Sharing your landing pages on social media platforms is an easy way to popularize them. You can not always control who and when publishes the link to your website, but you can control how the thumbnail (OG image) of your landing page looks like. To make your pages look professional when shared, prepare their thumbnails before their links are published across social media.
What is OG image
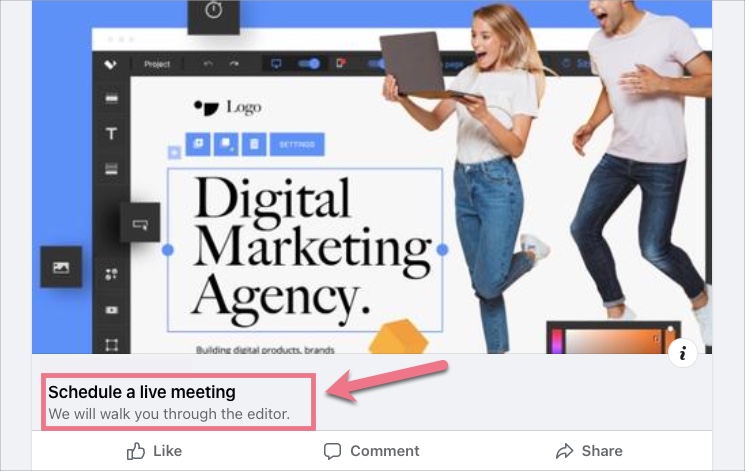
Open Graph (OG) image is a website thumbnail that displays when the page is shared on a social media platform (like Facebook, Twitter, or LinkedIn). Open Graph is a protocol allowing these platforms to use the page’s image, title, and description when its link is shared.
Those data – image, title, description – do not have to be random. Define them earlier and decide how they will look on social media. With that, you will increase users’ interest in your page.

Set a landing page thumbnail for social share
1. Log in to the Landingi platform and go to the editor of your landing page.
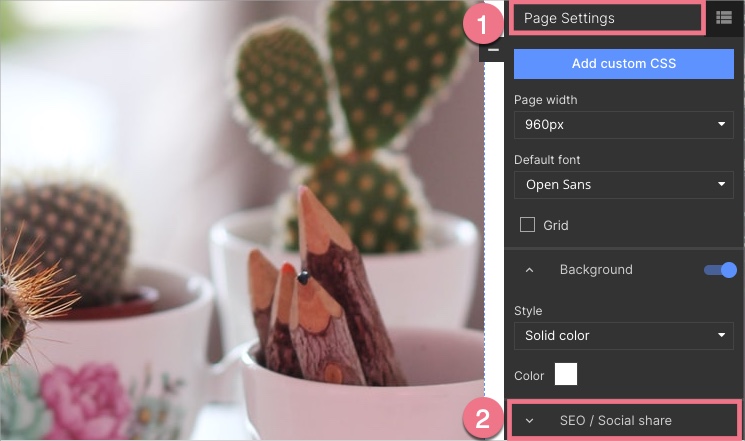
2. You will find SEO (2) options and meta tags in the Page Settings (1) section.

When editing, you can go back to Page Settings by clicking on the arrow:

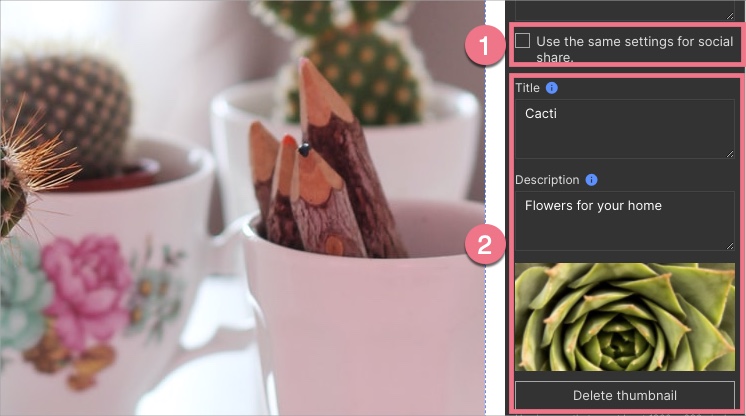
3. You can select Use the settings for social share (1), and the title and description will be the same for search results (e.g. in Google) and social platforms, or you can add a different title and description. Upload your thumbnail (2).

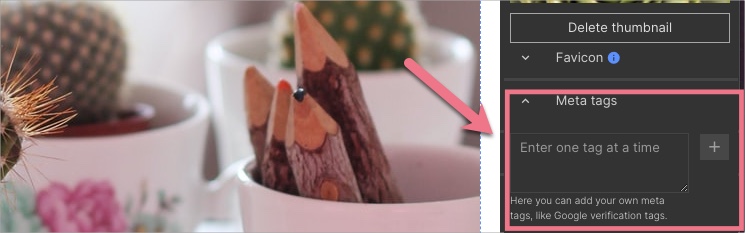
4. When adding a thumbnail for Twitter, copy the following meta tag:
<meta name="twitter:card" content="summary_large_image">Paste the meta tag in the field. Click on the plus icon (+) to save the tag.

5. Publish your landing page and copy its URL. Share it on your social media platform.
Refresh/change a thumbnail
Open Graph does not refresh automatically. Once shared link will always show the same image, title, and description. You can change the thumbnail, but it involves deleting the old post, replacing it with the new one, and refreshing the Open Graph protocol.
Learn more about refreshing the Open Graph:
Read also our SEO guide to optimize your landing pages.