Did you know that 40% of webinar attendees convert to leads? If we’re talking about B2B webinars, this number jumps to 73%!
That said, webinars are highly effective in lead generation. Not to mention they help you tap into your target audience, and build authority and trust.
The first step to a successful webinar is creating a sleek webinar landing page that drives registrations. This guide will present various examples of webinar landing pages to help inspire your own design and show you how easy it is to create these pages via Landingi’s large template selection.
So let’s get to it!
Make your sections smartable and let go of mundane manual tasks with Smart Sections! An easy way to manage bulk changes.
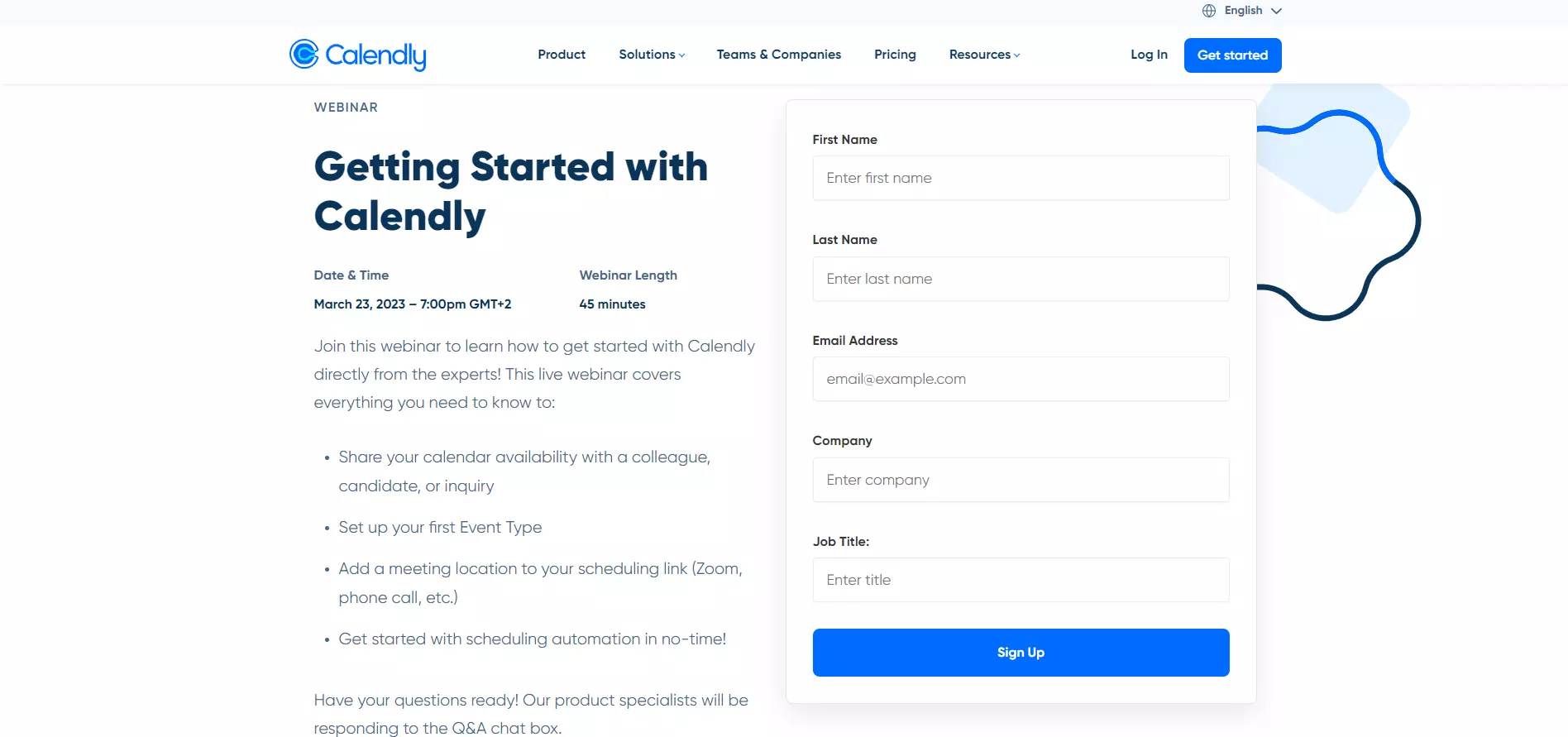
1. Calendly

Calendly highlights what the webinar is about via a straightforward headline in bold, while the rest of the copy gets into details.
It first shares crucial information like the date/time and length then moves on to present the webinar’s key discussion points.
As for the registration form, Calendly doesn’t ask for too many details to reduce friction, while the CTA is straight to the point and stands out through contrasting colors.
Build a page just like this one with Landingi’s Simple Form template.

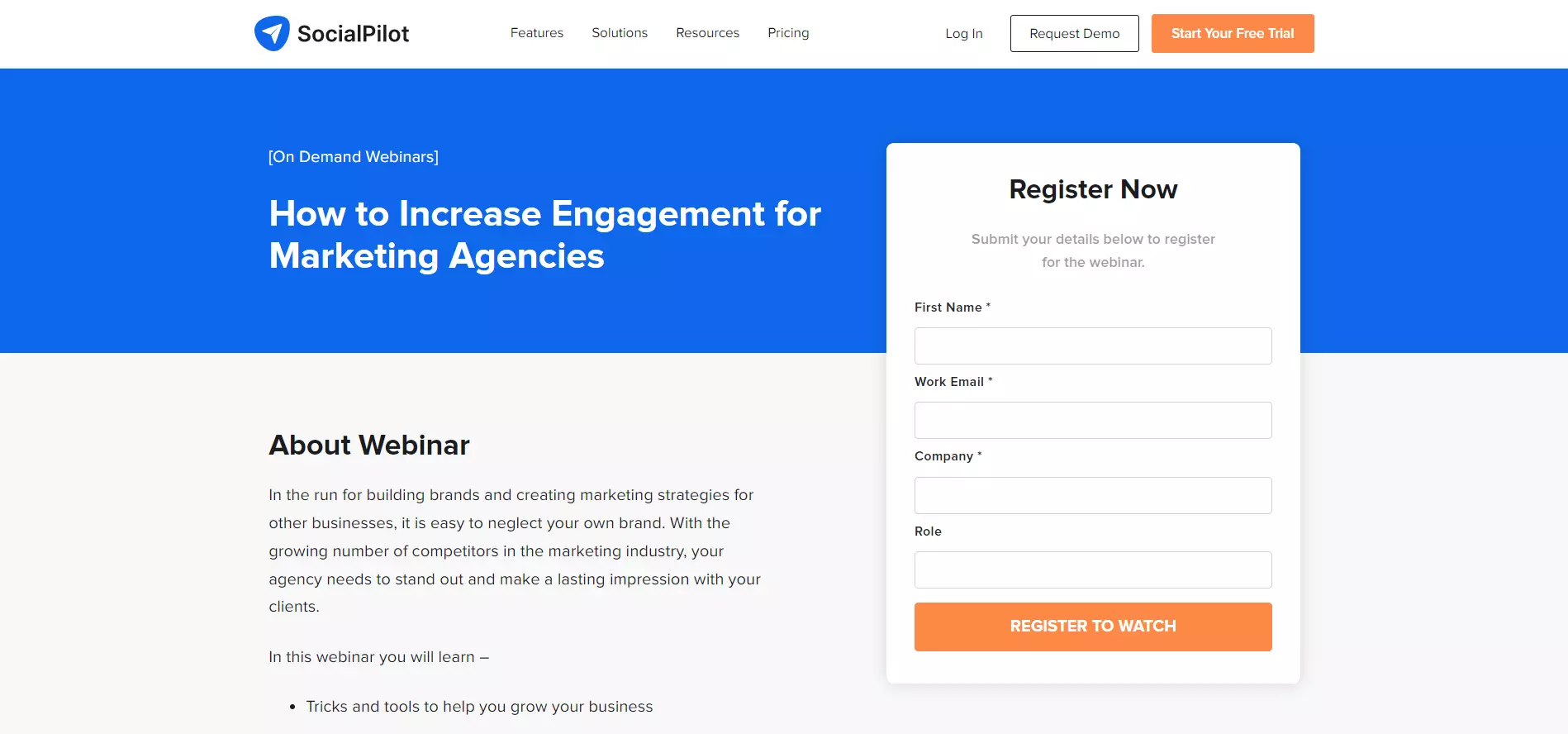
2. SocialPilot

SocialPilot also keeps things simple. The two-tone design differentiates the main headline from the webinar details. The copy briefly states what topics the webinar covers and persuades users into participating.
The registration form requires even fewer details, with 3 out of 4 fields being mandatory. Again the CTA is clear and stands out via contrasting colors.
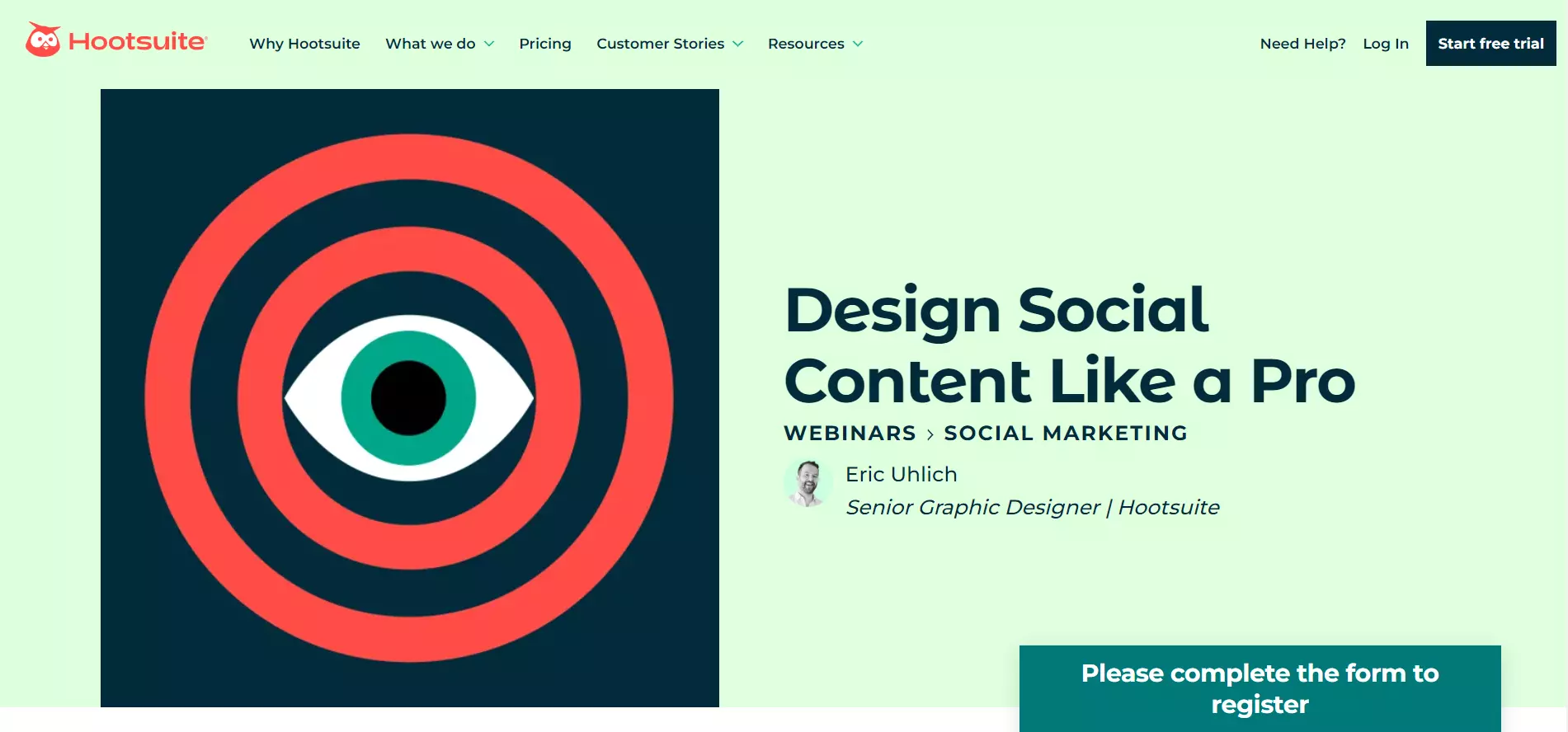
3. Hootsuite

Hootsuite takes a different approach. It places webinar details and registration forms below the fold in favor of displaying the headline and attractive visuals straight away.
This helps spark visitors’ curiosity and eases them into completing the registration form by scrolling down the page.
Although the form is below the fold, notice how Hootsuite drives attention to it — there’s a text box at the bottom-right corner of the screen, which is visible as soon as users land on the page.
Build a page just like this one with Landingi’s Online Course template.

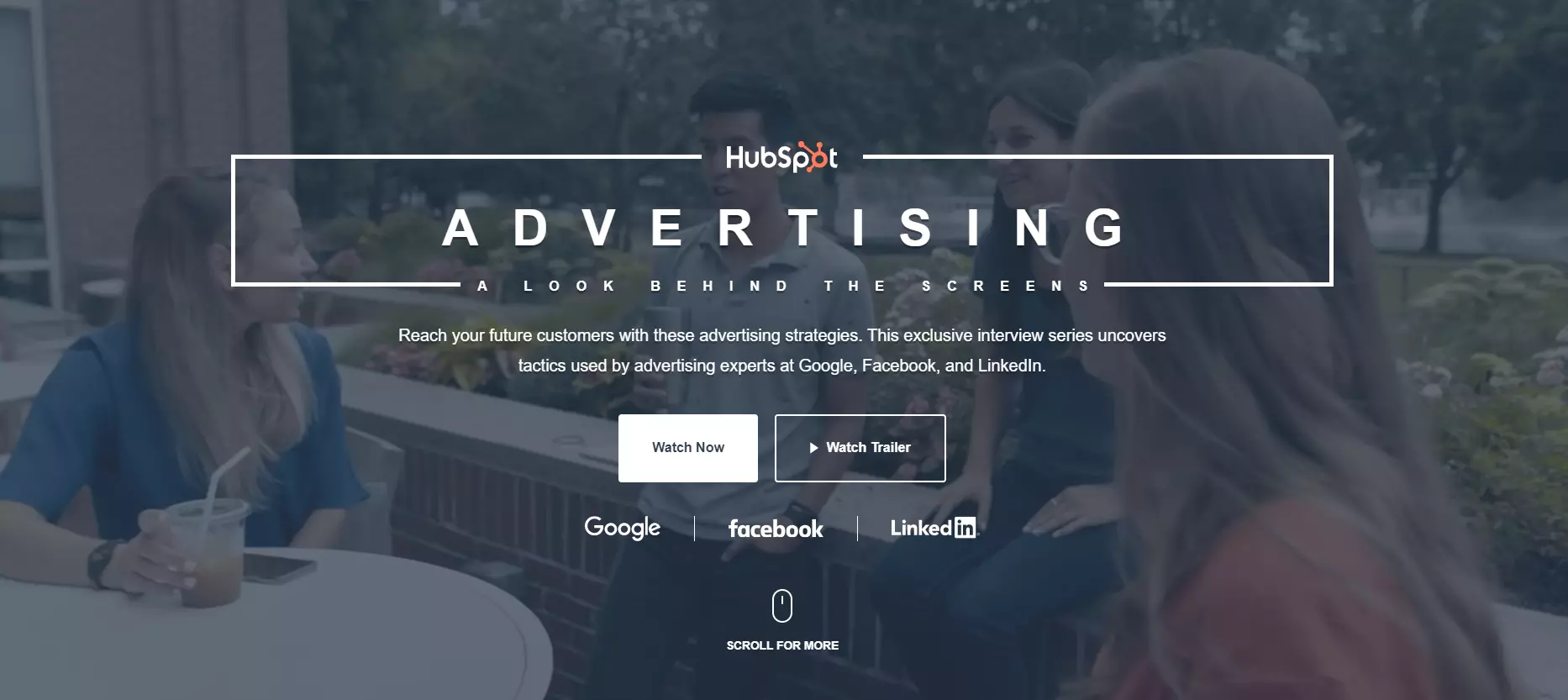
4. HubSpot

HubSpot has a minimalistic, yet highly engaging landing page. The page doesn’t include a registration form and uses minimal design elements. However, HubSpot uses a video background to make the page feel more dynamic.
The main point of attraction is the copy. Notice how HubSpot uses persuasive language and powerful words like “exclusive” and “future” to compel users into clicking on the CTA.
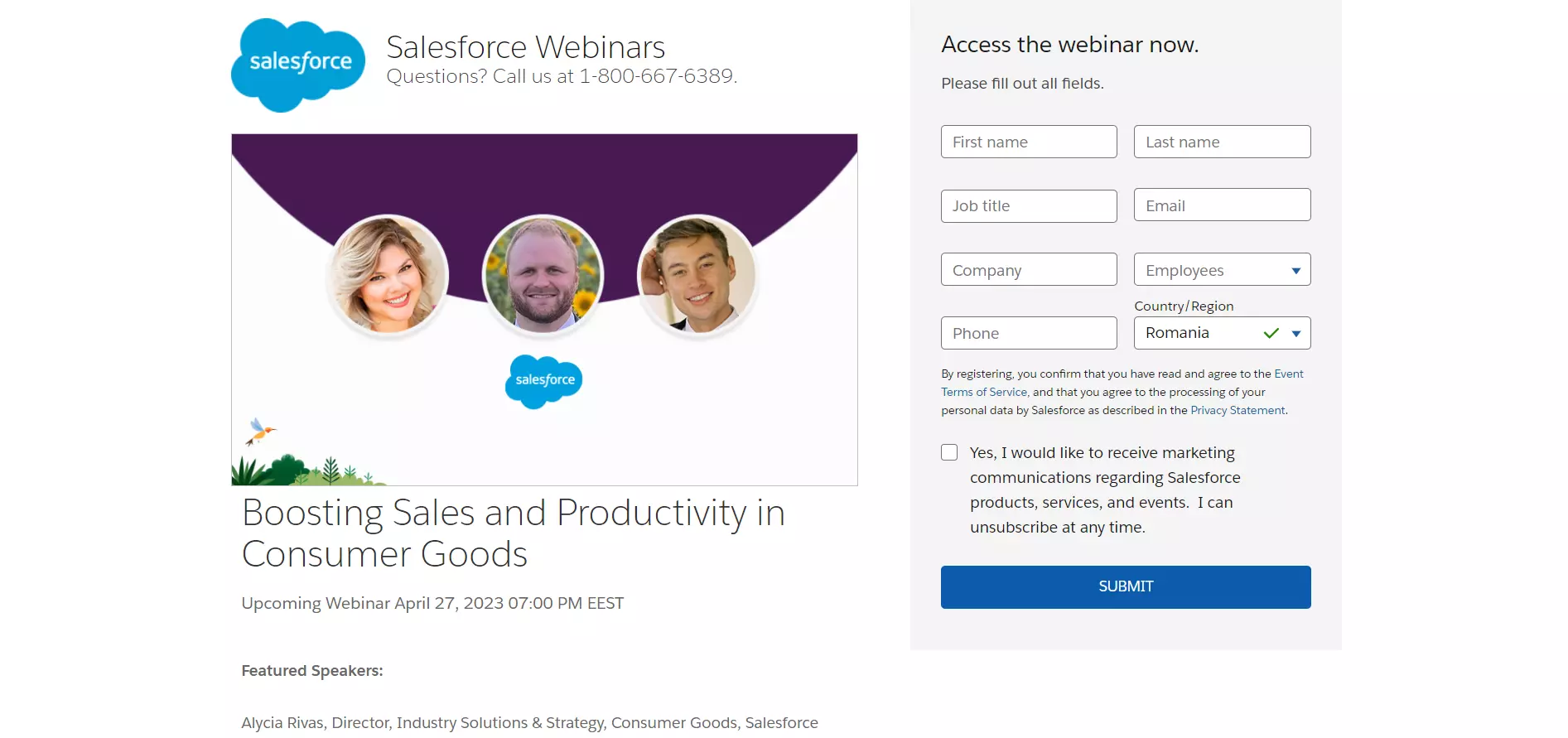
5. Salesforce

Although Salesforce’s landing page is quite simple compared to the other examples, it gets the job done. The page shares crucial information like the date, the webinar’s speakers, and how visitors can benefit by attending the discussion.
Additionally, the registration form is placed above the fold to encourage visitors to sign up right away.
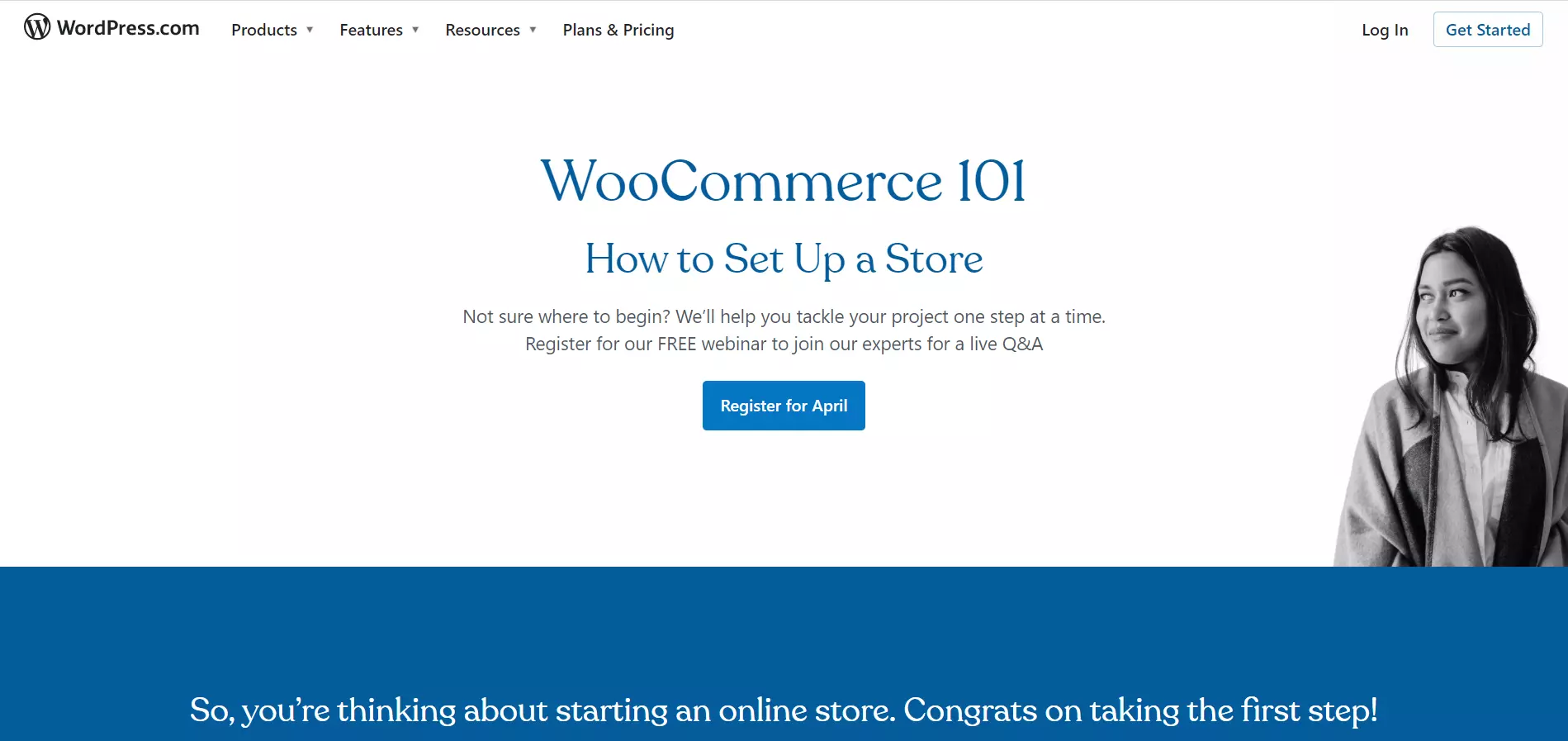
6. WordPress

WordPress ditches the registration form in favor of placing a highly visible CTA button in the middle of the landing page. This can minimize the risk of overwhelming users with numerous form fields.
After clicking the button, users are redirected to a Zoom registration page. Speaking of which, Landingi can seamlessly integrate with Zoom so every new lead from your landing page will automatically be added to your Zoom attendee list.
Other than that, WordPress persuades users to register via compelling copy and emphasizes the word “free”. Further webinar details are placed below the fold.
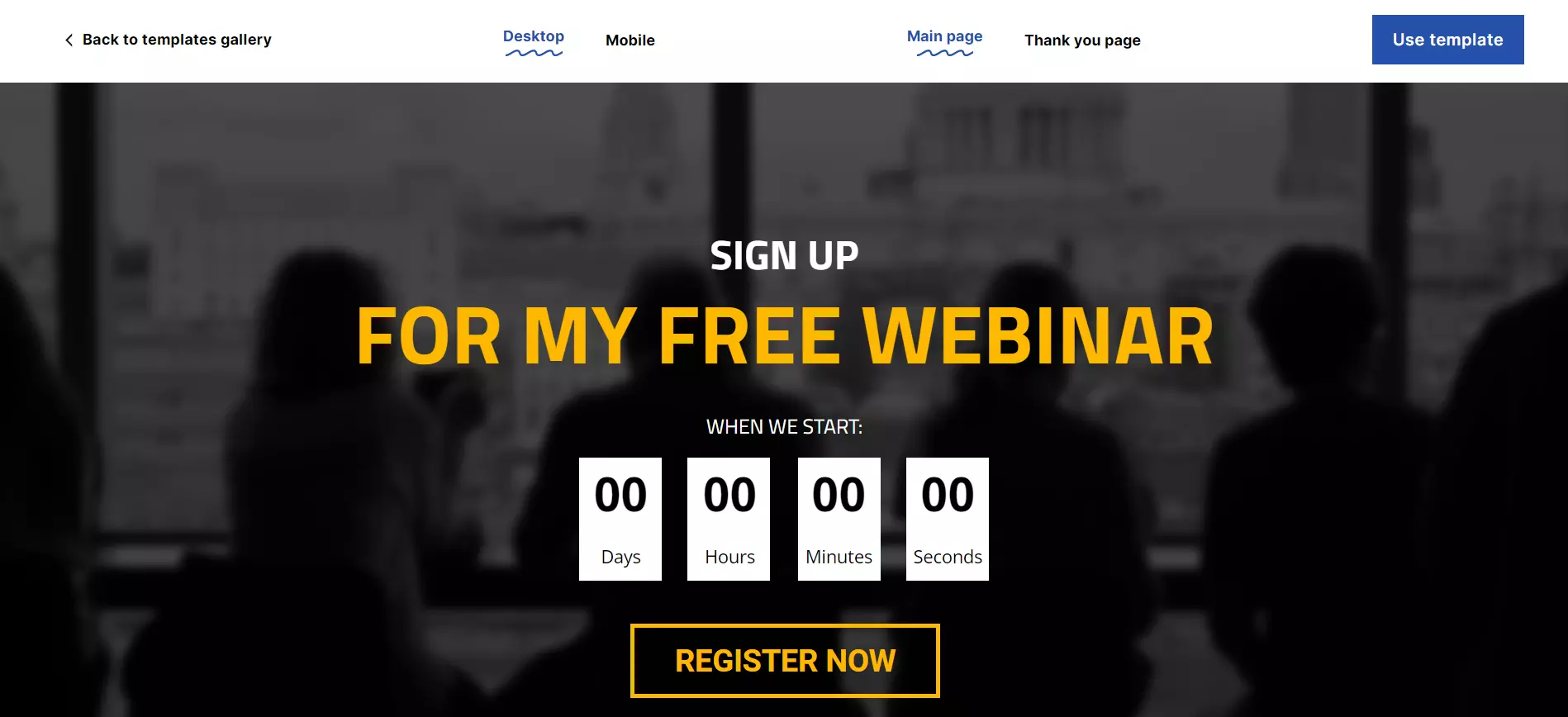
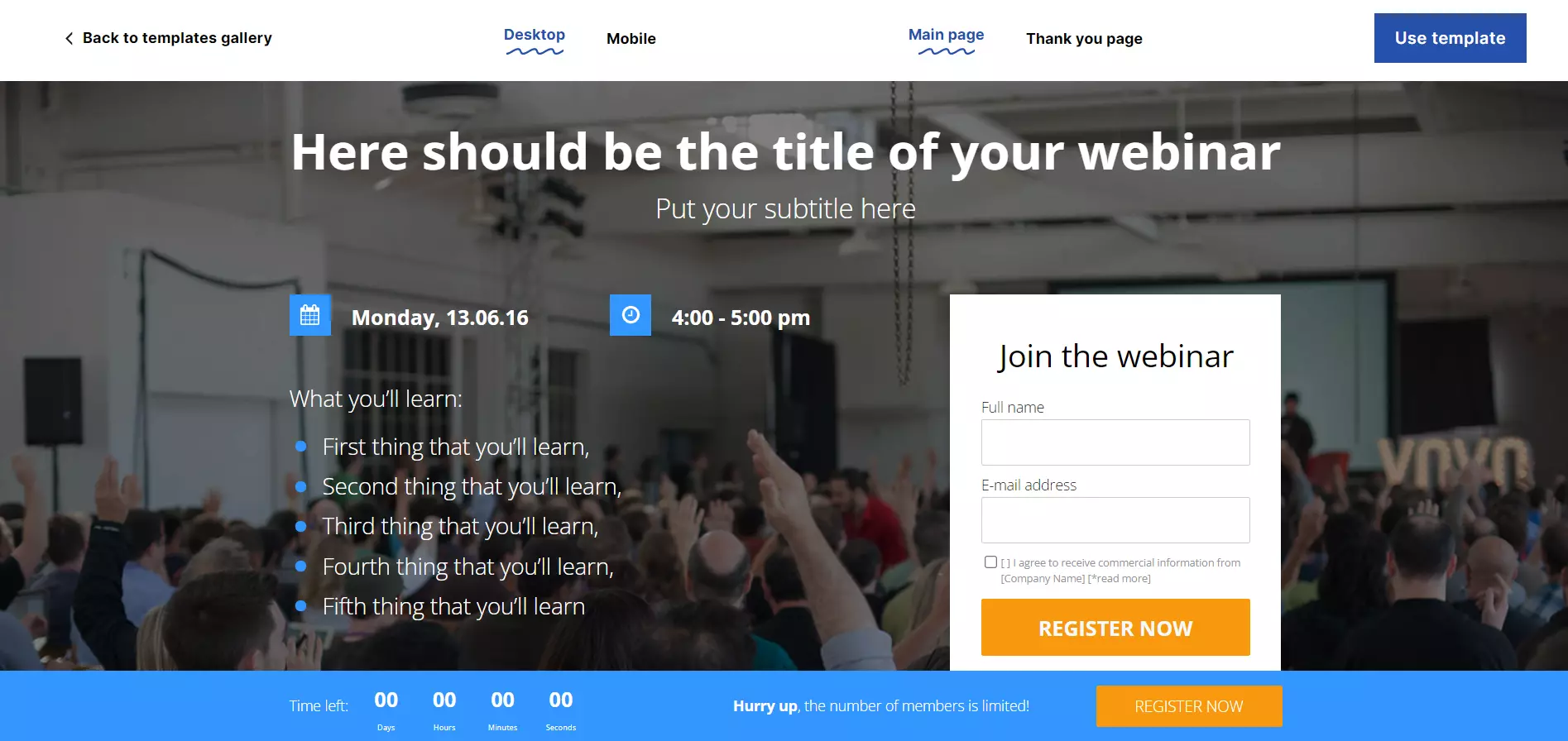
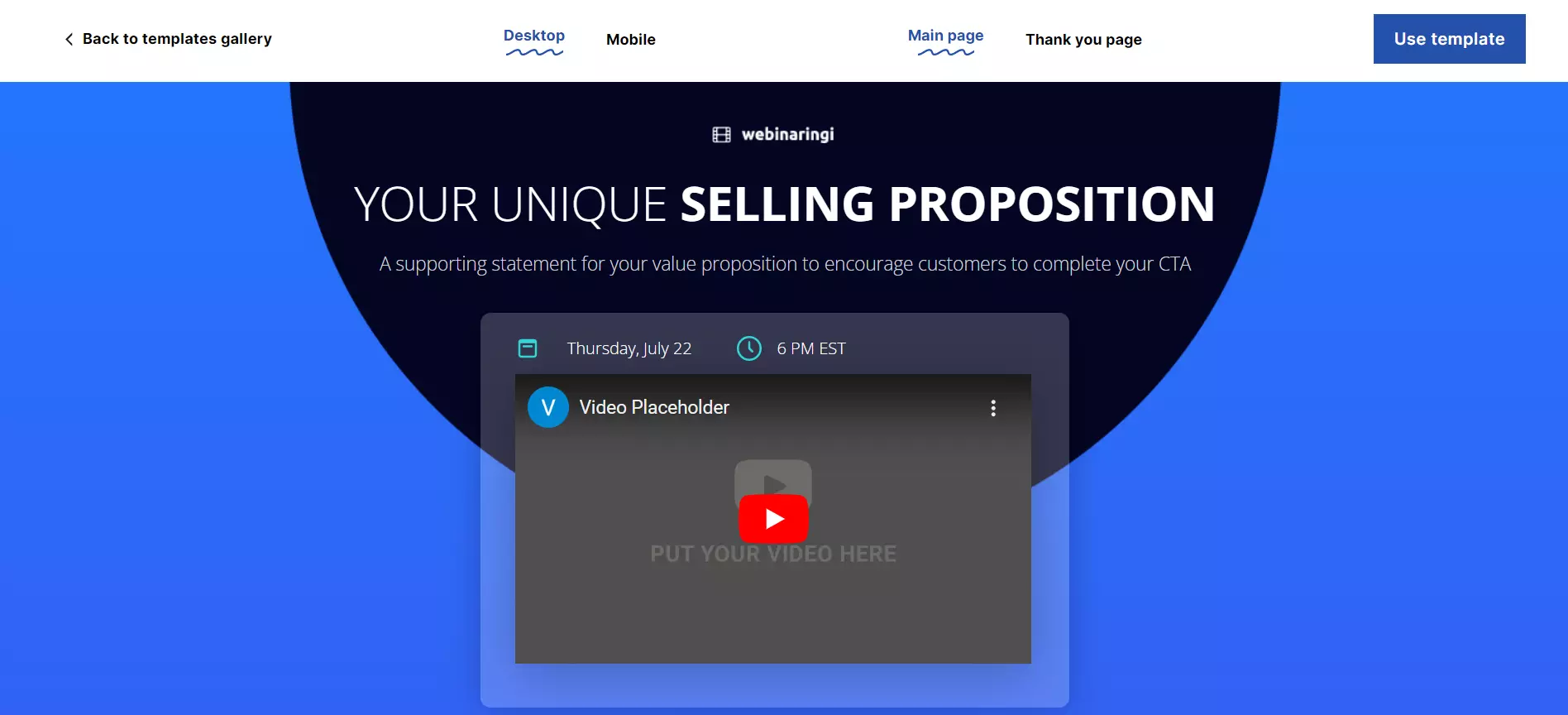
Build a page just like this one with Landingi’s Webinar template.

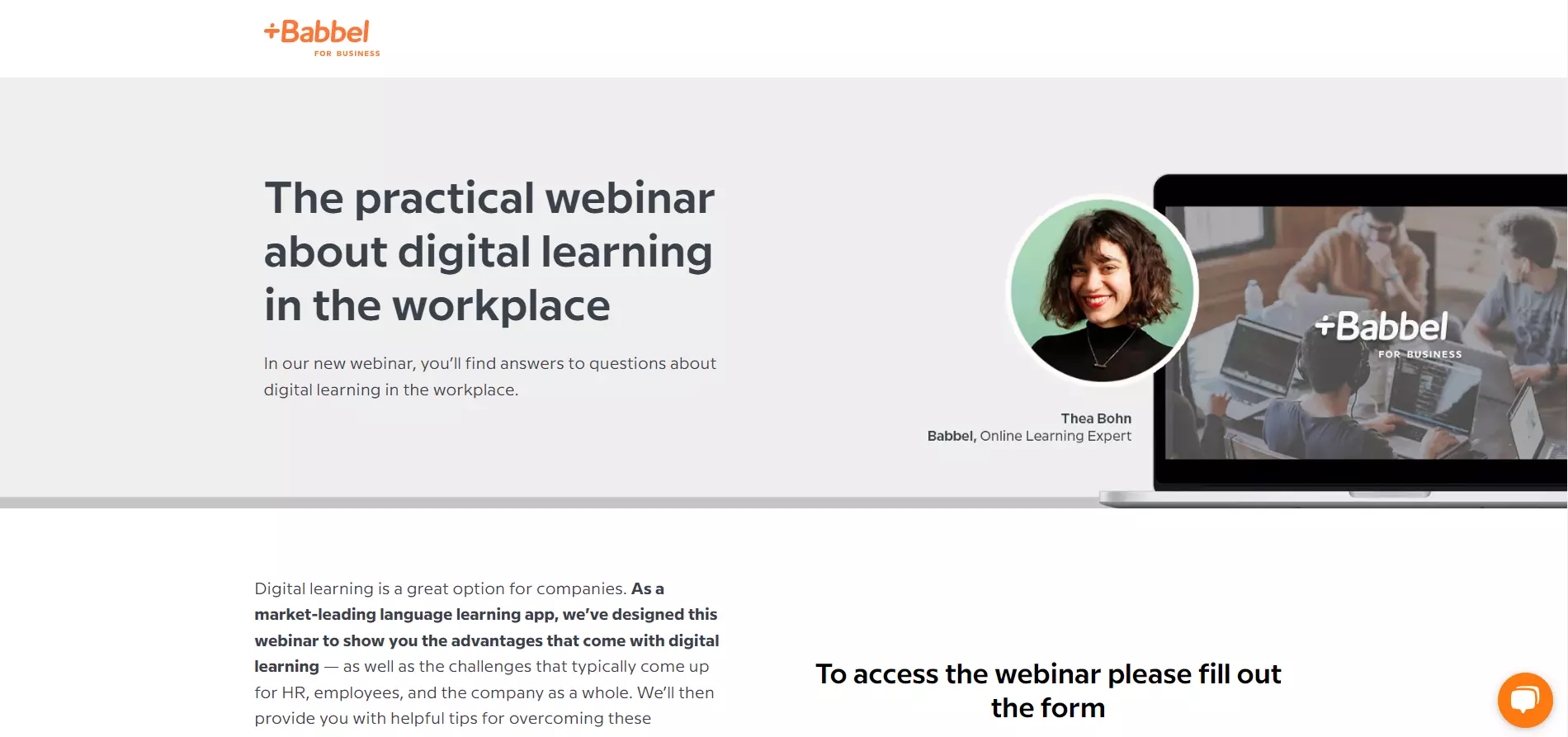
7. Babbel

Babbel uses a two-tone design to differentiate the headline and brief description from the webinar.
The registration form is found below the fold. However, like Hootsuite, Babbel brings attention to from through the text in bold that is placed at the bottom-right corner of the screen.
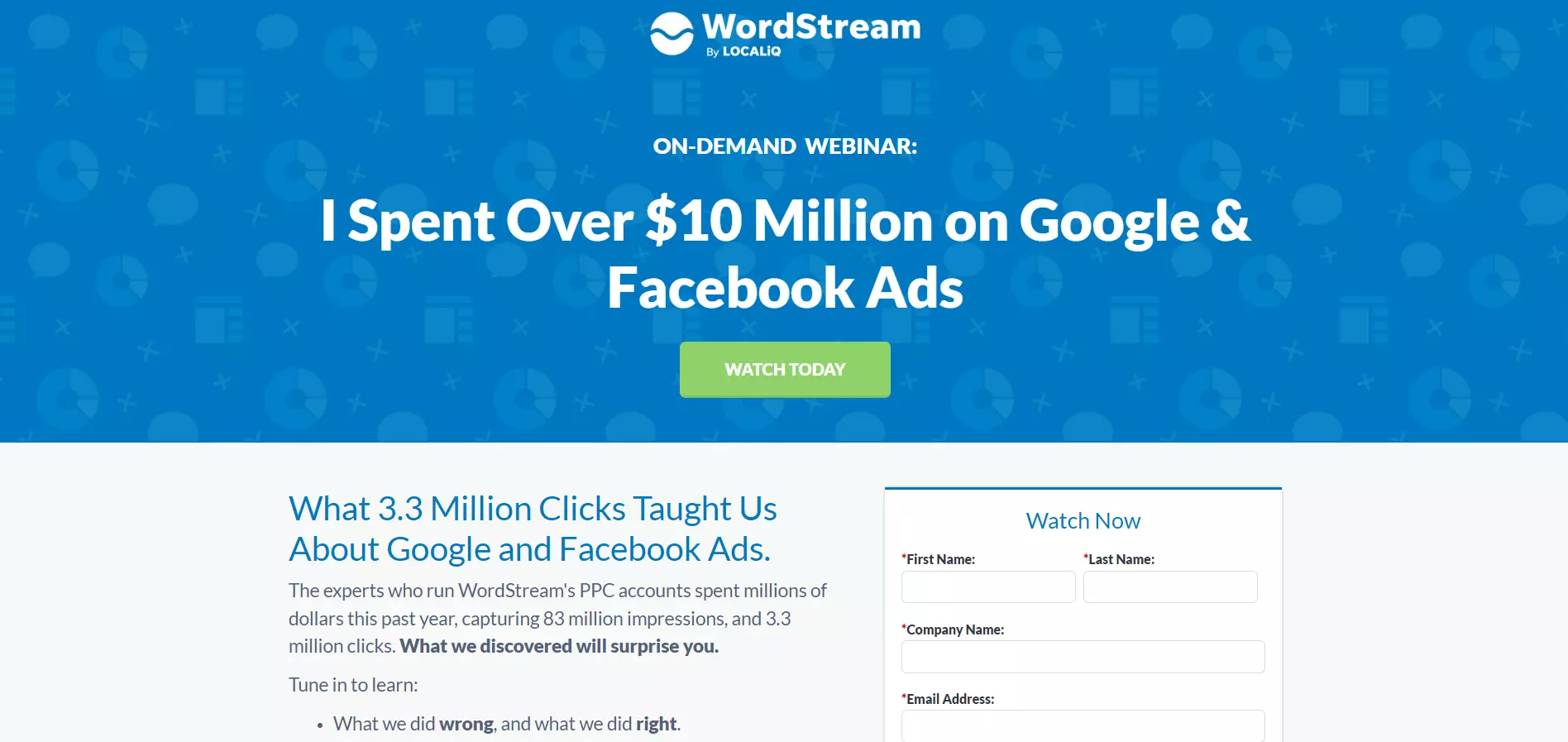
8. WordStream

WordStream’s headlines are made to grab attention. Notice how the landing page uses numbers to add shock value and spark the visitors’ curiosity (e.g., “I Spent Over $10 Million,” “What 3.3 Million Clicks Taught Us”).
Although part of the registration form is placed above the fold, WordStream also uses a colorful CTA in the middle. The landing page’s copy concisely explains the webinar’s key discussion points and compels users to register.
Build a page just like this one with Landingi’s Online Webinar template.

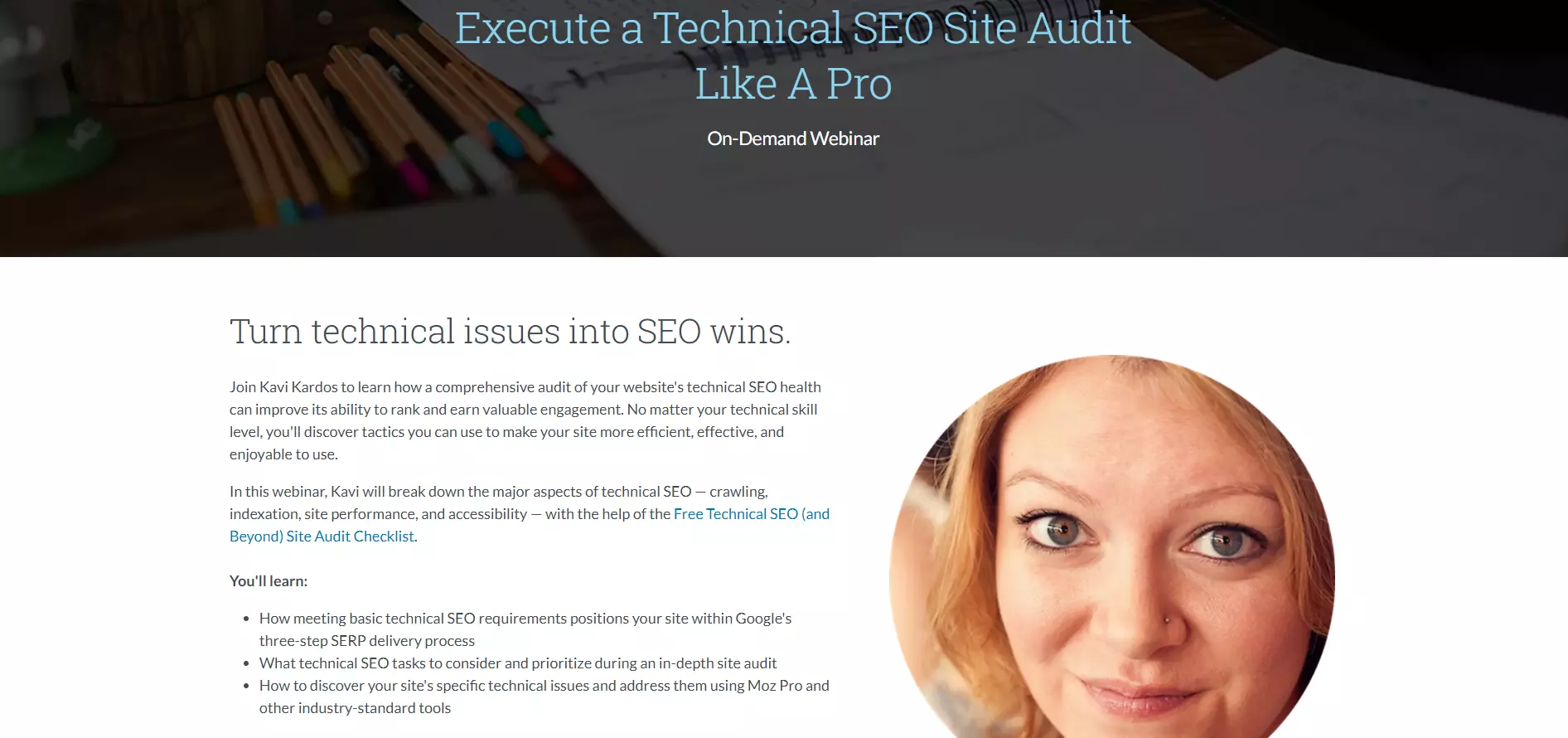
9. Moz

Moz uses catchy yet descriptive headlines to spark the visitors’ curiosity and present what the webinar is about. Meanwhile, the webinar description goes into detail. It explains what the main topic is and what attendees will learn during the webinar.
Also, Moz includes a photo of the speaker’s face. This can help establish a human connection with visitors and generate more signups.
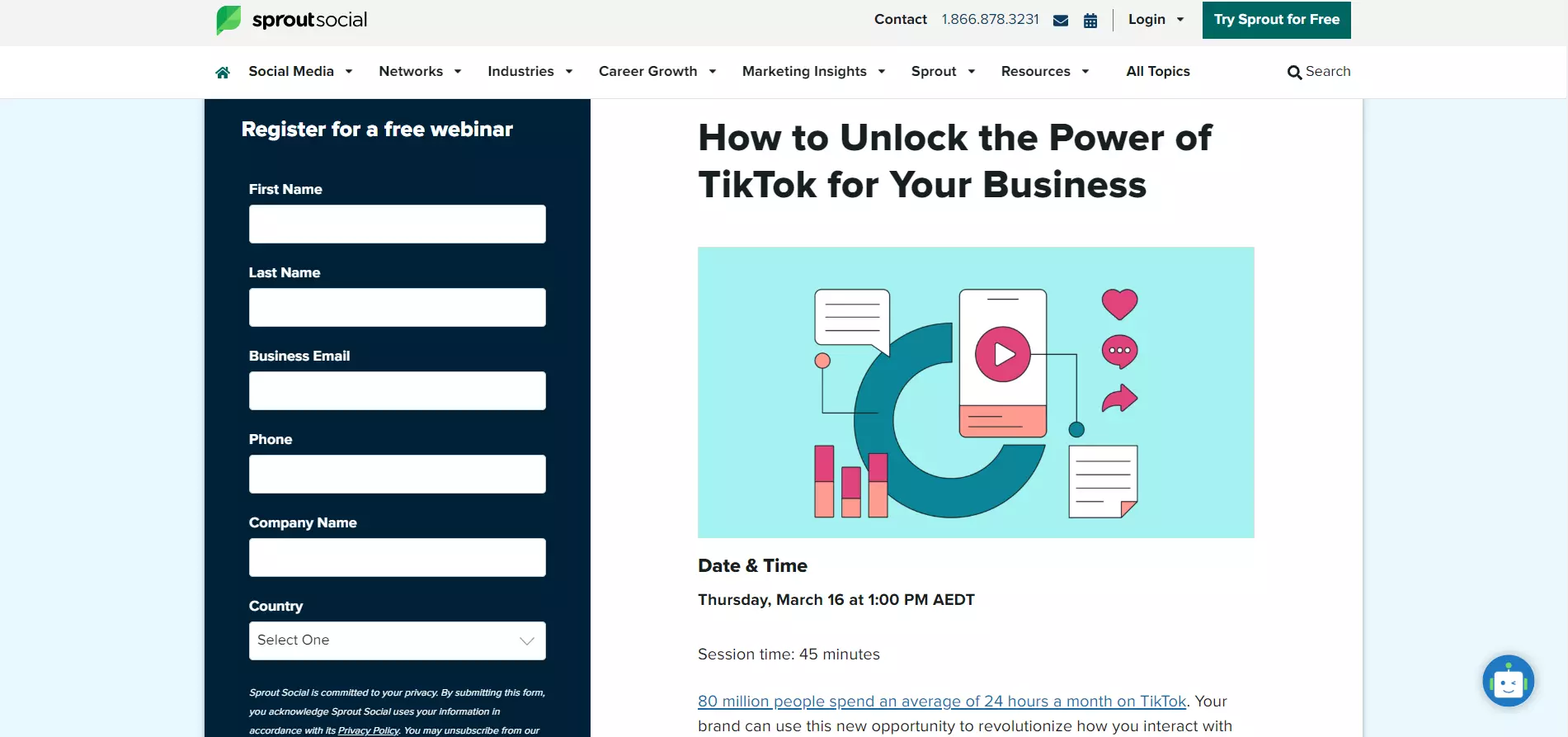
10. SproutSocial

SproutSocial includes a descriptive headline and an illustration to add more context. This helps visitors understand what the webinar entails right away.
Key details like the date/time and duration are highlighted from the get-go. The description starts with a statistic to emphasize the importance of TikTok marketing and spark the visitors’ curiosity.
The registration form stands out due to the contrasting background colors.
Build a page just like this one with Landingi’s IT Webinar template.

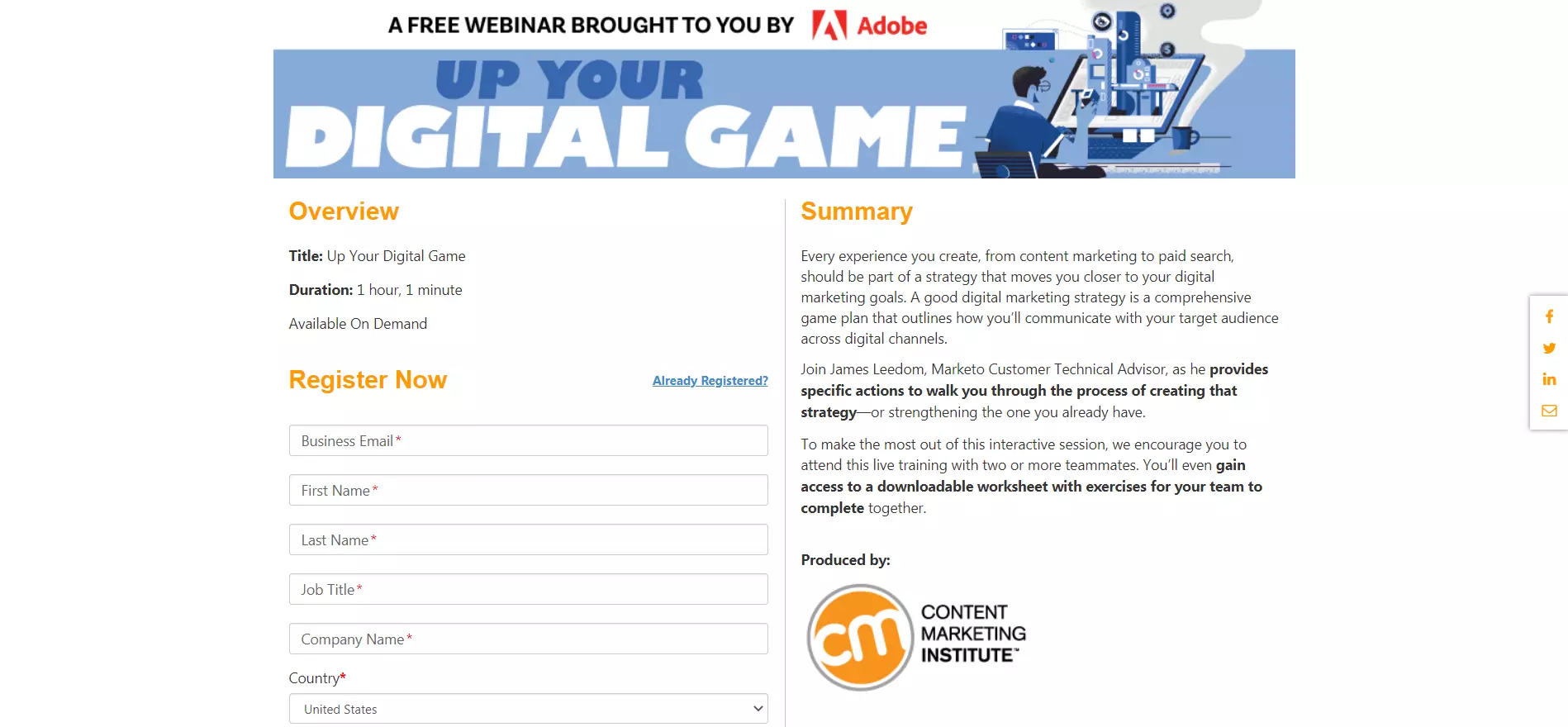
11. Content Marketing Institute

Content Marketing Institute’s page looks a little outdated while the webinar’s name doesn’t specify what it entails. However, the webpage still gets a few things right.
Firstly, the banner highlights that the webinar is free, giving users an extra reason to register. Secondly, the summary brings attention to the webinar’s key benefits by highlighting certain phrases in bold.
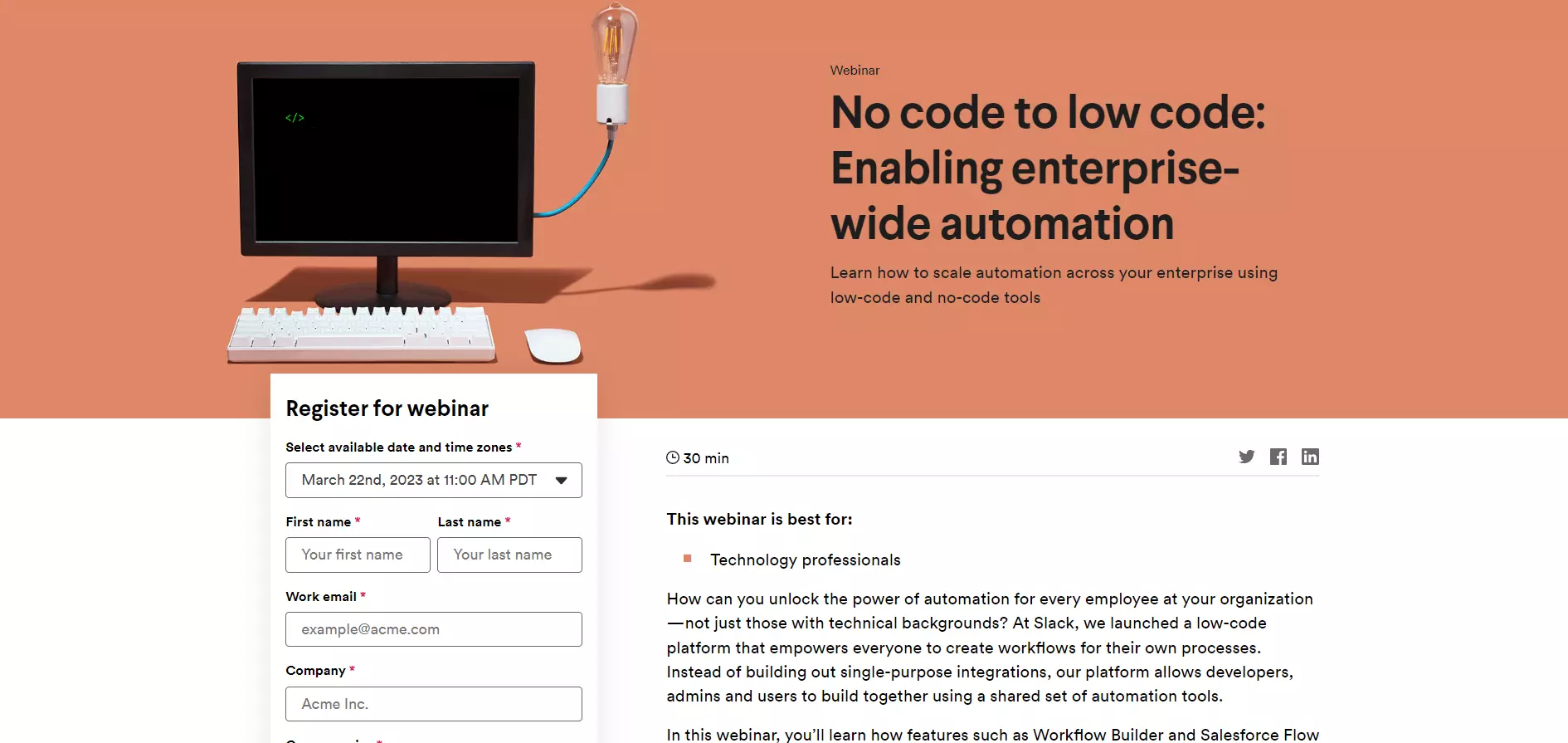
12. Slack

In contrast, Slack’s headline is highly descriptive. Part of the background is also animated, adding more life to the page.
The webinar’s description highlights who will benefit the most by attending and details what attendees will learn. Also, notice how Slack included social sharing links so visitors can easily spread the word about the webinar.
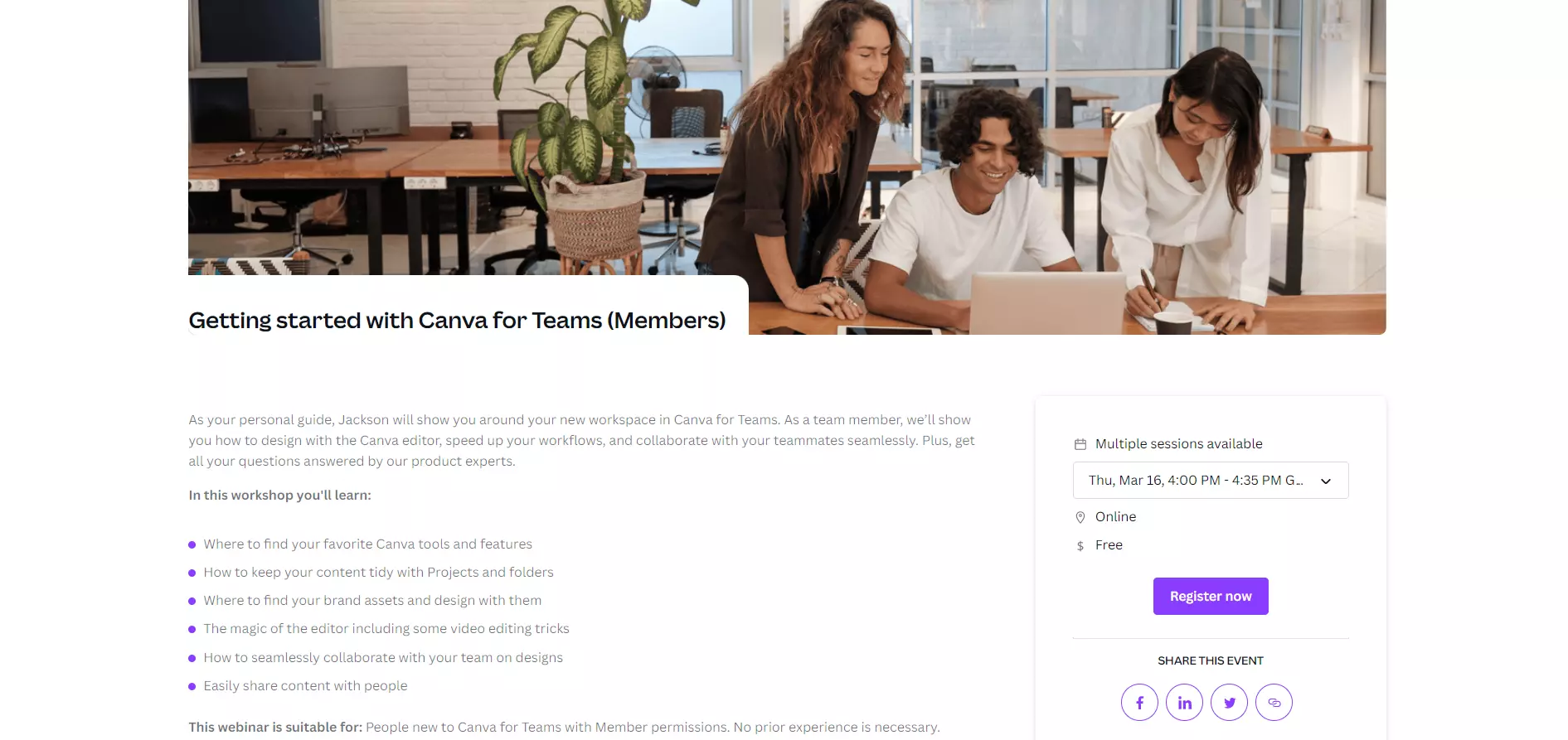
13. Canva

Canva uses whitespace to give the page breathing room and make the copy easy to read. The description concisely explains what attendees will learn and who the webinar is best suited for.
Canva leaves out the registration form in favor of a highly visible CTA. The page also includes social sharing buttons.
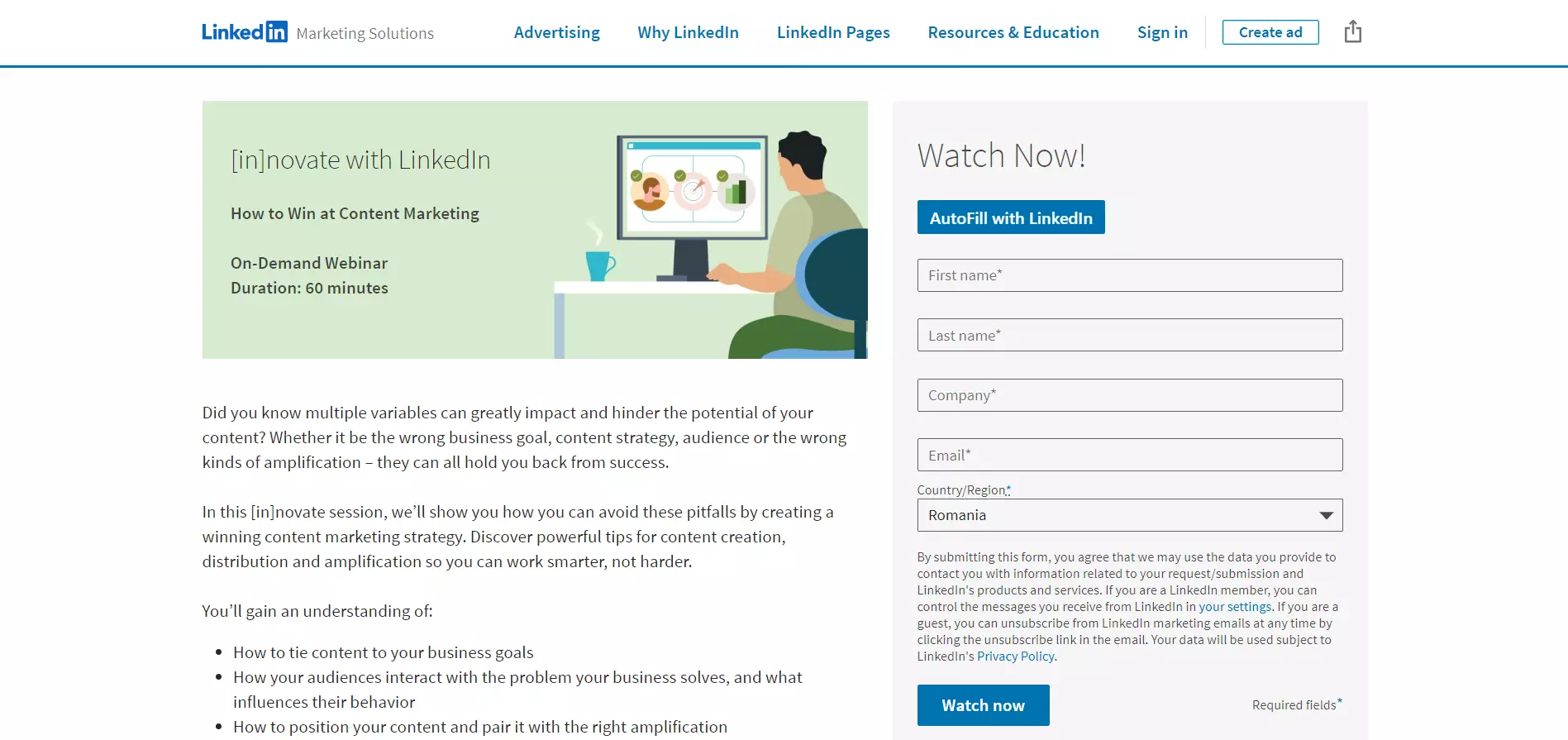
14. LinkedIn

LinkedIn’s two-tone design differentiates the registration form from the description. This also helps to bring attention to the form. Notice how LinkedIn enabled AutoFill so users can quickly register.
The description explains that various elements can negatively impact one’s content marketing strategy. This adds a sense of urgency and persuades users to sign up.
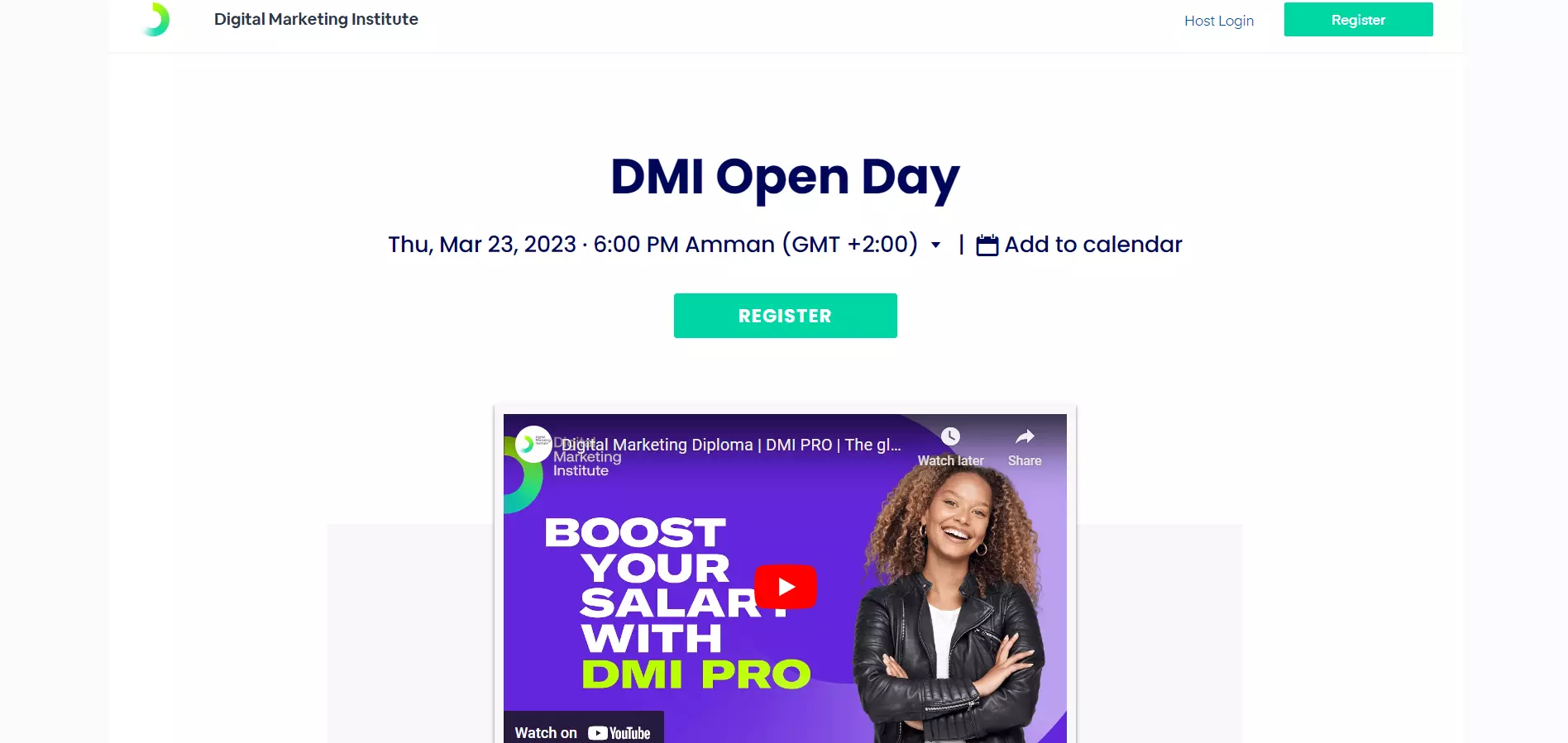
15. Digital Marketing Institute

Rather than writing large amounts of copy, Digital Marketing Institute includes a short video trailer promoting its certification program.
The bright green CTA button attracts attention and compels users to register. Note that visitors can also add the webinar to their calendars so they don’t miss out.
There’s also a short registration form at the bottom of the webpage. Consequently, as visitors scroll down and learn more about the event, they can quickly sign up.
Build a page just like this one with Landingi’s Mobile Lead Generation template.

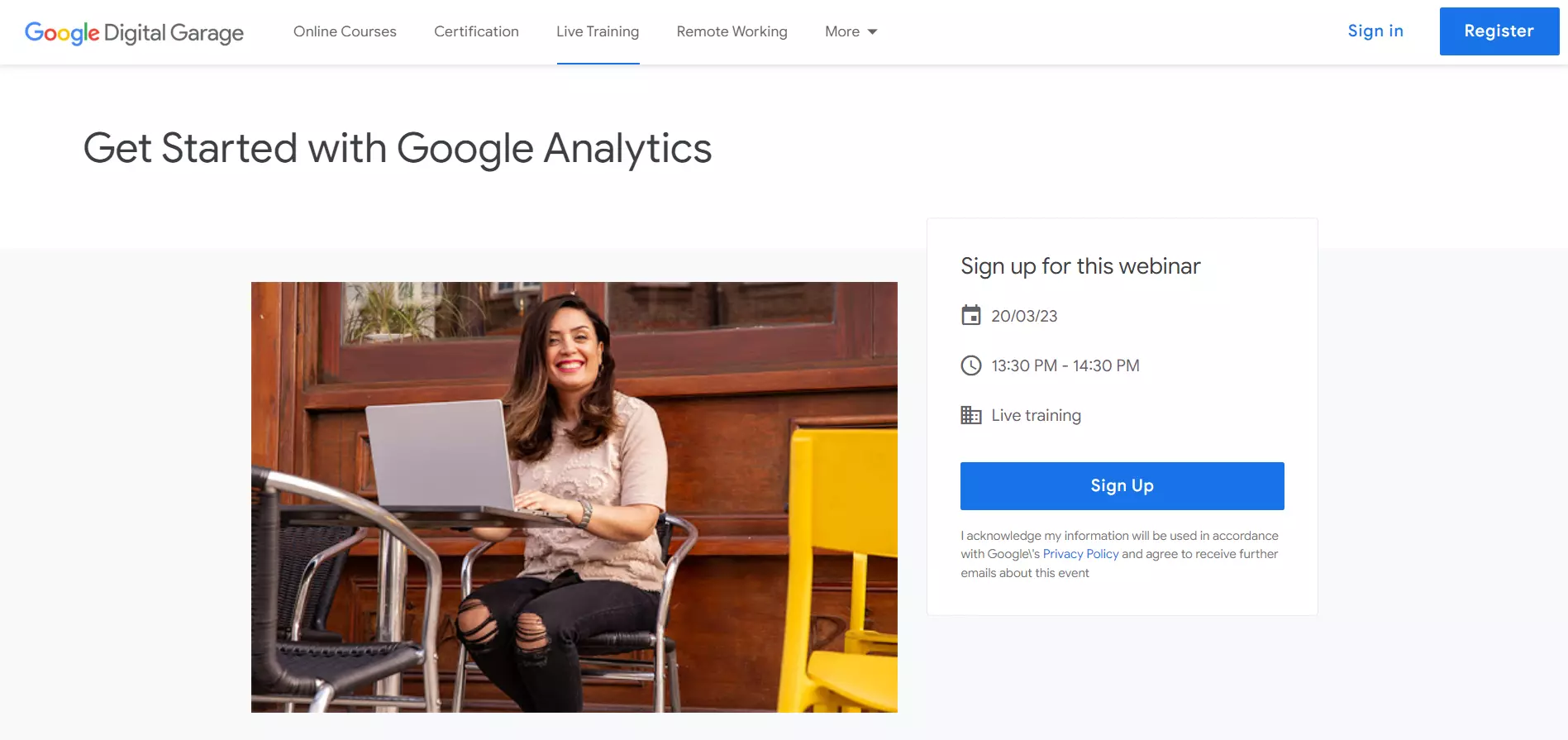
16. Google Digital Garage

Google’s minimalistic approach draws full attention to the CTA button. The lack of form fields also further motivates users to click it. Meanwhile, the headline is straightforward and lets users know what the webinar is about right away.
However, the photo doesn’t add any extra context. Additionally, the description found below the fold is copy-heavy and doesn’t include any secondary headers. Consequently, it can be hard to read.
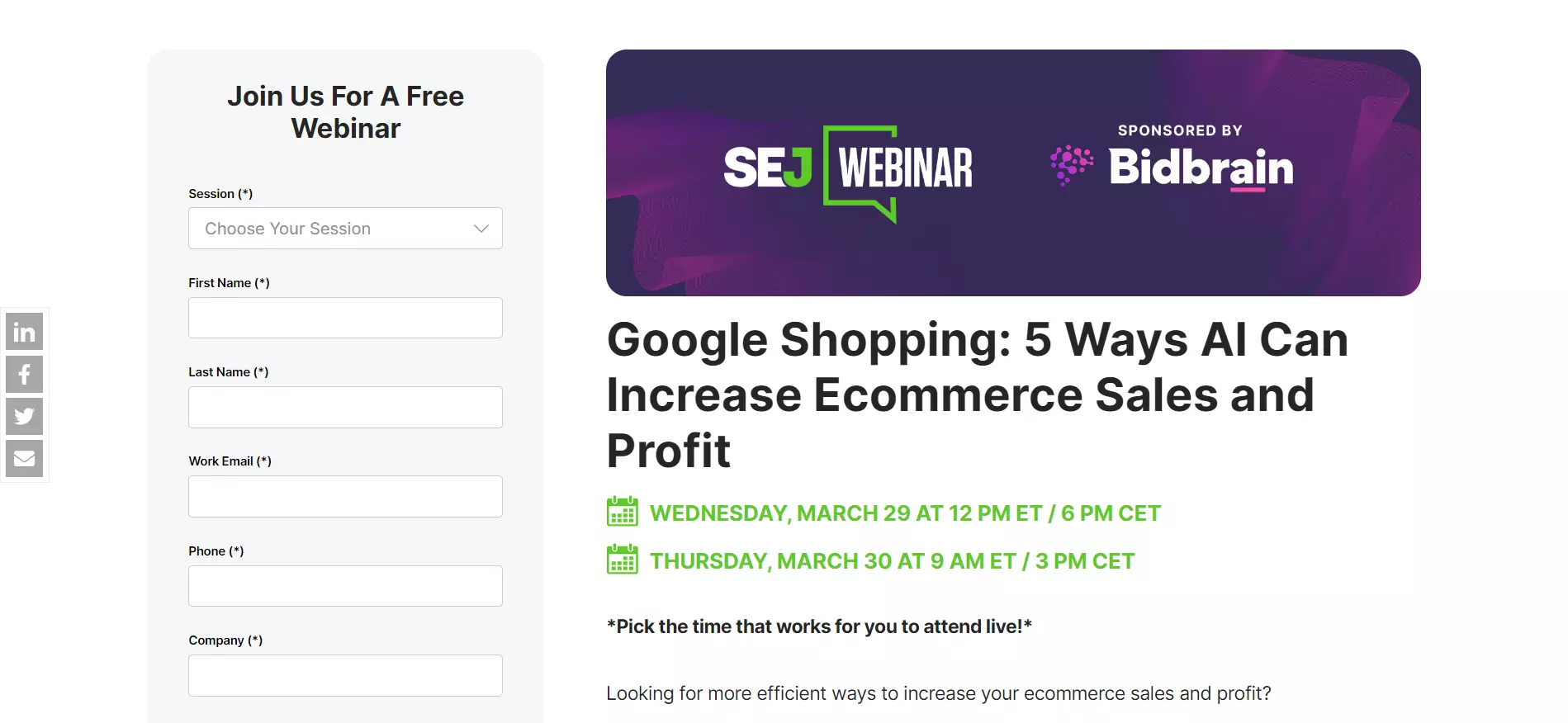
17. Search Engine Journal

Although text-heavy, Search Engine Journal uses white space and bulleted lists to improve readability. It also asks questions in an attempt to engage with visitors.
However, the registration form includes 11 fields — it’s too much and it might deter users from signing up. Also, the CTA is not visible straight away.
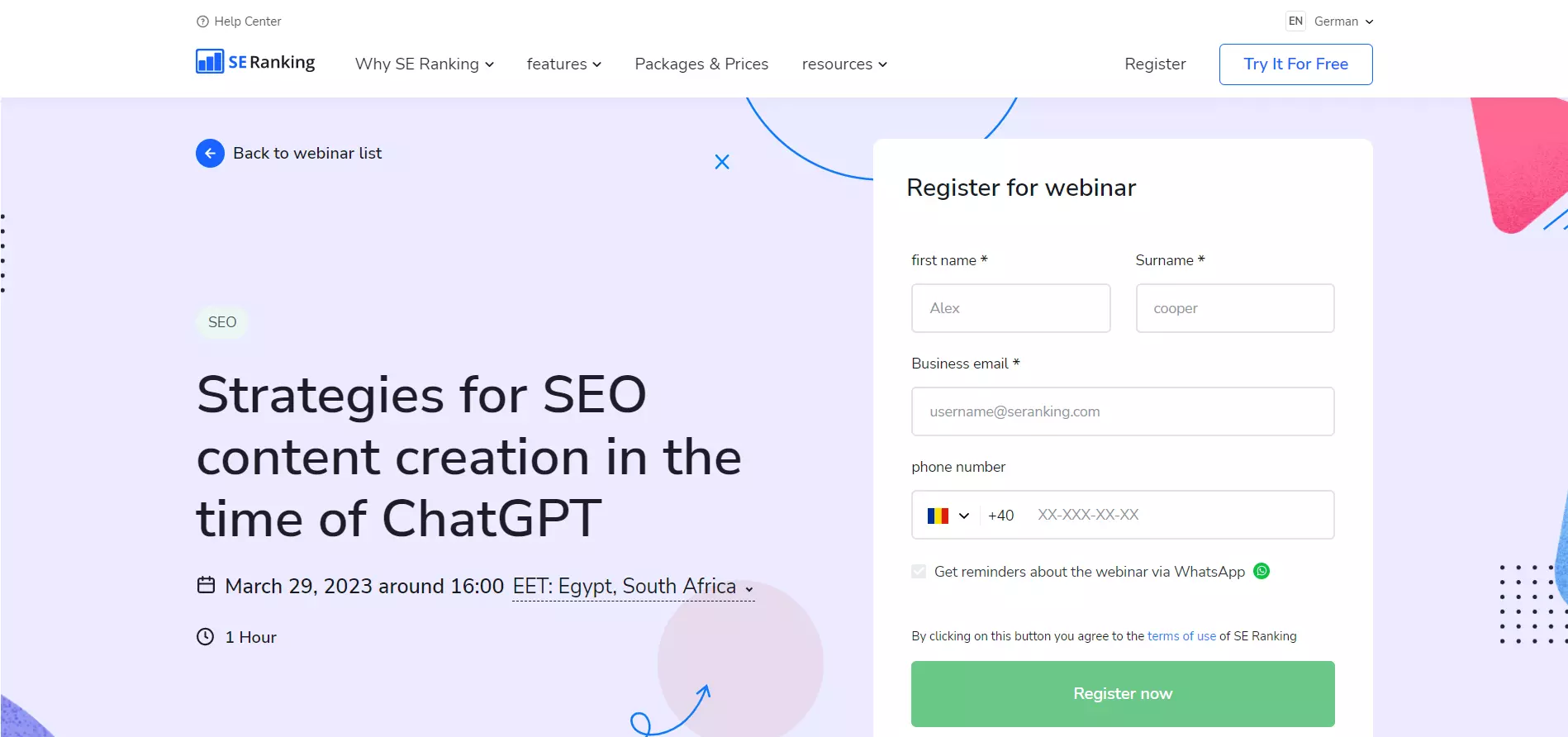
18. SE Ranking

In contrast, SE Ranking includes four form fields and the CTA is highly visible, making the registration process more inviting.
Also notice that attendees can receive notifications via WhatsApp, ensuring that they won’t miss the webinar.
Moreover, the webinar description has less text and is broken down via bulleted lists. Visitors can quickly grasp key discussion points and who the webinar is best suited for.
Build a page just like this one with Landingi’s Conference SignUp template.

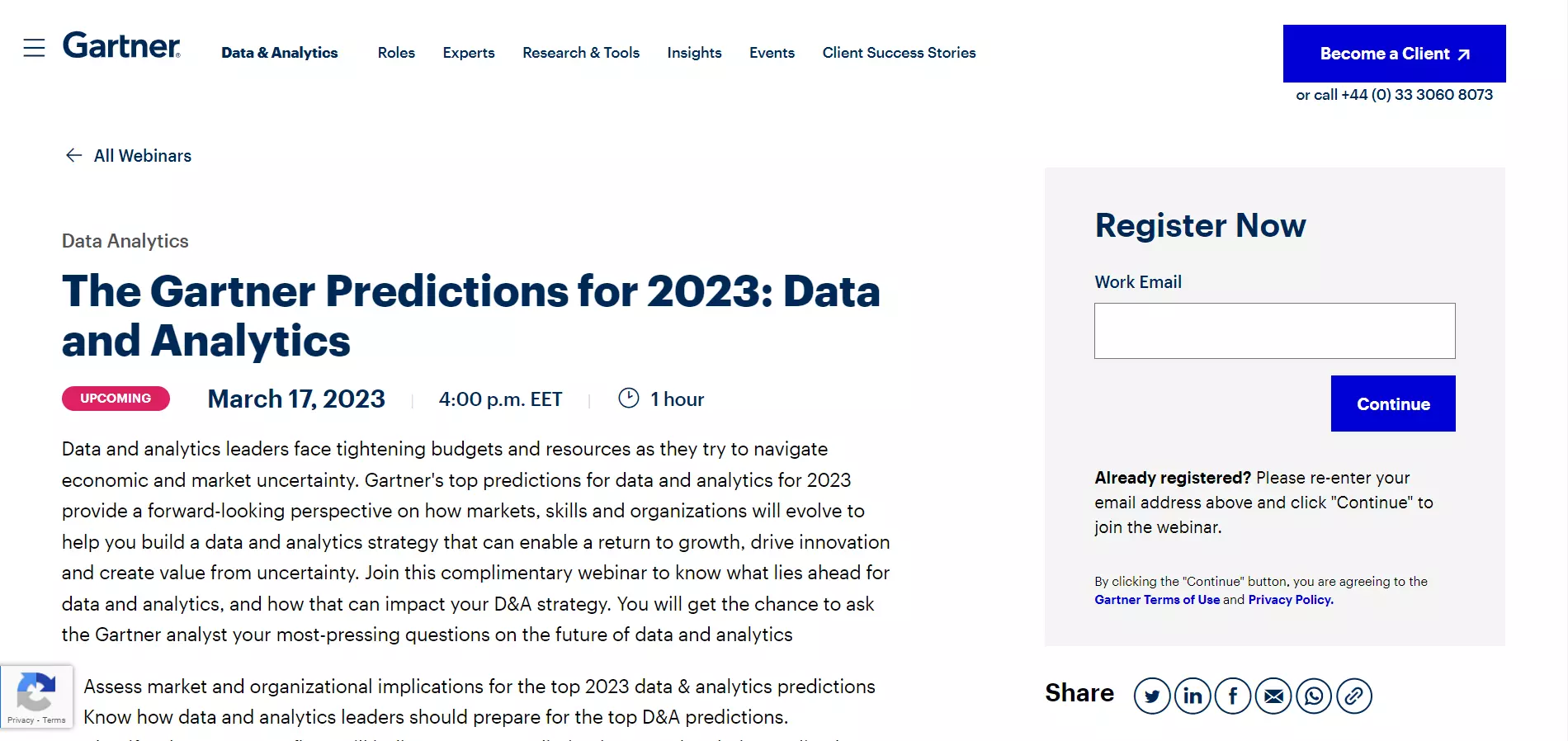
19. Gartner

Gartner’s page is slightly text-heavy and lacks images for additional context. The text could be broken down to make it easier to digest. However, the registration process is quick with only a single form field required.
Furthermore, the abundance of social sharing buttons allows visitors to share the webinar on most major platforms.
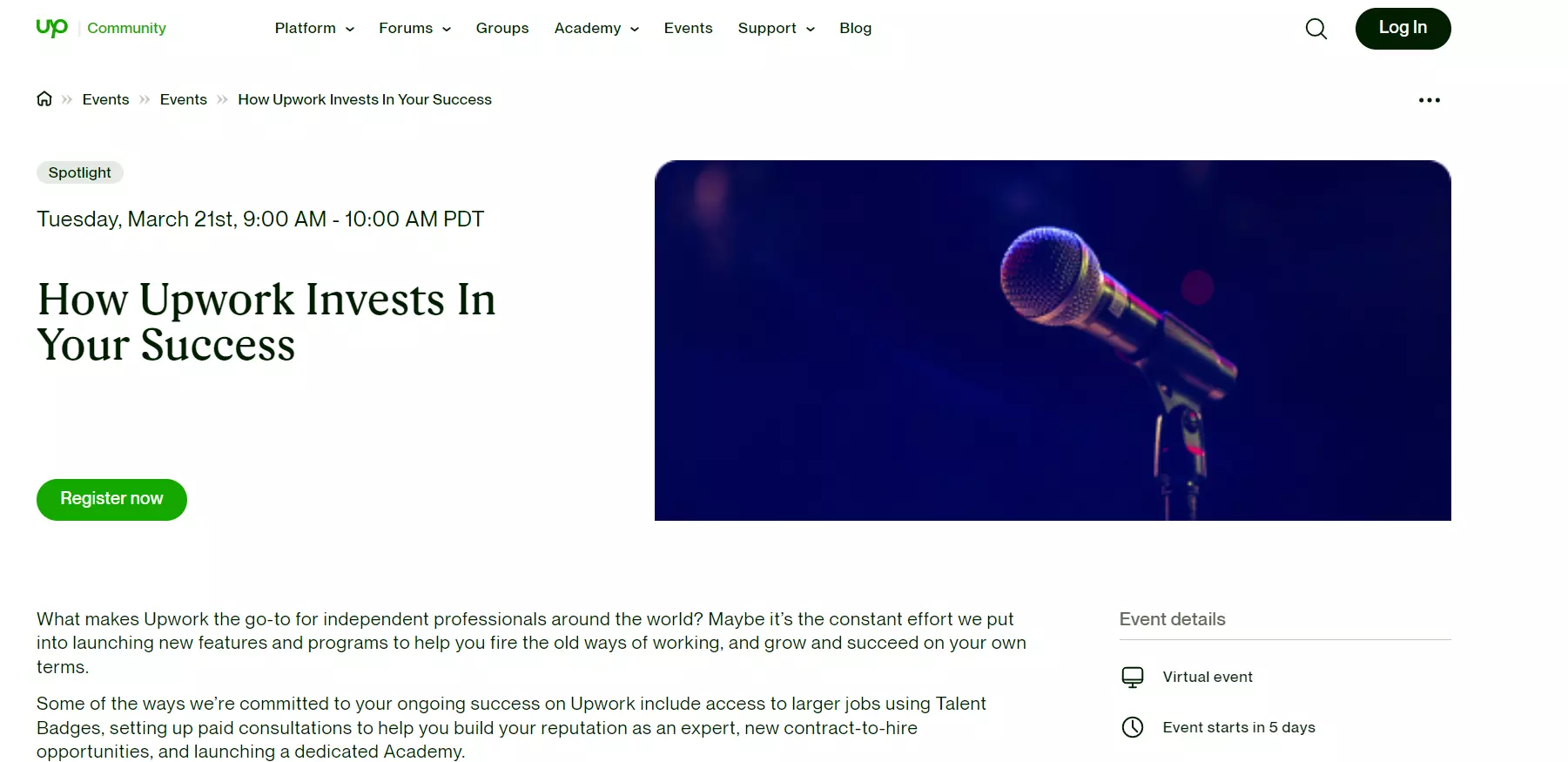
20. Upwork

Upwork’s webinar description is easy to read and highlights key information in bold. There’s also a brief video invitation toward the bottom of the webpage. It shares more information about the webinar — a great addition for those that do not want to read the description.
The registration form is hidden behind the CTA button, which stands out due to its placement and contrasting colors.
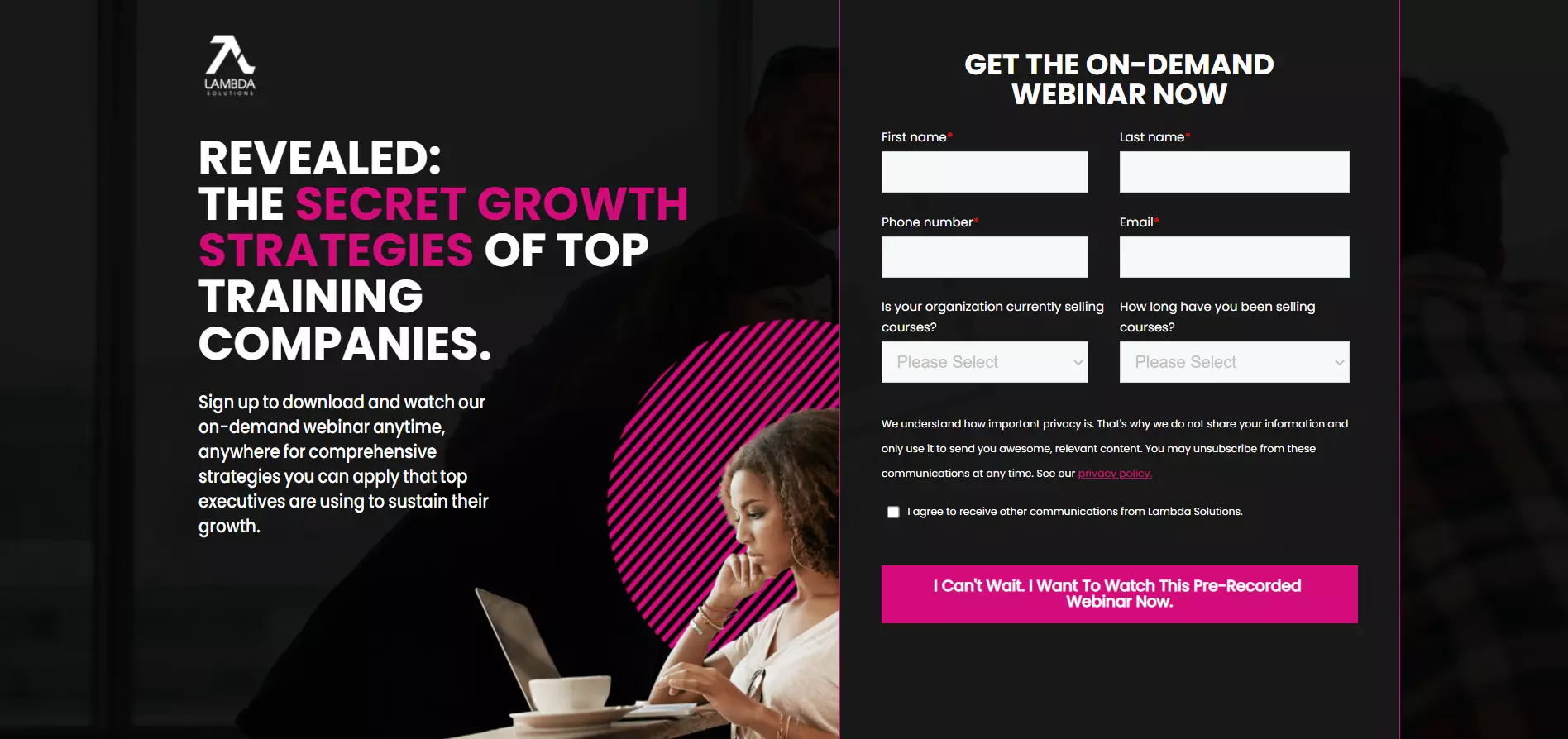
21. Lambda Solutions

Lambda Solutions uses minimal copy. The web page’s headline sparks the visitors’ curiosity and uses contrasting colors to highlight its main selling point.
The CTA copy uses first-person pronouns in an attempt to engage visitors and draw more clicks.
Additionally, not all form fields within the signup form are mandatory, making the registration process quick and easy.
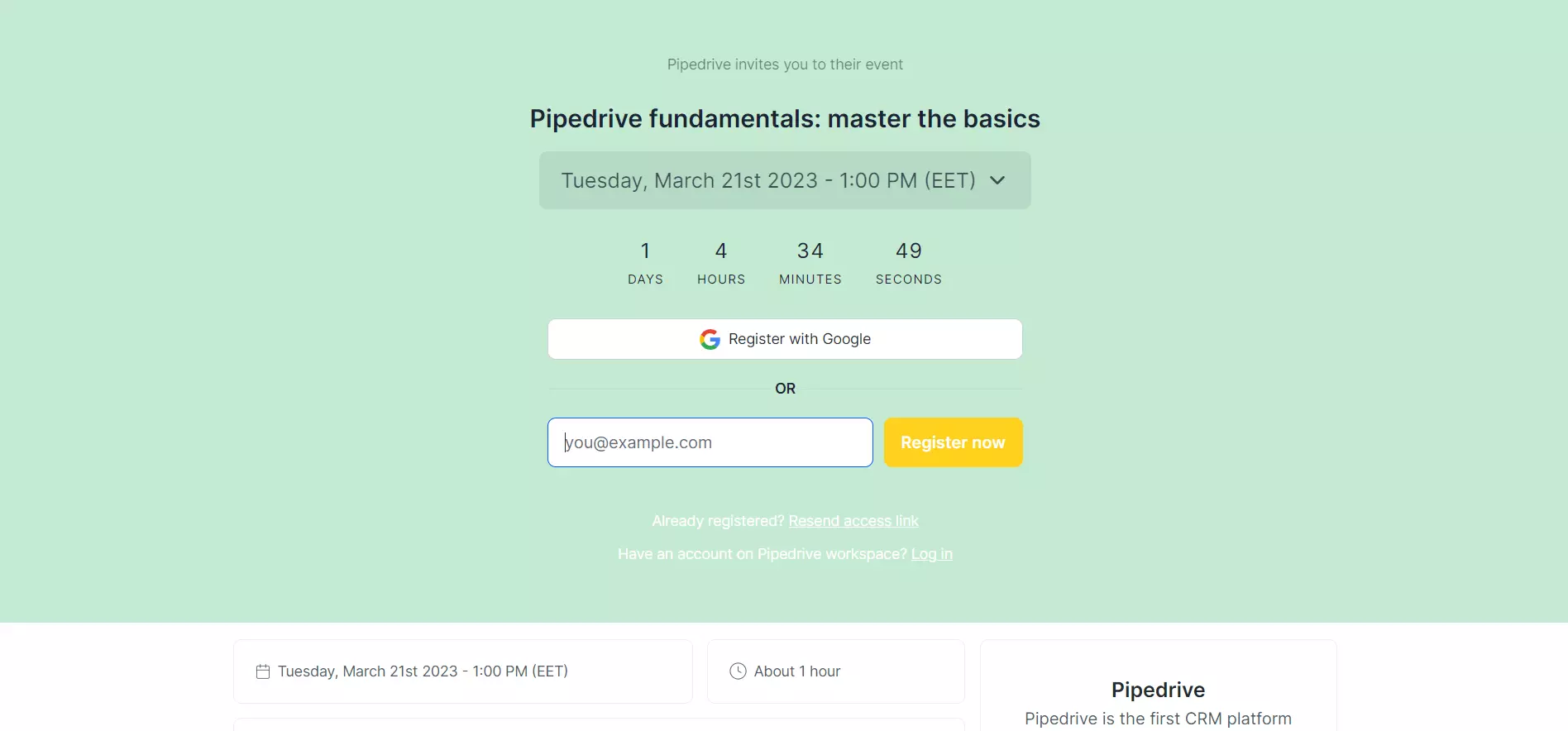
22. Pipedrive

Pipedrive creates a sense of urgency by adding a countdown timer in the middle of the webpage.
The webinar page further persuades users to sign up by requiring minimal contact details and giving visitors the option to quickly register with their Google accounts. The webinar’s contents are briefly highlighted below the fold.
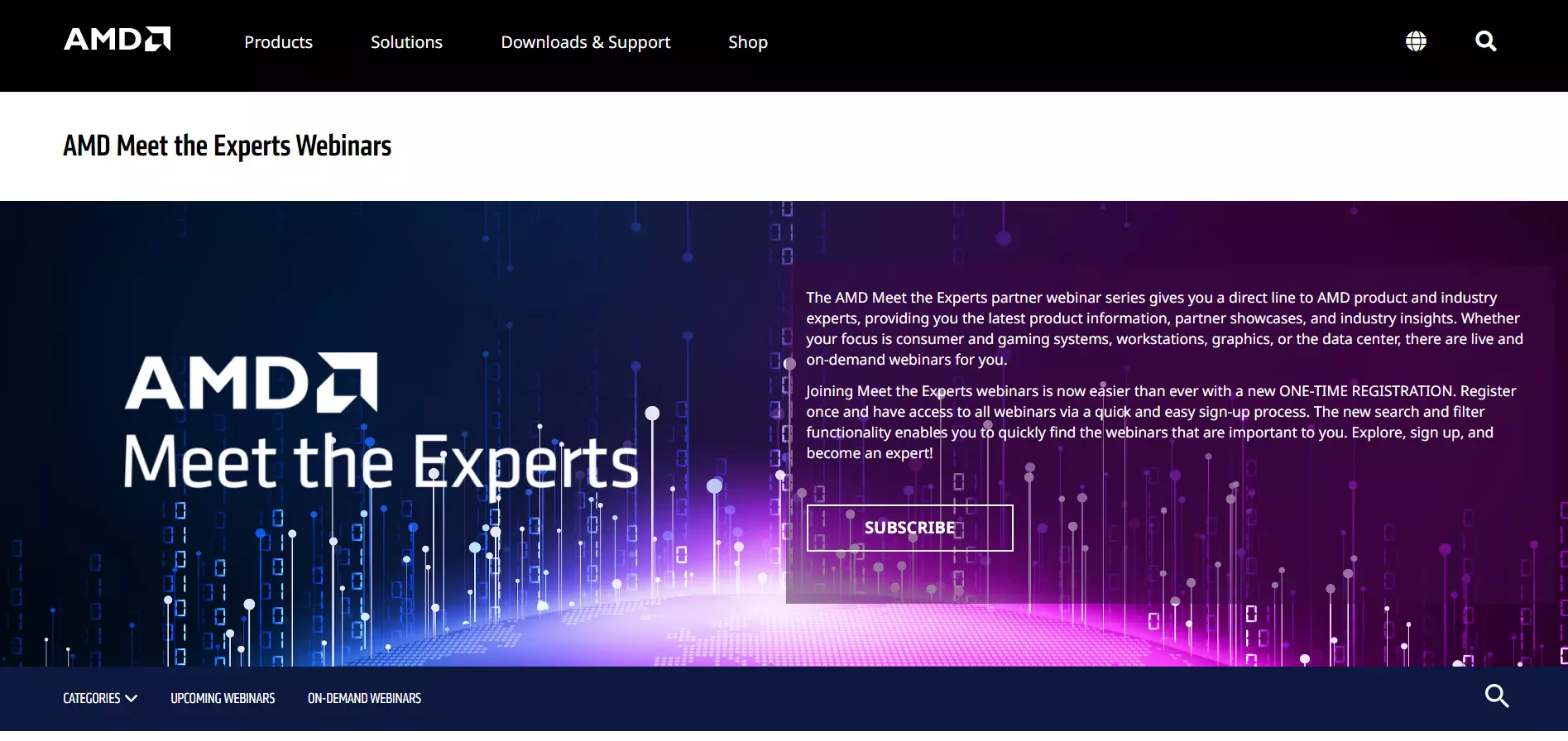
23. AMD

AMD promotes its newsletter above the fold. As an added benefit, users will get access to all of the site’s webinars.
However, users can register for a specific webinar by scrolling down the page. Although the copy is minimal, the registration form includes nine fields with eight being mandatory. This can drive users away from registering.
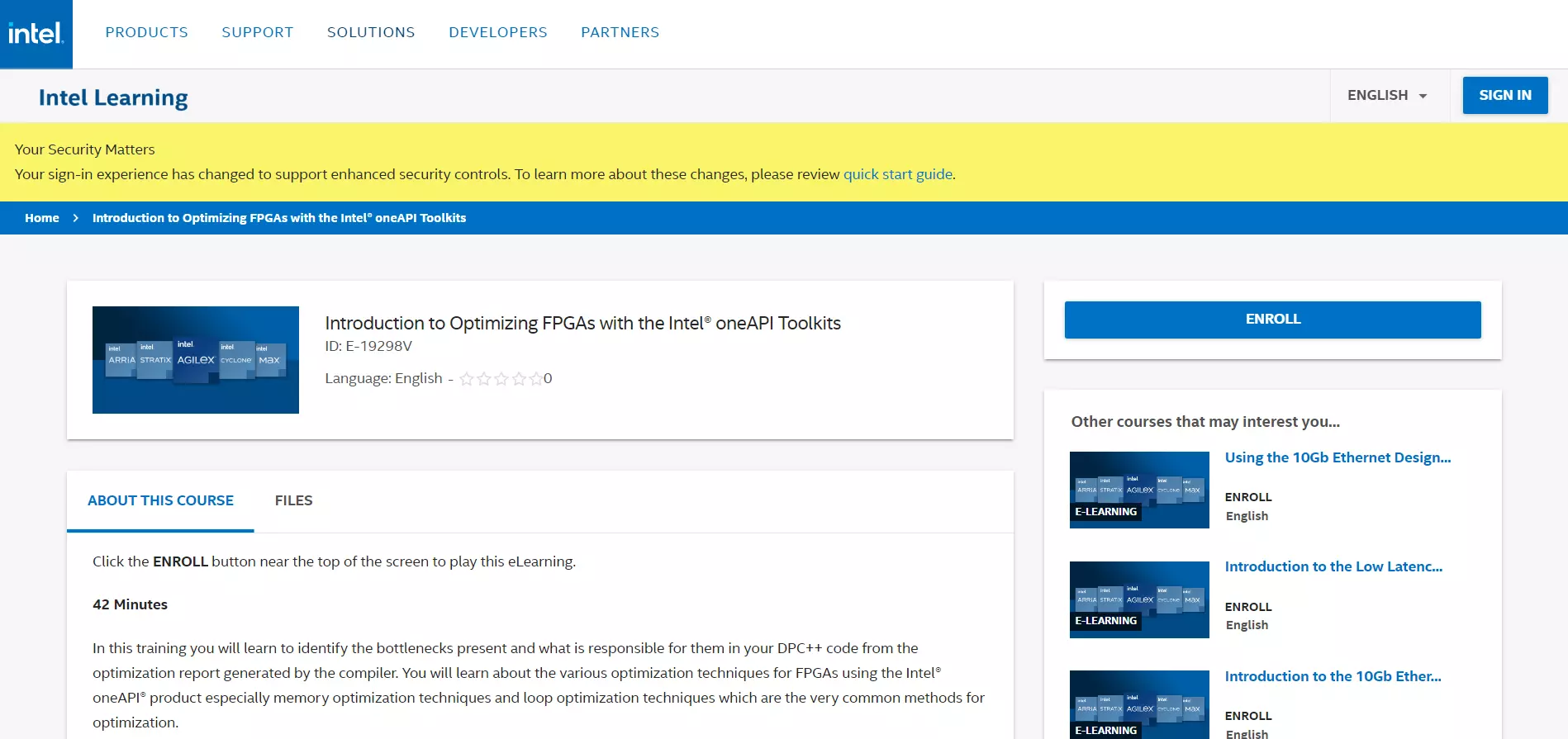
24. Intel

In contrast, Intel Learning allows users to quickly sign up with their Intel accounts by clicking on the Enroll button in the top-right corner.
The copy briefly highlights the skills needed to participate and how users will benefit from completing the course. The text is well-structured and includes bulleted lists, making it easy to read.
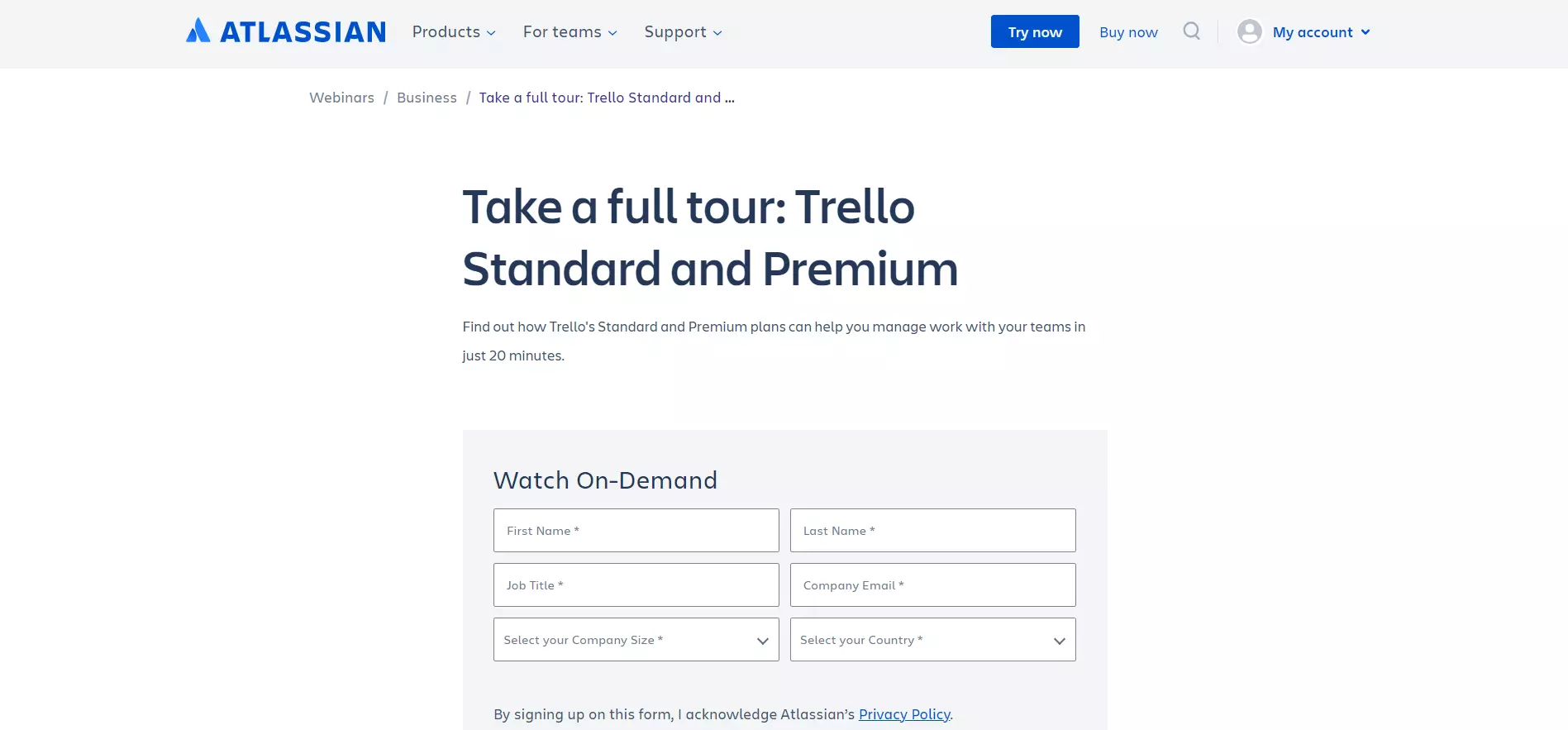
25. Atlassian

Atlassian uses a minimalistic approach. The copy is kept at a minimum and doesn’t ask users for too much information. The headline is descriptive while the rest of the copy briefly explains the webinar’s contents and its benefits.
Build a page just like this one with Landingi’s Webinar/Marketing template.

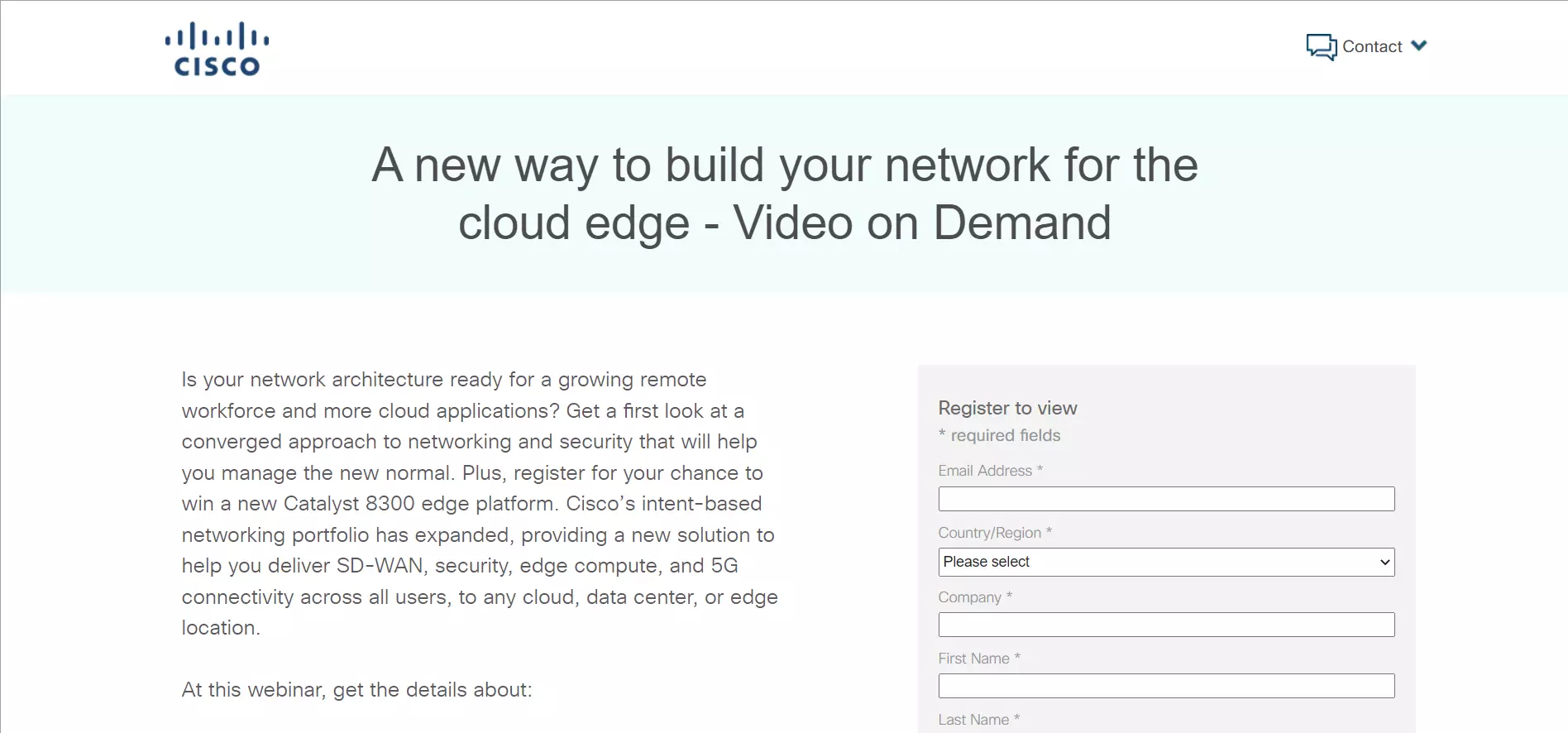
26. Cisco

Although Cisco is a little text-heavy, the text is engaging and successfully highlights the webinars’ key discussion points. It also incentivizes users to register by offering a chance to win a cloud-edge platform.
However, the webinar page includes nine form fields and doesn’t have any visual support.
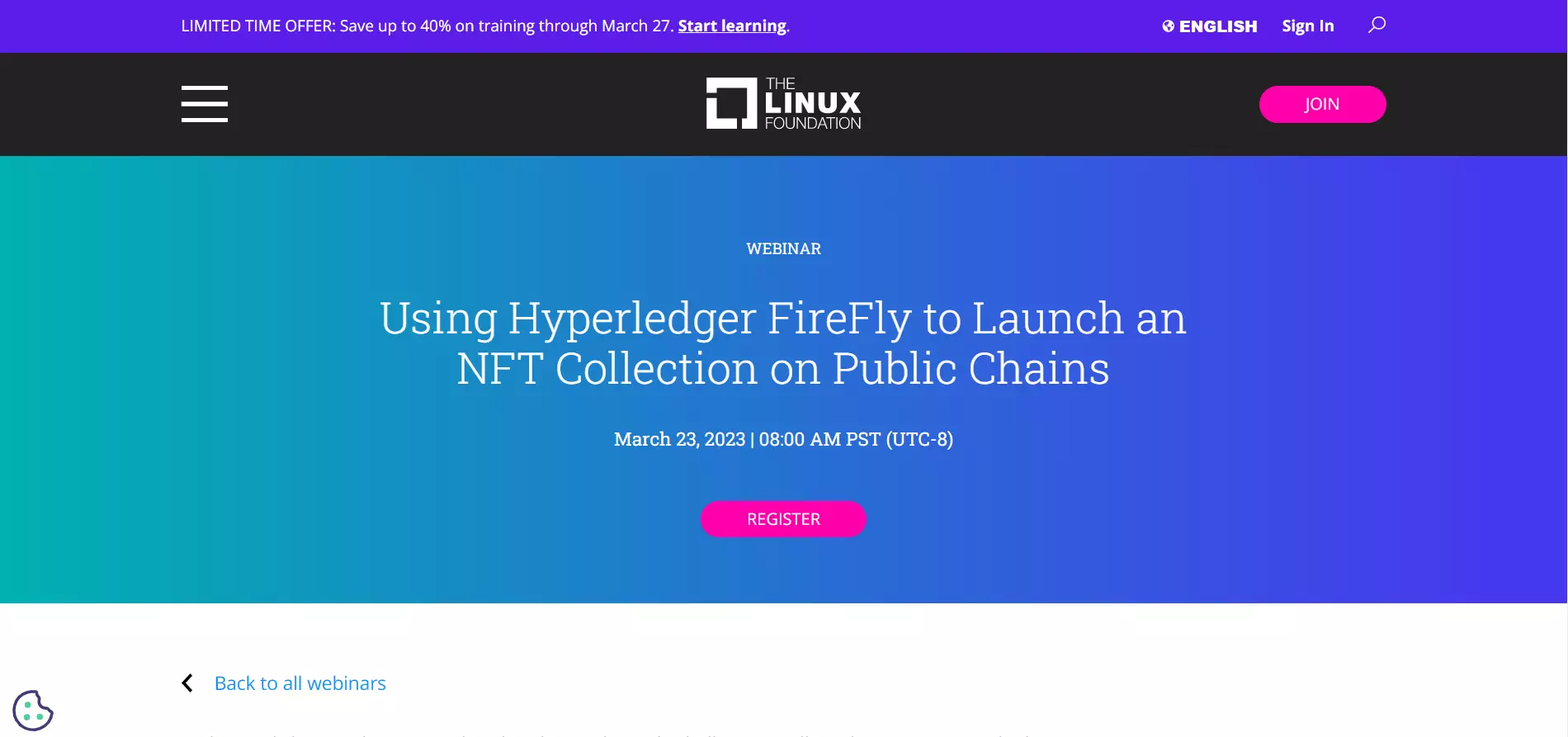
27. The Linux Foundation

The Linux Foundation’s webinar page is straightforward. The headline conveys the topic and the registration form is hidden behind the Register button, which stands out due to its bright color and central placement.
Users can scroll down to uncover more details. The below-the-fold text is well-spaced and includes a bulleted list for ease of reading.
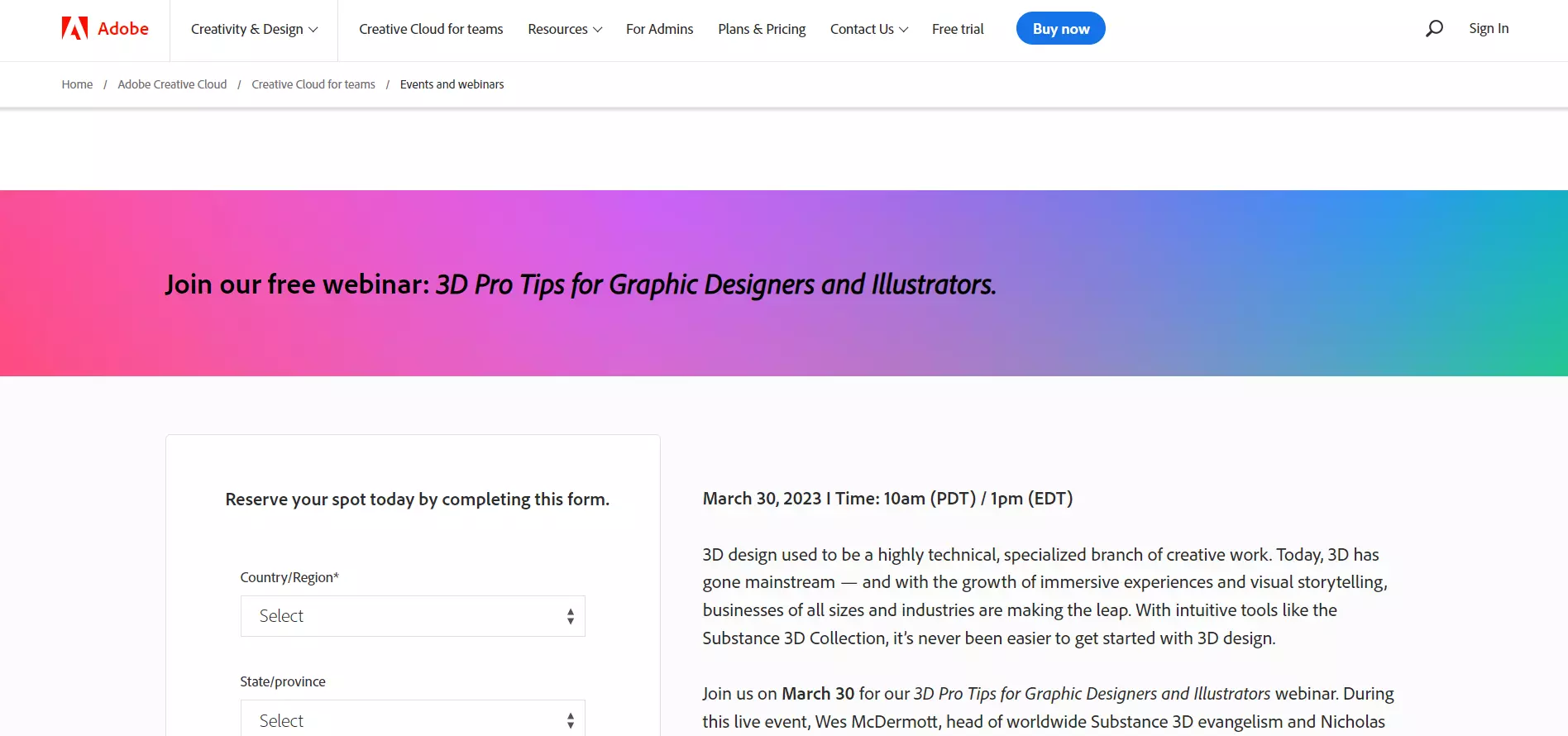
28. Adobe

Adobe’s headline nudges users to sign up by specifying that the webinar is free. The description further persuades visitors by explaining why this webinar is useful and what attendees will learn.
However, the signup form contains a large number of fields, while the CTA button is rather small and placed at the bottom of the page.
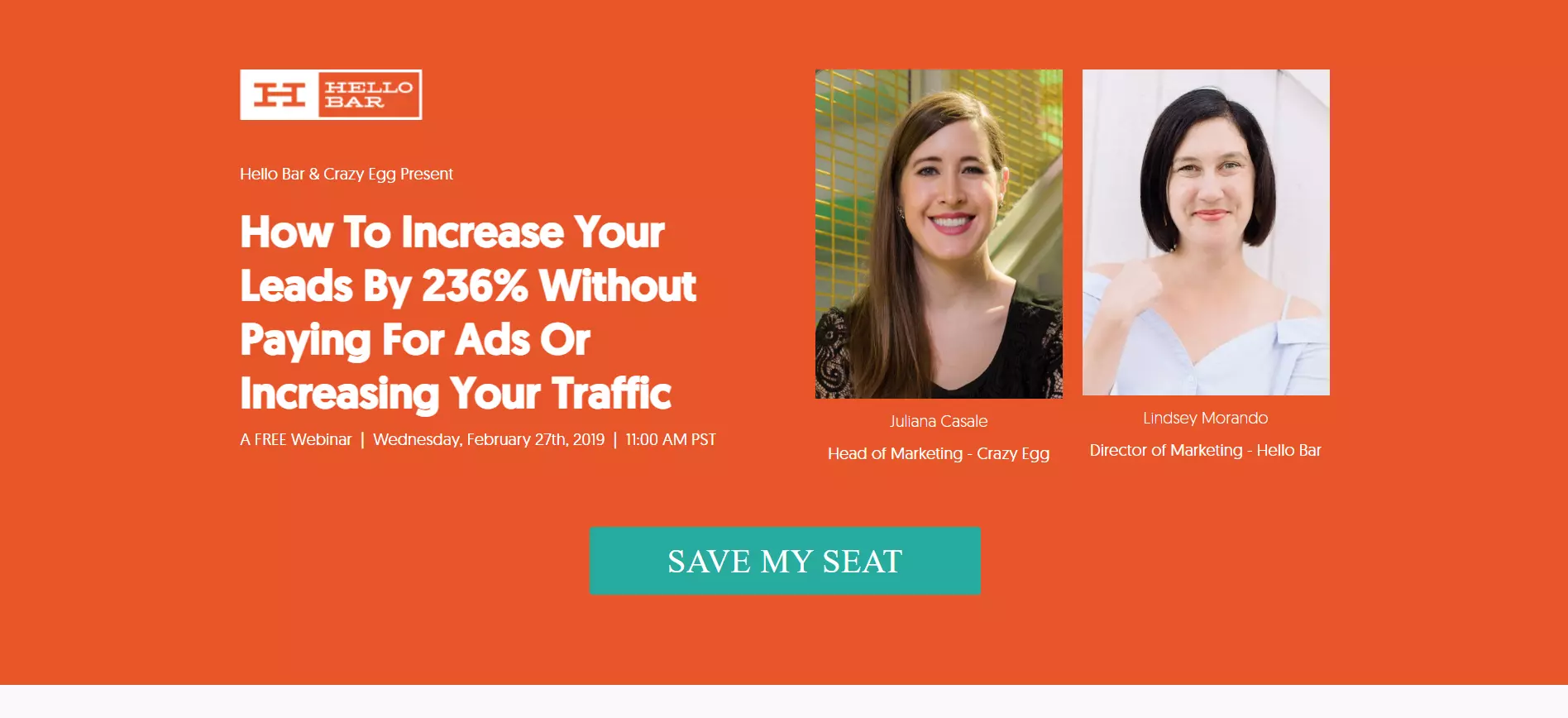
29. Hello Bar

Hello Bar’s headline is descriptive and compelling — it promises highly effective results with no major efforts.
The CTA button also stands out due to its size and contrasting color. The copy is written in first-person to engage with visitors. Additionally, including the speakers’ faces help establish a human connection, leading to more sign-ups.
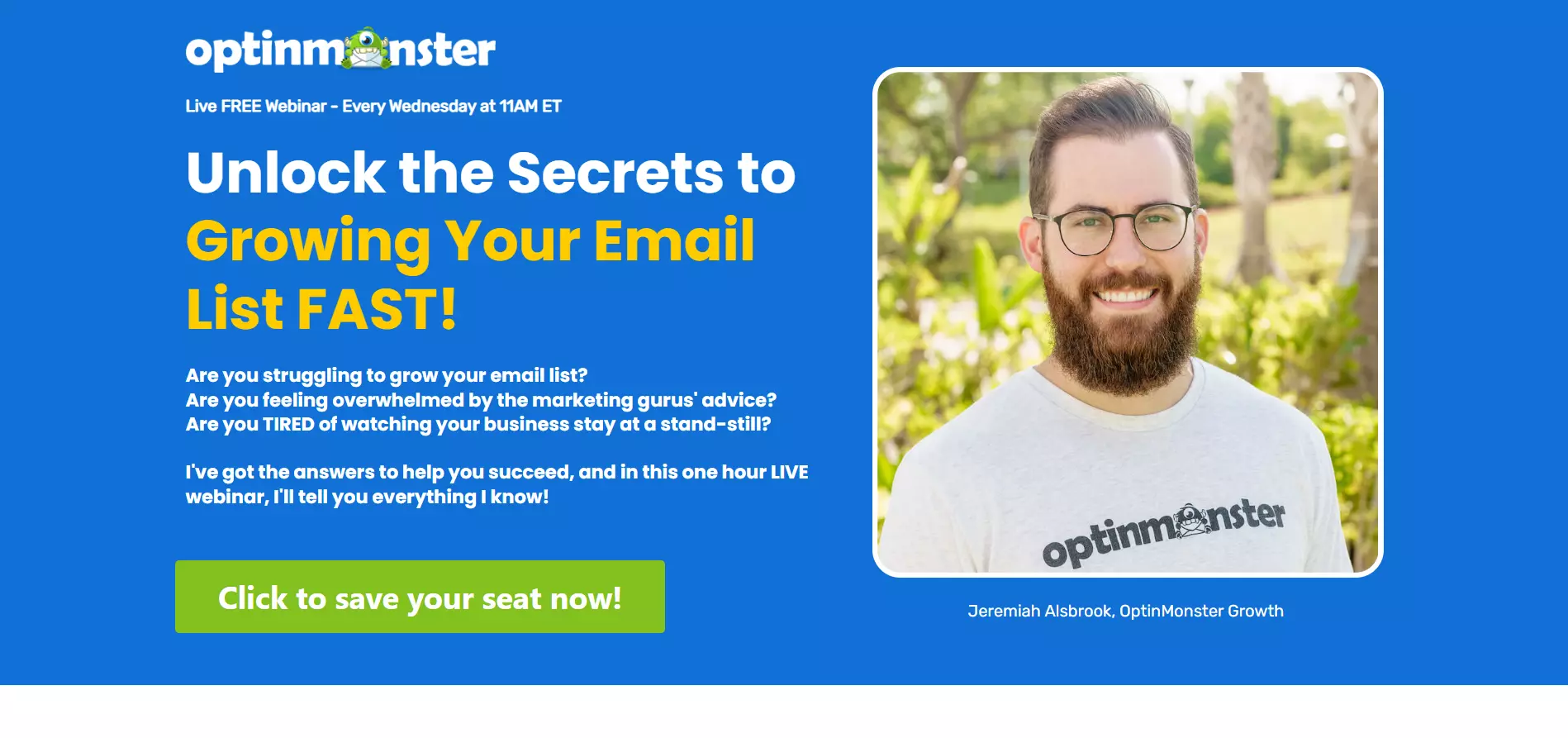
30. OptinMonster

Like Hello Bar, OptinMonster also relies on catchy headlines, bright CTA buttons, and the inclusion of human faces.
However, OptinMoster takes it up a notch by attempting to further resonate with visitors through questions. The copy under the headline highlights potential pain points and promises a solution.
Build a page just like this one with Landingi’s Webinar Sale Page template.

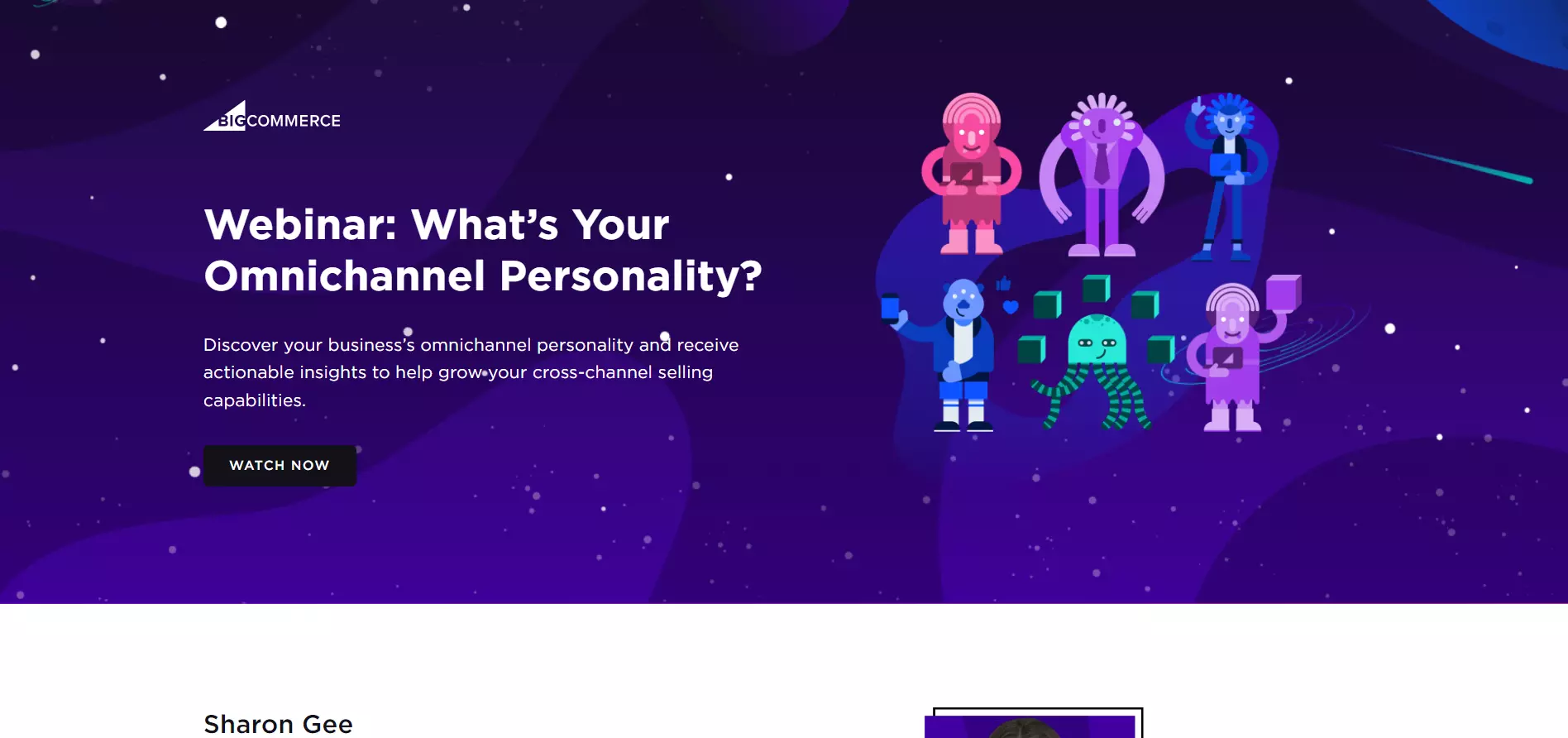
31. BigCommerce

BigCommerce uses illustrations to give the webinar page a fun and attractive look. Meanwhile, the headline and description are short and sweet, uncovering the webinar’s main discussion point.
The CTA button is not distracting but still manages to stand out by using a color different from the background.
Conclusion
There you have it — over 30 inspiring webinar landing page examples to help you create your own!
To help you get started quickly, Landingi has over 300 templates that you can use and customize — which are all available on Landingi’s free plan.
Additionally, Landingi’s ease of use and pixel-perfect builder make it possible for beginners to even advanced marketers to get up and running quickly. For webinar landing pages, Landingi seamlessly integrates with Zoom and GoToWebinar so you can connect lead registrations and streams to your landing page.