Jeśli chcesz zbudować wysoko konwertujący landing page, rozpocznij od przygotowania solidnego szkieletu. Wireframe (szkielet) strony pełni rolę planu i modelu, określającego wszystko – od doświadczenia użytkownika po strategię konwersji – jeszcze przed przystąpieniem do projektowania wizualnego. W tym artykule przedstawiamy dziewięć prostych kroków do stworzenia funkcjonalnego wireframe’u, stanowiącego podstawę landing page’a, który ma angażować i konwertować. Podążając za tymi praktycznymi wskazówkami, zamienisz abstrakcyjne pomysły w rzeczywiste, przygotowując podbudowę dla dobrze zorganizowanego i ukierunkowanego na cele landing page’a.
Wireframe przekształca bowiem pomysły abstrakcyjne w konkretne zasoby digitalowe, przeobrażając początkowe koncepcje w funkcjonalne projekty. Warto zauważyć, że według Mike’a Gualtieri z Forrester i jego opracowania “Leaving User Experience To Chance Hurts Companies” witryny ze świetnym doświadczeniem użytkownika mogą pochwalić się nawet o 400% wyższymi współczynnikami konwersji. Te dane pokazują, jak ważny jest skrupulatnie zaplanowany schemat jako fundament doświadczenia użytkownika.

Co to jest wireframe landing page’a?
Wireframe landing page’a oznacza najprostszy schemat wyglądu strony. Taki szkielet określa podstawową strukturę, zanim cała strona ożyje wraz z designem i treścią. Wireframe pomaga uporządkować istotne elementy i umożliwia zapoznanie się z zawartością strony. Ta struktura i organizacja pomagają zidentyfikować najważniejsze komponenty przed napisaniem ostatecznych tekstów, dając bazę do stworzenia idealnego planu landing page’a.
Wireframe landing page’a składa się z podstawowych pól i tekstu, aby zaprezentować ogólną koncepcję i układ. Jego zadaniem jest wizualne przedstawienie struktury i zawartości strony. Ta prostota odróżnia go od późniejszych etapów, takich jak mockupy, które koncentrują się na bardziej szczegółowych elementach, takich jak:
- logo,
- ikony,
- kolory,
- tekst.
Wireframe to wstępny szkic, podczas gdy mockup (makieta) przedstawia szczegółową, zaawansowaną wersję. Szablon wireframe jest zawsze wstępem do opracowania mockupu.
Opracowanie wireframe’u na początku procesu projektowania ma kilka zalet:
- Pozwala dopasować informacje do nawigacji dla użytkownika, zapewniając uwzględnienie wszystkich istotnych treści.
- Szkielet jest adaptowalny i można go łatwo dostosować do różnych kampanii, wprowadzając drobne poprawki, aby spełnić różne cele marketingowe.
- Jest pierwszym krokiem do stworzenia skutecznej strony docelowej, która przyciąga odwiedzających i prowadzi ich do podjęcia pożądanych działań.
Wireframe’y mogą znacznie poprawić wrażenia użytkownika landing page’a, budując pierwsze wrażenie na temat układu i funkcjonalności strony. Równoważąc atrakcyjność wizualną i funkcjonalność, ułatwiają odwiedzającym korzystanie ze strony, kierując ich uwagę w strategiczne miejsca.
Tworzenie szkieletów na wczesnym etapie procesu designu daje projektantom jasną i precyzyjną kontrolę nad strukturą i układem treści landing page’a. Ta możliwość pozwala im stworzyć stronę docelową, która nie tylko dobrze wygląda, ale także działa płynnie, prowadząc do wyższego współczynnika konwersji i pozostawiając po sobie długotrwałe wrażenie.
Korzystanie z wireframe’ów może skrócić czas projektowania nawet o 50%, co podkreśla ich wartość w procesie tworzenia, jak podaje Aditya Rana w swoim artykule “10+ Wireframe Examples To Spark Your Inspiration”.
9 kroków tworzenia wireframe landing page’a
Przygotowany do stworzenia szkieletu strony docelowej? Poznajmy 9 etapów tego procesu, który składa się z następujących elementów:
- Research
- Mapowanie ścieżki użytkownika
- Szkicowanie
- Dodawanie szczegółów
- Prototypowanie
- Testowanie
- Iteracyjne projektowanie w oparciu o informacje zwrotne
- Finalizowanie
- Przekazanie do designu i developmentu
Każdy z tych kroków ma istotne znaczenie dla ustalenia podstawowej struktury i płynności landing page’a. Pomagają one ustalić priorytety dla najważniejszych elementów, gwarantując, że otrzymają one najwięcej uwagi od odwiedzających, i pomagają stworzyć landing page, który jest zarówno angażujący, jak i skuteczny.
1. Research
Początkowa faza procesu wireframingu polega na przeprowadzeniu badań, które mają decydujące znaczenie dla zrozumienia grupy docelowej i dostosowania landing page’a do celów biznesowych. Ten krok pomaga zrozumieć potrzeby i preferencje potencjalnych użytkowników oraz to, w jaki sposób łączą się one z założeniami biznesowymi. Możesz przeprowadzić research, ankietując potencjalnych użytkowników, analizując strony konkurencji i przeglądając dane analityczne.
Ten research to nie tylko gromadzenie danych; to zdobywanie praktycznych informacji, które mogą wpłynąć na projekt i funkcjonalność strony docelowej. Chodzi o zrozumienie, co sprawia, że Twoi odbiorcy reagują i w jaki sposób Twój produkt lub usługa może dostarczyć im wartość. Dzięki tej wiedzy możesz dostosować landing page tak, aby odpowiadał ich potrzebom, przyciągał ich uwagę i prowadził do podjęcia działań zgodnych z Twoimi celami.
2. Mapowanie ścieżki użytkownika
Kolejna faza polega na mapowaniu ścieżki użytkownika, co pozwala dopilnować, by design landing page’a odpowiadał oczekiwaniom i preferencjom odbiorców. Według badania przeprowadzonego przez WebFX 75% użytkowników ocenia wiarygodność firmy na podstawie wyglądu jej strony internetowej, co oznacza, że zaplanowanie drogi użytkownika, od pierwszego zetknięcia się z landing page’em po ostateczne wezwanie do działania, ma ogromne znaczenie. Mapowanie tej podróży pomaga zidentyfikować krytyczne obszary i elementy, które muszą zostać uwzględnione w szkielecie – dzięki temu każdy krok wzmocni wiarygodność i profesjonalizm Twojej firmy.
Hierarchia wizualna odgrywa istotną rolę na tym etapie, ponieważ to obrazy kierują wzrok użytkownika na najważniejsze informacje, tworząc ścieżkę, którą może on podążać. Tę skuteczną organizację treści na stronie można zrealizować, wykorzystując rozmiar, kolor i kontrast przyciągające uwagę. Większe elementy i kontrastujące barwy mogą skutecznie podkreślić najważniejsze informacje i CTA.
3. Szkicowanie
Po nakreśleniu ścieżki użytkownika pora na naszkicowanie szkieletu strony. Szkicowanie to szybki i łatwy sposób na zapisanie pomysłów na papierze i wizualizację układu witryny. Do tworzenia wireframe’u można użyć ołówka i papieru lub cyfrowego narzędzia do szkicowania.
Rozpocznij proces wireframingu od wstępnego rozplanowania, skupiając się na układzie i nawigacji, które stworzą podstawową strukturę. Struktura ta jest niezwykle istotna przy opracowywaniu struktury landing page’a bez zagłębiania się w szczegóły związane z designem. Pamiętaj, że priorytetem powinno być płynne prowadzenie użytkownika przez stronę, a tym samym doprowadzenie go do pożądanej akcji.
4. Dodawanie szczegółów
Następnie skup się na dodawaniu szczegółów. Dotyczy to tekstu, zdjęć produktów i innych komponentów projektu, takich jak obrazy, filmy i kolory, które umożliwiają stworzenie atrakcyjnego wizualnie i skutecznego designu. Badania Anny Peck dotyczące przeprojektowywania stron internetowych wykazały, że zdjęcia/obrazy (40%), kolory (39%) i filmy (21%) są najbardziej cenionymi przez konsumentów elementami graficznymi w designie witryn internetowych. Dlatego też warto rozważyć wdrożenie tych komponentów do swoich kreacji.
Poszczególne elementy powinny być umieszczane na stronie docelowej tak, aby uwzględniać wzorce ruchu gałek ocznych użytkownika, np. wzorzec F lub wzorzec Z. Rozmieszczenie według tych schematów kładzie nacisk na ważne informacje i wskazuje użytkownikom punkty konwersji, przyczyniając się do zaangażowania ich w treść strony.
Wireframe powinien nadawać priorytet propozycji wartości landing page’a i wezwaniu do działania, aby natychmiast przyciągnąć uwagę odwiedzającego i poprowadzić go do pożądanej akcji, jednocześnie wykorzystując najlepsze elementy wizualne, które oddziałują na konsumentów.
5. Prototypowanie
Po fazie dodawania szczegółów można przejść do prototypowania. Prototyp to działający model witryny, który pozwala przetestować jej funkcjonalność i doświadczenia użytkownika. Do stworzenia prototypu można użyć specjalnego narzędzia do prototypowania lub prostego prototypu HTML/CSS.
Określenie głównego celu landing page’a ma zasadnicze znaczenie dla skoncentrowania się na konwertowaniu użytkowników na leady lub sprzedaż. Układ wireframe’u powinien naturalnie prowadzić odwiedzających od pierwszego kliknięcia do konwersji. Szkielety mają za zadanie zapewnić, że landing page skupia się na głównym celu konwersji.
6. Testowanie
Po przygotowaniu prototypu rozpocznij testowanie wireframe’u strony docelowej. Przeprowadź testy, aby zidentyfikować punkty stwarzające trudności i możliwości ulepszenia projektu lub funkcjonalności witryny przed przejściem do bardziej zaawansowanego designu.
Istnieją dwa główne rodzaje testów: testy użyteczności i testy A/B. Testowanie użyteczności polega na obserwowaniu interakcji użytkowników z wireframe’em w celu zidentyfikowania problemów z funkcjonalnością. Z kolei testy A/B polegają na stworzeniu dwóch wersji szkieletu i przetestowaniu ich po to, by określić, która działa lepiej. Ten rodzaj testów pomaga określić, które elementy projektu są najbardziej skuteczne w osiąganiu celów strony.
7. Iteracyjne projektowanie w oparciu o informacje zwrotne
Po zakończeniu testowania dopracuj wireframe w oparciu o otrzymane informacje zwrotne. Iteracyjne podejście do tworzenia szkieletów pozwala designerom udoskonalać landing page, bazując na otrzymywanych na bieżąco opiniach, co zapewnia zgodność z oczekiwaniami zespołu i użytkowników.
Informacje zwrotne od partnerów i użytkowników za pośrednictwem narzędzi takich jak testy użyteczności pozwalają na ciągłe udoskonalanie wireframe’ów. Takie dostosowanie do celów strategicznych przekłada się na wyraźną dla użytkownika wartość. Należy pamiętać, że skupienie się na wireframe’ach jako wstępnych planach układu i nawigacji, a nie na wysokiej dokładności projektu, pomaga zespołom usprawniać ścieżkę prowadzącą do konwersji, nie angażując się w szczegóły na wczesnych etapach.
8. Finalizowanie
Wreszcie: skup się na sfinalizowaniu szkieletu. Jest to etap, w którym przeglądasz i wprowadzasz zmiany do wersji roboczej na podstawie feedbacku i własnych obserwacji. Upewnij się, że wireframe jest estetyczny, łatwy w nawigacji i zawiera niezbędne elementy.
Aby stworzyć skuteczny wireframe, wykonaj następujące 3 kroki:
- Zbierz opinie od zainteresowanych stron, w tym projektantów, programistów i innych członków zespołu.
- Rozważ ich opinie i w razie potrzeby wykorzystaj je w szkielecie.
- Po uwzględnieniu opinii przetestuj wireframe na różnych urządzeniach i rozmiarach ekranu, aby upewnić się, że jest responsywny i dostępny.
9. Przekazanie do designu i developmentu
Ostatnim krokiem jest przekazanie sfinalizowanego wireframe’u zespołowi designerów i deweloperów oraz upewnienie się, że efekt końcowy jest zgodny z początkową wizją. Ten ważny etap łączy planowanie z wykonaniem, przez co jest kluczowy dla pomyślnej realizacji landing page’a.
Skuteczna komunikacja jest niezbędna podczas procesu przekazywania zadania do innego zespołu. Ważne jest, aby jasno przedstawić swoją wizję efektu końcowego projektantom i programistom. Obejmuje to wszelkie specyficzne elementy wyglądu, schematy kolorów i funkcje, które mają zostać uwzględnione. Aby ułatwić płynne przekazanie, stwórz wyczerpujący dokument wyszczególniający Twoje wymagania.
Dokument ten powinien być wskazówkami dotyczącymi ostatecznego rezultatu, w tym omówienia wszystkich elementów, takich jak czcionki, kolory i preferencje dotyczące układu. Powinien również określać wszelkie wymagania dotyczące kodowania, wskazując języki programowania i frameworki, które powinny być używane.
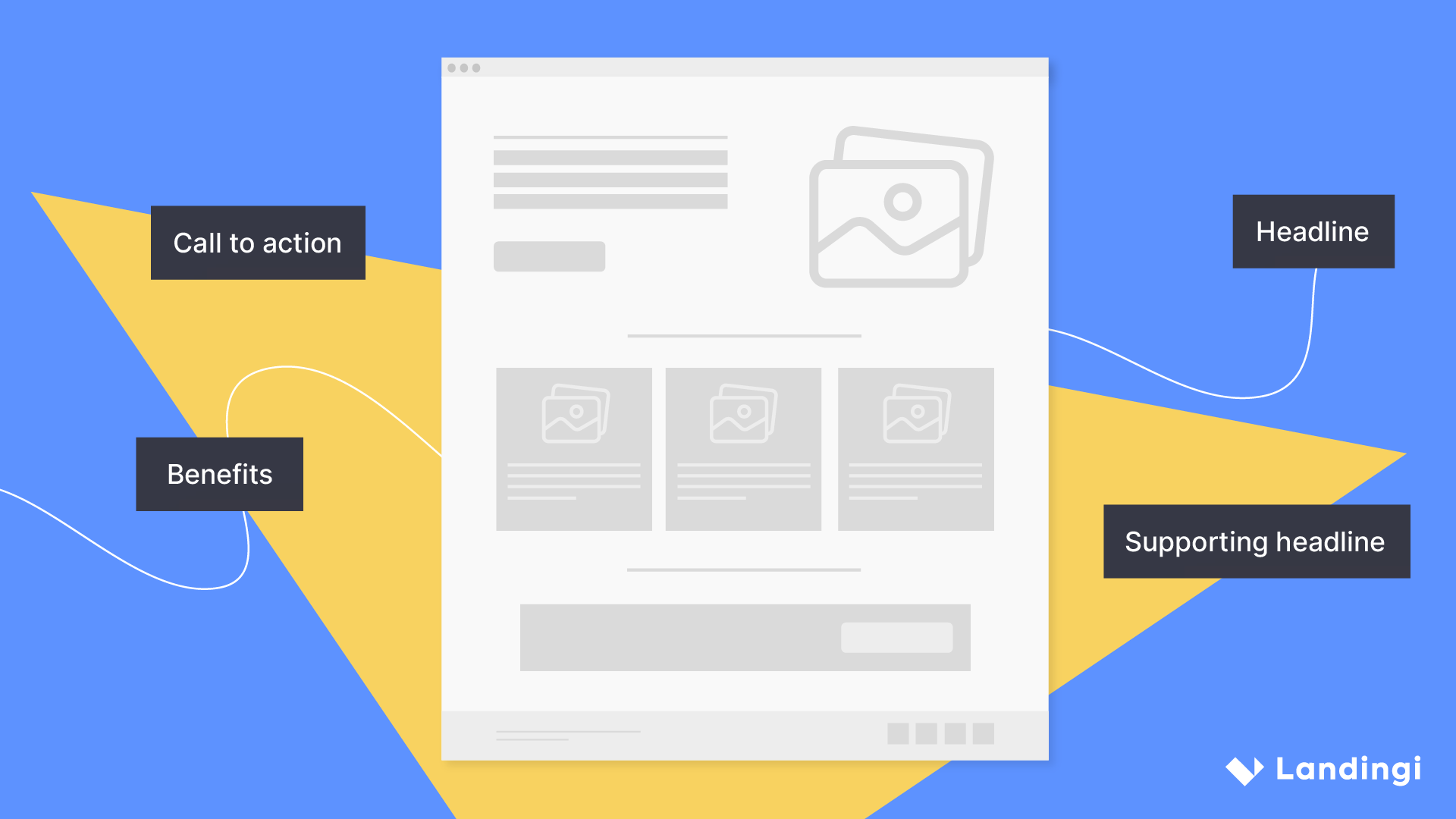
Jakie są podstawowe elementy dobrego designu landing page’a?
Najważniejsze elementy dobrze zaprojektowanego landing page’a są następujące:
- jasny i zwięzły nagłówek,
- informacyjny podtytuł,
- wyraźne i łatwe do znalezienia wezwanie do działania (CTA),
- wysokiej jakości i adekwatne zdjęcia,
- dowód społeczny, taki jak opinie klientów, zwiększający wiarygodność,
- intuicyjna i przejrzysta nawigacja, umożliwiająca użytkownikom łatwe poruszanie się po stronie.
Uwzględniając te aspekty, można stworzyć stronę docelową, która skutecznie przekazuje komunikat i zachęca do konwersji. Ponadto, aby uatrakcyjnić ścieżkę użytkownika, warto uwzględnić elementy interaktywne podczas najechania kursorem na przyciski lub animacje podczas przewijania. Te subtelne efekty mogą znacznie poprawić wrażenia użytkownika, czyniąc stronę bardziej dynamiczną i angażującą.
Dodatkowo istotne jest wykorzystanie białej przestrzeni lub przestrzeni negatywnej. Zapobiega to przeładowaniu strony, pozwalając wzrokowi użytkownika odpocząć i skupić się na najważniejszych treściach. Strategiczne wykorzystanie białej przestrzeni może poprowadzić odwiedzających przez zawartość strony w bardziej zorganizowany sposób, prowadząc do lepszego zrozumienia oferty i większego prawdopodobieństwa konwersji.
Wreszcie, upewnij się, że landing page jest zgodny z ogólnym przekazem i tonem marki. Spójność projektu i przekazu wzmacnia rozpoznawalność brandu i zaufanie, które są krytycznymi czynnikami zwiększającymi współczynniki konwersji.
Dobrze przemyślany landing page, który odzwierciedla wartości i obietnice Twojej marki, będzie lepiej oddziaływał na odbiorców, sprawiając, że będą oni bardziej skłonni do zaangażowania się w wezwanie do działania.
Jak stworzyć projekt landing page’a, który zmaksymalizuje konwersje?
Aby zmaksymalizować konwersje, skorzystaj z narzędzia do tworzenia landing page’y i stwórz atrakcyjny wizualnie, łatwy w nawigacji szkielet strony. Pomoże to zwiększyć prawdopodobieństwo konwersji odwiedzających w klientów.
Wyspecjalizowane narzędzia, takie jak kreator landing page’y Landingi, dostarczają mnóstwa funkcji zaprojektowanych w celu uproszczenia procesu tworzenia, oferując jednocześnie zaawansowane możliwości, takie jak testy A/B, które pozwalają porównać różne wersje strony, aby określić, która z nich działa lepiej pod względem konwersji. Ponadto kreatory te często posiadają szeroką ofertę szablonów zoptymalizowanych pod kątem konwersji, umożliwiając rozpoczęcie projektowania od sprawdzonego schematu i dostosowanie go do konkretnych potrzeb.
Układ wireframeu’ może mieć również ogromny wpływ na skuteczność landing page’a. Pamiętaj, że dobrze zaprojektowany wireframe powinien:
- być łatwy w nawigacji,
- prowadzić wzrok użytkownika do najważniejszych elementów strony, takich jak nagłówek i wezwanie do działania,
- być atrakcyjny wizualnie,
- pomagać wzmocnić ogólny przekaz strony.
Z drugiej strony, źle zaprojektowany schemat landing page’a może być mylący i prowadzić do wysokiego współczynnika odrzuceń.
Najlepsze narzędzia i programy do opracowywania wireframe’u landing page’a
Oto niektóre z najlepszych narzędzi dostosowanych do tworzenia wireframe’ów dla landing page’y:
- Balsamiq: To narzędzie doskonale nadaje się do tworzenia szybkich i intuicyjnych szkieletów, które przypominają odręczne szkice. Ułatwia komunikowanie pomysłów i współpracę z członkami zespołu.
- Axure RP: Axure to rozbudowane narzędzie do tworzenia bardziej złożonych modeli, które wymagają interaktywnych elementów i dynamicznej zawartości. Idealnie nadaje się do symulacji produktu końcowego, zbliżonego do rzeczywistej funkcjonalności.
- Adobe XD: Dzięki Adobe XD designerzy mogą tworzyć wireframe’y, prototypy, a nawet wysokiej jakości projekty w ramach jednej aplikacji. To wszechstronne narzędzie, które dobrze integruje się z innymi aplikacjami Adobe Creative Cloud.
- Sketch: Chociaż Sketch jest często używany do tworzenia wiernych projektów, posiada on również funkcje wspierające tworzenie wstępnych szkiców. Jego ogromna biblioteka wtyczek i integracji sprawia, że jest popularny wśród grafików.
- Figma: Figma to narzędzie działające w przeglądarce, które umożliwia współpracę w czasie rzeczywistym. Jest to idealne rozwiązanie dla zespołów, które muszą równocześnie pracować nad wireframe’ami.
- Wireframe.cc: Dla tych, którzy wolą prostotę, Wireframe.cc oferuje czyste i proste środowisko do szybkiego mapowania pomysłów bez złożoności innych narzędzi.
Oprócz tych narzędzi do tworzenia szkieletów istnieją również kompleksowe narzędzia do budowania landing page’y, które mogą pomóc zarówno w wireframingu, jak i opracowaniu ostatecznego projektu landing page’a:
- Landingi: Intuicyjna platforma, która zapewnia bogactwo szablonów i opcji dostosowywania umożliwiających szybkie tworzenie i testowanie stron docelowych.
- ConvertKit: ConvertKit to przede wszystkim narzędzie do e-mail marketingu, ale oferuje także funkcje landing page’y, które są łatwe w użyciu i integrują się z kampaniami e-mailowymi.
- Unbounce: Znany m.in. z opcji testowania A/B Unbounce pozwala marketerom tworzyć i optymalizować strony docelowe pod kątem wysokich współczynników konwersji.
- Swipe Pages: Swipe Pages to narzędzie do tworzenia stron docelowych AMP, gwarantując szybki czas ładowania i optymalizację mobilną.
- Leadpages: Leadpages to kolejne narzędzie typu “przeciągnij i upuść”, z wieloma wbudowanymi narzędziami do konwersji; sprawia, że tworzenie landing page’y jest szybkie i łatwe.
- Carrd: Carrd to prosty, responsywny kreator pojedynczych stron do tworzenia nieskomplikowanych landing page’y bez potrzeby korzystania ze złożonych funkcji lub kodowania.
Narzędzia te mogą znacząco przyczynić się do stworzenia dobrego projektu strony internetowej, co jest podstawą skutecznej strategii marketingowej. Oferują one takie rozwiązania jak: szybkie i łatwe w użyciu interfejsy, funkcje oparte na sztucznej inteligencji, w tym generowanie treści i SEO, możliwość aktualizacji contentu na dużą skalę na wielu stronach oraz łatwą integrację z zewnętrznymi aplikacjami.
Jak ważna jest responsywność mobilna w designie landing page’y?
Większość internautów korzysta obecnie z urządzeń mobilnych, dlatego też responsywność mobilna jest nie tylko korzystna, ale wręcz niezbędna dla zapewnienia płynnego doświadczenia użytkownika. W erze smartfonów nie można przecenić znaczenia responsywnego designu landing page’a na urządzenia mobilne. Dzięki elementom takim jak hero image i dobrze skonstruowany układ skuteczność landing page’a zdecydowanie wzrasta.
Zalety stron przyjaznych dla urządzeń mobilnych są liczne i obejmują następujące:
- Poprawa obecności online i zwiększony zasięg, ze względu na to, że wyszukiwarki takie jak Google preferują strony przyjazne urządzeniom mobilnym.
- Większe zaangażowanie, ponieważ przyjazne dla urządzeń mobilnych landing page’e często prowadzą do zwiększonej interakcji z odwiedzającymi.
- Większe prawdopodobieństwo przekształcenia odwiedzających w klientów, ponieważ doświadczenie użytkownika mobilnego jest usprawnione.
- Zwiększona retencja klientów, gdyż jak podkreśla WebFX, 74% użytkowników jest bardziej skłonnych do powrotu na strony dostosowane do urządzeń mobilnych, co podkreśla znaczenie optymalizacji pod kątem mobilności w celu zwiększenia ponownego zaangażowania.
Jakich błędów należy unikać podczas projektowania landing page’y?
Podczas projektowania landing page’a należy unikać nadmiernego określania wytycznych dotyczących wyglądu i tekstu w wireframe’ach, które mogą ograniczać kreatywność.
Zamiast tego należy dążyć do zrównoważonego podejścia, które nakreśla podstawowe elementy i cele, wspierając kreację świetnego landing page’a bez narzucania dokładnego sposobu jego wykonania. Pozwala to zespołom projektowym i contentowym na wykorzystanie własnej wiedzy i innowacyjności w procesie tworzenia, co z kolei przekłada się na bardziej unikalne i skuteczne rozwiązania, które przyciągają uwagę. Wireframe powinien pełnić rolę elastycznego wzorca, który zapewnia zgodność z ogólnymi celami i strategią user experience, a jednocześnie daje kreatywną swobodę niezbędną do stworzenia atrakcyjnej strony internetowej.
Jak można wykorzystać testy A/B do poprawy elementów projektu landing page’a?
Metodycznie testując różne elementy projektu landing page’a, takie jak nagłówki, obrazy, przyciski CTA i układ treści, uzyskasz przydatne informacje na temat tego, co najlepiej trafia do odbiorców. Na przykład, możesz odkryć, że bardziej widoczny przycisk wezwania do działania zwiększa liczbę kliknięć lub że inny nagłówek powoduje więcej rejestracji.
Skuteczność testów A/B polega na tym, że dostarczają one empirycznych dowodów, które pomagają podejmować decyzje wpływające na hierarchię wizualną bez polegania na domysłach. Takie podejście oparte na danych pozwala na stopniowe ulepszanie wyglądu strony docelowej, co z czasem może prowadzić do znacznej poprawy doświadczenia użytkownika i współczynników konwersji. Prawidłowo przeprowadzone testy A/B mogą być potężnym narzędziem do dostrajania każdego aspektu landing page’a, gwarantującym, że interakcja każdego odwiedzającego jest tak atrakcyjna, jak to tylko możliwe, przy jednoczesnym zachowaniu jasnej i skutecznej struktury.
Podsumowanie
W tym wpisie zapoznaliśmy się ze skomplikowanym procesem tworzenia wireframe’u landing page’a. Zagłębiliśmy się w istotę szkieletu, jego zalety i kroki związane z jego tworzeniem. Poruszyliśmy także elementy projektu landing page’a, które maksymalizują konwersje, najlepsze narzędzia do projektowania landing page’a, znaczenie responsywności mobilnej i typowe błędy, których należy unikać.
Przygotowanie wireframe’u landing page’a to mieszanka sztuki i nauki, obejmująca kreatywność, strategiczne myślenie i głębokie zrozumienie grupy docelowej. Zatem – zacznij być projektantem! Skorzystaj z powyższych wskazówek, aby przygotować wyjątkowy projekt: landing page, który przyciąga uwagę, utrzymuje zainteresowanie i zachęca do działania. I nie zapominaj, że narzędzia takie jak Landingi mogą to znacząco ułatwić. Dzięki Landingi masz wszystko, czego potrzebujesz – ponad 400 szablonów, które możesz modyfikować, responsywne widgety, intuicyjny edytor typu “przeciagnij i upuść”, a także wiele więcej!