Jeśli chcesz zwiększyć współczynnik konwersji dla mobilnej wersji swojej strony, przedstawiamy kilka podstawowych strategii przekształcania odwiedzających w klientów. Spójrz na to jak na płynne posługiwanie się językiem swoich klientów. Kiedy dobrze rozumiesz i mówisz tym językiem, możesz skutecznie komunikować się, przekonując ich do podjęcia działań. Pamiętaj, że celem nie jest oszukiwanie klientów, ale stworzenie płynnego i przyjemnego doświadczenia, które naturalnie prowadzi do konwersji.
Dane pokazują, że strony internetowe, których czas ładowania wynosi dwie sekundy lub mniej, odnotowują 15% wzrost współczynnika konwersji na urządzeniach mobilnych, a konsumenci są o 37% bardziej skłonni do zakupu na stronie, która jest responsywna na urządzeniach mobilnych, jak wynika z raportów Convertica. To od Ciebie zależy, czy sprostasz oczekiwaniom użytkowników mobilnych i odniesiesz sukces w konwersjach.
Zanim zagłębisz się w artykuł, przyjrzyj się 7 wskazówkom, jak zwiększyć współczynnik konwersji:
- Optymalizuj szybkość ładowania
- Zastosuj responsywny design
- Uprość nawigację
- Usprawnij proces płatności
- Używaj wysokiej jakości obrazów i treści
- Stwórz solidne, wyróżniające się wezwania do działania
- Testuj i analizuj zachowanie użytkowników
Wysoki współczynnik konwersji na urządzeniach mobilnych wyraźnie wskazuje, że doświadczenie użytkownika jest na najwyższym poziomie. Jeśli generujesz ruch z urządzeń mobilnych, ale nie osiągasz konwersji, oznacza to, że natrafiłeś na powszechną przeszkodę. To jak impreza, na której wszyscy się pojawiają, ale nikt nie tańczy. Nadszedł czas, aby zmienić utwór i rozpocząć efektywne przyjęcie – czytaj dalej, aby dowiedzieć się, jak zwiększyć liczbę konwersji.
Wykorzystaj Smart Sekcje do inteligentnej pracy nad wieloma landing page’ami jednocześnie i zapomnij o żmudnych, ręcznych poprawkach! Prosty sposób na zarządzanie zmianami zbiorczymi.
Jak zwiększyć współczynnik konwersji na urządzeniach mobilnych?
Aby zwiększyć współczynnik konwersji mobilnej, należy zdać sobie sprawę ze znaczącej przewagi użytkowników smartfonów, skupić się na optymalizacji stron internetowych pod kątem mniejszych ekranów i przeprowadzić testy A/B w celu określenia najskuteczniejszych strategii optymalizacji dla uzyskania najlepszych wyników. Znaczna część ruchu w sieci pochodzi obecnie z urządzeń mobilnych, ale prawdziwym wyzwaniem jest przekształcenie tych odwiedzających w rzeczywistych klientów. Zwiększenie współczynnika konwersji na urządzeniach mobilnych ma decydujące znaczenie dla osiągnięcia wyższej sprzedaży i poprawy doświadczenia użytkowników.
W celu zwiększenia współczynnika konwersji na urządzeniach mobilnych można zastosować różne strategie, w tym następujące praktyki:
- Uproszczenie nawigacji i procesu płatności.
- Uwzględnienie wysokiej jakości, zoptymalizowanych pod kątem urządzeń mobilnych zdjęć i filmów produktowych.
- Wykorzystanie pop-upów dostosowanych do urządzeń mobilnych.
- Stworzenie środowiska, które zachęca użytkowników mobilnych do podjęcia działań, takich jak dokonanie zakupu, zapisanie się do newslettera lub wypełnienie formularza.
- Optymalizacja witryny mobilnej poprzez testy A/B.
7 wskazówek, jak podnieść współczynnik konwersji na urządzeniach mobilnych
Aby zoptymalizować stronę mobilną pod kątem zwiększenia poziomu konwersji, poznaj 7 sprawdzonych metod, które poprawiają wrażenia użytkowników mobilnych i wpływają na wzrost konwersji:
- Optymalizuj szybkość ładowania
- Zastosuj responsywny design
- Uprość nawigację
- Usprawnij proces płatności
- Używaj wysokiej jakości obrazów i treści
- Stwórz solidne, wyróżniające się wezwania do działania
- Testuj i analizuj zachowanie użytkowników
Postępując zgodnie z tymi zaleceniami optymalizacji mobilnej, ulepszysz swoją stronę i osiągniesz główny cel – podniesiesz liczbę konwersji mobilnych.
Aby lepiej zrozumieć każdą z tych strategii, przeczytaj szczegółowy opis poniżej.
1. Optymalizuj szybkość ładowania
Pierwszym krokiem w optymalizacji witryny mobilnej pod kątem konwersji jest poprawa szybkości ładowania za pomocą sprawdzonych metod, takich jak poniższe:
- Ocena szybkości witryny
- Zmniejszenie wagi strony internetowej
- Usunięcie automatycznie działających karuzeli obrazów
- Optymalizacja funkcji wyszukiwania
- Skrócenie procesu płatności
- Zastosowanie buforowania
- Optymalizacja kodu i obsługi zasobów
- Czyszczenie plików bazy danych
Wykorzystanie narzędzi, takich jak Google PageSpeed Insights, może pomóc w ocenie szybkości ładowania na urządzeniach mobilnych i zidentyfikowaniu obszarów wymagających poprawy.
Raporty Think with Google pokazują, że 53% użytkowników mobilnych opuszcza stronę, jeśli jej ładowanie trwa dłużej niż 3 sekundy. Raport Bidnamic dodatkowo pokazuje, że na każdą sekundę poprawy szybkości ładowania strony przypada 17% wzrost współczynnika konwersji.
2. Zastosuj responsywny design
Drugą wskazówką, kluczową dla zwiększenia konwersji strony mobilnej, jest zadbanie o responsywność. Projekt responsywny dostosowuje elementy strony i zawartość do rozmiaru ekranu urządzenia, zapewniając użyteczność na każdym urządzeniu. Zachowanie pozytywnego doświadczenia użytkownika istotnie wpływa na zwiększenie współczynnika konwersji.
Do tworzenia responsywnych stron mobilnych warto wybrać odpowiednie narzędzia, takie jak Bootstrap, ale najlepszym wyborem będzie kreator stron mobilnych, taki jak Landingi, który oferuje wbudowane rozwiązania do optymalizacji mobilnej. Tworząc landing page w tym edytorze, masz pewność, że wersja mobilna będzie doskonale przygotowana, podnosząc komfort użytkowania. Możesz dowolnie dostosować układ, a narzędzie zapewni, że wszystkie elementy zawsze będą pasować do ograniczonej przestrzeni ekranu.
Po tym, jak Time Magazine odświeżył swoją stronę internetową, wprowadzając responsywny design, odnotował 25% wzrost ruchu, jak podaje Snap Agency. Podobnie Walmart.ca doświadczył 20% wzrostu konwersji po wdrożeniu responsywnego projektu, jak opisano w studium przypadku Blue Stout.
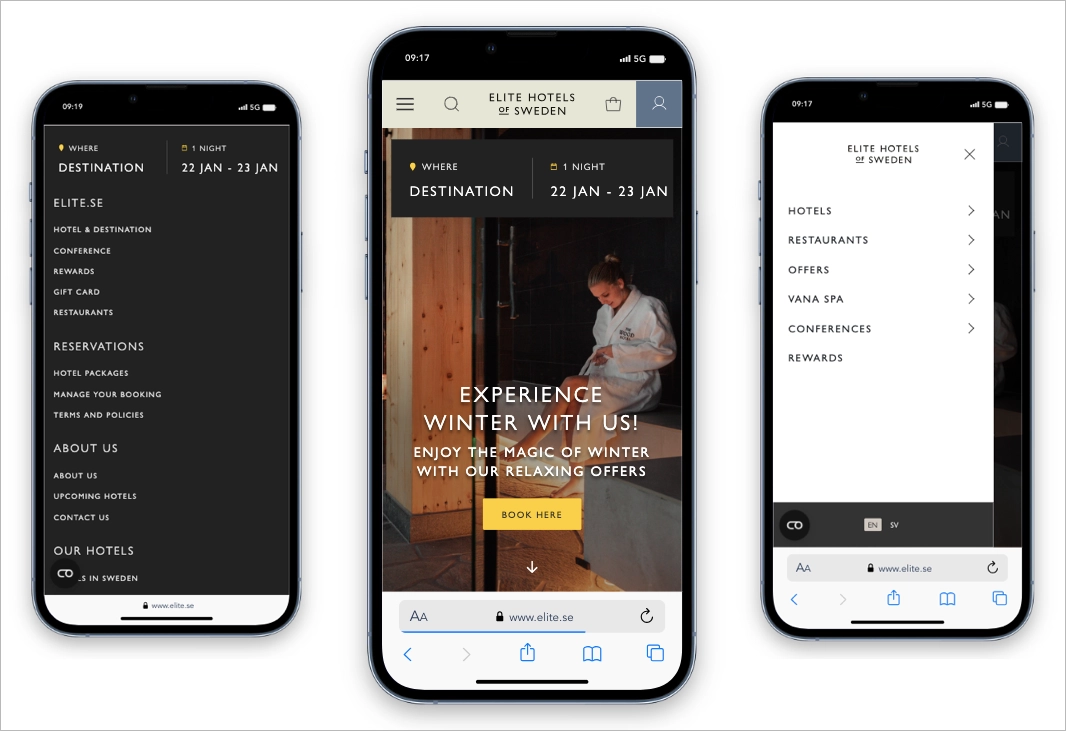
3. Uprość nawigację
Trzecia wskazówka to uproszczenie nawigacji na stronie mobilnej, co również ma znaczny wpływ na wyniki konwersji. Przyjazne dla użytkownika i łatwe w obsłudze menu nawigacyjne może znacznie poprawić zdolność klienta do znalezienia tego, czego szuka i wykonywania akcji, prowadząc w ten sposób do zwiększenia współczynników konwersji.
Aby mobilne menu nawigacyjne było atrakcyjne dla użytkowników, należy wdrożyć następujące kroki:
- Upewnij się, że nawigacja jest łatwa do znalezienia i dostępna.
- Wykorzystaj menu hamburgerowe, aby zaoszczędzić cenne miejsce na ekranie.
- Ogranicz liczbę oznakowań do minimum.
- Proponuj jedną akcję na raz, aby uniknąć przytłoczenia użytkownika.
- Rozważ użycie schematu billboardu jako alternatywy dla wyglądu menu.
Spójrz na poniższy przykład strony mobilnej z dobrze zaimplementowaną uproszczoną nawigacją:

4. Usprawnij proces płatności
Czwartą radą jest usprawnienie procesu płatności. Aby uprościć mobilny checkout, należy koniecznie unikać złożonego procesu, który może zniechęcać użytkowników i prowadzić do wyższego współczynnika odrzuceń, co z kolei prowadzi do niższych konwersji. I odwrotnie, usprawniony proces płatności, z niewielką liczbą kroków i kilkoma opcjami płatności, może zwiększyć zaufanie i zmniejszyć liczbę porzuconych koszyków w witrynach mobilnych.
Kroki, które można podjąć w celu usprawnienia procesu płatności na urządzeniach mobilnych, są następujące:
- Zminimalizuj liczbę kroków – proces realizacji zakupu powinien być jak najkrótszy. Pamiętaj, że każdy dodatkowy krok może być potencjalnym punktem wyjścia dla klienta.
- Zaoferuj zakup jako gość – nie każdy chce tworzyć konto, a zmuszanie go do tego może prowadzić do porzucenia koszyka lub opuszczenia witryny.
- Zapewnij wiele opcji płatności – im więcej opcji oferujesz, tym bardziej prawdopodobne jest, że klienci znajdą metodę, która im odpowiada.
- Wprowadź funkcję autouzupełniania – może to zaoszczędzić czas i wysiłek użytkowników, usprawniając proces płatności.
- Zadbaj o bezpieczeństwo płatności – podkreśl środki bezpieczeństwa stosowane w celu ochrony danych klientów. Pomoże to zbudować zaufanie i zachęci klientów do sfinalizowania zakupu.
- Ustaw jasne i zwięzłe wezwania do działania – użytkownicy powinni dokładnie wiedzieć, co należy zrobić na każdym etapie procesu składania zamówienia.
- Wspieraj zarządzanie błędami – jeśli podczas realizacji zakupu wystąpi błąd, wyraźnie poinformuj o tym, czego dotyczy i jak go naprawić. Może to zapobiec porzuceniu koszyka przez użytkowników z powodu frustracji.
Gdy klienci mają do czynienia z opcjami, które są im znane, są bardziej skłonni do podjęcia działań, gdyż zmniejszone są ich obawy o bezpieczeństwo transakcji. Dlatego warto wdrożyć wszystkie zasady UX i maksymalnie dopasować wersję mobilną witryny do oczekiwań użytkowników, aby zwiększyć konwersje mobilne.
5. Używaj wysokiej jakości obrazów i treści
Piąta wskazówka to używanie wysokiej jakości obrazów i treści. To również znacznie zwiększa współczynnik konwersji na urządzeniach mobilnych.
Przeprowadzone przez Spyne badania wykazały, że wysokiej jakości obrazy mogą zwiększyć konwersję nawet o 60%.
Content przyjazny dla urządzeń mobilnych odgrywa kluczową rolę w optymalizacji mobilnej i może znacząco wpłynąć na współczynniki konwersji. Korzystanie z wysokiej jakości, odpowiednich i dostępnych treści poprawia wrażenia użytkownika, zwiększa zaangażowanie i przyczynia się do poprawy wyników biznesowych, takich jak zwiększanie ruchu w ecommerce.
Postępuj zgodnie z poniższymi instrukcjami, aby tworzyć wysokiej jakości treści dla użytkowników mobilnych:
- Weź pod uwagę sposób, w jaki użytkownicy konsumują treści na urządzeniach mobilnych.
- Podziel treść na krótkie akapity.
- Dołącz podsumowanie lub wyróżnij najważniejsze elementy treści.
- Zacznij od responsywnego projektu dla różnych ekranów.
Postępując zgodnie z tymi wskazówkami, stworzysz treść zoptymalizowaną pod kątem ekranów mobilnych i zapewniającą doskonałe wrażenia użytkownika.
Zamiast polegać w dużej mierze na tekście, rozważ włączenie treści wideo. Przez rosnącą popularność krótkich filmów na platformach takich jak YouTube i TikTok, użytkownicy mobilni przyzwyczaili się do tego formatu. Obecnie każdy portal społecznościowy promuje krótkie materiały wideo; to znacząco wpływa na wzorce zachowań użytkowników.
Według danych HypeAuditor ponad 70% użytkowników woli obejrzeć film związany z produktem niż czytać teksty na jego temat. Dalsze badania pokazują, według raportów Eyeview, że włączenie wideo na landing page’u może zwiększyć konwersje o ponad 86%.
6. Stwórz solidne, wyróżniające się wezwania do działania
Szóstą wskazówką jest ustawienie jasnych i bezpośrednich CTA, które stanowią kolejną skuteczną strategię zwiększania współczynników konwersji na urządzeniach mobilnych. Efektywne wezwanie do działania kieruje nieinteraktywne przeglądanie w stronę możliwych do podjęcia akcji, tym samym przekształcając odwiedzających w klientów.
Badania Optinmonster wykazały, że dobrze zaprojektowane wezwanie do działania z odpowiednią ilością pustej przestrzeni może zwiększyć konwersje nawet o 232%, lepiej przyciągając uwagę użytkowników i kierując ich w stronę pożądanego działania.
Aby zoptymalizować CTA dla użytkowników mobilnych, upewnij się, że przyciski są wystarczająco duże, aby można je było łatwo dotknąć na ekranie, tekst jest czytelny, a ich położenie znajduje się w strefie kciuka dla naturalnej interakcji.

Wezwania do działania powinny przyciągać uwagę i być zwięzłe, aby skutecznie przekazywać użytkownikom proponowane czynności. Przykłady skutecznych CTA w marketingu mobilnym obejmują takie zwroty jak:
- Pobierz swoją wersję
- Zarejestruj się za darmo
- Oferta ograniczona czasowo
- Zacznij już dziś
- Kup teraz
- Dołącz do newslettera
7. Testuj i analizuj zachowanie użytkowników
Wreszcie, co jest wskazówką numer siedem, używaj odpowiednich narzędzi do testowania i analizowania zachowań użytkowników, co – jako integralna część optymalizacji współczynnika konwersji na urządzeniach mobilnych – obejmuje:
- Zrozumienie, w jaki sposób użytkownicy wchodzą w interakcję z Twoją witryną.
- Testowanie i analizowanie zachowań użytkowników.
- Identyfikowanie obszarów wymagających poprawy.
- Wdrażanie zmian opartych na danych w celu skutecznego zwiększenia współczynników konwersji.
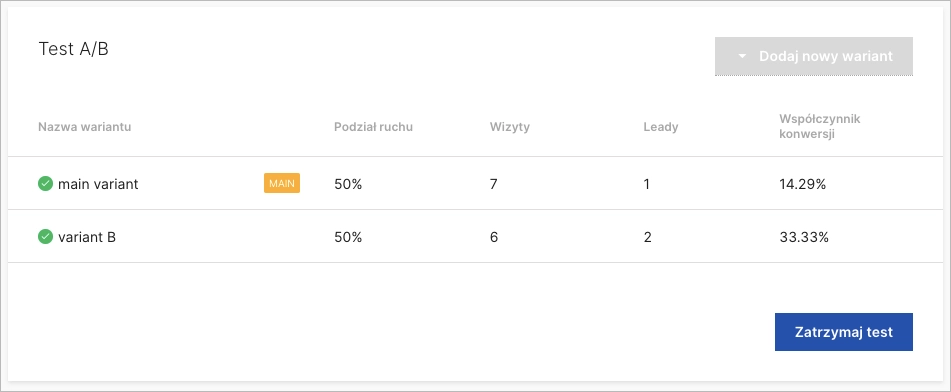
Korzystanie z narzędzi takich jak Landingi umożliwia przeprowadzanie testów A/B, które mogą pomóc w określeniu, jakie zmiany w projekcie lub treści prowadzą do wyższych wyników konwersji.

Testy dzielone obejmują:
- Stworzenie dwóch wersji strony.
- Testowanie ich z różnymi segmentami odbiorców.
- Analizowanie zachowań użytkowników.
- Podejmowanie bardziej świadomych decyzji.
- Ciągłe ulepszanie strategii optymalizacji współczynnika konwersji na urządzeniach mobilnych.
Co to jest współczynnik konwersji mobilnej?
Współczynnik konwersji mobilnej odnosi się do odsetka użytkowników mobilnych, którzy pomyślnie wykonali pożądaną akcję na stronie internetowej lub w aplikacji. Może to być wszystko, od dokonania zakupu po wypełnienie formularza lub zapisanie się do newslettera.
Cztery kluczowe czynniki wpływające na współczynnik konwersji mobilnej to:
- Szybkość ładowania strony
- Nawigacja przyjazna dla urządzeń mobilnych
- Responsywny design
- Ogólna wydajność witryny
Stworzenie warunków, które zachęcają odwiedzających stronę do podejmowania pożądanych działań, można osiągnąć poprzez optymalizację tych aspektów witryny mobilnej.
Jak obliczyć współczynnik konwersji mobilnej?
Współczynnik konwersji mobilnej jest obliczany poprzez podzielenie liczby konwersji mobilnych przez liczbę użytkowników mobilnych. Wynikiem jest procent odbiorców, którzy podejmują pożądane działania w witrynie.
Aby przełożyć to na konkretny kontekst, załóżmy, że Twoja witryna mobilna miała 100 odwiedzających w ciągu dnia, a 10 z nich podjęło działanie i zapisało się do newslettera. Współczynnik konwersji mobilnej dla tego dnia wyniósłby 10%. Regularne obliczanie współczynnika konwersji mobilnej pozwala mierzyć skuteczność działań marketingowych na smartfonach i tabletach oraz identyfikować obszary wymagające poprawy.
Jaki jest dobry współczynnik konwersji dla urządzeń mobilnych?
Ogólnie “dobry” współczynnik konwersji mobilnej wynosi około 2-3%, zgodnie z raportem The Mobile E-Commerce Conversion Report firmy Littledata, która przeanalizowała tysiące witryn e-commerce. Współczynniki konwersji mobilnej, kluczowe dla oceny skuteczności strategii handlu elektronicznego, różnią się w zależności od branży i produktu.
Według Ruler Analytics dane pokazują różnice w średnich współczynnikach konwersji w zależności od branży, jak widać poniżej:
- Usługi profesjonalne – 4,6%
- Przemysł – 4,0%
- Motoryzacja – 3,7%
- Usługi prawne – 3,4%
- Zdrowie – 3,0%
- Podróże – 2,4%
Rozbieżność w tych wartościach można przypisać kilku czynnikom, w tym projektowi strony internetowej, doświadczeniu użytkownika i segmentacji rynku. Istotną rolę odgrywają również zachowania specyficzne dla rynku; sprzedawcy towarów luksusowych często odnotowują wyższe współczynniki konwersji niż sprzedawcy detaliczni ze względu na bardziej ukierunkowaną bazę konsumentów.
Jaki jest dobry współczynnik konwersji dla ecommerce na urządzeniach mobilnych?
Najlepiej prosperujące firmy ecommerce często przekraczają średnią, osiągając współczynniki konwersji mobilnej na poziomie do 5%, jak wykazało badanie przeprowadzone przez Smart Insights.
W przypadku ecommerce dobry współczynnik konwersji na urządzeniach mobilnych może różnić się w zależności od produktu i branży.
Czynniki, takie jak:
- dopasowanie produktu do odbiorców,
- projekt formularzy zamówień i płatności,
- obsługiwane metody płatności,
- szybkość witryny,
- optymalizacja mobilna,
mogą mieć wpływ na średni wynik konwersji dla mobilnego sklepu ecommerce, zwłaszcza biorąc pod uwagę ruch mobilny.
Jaka jest różnica między współczynnikiem konwersji na urządzeniach mobilnych a tym na komputerach stacjonarnych?
Współczynniki konwersji na urządzeniach mobilnych są zwykle nieco niższe niż współczynniki konwersji na komputerach stacjonarnych. Można to przypisać wielu czynnikom, w tym mniejszemu rozmiarowi ekranu urządzeń mobilnych, wolniejszemu czasowi ładowania i innym zachowaniom użytkowników smartfonów i tabletów.
Zachowanie użytkowników na urządzeniach mobilnych różni się od zachowania na komputerach stacjonarnych. Użytkownicy mobilni są często w ruchu i mogą nie mieć takiego samego poziomu zaangażowania lub czasu spędzonego na stronie w porównaniu z użytkownikami komputerów stacjonarnych.
Współczynniki konwersji dla urządzeń mobilnych i stacjonarnych to wskaźniki wykorzystywane do pomiaru skuteczności konwersji odwiedzających w klientów na różnych urządzeniach. Różnice między tymi wartościami wynikają z różnych zachowań i doświadczeń użytkowników w zależności od używanego urządzenia.
Kluczowe różnice obejmują następujące kwestie:
- Rozmiar ekranu i nawigacja – użytkownicy mobilni nawigują na mniejszych ekranach, co może wpływać na widoczność i dostępność niektórych elementów witryny. Użytkownicy komputerów stacjonarnych mają przewagę w postaci większych ekranów, co pozwala na bardziej szczegółowe i szersze wyświetlanie produktów i informacji.
- Intencje i zaangażowanie użytkowników – użytkownicy mobilni często wykazują wyższe intencje, ale niższe zaangażowanie, ponieważ są bardziej skłonni do przeglądania w ruchu i podejmowania szybkich decyzji. Użytkownicy komputerów stacjonarnych zazwyczaj wykazują większe zaangażowanie, poświęcając więcej czasu na wizytę, co może prowadzić do bardziej świadomych decyzji zakupowych.
- Proces konwersji – procesy konwersji na urządzeniach mobilnych muszą być usprawnione i proste ze względu na niewielki interfejs, wymagający mniejszej liczby kroków i bardziej intuicyjnego designu. Platformy stacjonarne mogą pozwolić sobie na bardziej złożone procesy konwersji, a ich użytkownicy są bardziej skłonni do tolerowania wielu kroków.
- Szybkość ładowania i wydajność – witryny mobilne wymagają krótszych czasów ładowania, ponieważ użytkownicy mobilni oczekują szybkiego dostępu, często korzystając z mniej stabilnych połączeń internetowych.
- Kontekst i środowisko zakupów – zakupy mobilne są często dokonywane w bardziej swobodnym, impulsywnym kontekście, np. podczas dojazdów do pracy lub krótkich przerw. W przeciwieństwie do tego, zakupy stacjonarne są zwykle bardziej zaplanowane i przemyślane, często dokonywane w domu lub biurze.
- Proces płatności – płatności mobilne muszą być zoptymalizowane pod kątem obsługi dotykowej, z większymi przyciskami i uproszczonym wypełnianiem formularzy.
Zrozumienie tych różnic jest kluczowe, aby optymalizować obecność online i poprawić współczynniki konwersji na wszystkich platformach. Dzięki odpowiednim strategiom możliwe jest pokonanie tych wyzwań i zwiększenie współczynników konwersji na urządzeniach mobilnych.
Czego unikać w mobilnej optymalizacji współczynnika konwersji?
Chociaż wiele strategii może pomóc zwiększyć współczynniki konwersji na urządzeniach mobilnych, warto unikać częstych pułapek, w tym 9 poniższych:
- Zbyt duża ilość treści
- Lekceważenie znaczenia szybkości ładowania strony
- Ignorowanie zasad projektowania mobilnego
- Skomplikowane procedury płatności
- Niewłaściwe obszary dotyku
- Nieefektywne wykorzystanie formularzy
- Brak wyraźnych wezwań do działania
- Niedocenianie znaczenia testowania
- Bagatelizowanie opinii użytkowników
Unikając tych typowych błędów, firmy mogą znacznie poprawić swoje mobilne współczynniki konwersji i zapewnić lepsze ogólne wrażenia użytkownikom.
Podsumowanie
Kluczem do zwiększenia współczynnika konwersji mobilnej jest skupienie się na doświadczeniu użytkownika. Wskazówki dotyczące zwiększania konwersji mobilnych opisane w tym artykule pokazują ścieżkę optymalizacji stron, w tym następujące:
- Zwiększenie szybkości ładowania witryny
- Włączenie responsywnego projektu
- Stworzenie przyjaznej dla użytkownika nawigacji
- Usprawnienie procesu płatności
- Przeprowadzanie testów i ocena zachowań użytkowników
Ułatwiając i uprzyjemniając użytkownikom interakcję z witryną na urządzeniu mobilnym, można znacząco poprawić współczynnik konwersji. Testowanie i analizowanie zachowań użytkowników może dostarczyć cennych informacji, które pomogą zidentyfikować obszary wymagające poprawy i podjąć decyzje oparte na danych, co przełoży się na wzrost współczynnika konwersji na urządzeniach mobilnych.
W erze cyfrowej optymalizacja mobilnych współczynników konwersji stała się niezbędna. Rozpocznij swoją podróż z Landingi i jego rozwiązaniem EventTracker, idealnym narzędziem do tworzenia, testowania i ulepszania stron mobilnych. Przekształć ruch na stronie mobilnej w udane konwersje!