Landing page best practices are essential guidelines and strategies that can significantly enhance the effectiveness of your digital marketing efforts. They are crucial for optimizing landing pages, ensuring their lead-generation efficiency, and improving user experience.
Did you know that incorporating key landing page best practices can increase conversion rates by up to 300%, according to HubSpot reports? A well-designed landing page simplifies lead generation and strategically influences visitor behavior through its aesthetic and functional design.
The impact of thoughtful design on landing pages cannot be overstated. As noted by Adobe, given 15 minutes to consume content, 59% of people would rather read something beautifully designed than plain. This underscores the profound effect design has on user engagement and conversion rates.
Our article delves deep into these topics, providing 12 real-world examples of successful landing pages that adhere to these best practices. Additionally, for those looking to create or improve their own landing pages, we showcase how Landingi can help in the landing page creation and optimization process.
Join us as we explore how to optimize landing pages for maximum performance in lead generation and design effectiveness.

What Makes a Landing Page Effective?
An effective landing page covers several aspects contributing to its performance, including its clean layout, targeted content, strong CTAs, trust signals, and responsiveness that involves fast load times and mobile optimization. These interconnected elements influence how visitors interact with the page and how they respond to the call to action. From its design and content to its functionality and responsiveness, each aspect of a landing page plays a strategic role in funneling visitors toward a specific outcome, be it a purchase, sign-up, or another form of engagement.
Check how to adjust essential landing page elements to increase its efficiency:
1. Uncluttered page design
The landing page design must immediately capture attention and guide the visitor toward the desired action. It should involve a clean layout, intuitive navigation, and compelling visual elements that resonate with the target audience.
2. Concise content
The content focus should be narrow and the user path clear. It must be clear, persuasive, and aligned with the visitor’s expectations, providing them with all the necessary information to make an informed decision quickly and efficiently.
3. Catchy headline
A headline should follow the newspaper model, describing the entire article with focused keywords found in the body content. It should be catchy and attractive, including a message aligned with the target audience. Landing pages with straightforward headlines convert better than those with creative titles.
4. Strong CTA
The CTA should be clear and visible, encouraging visitors to take immediate action. A successful landing page uses a strong, obvious call to action that prompts visitors to take a specific action. The button position also matters – it should appear in the hero section, on a sticky bar, and next to strategic page sections.
5. Trust signals
Pages that incorporate trust signals perform way better than those without any social proof. Trust signals such as customer testimonials, client logos, certifications, and guarantees reassure visitors of the legitimacy and quality of the offer.
6. Simple form
Extensive forms often contribute to a higher abandonment rate. High-converting pages excel in form design – they should be short and easy to fill out, requiring only basic information such as name and email address. They should also include information about data security, which is extremely important, especially for specific forms requiring more sensitive data, which depends on the site’s purpose and industry.
7. Fast load times
Fast-loading pages reduce bounce rates and ensure visitors stay long enough to consider the offer. In an age of instant gratification, the speed at which your landing page loads can make or break its effectiveness.
8. Mobile responsiveness
Mobile responsiveness is a key to better results, as today’s users may access the page from various devices. An effective landing page must adapt seamlessly across all platforms, ensuring a consistent and smooth user experience that facilitates conversion regardless of how or where the visitor accesses it.
13 Landing Page Best Practices for Conversion Optimization
Discover the 12 landing page best practices that directly impact conversion optimization:
- Strong, clear CTA designing,
- Relevant, scannable content creation,
- Layout and UX optimization,
- Relevant visuals incorporation,
- Social proof leveraging,
- Irresistible offer creation,
- Form optimization,
- Page speed optimization,
- Page access optimization,
- Proactive objections addressing,
- Directional cues incorporation,
- Localized content optimization,
- SEO optimization.
These proven strategies are designed to fine–tune every landing page element to meet your visitors’ needs better and encourage them to take action. By incorporating them, you can ensure that your landing pages are optimized to perform at their best, driving both immediate results and long-term success.
#1 Strong, clear CTA designing
The first landing page conversion optimization best practice is strong and clear CTA designing. The CTA is perhaps the most critical element of a landing page. It should be bold and clear, standing out visually from the rest of the page. The messaging should be straightforward, telling visitors exactly what they will get by clicking.
- Choose colors that fit within your brand’s palette but stand out against the background and other elements on the page – consider using contrasting colors to make it pop.
- Place the CTA above the fold so it’s visible without scrolling.
- Use personalization techniques based on gathered data – this may, for example, be due to actions taken earlier that brought visitors to this landing page.
These practices help to create a more intuitive and user-centric experience that can lead to higher conversion rates and stronger customer relationships.
#2 Relevant, scannable content creation
The second landing page conversion optimization best practice is relevant, scannable content creation. Your page should answer your target audience’s needs – content must be concise and informative, yet the message match must fit visitors’ expectations and attract them enough to engage deeper with your offer.
- Keep the content on your landing page focused and relevant to what your visitors are looking for.
- Use headlines and subheadings to guide visitors through the page and ensure the text is easy to read and to the point.
- Highlight the benefits of your offer rather than just the features.
- Consider using bullet points and short sections to avoid cluttering.
Remember, you have only a few seconds to grab visitors’ attention and convince them to stay – by incorporating these methods, you are one step closer to achieving your goal.
#3 Layout and UX optimization
The third landing page conversion optimization best practice is layout and UX optimization. A cluttered page can be overwhelming and detract from your message and CTA. The landing page has to be focused on a single goal – its layout must be intuitive to navigate, inviting, and action-oriented.
- Keep the design simple and the layout clean.
- Use whitespace effectively to draw attention to important content.
- Ensure that navigation is intuitive – if you include links or buttons apart from the main CTA, ensure they are necessary and do not detract from the conversion goals.
A well-designed landing page layout provides a seamless user experience, which has a huge impact on visitors’ behavior on the page and the landing page’s conversion performance.
#4 Relevant visuals incorporation
The fourth landing page conversion optimization best practice is relevant visuals incorporation. Visuals can significantly impact engagement and conversions, but only when selected and designed appropriately. They should be adequate to your offer and attractive to your target audience.
- Use high-quality images relevant to your message.
- Choose a style that resonates with your audience.
- Implement short videos delivering relevant content – depending on industry and page objective, you can use testimonials, explainers, or product demonstrating videos.
- Implement background videos.
By combining written content with relevant visuals, you can achieve conversion rates higher by even 86%, which is proven in one of HubSpot’s reports.
#5 Social proof leveraging
The fifth landing page conversion optimization best practice is social proof leveraging. A well-performing landing page should include trust signals and testimonials, as social proof can greatly influence decision-making. Moreover, these elements help build brand credibility and overall brand strength.
- Include testimonials, customer reviews.
- Describe meaningful case studies.
- Show logos of well-known clients or partners.
A landing page with social proof shows potential customers that others have had positive experiences with your product or service, which helps drive better results in generating leads.
#6 Irresistible offer creation
The sixth landing page CVR optimization best practice is irresistible offer creation. Depending on a landing page objective and the brand’s industry, offering something valuable in exchange for the visitor’s contact details or, in further sale stages, for feedback can encourage conversions.
- Choose your lead magnets, such as a free trial, a discount code, an exclusive ebook, or access to a webinar.
- Create a sense of urgency by adding a time-limited offer.
- Highlight the value and benefits of your offer.
The perceived value of your offer can be the deciding factor in converting a visitor into a lead or customer.
#7 Form optimization
The seventh landing page conversion optimization best practice is form optimization. If the conversion goal involves filling out a form (e.g., to sign up for a newsletter, request a demo, or download a white paper), the form should be easy to find, as simple as possible, and require only essential information.
- Place the form above the fold.
- Keep the form as concise as possible.
- Limit the number of fields to only what’s necessary.
- Simplify input by using dropdowns, checkboxes, and radio buttons.
- Enable autofill to speed up the form completion process.
- Include inline validation.
- Consider using progressive profiling, where additional information is gathered incrementally over time.
- Add a privacy protection annotation.
Forms are both the most profitable and most troublesome elements of landing pages, but optimizing them by incorporating the mentioned steps can significantly increase conversions.
#8 Page speed optimization
The eighth landing page conversion optimization best practice is page speed optimization. Page load time is crucial for maintaining visitor interest and reducing bounce rates. Efforts put into the design process may yield little or no results if a visitor cannot access the page in seconds.
- Optimize image sizes.
- Streamline code (HTML, CSS, JavaScript).
- Consider using a content delivery network (CDN).
- Prioritize above-the-fold content (lazy loading)
Even a one-second delay can significantly reduce customer satisfaction and lower conversion rates, so incorporate the above practices to provide a positive user experience and enhance SEO performance.
#9 Page access optimization
The ninth landing page conversion optimization best practice is page access optimization. When designing highly effective landing pages, ensure that everyone, including people with disabilities, can use them effectively.
- Use proper HTML structure.
- Ensure keyboard navigability.
- Provide alt text for images.
- Use sufficient color contrast.
Improving accessibility can broaden your audience, improve the overall user experience, and, ultimately, increase conversions.
#10 Proactive objections addressing
The tenth landing page conversion optimization best practice is proactive objections addressing. Successful landing pages precisely address common objections potential customers might have about the offer, delivering additional information that allay any doubts and encourages them to take action.
- Identify common objections or questions that may appear among your target audience.
- Include additional information on pricing, usage, compatibility, or success stories.
- Remember about transparency.
- Use benefit-oriented language.
Doubts accompany the decision-making process, but addressing common objections can help alleviate concerns and move visitors toward conversion.
#11 Directional cues incorporation
The eleventh landing page conversion optimization best practice is directional cues incorporation. Landing page performance depends on how well it directs users toward the desired conversion, which involves several techniques, from cleverly designed layout through persuasive visual elements to strategic content structure.
- Guide visitors towards important elements such as the CTA using visual cues.
- Optionally, use arrows or images where the subjects approach the CTA.
- Incorporate more explicit pathways created through the layout and design elements.
- Keep strategic elements above the fold.
With a strategically resolved design and directional cues, you provide visitors with what they should do next, making the conversion point an obvious part of their journey.
#12 Localized content optimization
The twelfth landing page conversion optimization best practice is localized content optimization. Pages that target a global audience must localize the content to cater to different regions. It involves tailoring a landing page’s content, design, and functionality to meet the cultural, linguistic, and regional preferences of different audiences worldwide.
- Translate the content.
- Using region-specific examples and testimonials.
- Adapt offers to local markets.
- Ensure your landing page complies with local regulations.
- Don’t forget about technical aspects: cater the page to regional differences in technology use, e.g., consider mobile-first browsing habits.
Localization can significantly increase the relevance and appeal of your landing page for diverse audiences, simultaneously increasing conversions.
#13 SEO optimization
Last but not least, landing page conversion optimization’s best practice is SEO optimization. This doesn’t need a special explanation: landing pages must be SEO optimized to achieve high search engine results and reach the audience. Without it, organic search is just impossible, yet plenty of landing pages are poorly optimized in this area.
- Identify terms that your target audience is using in their search queries.
- Choose keywords related to the content and offer on your landing page.
- Integrate these keywords strategically into your content, including titles, headers, and body text.
- Optimize page title and meta description.
- Ensure that your landing page is responsive – search engines prioritize mobile-friendly websites in their rankings.
- Ensure your content is high-quality, informative, and answers the needs of your audience.
- Use clean, SEO-friendly URLs.
Implement these strategies to achieve the best SEO results. Effective SEO can lead to a higher ranking in search engine results, increasing the likelihood that your target audience will find your landing page.
Harness the power of AI to generate copy, edit images, and improve SEO. All within a single platform.
Save time and get one step closer to perfection.
8 Landing Page Best Practices for Lead Generation
Lead generation landing page best practices involve a strategic approach that maximizes the potential to convert visitors into leads, which involves removing any navigation elements that might distract the visitor and focusing their attention solely on the content relevant to the offer. This includes a compelling headline, a brief description of the offer’s benefits, supportive images or videos, and, importantly, the form itself.
Stick to the 8 best practices for generating leads on the landing pages listed below, and watch your page transform from a casual source of information into a powerful digital marketing tool.
- Keep key elements above the fold
- Match the content to your ads
- Develop a CTA with a single goal
- Show your offer through images and videos
- Highlight benefits, not features
- Add social proof elements
- Keep the layout intuitive
- Optimize form
1. Keep key elements above the fold
The first best practice for lead-generation landing pages is to keep key elements above the fold. Visitors decide within seconds whether to stay on a page or leave. By placing key elements such as the headline, subheadline, CTA, and an engaging visual or video above the fold, you capture their interest immediately. This quick engagement is essential in a digital landscape with short attention spans.
Studies show that elements placed above the fold have a higher visibility and interaction rate, leading to increased conversions. For instance, a Nielsen Norman Group study found that content above the fold attracted 84% more attention than below. This visibility drives more users to take action, whether filling out a form, signing up for a newsletter, or downloading a resource.
- Craft compelling headlines.
- Place a strong CTA in the hero section.
- Include an image, graphic, or short video that complements your headline and CTA.
- Avoid clutter.
2. Match the content to your ads
The second best practice for lead-generation landing pages is to match the content to your ads. This strategy, often called message match, ensures a seamless transition between the advertisement a potential customer clicks on and the landing page they arrive at.
When the messaging on your landing page mirrors that of your ads, it reinforces the message that initially attracted the visitor. This consistency builds trust and sets clear expectations, which can reduce confusion and bounce rates. When visitors see the same headlines, key phrases, and images that drew them to the ad, they feel reassured they’ve come to the right place.
- Align the headline of your landing page with the headline or main message of your ad.
- Use similar colors, fonts, and layout styles in your ads and landing pages.
- Echo the offer – ensure the advertised offer, discount, or deal is prominently displayed on the landing page.
- Maintain tone and style.
- Reflect on the ad’s imagery.
- Tailor calls to action.
3. Develop a CTA with a single goal
The third best practice for lead-generation landing pages is to develop a CTA with a single goal. The focused approach ensures that your CTA is clear and persuasive, guiding visitors precisely to the action you want them to take. A CTA with a single goal does not confuse the visitor with multiple options or decisions. When presented with too many choices, visitors may suffer from decision paralysis, a situation where they choose to do nothing at all because of the overwhelming number of options. A single, clear directive makes the path forward obvious and easy.
- Determine the most important action you want visitors to take.
- Use contrasting colors, large button sizes, and sufficient whitespace around it to draw attention.
- Use action-oriented language.
- Place your CTA where it will naturally attract the most attention.
- Limit other navigation options.
4. Show your offer through images and videos
The fourth best practice for lead-generation landing pages is to show your offer through images and videos. This powerful strategy enhances engagement and clarifies the offer. Visual elements like images, videos, and graphics can significantly increase engagement and understanding of the product or service.
Videos, in particular, can humanize your brand by showcasing real people, sharing customer testimonials, or demonstrating a product in action, all of which can influence a visitor’s decision-making process.
- Always use high-resolution images and professionally produced videos.
- Ensure that all visuals are directly related to the offer.
- Place visuals strategically near relevant text or CTAs.
- Use alt text and descriptions.
- If using video, consider incorporating calls-to-action directly within or at the end of the video.
5. Highlight benefits, not features
The fifth best practice for lead-generation landing pages is to highlight benefits, not features. This approach shifts the focus from what your product or service does to how it can positively impact the potential customer’s life. Benefits directly address the “what’s in it for me?” question that most visitors have when they land on your page. By explaining how the product can solve a problem or improve their situation, you make the offer more relevant to their specific needs and desires.
Many consumers are not deeply technical or may not understand the significance of certain product features. Benefits translate these features into easy-to-understand advantages, simplifying the decision-making process and helping users see the value of what’s being offered.
- Identify the most impactful benefits of your product or service.
- Focus on those that solve common problems or fulfill the key desires of your target audience.
- Communicate benefits in a language and tone that resonates with your target audience.
- Avoid jargon or overly complex explanations.
- Use bullet points.
- Whenever possible, support the stated benefits with visuals.
- Align CTAs with benefits.
6. Add social proof elements
The sixth best practice for lead-generation landing pages is to add social proof elements. Social proof, such as testimonials, customer reviews, or logos of known businesses that have used your service, helps build trust. This can significantly influence decision-making and increase the conversion rates of your landing pages.
Seeing others who have successfully used a product or service reduces the perceived risk associated with trying something new. This is especially important in competitive or saturated markets where customers have many choices. People tend to conform to the actions of others; seeing testimonials or large numbers of users endorsing a product encourages others to follow suit.
- Choose testimonials that relate directly to key benefits your target audience will appreciate.
- If possible, incorporate case studies.
- Display user-generated reviews and ratings.
- Use industry awards, certifications, or endorsements from well-known figures or organizations in your industry.
- Showcase media mentions if possible.
- Show the number of customers or users who have purchased or subscribed to your service.
- Display the number of social shares.
- Update social proof regularly.
7. Keep the layout intuitive
The seventh best practice for lead-generation landing pages is to keep the layout intuitive. Your landing page should have a clean layout that directs the visitor’s attention to the key elements: headline, subheadline, benefits, media, and CTA. Keeping the layout of your lead-generation landing pages intuitive is crucial for ensuring that visitors can navigate the page easily and find the information they need without confusion or frustration.
A layout that strategically leads visitors toward the conversion action can significantly boost conversions. When the path to conversion is clear and effortless, visitors are more likely to complete the desired action.
- Avoid clutter and unnecessary information to reduce distraction from the main message and goal.
- Use layout patterns that users are familiar with.
- Design your page with a clear hierarchy of information.
- Ensure that your landing page layout works well on all devices.
8. Optimize form
The last but the most strategic best practice for lead-generation landing pages is to optimize the form. To be honest, the form is often the final barrier to converting a visitor into a lead. Still, a well-optimized form simplifies the conversion process, minimizes user frustration, and maximizes the efficiency of data collection.
A properly designed form provides a better user experience by asking for information in a logical and non-invasive manner. This consideration shows respect for the user’s time and privacy, which can build trust and increase the likelihood of conversion.
- Minimize the number of fields.
- Use field labels and instructions.
- Implement inline validation.
- Ensure the form is easy to fill out on mobile devices.
- Use smart defaults and autofill.
- Include privacy assurances near the form.
6 Landing Page Design Best Practices
Learn the 6 landing page design best practices and find a way to create a visually appealing page that provides a smoother and more intuitive user experience that can lead to increased conversions. Once you understand that your page has a goal to achieve, you can better adjust it to user expectations. The most powerful landing page design strategies involve the following:
- Creating clutter-free layout
- Ensuring consistent branding
- Focusing on the hero section
- Incorporating visuals strategically
- Crafting perfect CTA
- Ensuring page load speed
Think of it as crafting a powerful digital marketing tool that has to generate conversions. Each element, from the layout to the choice of images, is crucial in guiding visitors toward the desired action.
#1 Creating a clutter-free layout
The first landing page design best practice is creating a clutter-free layout, as the minimalist approach helps focus visitors’ attention on what’s most important. Clean page design enhances the page’s aesthetics and plays a crucial role in improving user experience and increasing conversion rates.
The other benefits of creating a simple layout include reduced bounce rate, as focused attention helps prevent visitors from feeling overwhelmed or distracted, faster load times, which is important since page speed is a key factor in user satisfaction and SEO rankings, and effective communication without any distractions.
- Prioritize key elements.
- Avoid excessive text, images, or decorative features that don’t serve a specific purpose.
- Use whitespace around key elements like headlines, copy, and CTA buttons.
- Stick to a simple color palette.
- Use images that support the text and messaging without overpowering it.
- Limit exit points.
- Select fonts and font sizes that are easy to read and look good on all devices.
Clarity achieved by incorporating these methods can enhance the visitor’s ability to understand the value proposition and decide quickly.
#2 Ensuring consistent branding
The second landing page design best practice is ensuring consistent branding. It helps to confirm the page’s authenticity, reassuring visitors that they interact with the brand they trust. This can also significantly affect their decision to engage with your content and ultimately convert. Additionally, maintaining a consistent visual style and tone deepens the brand’s impact and enhances recall.
Consistent branding across all marketing materials, including landing pages, social media, and traditional advertising, creates a cohesive marketing campaign, ensuring the brand message is clear and impactful, no matter how or where a customer encounters it.
- Apply your brand’s color scheme, logo, font styles, and imagery consistently on the landing page.
- Maintain language and tone consistency.
- Standardize layouts across campaigns.
- Ensure that the branding is consistent across different platforms and devices.
Ensuring consistent branding on your landing page enhances the user’s familiarity and comfort with your brand, effectively turning it into a higher conversion rate.
#3 Focusing on the hero section
The third landing page design best practice is focusing on the hero section. Your landing page banner is a critical section because it serves as the main engagement point and sets the tone for the visitor’s experience on the page. A well-designed hero can influence the visitor’s decision to stay on the page or leave.
This section communicates your key value proposition and is your chance to clearly and succinctly convey the brand’s message, as your headline and background theme are the first things visitors will notice.
- Craft a headline that is clear, engaging, and reflective of the core benefit of your offer.
- Choose a striking image or a short video that complements your message and attracts attention.
- Place a strong CTA.
- Ensure mobile optimization.
- Avoid overloading the hero section with too many elements.
Focusing on optimizing the hero section of your landing page ensures it captures attention and makes a strong first impression, effectively communicates the key message, and drives conversions.
#4 Incorporating visuals strategically
The fourth landing page design best practice is incorporating visuals strategically. It’s a fundamental practice, significantly enhancing the effectiveness of your page by engaging visitors, clarifying messages, and guiding them toward the desired action. Visuals can range from images and videos to infographics and icons, each playing a unique role in the visitor’s journey.
Visuals simplify complex information and make abstract concepts tangible. Incorporating cleverly selected images and videos evokes emotional responses that arepowerful motivators for visitors to take action. Additionally, strategically placed visuals can guide visitors through the content of your landing page in a flowing, intuitive manner. High-quality visuals, combined with persuasive and well-structured content, boost conversions – even by up to 86% within videos, as showcased in HubSpot statistics.
- Align visuals with your goals.
- Use visuals that align with your message and help reinforce the text content.
- Ensure all visuals are of high quality and professionally presented.
- Compress images and videos to avoid negatively impacting the page load time.
- Keep the balance between written content and visual elements.
- Consider cultural context, as images, symbols, and colors can have different connotations in different cultures.
The strategic approach to visual content is crucial for making your landing page visually appealing and functionally effective – the methods discussed above ensure your page reaches the highest standards.
#5 Crafting perfect CTA
The fifth landing page design best practice is crafting perfect CTA. The primary function of a CTA is to guide visitors clearly and persuasively toward the action you want them to take. It is the culmination point of their journey on the landing page, making it a pivotal component of the conversion process.
The clarity, visibility, and appeal of your CTA can directly influence visitors’ decision-making process, encouraging them to complete a desired action; that’s why perfectly designed and strategically placed buttons matter. Moreover, a clear and compelling CTA contributes to a positive user experience by providing a straightforward path to action across various devices.
- Use action-oriented, persuasive language.
- Use eye-catching design.
- Place it in strategic sections: hero section, benefits section, sticky bar, etc.
- Create urgency or scarcity by using the right phrases.
- Limit to one clear CTA (or two if they are part of the same decision-making process).
Remember, the CTA button is not just a button or link but a gateway to turning interest into action, making it one of the most crucial components of any landing page design. Focus on instructions and make it a powerful element that drives the success of your page.
#6 Ensuring page load speed
The sixth landing page design best practice is ensuring page load speed. A fast-loading page provides a better user experience. Visitors stay longer and interact more with a page that responds quickly to their actions. A well-optimized page that loads quickly always performs better in search visibility than one that does not.
Ensuring your page loads quickly can improve the user experience, support search engine optimization, improve organic search results, and increase conversion rates.
- Optimize images
- Minify CSS, JavaScript, and HTML
- Set up your server to enable browser caching
- Implement lazy loading for images and videos that are not critical to the initial page load.
By prioritizing and effectively managing page load speed, you ensure that your landing page not only attracts visitors but also holds their attention and converts them at higher rates.
12 Landing Page Best Practices Examples
Meet the 12 landing page best practices examples and check out how the theoretical knowledge translates into practice. Find inspiration from other real-life landing page examples and learn how to craft your own page to achieve the best results. Each example showcases
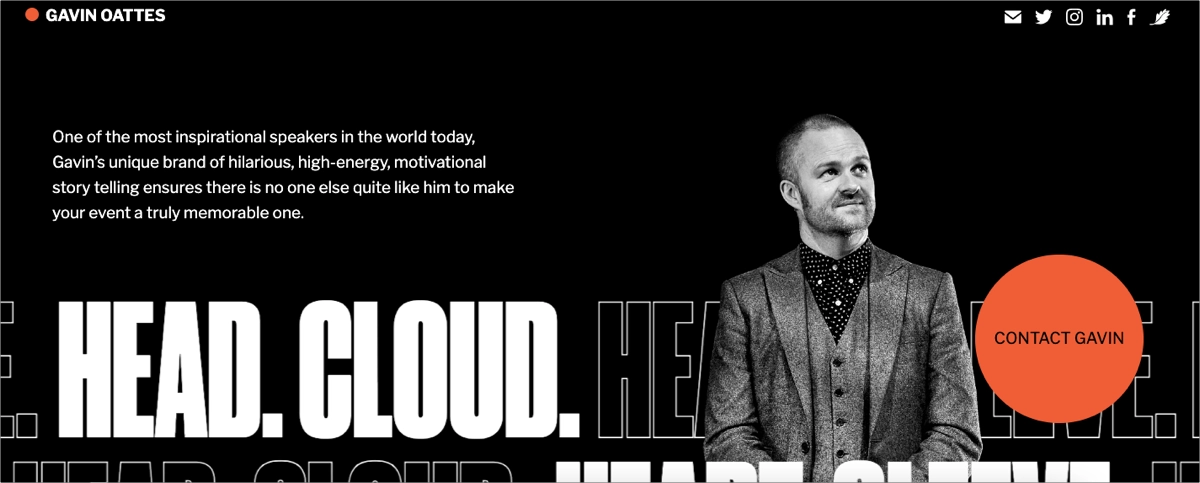
1. Gavin Oattes – Outstanding CTA
The CTA button on Gavin Oattes’s landing page uses straightforward, action-oriented language that clearly states what the visitor will do – contact Gavin. Such clarity removes any ambiguity about the action expected from the visitor and directly invites engagement, which is crucial for increasing conversion rates.

It’s strategically placed in the hero section of the landing page, ensuring that it captures the visitor’s attention immediately upon arrival. It increases the likelihood that visitors will notice and act on the CTA early in their visit. This CTA button features a design that stands out from the rest of the page. It uses a contrasting color and is sized appropriately to draw attention without being overpowering, balancing well with other elements on the page.
Why it works well:
- Clear and direct language
- Prominent placement
- Visually distinctiveness
- Page content consistency
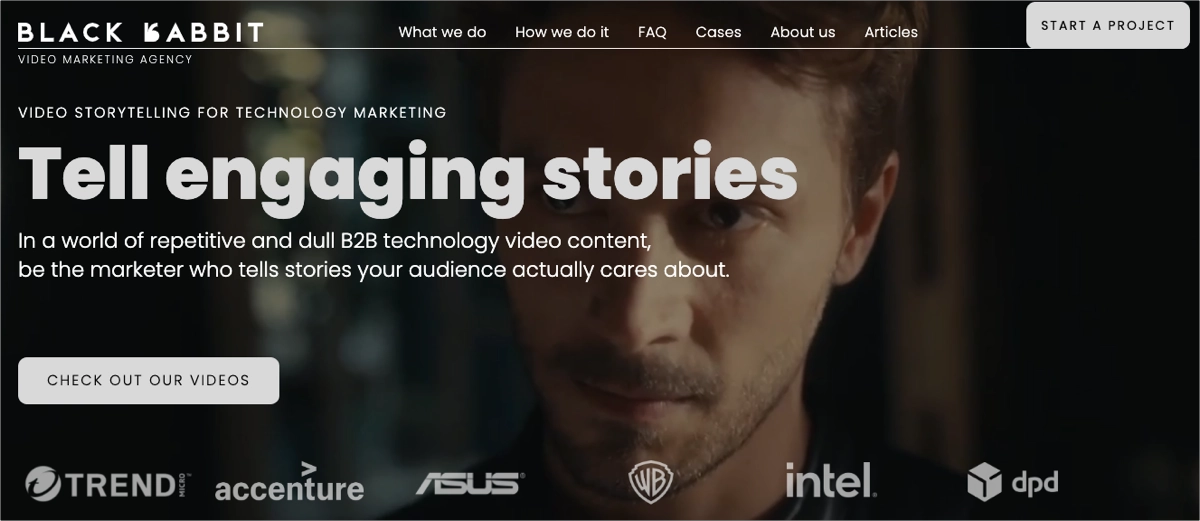
2. Black Rabbit – Catchy Headlines
Black Rabbit’s hero section uses headlines that directly address its audience’s core needs and desires. These headlines answer potential customers’ most pressing questions or concerns and highlight desires that the service can fulfill. This headline directly addresses the company’s core service: video storytelling in marketing. It emphasizes the action of “telling stories,” which is central to content creation and marketing, appealing directly to businesses looking for innovative ways to engage their audience.

The straightforward nature of this headline makes it instantly understandable, ensuring that visitors grasp the essence of Black Rabbit’s offerings without any confusion. The subheadline sets the context by highlighting a common issue in the industry – repetitive and dull content. It positions Black Rabbit as the solution, offering a more captivating alternative that will resonate with the target audience.
Why it works well:
- Relevance and appeal
- Simplicity and impact
- Engagement and call to action
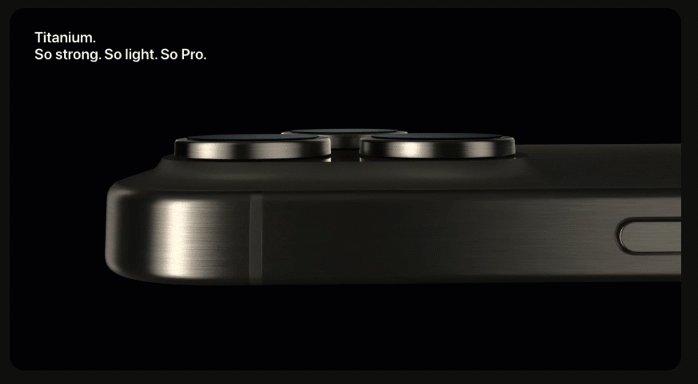
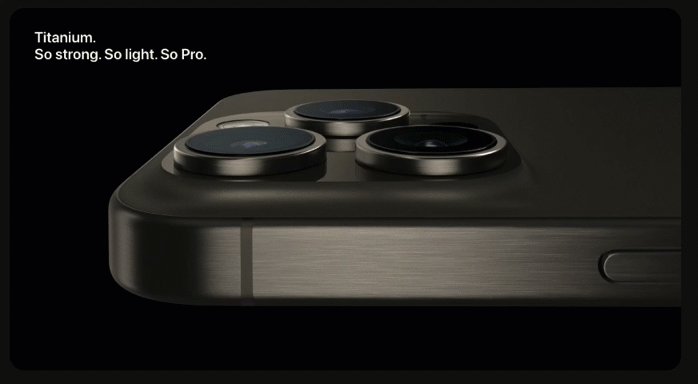
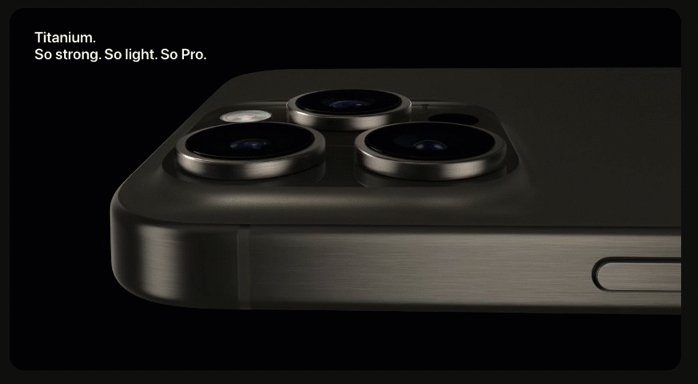
3. Apple – Immersive Visuals
Apple uses immersive animations on its product pages, as in the example below. By leveraging high-quality visuals, Apple enhances the aesthetic appeal of its product pages and significantly boosts the effectiveness of its online presentations. The high-resolution visuals showcase the iPhone 15 Pro and Pro Max’s design and features in great detail. This level of quality not only captures the attention of potential customers but conveys Apple’s commitment to excellence.

Animations allowing users to explore the iPhone’s features more deeply enhance user engagement. The visuals maintain Apple’s minimalist aesthetic, aligning with the brand’s known style. Consistency reinforces the Apple brand identity, assuring users of the quality and design they can expect from Apple products.
Why it works well:
- High-quality imagery
- Dynamic presentation
- Product focus
- Consistent branding
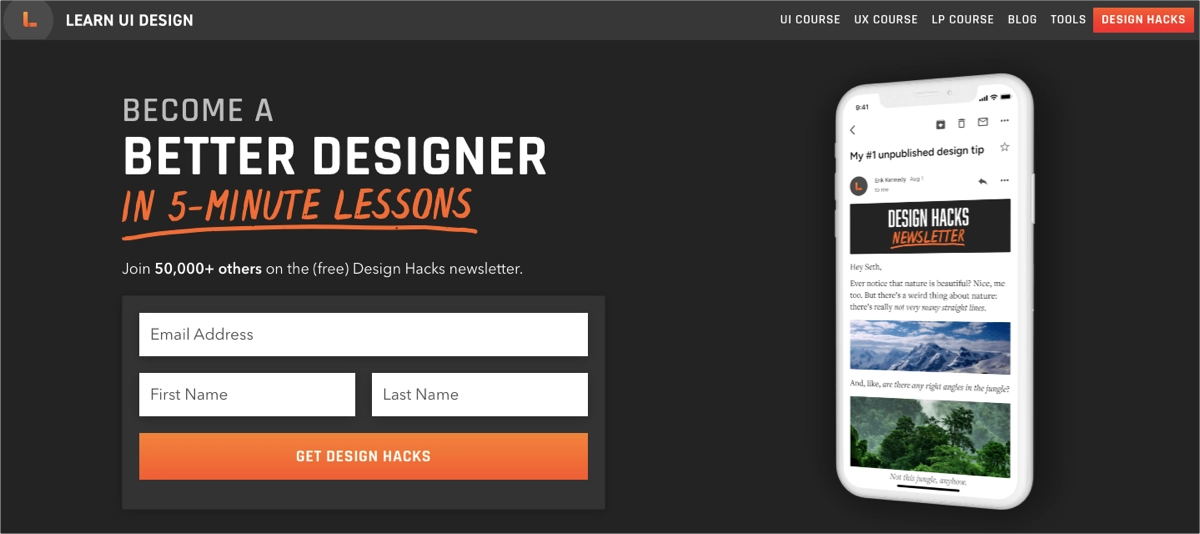
4. Learn UI Design – Simple Form
A perfect example of a simple newsletter page from Learn UI Design showcases best practices in form design. The form uses a clean, uncluttered design that avoids unnecessary fields or complex navigational elements. Minimalism helps reduce cognitive load for users, making the form visually appealing and easy to interact with.

Positioned prominently on the page, the form is easily accessible, not requiring users to search or scroll extensively. This strategic placement ensures that the form is one of the first elements that visitors see and interact with. Moreover, the form is supported by encouraging copy, social proof, and visuals. The direct CTA button is well-designed, thanks to which form converts even better.
Why it works well:
- Minimalist design
- Strategic placement
- Copy and visual support
- Mobile optimization
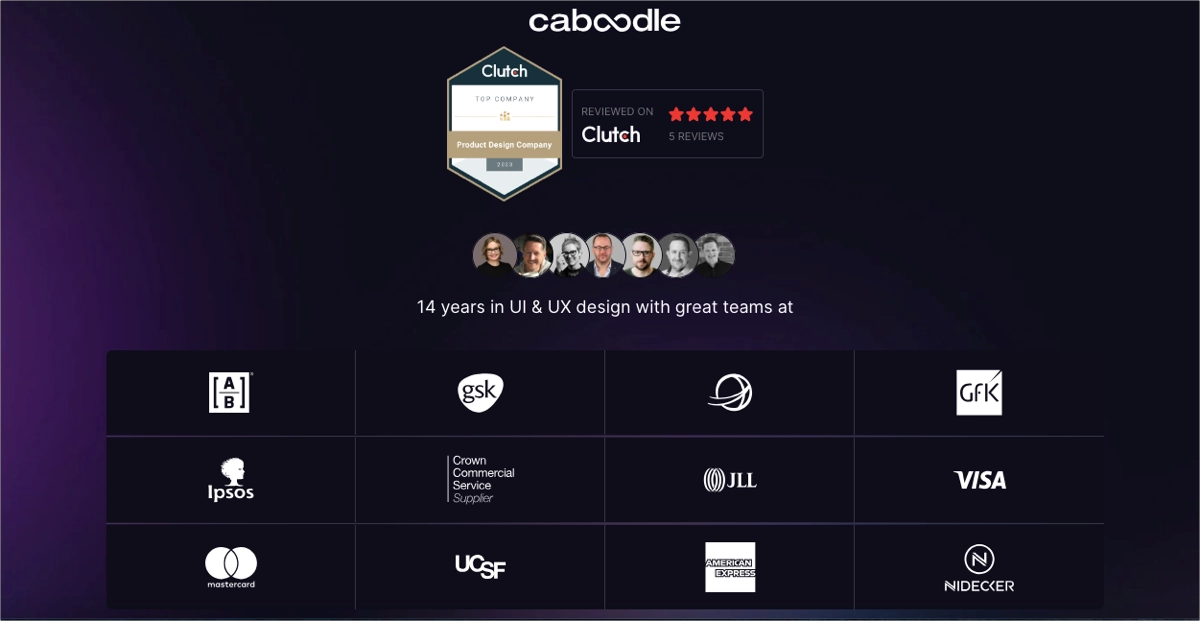
5. Caboodle – Social Proof
The use of social proof on the Caboodle landing page exemplifies best practices in leveraging customer feedback and recognition to build trust and credibility. Displaying logos of well-known clients or partners immediately communicates the level of trust and professionalism new clients can expect. Integrating a Clutch customer reviews widget directly on the landing page allows visitors to see real-time feedback from previous clients, which enhances the credibility of the testimonials presented.

Mentioning specific, quantifiable outcomes from past projects (e.g., increased user engagement and improved customer satisfaction) helps to substantiate the studio’s claims about their effectiveness. This approach provides social proof and sets measurable expectations for what new clients might achieve. Users can read testimonials strategically selected and placed in specific, relevant sections, which builds trust not only at one point of their journey but across the process of discovering their services.
Why it works well:
- Clutch Customer Reviews Widget
- Highlighting Notable Clients and Partnerships
- Quantifiable Achievements
- Strategic use of testimonials
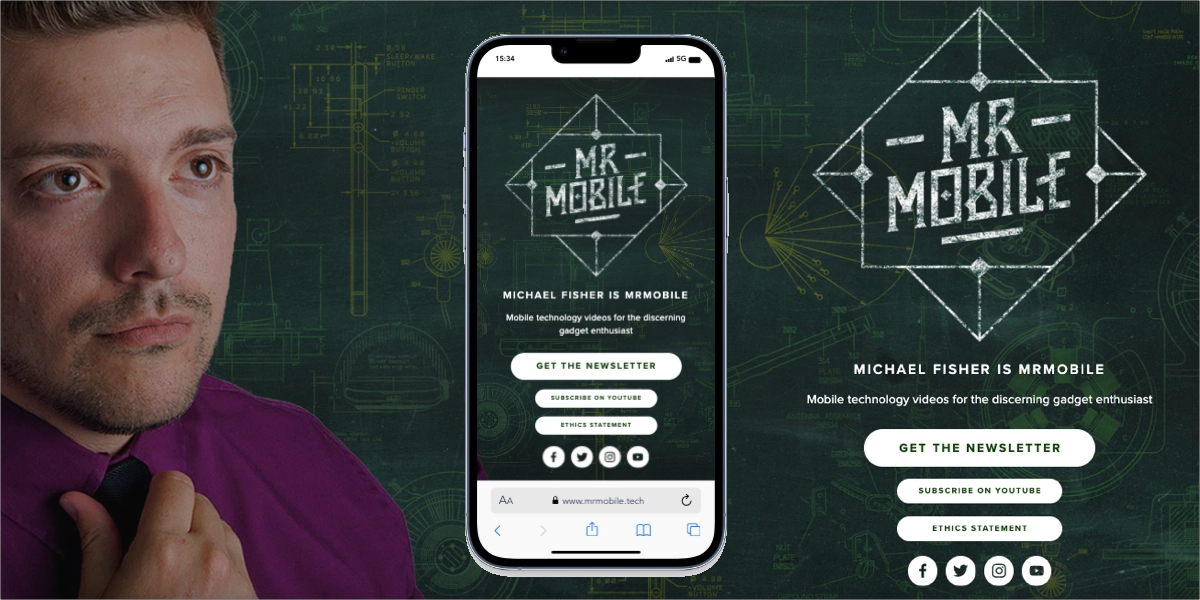
6. Mr. Mobile – Mobile Responsiveness
Mr. Mobile’s landing page is a great example of well-done mobile optimization. The page is simple, with minimal layout, so it loads quickly, providing a seamless experience for users regardless of the device they use. The mobile version of the page displays perfectly on smaller screens. The visuals on the mobile page are minimized to a logo and static background.

The page utilizes a responsive design framework that adjusts seamlessly to fit any device’s screen size, from desktops to smartphones. This ensures that all elements of the page, including text, images, and interactive elements, are easily accessible and readable on mobile devices. Thanks to their size and placement, CTA buttons are touch-friendly. The page effectively serves as a hub for all social media channels and allows visitors to sign up for a newsletter.
Why it works well:
- Responsive design
- Fast loading times
- Simplified navigation
- Touch-friendly buttons
- Minimalist approach
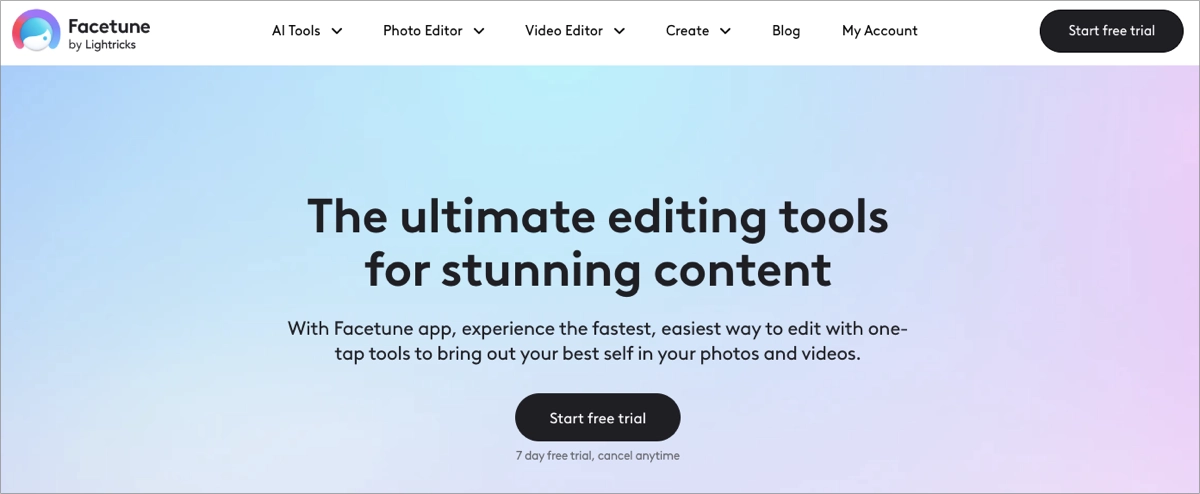
7. Facetune – Intuitive Layout
The Facetune landing page exemplifies an intuitive layout that is perfectly designed to meet the expectations and needs of its users, making it an excellent example of user-centered design. The page employs a clear visual hierarchy that guides the visitor’s eye through the content in a logical order, from the hero image and headline down to detailed features and testimonials. It’s maintained across different device sizes, ensuring consistency in user experience.

The layout adjusts seamlessly across devices, maintaining functionality and aesthetic quality no matter the screen size. What also matters is the content, organized in a flow that naturally leads visitors from introduction to conversion. Each section builds upon the last, with CTAs strategically placed to catch the user at the peak of their interest, enhancing the chances of conversion.
Why it works well:
- Clear visual hierarchy
- Streamlined navigation
- Responsive design
- Engaging content flow
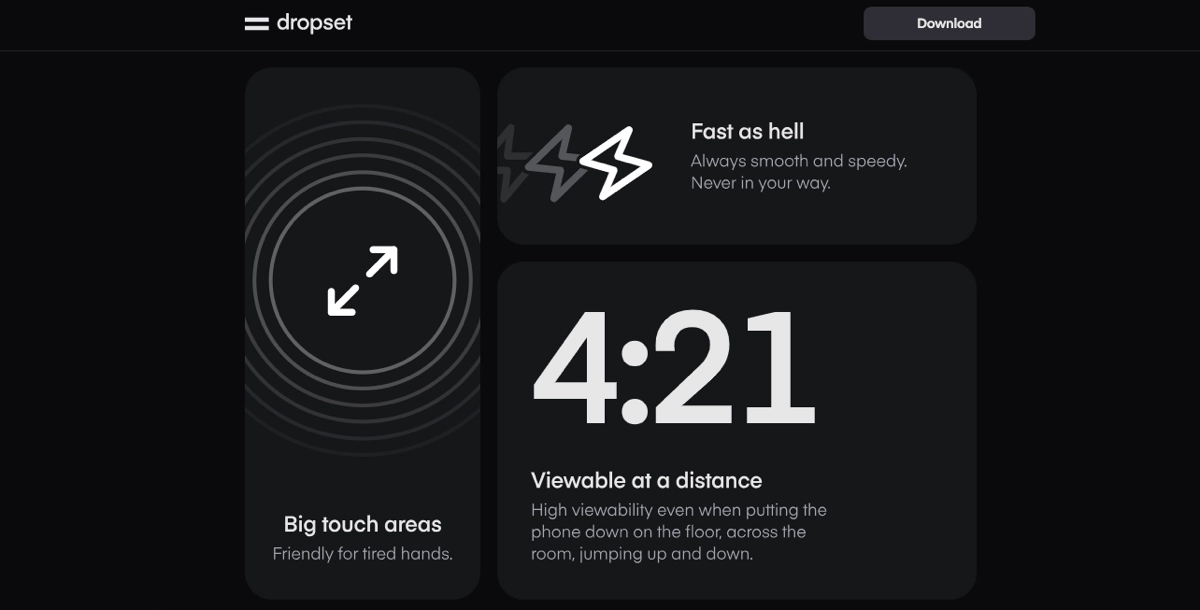
8. Dropset – Focus on Benefits
The Dropset landing page effectively highlights the app’s benefits, making it an excellent example of how to use benefits-driven content to engage and convert users. The page features prominently placed, clear statements about the app’s benefits, directly addressing the needs and interests of the target audience.

Each app feature is presented not just as a functional element but as a direct benefit to the user. The landing page uses visuals strategically to reinforce the benefits. For instance, screenshots and icons that illustrate the app in use show what it looks like and highlight how easy and efficient it is to use, aligning with the user’s desires for simplicity and effectiveness.
Why it works well:
- Clear benefit statement
- Highlighting features as benefits
- Visuals reinforcing benefits
- Focused content structure
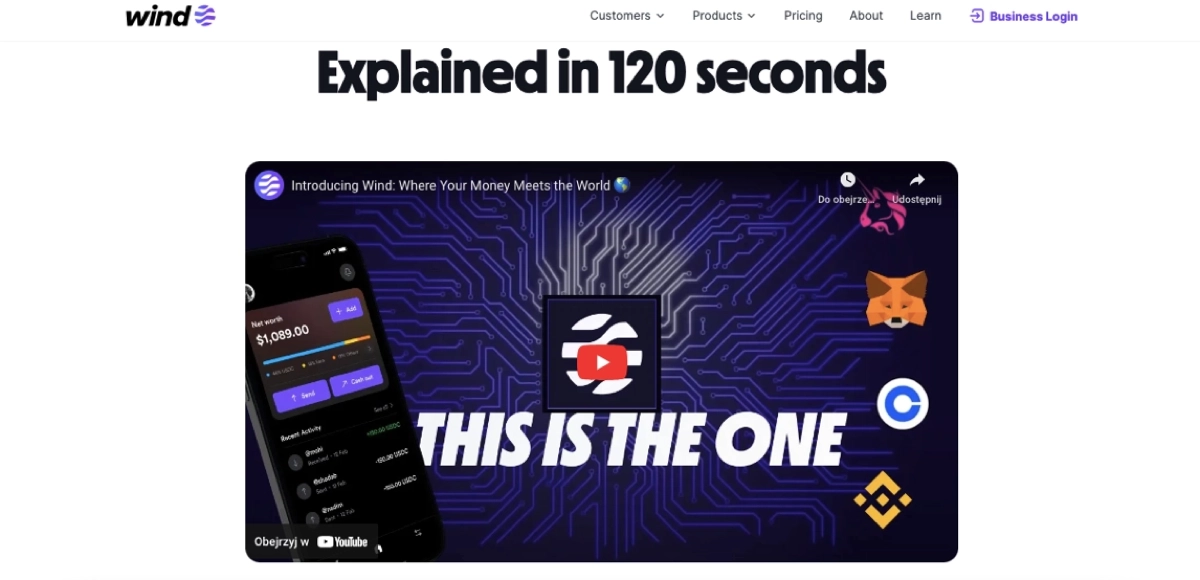
9. Wind – Explainer Video
The explainer video on the Wind landing page exemplifies the perfect use of a video that engages visitors and encourages them to take action. The video is prominently placed at the top of the landing page, immediately engaging visitors as soon as they arrive. This immediate visual engagement captures attention and can significantly reduce bounce rates.

This kind of video succinctly presents the key features and benefits of using the app, delivering the information in an easily digestible format. The video quality reassures users of the professionalism and reliability of Wind’s services. It concludes with a clear call to action, converting interest into action.
Why it works well:
- Immediate engagement
- Clear and concise presentation
- High-quality production
- Call to action
- Mobile optimization
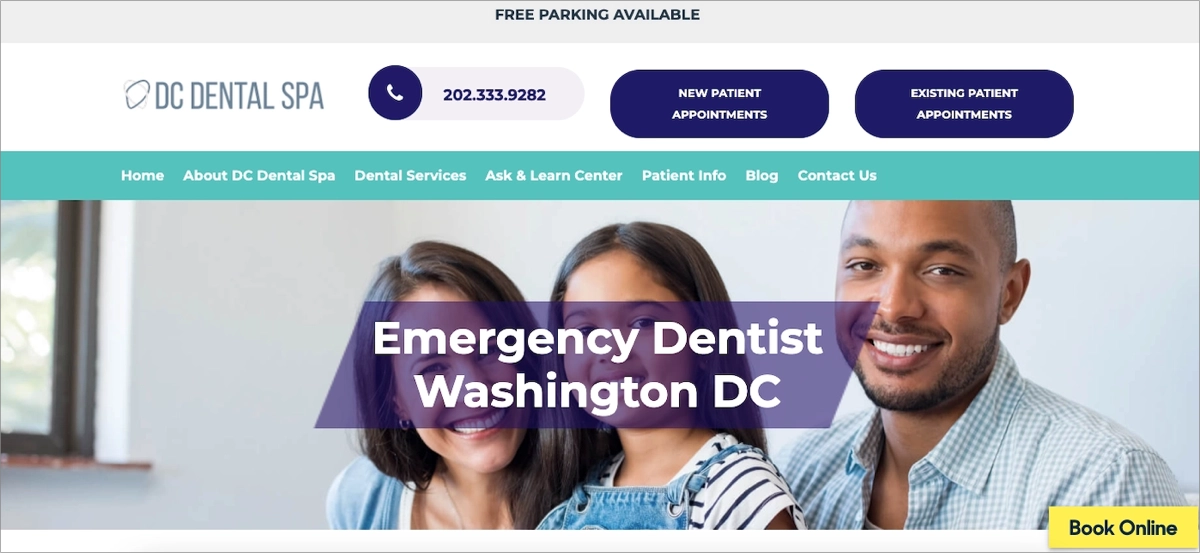
10. DC Dental SPA – Streamlined Usage
The DC Dental SPA Emergency page features a straightforward navigation menu that is easy to understand and use. Immediate access to contact information, prominently placed at the top of the page, caters to the urgent nature of emergency dental services. This includes a readily available phone number and links for new and existing patient appointments, ensuring that users can quickly reach out in an emergency.

The landing page includes clear and direct calls to action – a “Call Now” or “Book Online” button strategically placed to catch the user’s attention. Its mobile responsiveness makes the page easily accessible, which improves its alignment with users’ expectations. The overall design is clean and uncluttered, which not only makes it aesthetically pleasing but also easier for users of all ages to navigate. Large fonts and high-contrast colors enhance readability, which is especially important for users in distress.
Why it works well:
- Clear navigation
- Prominent contact information
- “Call Now” button
- Direct CTAs
- Accessible design
- Mobile responsiveness
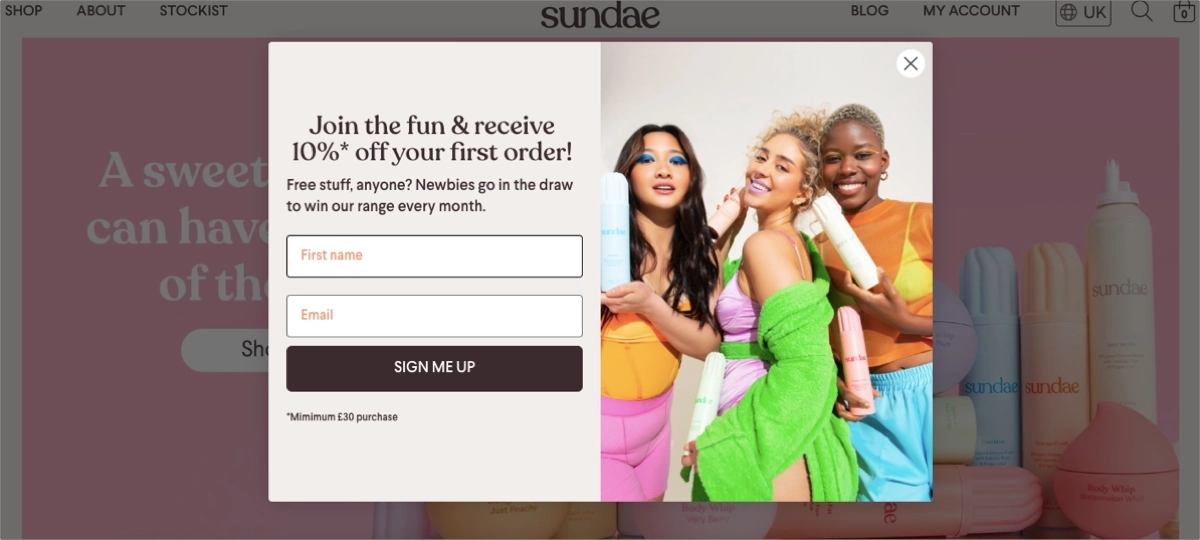
11. Sundae – Irresistible Offer
The popup on the Sundae Body landing page serves as a compelling example of best practices for creating an irresistible offer. It employs vibrant colors and engaging visuals that, combined with a popup characteristic, immediately capture visitors’ attention. This makes it hard to miss and encourages interaction, increasing the likelihood of the visitor engaging with the offer.

After some time on the page, the popup appears strategically in the visitor’s journey, making it impossible to leave the offer unseen. The message within the popup is clear and straightforward, quickly informing visitors about the benefits of an exclusive offer. It also involves a simple form with an outstanding CTA button, supported with a colorful, engaging picture.
Why it works well:
- Attention-grabbing popup
- Clear and concise messaging
- Special offer
- Simple form
- Outstanding CTA
- Engaging picture
- Easy dismissal (as showcasing respect for users’ choice)
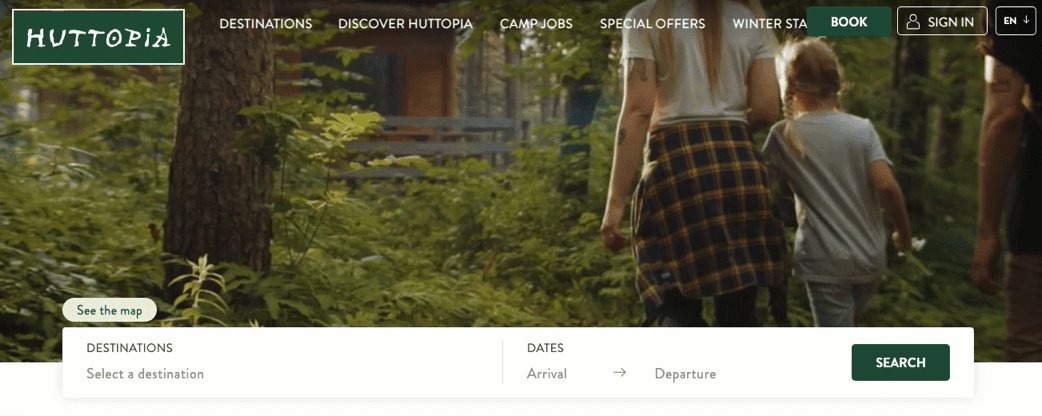
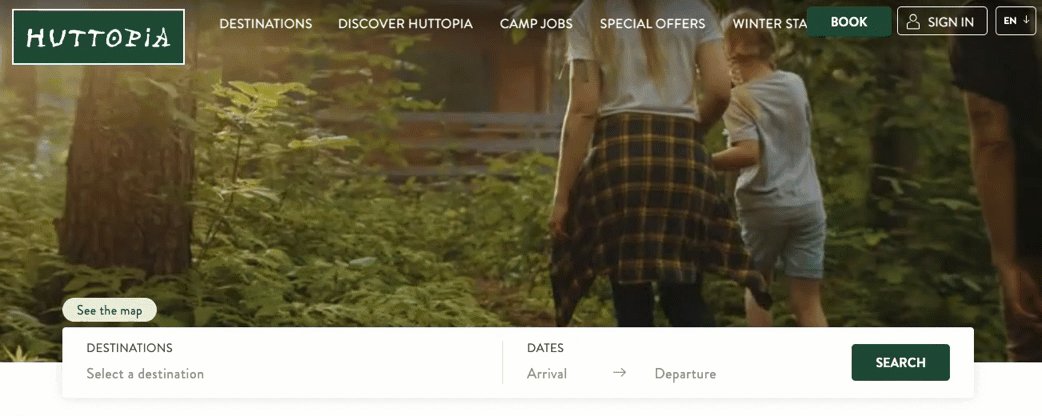
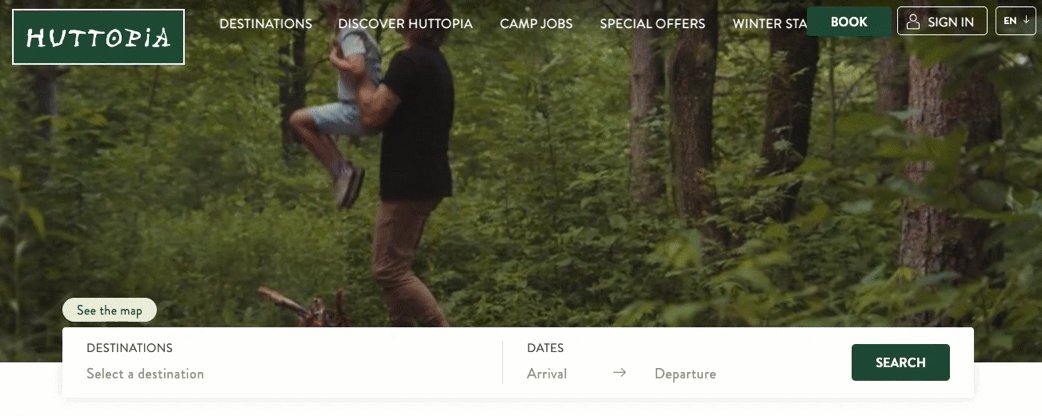
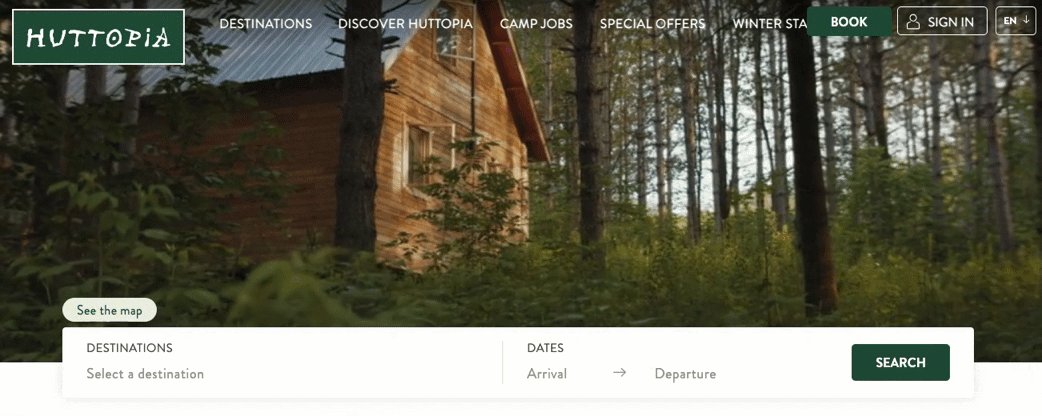
12. Versailles Campsite – Engaging Background
The background video on the Versailles Campsite landing page is a perfect example of a greatly incorporated visual element, contributing significantly to its appeal and effectiveness. A video immediately captures the essence of the campsite experience, showcasing the location’s natural beauty and serene environment. This instantly draws in viewers and aligns perfectly with the site’s nature-centric theme.

This professionally shot and edited video, with high-resolution imagery and smooth transitions, reflects the quality and professionalism of a brand. It aligns perfectly with the textual content on the landing page, creating a cohesive user experience that effectively communicates the core brand values. Despite its prominent placement, it doesn’t overwhelm the visitor with loud audio or disruptive content. By providing a visual preview of the experience, it motivates potential customers to explore more about the site and increases the likelihood of booking.
Why it works well:
- Immediate visual engagement
- High-quality production
- Supporting brand messaging
- Non-intrusive design
- Action motivator
What Are the UX Landing Page Best Practices?
The UX landing page best practices are the proven methods that allow you to adjust everything that users meet and interact with on your landing page (from its visual side through ease of navigation and information delivery to an overall impression) to meet their expectations and simplify their journey. As for the reason that positive user experience leads to high conversions, focusing on user experience in landing page design is essential to maximize engagement, satisfaction, and overall campaign success.
Learn the best practices and incorporate them on your page to deliver a seamless experience that leads to the page’s success:
#1 Simplify the user journey – minimize distractions and focus the user’s attention on completing a specific task by eliminating unnecessary links, excessive information, and anything that might detract from the main call to action. An effective landing page guides the user intuitively from the moment they arrive to the action you want them to take.
#2 Optimize loading speed – optimize images, minify CSS and JavaScript, and leverage browser caching to ensure the landing page loads quickly. Speed is a critical factor in user experience. A fast-loading page not only improves engagement but also reduces bounce rates.
#3 Use a responsive design – ensure your page looks great and functions well, whether viewed on a desktop, tablet, or smartphone. With significant web traffic coming from mobile devices, your landing page must perform flawlessly across all devices.
#4 Craft compelling headlines – make sure your headline is clear, compelling, and concisely conveys the value of your offer. It should resonate with the target audience and align with their needs or interests, simultaneously outlining the page’s content.
#5 Include a strong CTA – use contrasting colors and compelling text that clearly states what the user will get by clicking, e.g., “Download Free eBook” or “Get Your Discount”. Your CTA should stand out visually and be positioned strategically on the page, typically both above and below the fold.
#6 Keep forms short – if your conversion goal involves a form, keep it as concise as possible. Ask for essential information only, as each additional field can decrease the likelihood of someone completing the form. Consider using progressive profiling and, most importantly, add a data protection note.
#8 Ensure content clarity and relevance – clearly communicate the benefits of your offer and how it addresses the user’s needs or problems. Use bullet points, short paragraphs, and clear, jargon-free language to make your content easily digestible. Remember that your landing page’s content should be directly relevant to the ads or links that brought the visitor there.
#9 Test and optimize – use A/B testing to experiment with different landing page elements, from headlines and CTAs to images and layout. The most important part of optimizing user experience is incorporating adjustments based on user behavior patterns analysis. This way, you can create a page that aligns with user expectations and provides a seamless experience across various devices.
By choosing the right tools, like Landingi – a multifunctional landing page platform with built-in EventTracker allowing for gathering essential information about user behavior and A/B Testing feature, you can easily craft a page that resonates with your target audience and brings awesome conversion results.
What are landing page URL Best Practices?
Landing page creation involves URL best practices crucial for search engines and the human experience. Follow the 5-step instructions to achieve the best results:
- Keep it simple and readable – use plain language and avoid complex jargon or long ID numbers. This will help users remember and type the URL and understand what to expect from the page.
- Use keywords wisely – include relevant keywords in your URL to improve your search engine rankings. It gives search engines more context about the page’s content. However, it’s important to use keywords naturally and avoid keyword stuffing, which can negatively impact your SEO.
- Use hyphens to separate words – hyphens are preferred to underscore or spaces in URLs because search engines read them as spaces. It makes your URLs more SEO-friendly and improves readability.
- Keep it short – short URLs are easier to share, especially on social media platforms where space is limited. They are also easier for users to type without making errors.
- Use lowercase letters – URLs are case-sensitive, so it’s best to use lowercase letters consistently in your URLs to avoid confusion and the risk of broken links.
These practices help ensure that your landing pages are not only more accessible to potential visitors but also optimized for better performance in search engine results.
Get 111 Landing Page Examples—The Ultimate Guide for FREE
FAQ – Landing Page Best Practices
Check the frequently asked questions and learn more details about landing page best practices. These concise yet informative answers are powerful knowledge in a nutshell, useful at any stage of advancement to get to know more or refresh information about landing page creation process.
How to Optimize a Landing Page?
To optimize a landing page, focus on conversion by using clear, compelling CTAs and minimizing form fields. Keep the design clean and aligned with brand standards, enhancing visual appeal and readability. Enhance the user experience by ensuring fast load times and mobile responsiveness, and optimize URLs by including relevant keywords and keeping them concise and readable.
Remember that landing page optimization typically involves four areas:
- Conversion optimization
- Design optimization
- User experience optimization
- URL optimization
The best practices discussed in this article will improve usability, search visibility, and conversion rates.
What Are the Key Components of a Landing Page?
The key components of a landing page are essential elements that work together to captivate visitors and encourage them to take a specific action, such as making a purchase or signing up for a newsletter.
The key elements typically found on an effective landing page are the following:
- Headline
- Subheadline
- Unique Selling Proposition (USP)
- Visuals
- Lead capture form
- Call to action (CTA)
- Benefits
- Social proof
- Trust symbols
What Is the Best Layout for a Landing Page?
According to the landing page best practices, the best layout for a landing page maximizes user engagement and conversion rates. While the specific layout can vary based on the target audience and the specific action you want visitors to take, there are general principles that can guide the creation of an effective landing page layout:
- Above-the-fold content
- Simple and focused design
- Visual hierarchy
- Compelling visuals
- Clear and concise copy
- Testimonials and trust signals
- Responsive design
Such layout structure is designed to provide a smooth user experience that guides visitors directly toward completing the conversion goal, regardless of its specifics.
What Is the Difference Between a Landing Page and a Homepage?
When comparing a landing page vs. homepage, it’s clear that a landing page is designed for a specific campaign or offer, focusing on converting visitors, and the homepage serves as the main site entry, offering broader navigation and information about a company.
What Makes a Good Landing Page?
A good landing page effectively converts visitors by:
- being highly focused,
- featuring a clear call to action,
- including compelling headlines,
- including engaging content,
- showcasing strong visuals.
It must also load quickly, be mobile-friendly, and provide a seamless user experience. Check the best landing page examples to discover all key elements contributing to a landing page’s success.
How Many Pages Should Landing Page Have?
Just one. A landing page should be a single, standalone page with a specific focus. It’s designed to receive campaign traffic and encourage a specific action without any distractions, such as additional pages or extensive navigation. A focused approach helps increase conversion rates by keeping the visitor’s attention directed toward the intended call to action.
Do I Need a Website or Just a Landing Page?
Your needs depend on your goals. A landing page is sufficient if you focus on a single campaign or promotion and want to drive specific actions, like signing up for a newsletter or purchasing a single product. It’s simple, direct, and cost-effective for targeted marketing efforts. You can create a landing page without a website.
However, a full website is necessary if you aim to build a broader brand presence, provide detailed information about your business, offer multiple products or services, and establish credibility and trust. A website offers comprehensive content, including blogs, product listings, and more, catering to a wider audience and supporting long-term business growth.
How to Create a Copy for My Landing Page?
Landing page copywriting involves several steps, from understanding your target audience and setting up your goal through using persuasive language to directing users toward CTAs. Follow the 10-step instructions to craft engaging copy for your landing page:
- Understand your audience
- Define your value proposition
- Craft a compelling headline
- Write persuasive subheadings
- Highlight key benefits
- Create an irresistible CTA
- Use testimonials and social proof
- Keep it simple and focused
- Optimize for SEO
- Proofread and test
You can also simplify this process by using proper tools, like Landingi with its AI Landing Page feature, which allows you to use AI power right in the user-friendly editor. It helps construct hierarchic copy for the whole page and improves SEO.
Remember that effective landing page copy is concise, focused, and aligned with your audience’s interests and business goals, driving towards a clear call to action.
How to Increase Engagement on a Landing Page?
To increase engagement on a landing page, stick to the best practices discussed in this article and remember the following:
- Improve page load speed
- Use engaging visuals
- Optimize copy
- Simplify the design
- Enhance usability
- Highlight the benefits
- Use social proof
- Create interactive elements
- Offer incentives
- Regularly test and optimize
Why is Page Speed Important for Landing Pages?
Page speed is crucial for landing pages, as it affects user experience, SEO ranking, bounce rates, and, in the end, conversion rates. Its potential to drive successful landing-page-based campaigns covers the following:
- User experience – fast-loading pages provide a better user experience; visitors are likely to stay longer and engage more if the page loads quickly.
- SEO ranking – search engines like Google consider page speed as a ranking factor; faster pages are more likely to rank higher in search results, leading to more organic traffic.
- Bounce rate – faster pages reduce bounce rates; if a landing page loads slowly, visitors leave before the page fully opens.
- Conversion rates – faster pages typically have higher conversion rates; even a one-second delay can significantly reduce conversions, as users tend to abandon slow-loading sites.
How to Use Analytics to Improve Landing Pages?
Using analytics effectively can significantly enhance the performance of your landing pages, so check out a short guide below to learn how to use its potential:
- Set clear goals – before diving into analytics, define what success looks like for your landing page. This will help you focus on relevant metrics.
- Track key metrics – monitor important metrics such as bounce rate, conversion rate, page views, time on page, and user behavior patterns. Tools like Google Analytics or Landingi with its EventTracker provide these insights, helping you understand how visitors interact with your page.
- Analyze traffic sources – understanding where your traffic comes from (organic search, paid ads, social media, etc.) can tell you which channels are most effective and where to focus your marketing efforts.
- Use heatmaps – heatmap tools like Hotjar or Crazy Egg show where users click or scroll and how they spend time on your landing page. This visual data helps identify what attracts attention and what doesn’t.
- Test different elements – employ A/B testing to compare different versions of your landing page. Test elements like headlines, images, call-to-action buttons, and content layout to see which combinations perform best.
- Segment user data – break down analytics by different demographics (age, location, device, etc.) to see how various groups interact with your page differently. This can help tailor the page to suit different segments better.
- Monitor form performance – analyze form completion rates to identify if there are fields that cause users to drop off. Simplifying or changing these fields can increase conversions.
- Refine based on feedback – use feedback tools to gather direct input from users about their experience. Integrating this qualitative data with quantitative analytics gives a fuller picture of what works and what needs improvement.
- Implement changes and monitor results – after making changes based on your analytics insights, closely watch how these affect your landing page performance. Continuous monitoring allows for ongoing optimization.
There are plenty of valuable tools in the digital marketing market, but you probably know that ease of use and efficiency are the most important factors when it comes to selecting one. Landingi, as a professional landing page platform, provides the best toolkit for testing, measuring and refining landing pages, internally integrated with its main tool – page builder.
What Is a Landing Page?
A landing page is a dedicated web page created specifically for a marketing or advertising campaign. It’s where visitors” land” after clicking on a link in an email or ads from Google, Bing, YouTube, Facebook, Instagram, Twitter, or similar sites on the web.
Unlike web pages, which typically have many goals and encourage exploration, landing pages are designed with a single focus or goal, known as a call to action (CTA).
This focus makes landing pages the best option for increasing the conversion rates of marketing campaigns and lowering the cost of acquiring a lead or sale. They are used to capture user data, such as a name and email address, or to directly sell products and services by persuading visitors to take a specific action. Through clear, concise, and action-oriented design and copy, landing pages streamline the conversion process, making it easier for users to decide and act upon it.
Turn Your Landing Page into a Powerful Digital Marketing Tool with Landingi
Mastering the art of landing page optimization is essential for any digital marketing strategy aiming to convert visitors into customers. By integrating best practices across various facets – conversion optimization, design, lead generation, user experience, and URL optimization – you can create a landing page that attracts, engages, and converts visitors effectively.
Employing clear, actionable CTAs and simplifying forms can significantly boost conversion rates. Simultaneously, adopting a clean, brand-consistent design enhances user engagement. For lead generation, strategic placement of elements and compelling content are key. Optimizing user experience with responsive layouts and quick load times ensures accessibility and satisfaction, while thoughtful URL structure boosts SEO and user trust.
Combining these elements into a cohesive strategy ensures that your landing page becomes a powerful tool for achieving business objectives, making every visit a potential gateway to new customer relationships. Even though it seems complex, with Landingi you can easily achieve the best results – try it now and start crafting impressive landing pages!