Startujesz ze swoim sklepem internetowym? Podpowiadamy, jak powinna wyglądać strona produktowa, jej układ graficzny i co zrobić, żeby zadbać o zadowalający UX.
W sklepach stacjonarnych czasem łatwiej przyjrzeć się produktowi niż podczas składania zamówienia przez Internet. Klient może dokładnie obejrzeć wybrany artykuł, a często również przetestować jego podstawowe funkcje (przymierzyć, kilknąć, wypróbować). W przypadku e-sklepów proces zakupowy wygląda zupełnie inaczej, dlatego warto wiedzieć, jak zoptymalizować stronę produktu, żeby zachęcić konsumenta do skorzystania z Twojej oferty.
Dlaczego optymalizacja UX strony produktowej ma kluczowe znaczenie?
Strona produktowa w sklepie internetowym zastępuje fizyczny kontakt z towarem, a jej podstawowym celem jest zachęcenie użytkownika do sfinalizowania transakcji.
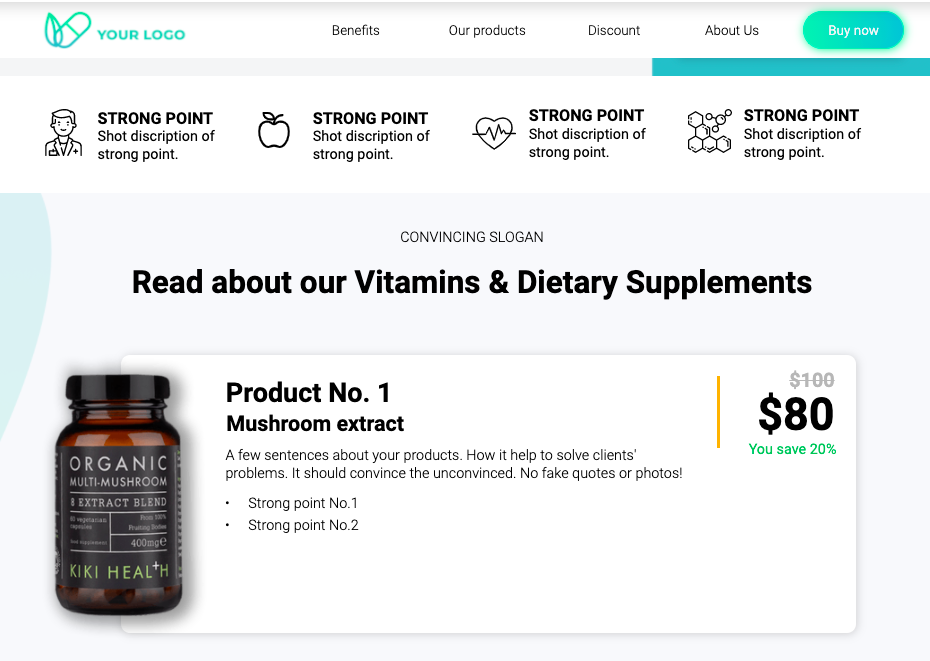
Strona produktowa, w podstawowej wersji, przedstawia kluczowe informacje na temat oferowanego artykułu, prezentuje jego zdjęcia oraz zawiera przycisk umożliwiający dodanie wybranego produktu do koszyka.
Załóżmy, że chcesz kupić nowe buty do biegania. W sklepie stacjonarnym możesz je przymierzyć, upewniając się, że są dla Ciebie wystarczająco wygodne. Poza tym, w razie wątpliwości, do Twojej dyspozycji jest sprzedawca, który czeka w pobliżu i odpowie na ewentualne pytania.
W przypadku sklepów działających w przestrzeni internetowej, kupujący ma do dyspozycji tylko stronę produktu, która w związku z tym powinna być przejrzysta, atrakcyjna i uzupełniona o niezbędne informacje.
Innymi słowy, UX (User Experience) strony produktowej jest w stanie wywierać wpływ na osiągane zyski.
Jak powinien wyglądać układ graficzny stron produktowych?
Projekt strony produktowej powinien być podporządkowany potrzebom użytkowników. To samo tyczy się również rozwiązania, jakim jest strona sprzedażowa. UX musi więc odpowiadać oczekiwaniom Twojej grupy docelowej. O co w takim razie koniecznie trzeba zadbać w pierwszej kolejności, przygotowując układ graficzny strony produktu?
Zatroszcz się o wersję mobilną lub przygotuj stronę responsywną. Po co? Coraz więcej osób robi zakupy w sklepach internetowych ze smartfonów i innych urządzeń mobilnych, które są zawsze pod ręką. Jeżeli wśród osób odwiedzających Twój sklep internetowy znajdą się użytkownicy mobilni, a strona produktu nie będzie dostosowana do ich ekranów, możliwe, że zrezygnują z zakupów, a tego lepiej uniknąć, prawda?
Przejrzyście rozmieść grafiki i tekst. Nieprzemyślana struktura strony produktowej może potęgować wrażenie bałaganu. Dlatego przejrzyste uporządkowanie zdjęć, grafik oraz tekstu to podstawa, żeby zadbać o pozytywne doświadczenia klientów. Zwróć uwagę przede wszystkim na prawidłowe zaakcentowanie najistotniejszych informacji – osoba odwiedzająca stronę nie powinna być zmuszona do ich szukania.
Testując UX strony produktowej, możesz wykorzystać click tracking, czyli śledzenie mapy kliknięć użytkowników oraz eye tracking, czyli analizę sposobu, w jaki odbiorca patrzy na oglądaną witrynę. Dzięki temu sprawdzisz, jakie elementy strony szczególnie skupiają uwagę potencjalnych klientów i upewnisz się, że ścieżka zakupowa jest wystarczająco intuicyjna.
Rozsądnie dobierz kolorystykę. Zbyt duża liczba zastosowanych w budowie strony produktowej kolorów to kiepski pomysł. Odbiorca może poczuć się przytłoczony. Dopasowując wykorzystywaną paletę kolorystyczną, miej na uwadze identyfikację wizualną marki.
Wybierz czytelny font. Font powinien być, oczywiście, ładny i estetyczny, ale kluczowe znaczenie ma to, czy ładny napis da się przeczytać czytelność. Nawet najbardziej efektowny font nie będzie dobrym wyborem, jeśli sprawi trudność w odczytaniu tekstu.
Pamiętaj, że strona produktowa nie ma być popisem projektowych zdolności – atrakcyjnym wizualnie, ale nieużytecznym. UX to podstawa.
11 elementów stron produktowych, o których warto pamiętać
Układ graficzny strony produktowej to jedno, ale warto zastanowić się, co powinno się na niej znaleźć, jeśli chcesz zadbać o pozytywny UX. Ddlatego przygotowaliśmy dla Ciebie krótką listę najważniejszych elementów.
Estetyczne zdjęcia. Klient kupuje oczami, a fotografie zastępują wizualny kontakt z produktem, dlatego powinny być wystarczająco estetyczne. Kluczowe znaczenie ma dopasowanie odpowiedniego rozmiaru zdjęć, gwarantujące zadowalającą ostrość nawet przy powiększeniu obrazka.

Interesujący opis. Opis produktu powinien prezentować najważniejsze dane techniczne i akcentować jego podstawowe zalety i korzyści dla klienta. Przygotuj zachęcający tekst, w którym potencjalny klient dowie się, dlaczego produkt w jakiś sposób na przykład poprawi jego samopoczucie. Zwróć uwagę na to, żeby opis nie był zbyt długi, bo może zniechęcić konsumenta do jego przeczytania. Jeszcze jedno: pisz opisy zgodne z zasadami SEO i poznaj, jakie są słowa kluczowe Twojej marki. Dzięki temu jednocześnie zadbasz o pozycje Twojego sklepu w wynikach wyszukiwania.
Informacja o cenie i kosztach wysyłki. Zatroszcz się o to, żeby Twoi klienci nie musieli szukać informacji o tym, ile kosztuje produkt wraz z wysyłką i kiedy będzie dostarczony.
Widoczny przycisk zakupu. Załóżmy, że klient podjął decyzję i chce kupić oglądany produkt. Jeśli nie będzie w stanie szybko znaleźć przycisku zakupu, ryzykujesz, że ostatecznie zrezygnuje ze sfinalizowania transakcji.
Opcja dodania produktu do ulubionych. Osoba przeglądająca wybrany artykuł nie zawsze będzie miała możliwość natychmiastowego dokonania zakupu. Czasami powodem są finanse lub brak potrzeby w tej konkretnej chwili. Nie oznacza to jednak, że w przyszłości potencjalny klient nie zdecyduje się na skorzystanie z Twojej oferty. Jeśli interesujące go produkty będzie mógł zapisać na specjalnej liście, to możliwe, że za jakiś czas zdecyduje się na dodanie ich do koszyka.

Informacja o wartości produktu w programie lojalnościowym. Na stronie produktowej możesz umieścić informację, jak dużo punktów w programie lojalnościowym Twojego sklepu jest on warty. Bardzo duża liczba punktów może zachęcić do zakupów.
Recenzje klientów. Kiedyś o opinie na temat produktów prosiło się rodzinę i znajomych, dzisiaj zerka się do Internetu. Zawarte obok produktu pozytywne recenzje ze strony klientów w wielu przypadkach będą czynnikiem motywującym do kliknięcia „kup teraz”.
Propozycje dodatkowych produktów. Świetny sposób na zwiększenie wartości koszyka zakupowego. Na stronie produktowej możesz zaproponować, na przykład, inne artykuły tej samej marki, które warto dobrać do prezentowanego na stronie.
Oznaczenie bestsellerów. Informacja o tym, że dany produkt jest bestsellerem, może być czynnikiem skłaniającym do zakupów lub zainteresowania się, skąd wynika tak duża popularność.
Wideo prezentujące produkt. Na stronie produktowej wcale nie musisz ograniczać się wyłącznie do umieszczenia estetycznych grafik. Krótkie, angażujące wideo przedstawiające najważniejsze zalety produktu często okazuje się contentowym strzałem w dziesiątkę. Dlaczego? Treści wideo, dzięki swojej łatwo przyswajalnej formie, są chętnie konsumowane przez “leniwych” nielubiących dużych ilości tekstu odbiorów.
Możliwość sprawdzenia dostępności w sklepach stacjonarnych. Świetna opcja, jeśli dysponujesz sklepem stacjonarnym, a Twojemu klientowi lub klientce się spieszy i nie może czekać na wysyłkę. Dzięki temu zwiększasz szansę, że ostatecznie zdecyduje się na skorzystanie z proponowanej oferty.
Mamy nadzieję, że nasz krótki poradnik pomoże Ci zadbać o UX strony produktowej Twojego sklepu internetowego.
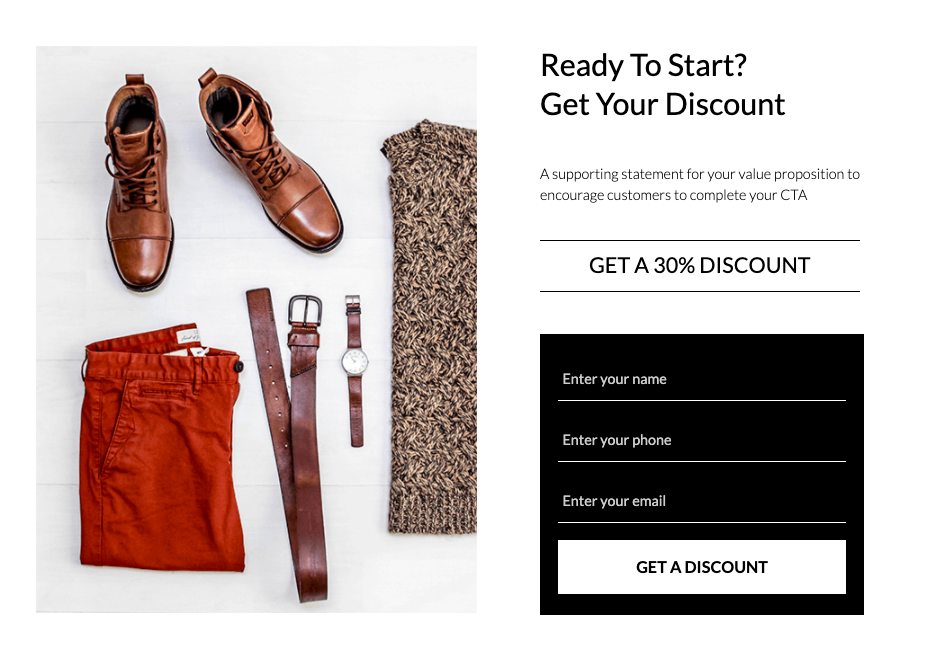
Na koniec jeszcze jedna rada: jeśli chcesz wypromować nowości w swoim e-sklepie efektywniej niż na stronie produktowej, możesz skorzystać z dedykowanego landing page’a opisującego konkretny produkt. Korzystając z platformy Landingi masz do dyspozycji ponad 400 szablonów, dzięki czemu możesz wybrać ten, który najlepiej odpowiada Twoim potrzebom.