Pop-upy stworzone w Landingi możesz dodać do swoich landing page’y i innych stron w WordPressie dzięki wtyczce lub ręcznej zmianie kodu.
Na pierwszym etapie publikacji pop-upu określ strony i podstrony, na których wyświetlać się będzie pop-up.
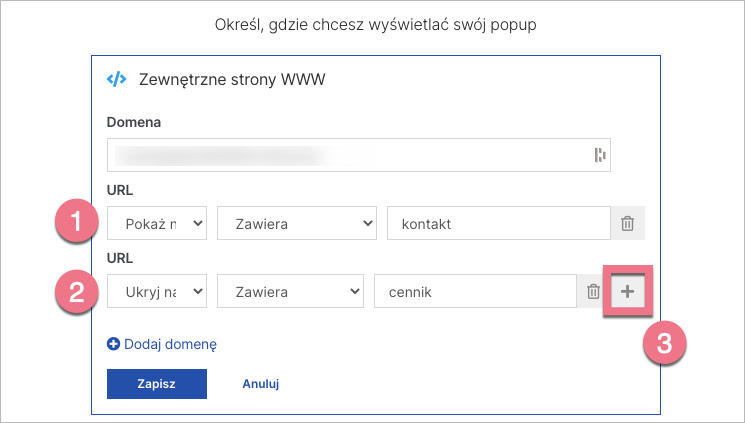
Określ, gdzie dokładnie będzie wyświetlał się pop-up
Miejsca wyświetlania pop-upu możesz wybrać na etapie jego publikacji zarówno dla stron opublikowanych przez wtyczkę, jak i pozostałych stron.

1. Aby pop-up wyświetlał się na wybranych podstronach, wybierz Zawiera oraz Pokaż na, a następnie wpisz ścieżkę podstrony.
2. Aby pop-up nie wyświetlał się na wybranych podstronach, wybierz Zawiera oraz Ukryj na, a następnie wpisz ścieżkę podstrony.
3. Więcej reguł dodasz, klikając +.
Po zmianie reguł wyświetlania się pop-upu nie musisz aktualizować kodu w WordPressie.
Dodawanie pop-upu do landing page’a opublikowanego przez wtyczkę do WordPressa
Jeśli korzystasz z naszej wtyczki do WordPressa (Landingi Landing Pages) i masz za jej pomocą zaimportowanego landing page’a, nie musisz nic robić – podczas ustawiania opcji wyświetlania pop-upu wybierz odpowiedniego landing page’a, a kod umożliwiający wyświetlanie pop-upu zostanie do niego dodany automatycznie, w końcowym etapie tworzenia pop-upu (podczas publikacji):

Dodawanie pop-upu do innej strony na WordPressie
Jeśli chcesz, aby pop-up został dodany do Twojej innej strony obsługiwanej przez WordPressa (bez zainstalowanej wtyczki), przejdź przez poniższe kroki.
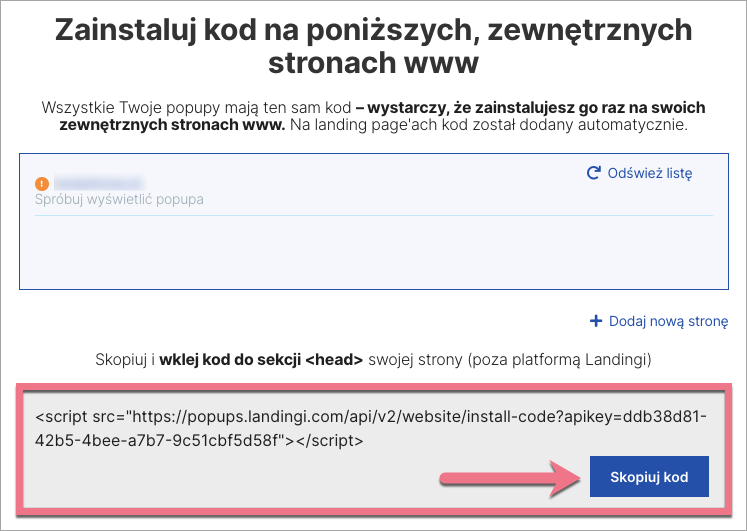
1. W końcowym etapie tworzenia pop-upu skopiuj wygenerowany kod HTML.

2. Kod musisz wkleić w kod swojego motywu na WordPressie. W zależności od tego, z jakiego motywu korzystasz, masz dostęp do różnych edytorów kodu.
Wybierz, jakiego motywu (edytora) używasz:
Edytor klasyczny (do motywu Twenty Twenty-One)
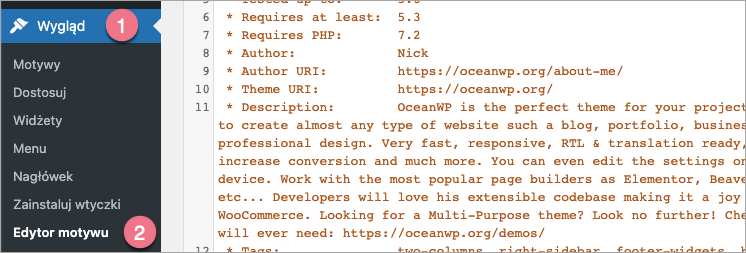
3a. Przejdź do kokpitu swojego WordPressa. W menu po lewej stronie wejdź w zakładkę Wygląd (1) i wybierz Edytor motywu (2).

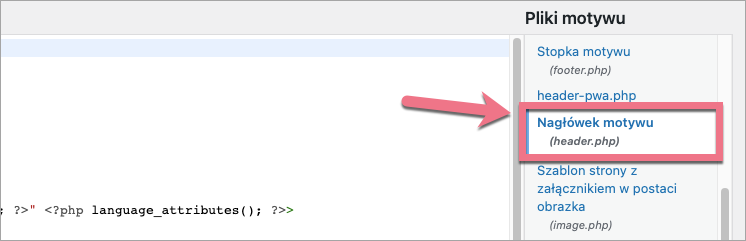
3b. Pojawi się okno z możliwością edycji motywu w kodzie źródłowym. Po prawej stronie kliknij w plik Nagłówek motywu (header.php).

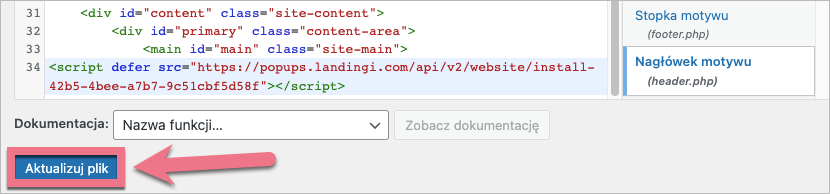
3c. Otworzy się okno z kodem <!doctype html>. Wklej do tej sekcji kod wygenerowany w Landingi, najlepiej na samym jej końcu. Pamiętaj, aby zrobić to przed tagiem zamykającym.
3d. Na koniec kliknij Aktualizuj plik.

Jeżeli chcesz wprowadzić zmiany w pop-upie albo w sposobach jego wyświetlania, wystarczy, że zrobisz to w edytorze Landingi – aktualizacja w WordPressie nastąpi automatycznie.
Edytor blokowy (od motywu Twenty Twenty-Two)
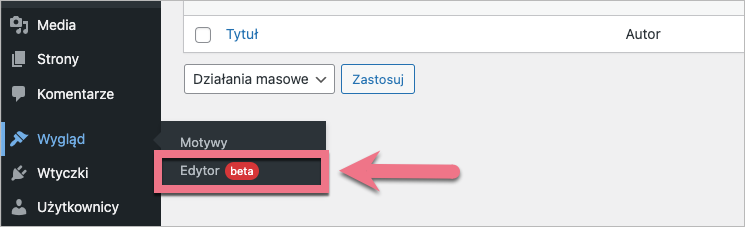
4a. Przejdź do kokpitu swojego WordPressa. W menu po lewej stronie wejdź w zakładkę Wygląd i wybierz Edytor.

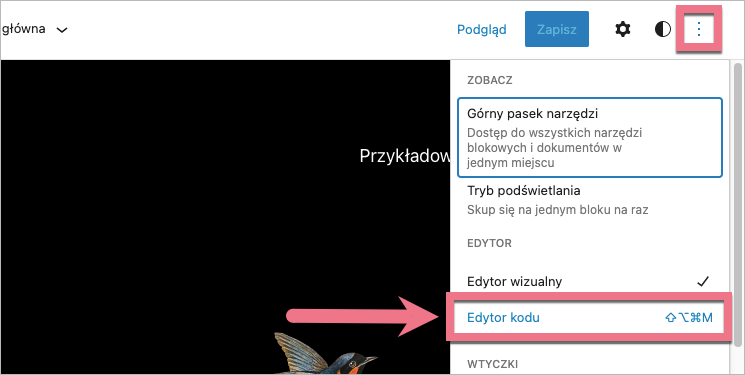
4b. Kliknij Ustawienia (ikona trzech kropek) i wybierz Edytor kodu.

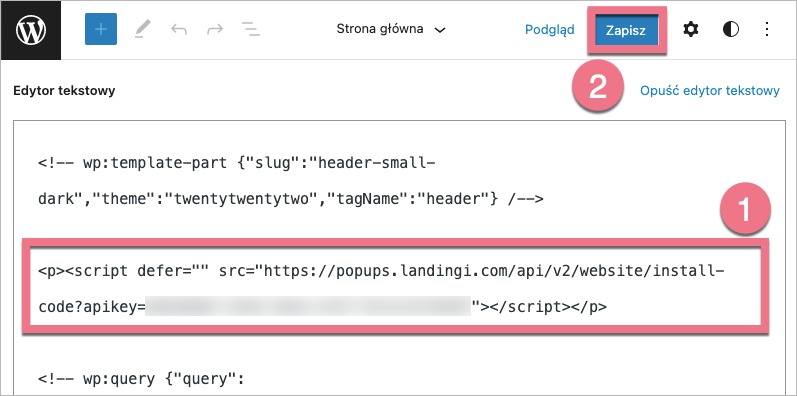
4c. Wklej kod pop-upu tuż pod sekcją ‘header’ (1). Następnie kliknij Zapisz (2).

Jeżeli chcesz wprowadzić zmiany w pop-upie albo w sposobach jego wyświetlania, wystarczy, że zrobisz to w edytorze Landingi – aktualizacja w WordPressie nastąpi automatycznie.