If you plan a social media campaign and want to extend your reach to Twitter, you can set up the open graph protocol to display your landing page thumbnail correctly. This can potentially boost your chances of gaining customers.
You can also read more on how to use the options available in the platform to optimize your page.
Set up an open graph for Twitter
1. Log in to the Landingi platform and then go to the editor of your landing page.
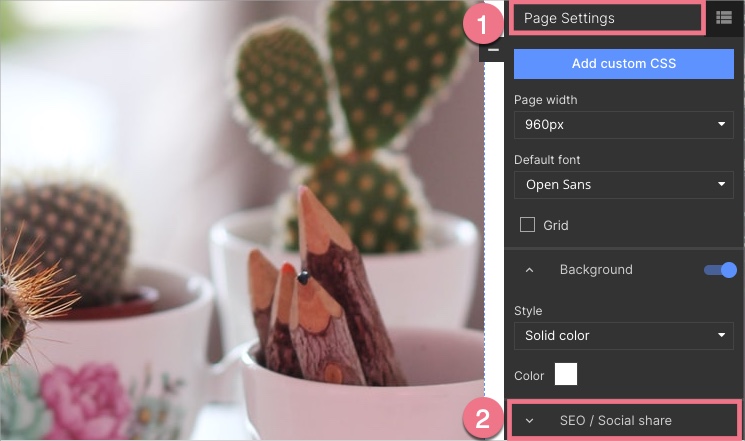
2. You will find SEO options and add meta tags in the Page Settings section.

When editing, you can go back to Page Settings by clicking on the arrow:

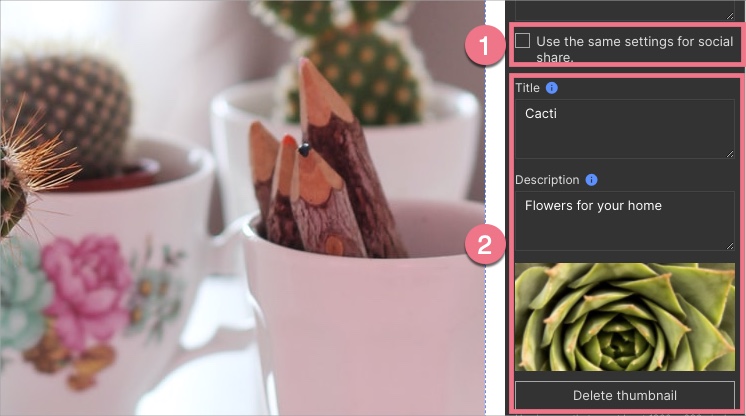
3. You can select Use the settings for social share (1), and the title and description will be the same for search results and social platforms, or you can add a different title and description (2).

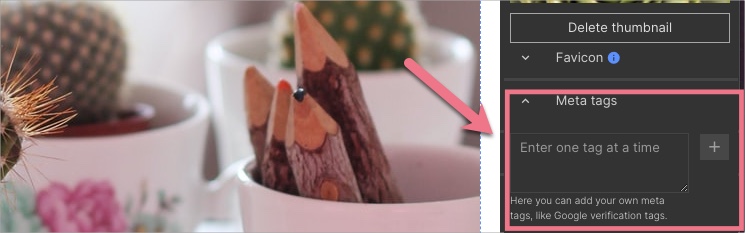
4. Now copy and paste the following meta tag:
<meta name="twitter:card"Â content="summary_large_image">Click on the plus icon to save the tag.

5. Publish your landing page and copy its URL.
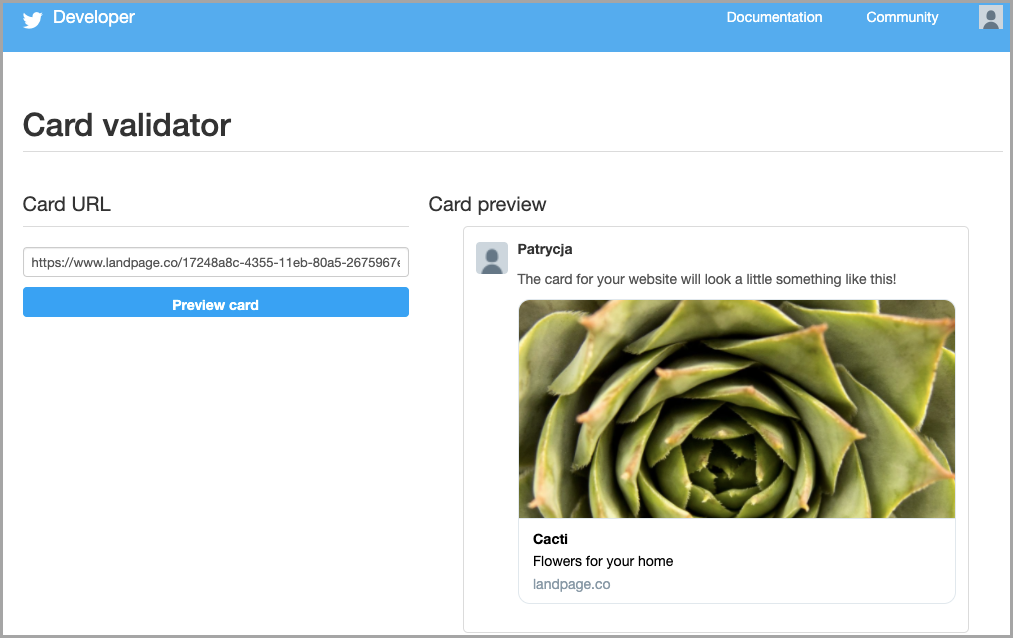
6. Go to Twitter’s Card Validator app. Use it to verify whether your open graph displays correctly. In the Card URL section, paste the URL, then click Preview card. On the right, you’ll see if the open graph displays correctly.