deine URLs SEO-freundlicher und verbessert die Lesbarkeit.
- Halte sie kurz – kurze URLs lassen sich leichter teilen, vor allem auf Social Media-Plattformen, wo der Platz begrenzt ist. Außerdem sind sie für die Nutzer einfacher zu tippen, ohne Fehler zu machen.
- Verwende Kleinbuchstaben – Bei URLs wird zwischen Groß- und Kleinschreibung unterschieden. Deshalb ist es am besten, wenn du in deinen URLs durchgängig Kleinbuchstaben verwendest, um Verwechslungen und die Gefahr von fehlerhaften Links zu vermeiden.
Diese Praktiken tragen dazu bei, dass deine Landing Pages nicht nur für potenzielle Besucher leichter zugänglich sind, sondern auch für eine bessere Leistung in den Suchmaschinenergebnissen optimiert sind.
FAQ – Landing Page Best Practices
Sieh dir die häufig gestellten Fragen an und erfahre mehr Details über die Best Practices für Landing Pages. Diese prägnanten und dennoch informativen Antworten sind ein mächtiges Wissen in einer Nussschale, das in jeder Phase des Fortschritts nützlich ist, um mehr zu erfahren oder Informationen über den Prozess der Landing Page-Erstellung aufzufrischen.
Wie optimiere ich eine Landing Page?
Um eine Landing Page zu optimieren, konzentriere dich auf die Konversion, indem du klare, überzeugende CTAs verwendest und die Anzahl der Formularfelder minimierst. Halte das Design sauber und an den Markenstandards ausgerichtet, um die visuelle Attraktivität und Lesbarkeit zu verbessern. Verbessere das Nutzererlebnis, indem du für schnelle Ladezeiten und mobile Reaktionsfähigkeit sorgst, und optimiere die URLs, indem du relevante Schlüsselwörter einfügst und sie prägnant und lesbar hältst.
Denke daran, dass die Optimierung von Landing Pages in der Regel vier Bereiche umfasst:
- Konversionsoptimierung
- Optimierung des Designs
- Optimierung der Nutzererfahrung
- URL-Optimierung
Die in diesem Artikel beschriebenen Best Practices verbessern die Benutzerfreundlichkeit, die Sichtbarkeit bei der Suche und die Konversionsraten.
Was sind die wichtigsten Bestandteile einer Landing Page?
Die Hauptbestandteile einer Landing Page sind wichtige Elemente, die zusammenwirken, um die Besucher zu fesseln und sie zu einer bestimmten Handlung zu bewegen, z. B. einen Kauf zu tätigen oder sich für einen Newsletter anzumelden.
Die wichtigsten Elemente einer effektiven Landing Page sind die folgenden:
- Überschrift
- Unterüberschrift
- Alleinstellungsmerkmal (USP)
- Bildmaterial
- Formular zur Lead-Erfassung
- Aufruf zum Handeln (CTA)
- Vorteile
- Sozialer Beweis
- Vertrauenssymbole
Was ist das beste Layout für eine Landing Page?
Laut den Best Practices für Landing Pages maximiert das beste Layout für eine Landing Page das Engagement der Nutzer und die Konversionsraten. Auch wenn das spezifische Layout je nach Zielgruppe und der Aktion, die die Besucher/innen ausführen sollen, variieren kann, gibt es allgemeine Grundsätze, die bei der Erstellung eines effektiven Landing Page Layouts helfen können:
- Inhalt auf der oberen Hälfte der Seite
- Einfaches und fokussiertes Design
- Visuelle Hierarchie
- Überzeugendes Bildmaterial
- Klare und prägnante Texte
- Testimonials und Vertrauenssignale
- Reaktionsfähiges Design
Eine solche Layout-Struktur ist darauf ausgelegt, ein reibungsloses Nutzererlebnis zu bieten, das die Besucher direkt zum Erreichen des Konversionsziels führt, unabhängig von dessen Besonderheiten.
Was ist der Unterschied zwischen einer Landing Page und einer Homepage?
Wenn du eine Landing Page mit einer Homepage vergleichst, wird deutlich, dass eine Landing Page für eine bestimmte Kampagne oder ein bestimmtes Angebot konzipiert ist und sich auf die Konvertierung von Besuchern konzentriert, während die Homepage als Haupteingang der Website dient und eine breitere Navigation und Informationen über ein Unternehmen bietet.
Was macht eine gute Landing Page aus?
Eine gute Landing Page konvertiert Besucher effektiv, indem sie:
- hoch konzentriert ist,
- mit einer klaren Aufforderung zum Handeln,
- einschließlich aussagekräftiger Schlagzeilen,
- einschließlich ansprechender Inhalte,
- mit starken visuellen Eindrücken.
Außerdem muss sie schnell laden, mobilfreundlich sein und ein nahtloses Nutzererlebnis bieten. Schau dir die besten Landingpage-Beispiele an, um alle wichtigen Elemente zu entdecken, die zum Erfolg einer Landingpage beitragen.
Wie viele Seiten sollte eine Landing Page haben?
Nur eine. Eine Landing Page sollte eine einzelne, eigenständige Seite sein, die einen bestimmten Schwerpunkt hat. Sie wurde entwickelt, um Kampagnen-Traffic zu erhalten und zu einer bestimmten Aktion zu ermutigen, ohne dass es Ablenkungen wie zusätzliche Seiten oder eine umfangreiche Navigation gibt. Ein fokussierter Ansatz hilft, die Konversionsrate zu erhöhen, indem er die Aufmerksamkeit der Besucher auf die beabsichtigte Aufforderung zum Handeln lenkt.
Brauche ich eine Website oder nur eine Landing Page?
Deine Bedürfnisse hängen von deinen Zielen ab. Eine Landing Page ist ausreichend, wenn du dich auf eine einzelne Kampagne oder Aktion konzentrierst und bestimmte Aktionen auslösen willst, wie z.B. die Anmeldung für einen Newsletter oder den Kauf eines einzelnen Produkts. Es ist einfach, direkt und kostengünstig für gezielte Marketingmaßnahmen. Du kannst eine Landing Page auch ohne eine Website erstellen.
Eine vollständige Website ist jedoch notwendig, wenn du eine breitere Markenpräsenz aufbauen, detaillierte Informationen über dein Unternehmen bereitstellen, mehrere Produkte oder Dienstleistungen anbieten und Glaubwürdigkeit und Vertrauen schaffen willst. Eine Website bietet umfassende Inhalte wie Blogs, Produktlisten und mehr, die ein breiteres Publikum ansprechen und das langfristige Unternehmenswachstum unterstützen.
Wie erstelle ich einen Text für meine Landing Page?
Das Verfassen von Texten für Landingpages umfasst mehrere Schritte: vom Verstehen deiner Zielgruppe und der Festlegung deines Ziels über eine überzeugende Sprache bis hin zum Lenken der Nutzer auf die CTAs. Befolge die 10-Schritte-Anleitung, um einen ansprechenden Text für deine Landing Page zu erstellen:
- Verstehe dein Publikum
- Definiere dein Wertversprechen
- Formuliere eine fesselnde Überschrift
- Überzeugende Zwischenüberschriften schreiben
- Die wichtigsten Vorteile hervorheben
- Erstelle einen unwiderstehlichen CTA
- Nutze Zeugnisse und soziale Beweise
- Halte es einfach und konzentriert
- Optimiere für SEO
- Korrekturlesen und testen
Du kannst diesen Prozess auch vereinfachen, indem du geeignete Tools verwendest, wie z.B. Landingi mit seiner KI-Landingpage-Funktion, mit der du die KI-Leistung direkt im benutzerfreundlichen Editor nutzen kannst. Sie hilft dabei, hierarchische Texte für die gesamte Seite zu erstellen und verbessert die Suchmaschinenoptimierung.
Denke daran, dass ein effektiver Landing Page-Text prägnant, fokussiert und auf die Interessen und Geschäftsziele deiner Zielgruppe ausgerichtet ist und einen klaren Aufruf zum Handeln enthält.
Wie erhöht man das Engagement auf einer Landing Page?
Um das Engagement auf einer Landing Page zu erhöhen, halte dich an die in diesem Artikel beschriebenen Best Practices und denke an Folgendes:
- Verbessere die Ladegeschwindigkeit der Seite
- Fesselndes Bildmaterial verwenden
- Texte optimieren
- Vereinfache das Design
- Verbesserung der Benutzerfreundlichkeit
- Die Vorteile hervorheben
- Soziale Beweise nutzen
- Interaktive Elemente erstellen
- Anreize bieten
- Regelmäßig testen und optimieren
Warum ist die Seitengeschwindigkeit für Landing Pages wichtig?
Die Seitengeschwindigkeit ist für Landingpages entscheidend, da sie sich auf das Nutzererlebnis, das SEO-Ranking, die Absprungrate und letztendlich auf die Konversionsrate auswirkt. Das Potenzial für erfolgreiche Landing-Page-basierte Kampagnen umfasst Folgendes:
- Nutzererfahrung – schnell ladende Seiten bieten eine bessere Nutzererfahrung; Besucher bleiben wahrscheinlich länger und engagieren sich mehr, wenn die Seite schnell lädt.
- SEO-Ranking – Suchmaschinen wie Google berücksichtigen die Seitengeschwindigkeit als Ranking-Faktor; schnellere Seiten werden in den Suchergebnissen eher höher eingestuft, was zu mehr organischem Verkehr führt.
- Absprungrate – schnellere Seiten verringern die Absprungrate; wenn eine Landing Page langsam lädt, verlassen die Besucher die Seite, bevor sie sich vollständig öffnet.
- Konversionsraten – schnellere Seiten haben in der Regel höhere Konversionsraten; schon eine Verzögerung von einer Sekunde kann die Konversionsraten erheblich senken, da Nutzer/innen dazu neigen, langsam ladende Seiten zu verlassen.
Wie kann man Analytics nutzen, um Landing Pages zu verbessern?
Der effektive Einsatz von Analytics kann die Leistung deiner Landing Pages deutlich verbessern. In dem folgenden kurzen Leitfaden erfährst du, wie du das Potenzial von Analytics nutzen kannst:
- Setze dir klare Ziele – bevor du dich mit der Analyse befasst, solltest du definieren, wie der Erfolg deiner Landing Page aussieht. So kannst du dich auf relevante Messgrößen konzentrieren.
- Verfolge wichtige Kennzahlen – überwache wichtige Kennzahlen wie Absprungrate, Konversionsrate, Seitenaufrufe, Verweildauer auf der Seite und Nutzerverhaltensmuster. Tools wie Google Analytics oder Landingi mit seinem EventTracker liefern diese Einblicke und helfen dir zu verstehen, wie Besucher mit deiner Seite interagieren.
- Analysiere die Traffic-Quellen – wenn du weißt, woher dein Traffic kommt (organische Suche, bezahlte Anzeigen, soziale Medien usw.), kannst du herausfinden, welche Kanäle am effektivsten sind und worauf du deine Marketingbemühungen konzentrieren solltest.
- Nutze Heatmaps – Heatmap-Tools wie Hotjar oder Crazy Egg zeigen, wo Nutzer/innen klicken oder scrollen und wie viel Zeit sie auf deiner Landing Page verbringen. Diese visuellen Daten helfen zu erkennen, was Aufmerksamkeit erregt und was nicht.
- Teste verschiedene Elemente – verwende A/B-Tests, um verschiedene Versionen deiner Landing Page zu vergleichen. Teste Elemente wie Überschriften, Bilder, Call-to-Action-Buttons und das Layout des Inhalts, um herauszufinden, welche Kombinationen am besten funktionieren.
- Segmentiere die Nutzerdaten – schlüssle die Analysen nach verschiedenen demografischen Merkmalen auf (Alter, Standort, Gerät usw.), um zu sehen, wie verschiedene Gruppen unterschiedlich mit deiner Seite interagieren. So kannst du die Seite besser auf die verschiedenen Segmente abstimmen.
- Überprüfe die Leistung des Formulars – analysiere die Ausfüllraten, um herauszufinden, ob es Felder gibt, die zum Abbrechen führen. Die Vereinfachung oder Änderung dieser Felder kann die Konversionsrate erhöhen.
- Verfeinere sie auf der Grundlage von Feedback – verwende Feedback-Tools, um direkten Input von den Nutzern über ihre Erfahrungen zu erhalten. Durch die Verknüpfung dieser qualitativen Daten mit quantitativen Analysen erhält man ein umfassenderes Bild davon, was funktioniert und was verbessert werden muss.
- Implementiere Änderungen und beobachte die Ergebnisse – nachdem du Änderungen auf der Grundlage deiner Analyseergebnisse vorgenommen hast, beobachte genau, wie sich diese auf die Leistung deiner Landing Page auswirken. Die kontinuierliche Überwachung ermöglicht eine laufende Optimierung.
Es gibt viele wertvolle Tools auf dem Markt für digitales Marketing, aber du weißt wahrscheinlich, dass Benutzerfreundlichkeit und Effizienz die wichtigsten Faktoren sind, wenn es um die Auswahl eines Tools geht. Als professionelle Landingpage-Plattform bietet Landingi das beste Toolkit zum Testen, Messen und Verfeinern von Landingpages, das intern mit seinem Haupttool – dem Page Builder – integriert ist.
Was ist eine Landing Page?
Eine Landing Page ist eine Webseite, die speziell für eine Marketing- oder Werbekampagne erstellt wird. Dort „landen“ Besucher/innen, nachdem sie auf einen Link in einer E-Mail oder auf Anzeigen von Google, Bing, YouTube, Facebook, Instagram, Twitter oder ähnlichen Seiten im Internet geklickt haben.
Im Gegensatz zu Webseiten, die in der Regel viele Ziele haben und zur Erkundung anregen, werden Landing Pages mit einem einzigen Fokus oder Ziel gestaltet, dem sogenannten Call to Action (CTA).
Dieser Fokus macht Landing Pages zur besten Option, um die Konversionsraten von Marketingkampagnen zu erhöhen und die Kosten für die Gewinnung eines Leads oder Verkaufs zu senken. Sie werden verwendet, um Nutzerdaten zu erfassen, z. B. Name und E-Mail-Adresse, oder um direkt Produkte und Dienstleistungen zu verkaufen, indem Besucher/innen zu einer bestimmten Handlung überredet werden. Durch ein klares, prägnantes und handlungsorientiertes Design und einen klaren Text vereinfachen Landing Pages den Konversionsprozess und machen es den Nutzern leichter, eine Entscheidung zu treffen und danach zu handeln.
Verwandle deine Landing Page in ein leistungsstarkes digitales Marketinginstrument mit Landingi
Die Kunst der Landing Page-Optimierung zu beherrschen, ist für jede digitale Marketingstrategie, die darauf abzielt, Besucher in Kunden zu verwandeln, unerlässlich. Durch die Integration von Best Practices in verschiedenen Bereichen – Konversions-Optimierung, Design, Lead-Generierung, Benutzererfahrung und URL-Optimierung – kannst du eine Landing Page erstellen, die Besucher anzieht, einbindet und effektiv konvertiert.
Klare, umsetzbare CTAs und vereinfachte Formulare können die Konversionsraten erheblich steigern. Gleichzeitig erhöht ein klares, markenkonsistentes Design das Engagement der Nutzer. Für die Leadgenerierung sind die strategische Platzierung von Elementen und überzeugende Inhalte entscheidend. Die Optimierung der Nutzererfahrung mit responsiven Layouts und schnellen Ladezeiten sorgt für Zugänglichkeit und Zufriedenheit, während eine durchdachte URL-Struktur die Suchmaschinenoptimierung und das Vertrauen der Nutzer stärkt.
Die Kombination dieser Elemente zu einer kohärenten Strategie stellt sicher, dass deine Landing Page ein leistungsfähiges Instrument zur Erreichung deiner Geschäftsziele wird und jeder Besuch zu einem potenziellen Tor zu neuen Kundenbeziehungen wird. Auch wenn es kompliziert erscheint, kannst du mit Landingi ganz einfach die besten Ergebnisse erzielen – probiere es jetzt aus und fange an, beeindruckende Landing Pages zu erstellen!