If you’re looking to build a high-converting landing page, starting with a robust wireframe is key. A landing page wireframe serves as your blueprint, shaping everything from user experience to conversion strategy before any visual design takes place. This article offers nine straightforward steps to craft a functional wireframe laying the foundation for a landing page built to engage and convert. By following this practical roadmap, you’ll turn the abstract into the tangible, setting the stage for a well-organized, goal-driven landing page.
Wireframes transform abstract ideas into concrete web assets, morphing initial concepts into actionable designs. It’s worth noting that, according to Mike Gualtieri from Forrester in his work “Leaving User Experience To Chance Hurts Companies,” sites with superior user experience can boast up to 400% higher conversion rates. This statistic underscores the importance of a meticulously planned wireframe as the cornerstone of user experience.

What Is a Landing Page Wireframe?
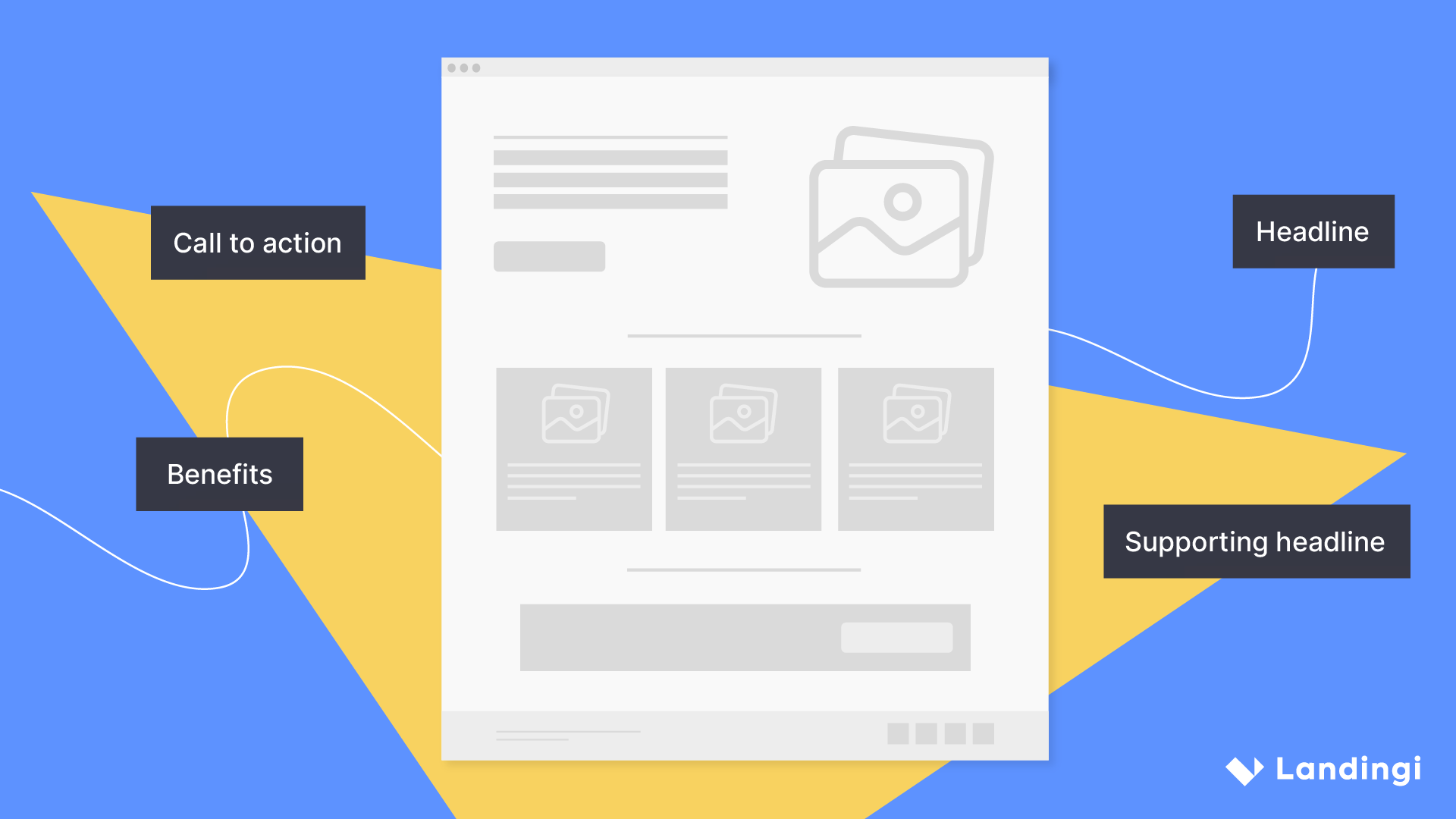
Landing page wireframe refers to the bare-bones blueprint of a landing page design. It sets the basic structure before the complete page comes to life with design and content. The wireframe aids in organizing essential elements and providing a content overview. This structure and organization help you identify critical elements before writing the final content, laying the foundation for the perfect landing page wireframe.
The landing page wireframe consists of basic boxes and text to communicate the overall concept and layout. It is designed to provide a clear visual representation of the webpage’s structure and content. This simplicity separates it from later stages like mockups that focus on detailed elements such as:
- logos
- icons
- colors
- text
Think of the wireframe as a rough draft, while the mockup depicts a detailed, professional version. The wireframe template is always the first step before the mockup.
Developing a wireframe at the outset of the design process has several benefits:
- It aligns information with user navigation, ensuring all relevant content is included.
- Wireframes are adaptable and can easily adjust to differing campaigns, accommodating minor tweaks to fulfill various marketing goals.
- They are the first step in creating an effective landing page that captivates visitors and guides them toward taking desired actions.
Wireframes can substantially improve a landing page’s user experience, offering the first impression of the page’s layout and functionality. By balancing visual appeal and functionality, they facilitate a seamless journey for users, directing their focus to strategic spots when needed.
Creating wireframes early in the design process gives designers clear and precise control over the structure and content layout of the landing page. This control allows them to craft a landing page that not only looks good but also functions seamlessly, leading to a higher conversion rate and a lasting first impression.
Moreover, using wireframes can reduce design time by up to 50%, underscoring their value in the design process, as stated by Aditya Rana in his “10+ Wireframe Examples To Spark Your Inspiration”.
Learn how to create a landing page wireframe in 9 easy steps—start with Landingi!
9 Steps to Create Landing Page Wireframe
Prepared to construct a landing page wireframe? Let’s explore the nine-step procedure, which consists of the following:
- Research
- User journey mapping
- Sketching
- Adding details
- Prototyping
- Testing
- Iterative design based on feedback
- Finalizing
- Handoff to design and development
Each of these steps is crucial in establishing the foundational structure and flow of the landing page. They help prioritize the most important elements, ensuring they receive the most attention from visitors and create a landing page that’s both engaging and effective.
Ready to design your landing page wireframe? Get started with Landingi today!
1. Research
The initial phase of the wireframing process involves research, which is critical for understanding your target audience and aligning the landing page with your business goals. This step will help you grasp the needs and preferences of your potential users, and how these intersect with your business objectives. You can conduct user research by interviewing potential users, analyzing competitor websites, and reviewing analytics data.
This research is not just about gathering data; it’s about gaining actionable insights that can inform the design and functionality of your landing page. It’s about understanding what makes your audience tick and how your product or service can provide value in their lives. With this knowledge, you can tailor your landing page to resonate with them, capturing their attention and leading them to take action that aligns with your business goals.
Turn your ideas into action—build a landing page wireframe with Landingi now!
2. User Journey Mapping
The subsequent phase involves mapping the user journey, which is a pivotal step in ensuring that your landing page design resonates with your audience’s expectations and preferences. According to a study by WebFX, 75% of users judge a business’s credibility based on its website’s design, making it crucial to meticulously plan the path a user takes through your website, from the initial landing page to the final call-to-action. Mapping out this journey helps you identify the key pages and elements that need to be included in your wireframe, ensuring that each step reinforces the credibility and professionalism of your business.
Visual hierarchy plays a crucial role in this step, as images play a significant part in guiding the user’s eye to the most important information first by creating a path for the user to follow. This effective organization of content on the page can be achieved using size, color, and contrast to draw attention. Larger elements and bright contrasting colors can effectively highlight key information and CTA.
3. Sketching
After delineating the user journey, it’s time to draft your wireframe. Sketching is a quick and easy way to get your ideas down on paper and visualize the layout of your website. You can use pencil and paper or a digital sketching tool to create your wireframe.
Begin the wireframing process with a rough layout focused on alignment and navigability, establishing a basic framework. This framework is critical for planning the structure of the landing page without getting bogged down in design specifics. Remember, the priority should be to guide the user through the page smoothly, leading them towards the desired action.
4. Adding Details
Now, focus on adding details to your wireframe. This includes adding text, product images, and other design elements such as photos, videos, and a strategic use of color, which are essential for creating a visually appealing and effective design. Anna Peck’s research on website redesign highlights that photos/images (40%), color (39%), and videos (21%) are the most appreciated visual elements by consumers in website design. Therefore, businesses should consider implementing these visual elements into their design efforts.
Elements should be placed on the landing page by considering user eye movement patterns such as the F-pattern or Z-pattern. This placement emphasizes important information and leads users towards conversion points, ultimately helping to draw visitors in and engage them with the content.
A wireframe should prioritize the landing page’s value proposition and call-to-action to immediately capture user attention and guide them towards the desired action, while also integrating the top visual elements that resonate with consumers.
Learn how to structure your landing page—create your wireframe with Landingi!
5. Prototyping
Following the detailing phase, transition to prototyping. A prototype is a working model of your website that allows you to test its functionality and user experience. You can use a prototyping tool to create your prototype or a simple HTML/CSS prototype.
Determining the primary objective of the landing page is essential in focusing on converting users into leads or sales. The layout of the wireframe should guide visitors naturally from the initial click to the conversion. Wireframes are structured to ensure the landing page maintains a focus on the primary conversion goal.
6. Testing
Once the prototype is prepared, start testing your landing page wireframe. Conduct testing to identify points of friction and opportunities for improvement in the website’s design or functionality before proceeding to high-fidelity designs and prototypes.
There are two main types of testing: usability testing and A/B testing. Usability testing involves observing users interact with the wireframe to identify usability issues. A/B testing, on the other hand, involves creating two versions of the wireframe and testing them to determine which one performs better. This type of testing helps identify which design elements are most effective in achieving the page’s goals.
7. Iterative Design Based on Feedback
Once testing is complete, refine your wireframe based on the feedback received. An iterative approach to wireframing allows designers to refine the landing page based on ongoing feedback, ensuring alignment with team and user expectations.
Feedback from both stakeholders and users through tools like usability testing ensures that wireframes are continually improved upon. This alignment with the strategic goals provides clear value to the user experience. Remember, maintaining a focus on wireframes as sketches for alignment and navigation rather than on high design fidelity allows teams to streamline the path to conversion without getting bogged down in details during the early stages.
8. Finalizing
Now, focus on finalizing your wireframe. This is the stage where you review and make changes to the draft based on feedback and your own observations. Ensure that the wireframe is visually appealing, easy to navigate, and includes all the necessary elements.
To create an effective wireframe, follow these 3 steps:
- Gather feedback from stakeholders, including designers, developers, and other team members.
- Consider their feedback and incorporate it into the wireframe where necessary.
- After incorporating feedback, test the wireframe across different devices and screen sizes to ensure that it is responsive and accessible.
Simplify the process—design a landing page wireframe in 9 steps with Landingi!
9. Handoff to design and development
The concluding step involves passing the finalized wireframe to the design and development team, ensuring that the end result aligns with the initial vision. This critical phase bridges the gap between planning and execution, making it essential for the successful realization of the landing page.
Effective communication is key during the handoff process. It’s important to clearly convey your vision for the end result to the design and development team. This includes any specific design elements, color schemes, and functionality that you want to be included. To facilitate a smooth transition, create a comprehensive document detailing your requirements.
This document should serve as a guide to the end result, including a breakdown of all the design elements, such as fonts, color schemes, and layout preferences. It should also outline any coding requirements, specifying the programming languages and frameworks that should be used.
What Are the Essential Elements of a Successful Landing Page Design?
The crucial components of a successful landing page include the following:
- Clear and concise compelling headline
- Informative subheading
- Prominent and easy-to-find call-to-action (CTA)
- High-quality and relevant images
- Social proof, such as customer testimonials, to increase credibility
- Intuitive and clear navigation, allowing users to find their way around the page easily
By incorporating these elements, you can create a landing page that effectively communicates your message and encourages conversions. Furthermore, to enhance the user’s journey, it’s beneficial to include interactive elements such as hover effects on buttons or animated transitions for scrolling. These subtle interactions can significantly improve the user experience by making the page more dynamic and engaging.
Additionally, the use of white space or negative space is crucial in a landing page design. It helps to prevent clutter, allowing the user’s eye to rest and focus on the most important content. Strategic use of white space can guide visitors through the page content in a more organized manner, leading to a better understanding of the offer and a higher likelihood of conversion.
Lastly, ensure that your landing page is aligned with the overall brand messaging and tone. Consistency in design and message reinforces brand recognition and trust, which are key factors in increasing conversion rates.
A well-thought-out landing page that reflects your brand’s values and promise will resonate more deeply with your audience, making them more likely to engage with your CTA.
Create a professional landing page wireframe—start building with Landingi today!
How Can I Create a Landing Page Design That Maximizes Conversions?
To maximize conversions, utilize a dedicated landing page builder and create a visually appealing, easy-to-navigate wireframe. This will help increase the likelihood of converting visitors into customers.
Specialized tools, such as the Landingi landing page builder, provide a plethora of features designed to simplify the creation process while offering advanced capabilities such as A/B testing, which enables you to compare different versions of your page to determine which one performs better in terms of converting visitors into customers. Additionally, these builders often include a wide array of templates that are optimized for conversion, allowing you to start with a proven framework and customize it to fit your specific needs.
The layout of your wireframe can also have a significant impact on the effectiveness of your landing page. Remember, a well-designed wireframe should:
- Be easy to navigate
- Guide the user’s eye towards the most important elements of the page, such as the headline and CTA
- Be visually appealing
- Help to reinforce the overall message of the landing page.
A poorly designed landing page wireframe, on the other hand, can be confusing and can lead to a high bounce rate.
Design your landing page wireframe effortlessly—get started with Landingi!
What Are the Best Tools and Software for Designing a Landing Page Wireframe?
Here are some of the best tools specifically tailored for creating landing page wireframes:
- Balsamiq: This tool is excellent for creating quick and intuitive wireframes that resemble hand-drawn sketches, making it easier to communicate ideas and collaborate with team members.
- Axure RP: Axure is a powerful tool for creating more complex wireframes that require interactive elements and dynamic content. It’s ideal for simulating a final product that’s close to the actual functionality.
- Adobe XD: With Adobe XD, designers can create wireframes, prototypes, and even high-fidelity designs all within the same application. It’s a versatile tool that integrates well with other Adobe Creative Cloud apps.
- Sketch: Although Sketch is often used for high-fidelity designs, it also has features that support wireframing. Its vast library of plugins and integrations make it a favorite among designers.
- Figma: Figma is a browser-based tool that allows for real-time collaboration. It’s perfect for teams that need to work on wireframes simultaneously.
- Wireframe.cc: For those who prefer simplicity, Wireframe.cc offers a clean and straightforward canvas to quickly map out ideas without the complexity of other tools.
In addition to these wireframing-specific tools, there are also comprehensive landing page builders that can assist in both wireframing and creating the final landing page design:
- Landingi: A user-friendly platform that provides a wealth of templates and customization options to quickly build and test landing pages.
- ConvertKit: While primarily an email marketing tool, ConvertKit offers landing page features that are easy to use and integrate with email campaigns.
- Unbounce: Known for its A/B testing capabilities, Unbounce allows marketers to create and optimize landing pages for the highest conversion rates.
- Swipe Pages: Swipe Pages is a tool that caters to creating AMP landing pages, ensuring fast loading times and mobile optimization.
- Leadpages: Leadpages is a drag-and-drop builder that makes creating landing pages quick and easy, with plenty of built-in conversion tools.
- Carrd: Carrd is a simple, responsive single-page builder for creating clean landing pages without the need for complex features or coding.
These tools can make a significant difference in creating a well-designed website, which is essential for an effective marketing strategy. They offer features like fast and easy-to-use interfaces, AI-powered features including copy and SEO generation, the ability to update content at scale across multiple landing pages, and easy integration with external apps.
Ready to build your landing page wireframe? Start with Landingi now!
How Important is Mobile Responsiveness in Landing Page Design?
Understanding that a majority of internet browsing now occurs on mobile devices, mobile responsiveness is not just beneficial but essential for a seamless user experience. In the smartphone era, the importance of a mobile-responsive landing page design cannot be overstated. With features like a hero image and a well-structured layout, the landing page’s effectiveness is significantly enhanced.
The advantages of mobile-friendly websites are numerous and include:
- Improved online visibility and reach, as search engines like Google prefer mobile-friendly sites.
- Higher engagement, with mobile-friendly landing pages often leading to increased interaction with visitors.
- Greater likelihood of converting visitors into customers, as the user experience on mobile is streamlined.
- Enhanced customer retention, as WebFX highlights that 74% of users are more likely to return to mobile-friendly websites, underlining the importance of optimizing for mobile to foster repeat engagement.
What Common Mistakes Should Be Avoided in Landing Page Design?
In landing page design, you should avoid being overly prescriptive with design and copy instructions in wireframes, which can dampen creativity.
Instead, strive for a balanced approach that outlines the core components and objectives, contributing to the creation of a great landing page without dictating the exact execution. This allows the design and content teams to inject their own expertise and innovation into the project, which can lead to more unique and effective solutions that capture attention. The wireframe should serve as a flexible guide that ensures alignment with the overall goals and user experience strategy, while also providing the creative freedom necessary for crafting a compelling online presence.
How Can A/B Testing Be Used to Improve Landing Page Design Elements?
By methodically testing different design elements of your landing page, such as headlines, images, call-to-action buttons, and content layout, you can gain valuable insights into what resonates best with your audience. For example, you might discover that a more prominent CTA button increases clicks, or that a different headline results in more sign-ups.
The beauty of A/B testing lies in its ability to provide empirical evidence, supporting decisions that reinforce the visual hierarchy without relying on guesswork. This data-driven approach allows for incremental improvements to the landing page design, which can lead to significant enhancements in user experience and conversion rates over time. When executed correctly, A/B testing can be a powerful tool to fine-tune every aspect of your landing page, ensuring that each visitor’s interaction is as compelling as possible, while maintaining a clear and effective visual hierarchy.
Turn your ideas into a structured landing page wireframe with Landingi!ur needs.
Conclusion
Throughout this blog post, we’ve explored the intricate process of creating a landing page wireframe. We’ve delved into the essence of a wireframe, its benefits, and the steps involved in creating one. We’ve also touched upon the essential elements of a successful landing page design, how to maximize conversions, the best tools for designing a landing page, the importance of mobile responsiveness, and common mistakes to avoid.
The journey of creating a landing page wireframe is a blend of art and science, featuring a mix of creativity, strategic thinking, and a deep understanding of the target audience. So, put on your designer hat, arm yourself with these insights, and embark on the exciting journey of creating a landing page that captivates, engages, and converts! And remember, utilizing tools like Landingi can significantly streamline the process and enhance your landing page’s effectiveness, thanks to its feature-rich environment, with over 400 fully customizable templates, responsive widgets, intuitive drag-and-drop builder, and more!