Możesz opublikować pop-up stworzony w naszej platformie na stronie swojego sklepu w Shopify.
Skopiuj kod HTML pop-upu
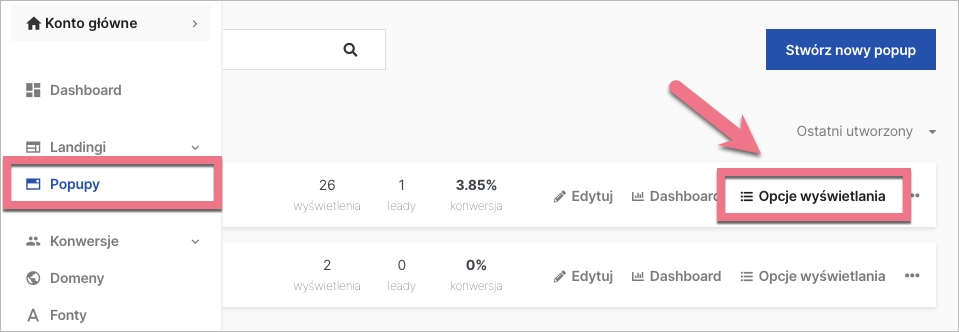
1. Po stworzeniu pop-upu kliknij Dalej/Publikuj w edytorze. Możesz także wejść w ustawienia z listy pop-upów, klikając w Opcje wyświetlania.

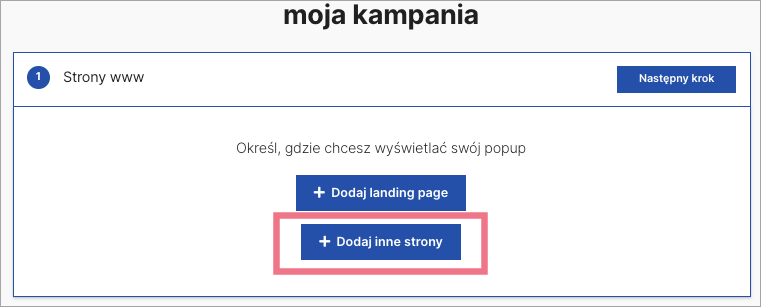
2. W nowym oknie wybierz, na jakiej stronie pop-up ma się wyświetlać, klikając Dodaj inne strony.

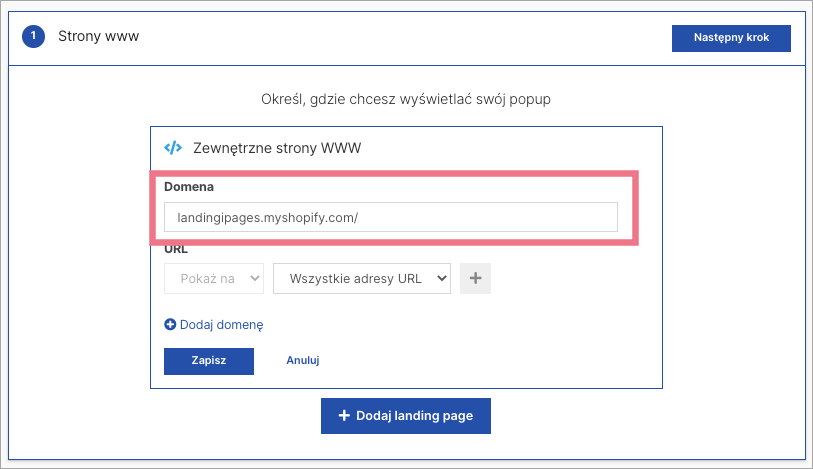
3. Wpisz adres URL swojego sklepu Shopify, a następnie kliknij Zapisz. Więcej o zaawansowanych opcjach wyświetlania pop-upów dowiesz się tutaj.

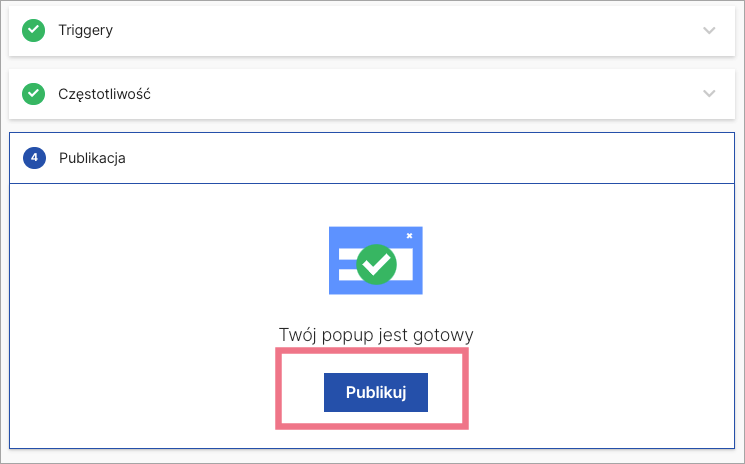
4. Po ustawieniu opcji wyświetlania kliknij Publikuj.

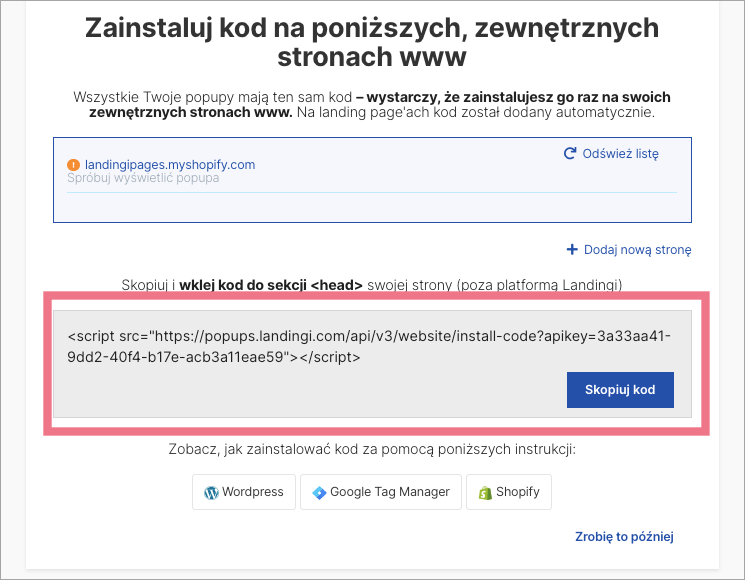
5. Skopiuj wygenerowany automatycznie kod, który będzie odpowiedzialny za wyświetlenie pop-upu.

Dodaj pop-up do sklepu na Shopify
1. Przejdź do swojego konta w Shopify.
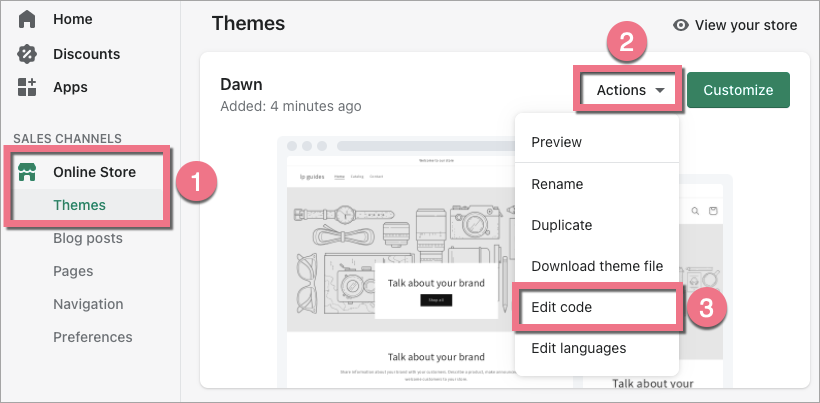
2. W menu bocznym po lewej kliknij Online Store, a następnie wejdź w Themes (1). Rozwiń listę Actions (3) i wybierz Edit code (3).

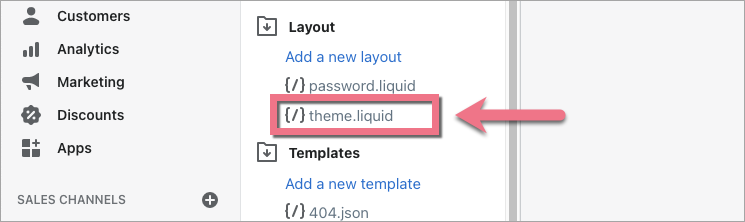
3. Wejdź w zakładkę theme.liquid (<!doctype html>).

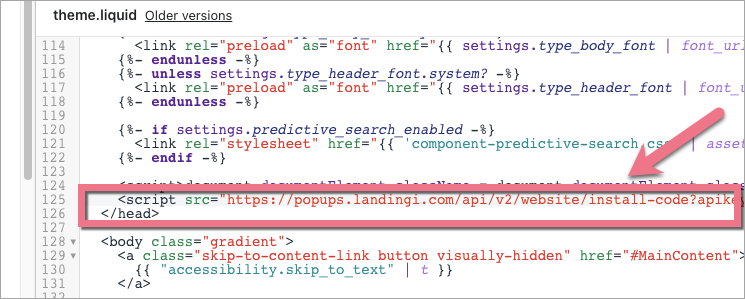
4. Wklej wygenerowany wcześniej kod. Pamiętaj, aby dodać go przed zamknięciem tagu, tzn. </head>.

5. Po wklejeniu kodu kliknij Save.
Sprawdź, czy pop-up wyświetla się prawidłowo na stronie Twojego sklepu.