Powiększenie wybranego elementu (enlarge on hover) po najechaniu na niego kursorem przyciąga uwagę użytkowników strony. W Landingi łatwo dodasz ten efekt do swojego landing page’a poprzez użycie własnego kodu CSS. Jego działanie możesz zobaczyć na poniższym gifie:

Efekt powiększenia widgetu
1. Zaloguj się na swoje konto w Landingi i przejdź do edytora landing page’a.
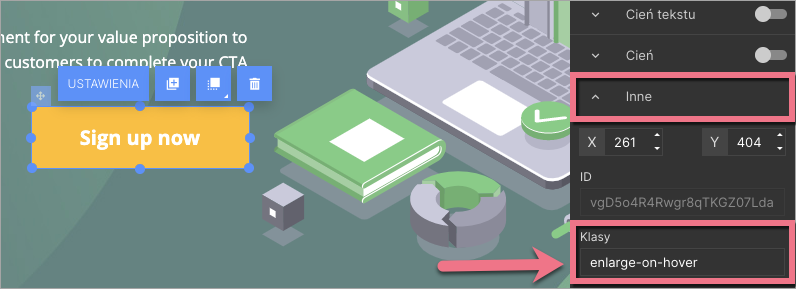
2. W edytorze zaznacz widget, który chcesz powiększyć. W toolbarze po prawej stronie odszukaj zakładkę Inne i wpisz enlarge-on-hover w polu Klasy.

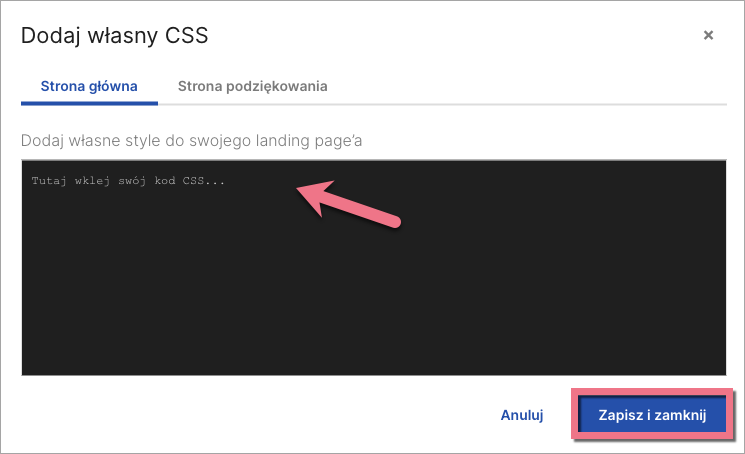
3. Przejdź do Ustawień strony i kliknij Dodaj własny CSS.

W trakcie edycji wrócisz do Ustawień strony, klikając na strzałkę:

Więcej o dodawaniu kodów dowiesz się z instrukcji o własnych kodach CSS, HTML i JavaScript.
4. Wklej poniższy kod CSS:
.enlarge-on-hover {
webkit-box-shadow: 0px 15px 40px 0px rgba(0, 0, 0, 0.25);
-moz-box-shadow: 0px 15px 40px 0px rgba(0, 0, 0, 0.25);
-o-box-shadow: 0px 15px 40px 0px rgba(0, 0, 0, 0.25);
-ms-box-shadow: 0px 15px 40px 0px rgba(0, 0, 0, 0.25);
box-shadow: 0px 15px 40px 0px rgba(0, 0, 0, 0.25);
-webkit-transition: ease-in-out 0.2s;
-moz-transition: ease-in-out 0.2s;
-o-transition: ease-in-out 0.2s;
-ms-transition: ease-in-out 0.2s;
transition: ease-in-out 0.2s;
}
.enlarge-on-hover:hover {
webkit-box-shadow: 0px 15px 65px 0px rgba(0, 0, 0, 0.35);
-moz-box-shadow: 0px 15px 65px 0px rgba(0, 0, 0, 0.35);
-o-box-shadow: 0px 15px 65px 0px rgba(0, 0, 0, 0.35);
-ms-box-shadow: 0px 15px 65px 0px rgba(0, 0, 0, 0.35);
box-shadow: 0px 15px 65px 0px rgba(0, 0, 0, 0.35);
transform: scale(1.015);
}
5. Zapisz i zamknij. Następnie opublikuj landing page’a.
Sprawdź, czy efekt powiększenia działa poprawnie.
