Stripe jest globalną platformą płatności elektronicznych. Dzięki niej firmy działające w e-commerce mogą się jeszcze bardziej otworzyć na sprzedaż globalną za sprawą możliwości akceptacji płatności z całego świata. Z tej instrukcji dowiesz się, jak skonfigurować bramkę Stripe z platformą Landingi.
Po pomyślnie zakończonej transakcji możesz przekierować klientów na stronę, na której na przykład zostawią swój adres e-mail do wysyłki zakupionych produktów cyfrowych.
Sprzedaż swoich produktów za pomocą płatności Stripe skonfigurujesz na dwa sposoby: integrując bramkę płatności z Twoim kontem Landingi lub dodając jednorazowe płatności Stripe Checkout za pomocą kodu HTML.
PRZYCISK STRIPE
Możesz zarządzać swoimi produktami w zakładce Produkty i przeglądać i edytować swoje zamówienia w zakładce Zamówienia (tutaj dowiesz się więcej na ten temat). Przycisk Stripe zintegrujesz z platformą Landingi za pomocą kluczy API.
Waluty obsługiwane przez bramkę płatności Stripe w Landingi: dolary kanadyjskie (CAD), dolary australijskie (AUD), peso meksykańskie (MXN), franki szwajcarskie (CHF), euro (EUR), funty brytyjskie (GBP), złotówki (PLN), dolary amerykańskie (USD), korony norweskie (NOK), korony duńskie (DKK), korony szwedzkie (SEK), dolar Hongkongu (HKD), ringgit malezyjski (MYR), dirham Zjednoczonych Emiratów Arabskich (AED), peso filipińskie (PHP), rupie indyjskie (INR)*, reale brazylijskie (BRL)*, peso argentyńskie (ARS)* oraz peso chilijskie (CLP)*.
*Waluty nieobsługiwane przez American Express.
Pobierz klucze API w platformie Stripe
1. Zaloguj się na swoje konto Stripe.
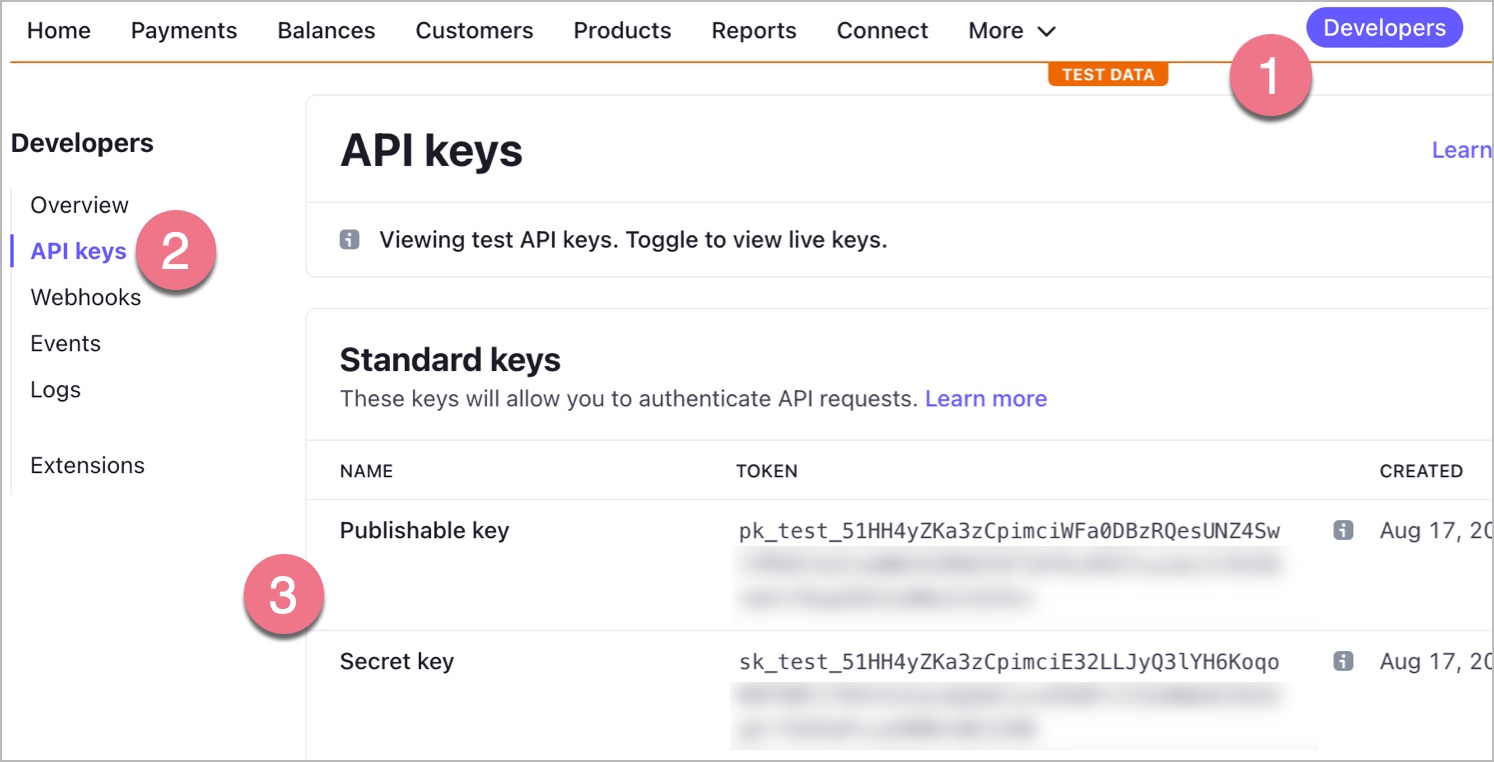
2. Przejdź do zakładki Developers (1) > API keys (2), aby pobrać klucze API (3). Testowe klucze API pozwalają jedynie na przeprowadzenie testowych płatności. Właściwa sprzedaż produktów jest możliwa jedynie przy użyciu kluczy API live.

Aktywuj bramkę Stripe w platformie Landingi
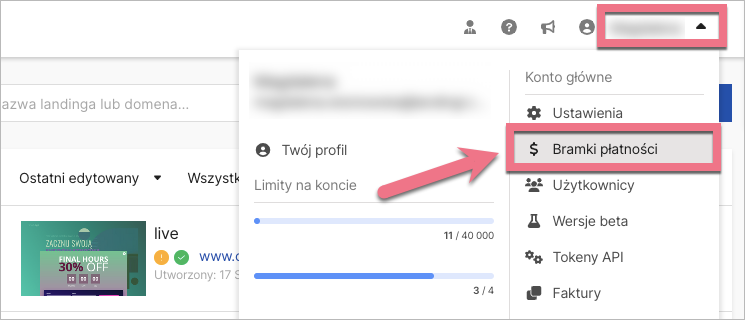
1. W nowej karcie przeglądarki zaloguj się do platformy Landingi, w prawym górnym rogu kliknij w nazwę konta i przejdź do zakładki Bramki płatności.

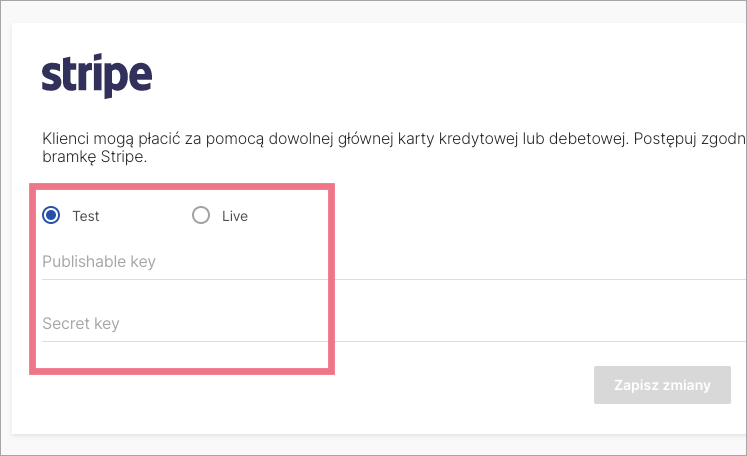
2. Przejdź do sekcji Stripe. Wklej klucze API i zaznacz Test dla płatności testowej lub Live jeśli chcesz rozpocząć właściwą sprzedaż produktów. Pamiętaj, że ustawienia zaznaczone w tym kroku muszą odpowiadać ustawieniom w panelu Twojego konta Stripe.
Zapisz zmiany.

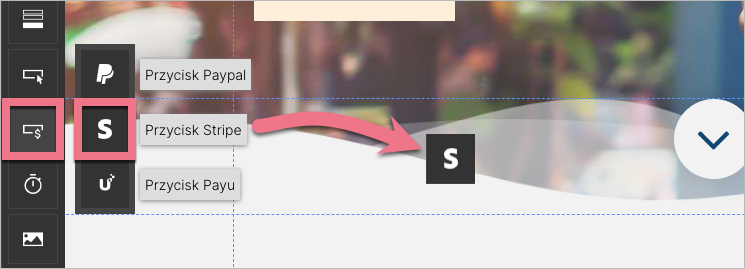
3. Teraz możesz dodać przycisk Stripe do swojego landing page‘a. Po lewej stronie edytora odszukaj przyciski płatności, następnie wybierz Przycisk Stripe, przeciągnij go i upuść w obszar aktywny Twojego landing page’a. Wejdź w Ustawienia widgetu.

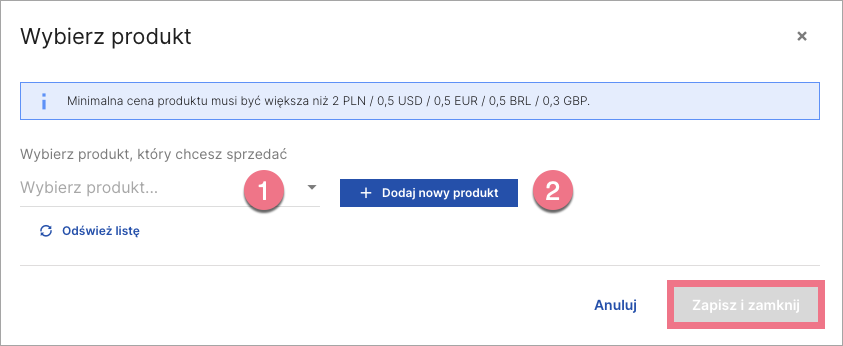
4. Wybierz produkt z listy (1) lub dodaj nowy (2), który ma być powiązany z tą bramką płatności. Kliknij w Zapisz i zamknij. Do jednego przycisku bramki płatności możesz dodać tylko jeden produkt.

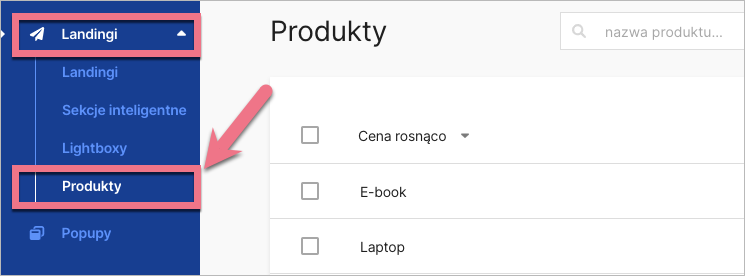
Możesz przeglądać, dodawać i edytować swoje produkty w zakładce Produkty.

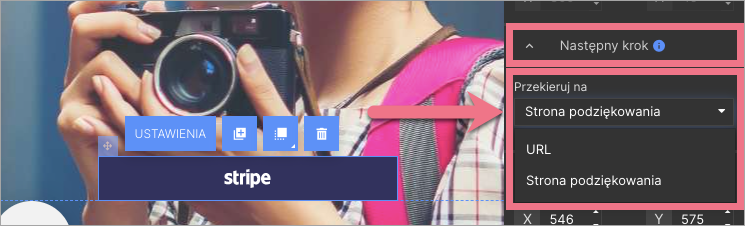
5. W zakładce Następny krok możesz wybrać akcję po dokonaniu płatności. Domyślnie użytkownik zostanie przekierowany na Stronę podziękowania, jednak jeśli na Twoim landing page’u znajduje się kilka bramek płatniczych lub dodatkowe formularze zapisu, możesz stworzyć i podpiąć landing page (URL), który wyświetli się tylko po zakończeniu transakcji.
WSKAZÓWKA: Jeśli sprzedajesz produkty cyfrowe, wykorzystaj Przekieruj na URL jako przekierowanie na stronę, na której użytkownik zostawi swój adres e-mail, na który wyślesz mu zakupiony produkt.

6. Gotowe! Teraz możesz opublikować swój landing page.

7. Po kliknięciu w wybraną bramkę klient zostanie przekierowany do strony płatności.
Lista transakcji w Stripe
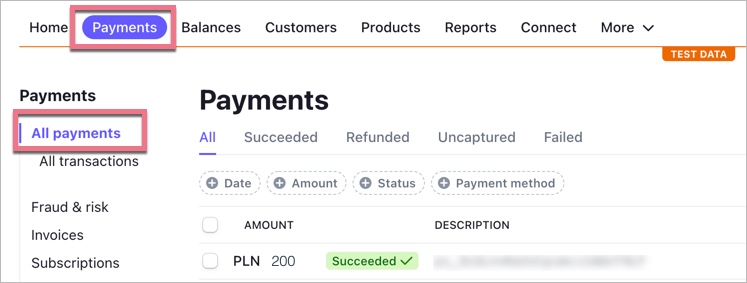
Szczegóły każdej transakcji znajdziesz zakładce Payments.

JEDNORAZOWE PŁATNOŚCI STRIPE CHECKOUT
Przedmioty sprzedawane za pomocą tego przycisku Stripe nie będą umieszczane na liście zamówień w Landingi. Korzystając z jednorazowych płatności Stripe checkout dodajesz produkty bezpośrednio przez swoje konto Stripe.
Pobierz kod HTML w Stripe
1. Zaloguj się na swoje konto Stripe.
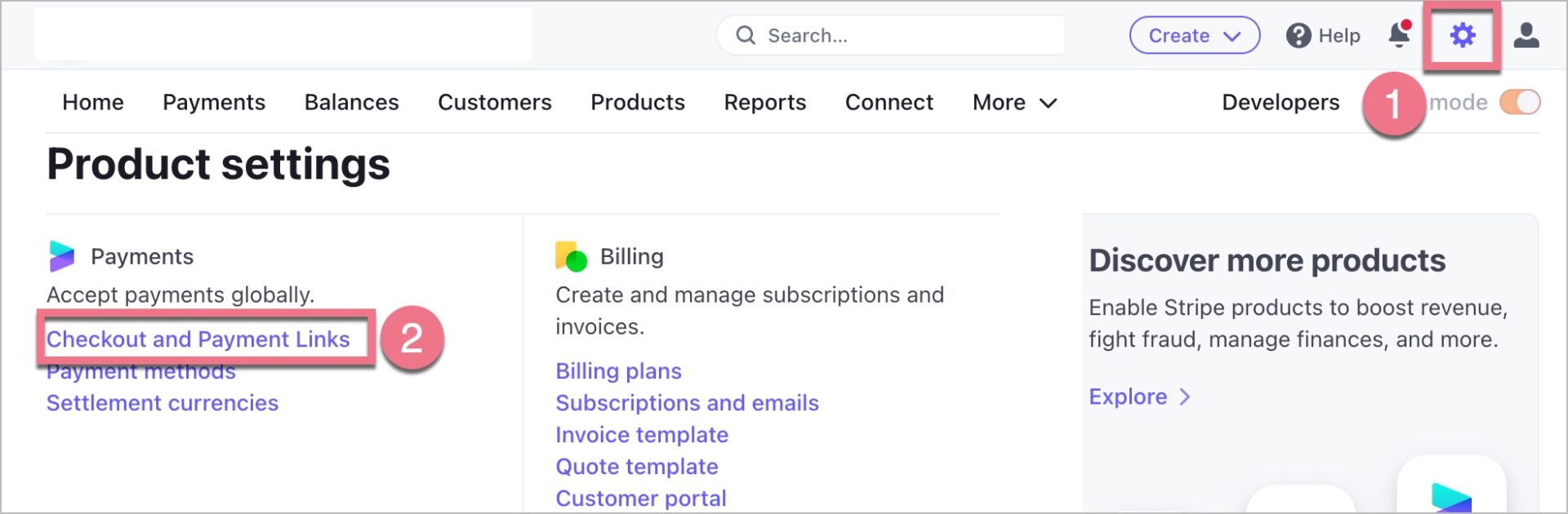
2. Przejdź do zakładki Settings (1) i w sekcji Payments kliknij w Checkout and Payment Links (2).

3. W sekcji Custom Options dostosuj między innymi wygląd przycisku, a w sekcji Store policies możesz dodać linki do zapisów odnośnie warunków sprzedaży lub dane kontaktowe.
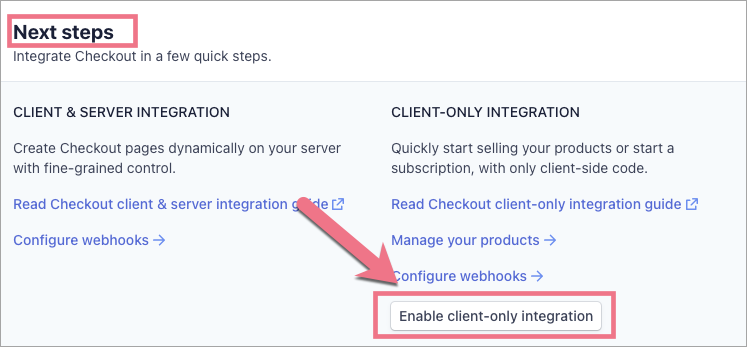
4. Na samym dole, w sekcji Next steps, kliknij w Enable client-only integration, żeby aktywować jednorazowe płatności. W nowym oknie kliknij w Allow.

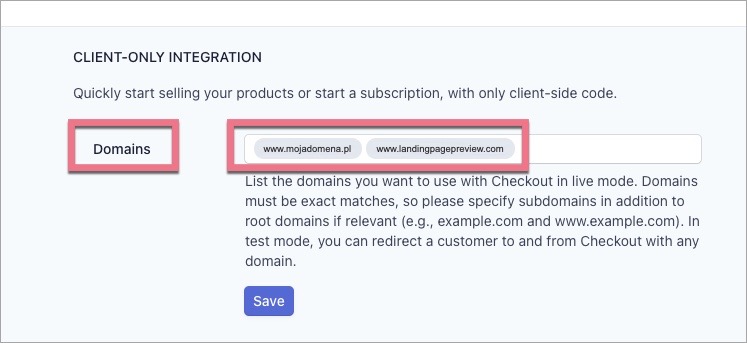
5. W sekcji Domains wklej nazwę domeny testowej Landingi oraz pozostałe domeny lub subdomeny, na których będą opublikowane landing page’e z jednorazowymi płatnościami Stripe. Kliknij Save i zatwierdź zmiany.

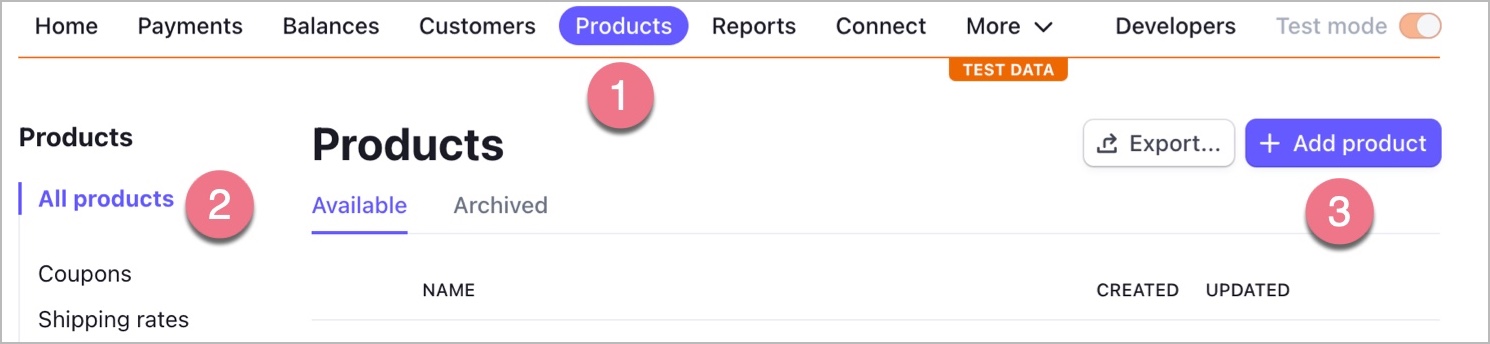
6. Przejdź do zakładki Products i dodaj nowy produkt, dla którego chcesz wygenerować przycisk jednorazowej płatności.

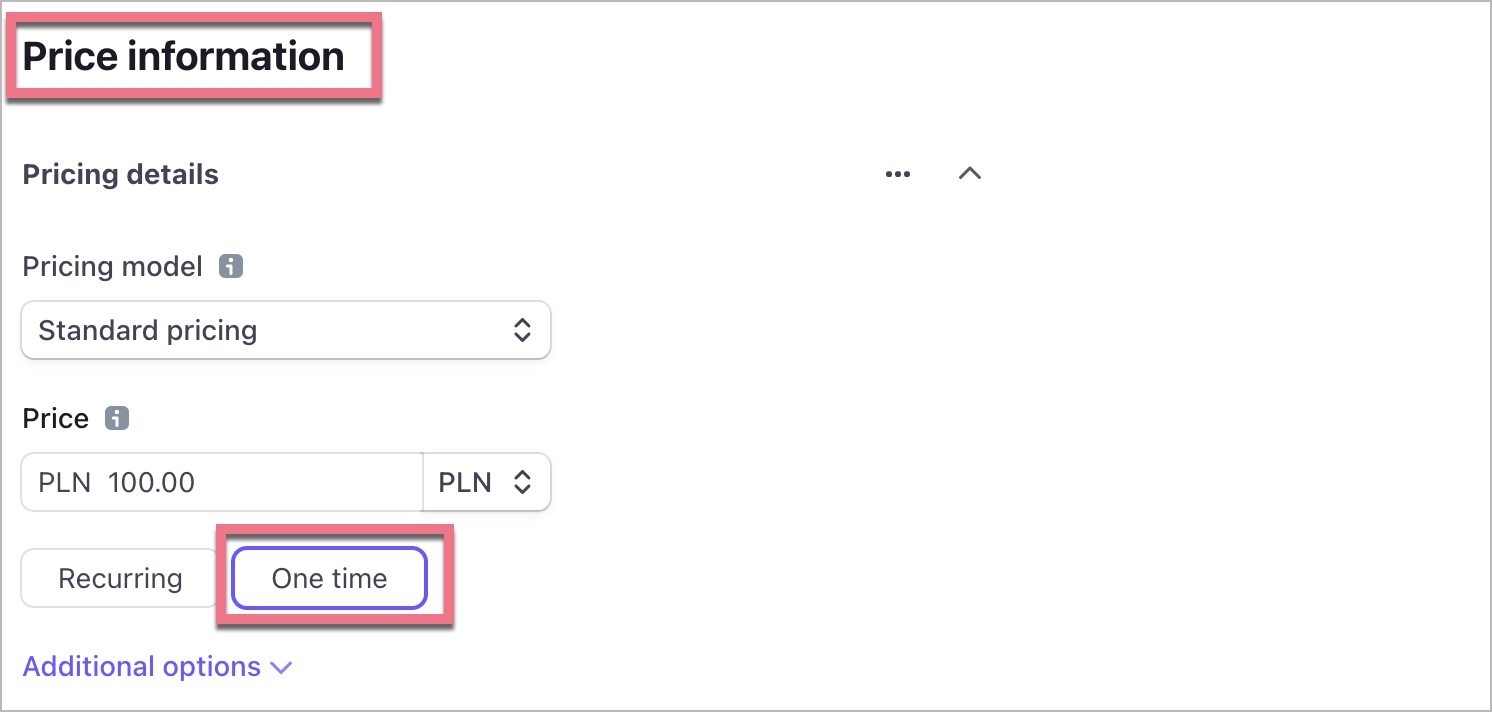
7. Jeśli produkt ma być sprzedawany za pomocą jednorazowej płatności, w ustawieniach w sekcji Price information produktu zaznacz One time.

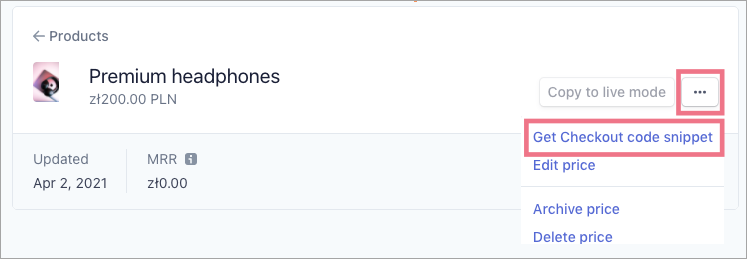
8. Wybierz produkt, który chcesz sprzedawać. Kliknij w więcej > Get checkout code snippet.

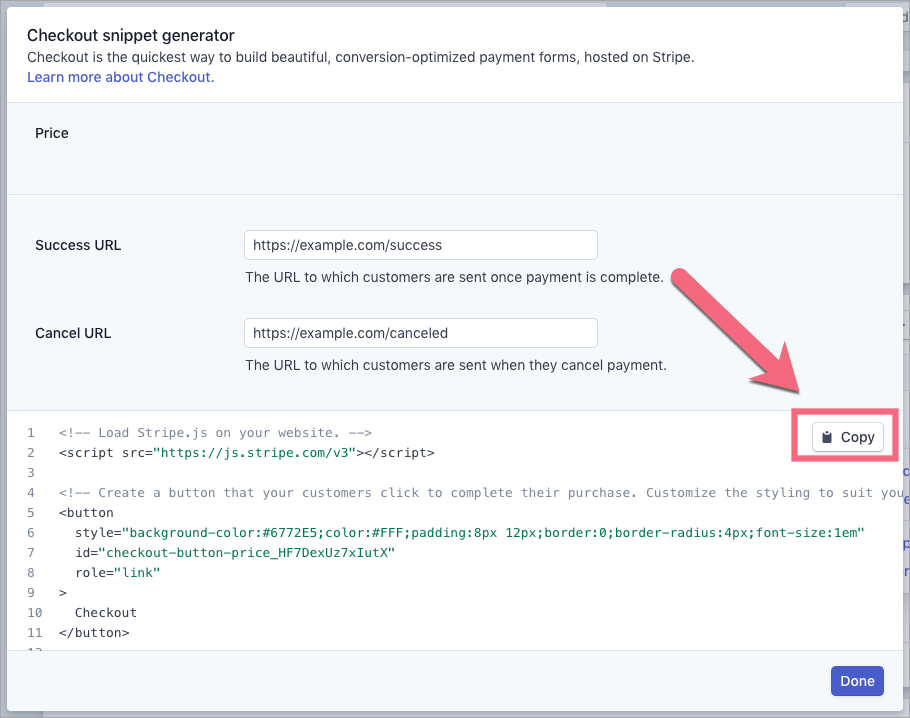
9. Kliknij Copy, żeby skopiować kod. Przejdź do Landingi.

Zainstaluj kod HTML
1. Zaloguj się do platformy Landingi i przejdź do edytora wybranego landing page’a.
2. Po lewej stronie edytora na samym dole odszukaj widget HTML, następnie przeciągnij go i upuść w obszar aktywny Twojego landing page’a. Kliknij Edytuj i wejdź w ustawienia widgetu.

3. Wklej kod jednorazowych płatności Stripe w polu Dodaj własny HTML i zapisz zmiany. Kod HTML będzie widoczny tylko na opublikowanej stronie.
4. Opublikuj landing page’a i zweryfikuj, czy jednorazowe płatności dla Twojego produktu działają poprawnie.
Zobacz wszystkie nasze integracje w Katalogu Integracji, aby poznać narzędzia, z którymi możesz połączyć Landingi.