Lightboksy to wyskakujące okna, które wypełniają ekran i zaciemniają pozostałą część landing page’a. Ta instrukcja pokaże Ci, jak w łatwy sposób dodać lightbox do swojego landing page’a.
Jeżeli Twój lightbox nie jest jeszcze gotowy, dowiedz się tutaj, jak stworzyć lightbox.
Dodaj lightbox do landing page’a
Zaloguj się na swoje konto w Landingi i przejdź do edytora landing page’a, na którym chcesz umieścić lightbox.
Widgety, które mogą wyzwalać lightbox, to:
- Przycisk
- Ikona
- Obrazek
- Tekst
Lightbox wyzwalany przyciskiem
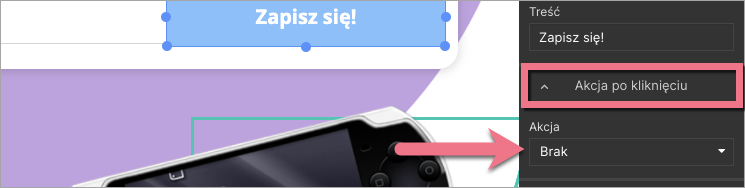
1. Dodaj widget Przycisk (z lewego panelu widgetów), który będzie wyzwalał wyświetlenie się lightboxa po kliknięciu. Odszukaj zakładkę Akcja po kliknięciu w panelu po prawej stronie i rozwiń menu Akcja.

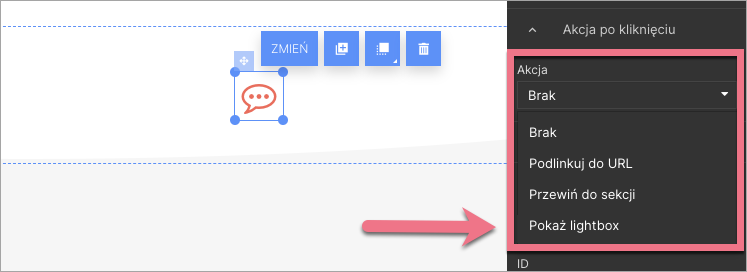
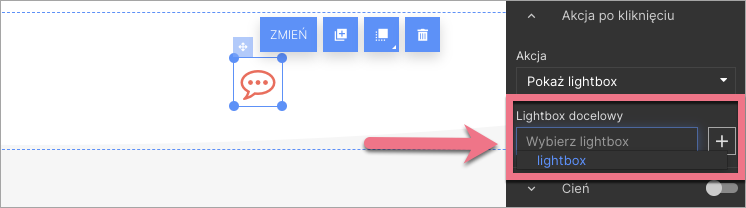
2. Wybierz Pokaż lightbox (1). Następnie z rozwijanej listy wybierz odpowiedni lightbox (2). Możesz także stworzyć nowy, klikając w +.

3. Opublikuj landing page’a i sprawdź, czy lightbox wyświetla się poprawnie.
Lightbox wyzwalany ikoną lub obrazem
1. Dodaj widget Ikona lub Obrazek (z lewego panelu widgetów), który będzie wyzwalał wyświetlenie się lightboksa po kliknięciu.
2. W ustawieniach widgetu, w panelu po prawej stronie, odszukaj zakładkę Akcja po kliknięciu i wybierz z listy Pokaż lightbox.

3. Z listy, która się pojawi, wybierz swój lightbox lub kliknij ikonę +, aby stworzyć nowy.

4. Opublikuj landing page’a i sprawdź, czy lightbox wyświetla się poprawnie.
Lightbox wyzwalany tekstem
1. Dodaj widget Tekst (z lewego panelu widgetów), który będzie wyzwalał wyświetlenie się lightboksa po kliknięciu.
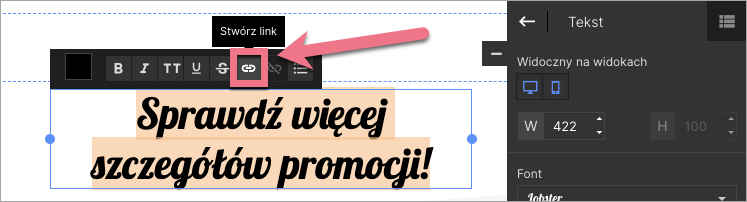
2. Zaznacz tekst, który ma wyzwolić lightbox, i w menu kontekstowym (nad widgetem) kliknij ikonę linku.

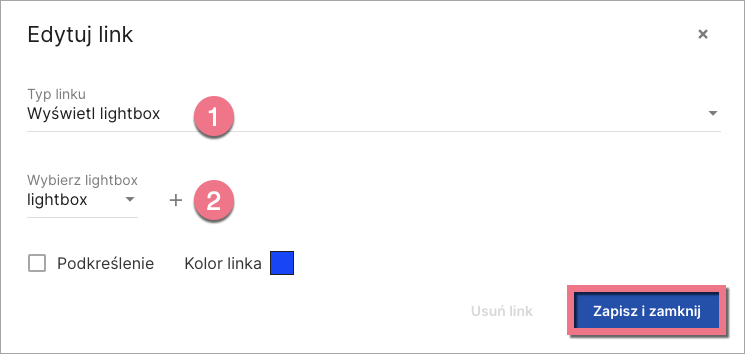
3. Z listy rozwijanej Typ linku wybierz Wyświetl lightbox (1). Wybierz swój lightbox (2) lub kliknij ikonę +, aby stworzyć nowy.
Następnie Zapisz i zamknij.

4. Opublikuj landing page’a i sprawdź, czy lightbox wyświetla się poprawnie.