Stripe is a global online payments platform designed to help companies operating in e-commerce open up to global sales.
Once the transaction has been successfully completed, you can redirect customers to a landing page where, for example, they can leave their email address so that you can send them the digital products they have purchased.
You can set up sales of your products using Stripe payments using two ways: either by integrating the payment gateway with your Landingi account or by adding Stripe one-time payments with Checkout using an HTML code.
STRIPE CHECKOUT BUTTON
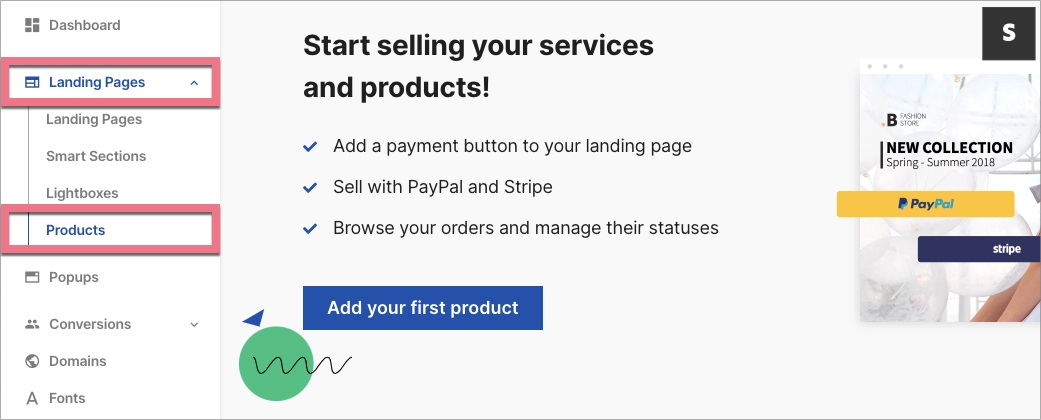
Manage your products in the Products tab, and view and edit your orders in the Orders tab (read this guide to find out more). You can integrate the Stripe button with the Landingi platform using API keys.
Currencies supported by the Stripe payment gateway in Landingi: Canadian dollars (CAD), Australian dollars (AUD), Mexican pesos (MXN), Swiss francs (CHF), Euro (EUR), British pounds (GBP), Polish zloty (PLN), US dollars (USD), Norwegian kroner (NOK), Danish kroner (DKK), Swedish kroner (SEK), Hong Kong dollar (HKD), Malaysian ringgit (MYR), United Arab Emirates dirham (AED), Philippine pesos (PHP), Indian rupees (INR)*, Brazilian reals (BRL)*, Argentine pesos (ARS)* and Chilean pesos (CLP)*.
*Currencies not supported by American Express.
Get your API keys from Stripe
1. Log in to your Stripe account.
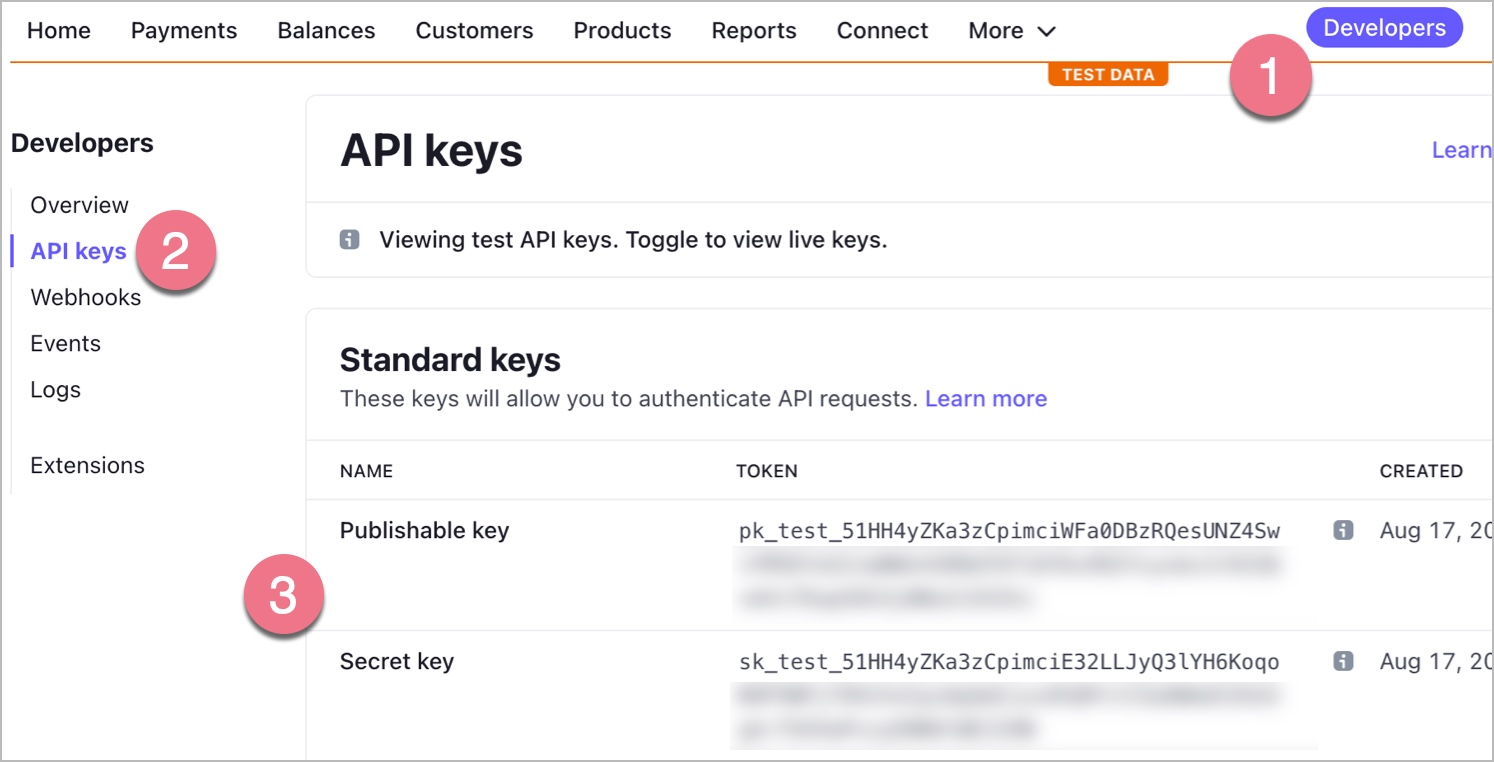
2. Go to Developers (1) > API keys (2) to copy the API keys. Test API keys only let you make test payments. The actual sale of products is only possible with live API keys.

Activate the Stripe gateway in Landingi
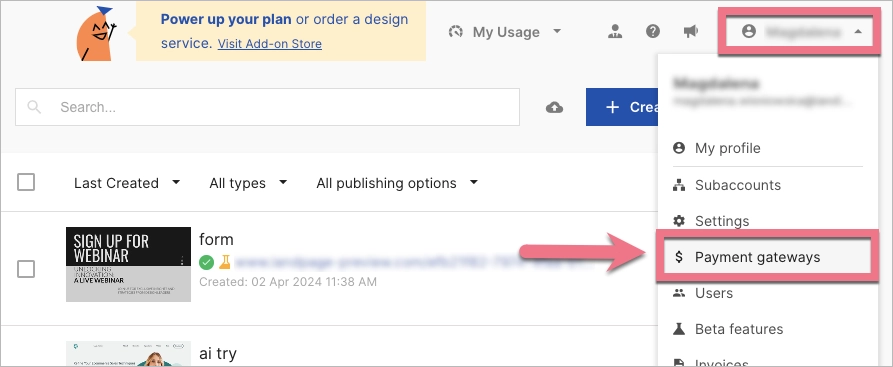
1. Log in to the Landingi platform, click on your profile/account name in the upper right corner, and go to Payment Gateways.

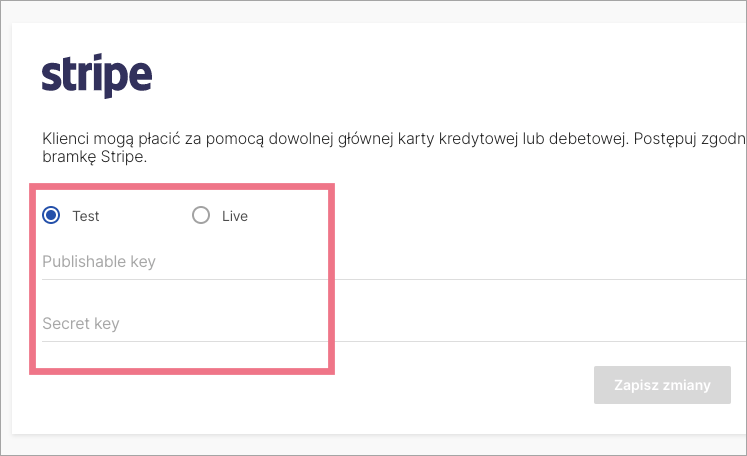
2. Navigate to the Stripe section. Paste your API keys and select Test for test transactions, or Live if you want to launch an actual sale. Remember that the settings selected in this section must match the settings in your Stripe account panel.
Save changes.

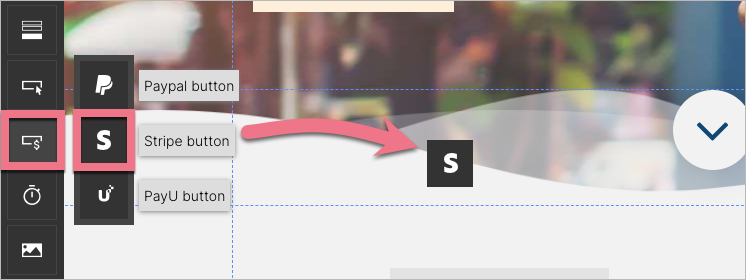
3. Now you can add a Stripe button to your landing page. On the left side of the editor, hover over the Pay buttons, then choose the Stripe button and drag and drop it into the active area of your landing page. Go to its Settings.

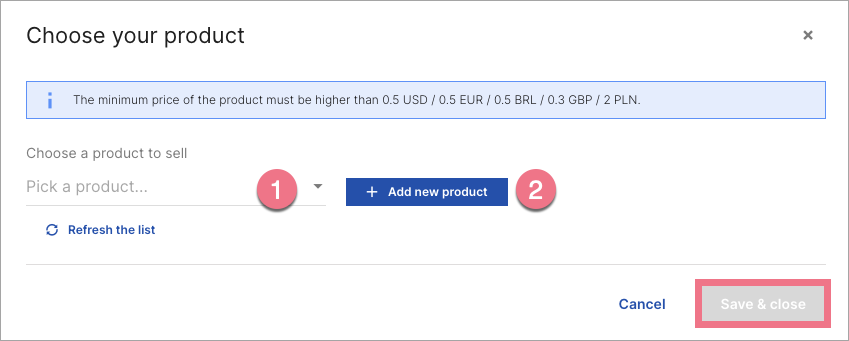
4. Select a product from the list (1) or add a new one (2) and refresh the list to link it to this payment gateway. Click Save & close. You can only add one product to a single payment gateway button.

You can view, add, and edit your products in the Products tab.

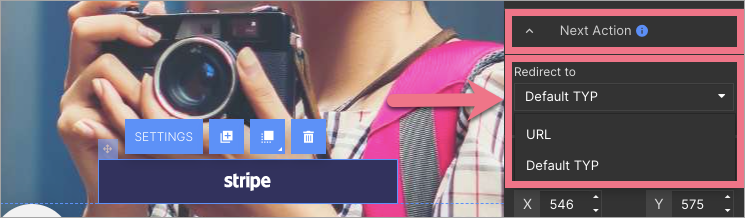
5. In the Next Action tab, you can specify an action after the payment has been made. By default, the user will be redirected to a thank you page (Default TYP), but if your landing page has multiple payment gateways or other signup forms, you can create and link (URL) a landing page that displays only after a transaction is completed.

TIP: When you sell digital products, use Redirect to URL to redirect users to a page where you can ask them for their email to send the purchased product.
6. All set! Now you can publish your landing page.

7. When the customer clicks on the selected gateway, they will be redirected to the payment processing page.
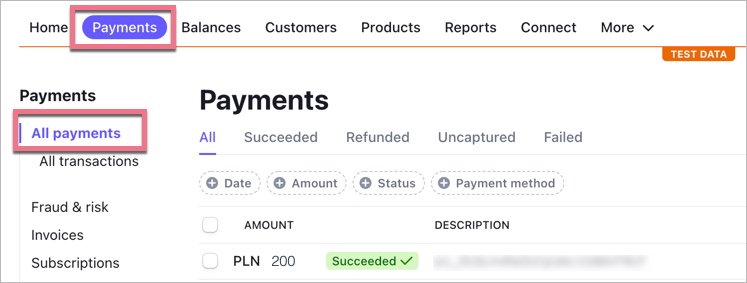
The list of transactions in Stripe
You will find the details of each transaction in the Payments tab.

ONE-TIME PAYMENTS WITH CHECKOUT
Items sold via this Stripe button will not be loaded to your list of orders in Landingi. You can embed a Stripe button as an HTML widget. With the client-only integration, you define your products directly in the Stripe Dashboard.
Get your HTML snippet from Stripe
1. Log in to your Stripe account.
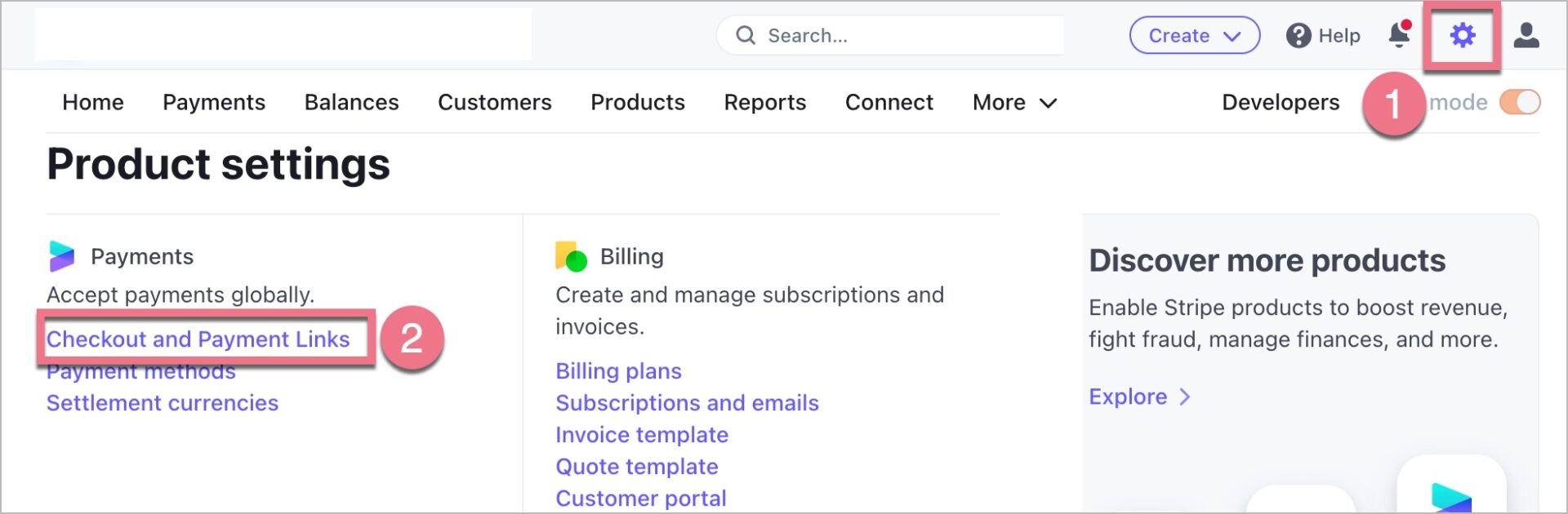
2. Go to the Settings tab (1), in the Payments section, click on Checkout and Payment Links (2).

3. In the Customize Checkout section, you can adjust the look of the button, and in the Store Policies section, you can add links to sales terms and conditions or contact information.
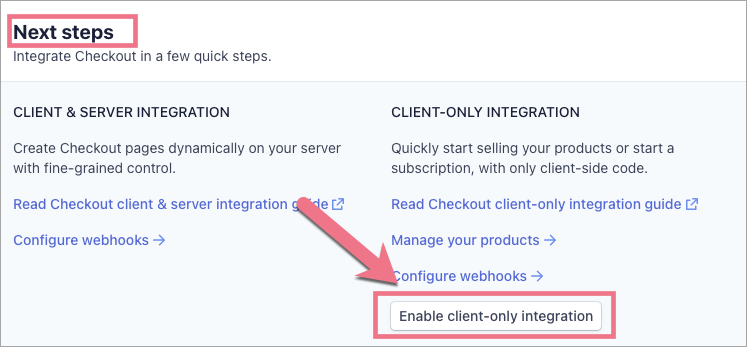
4. At the very bottom, in the Next steps section, click on Enable client-only integration to activate one-time payments. In the new window, click on Allow.

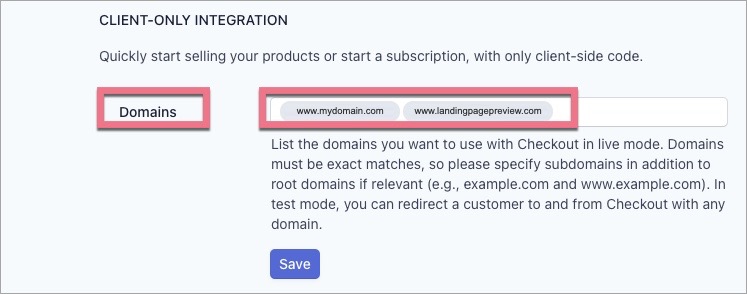
5. In the Domains section, paste the Landingi test domain name and the other domains or subdomains where the landing pages with one-time stripe payments will be published. Click on Save.

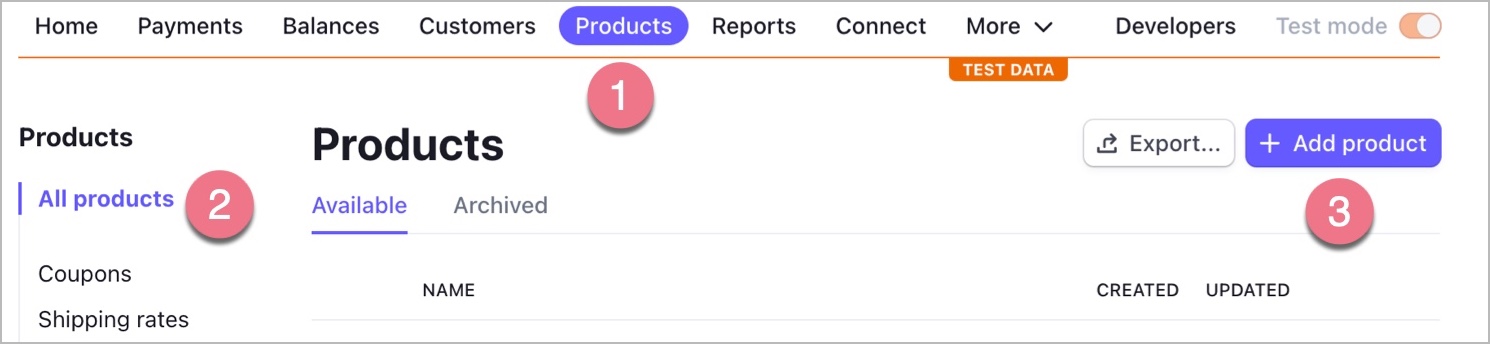
6. Go to Products and add the product you want to generate a one-time payment button for.

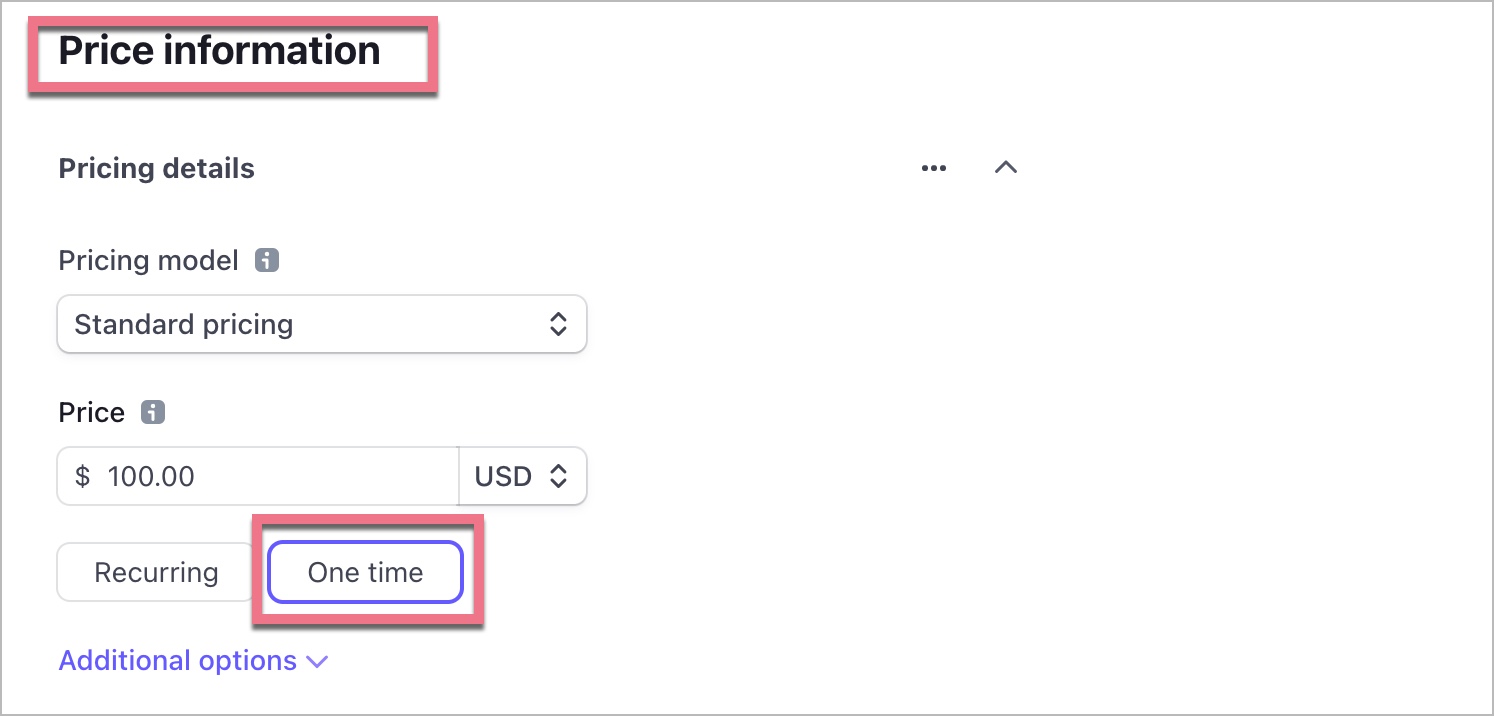
7. If you want to sell the product with a one-time payment, select One time in the settings under Price information.

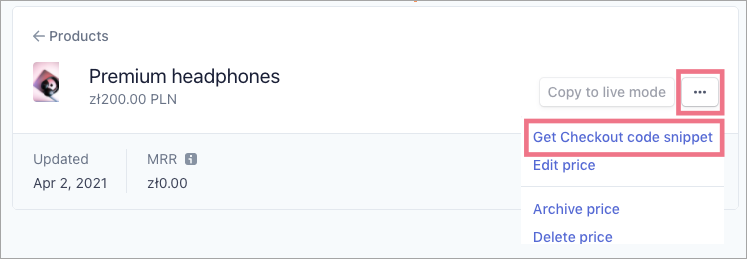
8. Select the product you want to sell. Click on more > Get checkout code snippet.

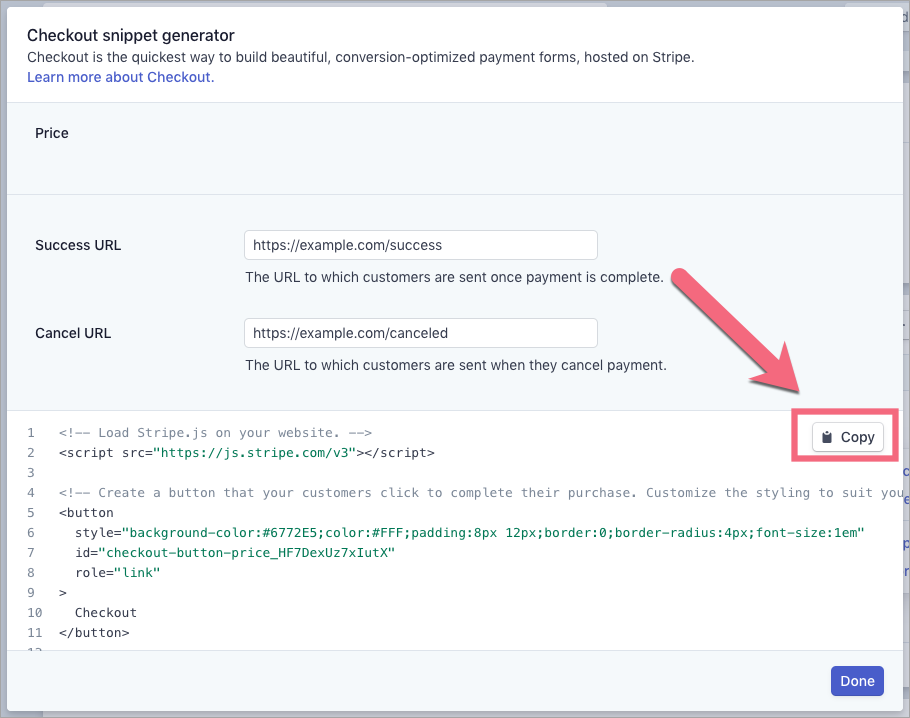
9. Click on Copy and go to Landingi.

Install the HTML snippet in Landingi
1. Log into Landingi and go to the editor of your landing page.
2. On the left side of the editor, find the HTML widget, then drag and drop it into the active area of your landing page.

3. Paste the Stripe one-time payment snippet in the Add custom HTML field and save changes. You have to publish your landing page to see the Stripe button.
Browse all integrations in our Integrations Catalog to see tools you can connect Landingi with.
