Se você quiser aumentar a taxa de conversão móvel da sua página, apresentamos algumas estratégias essenciais para converter visitantes em clientes. Considere isso como se tornar fluente no idioma de seus clientes. Quando você entende e fala bem essa linguagem, pode se comunicar de forma eficaz, persuadindo-os a agir. Lembre-se de que o objetivo não é enganar os clientes, mas criar uma experiência agradável e perfeita que leve naturalmente à conversão.
Os dados mostram que sites com um tempo de carregamento de dois segundos ou menos apresentam um 15% aumento nas taxas de conversão em dispositivos móveis, e os consumidores estão 37% mais inclinados a comprar de um site que seja responsivo a dispositivos móveis, como é dito nos relatórios da Convertica. Cabe avocê atender às expectativas dos usuários móveis e obter sucesso nas conversões.
Antes de se aprofundar no artigo, dê uma olhada rápida nas 7 dicas para increase taxas de conversão:
- Otimizar a velocidade de carregamento,
- Implementar design responsivo,
- Simplificar a navegação,
- Simplificar o processo de checkout,
- Usar imagens e conteúdo de alta qualidade,
- Definir CTAs sólidas e excepcionais,
- Testar e analise o comportamento do usuário.
A alta taxa de conversão móvel indica claramente que a experiência do usuário móvel está no ponto certo. você encontrou um obstáculo comum se estiver vendo tráfego móvel, mas não conversões. É como dar uma festa em que todos aparecem, mas ninguém dança. É hora de mudar o tom e começar a festa da conversão – continue lendo para saber como aumentar as conversões.
Use as Smart Sections para trabalhar de forma inteligente em várias landing pages ao mesmo tempo e esqueça as tediosas revisões manuais! Uma maneira simples de gerenciar alterações em massa.
Como posso aumentar minha taxa de conversão móvel?
Para aumentar a taxa de conversão em dispositivos móveis, reconheça a influência significativa dos usuários de dispositivos móveis, concentre-se na otimização de suas páginas da Web para dispositivos móveis e realize testes A/B para determinar as estratégias de otimização mais eficazes para obter os melhores resultados. Uma parte substancial do tráfego da Web agora vem de dispositivos móveis, mas o verdadeiro desafio é converter esses visitantes em clientes reais. O aprimoramento das taxas de conversão móvel é vital para aumentar as vendas e melhorar a experiência do usuário em plataformas móveis.
Várias estratégias podem ser empregadas para aumentar as taxas de conversão móvel, incluindo as seguintes práticas:
- Simplificar a navegação e o processo de checkout,
- Incorporar imagens e vídeos de produtos de alta qualidade e otimizados para dispositivos móveis,
- Utilizar popups compatíveis com dispositivos móveis,
- Criar um ambiente que incentive os visitantes móveis a realizar ações, como fazer uma compra, inscrever-se em um boletim informativo ou preencher um formulário,
- Otimizar o site móvel em testes A/B.
7 dicas para aumentar as taxas de conversão em celulares
Para otimizar seu site móvel e aumentar as taxas de conversão, confira uma lista de 7 métodos comprovados que podem ajudar a aprimorar a experiência do usuário móvel e melhorar as conversões:
- Otimizar a velocidade de carregamento,
- Implementar design responsivo,
- Simplificar a navegação,
- Simplificar o processo de checkout,
- Usar imagens e conteúdo de alta qualidade,
- Definir Calls-to-Action (CTAs) claras,
- Testar e analisar o comportamento do usuário.
Seguindo essas estratégias de otimização de conversão móvel, você pode melhorar seu site móvel e atingir o objetivo principal: aumentar as conversões móveis.
Para entender melhor cada uma dessas estratégias, leia a examinação detalhado abaixo.
1. Otimize a velocidade de carregamento
A primeira etapa para otimizar seu site móvel para conversões é otimizar a velocidade de carregamento usando alguns dos métodos comprovados, incluindo os seguintes:
- Avaliando a velocidade do site,
- Reduzindo o peso da página da Web,
- Remoção de carrosséis de imagens automáticos,
- Otimização da funcionalidade de pesquisa,
- Agilizar o processo de checkout,
- Implementação de cache,
- Otimização do código e do manuseio de recursos,
- Limpeza dos arquivos de banco de dados.
O uso de ferramentas adequadas, como o Google PageSpeed Insights, pode ajudar você a avaliar a velocidade de carregamento em dispositivos móveis e identificar as áreas que podem ser melhoradas.
Os relatórios do Think with Google mostram que 53% dos usuários de dispositivos móveis abandonarão um site se ele demorar mais de 3 segundos para carregar. O relatório da Bidnamic demonstra que um aumento de 17% na taxa de conversão é obtido para cada segundo de melhoria na velocidade de carregamento do site.
2. Implemente o design responsivo
A segunda dica, crucial para aumentar a conversão de um site móvel, é implementar um design responsivo. Um design responsivo ajusta os componentes e o conteúdo da página para se adequar ao tamanho da tela do dispositivo, garantindo a usabilidade à medida que o tamanho da tela diminui. Preservar uma experiência positiva para o usuário é fundamental, pois pode aumentar as taxas de conversão.
você pode escolher ferramentas adequadas que o ajudem a criar um design responsivo para seu site móvel, como o Bootstrap, mas a melhor opção será um construtor de páginas da Web para celular que ofereça soluções integradas para otimização móvel, como o Landingi. Ao criar uma landing page em seu editor, você pode ter certeza de que sua versão para celular será perfeitamente preparada para aumentar o fator de experiência do usuário. É claro que você pode personalizar o layout, mas a ferramenta garante que todos os elementos sempre se ajustem ao espaço limitado da tela.
Notavelmente, depois que a Time Magazine reformulou seu site com um design responsivo para dispositivos móveis, ela teve um aumento de tráfego de 25%, de acordo com a pesquisa da Snap Agency. Da mesma forma, o site Walmart.ca teve um aumento de 20% nas conversões após a transição para o design responsivo, conforme descrito no estudo de caso da Blue Stout.
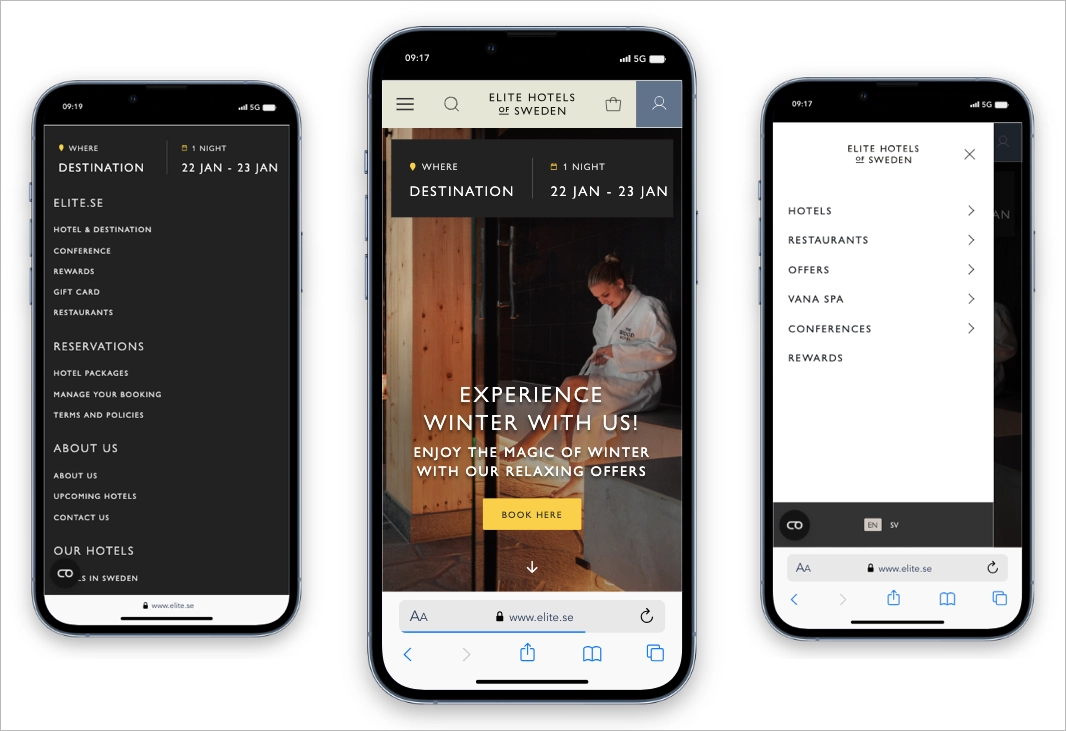
3. Simplifique a navegação
A terceira dica é sobre a simplificação da navegação do seu site móvel, que também pode ter um impacto significativo nas taxas de conversão. Um menu de navegação amigável e fácil de usar pode melhorar significativamente a capacidade do cliente de encontrar o que está procurando e concluir suas ações, o que leva a um aumento nas taxas de conversão.
Para que o menu de navegação móvel seja um sucesso entre os usuários, considere implementar as seguintes etapas:
- Certifique-se de que a navegação seja facilmente encontrada e acessível,
- Utilize um menu de hambúrguer para economizar espaço precioso na tela,
- Mantenha o número mínimo de placas de sinalização,
- Apresente uma ação de cada vez para evitar sobrecarregar o usuário,
- Considere o uso do padrão de outdoor como uma alternativa de design.
Dê uma olhada no exemplo de um site para celular com navegação simplificada bem implementada abaixo:

4. Simplifique o processo de checkout
O quarto conselho é simplificar o processo de checkout, o que pode contribuir significativamente para o aumento das conversões em dispositivos móveis. Para simplificar o checkout móvel, é fundamental evitar um processo complexo que possa dissuadir os usuários e levar a uma taxa de rejeição mais alta, o que, por sua vez, leva a taxas de conversão mais baixas. Por outro lado, um processo de checkout simplificado, com etapas mínimas e várias opções de pagamento, pode aumentar a confiança e diminuir o abandono de carrinho em sites móveis.
As etapas que você pode adotar para simplificar o processo de checkout em dispositivos móveis são as seguintes:
- Minimize o número de etapas – Mantenha o processo de checkout o mais curto possível e lembre-se de que cada etapa adicional pode ser um ponto de saída em potencial para os clientes.
- Ofereça um checkout para convidados – nem todos querem criar uma conta, e forçá-los a fazer isso pode levar ao abandono do carrinho ou à saída do site.
- Forneça várias opções de pagamento – Quanto mais opções você oferecer, maior será a probabilidade de os clientes encontrarem um método com o qual se sintam confortáveis.
- Implemente a funcionalidade de preenchimento automático – isso pode poupar o tempo e o esforço dos usuários, tornando o processo de checkout mais suave.
- Forneça um checkout seguro – Destaque as medidas de segurança que você tem em vigor para proteger os dados dos clientes. Isso pode ajudar a criar confiança e incentivar os clientes a concluírem a compra.
- Defina CTAs claros e concisos – os usuários devem saber exatamente o que fazer em cada etapa do processo de checkout.
- Forneça tratamento de erros – Se houver um erro durante o checkout, comunique claramente qual é o erro e como corrigi-lo. Isso pode evitar que os usuários abandonem o carrinho por frustração.
Quando os clientes se deparam com opções com as quais estão familiarizados, é mais provável que tomem uma atitude, aliviando qualquer preocupação com a segurança da transação. Portanto, é aconselhável implementar todas as regras de UX e adequar ao máximo a versão do seu site móvel às expectativas dos usuários para aumentar as conversões em dispositivos móveis.
5. Use imagens e conteúdo de alta qualidade
A quinta dica diz para usar imagens e conteúdo de alta qualidade. Ele também pode aumentar significativamente as taxas de conversão móvel.
De fato, estudos demonstraram que imagens de alta qualidade podem aumentar as conversões em até 60%, de acordo com a pesquisa da Spyne.
O conteúdo compatível com dispositivos móveis desempenha um papel crucial na otimização para dispositivos móveis e pode influenciar significativamente as taxas de conversão. O uso de conteúdo de alta qualidade, relevante e acessível aprimora a experiência do usuário, aumenta o engajamento e contribui para melhorar os resultados comerciais, como a geração de tráfego para empresas de comércio eletrônico.
Dê uma olhada nas instruções abaixo para criar conteúdo de alta qualidade para usuários móveis e use os seguintes conselhos:
- Considere como os usuários consomem conteúdo em dispositivos móveis,
- Divida o conteúdo em parágrafos curtos,
- Ofereça um resumo ou destaques de seu conteúdo,
- Comece com um design responsivo para várias telas.
Seguindo essas dicas, é possível criar conteúdo otimizado para telas de celular e proporcionar uma ótima experiência ao usuário.
Em vez de depender muito de texto, considere a possibilidade de incorporar conteúdo de vídeo. Com o aumento do conteúdo de vídeo de formato curto em plataformas como YouTube e TikTok, os usuários de dispositivos móveis se acostumaram com esse formato. Todas as plataformas de mídia social agora apresentam vídeos curtos em grande quantidade. Essa mudança influenciou significativamente os padrões de comportamento dos usuários.
De acordo com os dados da HypeAuditor, mais de 70% dos usuários preferem assistir a um vídeo relacionado a um produto a ler um texto sobre esse produto. Outras pesquisas mostram, de acordo com os relatórios da Eyeview, que incluir um vídeo em uma landing page pode aumentar as conversões em mais de 86%.
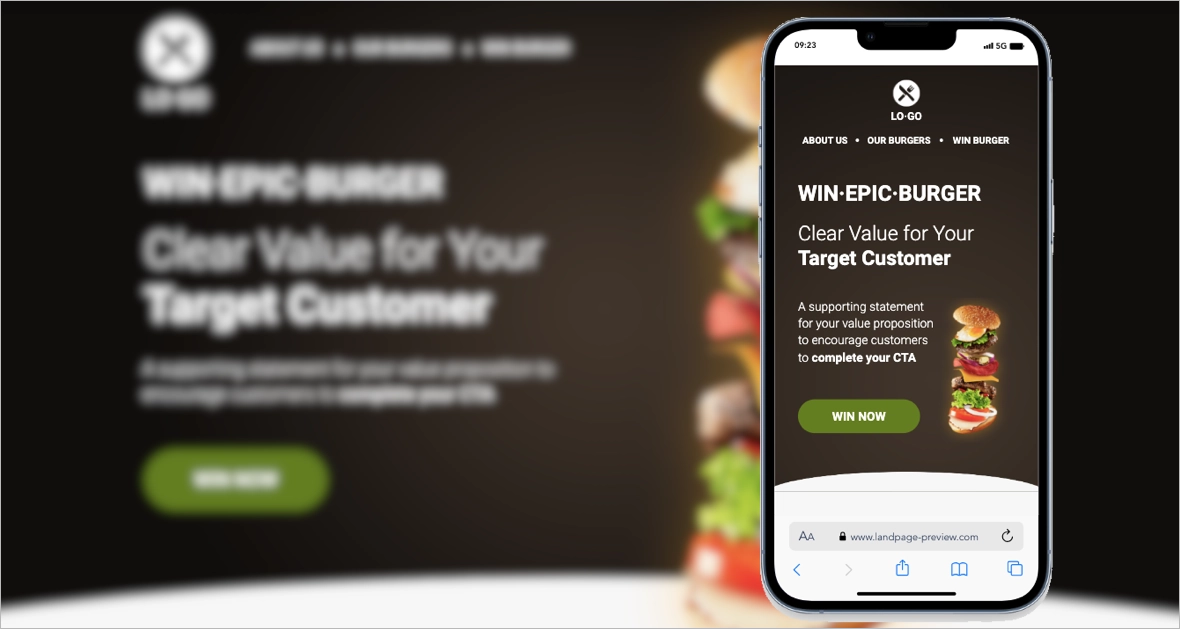
6. Crie chamadas para a ação (CTAs) claras
A sexta dica é criar CTAs claras e diretas, que constituem outra estratégia eficaz para aumentar as taxas de conversão em dispositivos móveis. Uma CTA eficaz orienta a navegação não interativa para comportamentos acionáveis, convertendo assim os visitantes em clientes.
A pesquisa da Optinmonster mostrou que uma CTA bem projetada, com espaço em branco suficiente, pode aumentar as conversões em até 232% chamando a atenção dos usuários e direcionando-os para a ação desejada.
Para otimizar as CTAs para os usuários de dispositivos móveis, certifique-se de que os botões sejam suficientemente grandes para facilitar o toque em uma tela sensível ao toque, que o texto seja facilmente legível e que as CTAs estejam estrategicamente posicionadas na zona do polegar, garantindo uma interação natural.

As CTAs devem chamar a atenção e ser concisas, comunicando a ação pretendida aos usuários de forma eficaz. As CTAs eficientes em marketing para dispositivos móveis incluem frases como as seguintes:
- Obtenha sua cópia,
- Inscreva-se gratuitamente,
- Oferta por tempo limitado,
- Comece hoje mesmo,
- Compre já,
- Assine para receber atualizações.
7. Teste e analise o comportamento dos usuários
Por fim, a sétima dica é usar ferramentas adequadas para testar e analisar o comportamento dos usuários – o que, como parte integrante da otimização da taxa de conversão em dispositivos móveis, inclui:
- Entender como os usuários interagem com o seu site,
- Testar e analisar o comportamento dos usuários,
- Identificar áreas que precisam de melhoria,
- Implementar mudanças orientadas por dados para melhorar as taxas de conversão de forma eficaz.
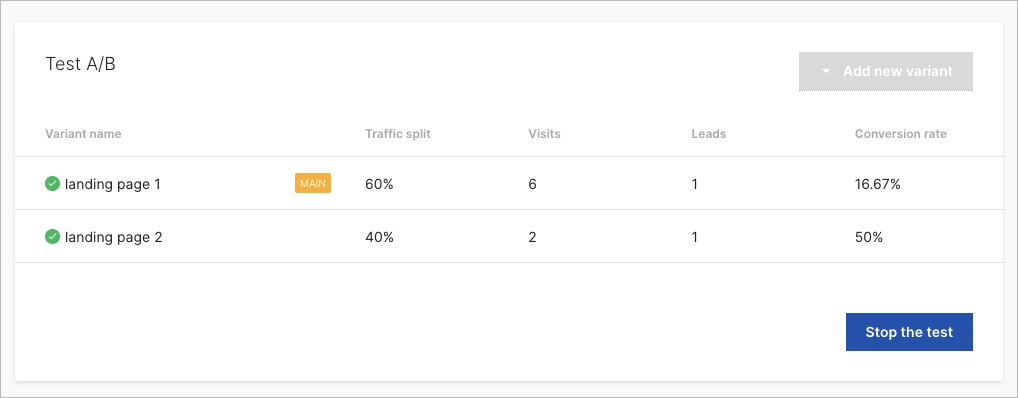
O uso de ferramentas como a Landingi permite executar A/B testes, o que poderá ajudá-lo a determinar quais alterações de design ou conteúdo produzem taxas de conversão mais altas.

Os testes de divisão implicam:
- Criar duas versões de uma página,
- Testá-las com diferentes segmentos de seu público-alvo,
- Analisar o comportamento dos usuários,
- Tomar decisões mais informadas,
- Melhorar continuamente sua estratégia de otimização da taxa de conversão em dispositivos móveis.
O que é taxa de conversão em dispositivos móveis?
A taxa de conversão em dispositivos móveis é à porcentagem de de usuários de dispositivos móveis que realizam uma ação desejada em um site ou aplicativo. Isso pode ser qualquer coisa, como fazer uma compra, preencher um formulário ou assinar um boletim informativo.
Os quatro fatores principais que afetam a taxa de conversão em dispositivos móveis são os seguintes:
- Velocidade de carregamento da página principal,
- Navegação otimizada para dispositivos móveis,
- Design responsivo,
- Desempenho geral do site.
A criação de um ambiente que incentive os visitantes do site a realizar as ações desejadas pode ser obtida com a otimização desses aspectos de seu site para dispositivos móveis.
Como calcular a taxa de conversão de dispositivos móveis?
A taxa de conversão em dispositivos móveis é determinada dividindo o número de conversões em dispositivos móveis pelo número de visitantes em dispositivos móveis. O resultado é a porcentagem de visitantes que usam dispositivos móveis e realizam a ação desejada em seu site.
Para contextualizar, digamos que seu site para celular teve 100 visitantes por dia e 10 deles agiram e se inscreveram para receber um boletim informativo. Sua taxa de conversão móvel para esse dia seria de 10%. Ao calcular regularmente sua taxa de conversão móvel, você pode medir a eficácia de seus esforços de marketing móvel e identificar as áreas que precisam ser melhoradas.
O que é uma boa taxa de conversão para celular?
Uma referência geral para uma “boa” taxa de conversão em dispositivos móveis cai em torno de 2-3%, de acordo com o Relatório de conversão de comércio eletrônico em dispositivos móveis da Littledata, que analisou milhares de sites de comércio eletrônico. As taxas de conversão móvel, uma métrica crucial para avaliar a eficácia das estratégias de comércio eletrônico, variam notavelmente entre diferentes setores e produtos.
De acordo com o Ruler Analytics, os dados mostram diferenças nas taxas de conversão médias por setor, como você pode ver abaixo:
- Serviços profissionais – 4,6%
- Industrial – 4,0%
- Auto – 3,7%
- Jurídico – 3,4%
- Saúde – 3,0%
- Viagens – 2,4%
A disparidade entre essas taxas pode ser atribuída a vários fatores, incluindo o design do site, a experiência do usuário e a segmentação do mercado. Além disso, os comportamentos específicos do mercado desempenham um papel significativo; os varejistas de artigos de luxo geralmente apresentam taxas de conversão mais altas do que os varejistas em geral devido a uma base de consumidores mais direcionada.
O que é uma boa taxa de conversão para comércio eletrônico em dispositivos móveis?
As empresas de comércio eletrônico com melhor desempenho geralmente excedem essa média, alcançando taxas de conversão em dispositivos móveis de até 5%, conforme destacado em um estudo da Smart Insights.
Quando se trata especificamente de comércio eletrônico, uma boa taxa de conversão em dispositivos móveis pode variar dependendo do produto e do setor.Fatores como:
- adequação do produto ao público-alvo,
- design de formulários de pedido e pagamento,
- formas de pagamento suportadas,
- velocidade do site,
- otimização para celular.
podem afetar a taxa média de conversão de uma loja de comércio eletrônico móvel, especialmente quando se considera o tráfego móvel.
Qual é a diferença entre a taxa de conversão em dispositivos móveis e a taxa de conversão em computadores?
Geralmente, as taxas de conversão em dispositivos móveis tendem a ser um pouco mais baixas do que as taxas de conversão em sites para computadores. Isso pode ser atribuído a uma série de fatores, incluindo o tamanho menor da tela dos dispositivos móveis, tempos de carregamento mais lentos e comportamento diferente do usuário em dispositivos móveis.
Na verdade, o comportamento dos usuários em dispositivos móveis varia em relação ao comportamento em desktops. Por exemplo, os usuários de dispositivos móveis geralmente estão em movimento e podem não ter o mesmo nível de envolvimento ou tempo para gastar em um site em comparação com os usuários de desktop.
As taxas de conversão para celular e desktop são métricas usadas para medir a eficácia da conversão de visitantes em clientes em diferentes dispositivos. As diferenças entre essas taxas decorrem dos diferentes comportamentos e experiências dos usuários em dispositivos móveis e desktops.
As principais diferenças incluem o seguinte:
- Tamanho da tela e navegação – os usuários móveis navegam em telas menores, o que pode afetar a visibilidade e a acessibilidade de determinados elementos do site. Em comparação, os usuários de desktop têm a vantagem de ter telas maiores, o que permite exibições mais detalhadas e amplas de produtos e informações.
- Intenção e envolvimento do usuário – os usuários móveis geralmente apresentam maior intenção, mas menor envolvimento, pois são mais propensos a navegar em qualquer lugar e tomar decisões rápidas. Os usuários de desktop normalmente mostram um envolvimento mais profundo, gastando mais tempo por visita, o que pode levar a decisões de compra mais informadas.
- Processo de conversão – os processos de conversão móvel devem ser otimizados e simples devido à interface menor, exigindo menos etapas e um design mais intuitivo. No entanto, as plataformas de desktop podem permitir processos de conversão mais complexos, com usuários mais propensos a tolerar várias etapas.
- Velocidade de carregamento e desempenho – os sites para celular exigem tempos de carregamento mais rápidos, pois os usuários de celular esperam acesso rápido, geralmente usando conexões de Internet menos estáveis.
- Contexto e ambiente de compras – as compras por celular geralmente são feitas em um contexto mais casual e impulsivo, como durante o trajeto para o trabalho ou em intervalos curtos. Por outro lado, as compras no desktop são geralmente mais planejadas e ponderadas, muitas vezes feitas em casa ou no escritório.
- Processo de checkout – os checkouts móveis devem ser otimizados para entrada por toque, com botões maiores e preenchimento simplificado de formulários.
Entender essas diferenças é fundamental para que as empresas otimizem a presença on-line e melhorem as taxas de conversão em todas as plataformas. Com as estratégias corretas, é possível superar esses desafios e aumentar suas taxas de conversão móvel.
O que evitar na otimização da taxa de conversão para celular?
Embora muitas estratégias possam ajudar a aumentar as taxas de conversão móvel, há também armadilhas comuns a serem evitadas, incluindo as 9 seguintes:
- Conteúdo excessivo,
- Negligenciar a importância da velocidade de carregamento da página,
- Ignorar os princípios do design móvel,
- Procedimentos complexos de checkout,
- Alvos de toque inadequados,
- Uso ineficiente de formulários,
- Ausência de CTAs distintos,
- Subestimar a importância dos testes,
- Negligenciar o feedback do usuário.
Ao evitar esses erros comuns, as empresas podem melhorar significativamente suas taxas de conversão móvel e proporcionar uma experiência geral melhor para seus usuários.
Conclusão
Para concluir, a chave para aumentar sua taxa de conversão móvel está em focar na experiência do usuário. As dicas para aumentar as conversões em celulares descritas neste artigo mostram o caminho de otimização para suas páginas para celular, incluindo o seguinte:
- Aumentar a velocidade de carregamento do site,
- Incorporar um design responsivo,
- Tornar a navegação mais fácil para o usuário,
- Tornar o processo de checkout mais eficiente,
- Realizar de testes e avaliação do comportamento do usuário.
Ao tornar a interação dos usuários com o seu site em um dispositivo móvel o mais fácil e agradável possível, você pode aumentar a taxa de conversão. Em seguida, o teste e a análise do comportamento do usuário podem fornecer insights valiosos que podem ajudá-lo a identificar áreas de melhoria e a tomar decisões baseadas em dados que aumentem a taxa de conversão móvel.
Nesta era digital, a otimização das taxas de conversão móvel se tornou crucial. Comece sua jornada com a solução Landingi and its EventTracker, uma ferramenta ideal para criar, testar e aprimorar páginas móveis – transforme o tráfego de sua página móvel em conversões bem-sucedidas.