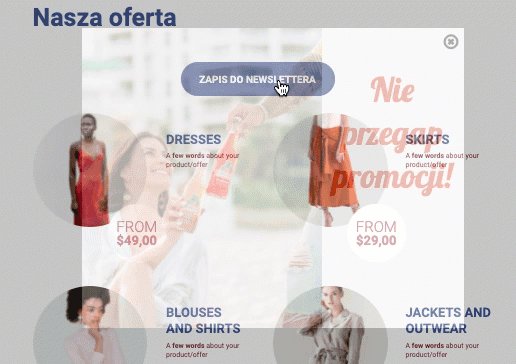
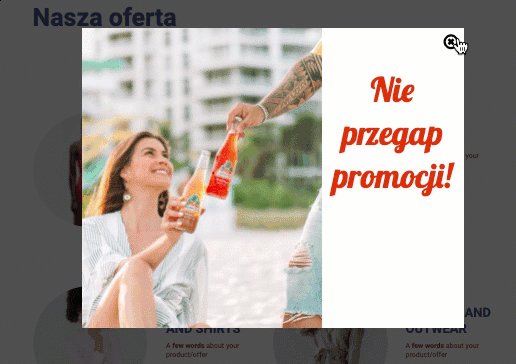
Lightboxy umożliwiają wyświetlanie obrazu lub okna z wybranym elementem. Wypełniają ekran, zaciemniając pozostałą część landing page’a. Ta instrukcja pokaże Ci, jak w łatwy sposób stworzyć lightbox dla swojego landing page’a.
Po stworzeniu lightboxa zobacz, jak wyświetlać lightbox na landing page’u.

Stwórz lightbox
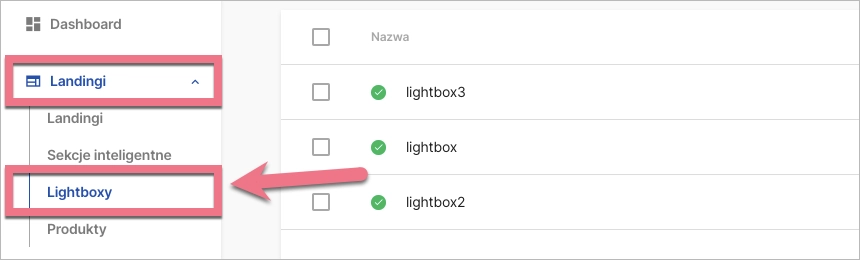
1. Zaloguj się na swoje konto w Landingi, rozwiń zakładkę Landingi i wybierz Lightboxy.

2. Kliknij Stwórz swój pierwszy lightbox lub Stwórz nowy lightbox.
3. Nazwij swój lightbox i kliknij Rozpocznij edycję.

4. Lightboxy edytuje się w taki sam sposób jak landing page’e. Zobacz, jak korzystać z poszczególnych elementów i widgetów edytora.
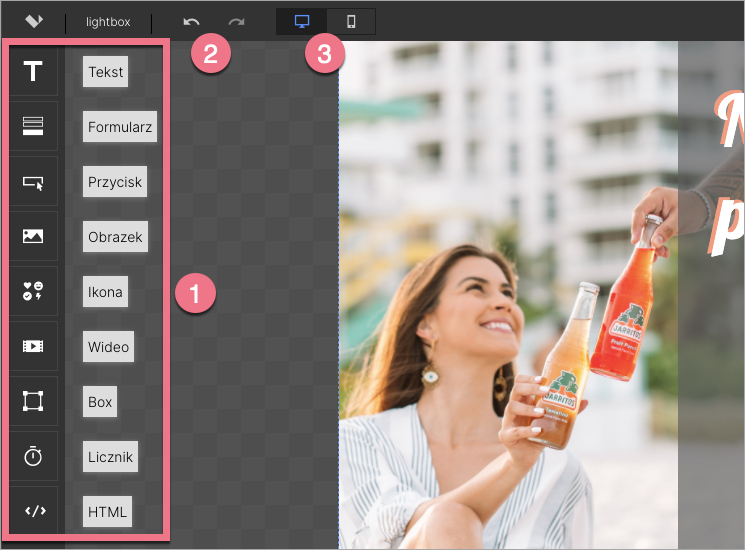
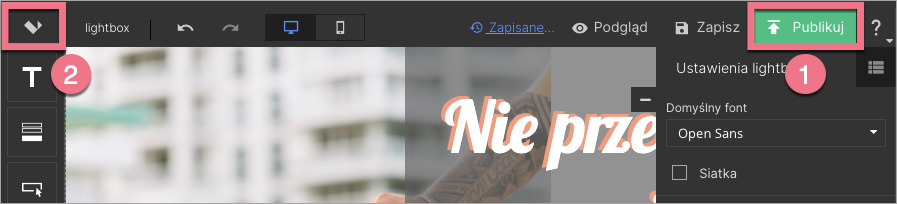
5. Masz do wyboru aż 9 widgetów (1), które możesz umieścić na swoim lightboksie. Użyj strzałek (2), jeśli chcesz cofnąć lub powtórzyć edycję. Lightbox, podobnie jak landing page, posiada widok desktopowy oraz mobilny (3). Widok mobilny jest automatycznie budowany na podstawie widoku desktopowego, jednak nie działa to w drugim kierunku. Pracę w edytorze zalecamy rozpocząć od widoku desktopowego.
Maksymalna szerokość lightboxa to 764 px.

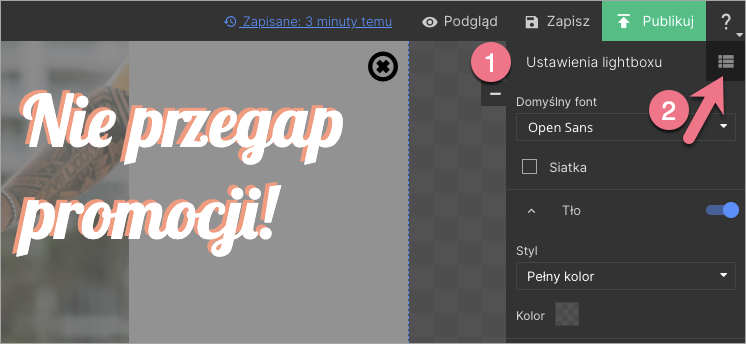
6. Po prawej stronie edytora znajdziesz toolbar z Ustawieniami lightboxa (1) oraz listę Elementów (2).

7. Podczas edycji znajdziesz tam ustawienia dodanych widgetów. Aby wrócić do ustawień lightboxa, kliknij na strzałkę.

8. Na koniec kliknij Publikuj (1) i wyjdź z edytora (2).

Formularz na lightboksie
Aby dodać formularz do lightboksu, przeciągnij widget Formularz, upuść go w aktywne miejsce edytora i dostosuj jego ustawienia. Dowiedz się więcej o ustawieniach formularza.

- Użytkownik po wypełnieniu formularza na lightboksie zostanie przekierowany na stronę podziękowania landing page’a, do którego dodasz dany lightbox.
- Lightboxy z formularzami mogą być częścią lejka. Dowiedz się, jak stworzyć lejek.
Dla swojego formularza na lightboksie możesz wybrać język komunikatów błędów. Komunikaty błędów to informacje, które pojawiają się, gdy użytkownik wprowadzi nieprawidłowe dane do formularza
Aby zmienić język komunikatów, przejdź do Ustawień lightboxu, odszukaj zakładkę Język komunikatów i wybierz język. Więcej dowiesz się z instrukcji o zmianie języka komunikatów błędów.

Lokalizowanie lightboksów
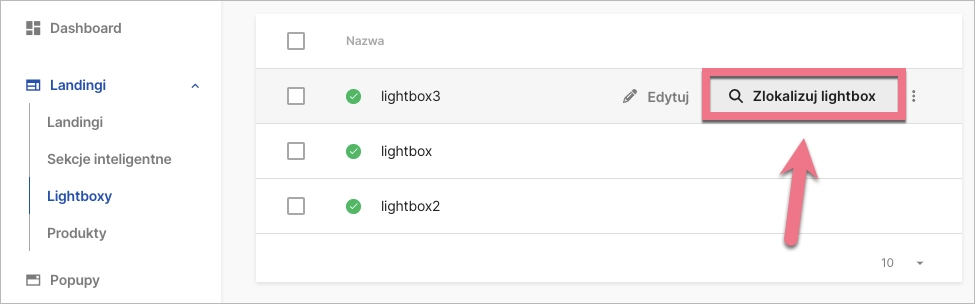
Aby zlokalizować, na którym landing page’u znajduje się dany lightbox, przejdź do zakładki Landingi > Lightboxy. Następnie najedź kursorem na wybrany lightbox i kliknij Zlokalizuj lightbox.

W wyskakującym oknie zobaczysz listę landing page’y, na których znajduje się lightbox. Możesz od razu stąd przejść do edytora landing page’a – najedź na jego nazwę i kliknij Edytuj landing page’a.

Co może znaleźć się na lightboksie?
Lightboxy najczęściej wykorzystywane są do:
- Wyświetlania obrazów
- Wyświetlania wideo
- Wyświetlania szczegółów dot. produktu
- Polityki Prywatności i RODO
- Formularzy i lejków
- Wyświetlania treści, które nie zmieściły się na stronie