Outgrow to narzędzie pozwalające na tworzenie różnego rodzaju widgetów, w tym kalkulatorów, ankiet, quizów i chatbotów, które możesz wygenerować i osadzić na dowolnej stronie internetowej. Z tej instrukcji dowiesz się, w jaki sposób zintegrować to narzędzie ze swoim landing page’em lub pop-upem.
Pobierz kod z Outgrow
1. Zaloguj się na swoje konto w Outgrow.
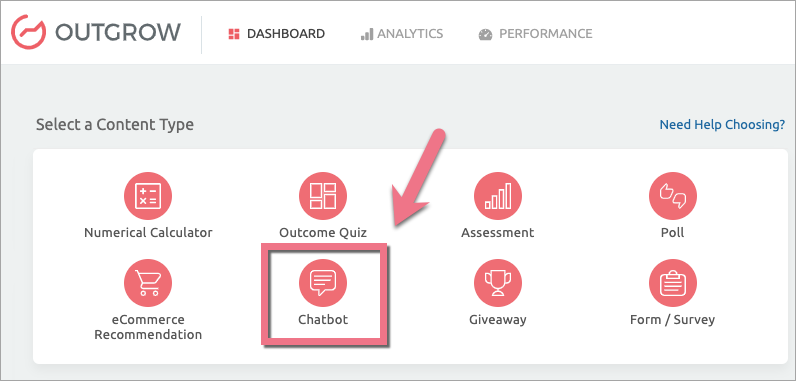
2. Wybierz interesujący Cię widget (dla przykładu wybraliśmy chatbot). Następnie skonfiguruj go.

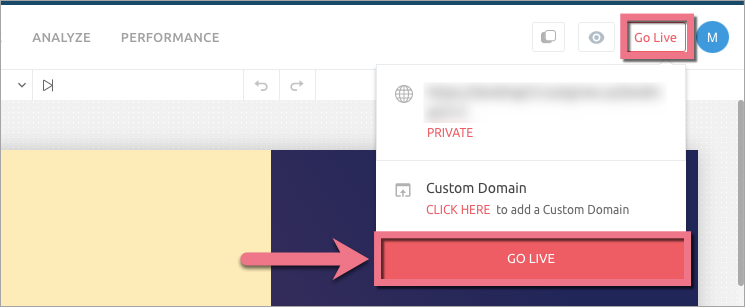
3. Po skonfigurowaniu widgetu kliknij w przycisk Go live, który pozwoli na jego publikację.

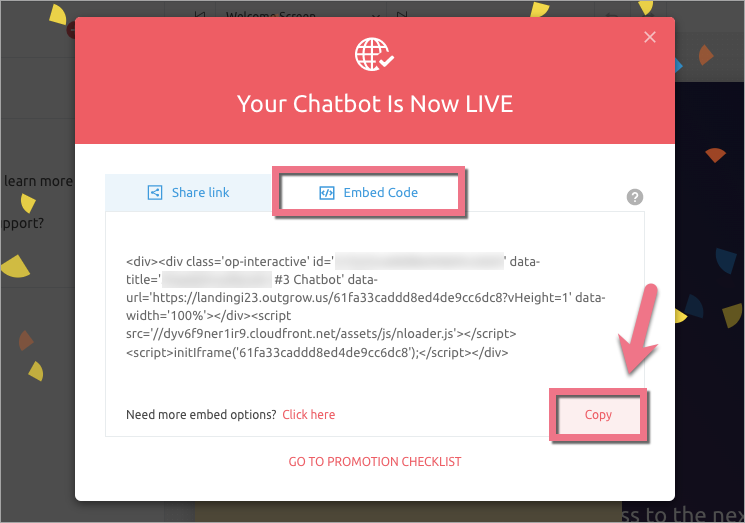
4. W nowym oknie przejdź do zakładki Embed Code i skopiuj wygenerowany kod.

Zainstaluj kod w Landingi
1. Zaloguj się na swoje konto w Landingi.
2. Przejdź do edytora landing page’a (lub pop-upa), na którym chcesz umieścić widget stworzony w Outgrow.
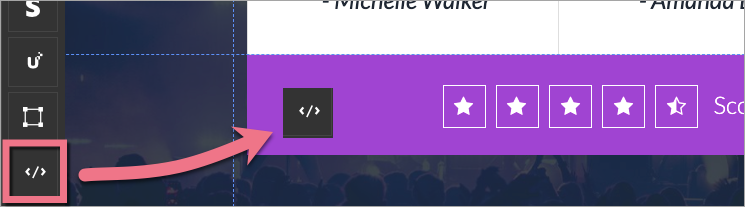
3. Odszukaj widget HTML. Następnie przeciągnij go i upuść w wybrane miejsce w obszarze aktywnym edytora.

4. Kliknij dwa razy w widget, by przejść do jego edycji.
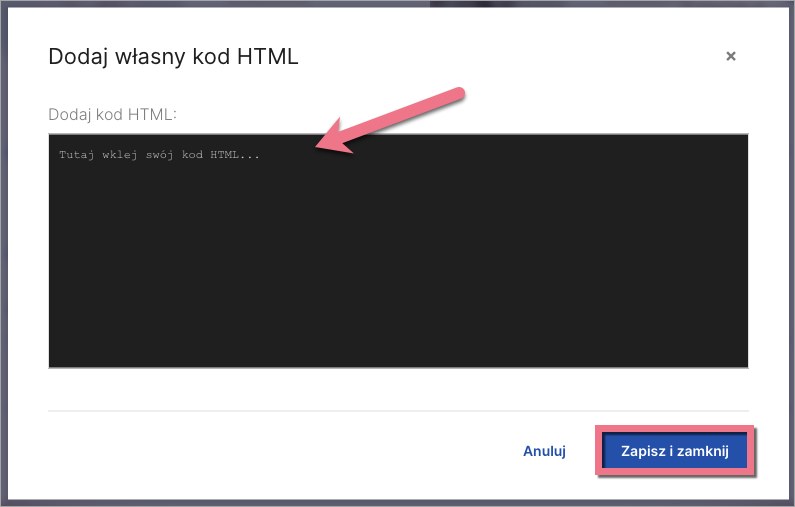
5. Wklej kod z Outgrow. Następnie kliknij Zapisz i zamknij.

6. Opublikuj landing page’a.
Sprawdź, czy widget wyświetla się prawidłowo. W razie potrzeby wróć do edytora i dostosuj szerokość i położenie widgetu.

Zobacz wszystkie nasze integracje w Katalogu Integracji, aby poznać narzędzia, z którymi możesz połączyć Landingi.