Mniej niż 15 sekund – tyle właśnie przeciętny użytkownik poświęca na pierwsze przyjrzenie się landing page’owi. I tylko tyle masz czasu, aby landing page i jego wygląd przyciągnął uwagę oraz zachęcił do pozostania na stronie dłużej – prawdopodobnie… całe 52 sekundy.

Wygląd landing page’a – dlaczego go ulepszać?
To właśnie czas jest (prawie) najważniejszym powodem, dla którego warto zadbać o wygląd landing page’a. Jego ulepszenie może zauważalnie wpłynąć na generowanie leadów i wynik twojej kampanii. Decydująca jest przy tym zwłaszcza pierwsza sekcja strony docelowej (to, co widać above the fold). W niej powinno zawrzeć się CTA – wezwanie do działania – i komunikat, który jasno opowie o twojej ofercie bądź produkcie. Dla wielu odwiedzających to wystarczy, aby dać się przekonać do podjęcia określonego działania.
Ale co z resztą? Co, jeśli potrzeba czegoś więcej niż jedna sekcja? Jeśli landing page musi przekazać więcej informacji, aby zaintrygować i nakłonić do podjęcia działania, które zakończy się konwersją? Pisać? Dodać więcej zdjęć? W tym artykule odpowiem na te pytania i przede wszystkim wyjaśnię, dlaczego i jak ulepszyć wygląd strony docelowej.
DODATKOWO: Na dole tego artykułu znajdziesz odnośnik do webinaru, podczas którego specjaliści Landingi omawiali, jak uatrakcyjnić stronę docelową. Jeżeli więc należysz do osób, które wolą przekaz multimedialny od pisanego, koniecznie sprawdź to wideo! Poza tym (podobnie jak w przypadku wszystkich innych funkcji dostępnych w Landingi) szczegółowe instrukcje dotyczące możliwości edytora i platformy znajdziesz jak zwykle w naszym Centrum Pomocy.
Założeniem tego artykułu jest przedstawienie sposobów i powodów dla ulepszania oraz uatrakcyjniania strony wizualnej landing page’a, ale pamiętaj, że naczelną zasadą jest umiar. Nietrudno jest przedobrzyć – jeżeli skupisz się na efektach specjalnych, główny cel landing page’a może szybko zostać przez nie przysłonięty. “Zabiegi upiększające” powinny jedynie umożliwiać łatwiejsze przyswojenie treści i informacji, które dla odwiedzających zawsze są najważniejsze i to o nie należy zadbać w pierwszej kolejności.
Metody uatrakcyjniania strony docelowej omówię, opierając się na funkcjach dostępnych w edytorze Landingi. Bez problemu możesz jednak te rozwiązania zastosować także gdzie indziej, w dowolnym kreatorze stron internetowych.
Zacznijmy od przycisku “Stwórz nowy landing” i szablonu landing page’a, który najbardziej odpowiada twoim potrzebom. Szablony to fantastyczne ułatwienie w budowaniu stron docelowych i coś, czym kreatory landing page’y zyskują przewagę nad innymi narzędziami, takimi jak WordPress. Są zaprojektowane przez profesjonalistów, którzy zadbali o to, aby przyciągały wzrok i przedstawiały informacje klarownie i atrakcyjnie. Oczywiście możesz je edytować dowolnie! Aby dowiedzieć się więcej na ten temat, zobacz nasz webinar Jak tworzyć landing page na podstawie szablonu – dobre praktyki.
Nagłówki i podtytuły
Mogłoby się wydawać, że obecność i ważność nagłówków oraz podtytułów na landing page’u są oczywiste. A jednak pracując z klientami, tak często spotykałem się z pomijaniem tego zagadnienia, że trudno to zliczyć. Skuteczny landing page nie może istnieć bez wyrazistych nagłówków, zwłaszcza w pierwszym widoku.
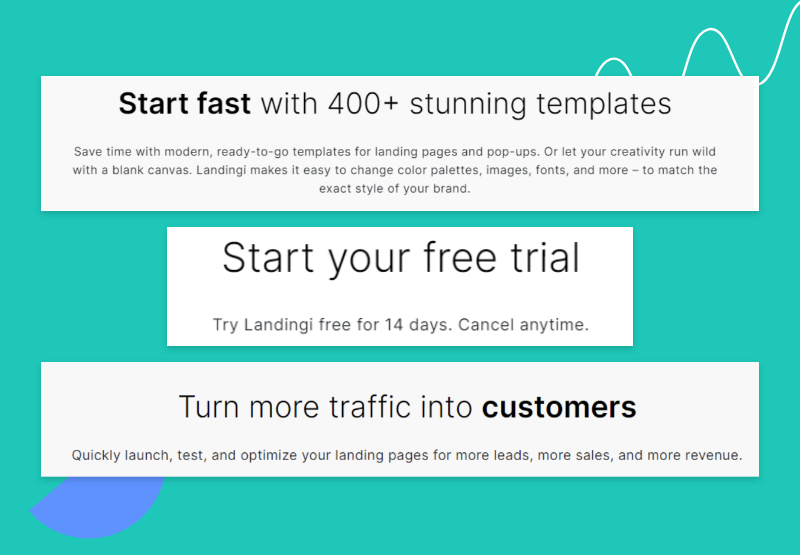
Nagłówki powinny być duże, przyciągające wzrok potencjalnego klienta i zapowiadające następującą po nim część landing page’a; mogą zawierać słowa kluczowe. Dobry nagłówek na stronie docelowej łączy dwie rzeczy: informuje oraz zachęca do działania (czyli najczęściej do wypełnienia formularza kontaktowego). Jeżeli uzupełnia swoim przekazem przyciski CTA, jest właściwie idealny. Stworzenie kilku takich nagłówków może być jednak trudne – i tutaj do gry wkraczają podtytuły.
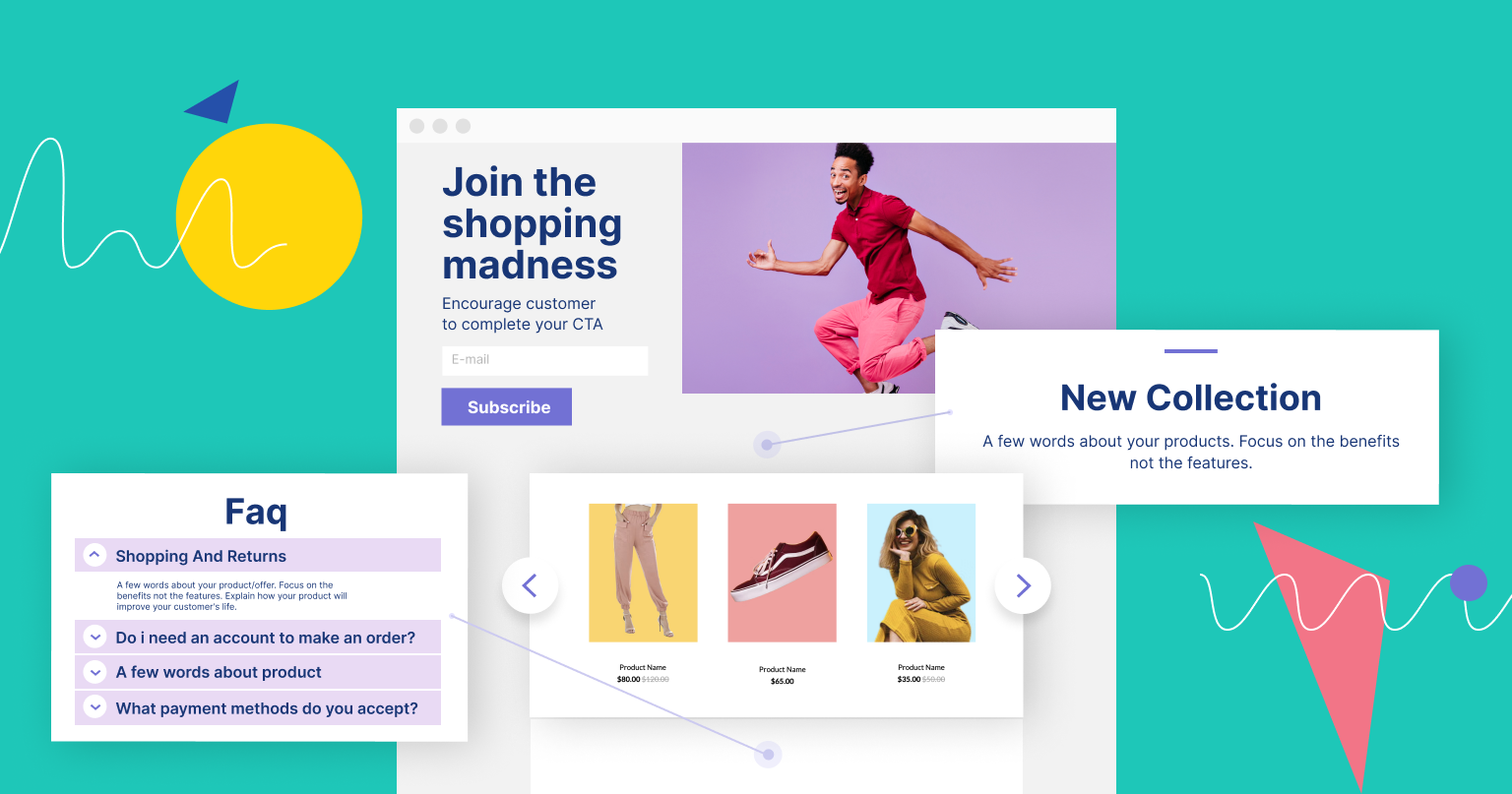
Nagłówek może być krótki. Trzy–cztery słowa, slogan, motto. Tuż pod nim znajduje się natomiast idealne miejsce na podtytuł: dłuższy, pisany czcionką w mniejszym rozmiarze, ale odróżniający się od treści kolejnego akapitu. Zobacz kilka naszych przykładów połączeń nagłówka z podtytułem:

Czy używasz ich na swoim landing page’u?
Nie zapomnij także o oznaczeniu tytułu, nagłówków i kolejnych podtytułów tagami (H1, H2, H23 itd.). Obecność lub brak tych tagów może istotnie wpłynąć na optymalizację, a więc i koszty kliknięć w reklamę twojej strony docelowej. Przeczytaj więcej o ustawienia SEO i optymalizacji strony.
Sekcja rozwijana – więcej dzięki jednemu kliknięciu
Załóżmy, że po zapoznaniu się z twoją ofertą na landing page’u w odwiedzającym zrodziły się dotyczące jej pytania. Postawienie odpowiedzi na nie może być swojego rodzaju “być albo nie być” dla tego, co oferujesz. Aby uspokoić potencjalnych klientów, jeszcze zanim zaczną mieć wątpliwości, stwórz sekcję pytań i odpowiedzi, tzw. FAQ.
Jak stworzyć FAQ w sekcji rozwijanej
Zastanów się nad potencjonalnymi problemami. Czy mogę otrzymać zwrot pieniędzy? Czy muszę płacić za dodatkowe funkcje? Kiedy otrzymam zamówienie? Czy mogę wymienić towar?
Jeżeli odpowiadasz na jedno, dwa pytania, nie potrzebujesz niczego specjalnego. Jeśli jednak jest ich więcej, a odpowiedzi są długie i bardziej złożone, może skończyć się to ścianą tekstu, która nie tylko będzie wyglądać zniechęcająco, ale także odciągnie użytkowników od CTA. To idealny moment, aby landing page wzbogacić o sekcje rozwijane.
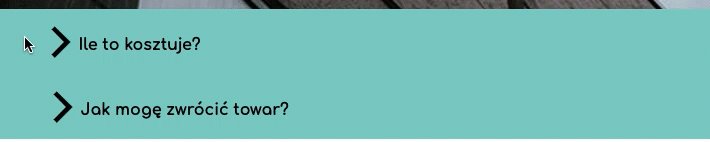
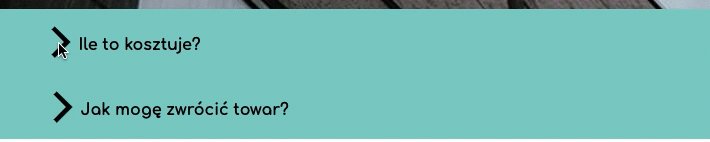
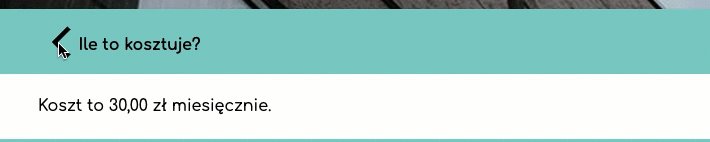
Jak wygląda sekcja rozwijana? To niewielki nagłówek z pytaniem oraz odpowiedź, która jest ukryta, dopóki użytkownik nie kliknie w sekcję.
Tak może wyglądać:

Użytkownicy, którzy będą poszukiwali dodatkowych informacji przed dokonaniem zakupu lub spełnieniem żądanego wezwania do działania, łatwo znajdą je w odpowiedniej sekcji landing page’a. Pozostałym nie będzie przeszkadzała ich obecność na stronie.
Sprawdź, jak wzbogacić landing page o sekcję rozwijaną.
Galeria obrazów – obraz wart więcej niż tysiąc słów
O tym, jak obrazy i zdjęcia są istotne na landing page’u, nie trzeba przypominać. Pokazują produkt i pozwalają przyjrzeć się jego detalom. Szczególnie jest to istotne tuż przed ostateczną decyzją o zakupie – to wtedy użytkownik zastanawia się, czy to, co chce kupić, jest rzeczywiście takie, jak widzi na zdjęciu.
Podczas wizyty w fizycznym sklepie potencjalny klient może ściągnąć produkt z półki i przyjrzeć się mu z każdej strony. W sieci nie jest to takie proste. Aby ukazać produkt z twojej oferty w pełnej krasie, na landing page’u musisz wykorzystać dodatkowe zdjęcia.
Podobnie jednak jak w przypadku FAQ duża liczba obrazów, umieszczonych jeden pod drugim, niepotrzebnie rozciągnie landing page i zamiast być zachęcająca, sprawi, że oglądanie ich będzie żmudne i niewygodne, zwłaszcza na urządzeniach mobilnych, a to może negatywnie wpłynąć na konwersję. Nikt z nas nie lubi przecież przewijać strony w nieskończoność… Dodatkowo wiele dużych obrazów wydłuża czas ładowania strony docelowej, czego nie lubią algorytmy wyszukiwarek.
Grupuj obrazy w galeriach
Zgromadzenie takich zdjęć w jednym miejscu – w galerii – to zdecydowanie lepsza opcja, rekomendowana, jeśli zależy Ci na tym, by stworzyć skuteczny landing page. Strzałki nawigacyjne dają odwiedzającemu pełną kontrolę nad tym, w jakim tempie chce oglądać obrazy i czy zobaczy je wszystkie. Galeria to również ciekawy dodatek wizualny do landing page’a.
Sprawdź, jak uatrakcyjnić landing page dzięki galerii obrazów.
Slajder – aby wyróżnić to, co ważne
Dodając omówioną wyżej galerię do landing page’a, oddajesz kontrolę nad oglądaniem obrazów w ręce użytkownika. Czasem jednak zależy ci na tym, aby odwiedzający na pewno zobaczył konkretne zdjęcia. Podobnie jak poprzednio – można by je po prostu dodać jedno pod drugim. Ale zajmie to zdecydowanie więcej miejsca na landing page’u niż powinno. Można to zrobić lepiej, w dodatku wykorzystując efekt animacji, która zdynamizuje i uatrakcyjni stronę.
Jeżeli ci na tym zależy – zastosuj na landing page’u slajder. Obrazy do niego dodane będą zmieniać się automatycznie, przyciągając uwagę klientów. Możesz wykorzystać same zdjęcia lub (co jeszcze lepsze) zdjęcia z tekstem w formie nagłówków i call to action lub przedstawieniem najważniejszych cech.
Landing page’e wykorzystujące slajdery w pierwszej sekcji mają wyraźnie lepsze wyniki konwersji!
Przeczytaj, jak dodać slajder do landing page’a.
Unsplash – oszczędność czasu i wysoka jakość obrazu
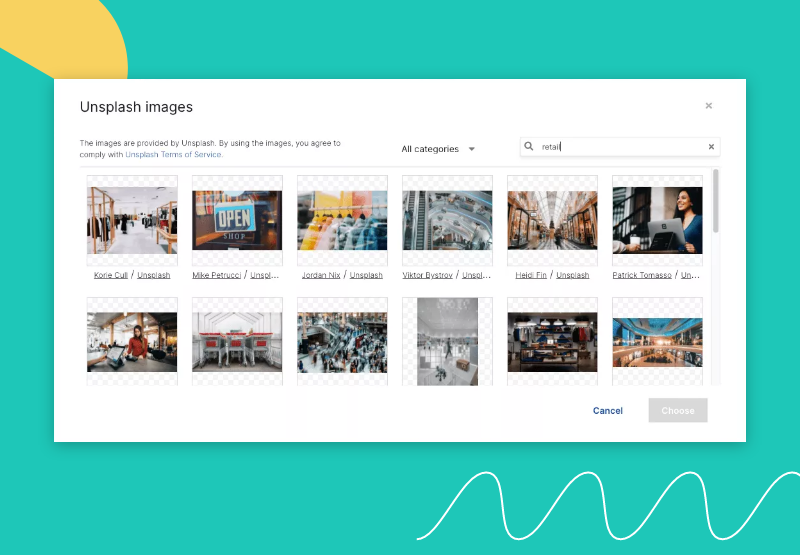
Ten punkt nie omawia funkcji, która bezpośrednio poprawia wygląd landing page’a, ale skoro wspomniałem już o obrazach, galerii i slajderze, myślę, że warto przedstawić też Unsplash.
Możliwe, że przy budowaniu strony już kiedyś napotkałeś ten problem: Potrzebuję obraz, ale nie mam żadnego własnego. Skąd wziąć darmowe zdjęcie? Rozwiązaniem jest Unsplash – darmowa galeria stockowych obrazów, dostępna bezpośrednio w edytorze Landingi. Zdjęcia tylko czekają na użycie! Skoro więc obrazy poprawiające wygląd landing page’a są pod ręką, po co tracić czas na szukanie idealnej grafiki w całym Internecie? Dzięki nim możesz zrobić landing page, od którego trudno będzie oderwać wzrok!

Lightbox – dodatkowe informacje
Na pewno wiesz, czym są pop-upy. Bywają irytujące, nagle wyskakując i zasłaniając landing page’a, ale są też skuteczne – odgrywają ważną rolę w lead generation i przyczyniają się do znacznego zwiększenia współczynnika konwersji. Ich funkcja sprowadza się jednak przede wszystkim do wzmocnienia wezwania do działania.
Podobne do pop-upów, jednak mniej drażniące, są lightboxy. Wyświetlają się tylko wtedy, gdy użytkownik chce je zobaczyć. Dzięki nim możesz znacznie zwiększyć ilość informacji przekazywanych klientom.
Załóżmy, że landing page promuje produkt o wielu skomplikowanych funkcjach. Zamiast dodawać kolejne sekcje i bloki tekstu opisujące je wszystkie, możesz te treści umieścić na lightboxach i “ukryć” pod ikonami. Ikona będzie symbolem przedstawiającym daną funkcjonalność, a po jej kliknięciu użytkownik zobaczy dodatkowe okienko ze szczegółowym opisem.
Lightboxy nie tylko ułatwiają udostępnianie informacji, ale także pozwalają na skonstruowanie bardziej przejrzystego i atrakcyjnego wyglądu landing page’a.
Kliknij tutaj, żeby sprawdzić, jak poprawić landing page’a dzięki lightboksom.
PageInsider – sprawdź, czy landing page nie zabrnął za daleko
Wszystko, co do tej pory opisałem, pomaga poprawiać wygląd landing page’a i jego atrakcyjność w oczach potencjalnych klientów. Nietrudno w dodawaniu kolejnych ulepszeń jednak stracić umiar i osiągnąć rezultat odwrotny od zamierzonego – łatwo wśród wszystkich ekstra funkcji, animacji oraz grafik zgubić CTA i ważne informacje.
Skąd więc wiedzieć, że nowy design landing page’a jest lepszy, a nie przesadzony? Co zrobić, aby odwiedzający nie czuli się zagubieni i potrafili odnaleźć to, po co przyszli?
Czy istnieje sposób, aby sprawdzić, czy projekt strony docelowej jest dobrze wyważony i podstawowe informacje się w nim nie stracą?
Tak, istnieje!
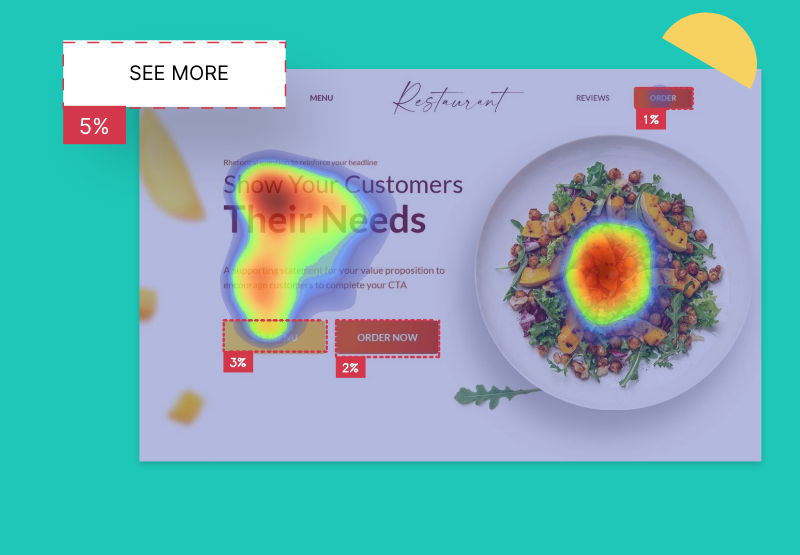
Nazywa się PageInsider™ i jest opartym na sztucznej inteligencji narzędziem stworzonym dzięki uczeniu maszynowemu. Jedno kliknięcie wystarcza, aby PageInsider™ przeanalizował landing page i ocenił jego przejrzystość. Wskaże ci, które elementy przykuwają uwagę użytkownika, i przedstawi wyniki w wartości procentowej.

PageInsider – oceń widoczność elementów projektu
Dzięki wykorzystaniu funkcji PageInsider™ dowiesz się, czy na twojej stronie docelowej nie dzieje się za dużo, czy możesz wzbogacić landing page o więcej elementów.
Zobacz nasz webinar Uatrakcyjnij stronę docelową przez zastosowanie dodatkowych funkcjonalności w Landingi, aby dowiedzieć się, jak zaimplementować niektóre z wyżej wymienionych funkcji, aby stworzyć naprawdę dobry landing page!