Tworzenie i edycja pop-upów w platformie Landingi jest tak samo prosta i szybka jak landing page’y. Możesz je opublikować na landing page’ach stworzonych w naszej platformie lub na innych stronach zewnętrznych i zbierać leady wszędzie tam, gdzie chcesz.
Tworzenie pop-upu
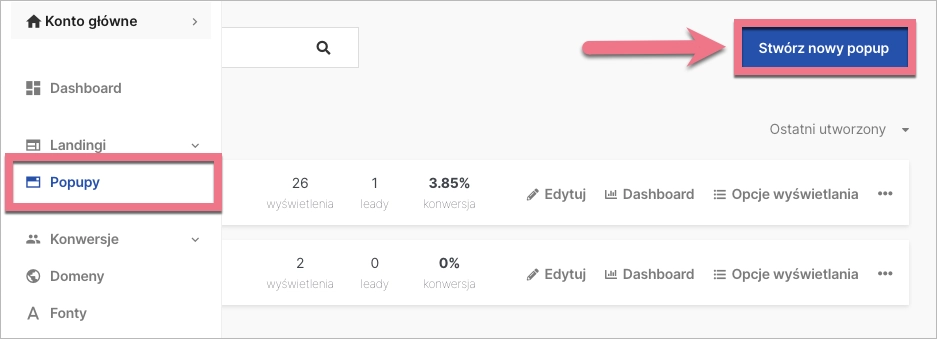
1. Zaloguj się na swoje konto w Landingi, wejdź w zakładkę Pop-upy i kliknij przycisk Stwórz nowy pop-up.

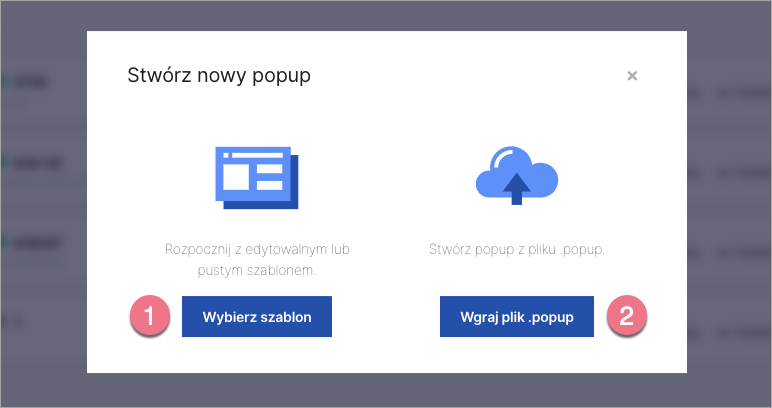
2. Aby stworzyć całkowicie nowy pop-up, kliknij Wybierz szablon (1). Jeżeli chcesz wgrać z komputera wcześniej przygotowany i pobrany pop-up, kliknij Wgraj plik .popup (2).

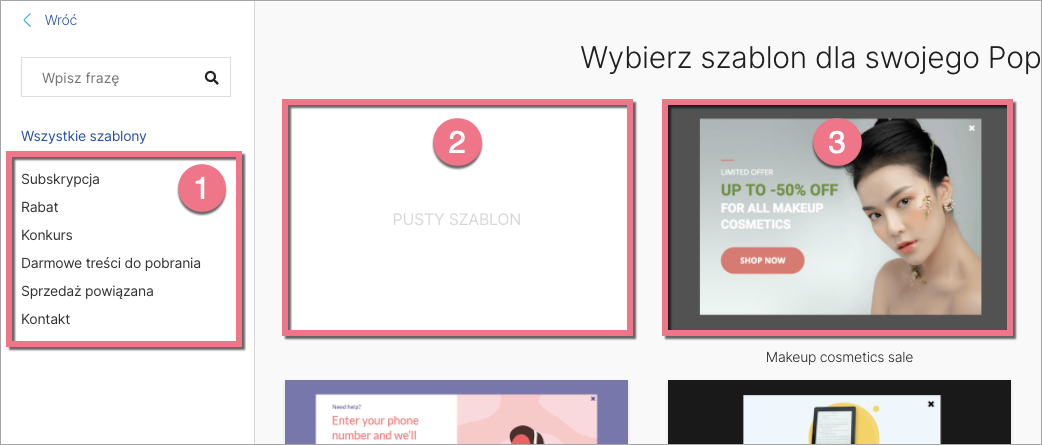
3. Po kliknięciu Wybierz szablon możesz wyszukać odpowiedni szablon, korzystając z kategorii (1), wybrać pusty szablon (2) albo jeden z dostępnych, gotowych szablonów (3).
Przejrzyj naszą galerię szablonów pop-upów.

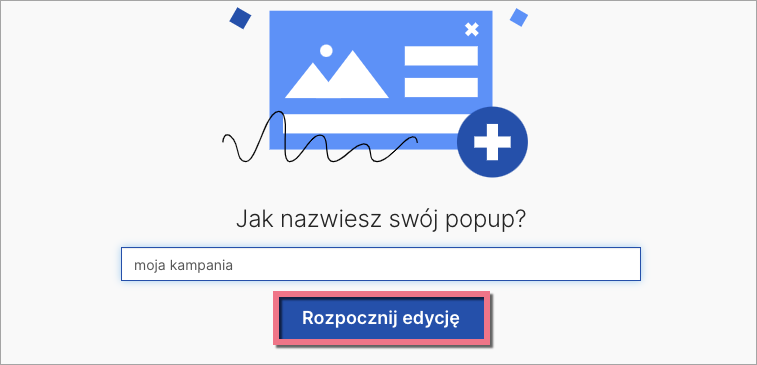
4. Nazwij swój pop-up i kliknij Rozpocznij edycję.

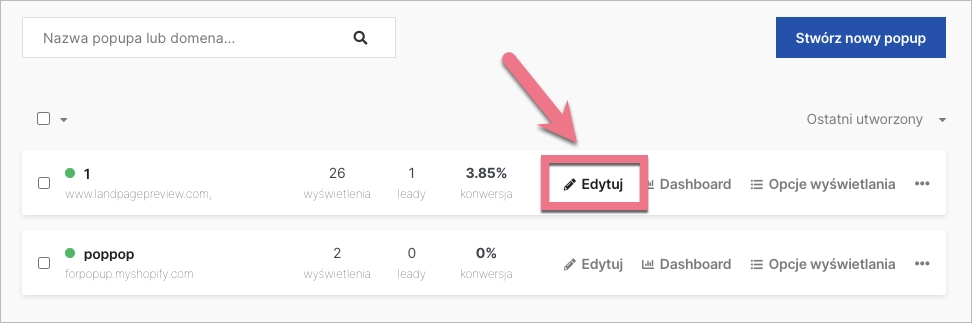
5. Do ponownej edycji pop-upu przejdziesz, klikając Edytuj na liście wszystkich pop-upów:

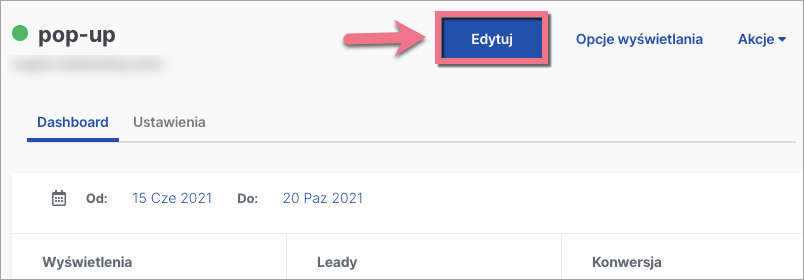
Do edycji możesz przejść także z poziomu Dashboardu pop-upu:

Edycja pop-upu
Pop-upy edytuje się w taki sam sposób jak landing page’e. Informacje, jak korzystać z poszczególnych elementów edytora, znajdziesz tutaj.
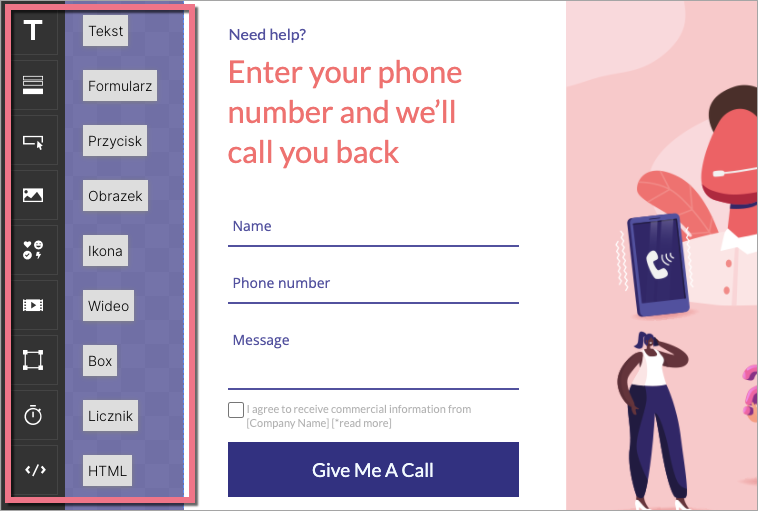
1. Masz do wyboru aż 9 widgetów, które możesz umieścić na swoim pop-upie. Edytor pop-upów nie posiada widgetu Sekcja.

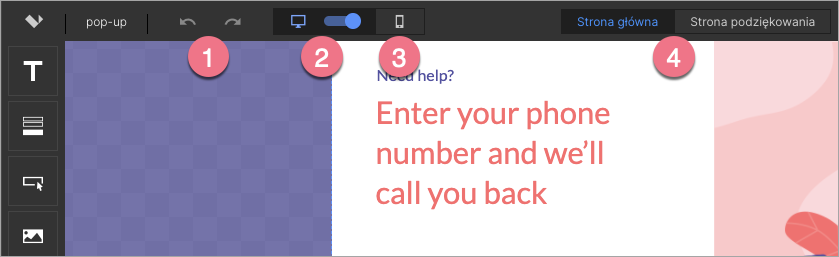
2. Użyj strzałek (1), jeśli chcesz cofnąć lub ponowić edycję. Pop-up, podobnie jak landing page, posiada widok desktopowy (2) oraz mobilny (3). Widok mobilny jest automatycznie budowany na podstawie widoku desktopowego, jednak nie działa to w drugim kierunku. Pracę w edytorze zalecamy rozpocząć od widoku desktopowego.
Dostosuj także stronę główną oraz stronę podziękowania (4), na którą zostanie przekierowany użytkownik po wypełnieniu formularza – osobno dla widoku desktopowego i mobilnego.

UWAGA: Nie ma możliwości dodania własnych kodów JavaScript do pop-upu.
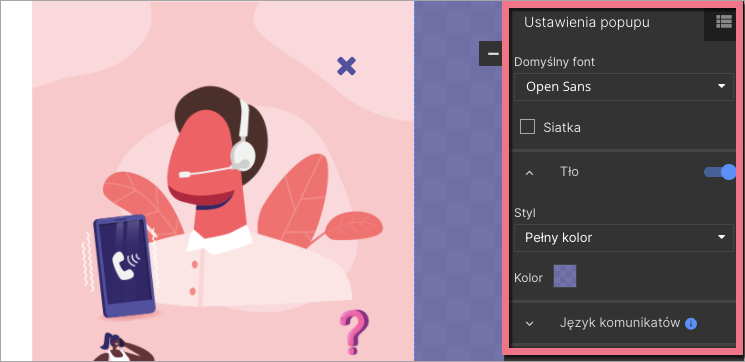
3. Po prawej stronie edytora znajdziesz panel boczny z Ustawieniami pop-upu.

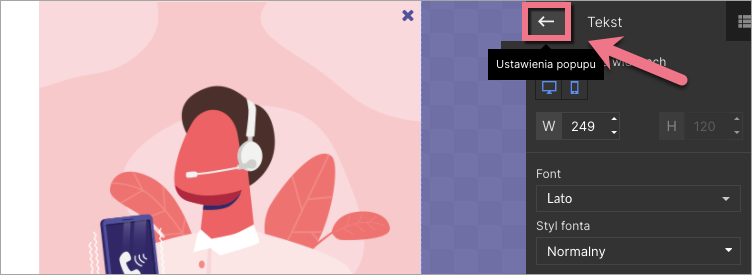
Podczas edycji do Ustawień pop-upu wrócisz, klikając na strzałkę:

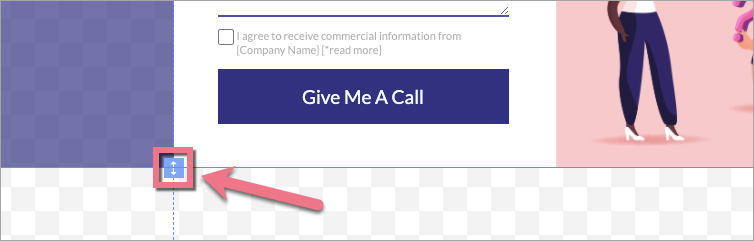
4. Pop-up ma tylko jedną sekcję, ale możesz dowolnie dostosować jej wysokość za pomocą niebieskich strzałek przy dolnej krawędzi.

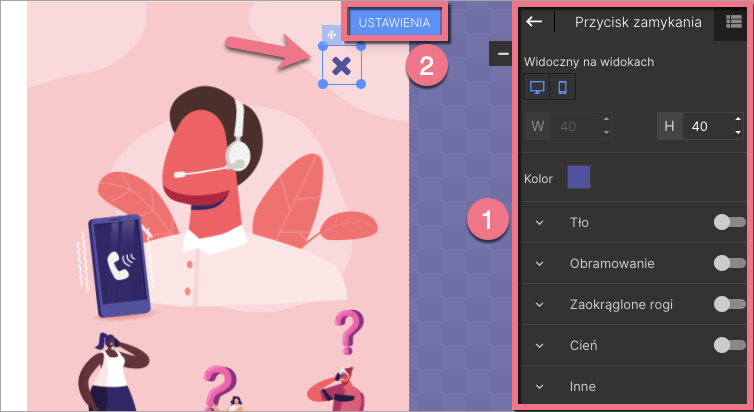
5. Przycisk zamykania (krzyżyk) jest stałym elementem pop-upu – możesz zmienić jego położenie, wielkość, kolor oraz ikonę. Kliknij przycisk, a wyświetli się jego menu podręczne (1) z opcjami edycji. Jeśli chcesz zmienić ikonę przycisku, kliknij Ustawienia (2).

6. Po zakończeniu edycji możesz zobaczyć Podgląd pop-upu. Kliknij przycisk Dalej (jeśli to Twoja pierwsza edycja, przed publikacją) w lewym górnym rogu edytora, aby przejść do opcji wyświetlania i opublikować pop-up. Jeżeli to Twoja kolejna edycja w tym miejscu zobaczysz przycisk Publikuj.
Możesz też kliknąć Zapisz, jeśli chcesz jedynie zapisać wprowadzone zmiany i wyjść z edytora.

Aby dowiedzieć się więcej na temat funkcjonalności pop-upów, sprawdź instrukcje dotyczące statystyk i leadów oraz opcji wyświetlania.