Udostępnianie landing page’y na portalach społecznościowych (social share) to prosty sposób na ich rozpowszechnianie. Nie zawsze jednak możesz mieć kontrolę nad tym, kto i kiedy umieści link do Twojej strony na jednym z portali; możesz natomiast mieć wpływ na to, jak wygląda miniaturka (OG image) udostępnionej strony. Ważne jest, aby zadbać o to, zanim linki prowadzące do landing page’y zostaną opublikowane w social mediach.
Czym jest OG image?
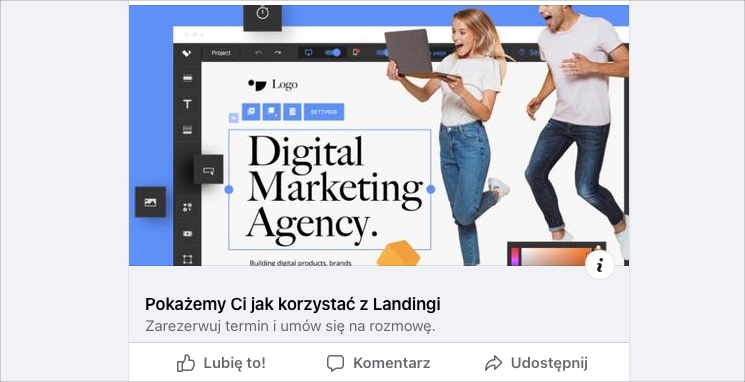
Open Graph (OG) image to miniaturka strony, która pojawia się, gdy udostępniasz witrynę internetową na portalu społecznościowym, takim jak Facebook, LinkedIn czy Twitter. Open Graph to protokół, dzięki któremu te platformy mogą pobrać ze strony obraz oraz tytuł i opis, gdy udostępniany jest link.
Te dane – obraz, tytuł i opis – nie muszą być przypadkowe. Warto zdefiniować je wcześniej i określić, w jaki sposób będą się wyświetlać w mediach społecznościowych – dzięki temu zwiększysz szanse na zainteresowanie użytkowników.

Ustaw miniaturkę landing page’a dla udostępniania w social mediach
1. Zaloguj się na swoje konto w Landingi i przejdź do edytora landing page’a.
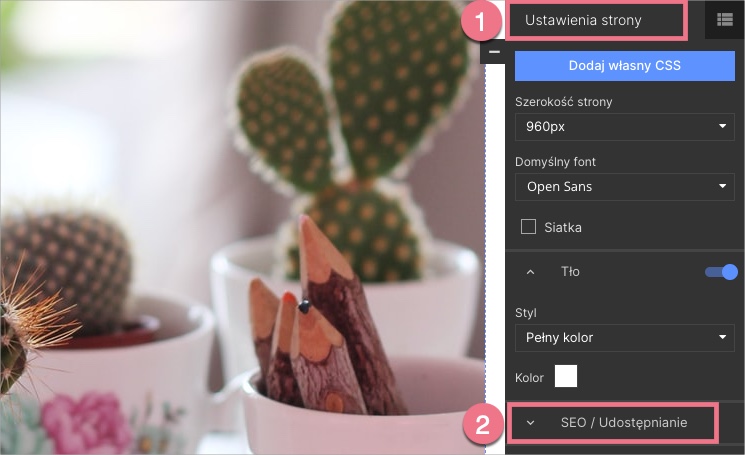
2. Przejdź do panelu po prawej stronie edytora. Opcje SEO (2) znajdziesz w zakładce Ustawienia strony (1).

W trakcie edycji możesz wrócić do Ustawień strony, klikając w strzałkę:

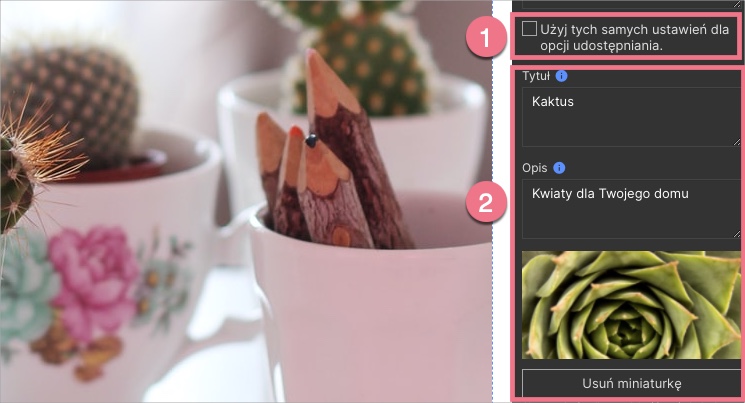
3. Możesz wybrać opcję Użyj tych samych ustawień dla opcji udostępniania (1), a tytuł i opis będą takie same dla wyników wyszukiwania (np. w Google) i platform społecznościowych, lub możesz dodać inny tytuł i opis. Załaduj miniaturkę (2).

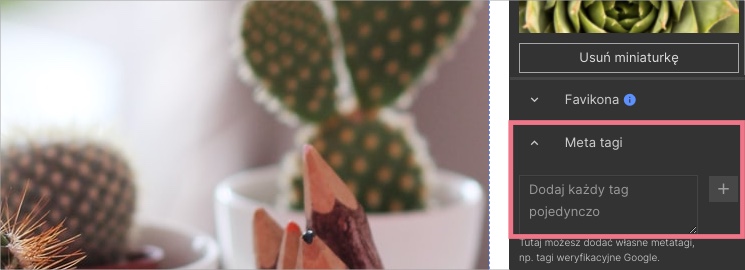
4. W przypadku Twittera w sekcji Meta tagi dodaj jeszcze poniższy meta tag:
<meta name="twitter:card" content="summary_large_image">Kliknij ikonkę plusa (+), aby zapisać tag.

5. Opublikuj landing page’a i skopiuj jego adres. Umieść go na swojej stronie w serwisie społecznościowym.
Odświeżanie/zmiana miniaturki
Open Graph nie odświeża się automatycznie. To znaczy, że raz dodany link zawsze będzie wyświetlał tę samą miniaturkę, tytuł oraz opis. Zmiana miniaturki jest możliwa, ale wprowadzenie zmian wiąże się z usunięciem starego wpisu z linkiem i wymaga ręcznego odświeżenia protokołu Open Graph.
Więcej dowiesz się w instrukcjach:
Przeczytaj także nasz wpis o SEO, by jeszcze lepiej optymalizować landing page’e.