Un código QR landing pages bien elaborado puede marcar la diferencia en un mercado en el que cada escaneado cuenta. Si está buscando “ejemplos de landing page de código QR”, lo más probable es que quiera ver casos de éxito reales y entender qué hace que un punto de entrada digital sea atractivo… este artículo incluye todo lo que busca.
En diversos sectores, estos ejemplos no sólo demuestran la variedad de formas en que los códigos QR pueden atraer a los clientes, sino que también ofrecen información práctica. Aprenda lo que es importante en el código QR landing pages , recopile los puntos clave de ejemplos reales para obtener ideas sobre cómo llevar a cabo su campaña de marketing, y compruebe cómo utilizar plantillas sencillas, por ejemplo, de libros electrónicos landing page para crear el mejor código QR landing pages .
Antes de desplazarse por los ejemplos de landing page de éxito, eche un vistazo a los 5 consejos siguientes para crear un código QR landing pages :
- Céntrate en un único objetivo,
- Implemente una mensajería directa,
- Dé prioridad a la capacidad de respuesta móvil,
- Añade efectos visuales impactantes,
- Coloque CTA destacados.
Prepárese para dejarse inspirar por landing pages que destacan por impulsar la acción del usuario sin palabrería: verá ejemplos que importan.
Estos son los ejemplos de campañas que cubriremos:
- Love, Death + Art
- Hershey’s Kisses
- Manchester Art Gallery
- UCF Knights
- Digital Dream x Warner Bros
- The Melt
- Stone Island x Certilogo

¿Qué es un código QR landing page?
Un landing page de código QR es una página web a la que se dirige a los usuarios tras escanear un código QR (respuesta rápida). Este tipo de landing page está especialmente diseñado para atender las necesidades e intereses inmediatos de los usuarios que llegan a través del escaneo de un código QR, que suelen encontrarse en lugares físicos como tiendas, anuncios o carteles de eventos.
El aspecto clave de un código QR landing page es su franqueza y sencillez. Dado que los usuarios acceden a estas páginas desde dispositivos móviles, el contenido y el diseño están optimizados para una experiencia rápida y fácil de usar desde el móvil. El landing page suele contener información concisa y relevante o una llamada a la acción específica directamente relacionada con el contexto de colocación del código QR. Por ejemplo, un código QR en una tienda puede llevar a un landing page con un código de descuento especial o información exclusiva sobre un producto.
El código QR landing pages tiende un puente eficaz entre la experiencia física y la digital. Proporcionan acceso instantáneo a recursos digitales sin necesidad de teclear URL, lo que resulta muy cómodo para los usuarios que se desplazan. Esta inmediatez y facilidad de acceso hacen del código QR landing pages una poderosa herramienta para captar clientes, captar clientes potenciales o proporcionar información específica relevante para el contexto actual del usuario.
¿Por qué necesito un código QR landing page?
Los códigos QR son necesarios como potentes herramientas de marketing, ya que fomentan la interacción y el compromiso de los clientes al ofrecer un acceso inmediato a la información. Personalizando un código QR con una URL única a un landing page , puede aumentar el tráfico del sitio web y las inscripciones de usuarios, dando acceso directo sin necesidad de navegación tradicional. Pero las ventajas no acaban ahí. Puede que necesite un código QR landing page por las 7 razones de peso, especialmente en el vertiginoso entorno digital actual, en el que es crucial conectar a la perfección los ámbitos físico y digital:
A. Mejora de la experiencia del usuario
Los códigos QR ofrecen una transición perfecta de las plataformas físicas a las digitales. Los usuarios pueden acceder fácilmente a su landing page escaneando el código con sus teléfonos inteligentes, lo que elimina la necesidad de escribir una URL. Esta comodidad mejora la experiencia del usuario y aumenta las probabilidades de que interactúe con su contenido.
B. Contenidos contextuales y específicos
El código QR landing pages permite ofrecer contenidos muy relevantes para el contexto en el que se coloca el código QR. Por ejemplo, un código en una etiqueta puede dirigir a los usuarios a una descripción detallada del producto, el colocado en un folleto puede llevar a una página de reserva de entradas, etc. Este enfoque específico garantiza que los usuarios reciban información directamente relacionada con sus intereses en ese momento.
C. Compromiso controlable y medible
Los códigos QR le permiten saber cuántas personas interactúan con sus materiales de marketing físicos. Cada escaneado puede registrarse, lo que proporciona datos valiosos sobre la eficacia de sus estrategias de marketing y le permite ajustar sus campañas en función de la participación de los usuarios.
D. Mayor interacción
El código QR landing pages puede fomentar la interacción y el compromiso ofreciendo incentivos como descuentos, ofertas especiales o acceso a contenidos exclusivos. Esto no solo mejora la experiencia del cliente, sino que también aumenta la probabilidad de conversión.
E. Versatilidad en la comercialización
Los códigos QR pueden integrarse en diversos materiales físicos de marketing, como folletos, carteles, envases de productos y tarjetas de visita. Esta versatilidad permite estrategias de marketing creativas y amplía el alcance de sus contenidos digitales.
F. Rentabilidad
La implantación de la tecnología de códigos QR es relativamente barata. Ofrece una forma rentable de conectar con su público, especialmente en comparación con otras formas de marketing digital.
G. Mejora de los análisis y la información sobre los clientes
Analizando el tráfico y las interacciones con su código QR landing pages puede conocer mejor las preferencias y los comportamientos de los clientes. Estos datos son muy valiosos para adaptar futuras estrategias de marketing y mejorar la experiencia del cliente.
Un código QR landing page es un componente vital de las herramientas de marketing actuales, ya que conecta a la perfección los ámbitos tangible y digital de forma intuitiva y atractiva. Mejora la interacción con el cliente, proporciona datos valiosos y respalda estrategias de marketing creativas y específicas.
Además, la tecnología de códigos QR puede almacenar grandes cantidades de datos y se leen más de 10 veces más rápido que los códigos de barras normales, lo que los hace ideales para proporcionar información detallada sobre los productos. Pueden mejorar la experiencia del cliente simplificando procesos como la búsqueda de establecimientos, la recopilación de opiniones e incluso facilitar el proceso de añadir al carrito en el comercio electrónico. Un ejemplo es el uso de un código QR URL para dirigir a los clientes a un sitio web específico.
¿Cómo puedo crear un código QR landing page?
Para crear un landing page para una campaña de códigos QR, siga la guía de 7 pasos que implica una combinación de diseño web, estrategia de contenidos e integración técnica:
1. Defina su objetivo
En primer lugar, determine el objetivo principal de su código QR landing page, que puede ser promocionar un producto, ofrecer un descuento, conseguir suscripciones de correo electrónico o facilitar información. Tu objetivo guiará el contenido y el diseño de tu página.
2. Diseñar un landing page móvil
En segundo lugar, dado que los códigos QR se escanean principalmente con dispositivos móviles, asegúrese de que su landing page está optimizado para su visualización móvil. Esto incluye un diseño adaptable, tiempos de carga rápidos y navegación táctil. El diseño debe ser sencillo y centrarse en su objetivo.
3. Desarrollar contenidos atractivos
En tercer lugar, cree contenidos que sean directamente relevantes para el público que escanea el código QR. Debe ser conciso pero informativo, atractivo y acorde con el contexto en el que se coloca el código QR. Incluya una llamada a la acción (CTA) clara que oriente a los usuarios sobre qué hacer a continuación.
4. Integrar con un generador de códigos QR
En cuarto lugar, utilice un generador de códigos QR para crear un código QR que enlace con su landing page. Hay muchas herramientas gratuitas y de pago disponibles en línea para este fin. Asegúrese de que el código QR sea de alto contraste y fácilmente escaneable.
Pruebe los generadores de códigos QR de AI para causar una primera impresión asombrosa: los códigos QR que parecen pequeñas obras de arte impulsan la participación del usuario y anuncian una experiencia increíble con su impresionante landing page .
Para crear el mejor landing pages , utilice una plataforma multifuncional, como Landingi , que proporciona un conjunto de herramientas eficaces para las campañas de marketing.
5. Pruebe el código QR y landing page.
En quinto lugar, antes de desplegar su código QR, pruébelo con diferentes dispositivos y aplicaciones de escaneado QR para asegurarse de que funciona perfectamente. Compruebe también que el landing page se carga correctamente en distintos dispositivos y navegadores.
6. Seguimiento y análisis del rendimiento
En sexto lugar, utilice herramientas de análisis para hacer un seguimiento de las visitas, la participación y las conversiones de su landing page. Estos datos te ayudarán a entender cómo interactúan los usuarios con tu página y te proporcionarán información para optimizarla. No hace falta que busques herramientas externas y complejas, basta con que elijas una plataforma como Landingi que proporciona un constructor de landing page con útiles herramientas secundarias: su solución EventTracker integrada te permite seguir el comportamiento de los usuarios y recopilar datos importantes en un panel de control fácil de usar.
7. Optimizar y actualizar periódicamente
Por último, siga y analice el rendimiento, optimice y actualice la URL landing page con regularidad para mejorar el rendimiento. Actualice el contenido y el diseño en función de los comentarios de los usuarios y los datos analíticos para que la página siga siendo relevante y eficaz.
7 Ejemplos de Código QR landing pages
Para comprender mejor el potencial del código QR landing pages , examine los 7 ejemplos de éxito de diversos sectores que se muestran a continuación. Cada ejemplo muestra un enfoque único para aprovechar el código QR landing pages en la captación de clientes, la promoción de marcas y el suministro de información.
1. Love, Death + Art
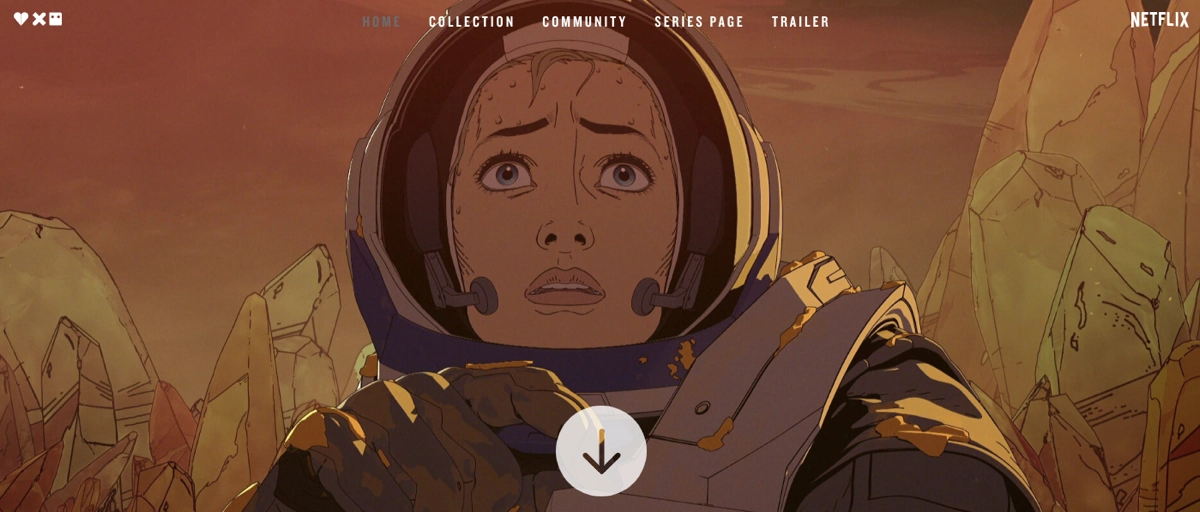
Love, Death + Art, una exposición de arte, utilizó códigos QR como medio para distribuir obras de arte exclusivas de edición limitada, disponibles para acuñar como NFT o como descargas gratuitas. La campaña estaba vinculada a la antología animada Love, Death + Robots Volume 3, ganadora de un Emmy, que ofrecía una mezcla de fantasía, terror y ciencia ficción. Este enfoque innovador dio como resultado más de 138.000 obras de arte de Love, Death + Robots acuñadas a través de la campaña de códigos QR.

Este ejemplo demuestra cómo puede utilizarse un código QR personalizado landing page para ofrecer contenidos digitales exclusivos, mejorando así la participación de los usuarios y la visibilidad de la marca. Aunque el evento haya terminado, sigue existiendo un landing page, que muestra la colección de arte e información sobre los resultados del evento. El botón CTA principal lleva a las colecciones de arte, pero no hay forma de perderse el botón “Netflix”, que lleva a la serie: está estratégicamente situado en la esquina superior derecha.
Lo que hay que aprender de este ejemplo:
- Impresionantes efectos visuales,
- Diseño claro,
- Contenidos concisos y bien redactados,
- Elementos interactivos y animados,
- Botón CTA fuerte.
Áreas de mejora:
- Más señales de confianza: la página es visualmente atractiva en general, pero la única señal de confianza es el logotipo de Netflix; más señales de confianza mejorarían las tasas de conversión.

Utilice una de las plantillas Landingi para crear un código QR landing page visualmente atractivo que atraiga a los visitantes y les anime a realizar la acción deseada. Promocione su evento con un landing page que convierta: está al alcance de su mano.
2. Hershey’s Kisses
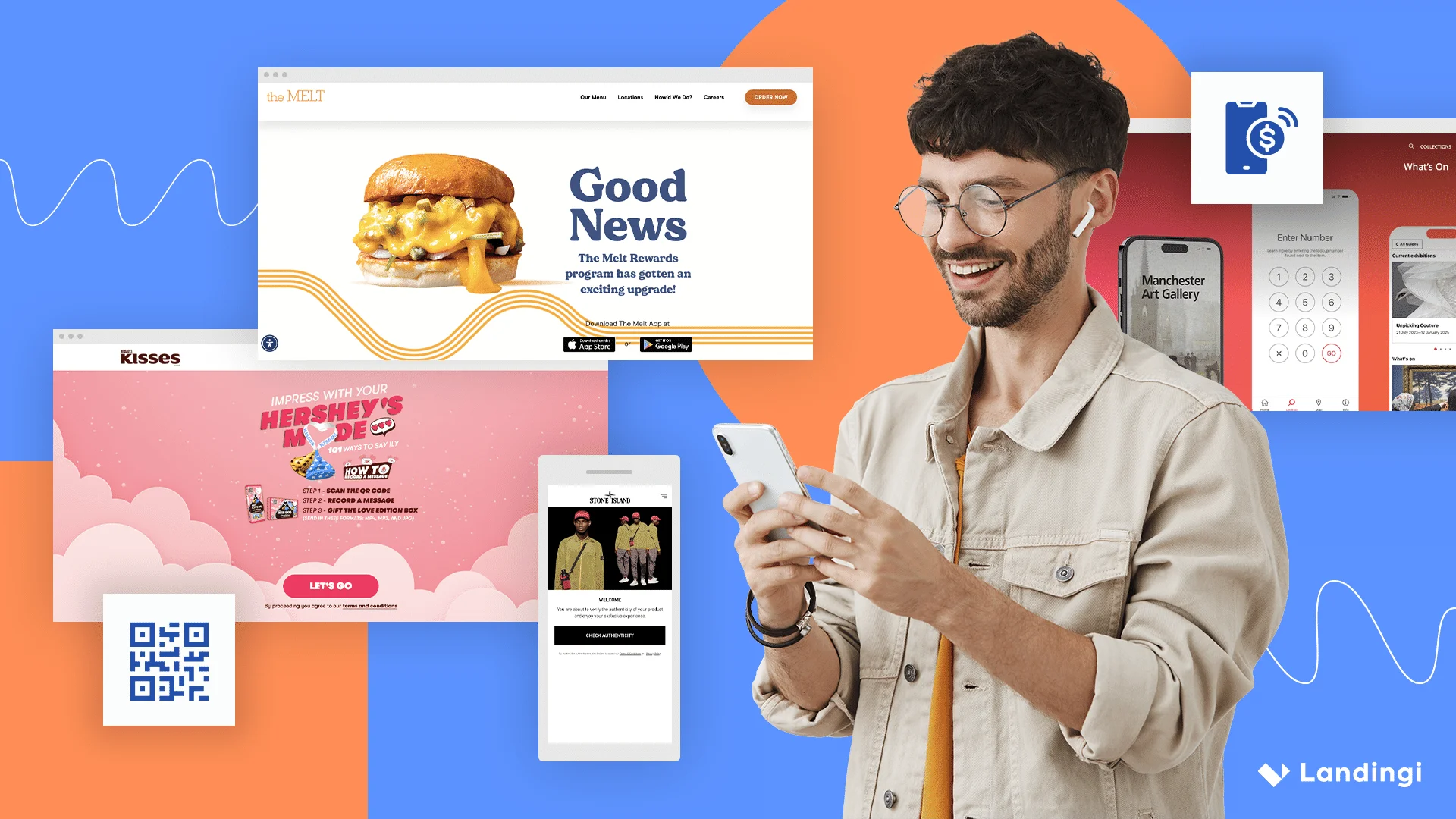
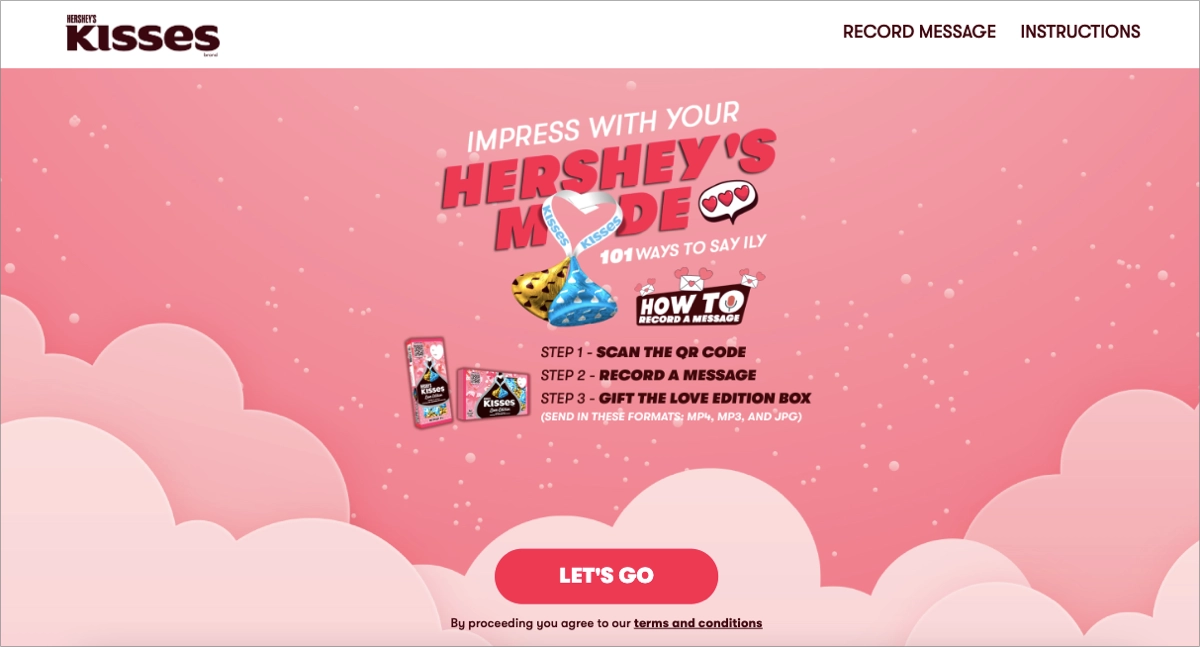
Hershey’s Kisses lanzó una campaña de códigos QR que permitía a los consumidores incrustar mensajes de vídeo personales dentro del código QR del envase del chocolate. El sitio es breve, mantiene la coherencia de la marca y lleva a los visitantes directamente a la acción.

Gracias a su diseño, su mensaje directo y su excelente botón CTA, los visitantes obtienen toda la información necesaria y se sienten animados por la sencillez a asistir al evento. Este es el mejor ejemplo de un código QR landing page funcional y eficaz que logra los objetivos de una campaña de marketing.
Lo que hay que aprender de este ejemplo:
- Diseño claro,
- Titular convincente,
- CTA excepcional con un mensaje directo,
- Contenido informativo – instrucciones,
- Capacidad de respuesta móvil.
Áreas de mejora:
- Casos de uso: para estos fines, añadir casos de uso breves o vídeos de demostración aumentaría las conversiones.
Para crear las mejores campañas de marketing con landing pages de código QR, puede contratar a un experto en diseño para que elabore un landing page impresionante para sus fines de marketing.
3. Manchester Art Gallery
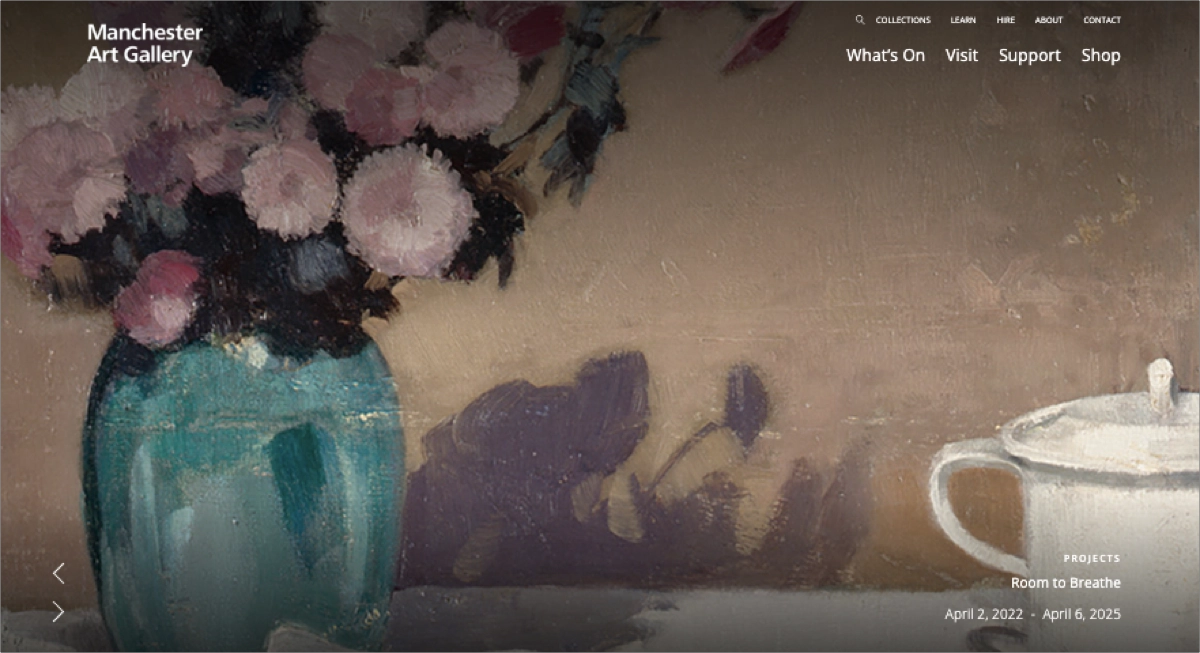
El código QR landing page de la Manchester Art Gallery proporciona información sobre la galería y las exposiciones y permite a los visitantes explorar el arte. Este uso de un código QR landing page pretende mejorar la experiencia del visitante tanto dentro de la galería como a distancia.

La página es principalmente la página de inicio de una galería e incluye secciones informativas y CTA que conducen a una sección de apoyo, que incluye un formulario de donación y una tienda de artículos inspirados en el arte, ya que la galería ofrece entrada gratuita a todo el mundo. El diseño de la página se basa en una disposición clara y elementos visuales atractivos. Este ejemplo muestra cómo el código QR landing pages puede mejorar la experiencia del visitante en instituciones culturales, proporcionando abundante información con simples escaneos del código QR.
Lo que hay que aprender de este ejemplo:
- Imágenes de alta calidad del arte presentado en la galería,
- Secciones de texto concisas,
- Botones CTA potentes,
- Botones de redes sociales,
- Diseño claro y navegación intuitiva.
Áreas de mejora:
- Reseñas: añadir reseñas sobre la galería y el trabajo de su organización aumentaría el compromiso de los visitantes, lo que se traduciría en más donaciones.
4. UCF Knights
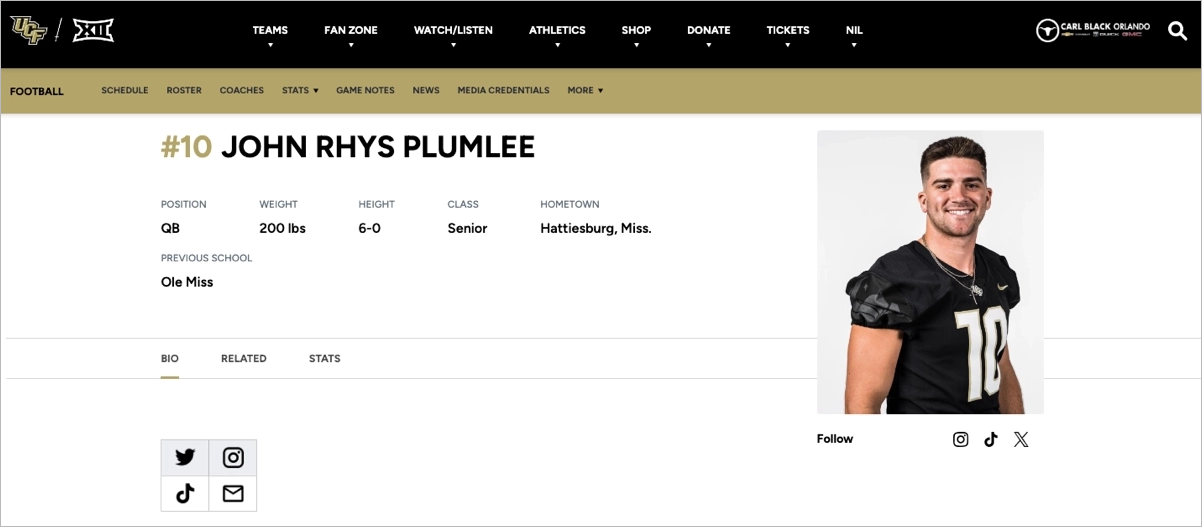
Durante un partido de primavera, los jugadores de fútbol americano de los UCF Knights lucieron camisetas con códigos QR personalizados para promocionar sus marcas y perfiles en las redes sociales. Al escanear el código QR con un smartphone, los aficionados accedían a la página de la biografía del jugador en el sitio web de la UCF, con botones que llevaban a sus redes sociales, enlaces para comprar sus productos e información de contacto. Este enfoque refleja la nueva era del fútbol universitario, en la que los deportistas pueden beneficiarse de sus derechos de nombre, imagen y semejanza (NIL).

La página incluye una imagen de alta calidad, una tabla informativa y una historia bien escrita. Los botones de las redes sociales están colocados en secciones estratégicas, lo que agiliza la experiencia del usuario. Este ejemplo pone de relieve el poder del código QR landing pages en la marca personal y la promoción profesional, posible gracias al software generador de códigos QR.
Lo que hay que aprender de este ejemplo:
- Imágenes de alta calidad,
- Tablas informativas,
- Contenido bien escrito y atractivo,
- Botones de redes sociales.
Áreas de mejora:
- Vídeos: para aumentar la participación de los visitantes, la página podría incluir un vídeo corto, por ejemplo, con fragmentos de los mejores partidos.

Elija los mejores patrones Landingi para presentarse o mostrar a las personas que forman sus equipos: añada botones de redes sociales, implemente tablas informativas y atraiga a los visitantes con su actividad, para ejecutar sus estrategias de marketing con eficacia y construir una marca sólida.
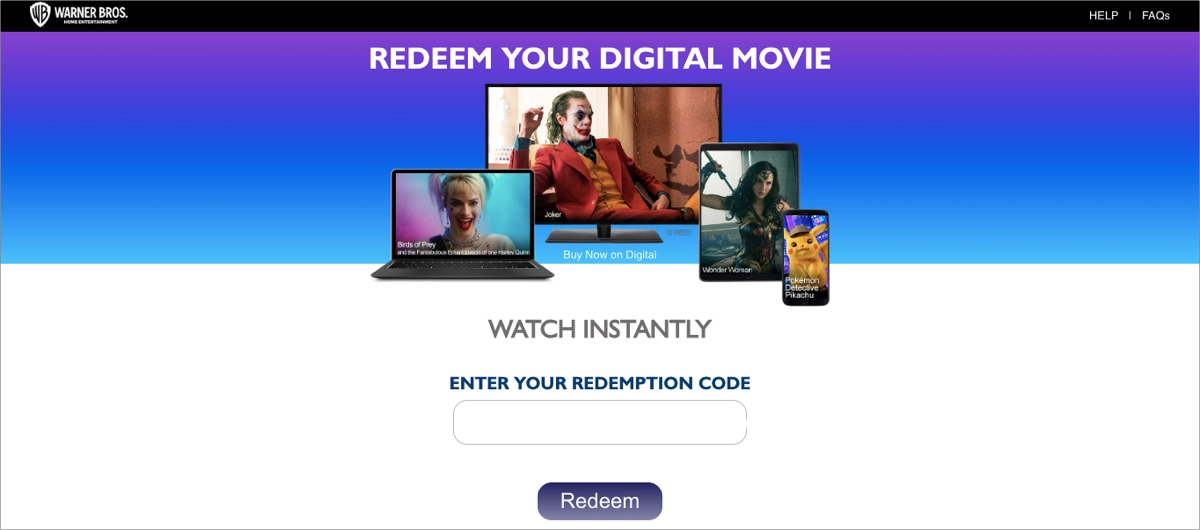
5. Digital Dream x Warner Bros
Digital Dream se asoció con Warner Bros para la promoción de películas, aprovechando los códigos QR para ofrecer contenidos exclusivos y descargas digitales. La campaña aprovechó el poder del código QR landing pages para ofrecer una experiencia de usuario única, impulsando la participación de los usuarios y mejorando la visibilidad de la promoción.

La página incluye un titular informativo, elementos visuales y un potente botón CTA. Su forma clara y breve se centra en la acción, lo que conduce a altas conversiones. Este ejemplo ilustra cómo puede utilizarse el código QR landing pages en la industria cinematográfica para promocionar nuevos estrenos, ofrecer contenidos exclusivos y atraer a los espectadores de una forma única e interactiva.
Lo que hay que aprender de este ejemplo:
- Diseño claro y navegación intuitiva,
- Imágenes de alta calidad,
- Forma abreviada,
- CTA excepcional con un mensaje directo.
Áreas de mejora:
- Diseño: la página podría ser más atractiva visualmente para aumentar la participación de los usuarios.

Una plantilla sencilla es útil cuando desea centrarse en los objetivos de la campaña de códigos QR: un único formulario opt-in con unos pocos elementos visuales puede ser una gran opción, especialmente para la optimización móvil.
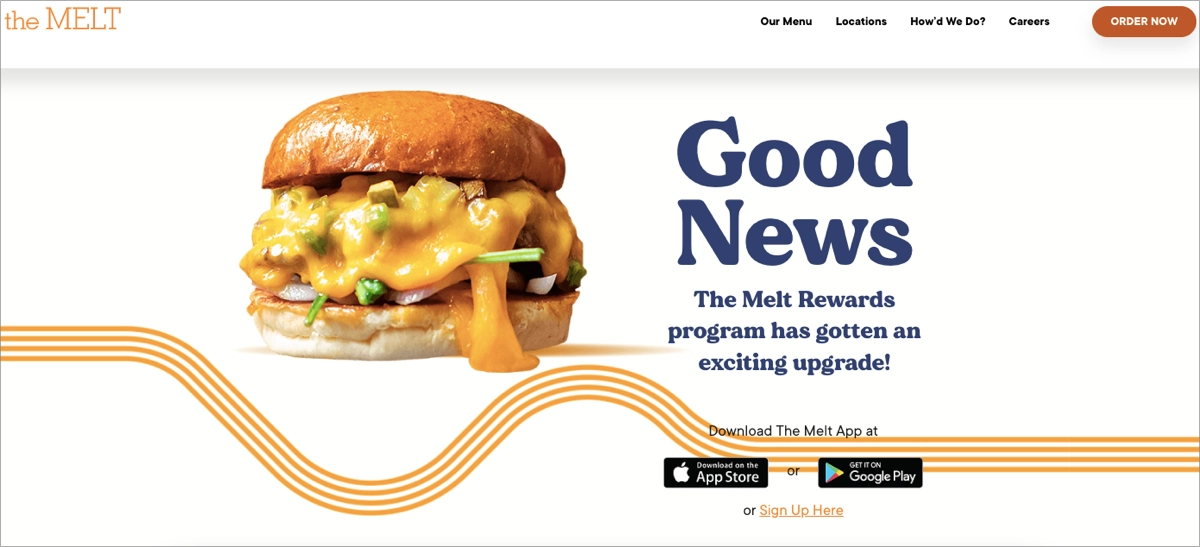
6. The Melt
The Melt, una cadena de restaurantes, empleó códigos QR para desarrollar menús sin contacto y controlar la participación de los clientes. Al escanear el código QR, los clientes pueden acceder fácilmente al menú, hacer pedidos y dar su opinión, todo desde el móvil. La página guía a los visitantes directamente a la descarga de la aplicación mediante CTA alternativos. El botón CTA principal, situado estratégicamente en la esquina superior derecha, permite pedir comida directamente a través de la página web.

Este ejemplo subraya la utilidad del código QR landing pages en el sector de la restauración, sobre todo en el contexto de la pandemia de COVID-19, donde las interacciones sin contacto se han convertido en algo primordial. Muestra cómo las empresas pueden adaptarse a las circunstancias cambiantes y seguir ofreciendo una experiencia de cliente sin fisuras.
Lo que hay que aprender de este ejemplo:
- Titulares convincentes,
- Diseño claro con navegación intuitiva,
- CTA excepcional,
- Botones de descarga alternativos,
- Atractivos contenidos visuales y de vídeo.
Áreas de mejora:

Elija una plantilla con un diseño claro que lleve a los visitantes a realizar las acciones deseadas. Implementa los colores de la marca y crea fácilmente un código QR landing page que se convierta con el editor de arrastrar y soltar Landingi.
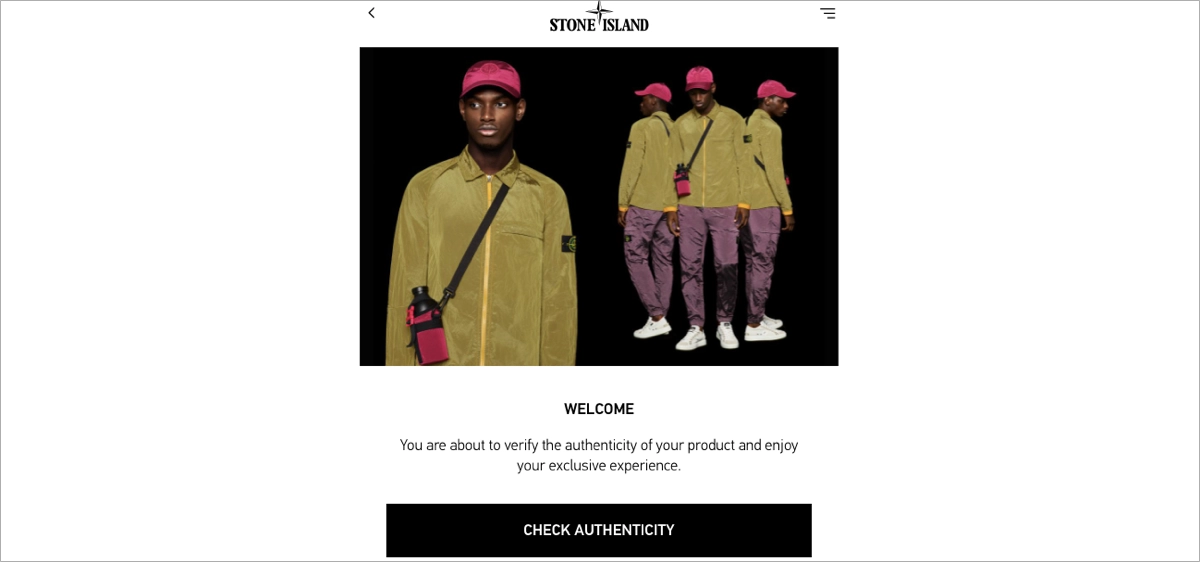
7. Stone Island x Certilogo
Stone Island, una marca de moda, se asoció con Certilogo para utilizar códigos QR con el fin de verificar y proporcionar información adicional sobre los productos. Al escanear el código QR, los clientes pueden confirmar la autenticidad de su compra, acceder a información detallada sobre el producto y entablar una relación más íntima con la marca.

Un landing page es breve, claro y directo. Su diseño incluye el logotipo de la marca, una breve descripción y una CTA destacada combinada con espacios en blanco estratégicos. Gracias a su diseño minimalista y fácil de usar, la página responde a dispositivos móviles, lo que garantiza una experiencia fluida para usuarios de distintos dispositivos. Este ejemplo subraya el papel del código QR landing pages en la lucha contra la falsificación en el sector de la moda, la mejora de la credibilidad de la marca y el refuerzo de la confianza del cliente.
Lo que hay que aprender de este ejemplo:
- Elementos de diseño minimalistas,
- Espacio en blanco estratégico,
- Navegación intuitiva,
- Capacidad de respuesta móvil,
- CTA excepcional con un mensaje directo.
Áreas de mejora:
- Atractivo visual: aunque la página es muy funcional, el aspecto visual es pobre. Añadir un vídeo de fondo o elementos animados interactivos aportaría un aspecto fresco y moderno, potenciando la participación de los visitantes.
¿Necesita un código QR un landing page?
Aunque un código QR no requiera necesariamente un landing page , ya que puede llevar directamente a tiendas de aplicaciones, redes sociales, etc., poseer uno puede enriquecer la experiencia del usuario, ofrecer información pertinente y estimular las conversiones. Los códigos QR landing pages son beneficiosos por las siguientes razones principales:
- Experiencia de usuario personalizada
- Seguimiento y análisis mejorados
- Mayores oportunidades de conversión
Un landing page dedicado puede personalizarse para responder a las expectativas del usuario, ofreciéndole contenidos directamente alineados con sus intereses o ubicación, lo que aumenta su compromiso y satisfacción. Para las empresas, permite un seguimiento y un análisis más precisos del comportamiento de los usuarios. Estos datos son cruciales para evaluar la eficacia de sus esfuerzos de marketing y tomar decisiones informadas para optimizar futuras campañas.
Un código QR landing page bien diseñado puede agilizar el proceso de conversión y animar a los usuarios a realizar la acción deseada. Este enfoque en las conversiones puede aumentar significativamente la eficacia de su estrategia de marketing y mejorar el ROI.
Debido a su versatilidad y ventajas, el código QR landing pages sigue siendo una herramienta valiosa para las empresas que desean aprovechar los códigos QR en diversas estrategias de marketing.
Conclusión
Los códigos QR landing pages son una gran oportunidad para que las empresas mejoren la captación de clientes, impulsen las conversiones y obtengan información valiosa sobre el comportamiento de los usuarios. Tienden un puente entre las experiencias físicas y digitales, ofreciendo una entrada inmediata a los recursos digitales y ofreciendo una experiencia fluida y adaptada a los dispositivos móviles.
Los ejemplos presentados en este artículo muestran la versatilidad y el potencial del código QR landing pages en diversos sectores, desde exposiciones de arte y equipos deportivos hasta restaurantes y marcas de moda. Ya sea para promocionar un producto, ofrecer un descuento, conseguir suscripciones de correo electrónico o facilitar información, un código QR landing page puede cambiar las reglas del juego de su negocio.
Con la creciente adopción de los códigos QR, las empresas pueden aprovechar el código QR landing pages para optimizar sus campañas de marketing, mejorar la experiencia del cliente y obtener una ventaja competitiva.
¿A qué espera? Empiece a explorar el potencial del código QR landing pages y vea cómo puede transformar su negocio. Pruebe el mejor creador de landing pag – Landingi, e impulse potentes campañas de marketing sin esfuerzo con sus soluciones integradas, diseñadas para una optimización sencilla y basada en datos.