Organizacje charytatywne i fundacje coraz częściej wykorzystują internet do wzmacniania swojego przekazu i angażowania osób wspierających. Używają landing page’y – dla podmiotów non-profit stały się one kluczowym narzędziem w internetowych kampaniach fundraisingowych i promocyjnych.
Chcąc stworzyć landing page dla darowizn, można sięgnąć jeden z wielu dostępnych szablonów stron non-profit, które pomogą w stworzeniu atrakcyjnej wizualnie i skutecznej strony zachęcającej do przekazywania datków. Pomocne może być również przejrzenie przykładów landing page’y innych organizacji charytatywnych, które odniosły sukces. Analizując to, co sprawdziło się u innych, zyskasz wskazówki tworzenia skutecznego przekazu i optymalizacji swojej cyfrowej obecności w sektorze fundraisingu.
Aby to ułatwić, zebraliśmy 13 stron docelowych organizacji non-profit, które mogą posłużyć za inspirację i źródło najlepszych praktyk. Niniejszy artykuł poświęcony jest landing page’om dla darowizn; omawia ich cel, znaczenie oraz sposoby tworzenia skutecznych komunikatów.
Na dobry początek zapoznajmy się z kilkoma strategiami, które pomagają stworzyć skuteczny landing page dla organizacji non-profit:
- jasny i przekonujący przekaz,
- emocjonalny storytelling,
- wyraziste elementy wizualne,
- przejrzysty design,
- jasne wezwanie do działania,
- elementy budujące zaufanie,
- optymalizacja mobilna
- i testowanie.
Oto lista 13 charytatywnych stron docelowych, które przeanalizujemy:
- International Rescue Committee
- Charity: Water
- Szlachetna Paczka
- Help for Ukraine (Biedronka)
- CAMFED
- Save the Children
- Feeding America
- GOSH (Great Ormond Street Hospital)
- Sightsavers
- UNHCR
- UNFPA
- Doctors Without Borders
- Rainforest Trust
Czym jest landing page non-profit?
Landing page non-profit to strona internetowa, która przekształca zwykłych odwiedzających w zaangażowanych sympatyków i zwolenników. Strony te usprawniają ścieżkę użytkownika, koncentrując się wyłącznie na pojedynczym, wyraźnym wezwaniu do działania (CTA); może to być zachęcenie do przekazania darowizny, zapisanie się do newslettera lub wolontariatu. Takie ukierunkowane podejście znacznie zmniejsza rozpraszanie uwagi i potencjalne zamieszanie, prowadząc odwiedzającego do nawiązania znaczącej więzi ze sprawą.
Landing page non-profit pozwala organizacjom na dostosowanie przekazu do konkretnych kampanii lub odbiorców. Takie dopasowanie sprawia, że treść głęboko rezonuje z docelową grupą demograficzną, niezależnie od tego, czy jest skierowana do młodych wolontariuszy, długoletnich darczyńców czy nowych odwiedzających.
Rola takiej strony w zwiększaniu oddziaływania, budowaniu społeczności i rozwijaniu trwałego wsparcia ma fundamentalne znaczenie w erze cyfrowej, w której uwaga jest ulotna, a konkurencja o zaangażowanie jest wysoka.

Dlaczego warto mieć landing page dla organizacji non-profit?
Landing page’e dla organizacji non-profit mają ogromne znaczenie dla przekształcania odwiedzających w wspierających. Eliminują one czynniki rozpraszające uwagę użytkownika i dostosowują przekaz do grupy docelowej. Dostarczając wyraźne wezwanie do działania (CTA), strony te zwiększają zaangażowanie użytkowników, podnoszą liczbę darowizn i wspierają zaangażowanie społeczności, czyniąc je niezbędnym narzędziem w strategii cyfrowej organizacji charytatywnych.
Strony docelowe dla podmiotów non-profit są przydatnym narzędziem w kampaniach w mediach społecznościowych lub newsletterach. Można na nie przekierowywać potencjalnych darczyńców i komunikować się z nimi w spersonalizowany i konkretny sposób. Skuteczność takich działań pokazuje witryna Double the Donation (Nonprofit Fundraising Statistics to Boost Results in 2023), gdzie przedstawiono następujące statystyki:
- 32% darczyńców jest najbardziej zainspirowanych do przekazania darowizny za pośrednictwem mediów społecznościowych, przy czym najbardziej wpływową platformą jest Facebook (56%), a następnie Instagram (21%) i Twitter (13%).
- 48% darczyńców wskazuje, że regularna komunikacja e-mailowa najprawdopodobniej utrzyma ich zaangażowanie i zainspiruje do ponownych darowizn.
- Segmentowanie kampanii cyfrowych może prowadzić do wzrostu przychodów nawet o 760% w porównaniu z kampaniami niesegmentowanymi.
- Spersonalizowane wiadomości e-mail mają średni współczynnik otwarć o ponad 82% wyższy niż wiadomości ogólne.
Powody posiadania landing page’a dedykowanego organizacji charytatywnej lub fundacji można podsumować w 10 poniższych punktach:
- Spersonalizowane komunikaty: Strony docelowe umożliwiają dostarczanie konkretnych, ukierunkowanych wiadomości dostosowanych do poszczególnych kampanii lub inicjatyw. Takie precyzyjne podejście gwarantuje, że treść jest skierowana bezpośrednio do docelowych odbiorców, zwiększając trafność i skuteczność.
- Zwiększona liczba darowizn: Tworząc jasną, bezpośrednią ścieżkę do darowizny, strony te upraszczają proces przekazywania datków, zachęcając większą liczbę odwiedzających do finansowego wsparcia inicjatywy.
- Większe zaangażowanie: Landing page’e są zaprojektowane tak, aby angażować odwiedzających poprzez atrakcyjne opowiadanie historii, emocjonalne przekazy i przekonujące wezwania do działania, sprzyjające pogłębianiu więzi między odbiorcami a organizacją.
- Łatwiejsze śledzenie kampanii: Umożliwiają organizacjom śledzenie skuteczności konkretnych kampanii za pomocą analiz, pomagając zrozumieć zachowania darczyńców i udoskonalić przyszłe strategie.
- Większa widoczność: Dobrze zoptymalizowana strona docelowa może zwiększyć widoczność organizacji w Internecie, przyciągając większy ruch i podnosząc świadomość na temat sprawy.
- Lepsze doświadczenie użytkownika: Landing page’e – dzięki możliwościom maksymalnego usprawnienia doświadczenia użytkownika – redukują rozpraszanie uwagi poprzez skupienie się wyłącznie na celu kampanii.
- Budowanie wiarygodności: Strony docelowe dla organizacji non-profit mogą prezentować osiągnięcia organizacji, rekomendacje i transparentność, budując zaufanie i wiarygodność wśród potencjalnych darczyńców.
- Elastyczność i zdolność adaptacji: Zapewniają elastyczność umożliwiającą szybkie dostosowanie się do zmieniających się okoliczności, takich jak pilne potrzeby w zakresie pozyskiwania funduszy lub zmieniające się cele kampanii, dzięki czemu treści są aktualne.
- Segmentacja i personalizacja: Landing page’e non-profit pozwalają na segmentację i dostosowanie do różnych grup odbiorców na podstawie ich zainteresowań i wcześniejszych interakcje z organizacją.
- Udostępnianie i rozpowszechnianie: Strony darowizn są zaprojektowane z myślą o łatwym udostępnianiu w mediach społecznościowych, zwiększając potencjał viralowy i docierając do szerszego grona odbiorców.
Jak stworzyć landing page dla organizacji non-profit?
Aby stworzyć landing page dla potrzeb procesu darowizny, określ cel kampanii, zrozum docelowych odbiorców, stwórz atrakcyjną narrację, zaprojektuj stronę tak, aby była przejrzysta i łatwa w użyciu, a także uwzględnij przekonujące wezwania do działania.
Oto szczegółowy opis procesu tworzenia stron internetowych dla organizacji non-profit:
Określ swój cel
Zacznij od jasnego zdefiniowania celu landing page’a. Czy jest to zbieranie darowizn, rekrutacja wolontariuszy, promowanie wydarzenia czy podnoszenie świadomości na temat konkretnej kwestii? Przyjęte założenie wpłynie na każdy element landing page’a, od treści po CTA.
Zrozum swoich odbiorców
Wiedza o tym, do kogo mówisz i co ich motywuje, może mieć duży wpływ na sukces Twojej strony internetowej. Rozumiejąc obawy i zainteresowania odbiorców, stworzysz przekaz, który będzie z nimi rezonował i skłoni do działania. Może to prowadzić do zwiększenia zaangażowania i konwersji, gdy odwiedzający wyląduje na Twojej stronie.
Wykorzystaj kreator landing page’y
Kreatory landing page’y, takie jak Landingi, oferują przyjazne dla użytkownika interfejsy i gotowe szablony, ułatwiając tworzenie profesjonalnie wyglądających stron bez konieczności posiadania umiejętności kodowania. Wiele z nich posiada zintegrowaną analitykę, narzędzia SEO i opcje personalizacji. Wybierz narzędzie, które najlepiej pasuje do potrzeb i budżetu Twojej organizacji.
Stwórz atrakcyjną narrację
Wykorzystaj storytelling i dowody społeczne, aby nawiązać kontakt z odbiorcami. Udostępniaj historie sukcesu, referencje lub studia przypadków, które ilustrują efekty Twojej pracy. Dobra strona docelowa obejmuje atrakcyjną narrację, która wywołuje emocje i zwiększa zaangażowanie.
Projektuj z myślą o przejrzystości i skuteczności
Design strony docelowej fundraisingu powinien być przejrzysty i skoncentrowany, z logicznym układem, który prowadzi odwiedzającego do wezwania do działania. Używaj wysokiej jakości zdjęć i filmów, które uzupełnią przekaz. Upewnij się, że projekt jest responsywny dla użytkowników mobilnych.
Dodaj przekonujące wezwanie do działania
Przy pozyskiwaniu funduszy atrakcyjne wezwanie do działania jest niezwykle ważne. Dołączenie przejrzystego formularza darowizny może również ułatwić odwiedzającym dokonanie wpłaty. Niezależnie od tego, czy jest to “Przekaż darowiznę teraz”, “Dołącz do nas” czy “Dowiedz się więcej”, upewnij się, że CTA wyróżnia się, a akcja jest łatwa do wykonania przez odwiedzających.
Dołącz elementy budujące zaufanie
Uwzględnij elementy, które budują wiarygodność, takie jak rekomendacje, logo partnerów, wzmianki w mediach i przejrzyste raporty (np. raport roczny) na temat wykorzystania funduszy. Zaufanie jest kluczowym czynnikiem przekonującym odwiedzających do podjęcia działania.
Optymalizuj pod kątem wyszukiwarek (SEO)
Aby skutecznie konwertować odwiedzających, nie wystarczy tylko dobrze zaprojektować strony docelowe, ale także upewnić się, że są one widoczne w wyszukiwarakch dzięki odpowiedniej optymalizacji. Oznacza to użycie odpowiednich słów kluczowych, meta opisów i tekstu alternatywnego dla obrazów.
Zapewnij szybki czas ładowania
Szybkość ładowania strony ma zasadnicze znaczenie dla utrzymania zaangażowania odwiedzających witrynę, zwłaszcza gdy trafiają na nią za pośrednictwem reklamy internetowej. Zoptymalizuj obrazy i skrypty, aby strony ładowały się szybko.
Włącz analitykę
Aby tworzyć skuteczne landing page’e dla organizacji non-profit, kluczowe jest monitorowanie ich wydajności za pomocą narzędzi, takich jak Google Analytics czy EventTracker. Śledząc wskaźniki, takie jak ruch, współczynnik odrzuceń i współczynnik konwersji, można uzyskać wgląd w zachowanie odwiedzających i wprowadzić niezbędne poprawki, które zwiększą wydajność strony docelowej.
Testuj i wprowadzaj zmiany
Testuj różne elementy strony docelowej (takie jak nagłówki, obrazy i wezwania do działania), aby zobaczyć, co najlepiej działa na odbiorców. Nieustannie wprowadzaj zmiany w oparciu o informacje zwrotne i wskaźniki wydajności. Eksperymentuj z wprowadzaniem modyfikacji na tej samej stronie, aby zoptymalizować ją pod kątem lepszych wyników.
13 przykładów najlepszych landing page’y non-profit
Odkryj 13 landing page’y zaprojektowanych z myślą o akcjach charytatywnych i poznaj ich mocne strony oraz obszary wymagające poprawy. Analizując udane strony docelowe non-profit, zidetyfikujesz, co działa, a co nie. Może to pomóc w stworzeniu strony, która skutecznie przekazuje wiadomość i inspiruje odwiedzających do podjęcia działań i przekazania większej liczby darowizn.
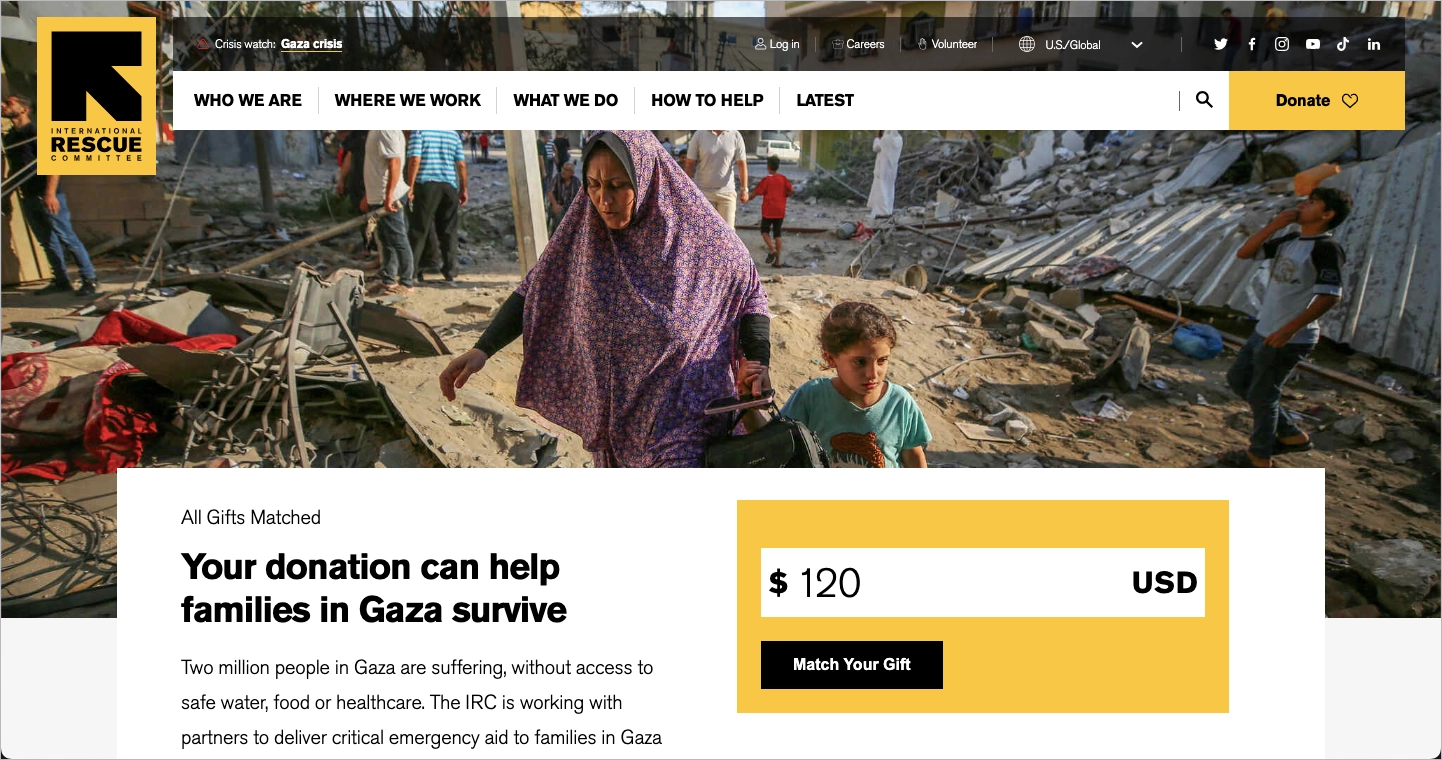
1. International Rescue Committee (Międzynarodowy Komitet Ratunkowy)
International Rescue Committee (IRC) zajmuje się dostarczaniem pomocy ratującej życie i długoterminowego wsparcia osobom dotkniętym wojną, konfliktami i klęskami żywiołowymi, pomagając im przetrwać, odzyskać siły i odbudować swoje życie. Strona docelowa IRC jest przykładem jasności i budowania pilności w komunikacji; zachęca do natychmiastowego działania na rzecz pomocy w sytuacjach kryzysowych.
Atuty:
- Wizualizacje są żywe, mocne i emocjonalne.
- Stwierdzenie otwierające, “Twoja darowizna może pomóc przetrwać rodzinom w Strefie Gazy”, natychmiast nadaje ton pilności i wzbudza potrzebę działania.
- Możliwość dopasowania darowizny stanowi dodatkową motywację dla potencjalnych darczyńców.
- Strona prezentuje się bardzo dobrze na urządzeniach mobilnych.
Warto poprawić:
- Menu nawigacyjne mogłoby zajmować mniej miejsca.
- Więcej elementów budujących zaufanie, logo partnerów lub wzmianki w mediach zwiększyłoby wiarygodność.
- Rozpraszające elementy – informacje prasowe, wiadomości i funkcje – nie sprzyjają konwersji.

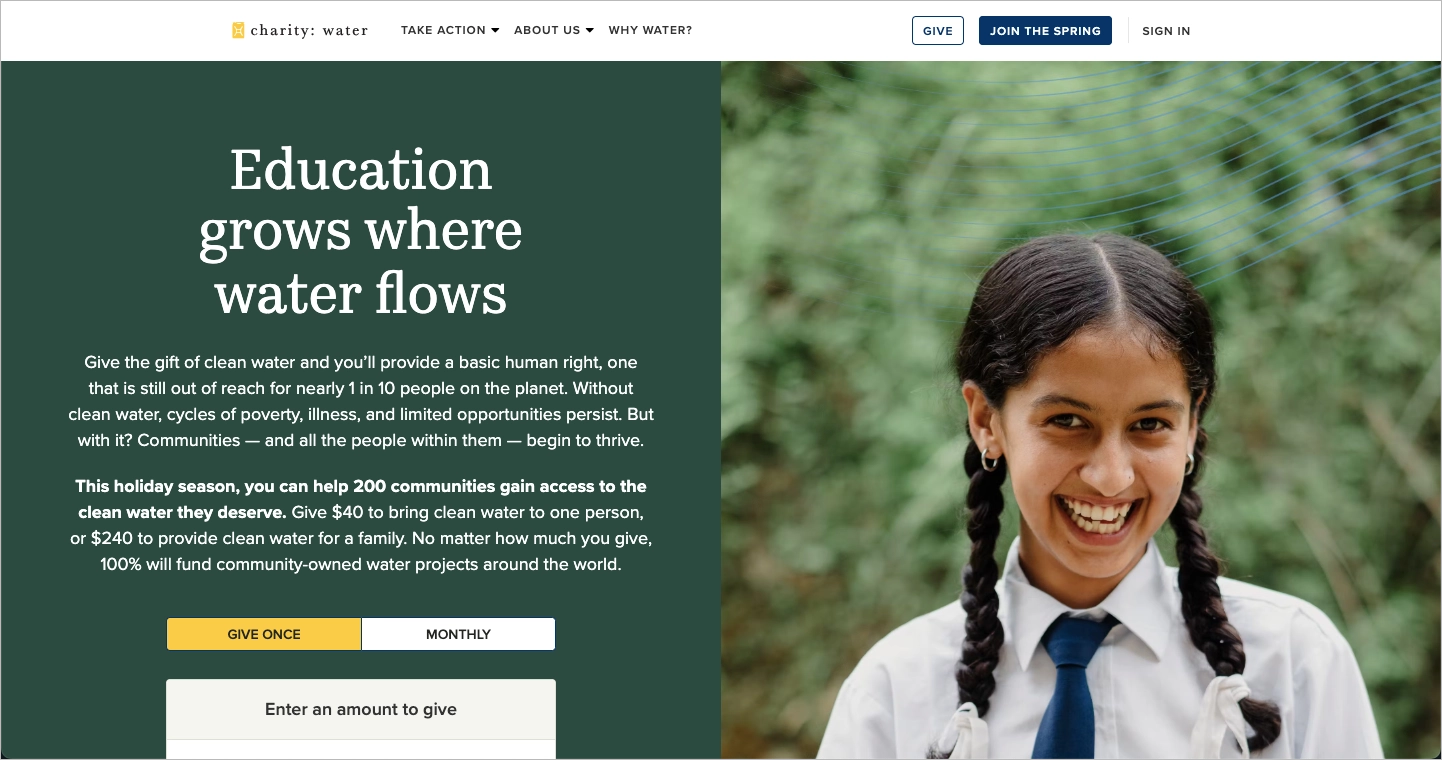
2. Charity: Water
Charity: Water zajmuje się dostarczaniem czystej i bezpiecznej wody pitnej potrzebującym społecznościom na całym świecie, dążąc do rozwiązania globalnego kryzysu wodnego i poprawy jakości życia. Ten landing page wyróżnia się atrakcyjnym storytellingiem i efektem wizualnym, podkreślając znaczenie inicjatyw związanych z czystą wodą.
Atuty:
- Możliwość wyboru między jednorazowymi lub cyklicznymi darowiznami jest plusem.
- Mocny nagłówek wywołuje pozytywne uczucia i empatię.
- Graficzne przedstawienie postępów w zbieraniu funduszy pobudza wyobraźnię i zachęca do przekazywania pieniędzy.
- Wiele prawdziwych historii porusza serca i buduje wiarygodność.
Warto poprawić:
- Początek formularza darowizny jest widoczny od razu, jednak główne wezwanie do działania jest niewidoczne w pierwszej sekcji.
- Tekst pod nagłówkiem mógłby być nieco krótszy.

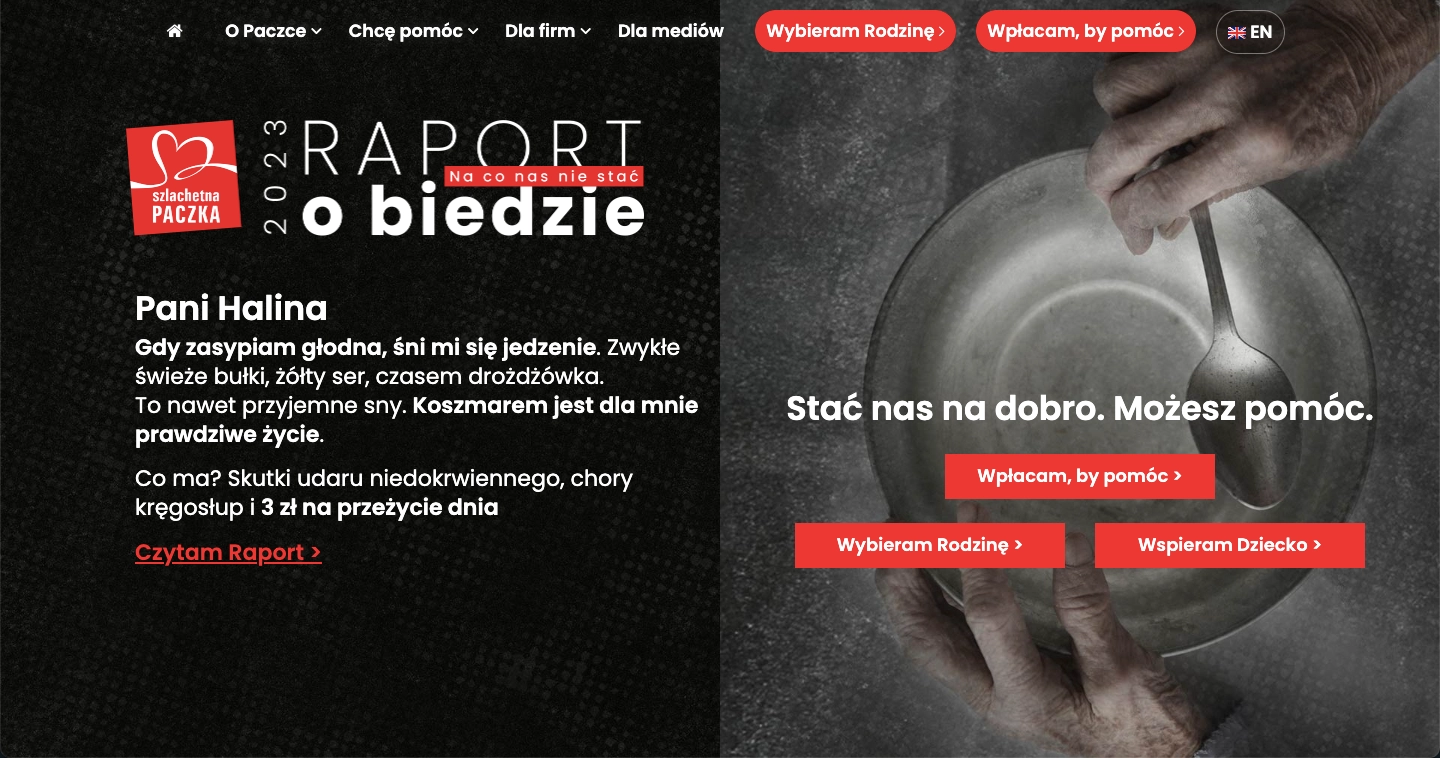
3. Szlachetna Paczka
Szlachetna Paczka, polska inicjatywa charytatywna, ma na celu zapewnienie ukierunkowanej pomocy rodzinom w potrzebie, koncentrując się na sile spersonalizowanego wsparcia. Ta strona docelowa organizacji non-profit ma na celu wzbudzenie empatii i działania, podkreślając zmagania rodzin w potrzebie i oferując różne sposoby pomocy.
Atuty:
- Wykorzystanie prawdziwych historii, takich jak historia pani Haliny, tworzy silną więź emocjonalną.
- Wykorzystanie wpływowych obrazów i statystyk, np. liczby rodzin oczekujących na pomoc, przekazuje pilność i skalę potrzeb.
- Strona jest łatwa w nawigacji, z przejrzystymi sekcjami i prostym układem.
Warto poprawić:
- Cztery CTA w pierwszym widoku (dwa z nich powtórzone w menu nawigacyjnym) to zdecydowanie za dużo!
- Chociaż strona wspomina o raportach, mogłyby one być bardziej widoczne, aby budować zaufanie i pokazywać skuteczność.
- Dalsze sekcje są przeładowane mnóstwem rozpraszających uwagę przycisków i informacji.

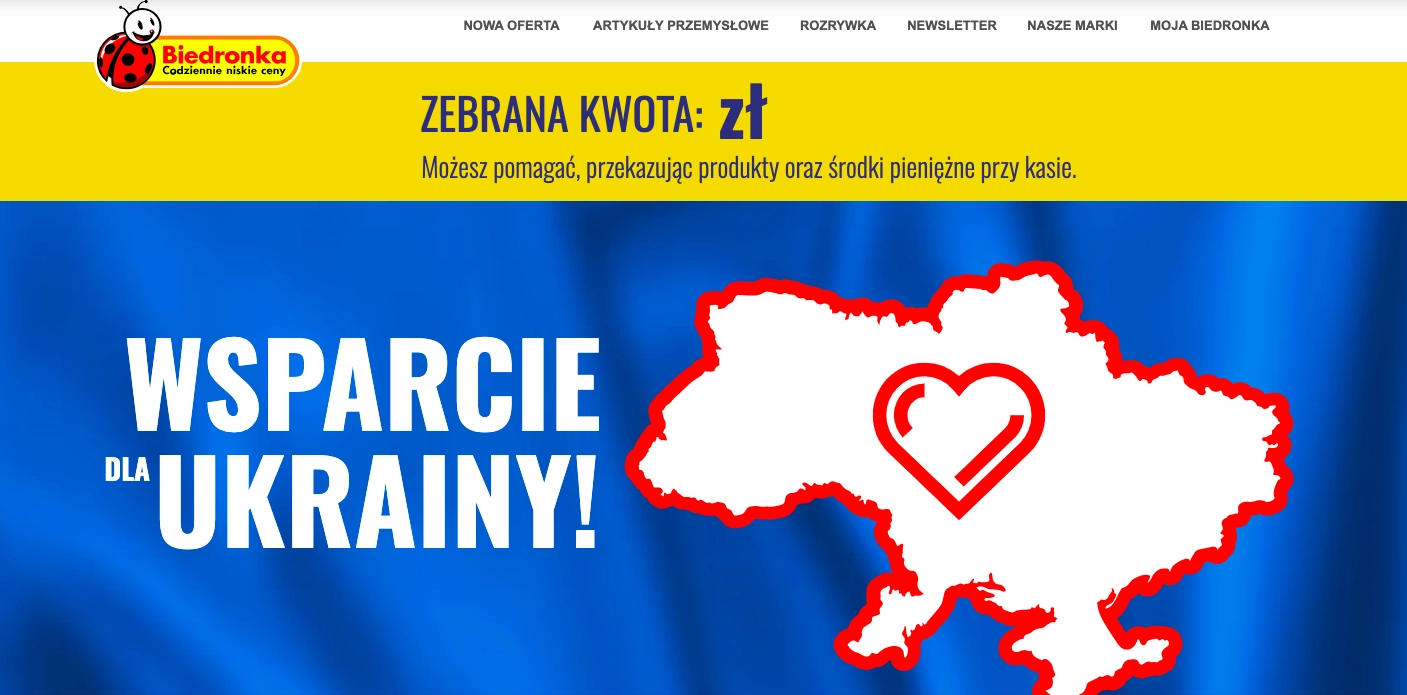
4. Wsparcie dla Ukrainy (Biedronka)
To kolejny przykład polskiego landing page’a. Celem tej strony jest zbieranie datków na wsparcie Ukraińców, którzy uciekli przed wojną do Polski.
Ten landing page został stworzony za pomocą Landingi, kreatora landing page’y, znanego z wszechstronności i wielofunkcyjności.
Atuty:
- Nagłówek “Wsparcie dla Ukrainy!” jest żywy i prosty.
- Kolory nie pozostawiają wątpliwości, czego dotyczy strona.
- Żółty pasek służy do wyświetlania kwoty zebranych pieniędzy, będąc dowodem społecznym.
Warto poprawić:
- W pierwszym widoku nie ma bezpośredniego wezwania do działania.
- Informacje o darowiznach i pomocy nie są łatwe do znalezienia – odwiedzający muszą przewijać stronę, aby je odszukać.

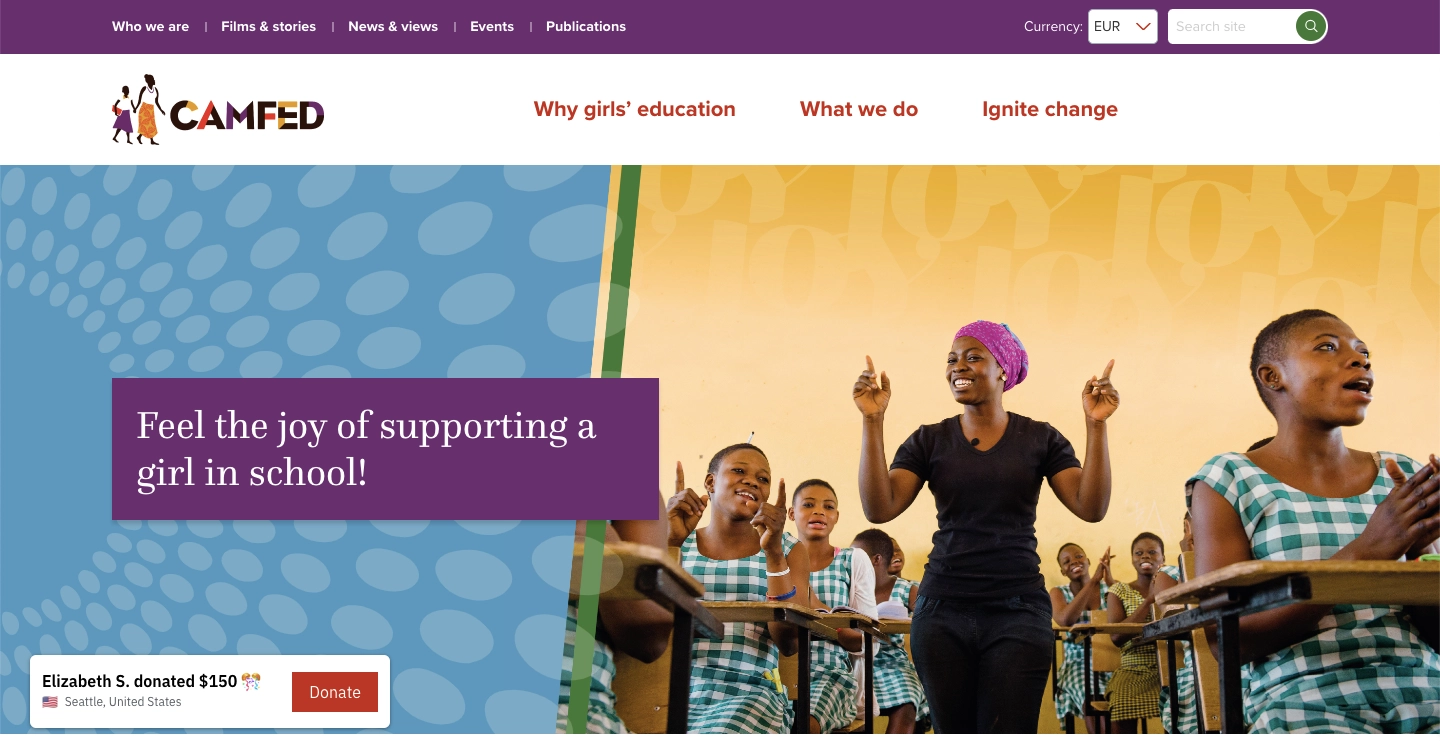
5. CAMFED
CAMFED, organizacja koncentrująca się na edukacji dziewcząt, stworzyła landing page, który oddaje radość i wpływ wspierania dziewczynek w szkole. Strona skutecznie komunikuje transformacyjną moc edukacji i szersze korzyści społeczne, wykorzystując emocjonalny storytelling i jasne komunikaty, aby zaangażować odwiedzających.
Atuty:
- Nagłówek sugeruje, że wsparcie fundacji sprawi, że poczujemy się lepiej.
- Powiadomienia push z informacją o właśnie dokonanej darowiźnie są fantastycznym dowodem społecznym i zachętą.
- Przyciągające historie beneficjentów, takich jak Faiza z Ghany, personalizują inicjatywę i sprawiają, że potencjalny wpływ jest bardzo namacalny.
- Uwzględnienie statystyk dodaje wiarygodności i pokazuje zakres pracy.
Warto poprawić:
- Przycisk CTA w powiadomieniach push jest ledwo zauważalny i szybko znika.
- Gdyby menu nawigacyjne było mniejsze, formularz z przyciskiem darowizny mógłby zmieścić się w sekcji głównej.

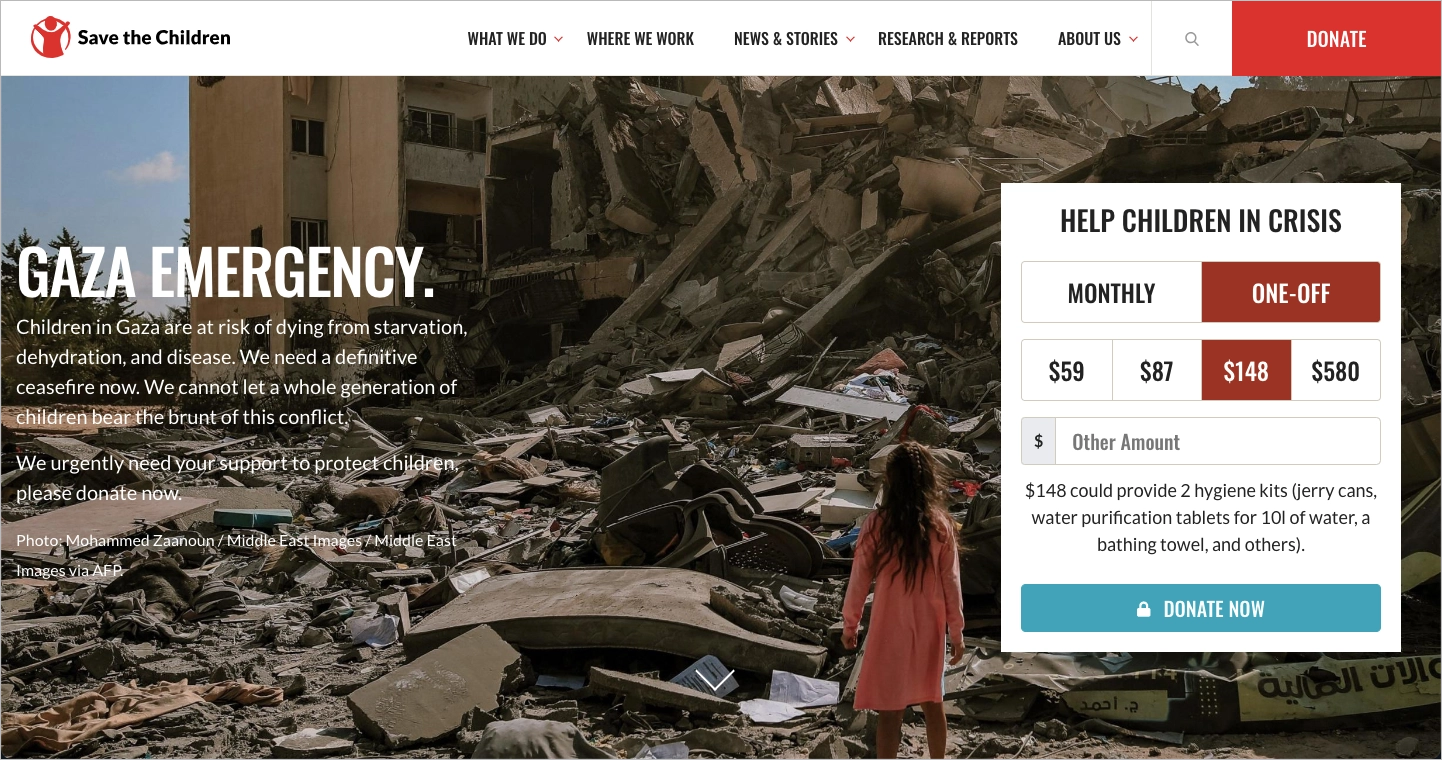
6. Save the Children
Fundacja Save the Children zajmuje się zapewnieniem przetrwania, ochrony i rozwoju edukacyjnego dzieci na całym świecie, szczególnie na obszarach dotkniętych konfliktami, katastrofami i ubóstwem. Jej strona docelowa koncentruje się na globalnym dobrobycie dzieci, podkreślając kryzysy w regionach takich jak Gaza, West Bank i Afganistan.
Atuty:
- Treść skutecznie wykorzystuje emocje, koncentrując się na dzieciach w sytuacjach kryzysowych.
- Podanie autorstwa zdjęcia zwiększa wiarygodność i empatię.
- Formularz darowizny widoczny bezpośrednio w pierwszej sekcji wyznacza jasny cel tej strony.
- Oferowanie różnych opcji darowizn zaspokaja różne preferencje darczyńców.
Warto poprawić:
- Strona wspomina o kryzysach, ale włączenie większej liczby indywidualnych historii mogłoby stworzyć silniejszą więź emocjonalną.
- Większa ilość informacji na temat długoterminowego wpływu darowizn mogłaby pomóc w budowaniu argumentów przemawiających za stałym wsparciem.

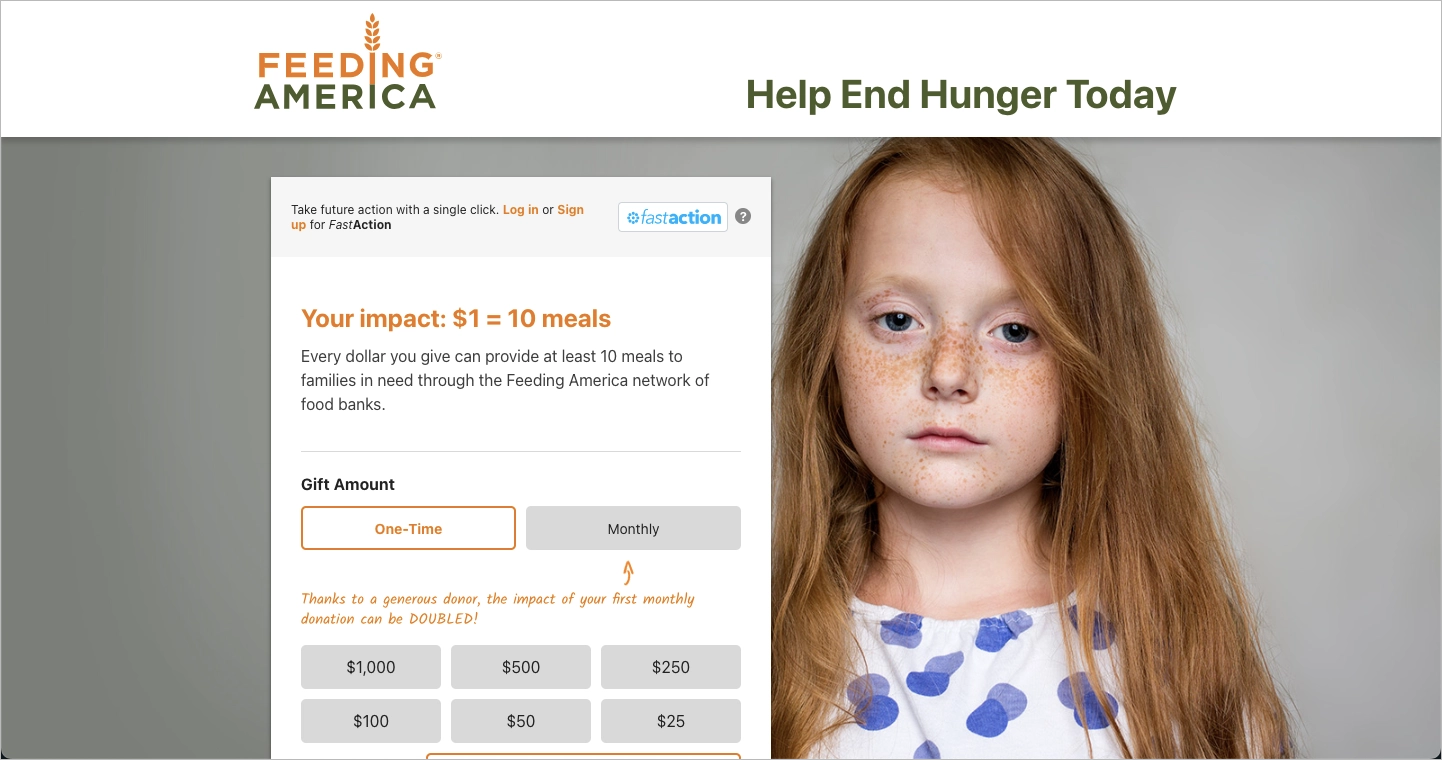
7. Feeding America
Feeding America dąży do wyeliminowania głodu w Stanach Zjednoczonych poprzez dostarczanie posiłków potrzebującym za pośrednictwem ogólnokrajowej sieci banków żywności. Landing page organizacji skutecznie komunikuje wpływ darowizn za pomocą jasnego i przekonującego przekazu.
Atuty:
- Tekst formularza natychmiast przyciąga uwagę, podkreślając, że 1 dolar równa się 10 posiłkom, dzięki czemu wpływ darowizn jest wymierny i znaczący.
- Minimalistyczny design i prosta nawigacja skupiają uwagę użytkownika na procesie darowizny.
- Dostępność trzech opcji płatności jest dużą zaletą.
Warto poprawić:
- Strona zyskałaby dzięki bardziej emocjonalnemu storytellingowi, obrazom lub referencjom.
- CTA dla darowizn mogłoby być bardziej widoczne i angażujące, aby natychmiast przyciągnąć uwagę odwiedzających.

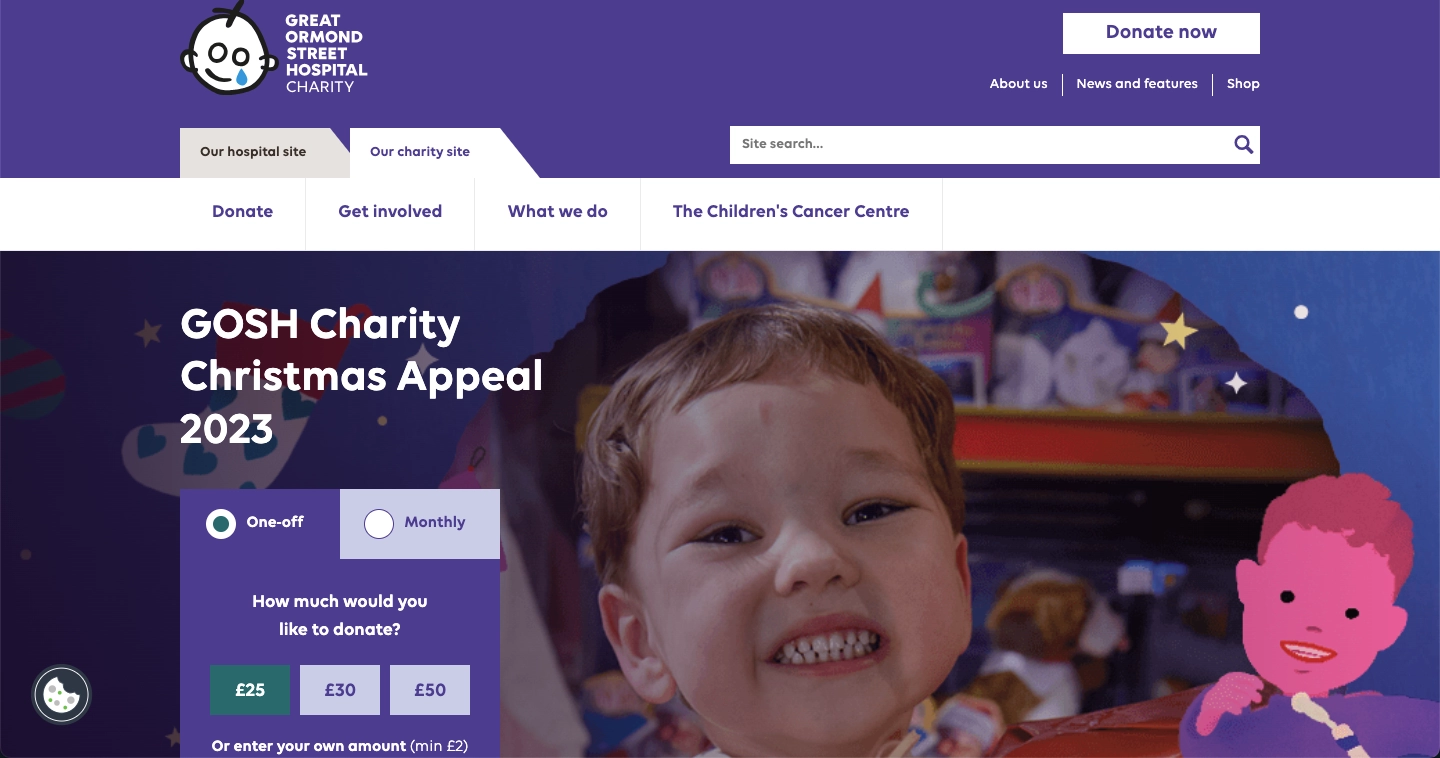
8. GOSH (Great Ormond Street Hospital)
Landing page akcji charytatywnej Great Ormond Street Hospital (GOSH) Christmas Appeal 2023 ma na celu zachęcenie do przekazywania darowizn w okresie świątecznym, koncentrując się na pomocy ciężko chorym dzieciom. Łączy w sobie emocjonalną narrację z jasnymi wezwaniami do działania, starając się nawiązać kontakt z potencjalnymi darczyńcami na poziomie osobistym.
Co ciekawe, według Double the Donation, 30% rocznych darowizn ma miejsce w grudniu, a około 10% wszystkich rocznych darowizn pochodzi z ostatnich trzech dni roku. Świąteczna kampania GOSH doskonale wpisuje się w tę tendencję.
Atuty:
- Strona skutecznie wykorzystuje emocjonalną narrację, koncentrując się na dzieciach takich jak Henry, aby stworzyć silną więź emocjonalną z odwiedzającymi.
- Użytkownicy mogą łatwo wybierać między jednorazowymi lub miesięcznymi darowiznami, z wygodnymi sugerowanymi.
- Opcja pozostawienia wiadomości dla dzieci w GOSH dodaje osobistego, interaktywnego charakteru.
- Strona jest krótka, a jej treść koncentruje się na celach zbiórki.
Warto poprawić:
- Zmniejszenie wysokości menu nawigacyjnego poprawiłoby pierwsze wrażenie i widoczność pierwszej sekcji, szczególnie dla użytkowników mobilnych.
- Dodanie większej liczby elementów wizualnych lub filmów sprawiłoby, że strona byłaby bardziej angażująca i atrakcyjna.

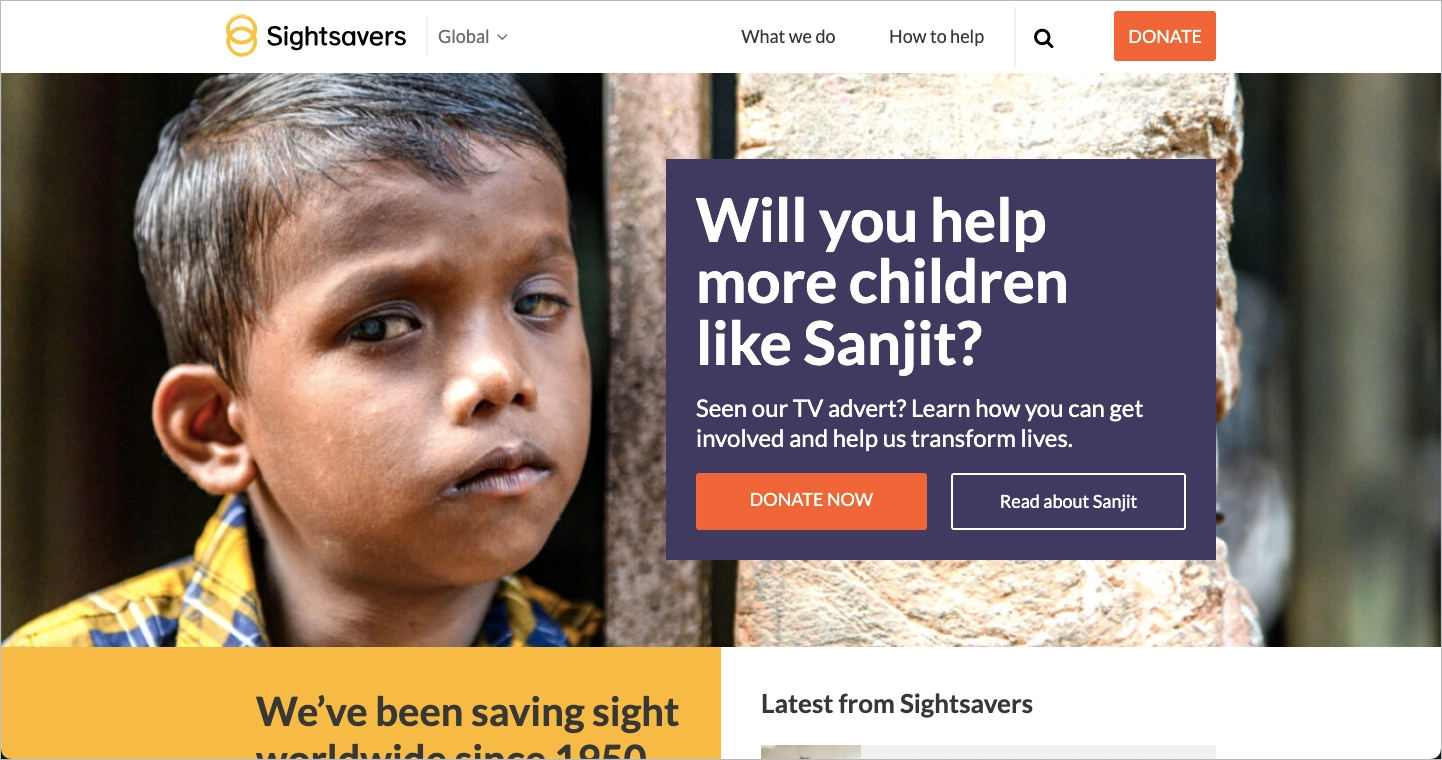
9. Sightsavers
Organizacja charytatywna Sightsavers koncentruje się na zapobieganiu możliwej do uniknięcia ślepocie i promowaniu praw osób niepełnosprawnych. Strona równoważy emocjonalność z treściami informacyjnymi, motywując odwiedzających do zaangażowania się w ich sprawę.
Atuty:
- Wykorzystanie efektownych obrazów i grafik pomaga w przekazaniu pilności i znaczenia działalności.
- Ciekawe historie, takie jak ta Sanjita, tworzą emocjonalną więź z odbiorcami.
- Przyjazny układ ułatwia odwiedzającym zapoznanie się z organizacją charytatywną i sposobami zaangażowania się.
- Landing page dostarcza szczegółowych informacji na temat sposobu wykorzystania darowizn.
Warto poprawić:
- Na stronie znajduje się wiele hiperłączy i nadmiar informacji, których ograniczenie pomogłoby w zwiększeniu współczynnika konwersji.

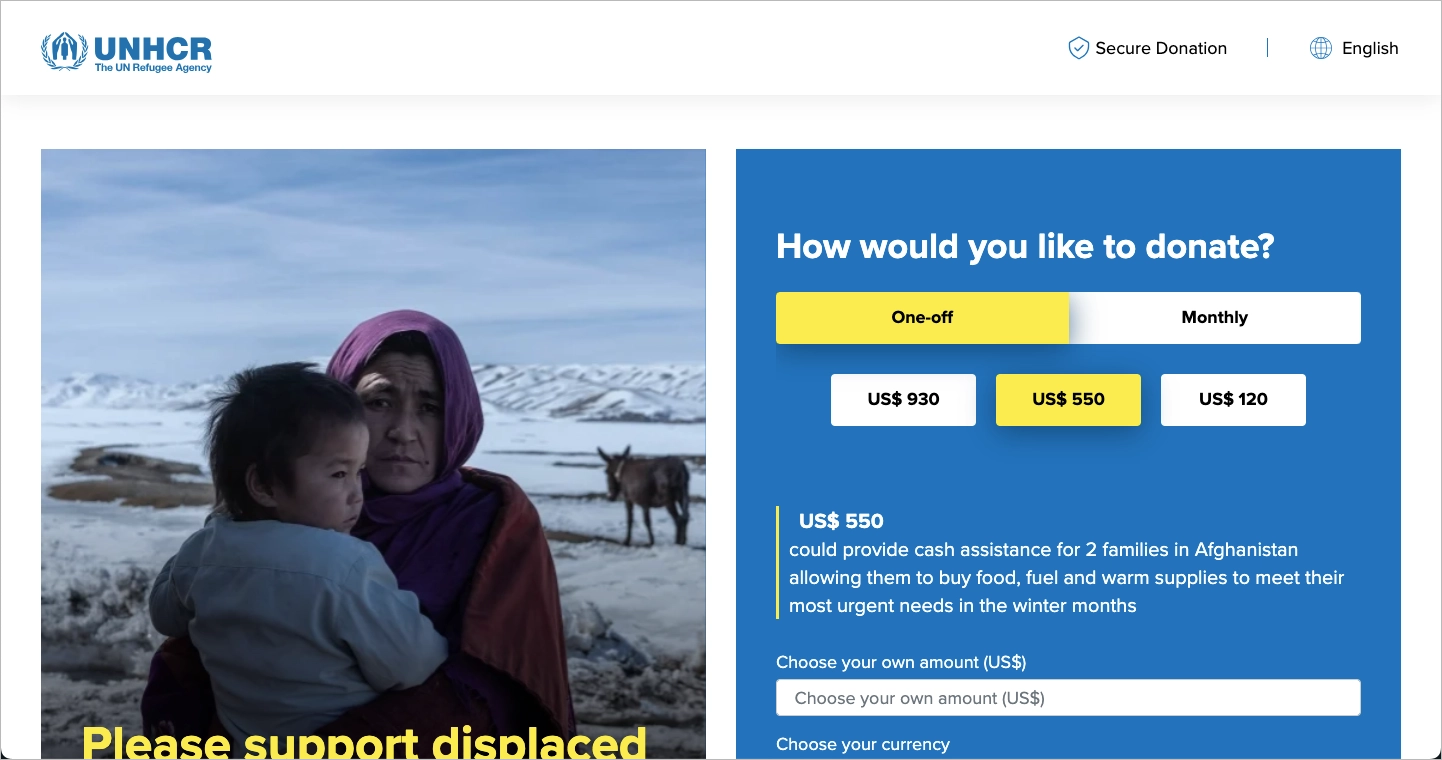
10. UNHCR
Strona docelowa zimowej akcji UNHCR powstała z myślą o pozyskaniu wsparcia dla uchodźców zmagających się z trudnymi warunkami pogodowymi. Podkreśla pilność sytuacji i krytyczną potrzebę darowizn w celu zapewnienia ratującej życie ochrony, schronienia i ciepła.
Atuty:
- Wykorzystanie efektownych obrazów i przejrzystego układu zwiększa atrakcyjność strony.
- Opisy tego, jak darowizny pomagają w różnych regionach (Ukraina, Afganistan, Syria), sprawiają, że efekty darowizn są namacalne.
- Rozwijana sekcja FAQ dostarcza więcej szczegółów.
Warto poprawić:
- Chociaż pierwszy widok jest świetny, treść poniżej zakładki to długi blok tekstu. Upraszczając treść i podkreślając CTA, odwiedzający mogliby pozostać zaangażowani dłużej.
- Dodanie referencji, filmów lub historii beneficjentów jeszcze bardziej uczłowieczyłoby sprawę i zachęciło do darowizn.
- Wydajność strony na urządzeniach mobilnych (według Lighthouse) wymaga poprawy.

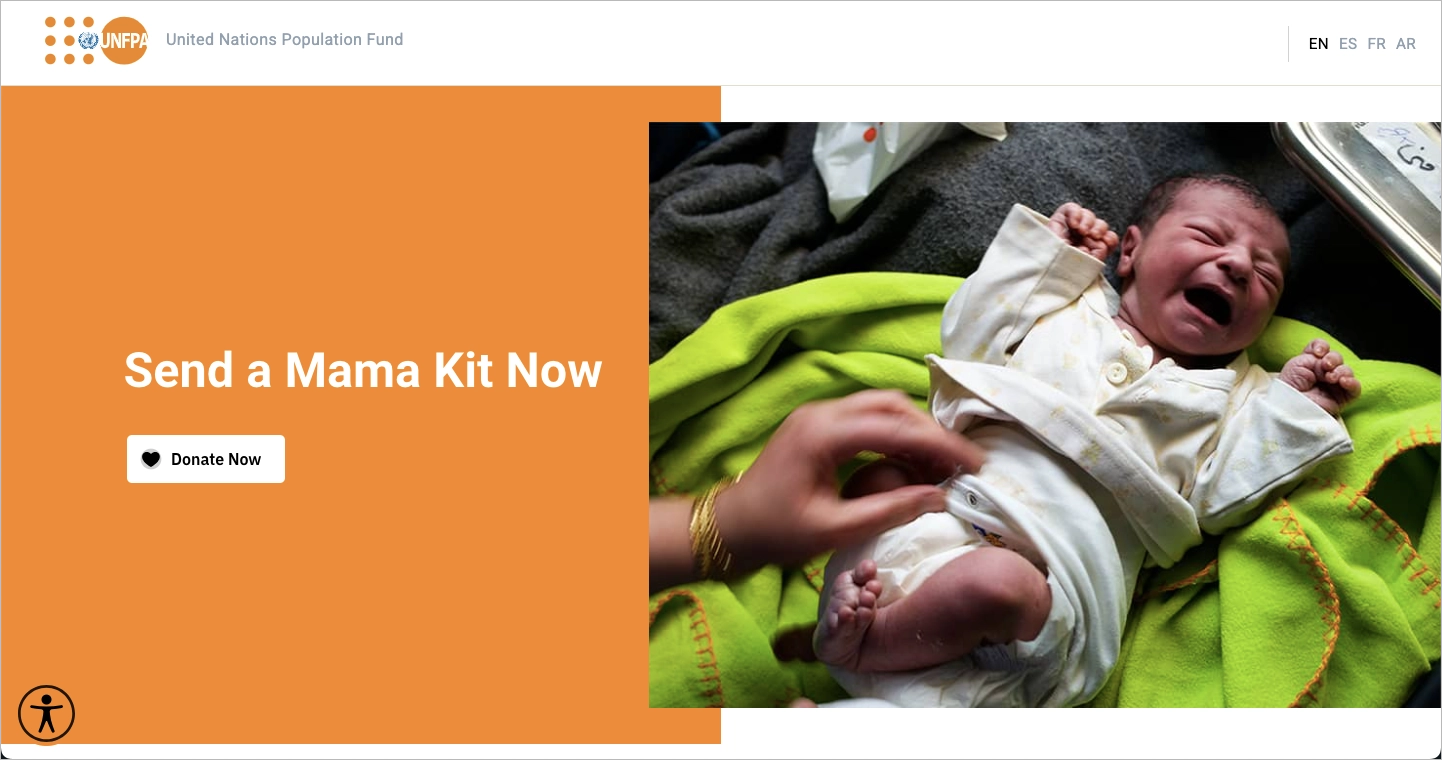
11. UNFPA
UNFPA (United Nations Population Fund – Fundusz Ludnościowy Narodów Zjednoczonych) stworzył stronę docelową poświęconą kampanii Mama Kit. Kampania ta koncentruje się na zapewnieniu niezbędnej pomocy nowym matkom i ich nowonarodzonym dzieciom, zwłaszcza tymi dotkniętymi konfliktem. Landing page UNFPA koncentruje się na zdrowiu i prawach, wykorzystując statystyki i historie, aby podkreślić znaczenie ich misji.
Atuty:
- Bardzo minimalistyczna pierwsza sekcja – z krótkim, ale efektownym nagłówkiem i emocjonalnym zdjęciem – przekazuje silny komunikat.
- Sekcja FAQ odpowiada na typowe obawy dotyczące bezpieczeństwa darowizn, podatków i innych pytań administracyjnych, budując zaufanie potencjalnych darczyńców.
- Formularz dotacji akceptuje waluty z różnych części świata.
Warto poprawić:
- Wezwanie do działania w pierwszej sekcji powinno być bardziej widoczne, ponieważ obecnie przypomina przycisk udostępniania w mediach społecznościowych.
- Wyskakujące okienko formularza darowizny uruchamiane przez przycisk CTA wymaga czasu, aby się załadować. Szybsze byłoby przewinięcie do sekcji formularza.

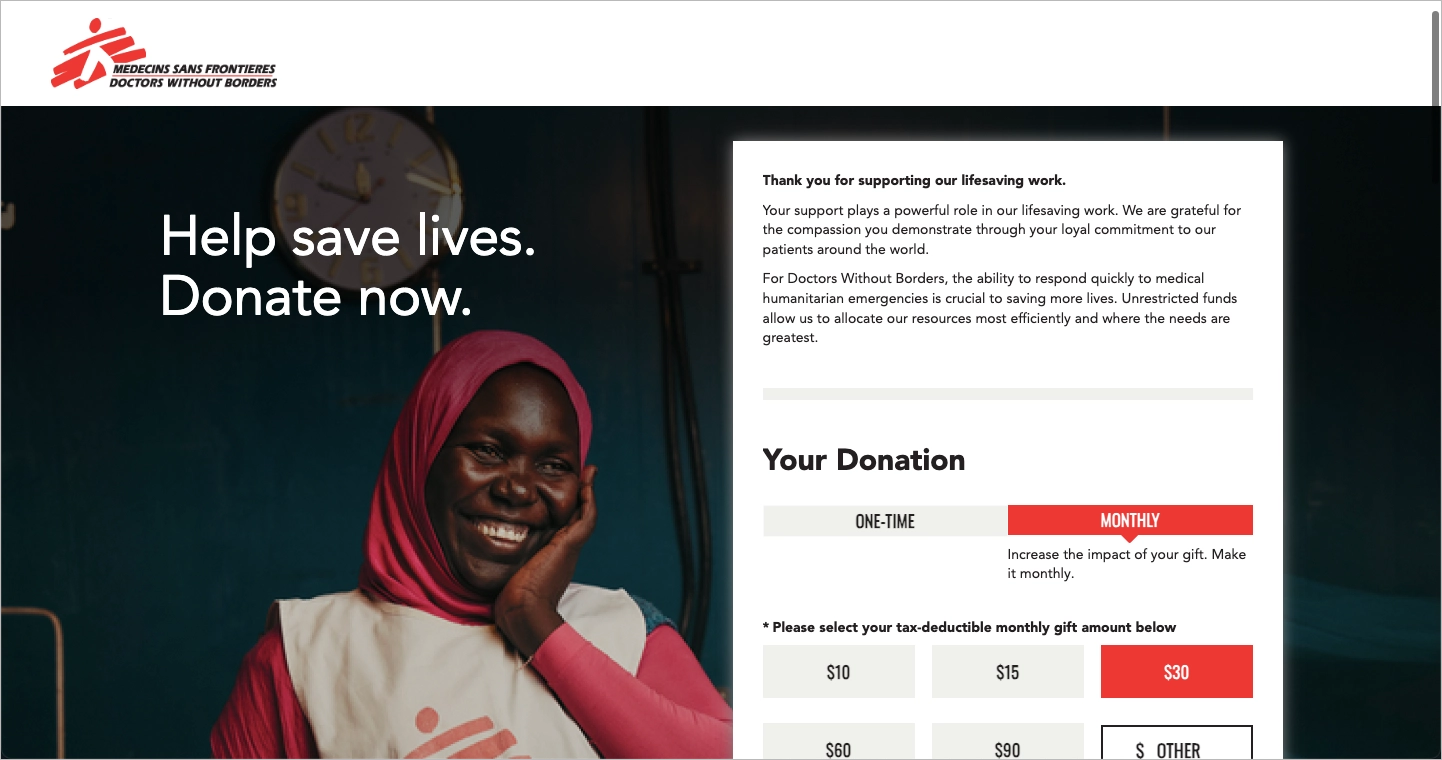
12. Lekarze bez Granic (Doctors Without Borders)
Celem Lekarzy bez Granic jest zapewnienie bezstronnej pomocy medycznej osobom dotkniętym konfliktami, epidemiami, katastrofami lub osobom wykluczonym z opieki zdrowotnej, niezależnie od rasy, religii czy przynależności politycznej. Landing page tej organizacji podkreśla pilną potrzebę pomocy medycznej w strefach kryzysowych, wykorzystując prawdziwe przykłady do zaapelowania o wsparcie.
Atuty:
- Nagłówek “Pomóż ratować życie. Przekaż darowiznę teraz” jest bezpośredni i przekonujący, tworząc poczucie pilności.
- Obsługa kart kredytowych, kont bankowych i PayPal zwiększa dostępność dla różnych darczyńców.
- Wzmianka o 4-gwiazdkowej ocenie od Charity Navigator buduje wiarygodność i zaufanie potencjalnych darczyńców.
Warto poprawić:
- Formularz zajmuje całą stronę, co może być przytłaczające. Warto byłoby stworzyć wieloetapowy formularz i przenieść niektóre pola do późniejszych kroków. Krótszy, bardziej uproszczony formularz darowizny może zmniejszyć niechęć jego wypełnienia.
- Dołączenie bardziej atrakcyjnych wizualizacji lub historii o wpływie darowizn mogłoby skuteczniej zaangażować emocjonalnie odwiedzających.

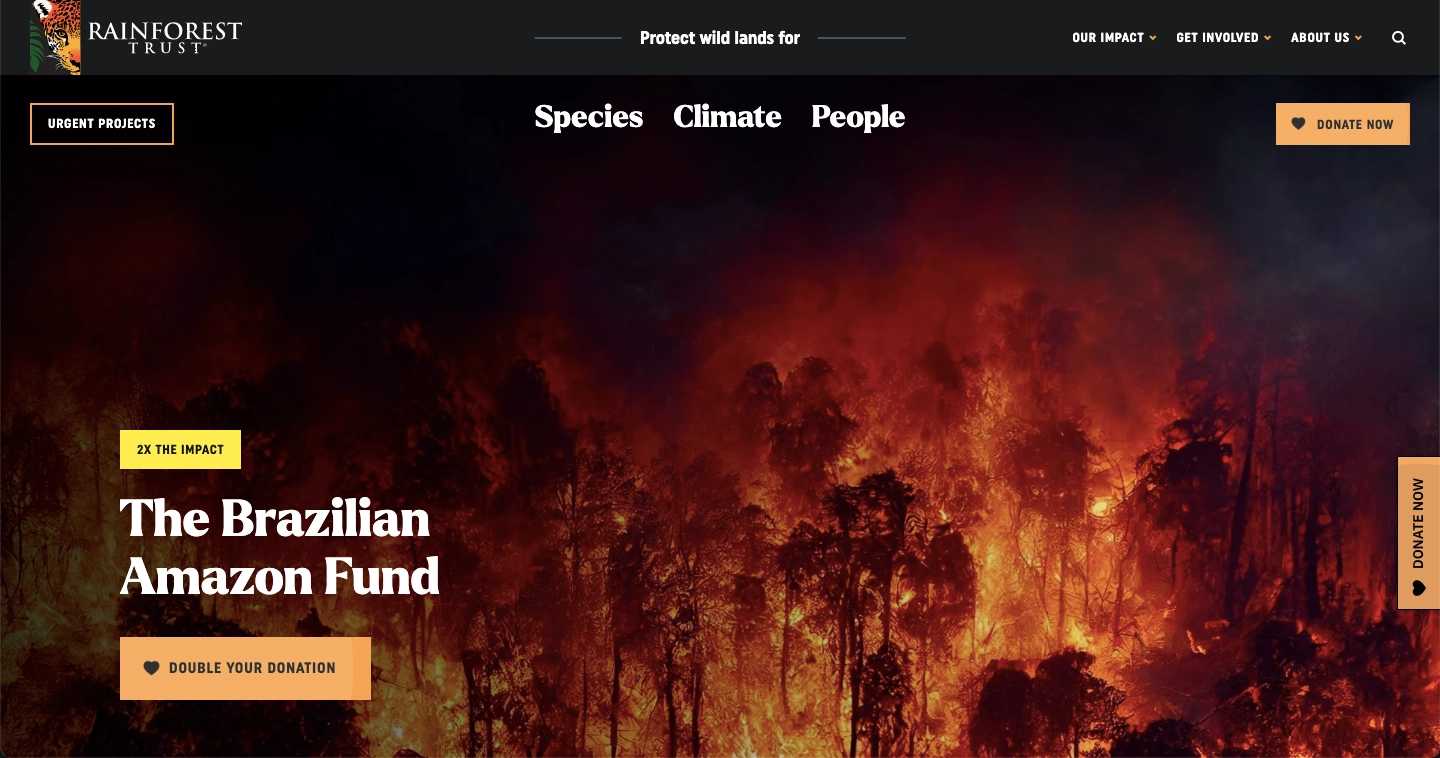
13. Rainforest Trust
Strona docelowa Rainforest Trust dla Brazilian Amazon Fund koncentruje się na poważnym wyzwaniu, jakim jest powstrzymanie wylesiania w Amazonii, podkreślając potrzebę ochrony tego ważnego ekosystemu. Program daje możliwość stworzenia obszarów chronionych i ochrony terytoriów rdzennej ludności, dążąc do ocalenia 20 milionów akrów dziewiczego lasu.
Atuty:
- Cel zbiórki pieniędzy jest natychmiast przekazywany poprzez poruszające zdjęcie, które zajmuje cały pierwszy widok.
- Strona skutecznie komunikuje tragiczną sytuację w Amazonii, przedstawiając statystyki, takie jak “2,9 miliona akrów lasów w Brazylii zniszczonych tylko w 2022 roku”, i tworząc poczucie pilności.
- Wposób wykorzystania darowizn przedstawiono w jasny sposób: uratowanie 20 milionów akrów dziewiczego lasu i zatrzymanie 6 miliardów ton metrycznych dwutlenku węgla.
- Istnieją trzy wezwania do działania powyżej zakładki: jedno w menu nawigacyjnym, drugie pod nagłówkiem i trzecie umieszczone z boku strony.
Warto poprawić:
- Nie ma jasnego komunikatu o tym, jak odwiedzający mogą przekazać darowiznę – szczegóły dostępne są dopiero w wyskakującym okienku.
- Strona jest dość długa i jest mało prawdopodobne, że wielu odwiedzających przewinie ją do samego dołu.

8 najlepszych praktyk dla landing page’y non-profit
Strony non-profit powinny stosować się do najlepszych praktyk, takich jak jasny przekaz, atrakcyjność emocjonalna, mocne elementy wizualne, elementy budujące zaufanie, optymalizacja mobilna, szybki czas ładowania, łatwa nawigacja i skuteczne wezwania do działania. Rozwiązania te dają pewność, że strona trafi do odbiorców i skłoni ich do podjęcia pożądanych działań.
Po zapoznaniu się z 13 przykładami, które zostały przedstawione wcześniej, już zapewne rozumiesz, co jest potrzebne do stworzenia skutecznego landing page’a dla fundacji. Przyjrzyjmy się jednak nieco głębiej i przeanalizujmy osiem kluczowych najlepszych praktyk dla stron docelowych organizacji non-profit, które mają wpływ na stworzenie skutecznej i wydajnej witryny, która pomoże osiągnąć cele związane z pozyskiwaniem funduszy.
1. Zamieść jasne i zwięzłe komunikaty
Landing page powinien natychmiast komunikować swój cel. Używaj prostego, pozbawionego żargonu języka, który szybko i skutecznie przekazuje wiadomość. Nagłówek powinien być atrakcyjny, a tekst uzupełniający powinien wzmacniać główne przesłanie.
UNHCR jest tutaj doskonałym przykładem. Ich ” Tej zimy wesprzyj przesiedlone rodziny” jasno określa ich cel i sposób, w jaki pomagają uchodźcom.
2. Wykorzystaj atrakcyjne materiały wizualne
Wysokiej jakości zdjęcia i filmy mogą znacznie zwiększyć atrakcyjność strony docelowej. Używaj wizualizacji, które wywołują emocje i są zgodne z Twoim przekazem. Autentyczne zdjęcia Twojej pracy i ludzi, którym pomagasz, mogą być szczególnie skuteczne.
Jeśli chodzi o elementy graficzne strona Charity: Water wyróżnia się przyciągającymi wzrok zdjęciami, interaktywnymi elementami i spójnym układem.
3. Stwórz silne wezwanie do działania (CTA)
Wezwanie do działania jest najważniejszym elementem strony docelowej poświęconej darowiznom. Powinno być odważne, jasne i przekonujące, zachęcając odwiedzających do podjęcia pożądanych działań, niezależnie od tego, czy chodzi o przekazanie datku, rejestrację czy uzyskanie dodatkowych informacji.
Większość wezwań do działania sprowadza się do “Przekaż darowiznę teraz”, ale bardziej znaczące i emocjonalne są np. “Wpłacam, by pomóc”, “Wybieram Rodzinę” i “Wspieram Dziecko” obecne na stronie Szlachetnej Paczki.
4. Postaw na optymalizację mobilną
Rosnąca liczba użytkowników korzystających z Internetu za pośrednictwem urządzeń mobilnych sprawia, że konieczne jest, aby landing page był responsywny i przyjazny dla urządzeń mobilnych. Dzięki temu wszyscy odwiedzający będą mogli cieszyć się bezproblemową obsługą, niezależnie od urządzenia, z którego korzystają.
Strona docelowa Sightsavers jest doskonałym przykładem strony zoptymalizowanej pod kątem urządzeń mobilnych. Każda sekcja i przycisk zostały zaprojektowane tak, aby wyglądały i działały dobrze na mniejszych ekranach.
5. Zwiększ prędkość ładowania
Szybko ładująca się strona jest niezbędna do utrzymania zaangażowania odwiedzających. Zoptymalizuj obrazy, zminimalizuj użycie ciężkich skryptów i wykorzystaj buforowanie, aby poprawić czas wczytywania.
Spośród przeanalizowanych przez nas przykładów non-profit najszybszy czas ładowania strony ma GOSH. Według PageSpeed Insights wynik wydajności tej strony na urządzeniach mobilnych wynosi 53, podczas gdy wynik na komputerach stacjonarnych wynosi 84. Chociaż jest to dobry rezultat, nadal istnieje możliwość poprawy, którą landing page’e organizacji non-profit powinny traktować priorytetowo.
6. Buduj zaufanie i wiarygodność
Uwzględnij elementy budujące zaufanie, takie jak referencje, historie sukcesu, rekomendacje i przejrzystość działań. Wyświetlanie odnzak zaufania, nagród i certyfikatów może również zwiększyć wiarygodność.
Organizacja non-profit CAMFED jest doskonałym przykładem zaufania i wiarygodności, o czym świadczą jej referencje i rejestracja w Fundraising Regulator, platynowy poziom uczestnictwa w Guide Star i 100% ocena w Charity Navigator.
7. Zastosuj design przyjazny dla użytkownika
Układ strony docelowej non-profit powinien być intuicyjny i łatwy w nawigacji. Unikaj bałaganu i efektywnie wykorzystuj białą przestrzeń, aby skupić uwagę na kluczowych elementach, takich jak CTA i przekaz.
Doskonałym przykładem przyjaznego dla użytkownika wyglądu jest landing page UNPFA. Jest przejrzysty, prosty i łatwy w nawigacji, zawierając wszystkie niezbędne informacje na krótkiej stronie.
8. Korzystaj z testów i analiz
Regularnie testuj różne aspekty landing page’a, takie jak nagłówki, obrazy i wezwania do działania, aby zobaczyć, co najlepiej rezonuje z odbiorcami. Korzystaj z analiz, aby śledzić zachowanie odwiedzających, współczynniki konwersji i inne kluczowe wskaźniki, a następnie wykorzystuj te spostrzeżenia do udoskonalania i ulepszania strony.
Jednym z przykładów landing page’a, który został dokładnie przetestowany i przeanalizowany, jest “Wsparcie dla Ukrainy”. Biedronka, tworząc każdy landing page w Landingi, wprowadza zmiany w oparciu o potrzeby i warunki rynkowe, co przekłada się na wysokie współczynniki konwersji.
Postępując zgodnie z tymi najlepszymi praktykami, organizacje non-profit mogą tworzyć landing page’e, które nie tylko przyciągają odwiedzających, ale także skutecznie przekształcają ich w sympatyków, darczyńców i orędowników ich inicjatyw.
Czego unikać podczas tworzenia landing page’y dla działań charytatywnych?
Tworząc strony docelowe dla działań charytatywnych, unikaj typowych pułapek, takich jak przytłaczająca treść, niejasne wezwania do działania, brak wskaźników zaufania, powolny czas ładowania i nieresponsywny design. Unikanie tych błędów poprawia wrażenia użytkowników i współczynniki konwersji.
Aby stworzyć skuteczne strony darowizn, należy unikać 9 błędów:
- Przytłaczająca treść: Treści powinny być skoncentrowane i zwięzłe; zbyt wiele informacji może przytłoczyć odwiedzających.
- Niejasne wezwanie do działania: Upewnij się, że wezwanie do działania jest jasne i przekonujące; unikaj dwuznaczności lub wielu CTA.
- Brak wskaźników zaufania: Uwzględnij elementy, takie jak referencje i statystyki, aby zbudować wiarygodność.
- Długi czas ładowania: Zoptymalizuj poszczególne elementy pod kątem szybkiego ładowania, aby zapobiec wysokim współczynnikom odrzuceń.
- Nieresponsywny design: Upewnij się, że strona jest zoptymalizowana pod kątem wszystkich urządzeń, w tym telefonów komórkowych i tabletów.
- Ignorowanie najlepszych praktyk SEO: Wdrażaj rozwiązania SEO, takie jak metatagi i optymalizację słów kluczowych dla lepszej widoczności w wyszukiwarkach.
- Brak testowania i optymalizacji: Nieustannie testuj i dostosowuj swoją stronę w oparciu o dane dotyczące wydajności.
- Niespójny branding: Utrzymuj spójność z ogólnym brandingiem swojej organizacji w zakresie kolorów, czcionek i komunikatów.
- Zaniedbywanie doświadczenia użytkownika: Zadbaj o pozytywne doświadczenia użytkownika dzięki łatwej nawigacji i atrakcyjnemu wyglądowi.
Zbuduj landing page non-profit z Landingi
Landing page’e dla darowizn i dotacji są potężnym narzędziem w cyfrowym arsenale organizacji charytatywnych. Rozumiejąc ich cel, proces tworzenia i najlepsze praktyki, a także czerpiąc inspirację z dobrych przykładów, organizacje non-profit mogą skutecznie angażować swoich odbiorców i napędzać wymierne działania.
Podczas tworzenia strony docelowej ważne jest, aby korzystać z solidnego kreatora z niezawodną infrastrukturą. Na szczęście Landingi to platforma, która zapewnia wszystkie niezbędne narzędzia do stworzenia wyjątkowej strony do przekazywania darowizn. Możesz zacząć korzystać z Landingi za darmo, aby przetestować funkcje, które obejmują przyjazny dla użytkownika interfejs, integracje z płatnościami, kreator pop-upów, inteligentne sekcje, asystenta AI i wiele innych. Dzięki tak szerokiej gamie funkcji będziesz w stanie stworzyć landing page, który zrobi wrażenie na potencjalnych darczyńcach.