Aby Twój landing page, pop-up lub lightbox zainteresował odwiedzających, ważne jest, aby umieszczone na nim grafiki i obrazy były nie tylko dobrej jakości, ale były też odpowiednio dopasowane do przeglądarek rozmiarem, wielkością czy formatem. W tym wpisie podpowiemy Ci, jakie grafiki będą najlepiej prezentować się na landing page’u w Landingi.
Jeżeli szukasz dobrej jakości zdjęć, skorzystaj z darmowej galerii obrazów Unsplash i wyszukaj grafiki od razu w edytorze.
Więcej o opcjach obrazów w Landingi znajdziesz w naszym Centrum Pomocy.
PAMIĘTAJ: Zebrane tu wskazówki wynikają z naszego doświadczenia, jako dające najbardziej optymalne efekty, lecz nic nie stoi na przeszkodzie, by Twoje grafiki wyglądały inaczej.
Zalecane grafiki na landing page’u
Rozmiary i rozdzielczość grafik
Zalecane wymiary grafik:
- Favikona: 192×192 px
- Obraz w tle landing page’a/sekcji: szerokość 1920 px, wysokość – zależnie od potrzeb, choć zalecamy max. 860 px, dzięki czemu cała sekcja zmieści się w jednym widoku
- Obraz w tle sekcji z paralaksą: szerokość 1920 px, wysokość 1080 px
- Logo: wymiary logotypów oczywiście się różnią, pamiętaj jednak, by były one stosunkowo nieduże (zwłaszcza w pierwszej sekcji), np. 150×50 px
Pozostałe grafiki i obrazy, które chcesz umieścić na landing page’u, dodawaj do edytora w rozmiarach docelowych, tzn. takich, w jakich mają być wyświetlane.
Zalecana rozdzielczość grafik:
Rozdzielczość większości ekranów komputerowych wynosi 72dpi lub 90dpi. Podczas zapisu obrazu w programie graficznym nie musisz więc eksportować pliku o większej rozdzielczości.
Do edytora możesz wgrać grafikę maksymalnie o wymiarach 8000×8000 px oraz wielkości 25 MB.
Formaty grafik
Zalecane formaty grafik:
- Ikony: najlepiej .svg, ewentualnie .png
- Pozostałe grafiki: .png lub .jpg
Optymalizacja obrazów
Odpowiedni rozmiar, rozdzielczość i format są ważne, warto jednak zadbać też o dodatkową optymalizację obrazów. Dzięki temu ładowanie strony będzie szybsze, co wpłynie na pozytywną ocenę Twojego landing page’a zarówno przez wyszukiwarki, takie jak Google, jak i odwiedzających.
Zoptymalizujesz obrazy dla Internetu, dbając o trzy aspekty:
- Wygląd
- Szybkie ładowanie
- Indeksowanie przez wyszukiwarki
Działania, które możesz podjąć:
- Wykorzystaj obrazy o wysokiej jakości, następnie nadaj im docelowe wymiary i zapisz w odpowiednim formacie.
- Zapisuj obrazy w średniej jakości, ok. 60-70% (nie dotyczy obrazów, które np. stanowią Twoje portfolio). Nie eksportuj grafik w dużej rozdzielczości; sugeruj się liczbą pikseli nie wartością dpi.
- Zmniejsz wagę obrazów programem do kompresji, np. TinyPNG (nieduże grafiki nie powinny mieć więcej niż 200 KB).
- Nadaj grafikom nazwę, która będzie przyjazna dla SEO.
Opcje edycji obrazów w edytorze
Obrazy w edytorze Landingi możesz obrabiać i dopracowywać na kilka sposobów. Poniżej znajdziesz listę opcji, które pokażą Ci więcej możliwości i pomogą w efektywniejszym tworzeniu grafik.
Edycja w toolbarze
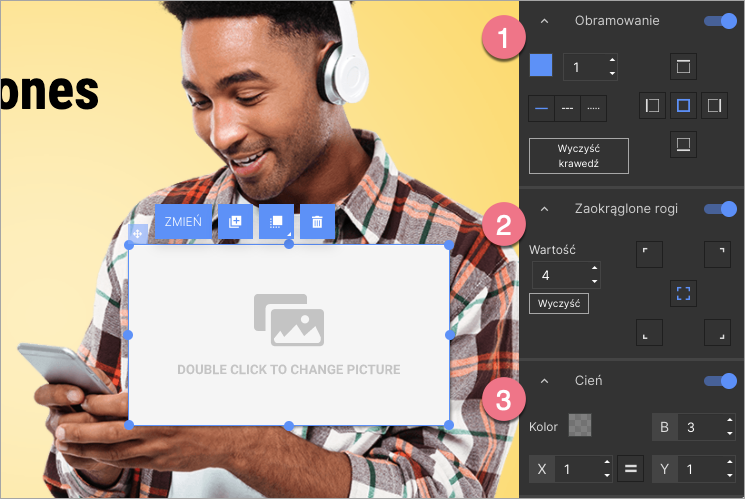
Kliknij widget Obraz i przejdź do edycji w prawym panelu bocznym.
Znajdziesz tam trzy zakładki, które pozwolą Ci na edycję obrazu: (1) Obramowanie, (2) Zaokrąglone rogi, (3) Cień.

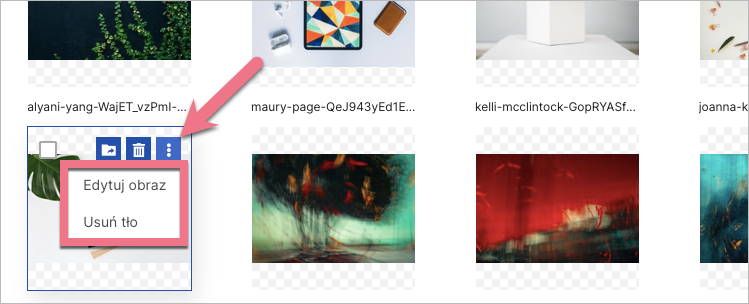
W galerii obrazów lub po kliknięciu Edytuj obraz w panelu bocznym możesz przejść do dodatkowej edycji obrazów – narzędzia Uploadcare.
Uploadcare to narzędzie do edycji i ładowania obrazów z poziomu galerii widgetu obrazek. Możesz dzięki niemu m.in. przycinać, obracać i wyostrzać wszystkie swoje obrazy w galerii, a także automatycznie usuwać tło ze zdjęć.

Edycja innymi widgetami
Warto wykorzystywać możliwości innych widgetów, by tworzyć bardziej złożone grafiki w samym edytorze.
Filtr na obrazie dzięki widgetowi Box
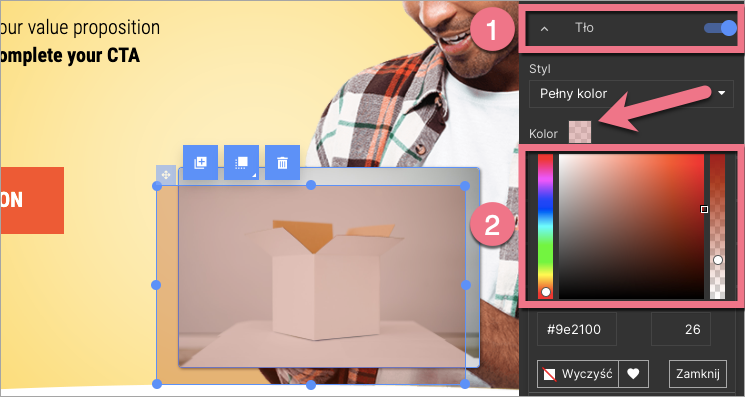
1. W edytorze znajdź widget Box i przeciągnij go w wybrane miejsce w obszarze aktywnym landing page’a.

2. Dostosuj jego wielkość i położenie. Przejdź do toolbaru po prawej stronie i włącz zakładkę Tło (1). Kliknij w pole wyboru koloru. Następnie wybierz kolor i zmień jego transparentność (2).

W widgecie Box również możesz dostosować obramowanie, rogi oraz cień.
Gradient pod tekstem na obrazie dzięki widgetowi Box
Dzięki gradientowi na obrazie tekst znajdujący się na nim będzie czytelniejszy dla użytkowników.

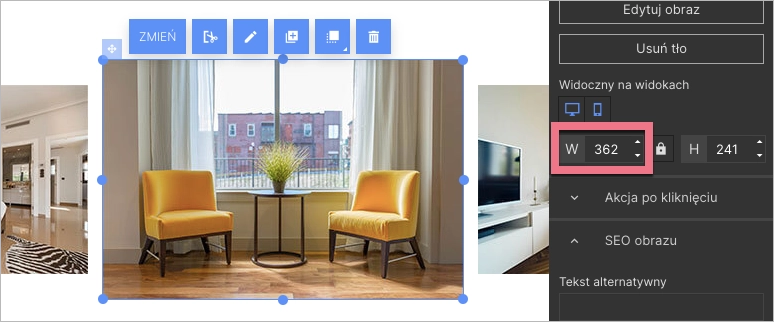
1. Kliknij obraz, na który chcesz nałożyć gradient. Z panelu po prawej stronie skopiuj wartość jego szerokości.

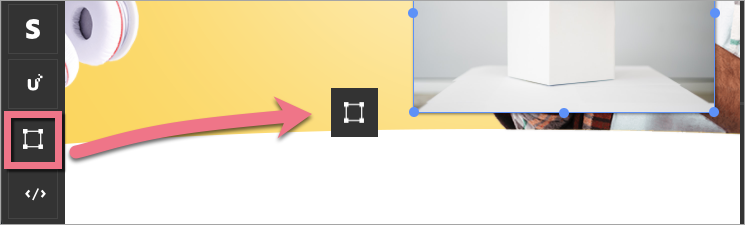
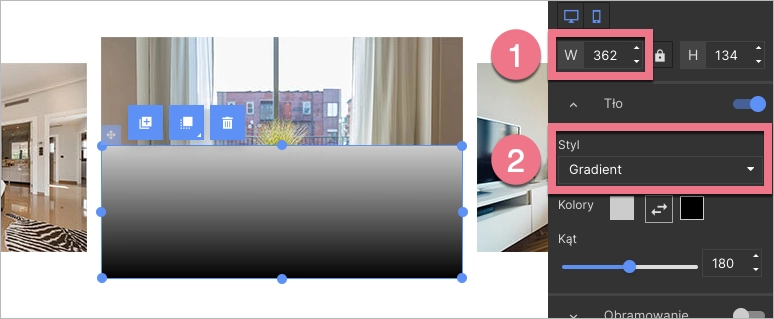
2. Znajdź widget Box i przeciągnij go w wybrane miejsce. Dostosuj jego wielkość i położenie. Ustaw wartość szerokości (1) równą wartości szerokości obrazu. Z zakładki Tło wybierz Gradient (2) jako styl.

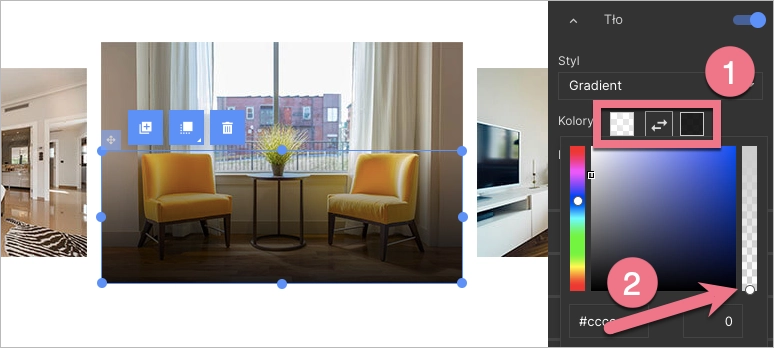
3. Kliknij wybrane pole koloru (1) i zmniejsz jego transparentność (2).

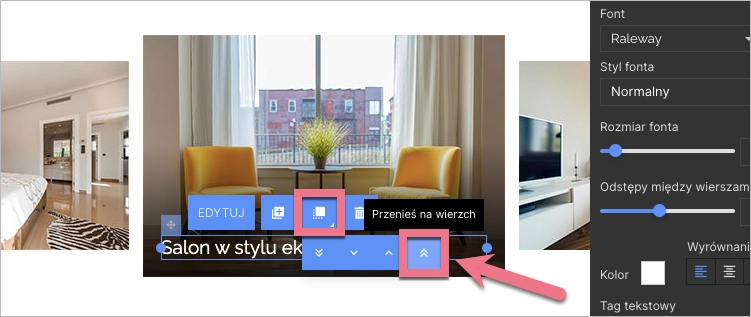
4. Dodaj tekst. Upewnij się, że znajduje się od nad obrazem i gradientem: kliknij widget tekstu, wybierz Zmień warstwę, a następnie Przenieś na wierzch.

Inne wskazówki
Kilka mniejszych grafik o tych samych wymiarach
Gdy chcesz stworzyć kilka boxów/obrazów i zależy Ci na tym, by każdy z nich był taki sam, stwórz najpierw jeden, a następnie przejdź do widoku mobilnego i dostosuj go tam.
Wróć do widoku desktopowego i skopiuj tyle razy, ile potrzebujesz. W ten sposób nie musisz powtarzać edycji kilka razy i każda grafika będzie jednakowa, również na widoku mobilnym.
Gradient na obrazie w tle sekcji
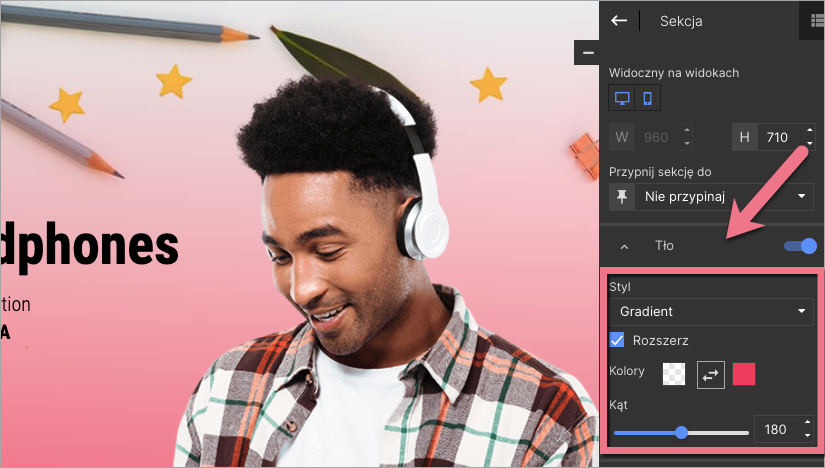
Jeżeli chcesz dodać do obrazu w tle sekcji filtr gradientowy, dodaj obraz w tle strony, a następnie w opcjach sekcji wybierz Gradient jako styl tła.

Linki i rozmiary obrazów opublikowanych na landing page’u
Jeżeli potrzebujesz link lub rozmiar oryginalnego obrazu znajdującego się na landing page’u (np. do stworzenia slajdera), znajdziesz je na opublikowanym landing page’u lub w galerii.
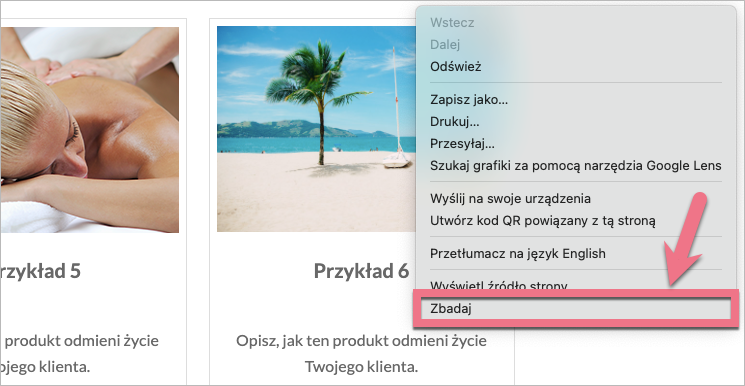
1. Otwórz opublikowany landing page lub galerię obrazów i kliknij prawym przyciskiem myszy obok obrazu. Wybierz Zbadaj.

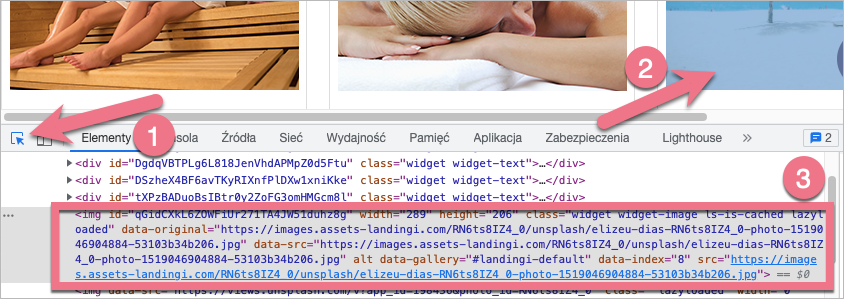
2. Zobaczysz okno z kodem HTML strony. Kliknij narzędzie zaznaczenia (1) i najedź kursorem na obraz (2), aby podświetlić część kodu (3), która za niego odpowiada.

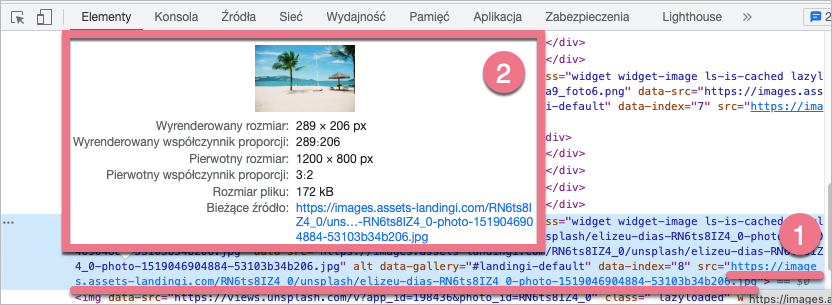
3a. Jeżeli pobierasz link z landing page’a, najedź kursorem na link src (1). W wyskakującym okienku (2) zobaczysz link (bieżące źródło) oraz rozmiar oryginalnego (pierwotnego) obrazu, a także jego pozostałą charakterystykę.

W ten sposób możesz znaleźć linki dla wszystkich obrazów na landing page’u, także tych znajdujących się w galerii.
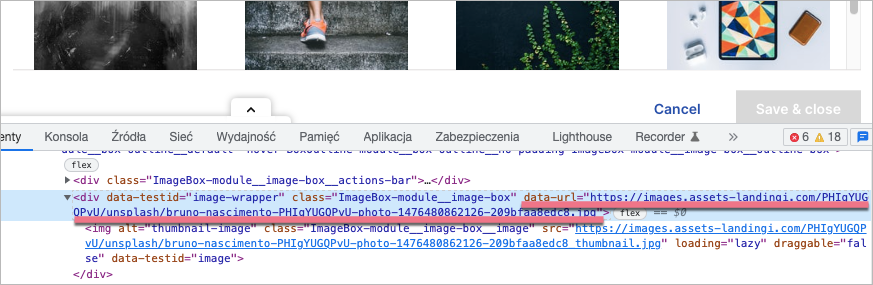
3b. Jeżeli pobierasz link z Twojej galerii, skopiuj link po parametrze data-url. Drugi link (z końcówką _thumbnail) to link do miniaturki obrazu.

Jeżeli dalej zastanawiasz się, jak stworzyć atrakcyjną graficznie – i nie tylko – stronę docelową, przeczytaj nasz artykuł o poprawianiu wyglądu landing page’a.