Czy wiesz, że 40% uczestników webinarów staje się leadami? Liczba ta wzrasta nawet do 73%, kiedy w grę wchodzą webinary B2B!
To pokazuje, jak bardzo webinary są skuteczne w generowaniu leadów. Ponadto ułatwiają dotarcie do grupy docelowej oraz budowanie autorytetu i zaufania.
Pierwszym krokiem do stworzenia udanego webinaru jest zbudowanie atrakcyjnego landing page’a, który zachęci do rejestracji. W tym artykule przedstawimy różne przykłady stron docelowych dla webinarów, które mogą być inspiracją do stworzenia własnego projektu. Pokażemy też, jak łatwo jest przygotować takie landing page’e, korzystając z szablonów dostępnych w Landingi.
Zaczynajmy!

1. Calendly

Zobacz całą stronę: Calendly
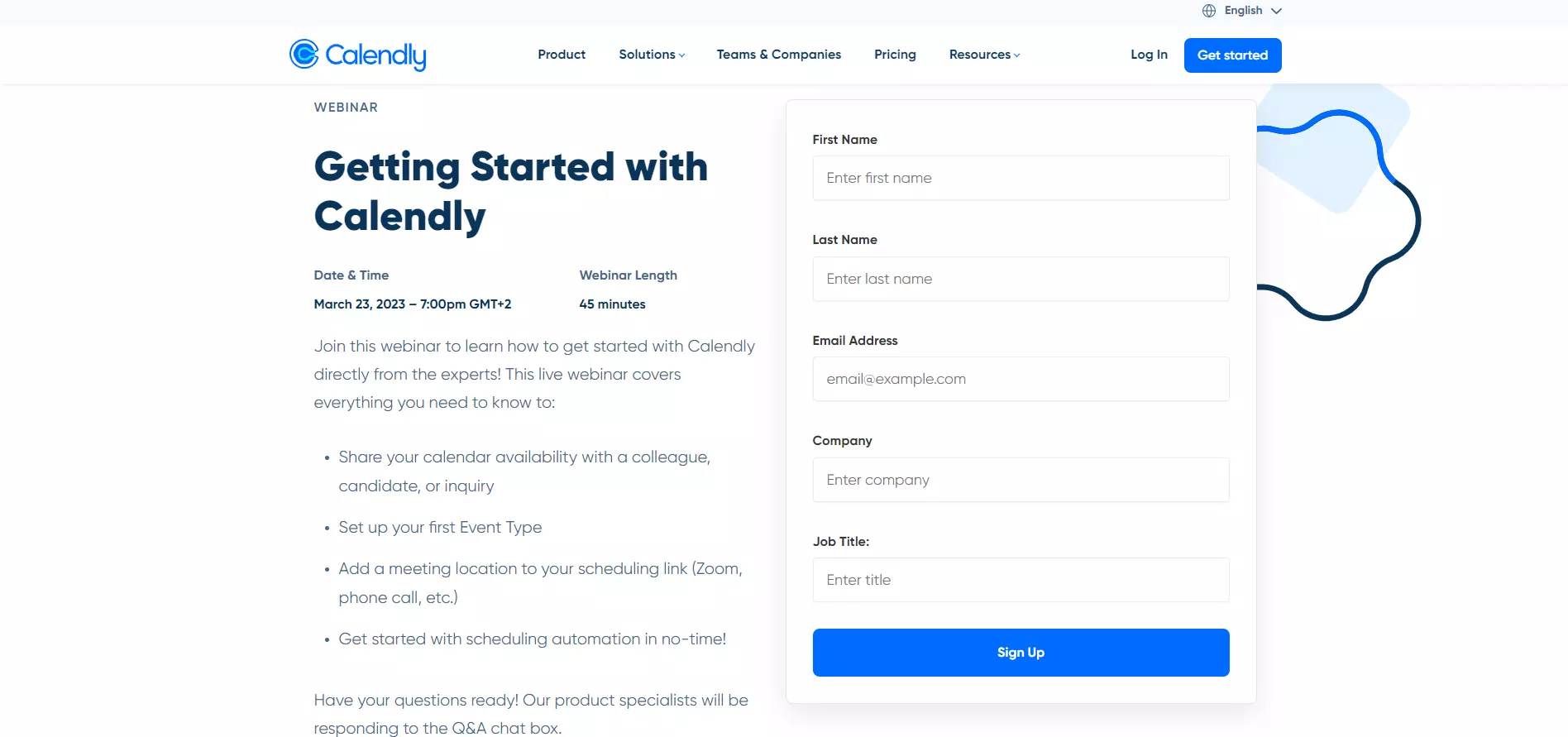
Strona Calendly prezentuje tematykę webinaru za pomocą czytelnego, wyróżniającego się nagłówka, a pozostałe treści przedstawiają więcej szczegółów.
Najpierw przekazano kluczowe informacje, takie jak data i godzina oraz czas wydarzenia, a następnie omówiono najważniejsze punkty webinaru.
W formularzu rejestracyjnym Calendly nie pyta o zbyt wiele danych, aby zmniejszyć ewentualne wahanie się potencjalnych uczestników, a wezwanie do działania jest proste i wyróżnia się kontrastowymi kolorami.

Zbuduj stronę taką jak ta z szablonem od Landingi: Simple Form
2. SocialPilot

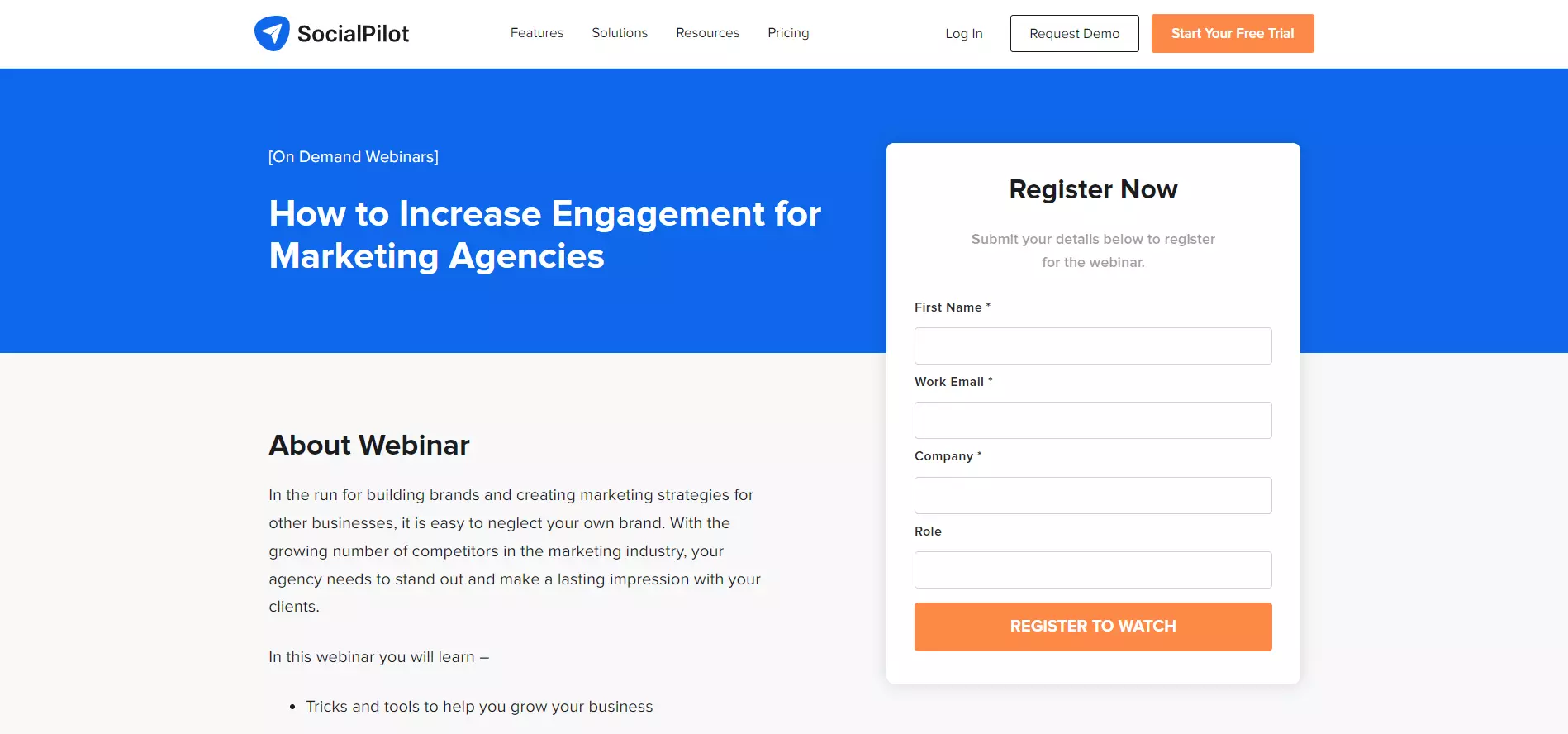
Zobacz całą stronę: SocialPilot
SocialPilot również stawia na prostotę. Projekt utrzymany w dwóch kolorach pozwala nagłówkowi wyróżnić się na tle szczegółów webinaru. Teksty zwięźle przedstawiają tematykę spotkania i zachęcają użytkowników do wzięcia w nim udziału.
W formularzu zapisu wymagana jest minimalna ilość danych; 3 z 4 pól są obowiązkowe. Również tutaj CTA jest jasne i dobrze wyróżnione.
3. Hootsuite

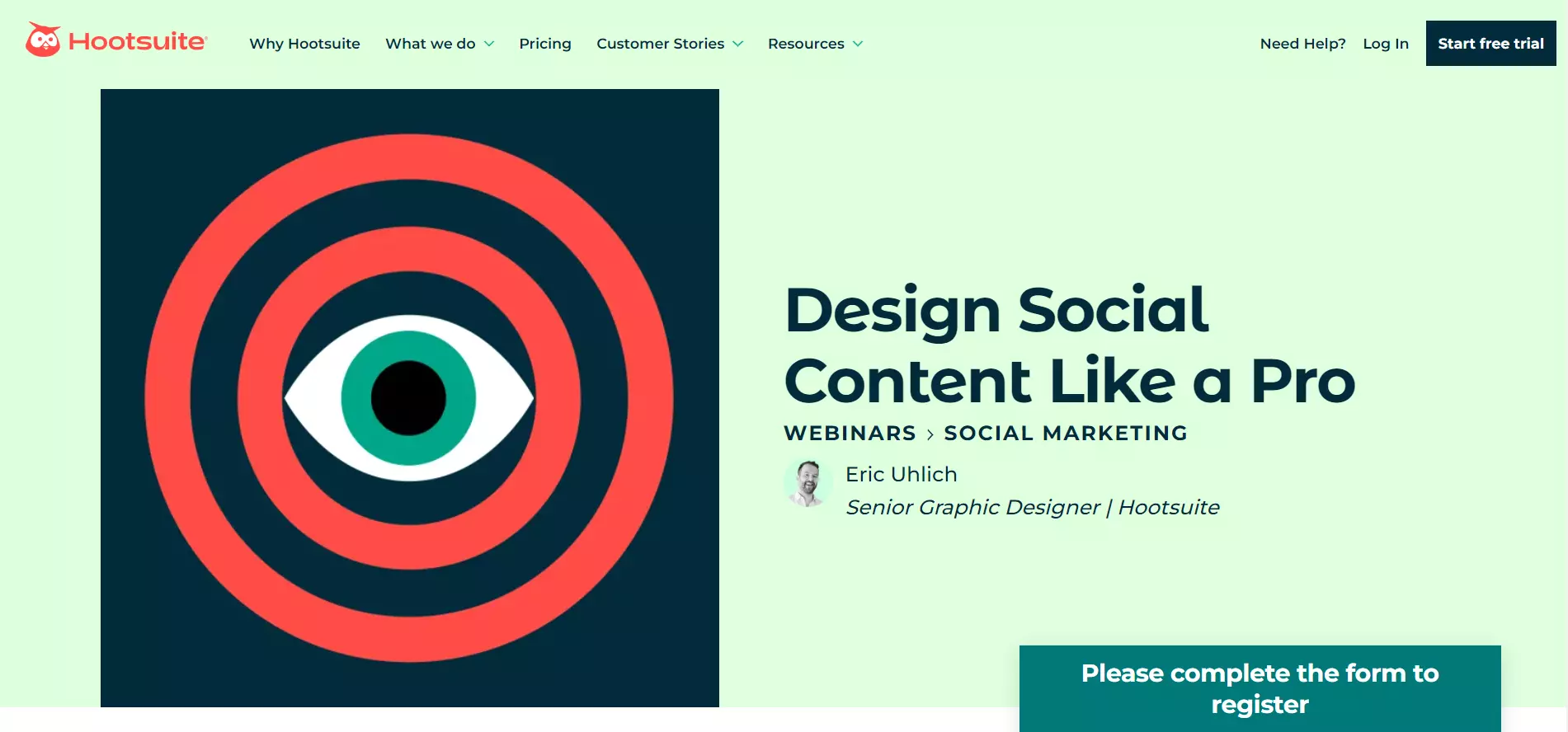
Zobacz całą stronę: Hootsuite
Hootsuite obiera inną strategię. Na landing page’u szczegóły webinaru i formularze rejestracyjne umieszczone są pod pierwszym widokiem (“below the fold”), a na pierwszy plan wysuwa się nagłówek i elementy wizualne.
Takie rozwiązanie rozbudza ciekawość odwiedzających i zachęca ich do poszukiwań formularza i wypełnienia go.
Formularz nie znajduje się w pierwszym widoku, ale warto przyjrzeć się, w jaki sposób Hootsuite zwraca na niego uwagę – w prawym dolnym rogu znajduje się pole tekstowe, które jest widoczne od razu po wejściu na stronę i informuje o tym, jak użytkownik może się zarejestrować.

Stwórz podobny landing page z tym szablonem od Landingi: Online Course
4. HubSpot

Zobacz całą stronę: HubSpot
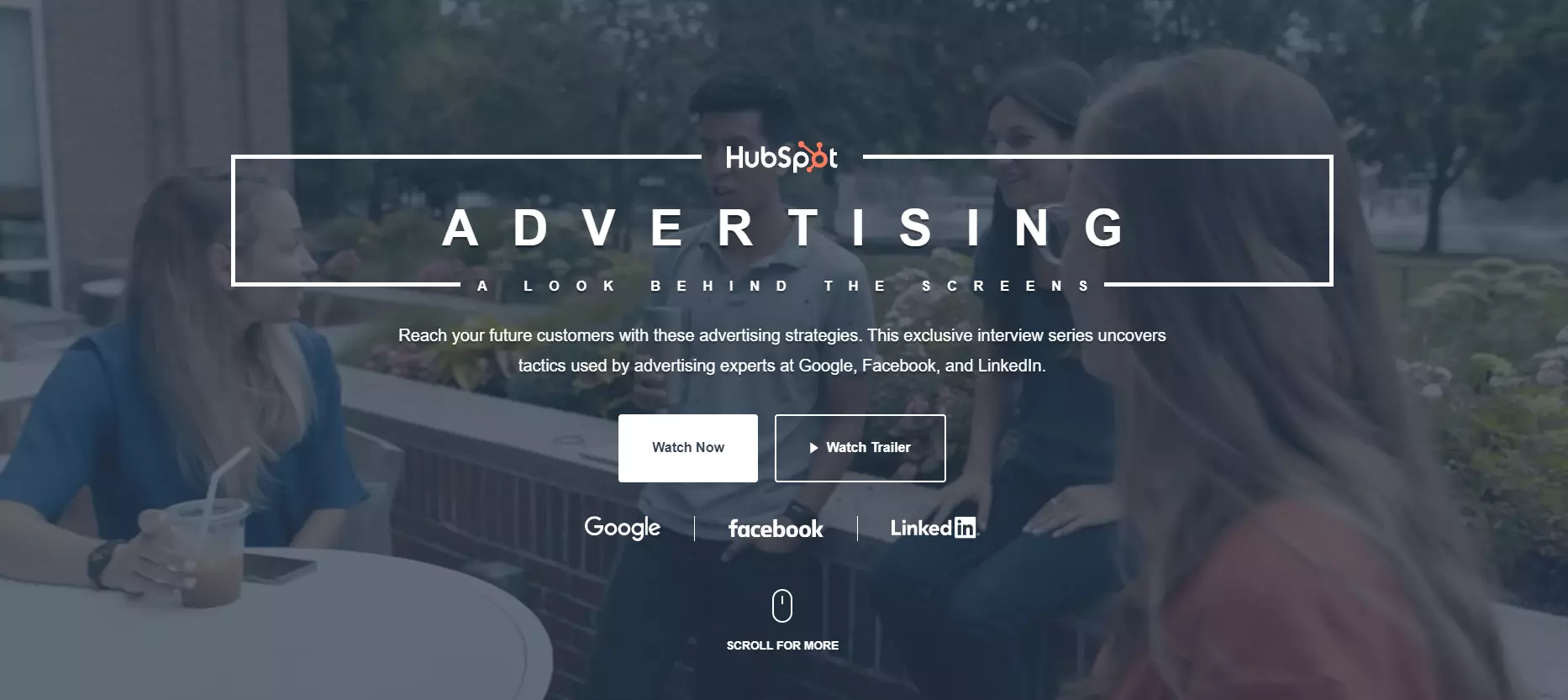
HubSpot stworzył minimalistyczny, ale bardzo angażujący landing page. Strona nie zawiera formularza rejestracyjnego i wykorzystuje niewyszukane elementy graficzne. W tle umieszczono jednak wideo, dzięki czemu całość jest bardziej dynamiczna.
Głównym elementem przyciągającym uwagę jest tekst. Warto zauważyć, jak HubSpot używa perswazyjnego języka i wyrazistych słów, takich jak “ekskluzywny” i “przyszłość”, aby skłonić użytkowników do kliknięcia w przycisk CTA.
5. Salesforce

Zobacz całą stronę: Salesforce
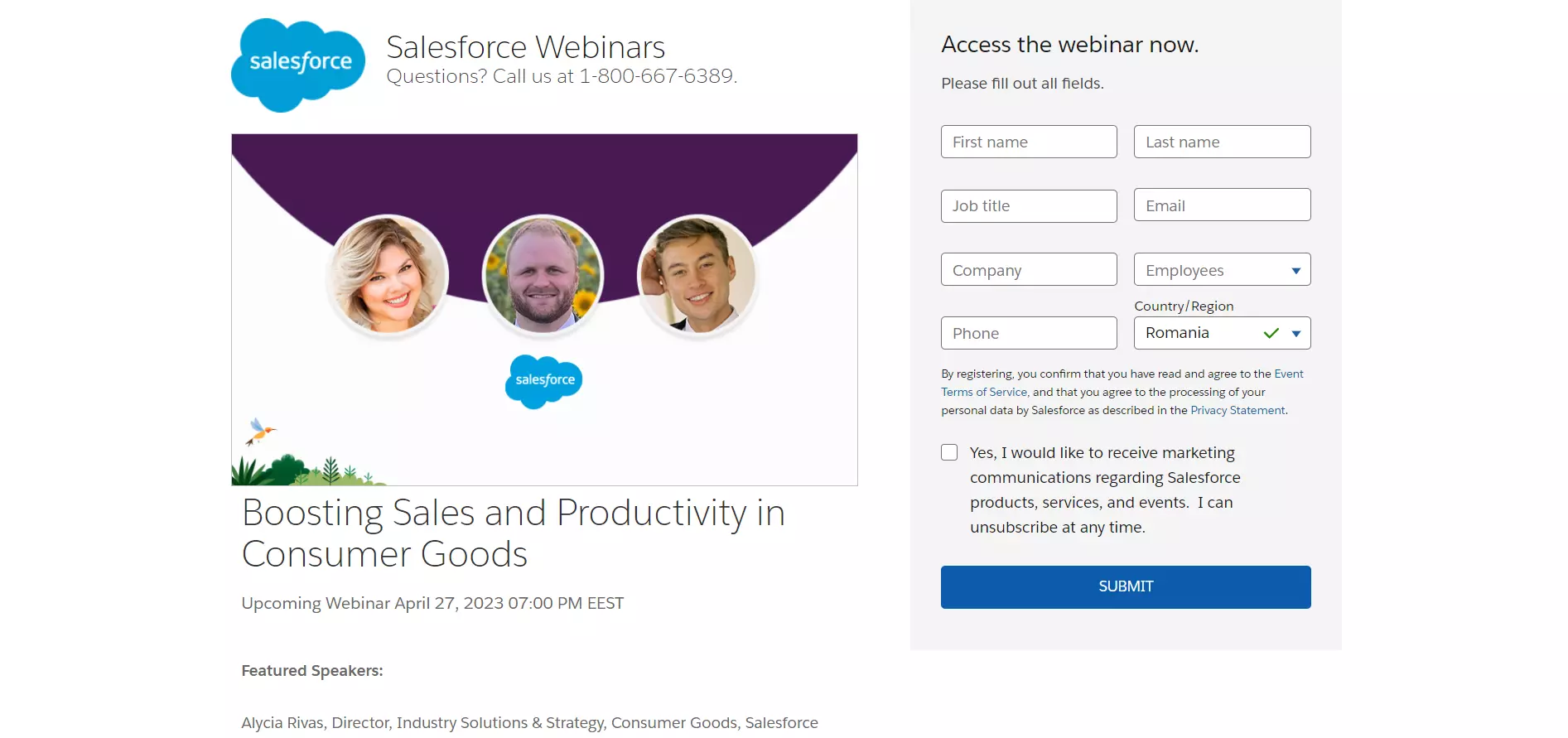
Chociaż landing page Salesforce jest dość prosty w porównaniu do innych przykładów, spełnia swoje zadanie. Strona przekazuje najważniejsze informacje, takie jak data, prelegenci webinaru i korzyści, jakie użytkownicy mogą zyskać, uczestnicząc w dyskusji.
Dodatkowo formularz zgłoszeniowy jest umieszczony w pierwszym widoku (above the fold), aby natychmiast zachęcić odwiedzających do zapisania się.
6. WordPress

Zobacz całą stronę: WordPress
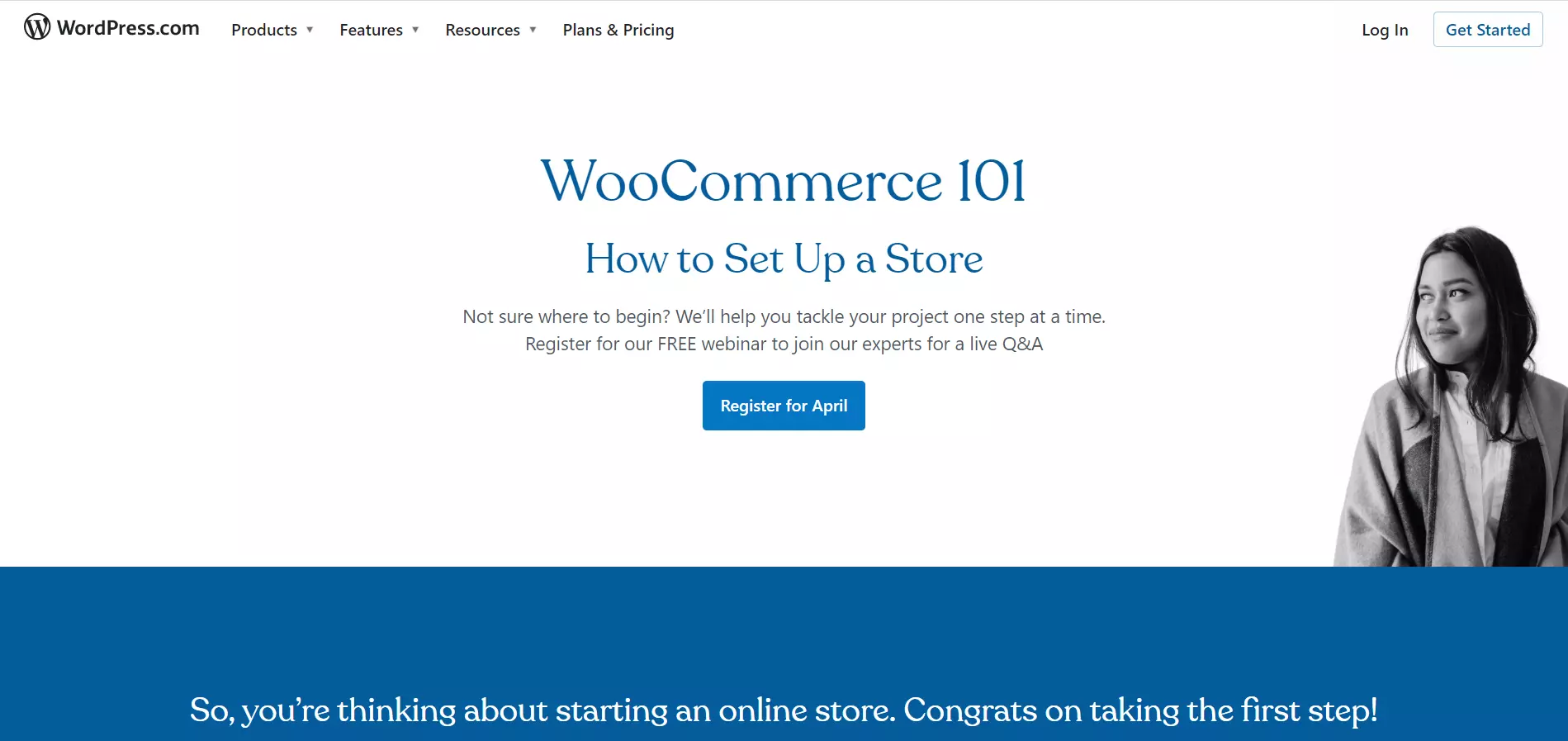
WordPress rezygnuje z formularza rejestracyjnego na rzecz dobrze widocznego przycisku CTA umieszczonego na środku strony docelowej. Takie rozwiązanie może zmniejszyć ryzyko przytłoczenia użytkowników wieloma polami do wypełnienia.
Po kliknięciu przycisku użytkownicy są przekierowywani na stronę rejestracji Zoom (czy wiesz, że landing page stworzony w Landingi możesz zintegrować z Zoom, dzięki czemu każdy nowy lead z zostanie automatycznie dodany do bezpośrednio listy uczestników w tej platformie?).
WordPress przekonuje użytkowników do rejestracji za pomocą interesującego tekstu i kładzie nacisk na słowo “darmowy”. Więcej szczegółów webinaru widocznych jest po zescrollowaniu.

Stwórz podobną stronę z webinarowym szablonem od Landingi
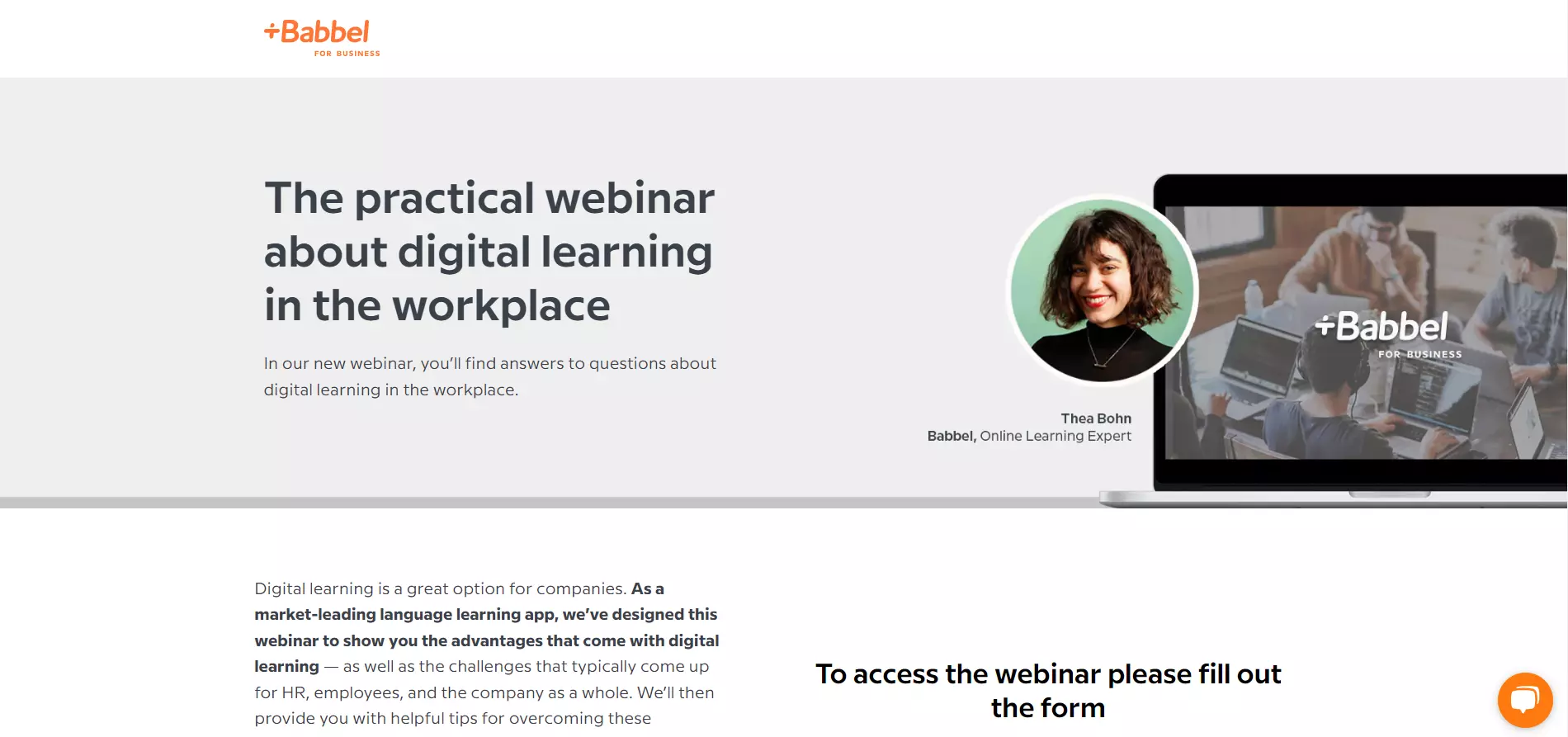
7. Babbel

Zobacz całą stronę: Babbel
Aby odróżnić nagłówek oraz krótki opis od webinaru, Babbel wykorzystuje na stronie dwukolorowy design.
Formularz znajduje się pod pierwszym widokiem. Jednak, podobnie jak Hootsuite, Babbel przyciąga do niego uwagę dzięki pogrubionemu tekstowi umieszczonemu w prawym dolnym rogu ekranu.
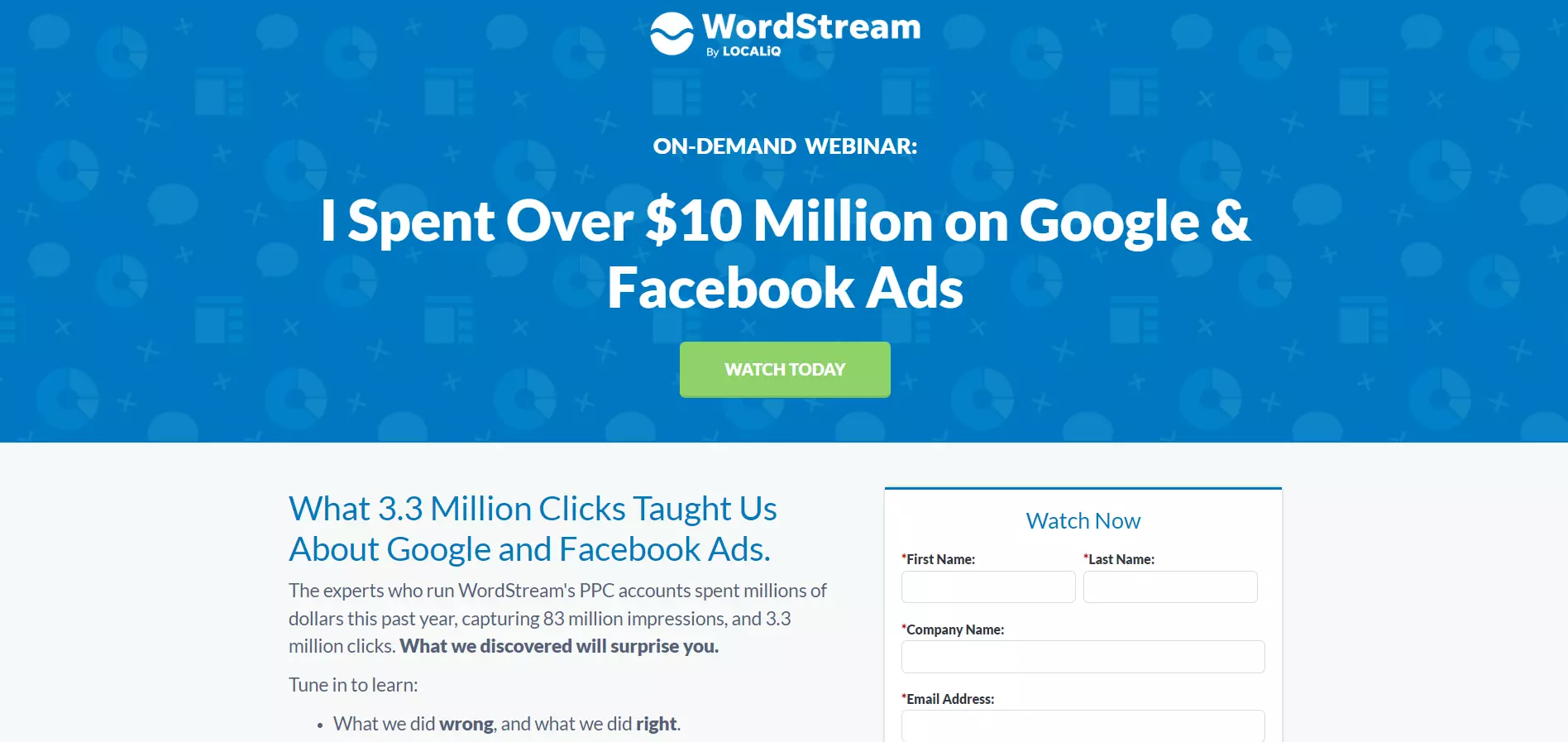
8. WordStream

Zobacz całą stronę: WordStream
Nagłówki na landing page’u WordStream przyciągają uwagę – liczby zaskakują i wzbudzają ciekawość odwiedzających (np. “Wydałem ponad 10 milionów dolarów”, “Czego nauczyło nas 3,3 miliona kliknięć”).
Część formularza rejestracyjnego jest umieszczona w pierwszym widoku, ale WordStream używa również wyróżnionego kolorem CTA znajdującego się na środku strony. Treści zwięźle wyjaśniają najważniejsze wątki webinaru i zachęcają użytkowników do rejestracji.

Zbuduj podobną stronę z szablonem Online Webinar
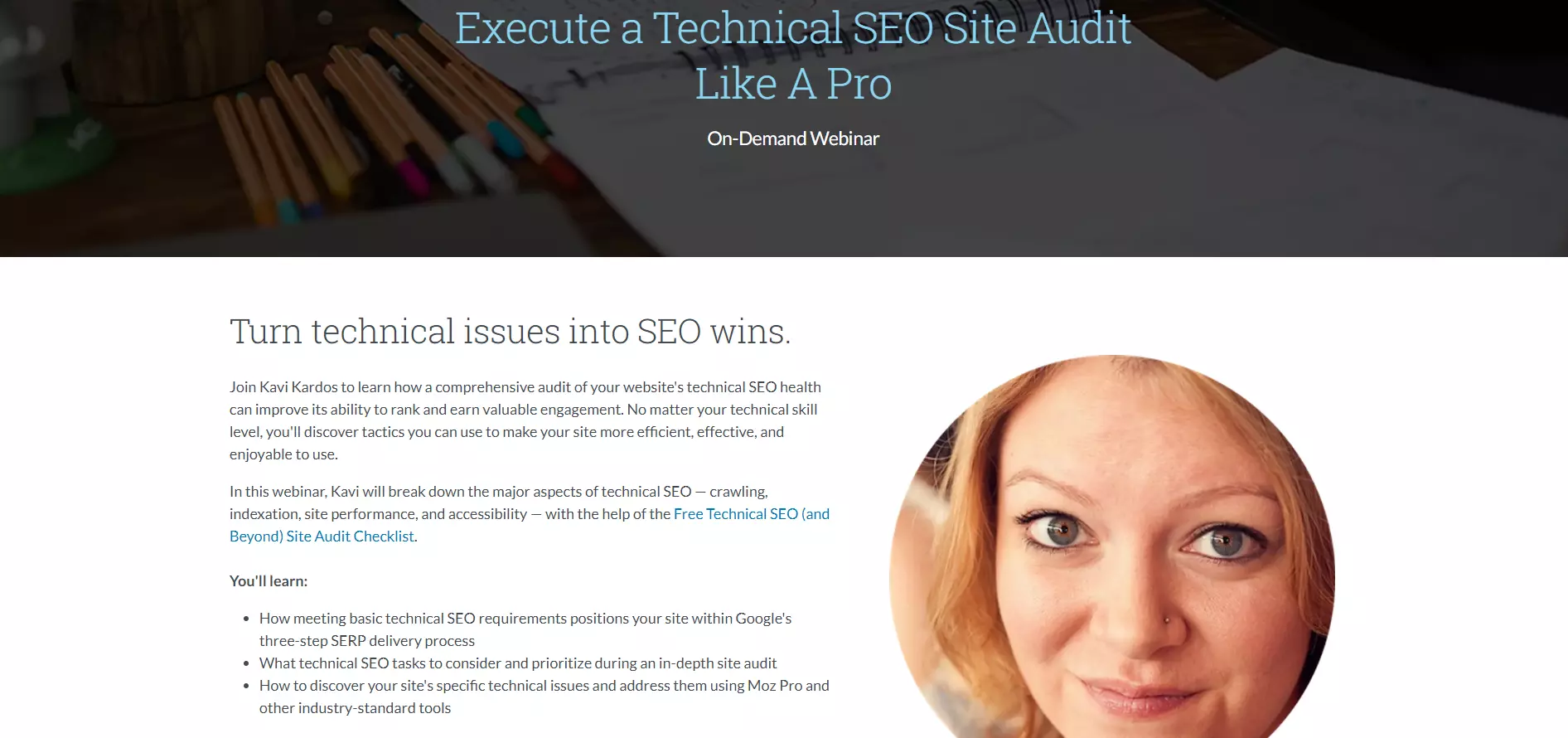
9. Moz

Zobacz całą stronę: Moz
Moz używa chwytliwych, ale treściwych nagłówków, aby wzbudzić ciekawość odwiedzających i wprowadzić ich w temat webinaru. Bardziej szczegółowy jest opis wydarzenia – wyjaśnia, jakie kwestie będą poruszane i czego uczestnicy dowiedzą się podczas webinaru.
Na landing page’u znalazło się również miejsce na zdjęcie prelegenta. Tworzy to bliższą więź z odwiedzającymi i przyczynia się do większej liczby rejestracji.
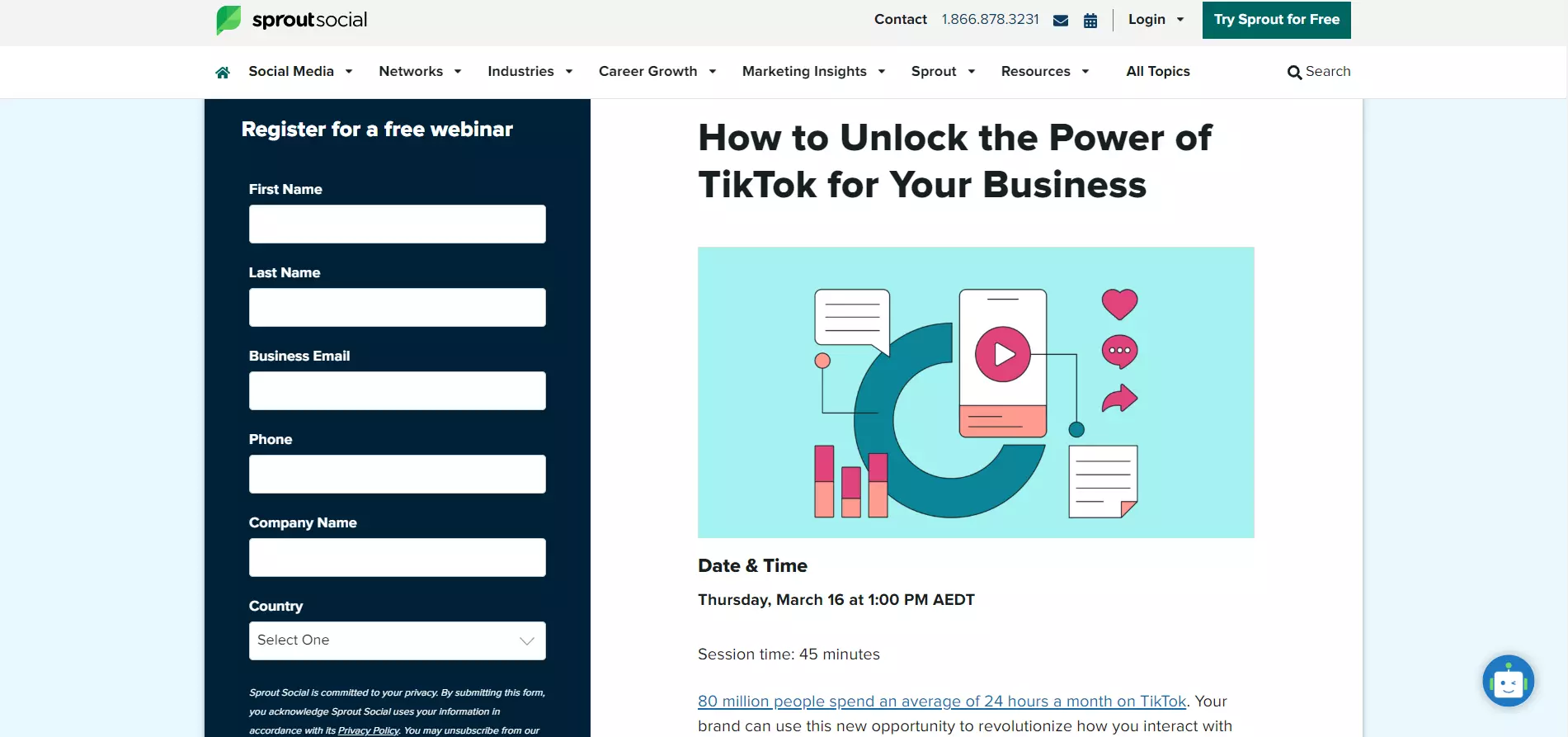
10. SproutSocial

Zobacz całą stronę: SproutSocial
Strona docelowa SproutSocial wita odwiedzających opisowym nagłówkiem i dodającą więcej kontekstu ilustracją. Pomaga to od razu zrozumieć, o czym jest webinar.
Najważniejsze informacje, takie jak data i godzina oraz czas trwania, są wyróżnione już na wstępie. Opis zaczyna się od danych statystycznych, aby podkreślić znaczenie działań marketingowych w serwisie TikTok i wzbudzić ciekawość odwiedzających.
Dzięki kontrastującym kolorom formularz rejestracyjny wyróżnia się na tle innych elementów.

Stwórz taki landing page z szablonem IT Webinar
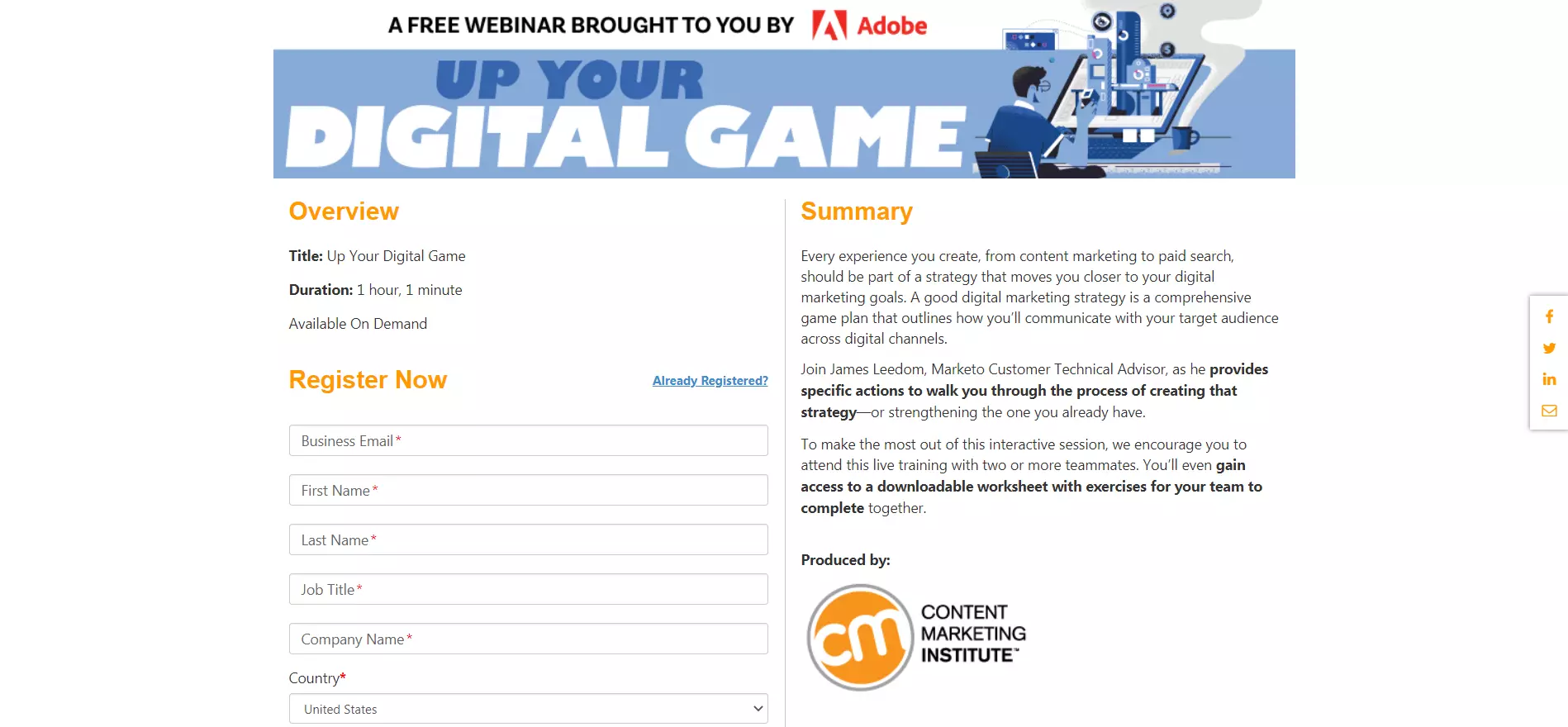
11. Content Marketing Institute

Zobacz całą stronę: Content Marketing Institute
Strona docelowa Content Marketing Institute wygląda na nieco przestarzałą, a nazwa webinaru nie precyzuje, czego dotyczy. Mimo to ten landing page ma kilka zalet.
Po pierwsze, baner podkreśla, że webinar jest bezpłatny, co jest dodatkowym powodem do rejestracji. Po drugie, podsumowanie skupia się na najważniejszych korzyściach płynących z uczestnictwa w webinarze, a niektóre z tych informacji zostały wyróżnione pogrubieniem.
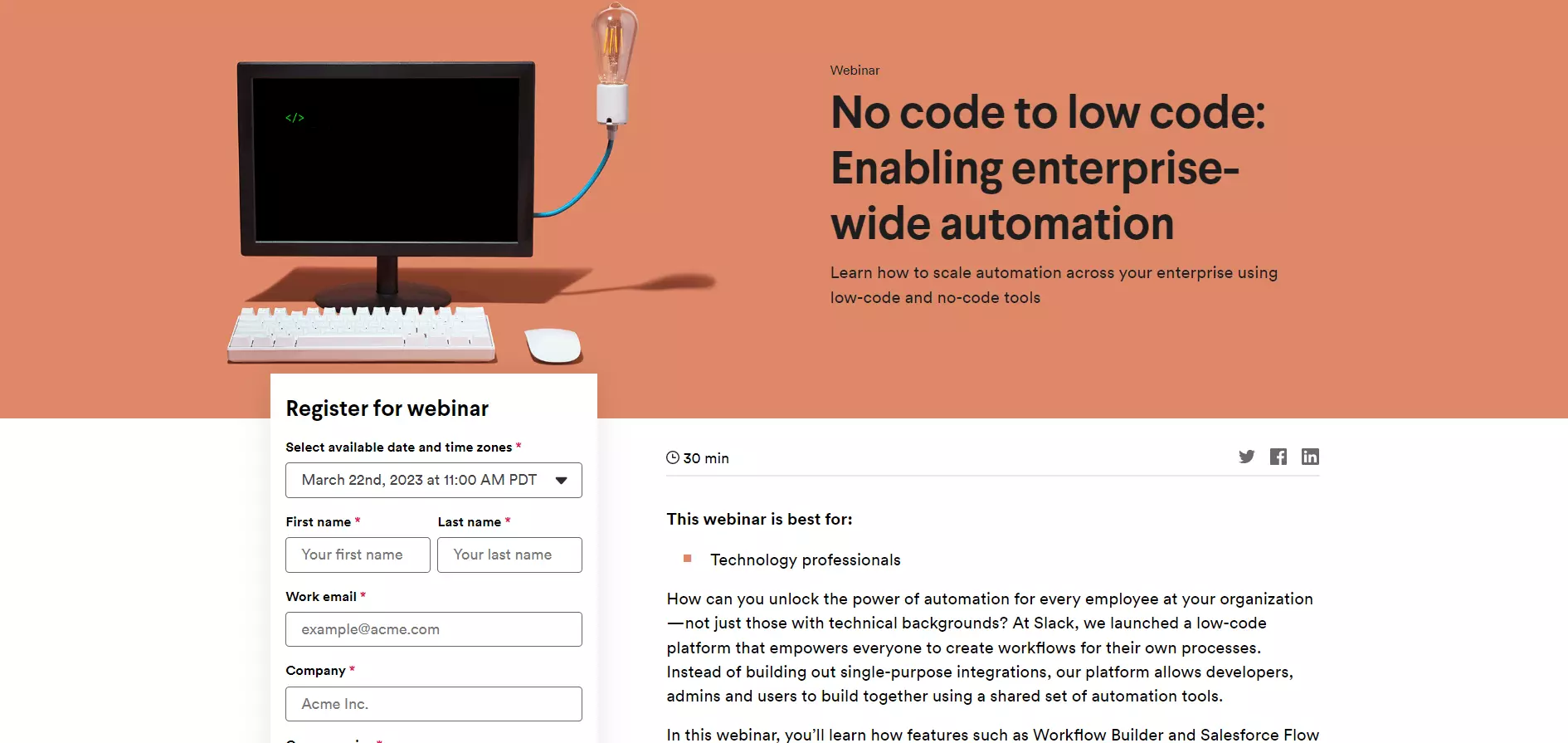
12. Slack

Zobacz całą stronę: Slack
Dla odmiany nagłówek strony przygotowanej przez Slack jest bardzo opisowy. Część tła jest animowana, co ożywia witrynę.
Opis webinaru podkreśla, kto odniesie największe korzyści z uczestnictwa, i szczegółowo opisuje, czego można się podczas niego nauczyć. Warto zauważyć, że na stronie umieszczono linki do udostępniania w mediach społecznościowych, dzięki czemu odwiedzający mogą łatwo rozpowszechniać informacje o webinarze.
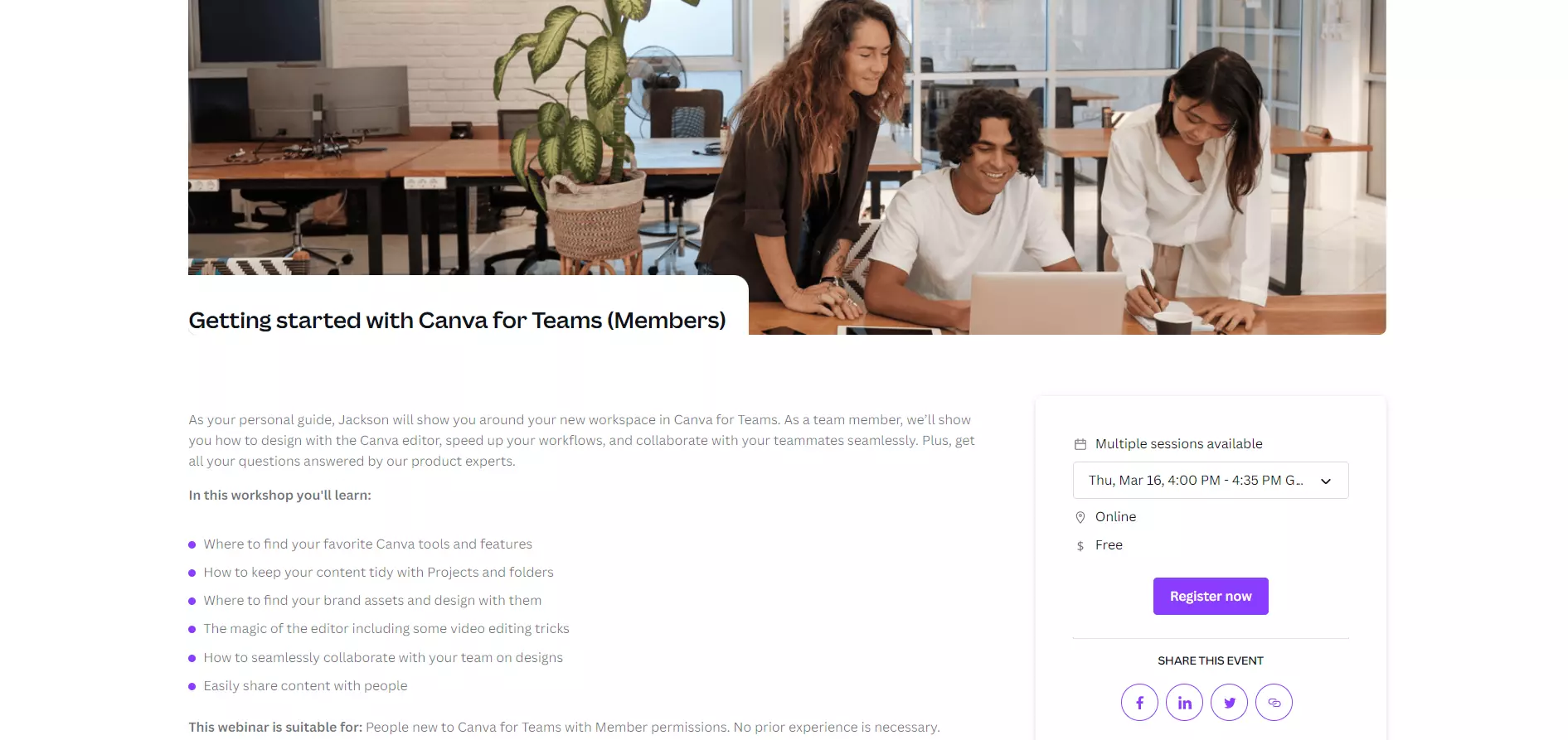
13. Canva

Zobacz całą stronę: Canva
Wykorzystując białą przestrzeń na stronie, Canva dodała treściom lekkości i czytelności. Opis zwięźle wyjaśnia, czego nauczą się uczestnicy webinaru i kto wyciągnie z niego największe korzyści.
Canva pomija formularz rejestracyjny na rzecz dobrze widocznego wezwania do działania. Na landing page’u znajdują się również przyciski udostępniania w social mediach.
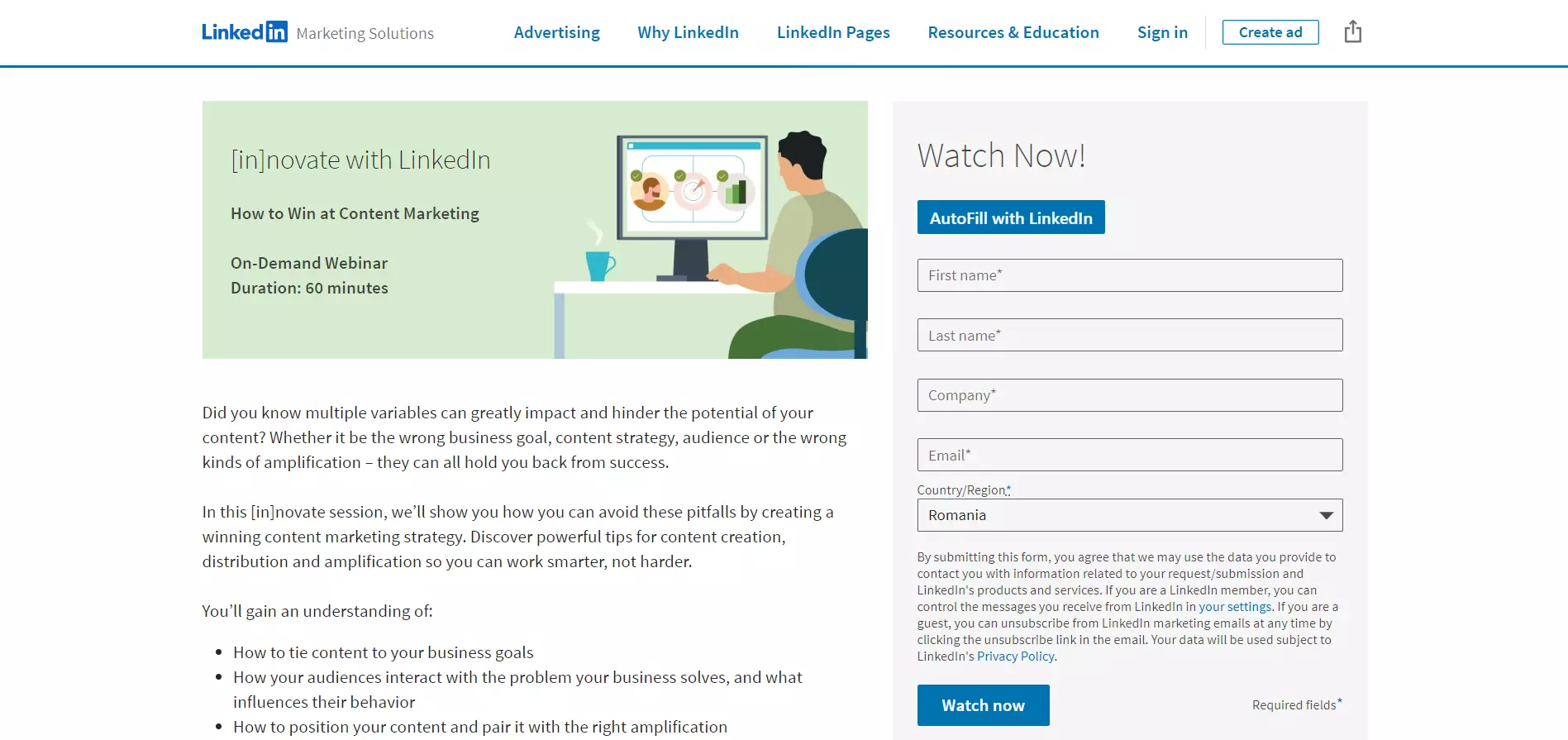
14. LinkedIn

Zobacz całą stronę: LinkedIn
Wykorzystanie dwóch kolorów na landing page’u webinarowym LinkedIn pozwala odróżnić formularz rejestracyjny od opisu. Autouzupełnianie w polach formularza pozwala na szybszą rejestrację.
Opis wyjaśnia, jak niektóre elementy negatywnie wpływają na content marketing, co zwiększa poczucie pilności zdobycia natychmiastowej wiedzy na ten temat i przekonuje użytkowników do jeszcze szybszego dołączenia do wydarzenia.
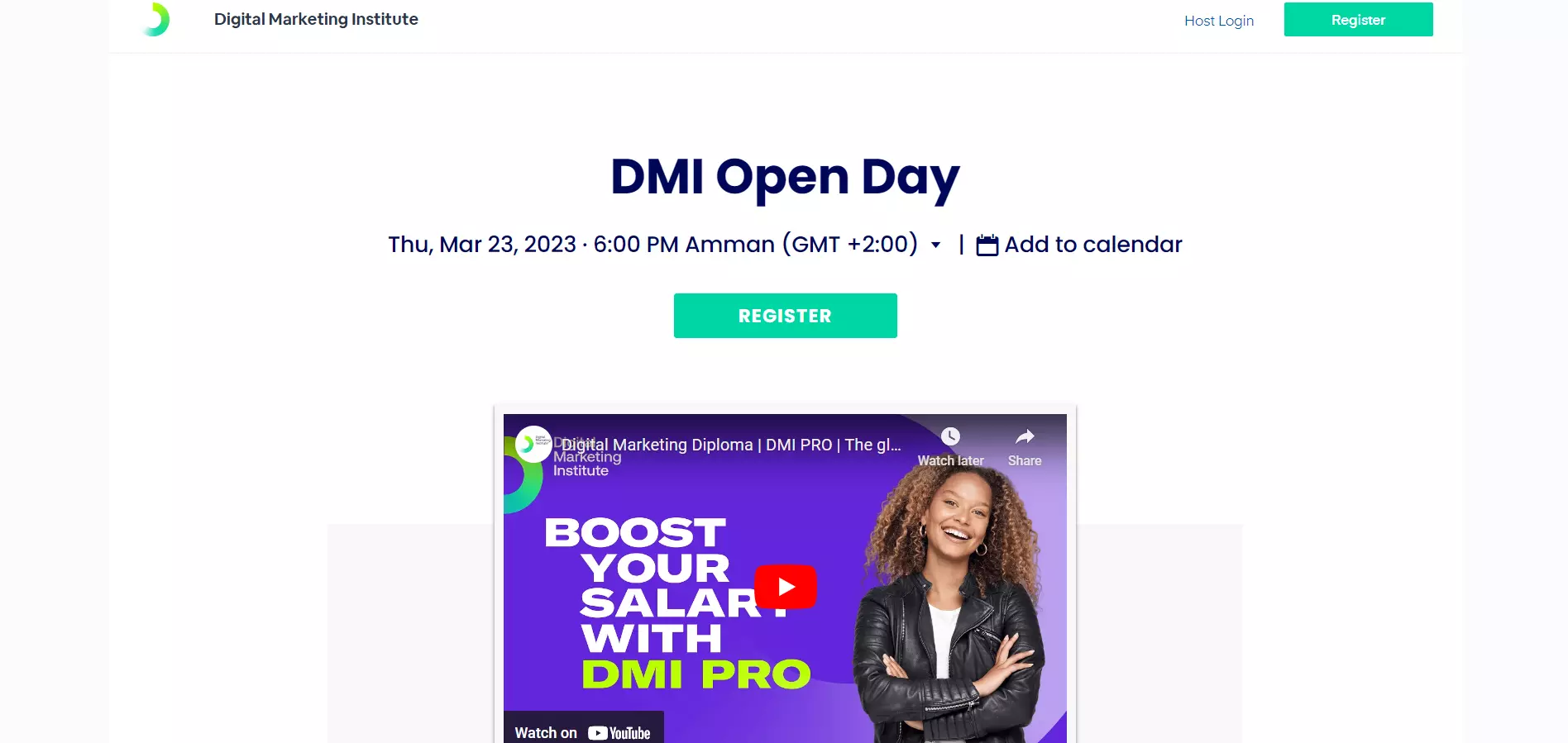
15. Digital Marketing Institute

Zobacz całą stronę: Digital Marketing Institute
Zamiast rozpisywać się, Digital Marketing Institute zamieścił na stronie docelowej krótki zwiastun wideo promujący swój program certyfikacji.
Jaskrawy przycisk CTA przyciąga uwagę i skłania użytkowników do wzięcia udziału w wydarzeniu. Zauważ, że odwiedzający mają również możliwość dodania webinaru do swojego kalendarza, dzięki czemu mogą być pewni, że go nie przegapią.
Na dole strony znajduje się krótki formularz zapisu. Dzięki temu, po przewinięciu strony i dowiedzeniu się więcej o wydarzeniu, odwiedzający mogą płynnie przejść do rejestracji.

Stwórz podobny landing page z szablonem Lead Generation od Landingi
16. Google Digital Garage

Zobacz całą stronę: Google Digital Garage
Google podeszło do landing page’a minimalistycznie, kierując całą uwagę odwiedzającego na przycisk CTA. Brak pól do wypełniania dodatkowo motywuje do realizacji wezwania do działania. Nagłówek jest prosty i od razu informuje użytkowników, o czym jest webinar.
Załączone zdjęcie nie dodaje jednak żadnego dodatkowego kontekstu, a opis znajdujący się poniżej jest bardzo obszerny i nie został rozdzielony żadnymi dodatkowymi nagłówkami. W rezultacie może być to tekst trudny do przyswojenia.
17. Search Engine Journal

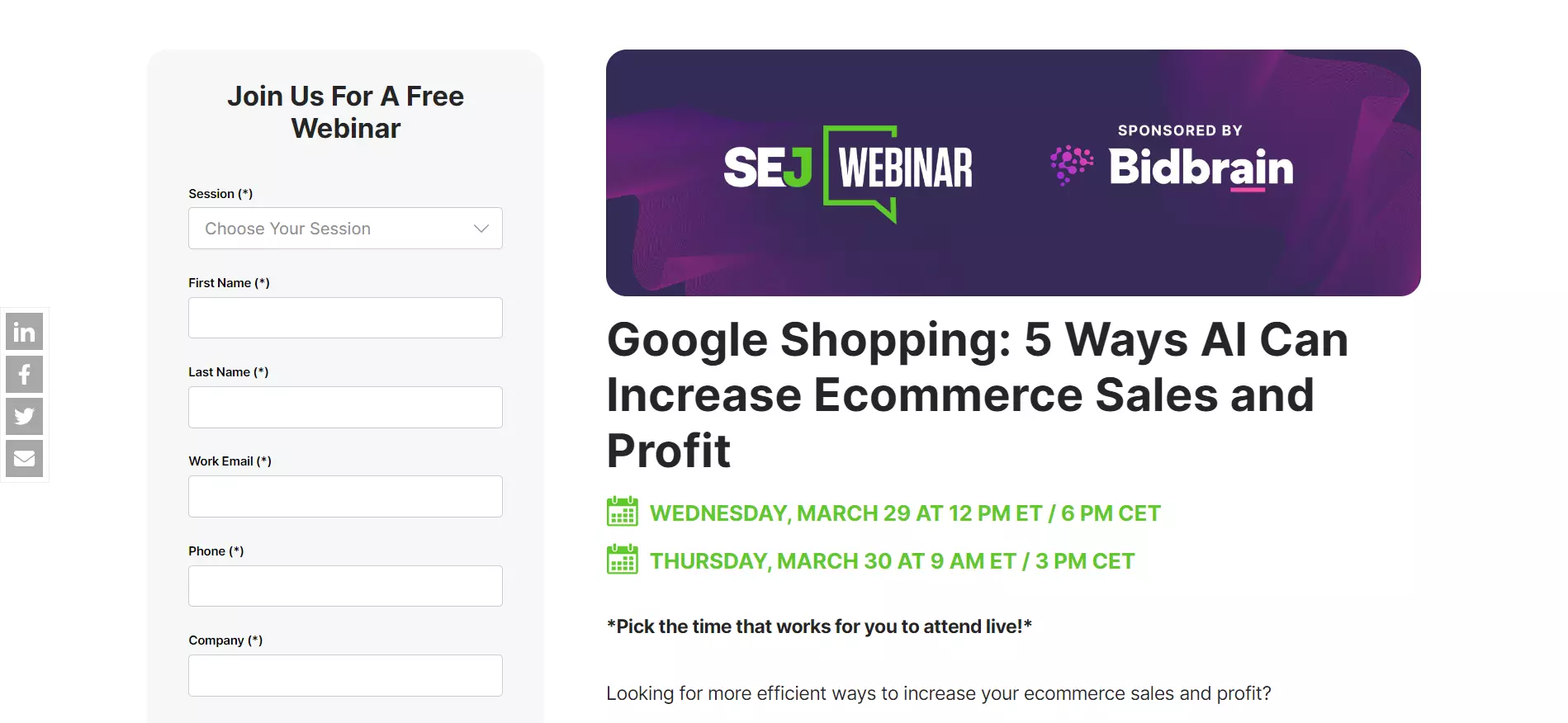
Zobacz całą stronę: Search Engine Journal
Landing page Search Engine Journal zawiera dużo tekstu, ale wykorzystuje białe przestrzenie i listy wypunktowane, aby poprawić czytelność. Stawia również pytania, próbując zaangażować odwiedzających.
Formularz rejestracyjny zawiera jednak aż 11 pól – to zdecydowanie za dużo i może zniechęcić użytkowników do rejestracji. Ponadto przycisk CTA nie jest widoczne od razu.
18. SE Ranking

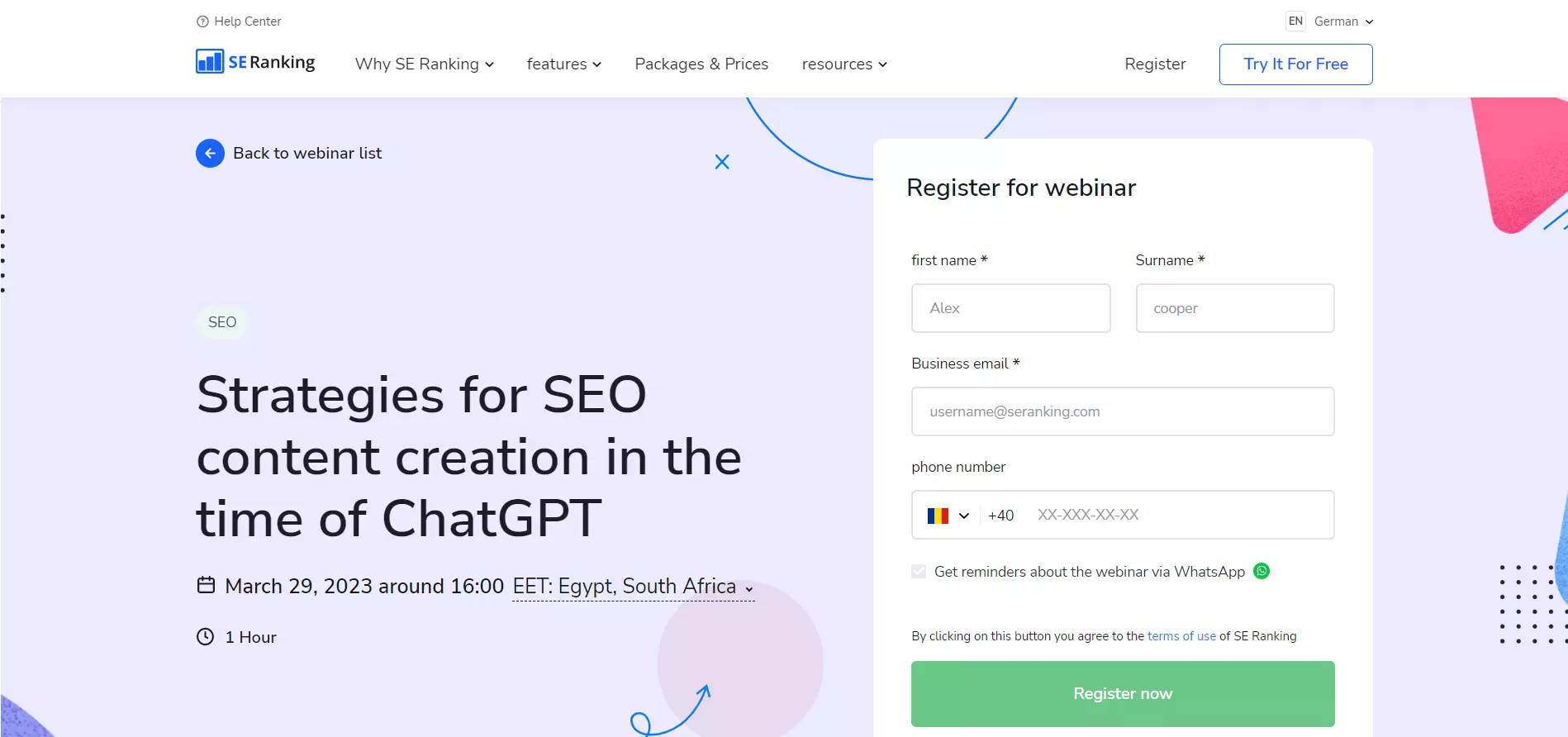
Zobacz całą stronę: SE Ranking
Strona docelowa SE Ranking z kolei zawiera formularz z czterema polami, a wezwanie do działania jest dobrze widoczne, dzięki czemu proces rejestracji jest bardziej atrakcyjny.
Ciekawostką jest, że uczestnicy mogą otrzymywać powiadomienia za pośrednictwem komunikatora WhatsApp, dzięki czemu nie przegapią webinaru.
Co więcej, opis wydarzenia jest znacznie krótszy i podzielony został na wypunktowane listy. Czytający mogą więc szybko wyłapać główne tematy dyskusji i dowiedzieć się, dla kogo webinar jest przeznaczony.

Stwórz taki landing page z szablonem Conference Sign Up
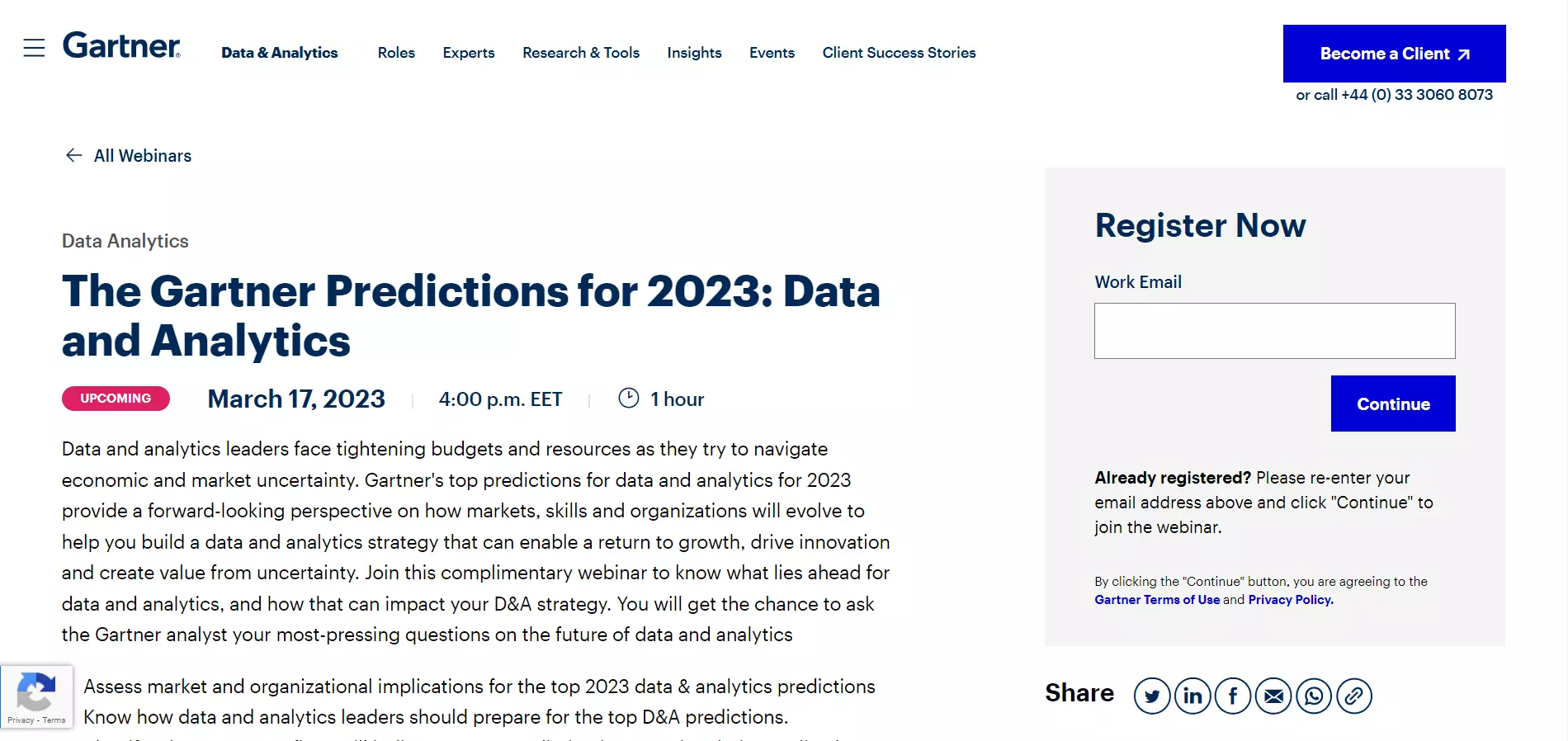
19. Gartner

Zobacz całą stronę: Gartner
Landing page przygotowany przez Gartner jest nieco przeładowany tekstem i brakuje na nim obrazów, które mogłyby uzupełnić kontekst. Treści można by podzielić na mniejsze części, aby były łatwiejsze do przyswojenia. Mocną stroną jest tu proces rejestracji: jest szybki i wymaga wypełnienia tylko jednego pola w formularzu.
Obecność przycisków udostępniania w social mediach pozwala odwiedzającym podzielić się informacją o webinarze na większości popularnych platform.
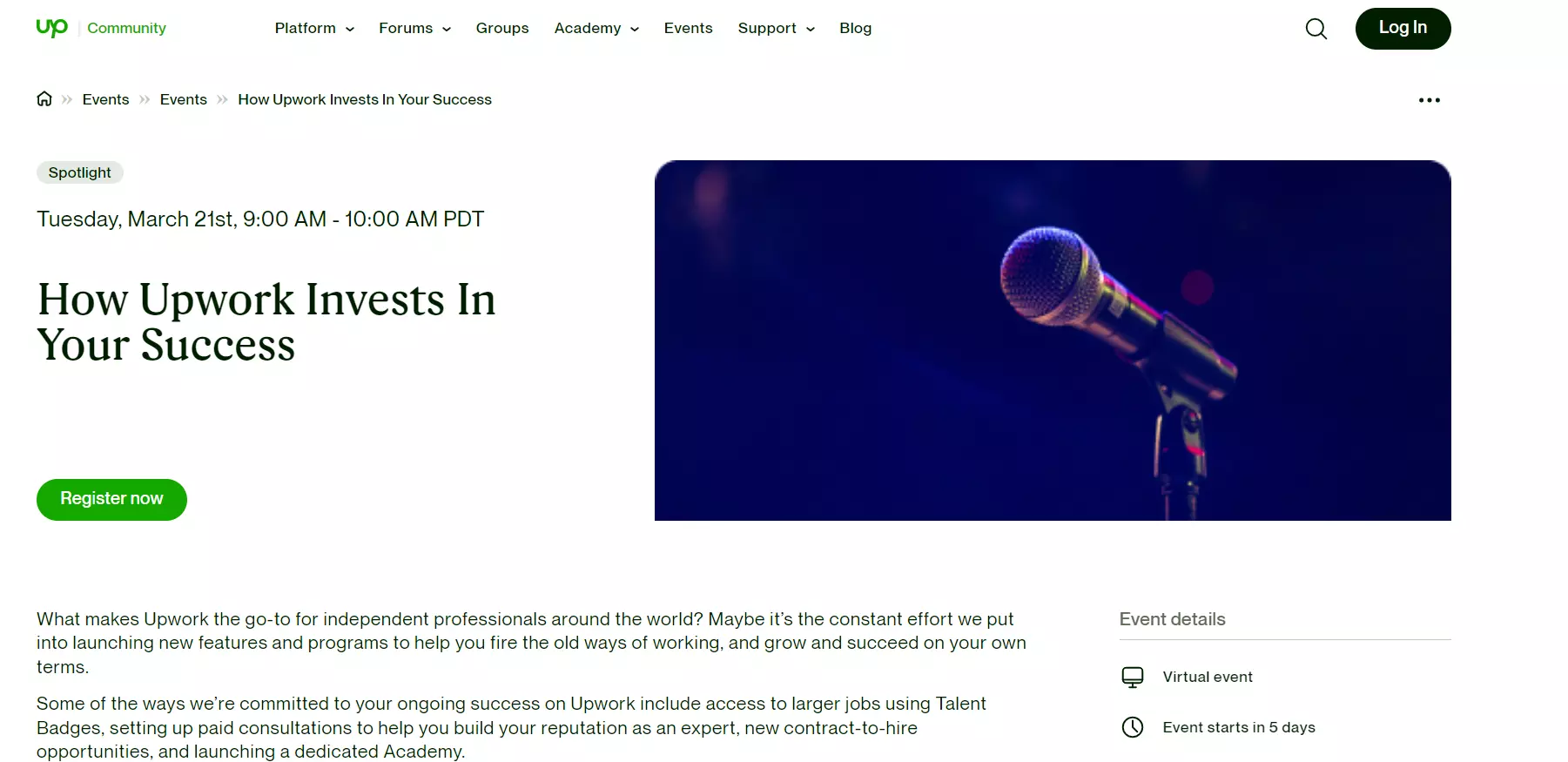
20. Upwork

Zobacz całą stronę: Upwork
Opis webinaru stworzonego przez Upwork jest przystępny, a najważniejsze informacje zostały wyróżnione pogrubioną czcionką. W dolnej części landing page’a znajduje się również krótkie zaproszenie w formie wideo. Zawiera ono więcej informacji na temat webinaru – to świetny sposób na tych odwiedzających, którzy nie chcą czytać opisu.
Formularz zapisu jest ukryty za przyciskiem CTA, który wyróżnia się dzięki swojemu umiejscowieniu i kontrastowym kolorom.
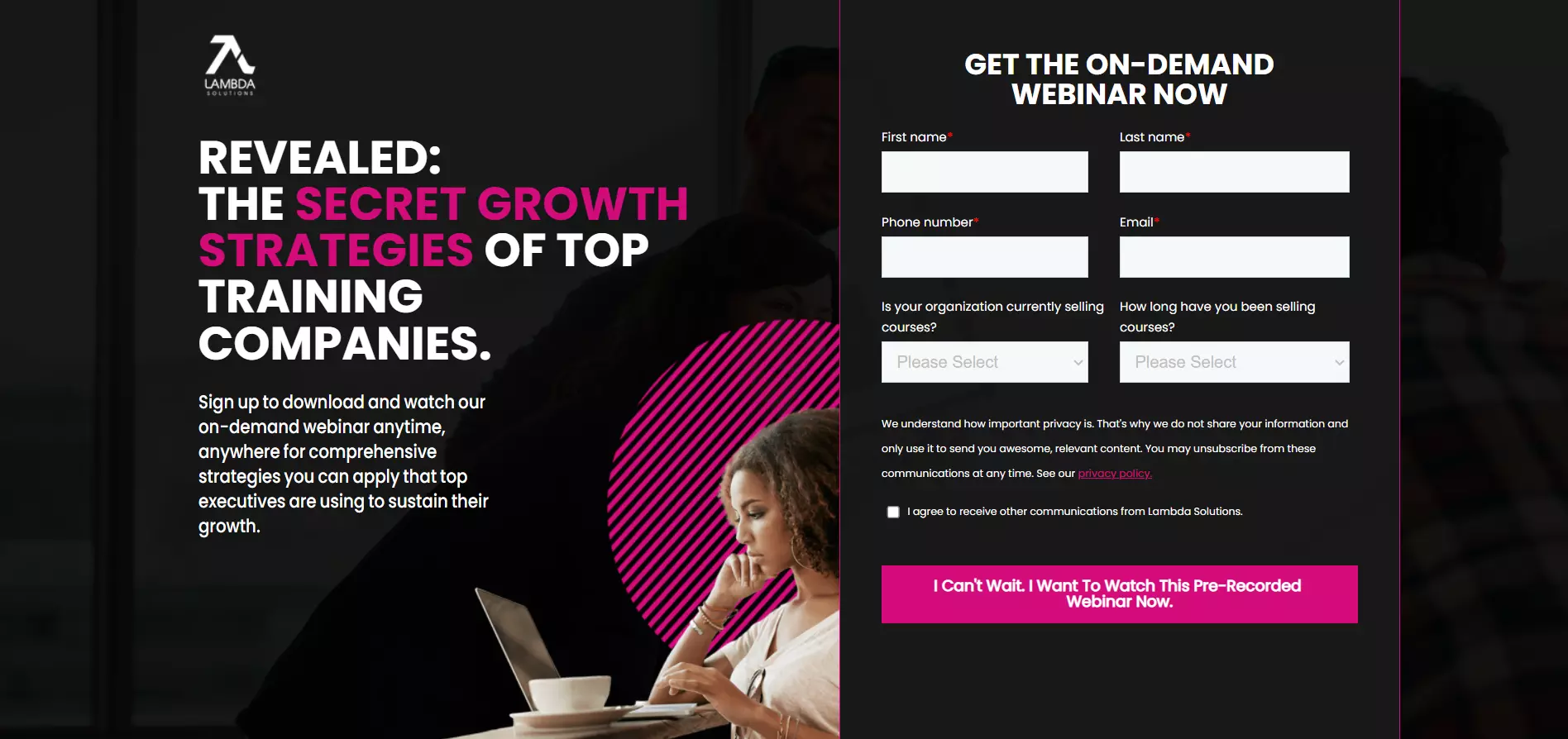
21. Lambda Solutions

Zobacz całą stronę: Lambda Solutions
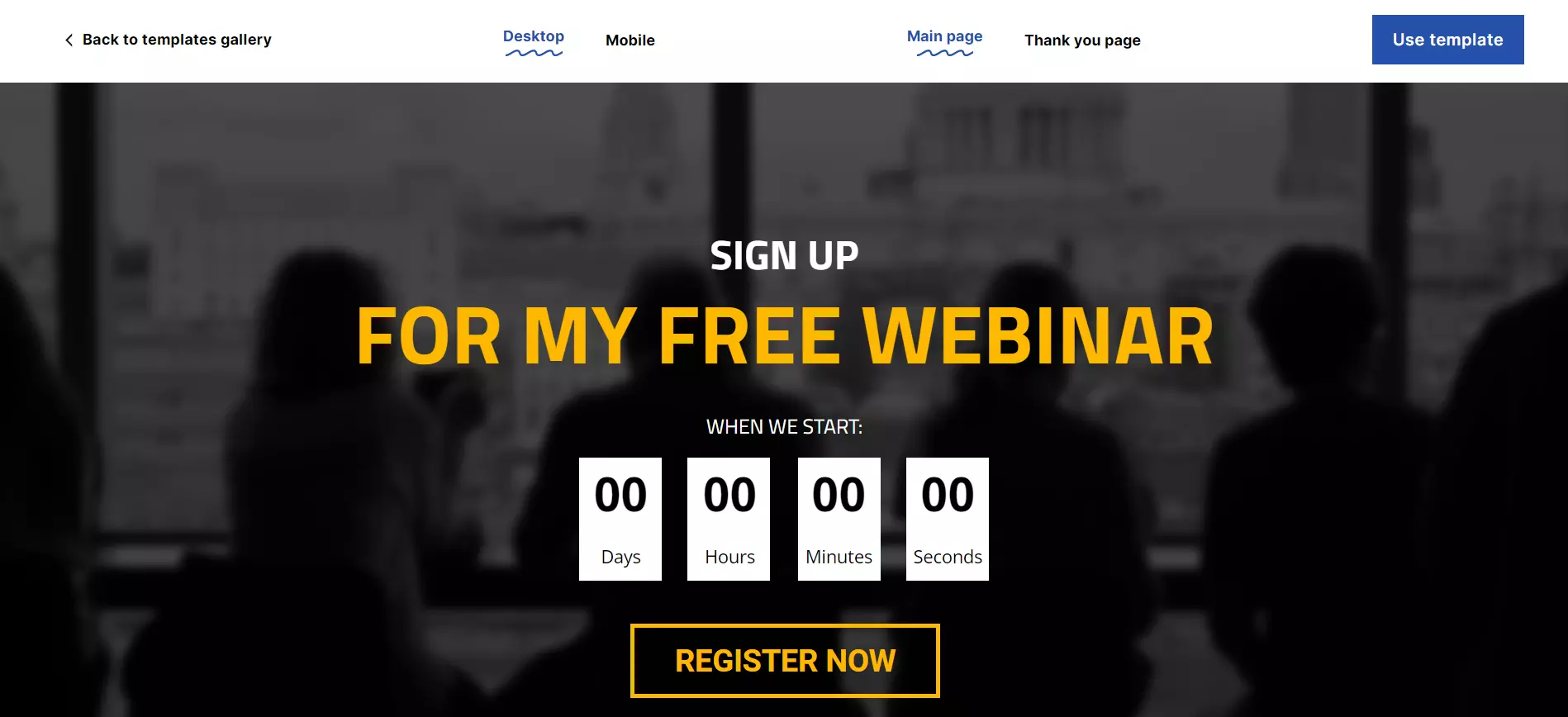
Lambda Solutions stawia na minimalną ilość tekstu. Nagłówek strony wzbudza zainteresowanie odwiedzających i wykorzystuje przeciwstawne kolory, aby wyeksponować ofertę.
Tekst wezwania do działania ma formę pierwszoosobową, co jest dodatkową próbą zaangażowania odwiedzających i zwiększenia współczynnika konwersji.
Ponadto nie wszystkie pola formularza są obowiązkowe, dzięki czemu proces rejestracji jest szybki i łatwy.
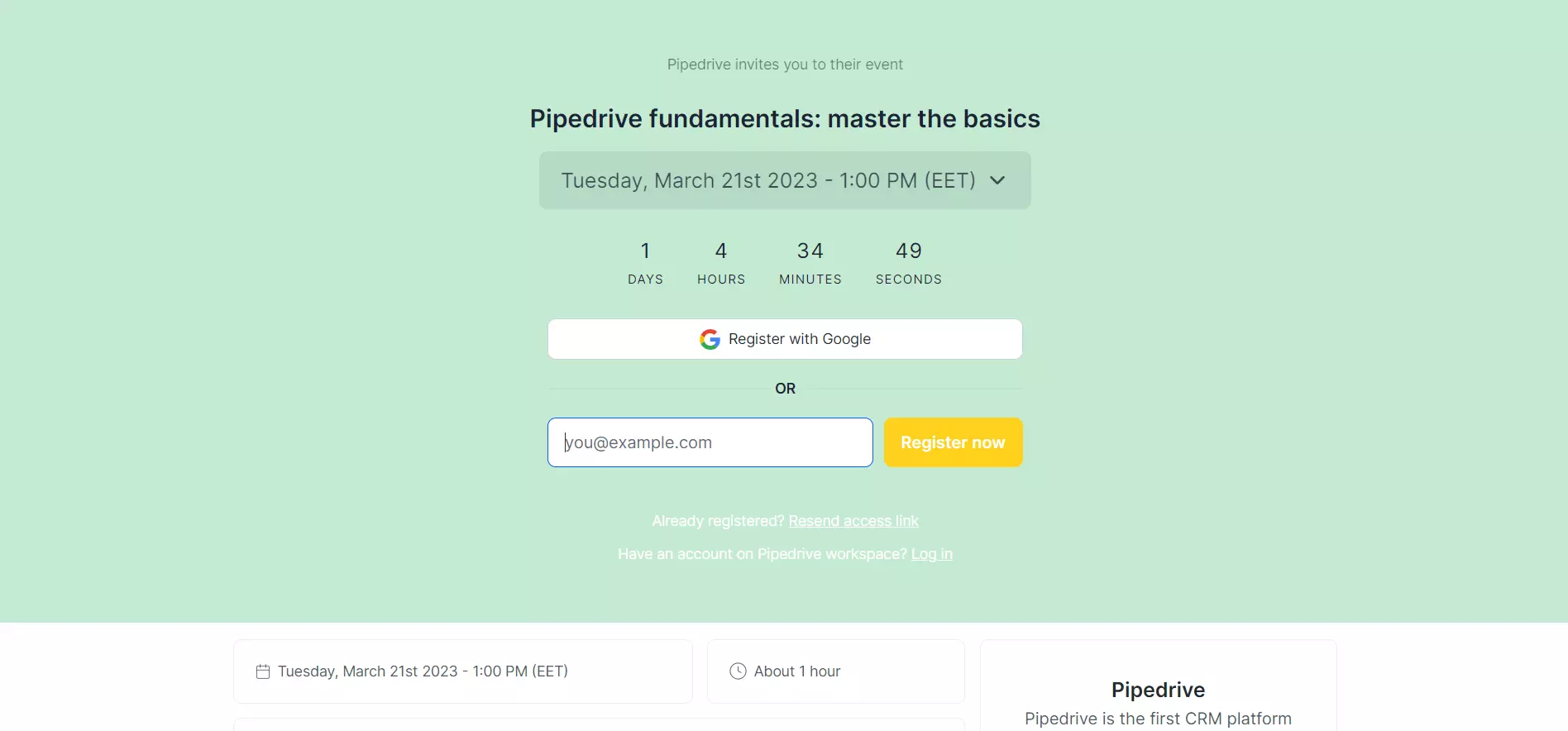
22. Pipedrive

Zobacz całą stronę: Pipedrive
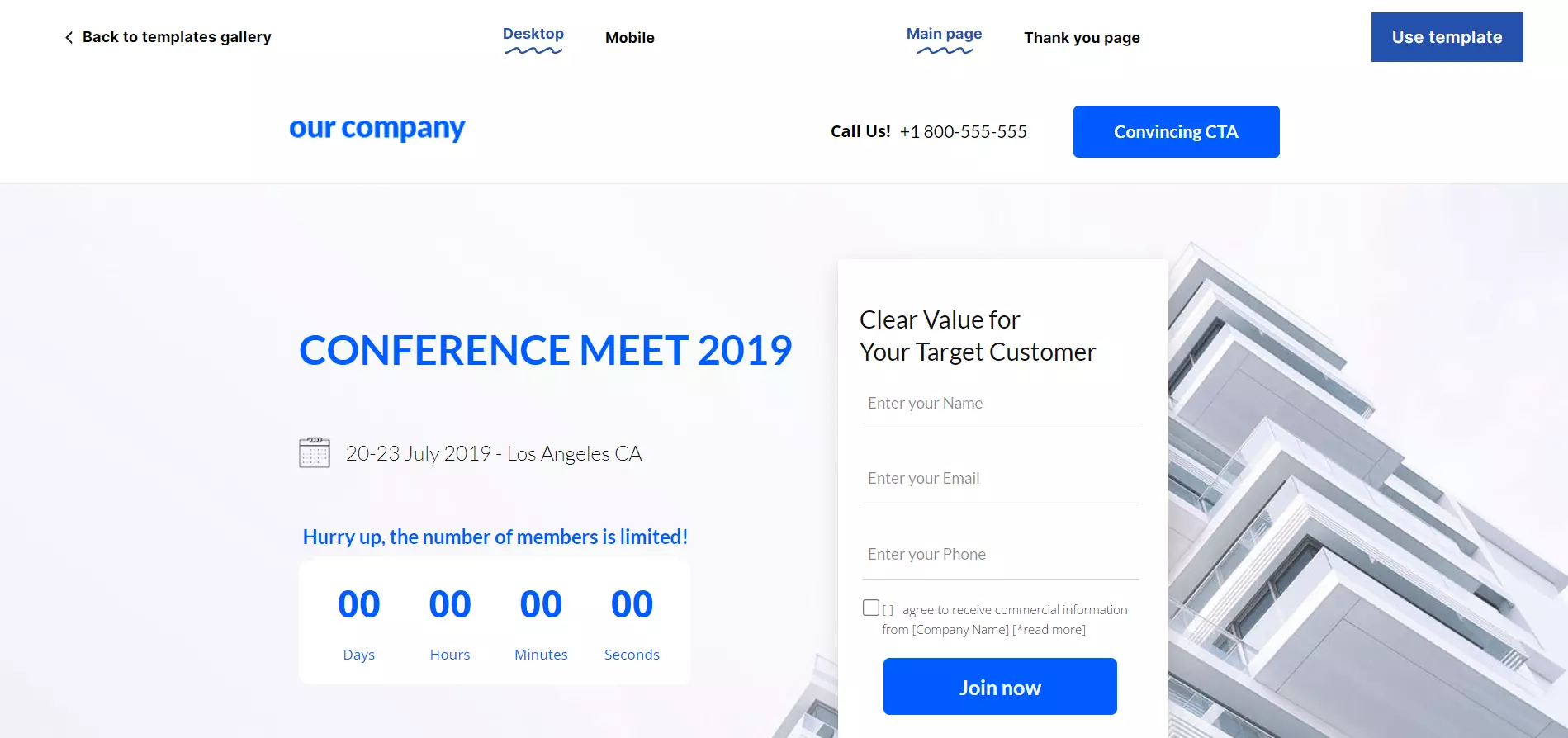
Pipedrive na swoim landing page’u buduje poczucie pilności poprzez dodanie licznika odliczającego czas do wydarzenia.
Strona przekonuje użytkowników do zapisu, wymagając minimalnej ilości danych kontaktowych i dając możliwość szybkiej rejestracji za pomocą konta Google. Treść webinaru jest krótko przedstawiona w drugim widoku.
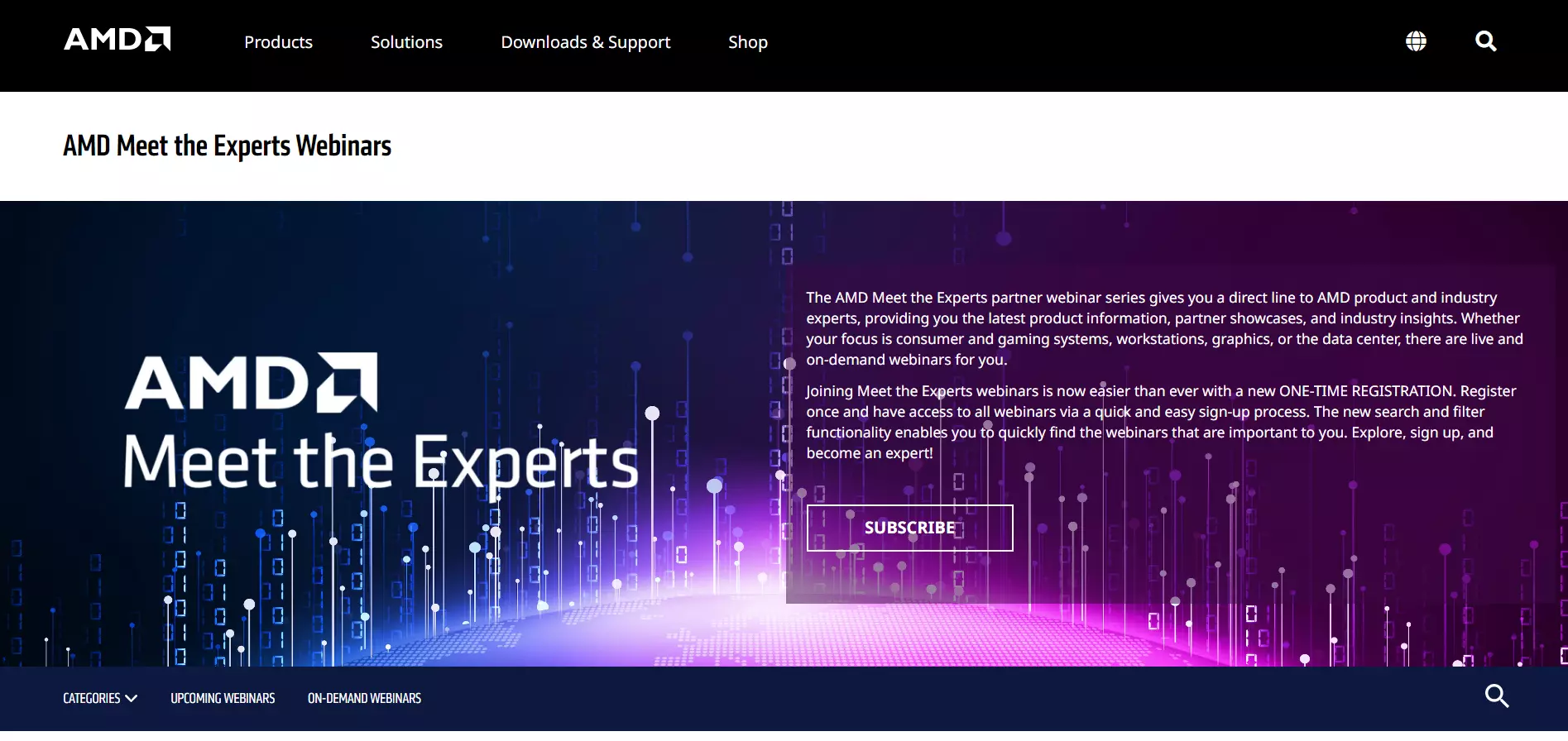
23. AMD

Zobacz całą stronę: AMD
AMD pierwszy widok landing page’a poświęca na promocję swojego newslettera. Korzyścią, która dodatkowo ma przekonać użytkowników, jest dostęp do wszystkich webinarów na stronie.
Aby zarejestrować się na konkretny webinar, użytkownik musi przewinąć stronę w dół. Chociaż tekstów jest niewiele, formularz zgłoszeniowy zawiera dziewięć pól, z których osiem jest obowiązkowych. Może to zniechęcić do rejestracji.
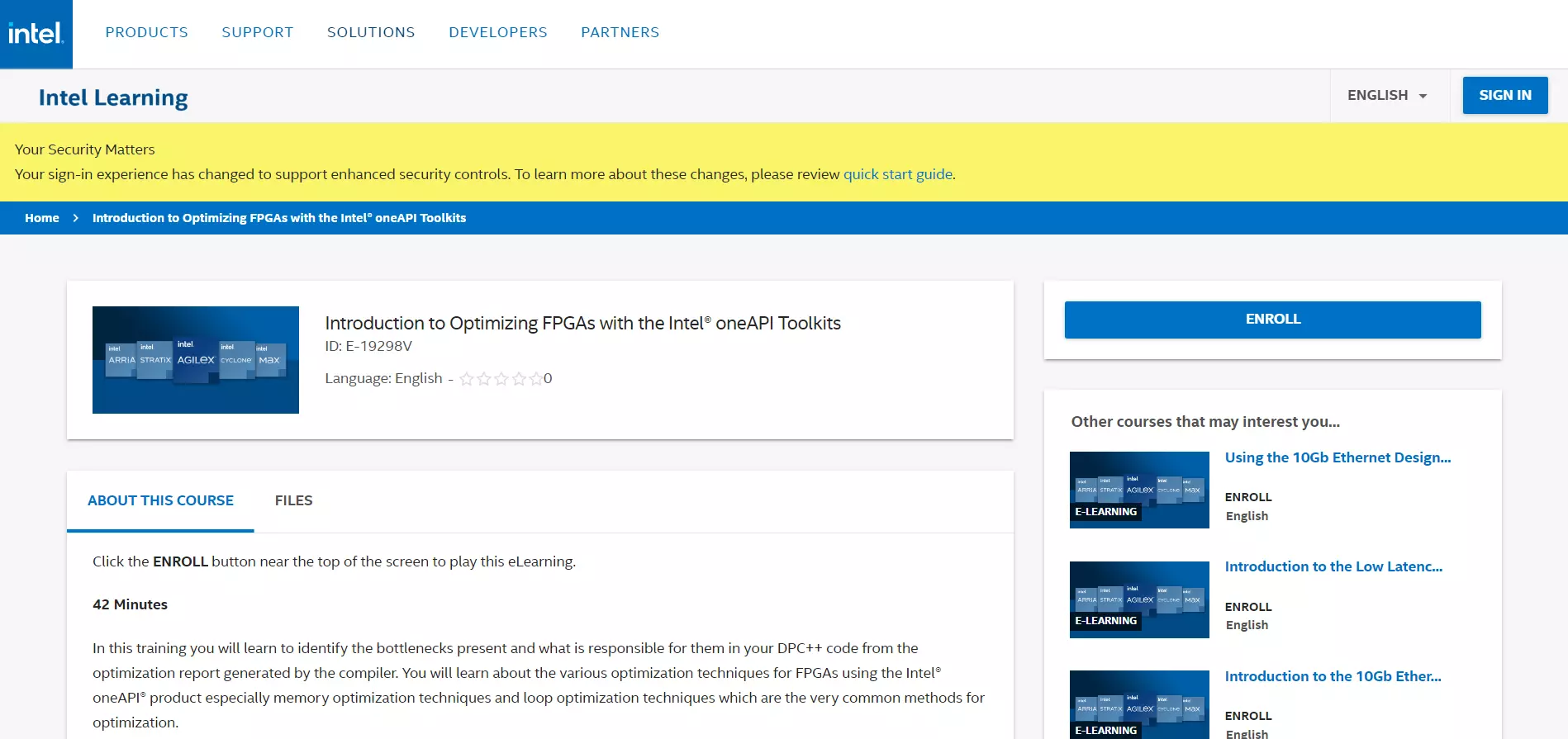
24. Intel

Zobacz całą stronę: Intel
W przeciwieństwie do poprzedniego przykładu Intel Learning umożliwia użytkownikom szybką rejestrację za pomocą konta Intel oraz przycisku “Zarejestruj się” w prawym górnym rogu strony docelowej.
Teksty krótko opisują umiejętności potrzebne do wzięcia udziału w kursie oraz korzyści płynące z jego ukończenia. Całość jest dobrze skonstruowana i zawiera wypunktowane listy, dzięki czemu jest łatwa w odbiorze.
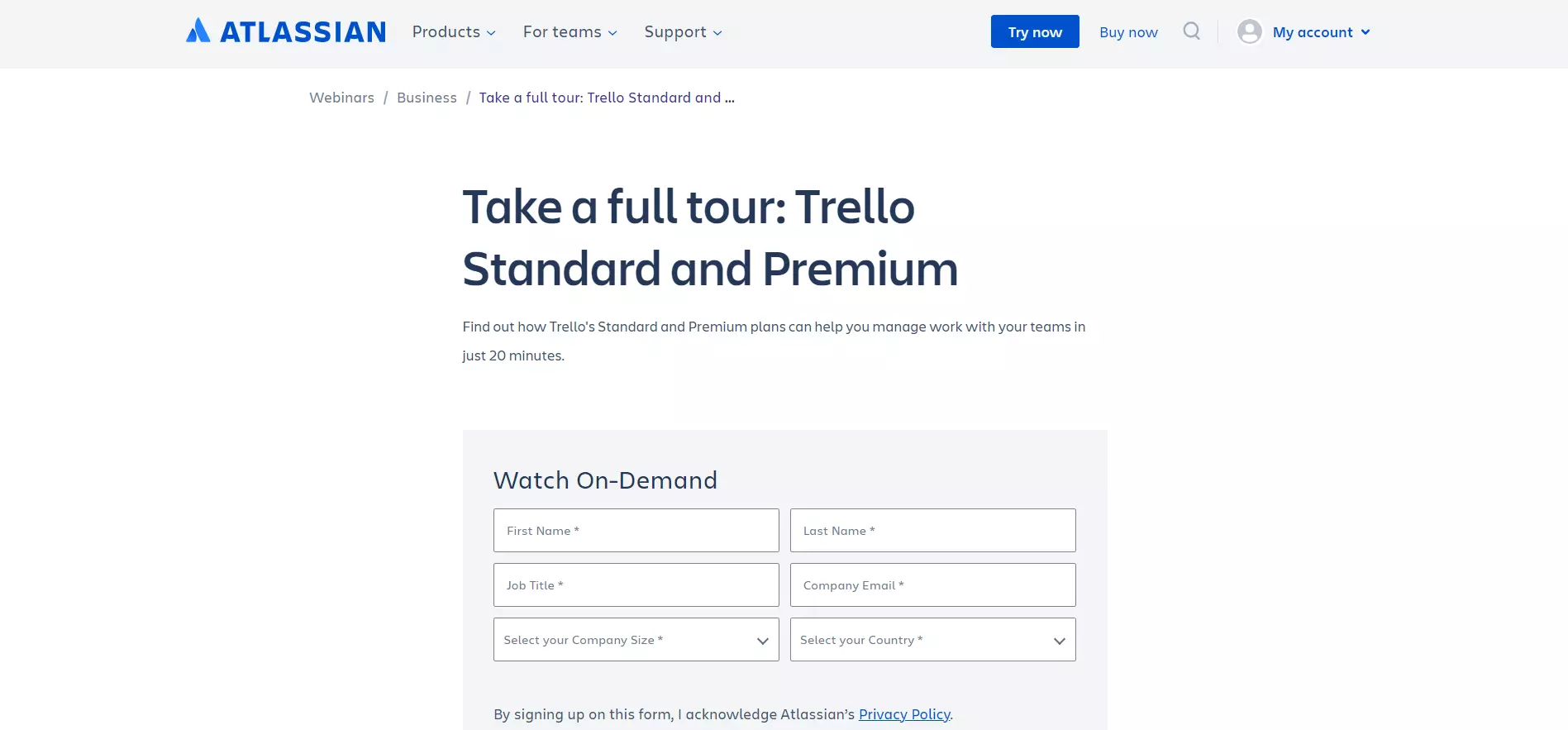
25. Atlassian

Zobacz całą stronę: Atlassian
Podejście Atlassian jest minimalistyczne. Treść landing page’a jest zredukowana; od użytkowników nie wymaga się zbyt wielu informacji. Nagłówek jest opisowy, podczas gdy reszta tekstu krótko wyjaśnia tematykę webinaru i jego zalety.

Stwórz taki landing page z szablonem od Landingi: Marketing Webinar
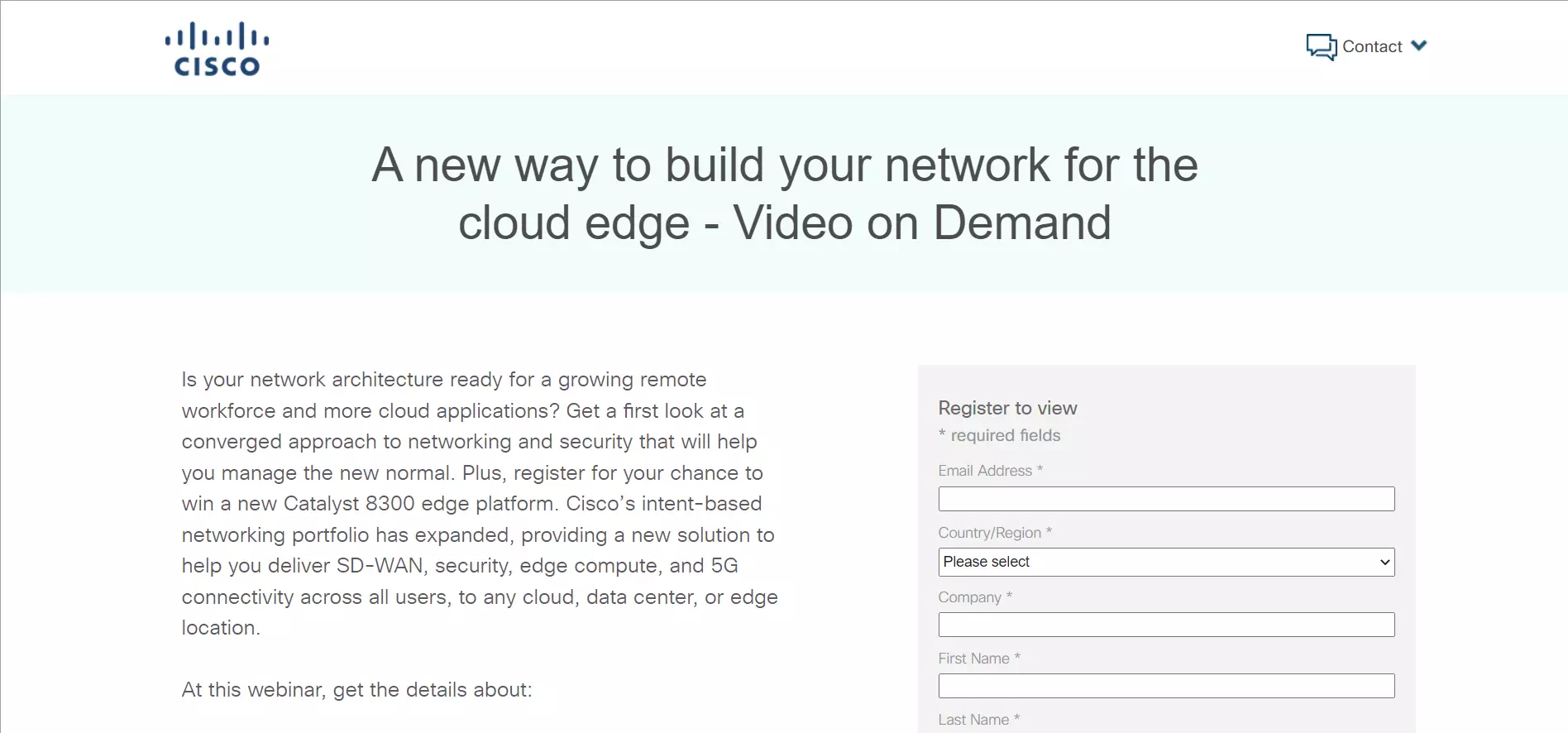
26. Cisco

Zobacz całą stronę: Cisco
Chociaż strona Cisco zawiera sporo tekstu, jest on napisany w angażujący sposób i dobrze podkreśla najistotniejsze kwestie poruszane podczas webinarów. Zachęca również użytkowników do udziału, oferując szansę na wygranie dostępu do platformy cloud-edge.
Minusem landing page’a dla webinaru Cisco jest formularz składający się z dziewięciu pól, którego nie wspiera żaden element wizualny.
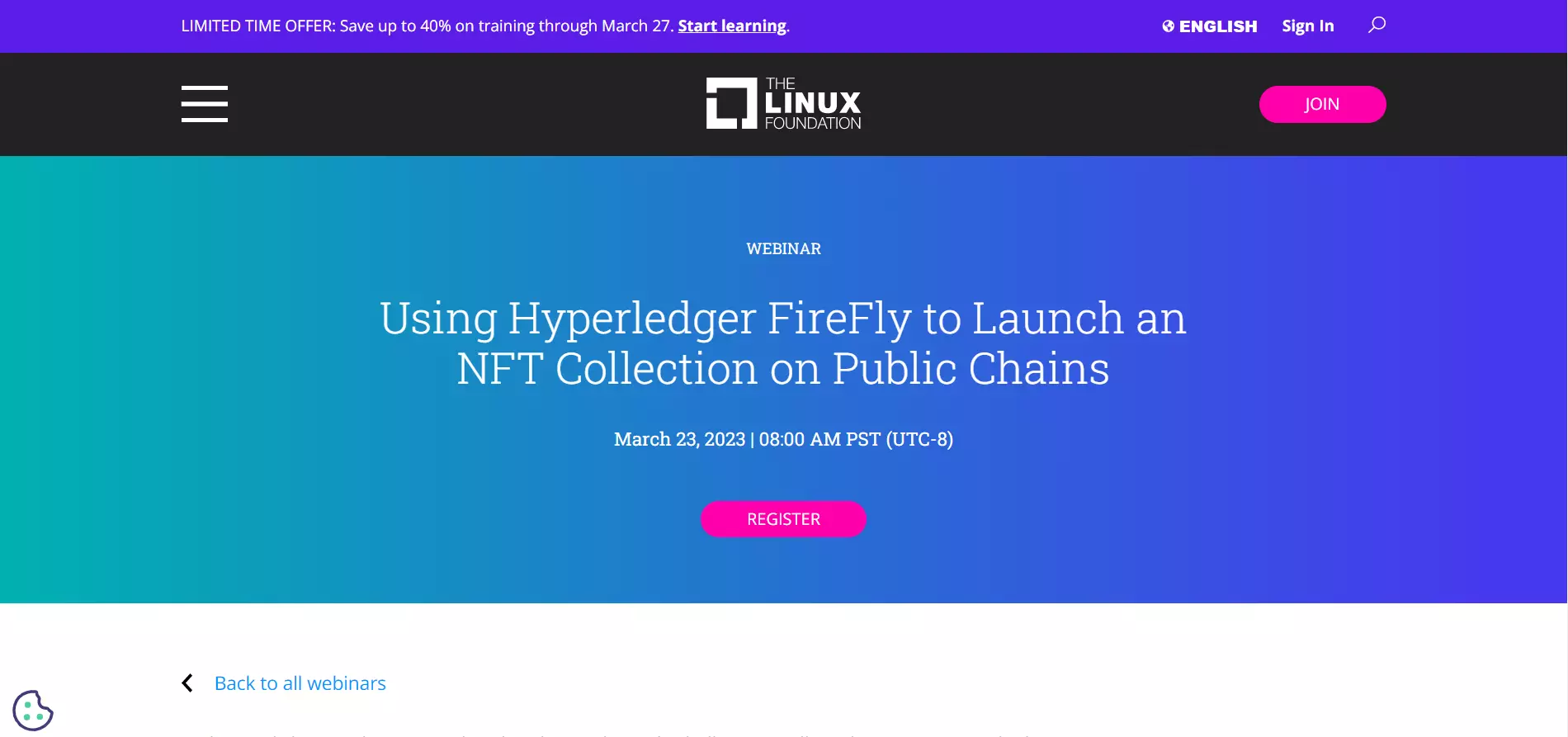
27. The Linux Foundation

Zobacz całą stronę: The Linux Foundation
Landing page webinaru Linux Foundation jest przejrzysty i prosty. Nagłówek przekazuje informacje o temacie, a do formularza przenosi przycisk “Zarejestruj się”, który wyróżnia się jaskrawym kolorem i umiejscowieniem w środku strony.
Po przewinięciu strony w dół użytkownicy mogą poznać więcej szczegółów. Tekst pod pierwszą sekcją jest dobrze rozplanowany i zawiera wypunktowaną listę ułatwiającą czytanie.
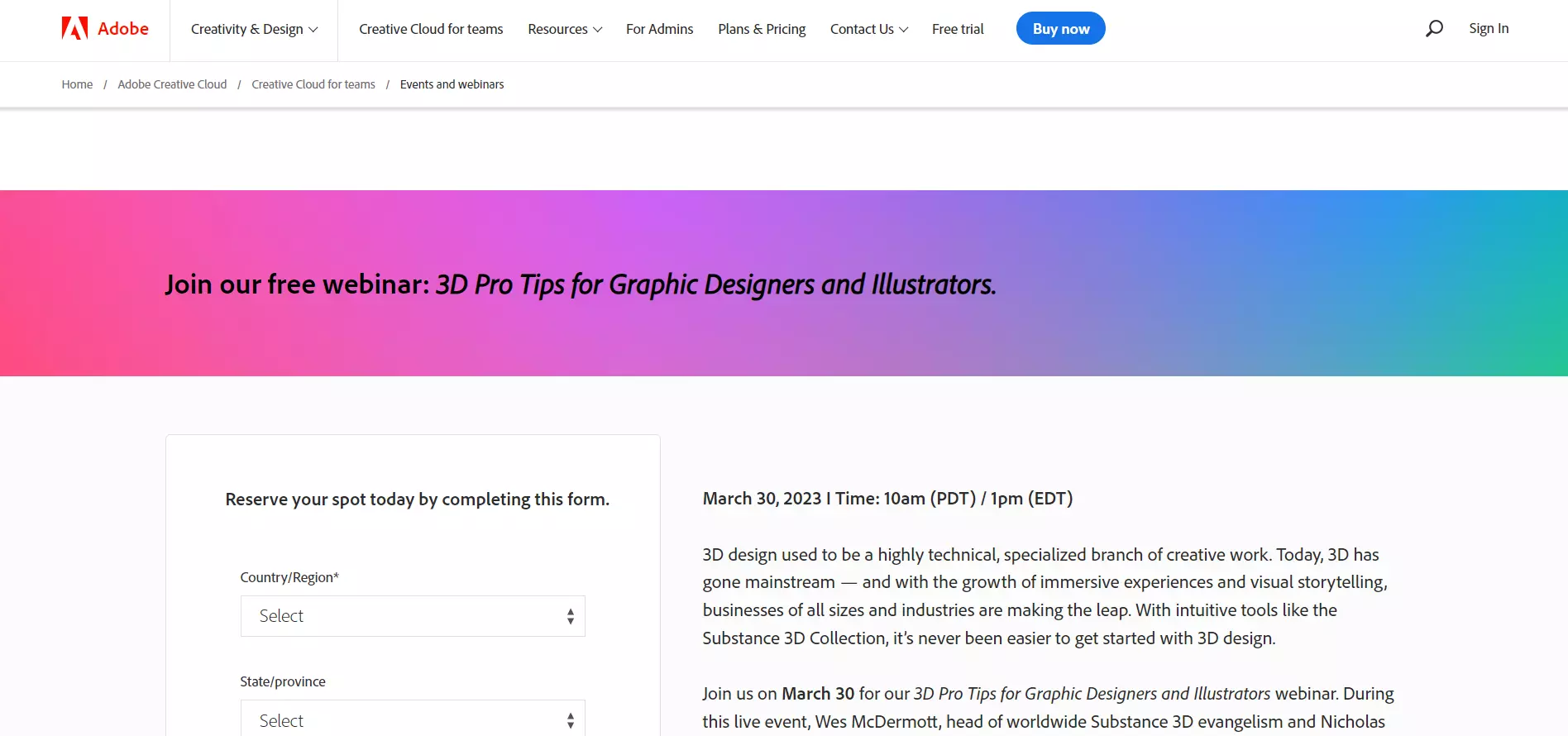
28. Adobe

Zobacz całą stronę: Adobe
Nagłówek na stronie docelowej Adobe nakłania użytkowników do rejestracji, wskazując, że webinar jest bezpłatny. Opis zachęca jeszcze bardziej, wyjaśniając, dlaczego webinar jest wartościowy i czego dowiedzą się jego uczestnicy.
Wady? Formularz składa się z dużej liczby pól, a niewielki przycisk CTA jest umieszczony na dole strony.
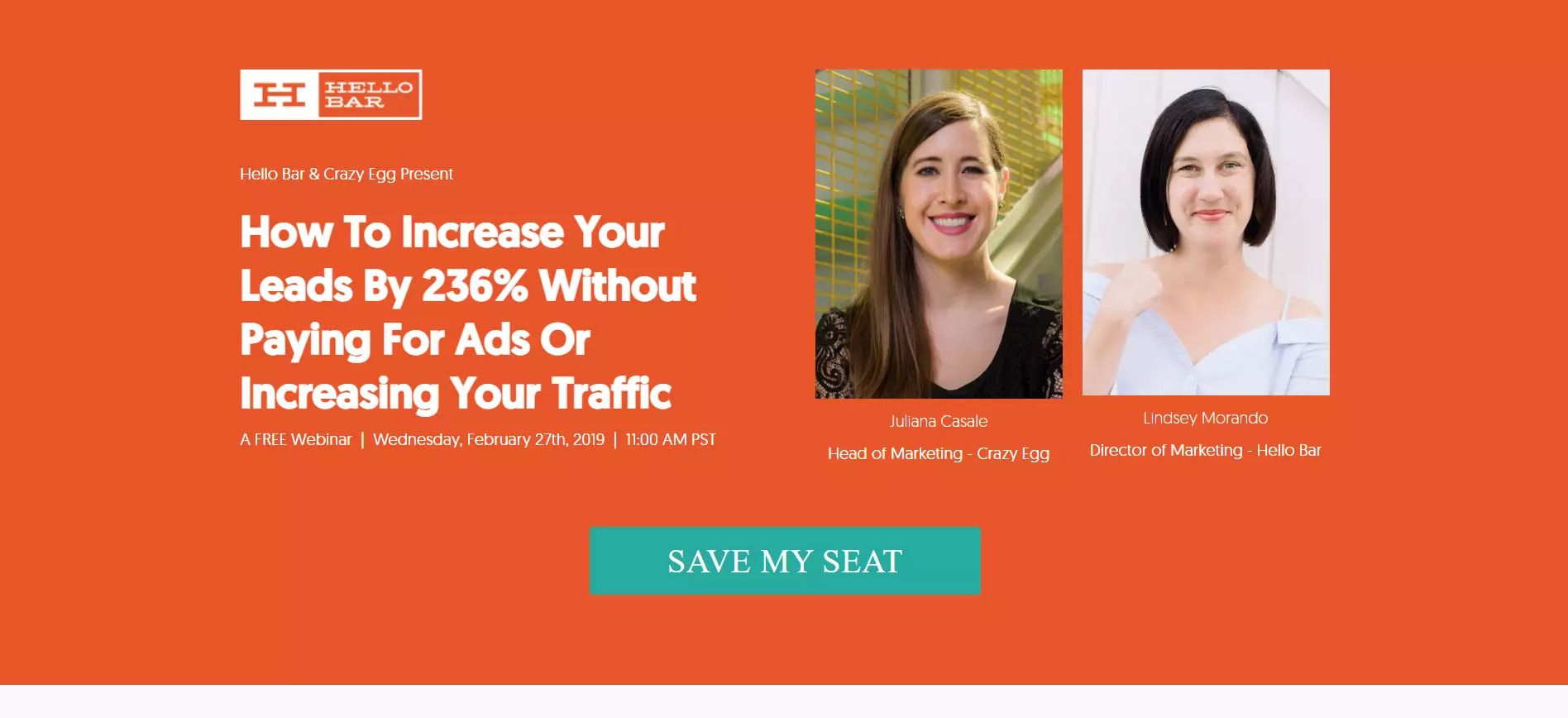
29. Hello Bar

Zobacz całą stronę: Hello Bar
Nagłówek na landing page’u Hello Bar opisuje i przekonuje – obiecując wysokie wyniki bez większego wysiłku.
Przycisk CTA wyróżnia się rozmiarem i kolorystyką. Teksty są pisane w pierwszej osobie, aby zaangażować odwiedzających. Uwzględnienie zdjęć prelegentów pomaga nawiązać więź z potencjalnymi uczestnikami, co może przełożyć się na większą liczbę rejestracji.
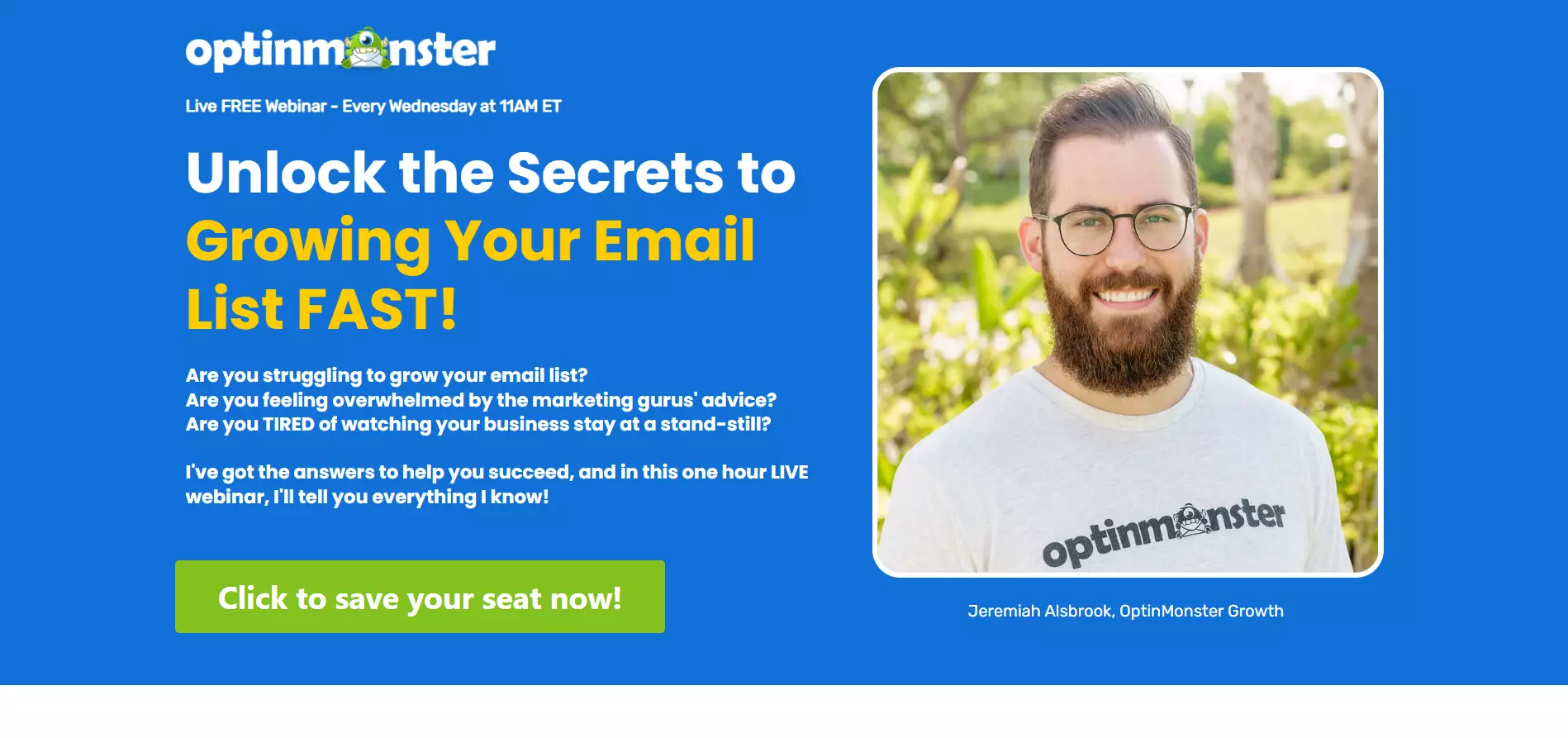
30. OptinMonster

Zobacz całą stronę: OptinMonster
OptinMonster, podobnie jak Hello Bar, również wykorzystuje chwytliwe nagłówki, wyraźne przyciski CTA i wizerunki mówców.
Tutaj poprzeczka jest jednak jeszcze wyżej: OptinMoster stara się bardziej zaangażować odwiedzających, zadając im pytania. Copy pod nagłówkiem mówi o potencjalnych trudnościach i obiecuje ich rozwiązanie dzięki webinarowi.

Zbuduj podobny landing page z tym szablonem webinarowym
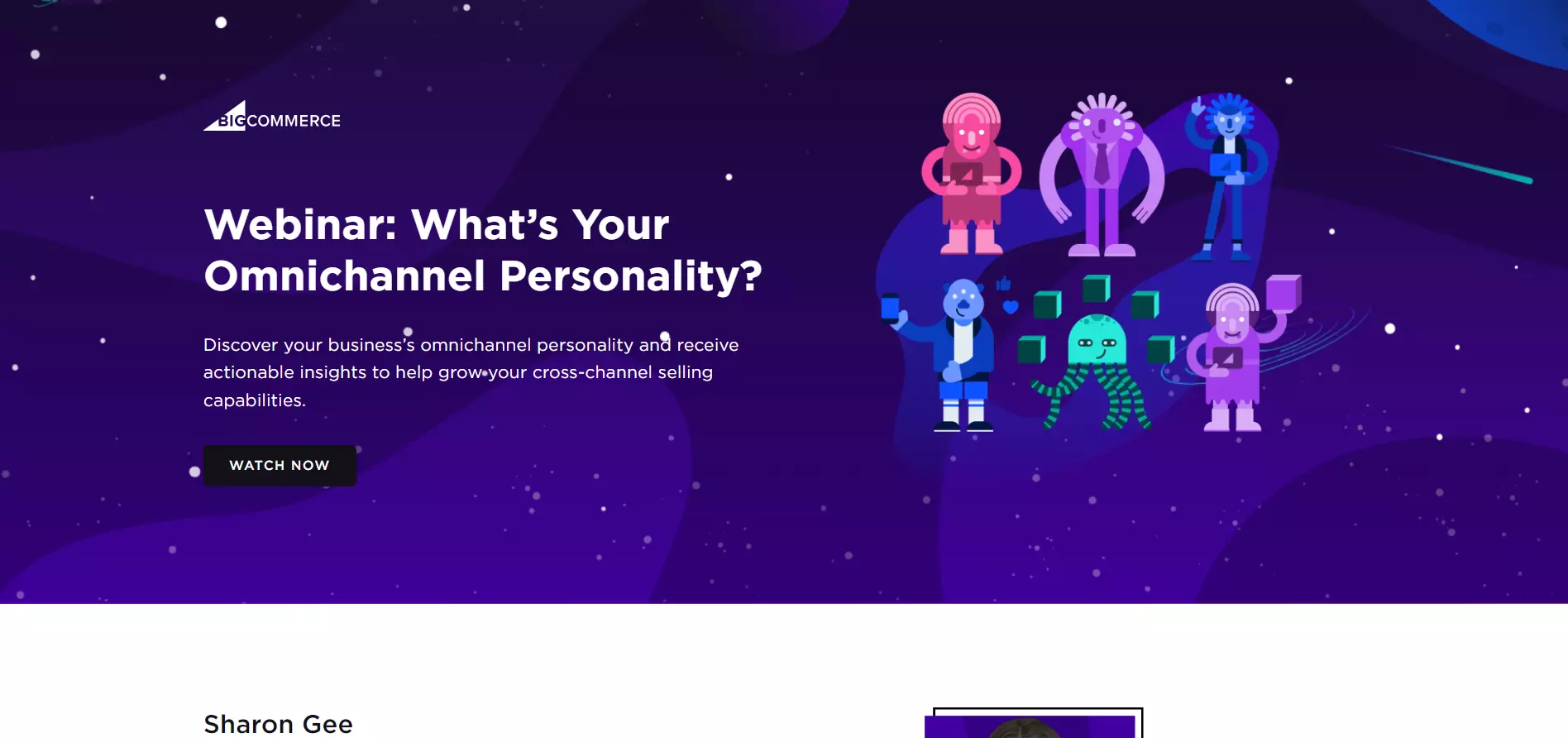
31. BigCommerce

Zobacz całą stronę: BigCommerce
BigCommerce wykorzystuje ilustracje, aby nadać stronie webinaru lekki i atrakcyjny wygląd. Nagłówek i opis przedstawiają główny wątek webinaru w krótkiej i zwięzłej formie.
Przycisk CTA nie rozprasza, ale też nie przykuwa zanadto wzroku; wciąż jednak wyróżnia się kolorem innym niż tło.
Landing page dla webinaru – podsumowanie
Właśnie poznaliśmy ponad 30 inspirujących przykładów landing page’y dla webinarów. Teraz z pewnością łatwiej będzie Ci stworzyć podobną stronę.
Aby pomóc Ci w szybkim rozpoczęciu pracy nad landing page’em, Landingi udostępnia ponad 300 szablonów, które możesz wykorzystać i dostosować do swoich potrzeb – wszystkie są dostępne w darmowym planie Landingi.
Co więcej, łatwość obsługi Landingi i zaawansowany kreator sprawiają, że zarówno początkujący, jak i zaawansowani marketerzy mogą szybko uruchomić swój landing page. W przypadku stron docelowych webinarów warto wykorzystać integracje Landingi z Zoom lub GoToWebinar, które pozwalają połączyć rejestracje leadów i transmisje z landing page’ami.