Menos de 15 segundos. Esse é o tempo que um usuário médio visualiza inicialmente a landing page. Isso é tudo que você precisa para atrair o interesse de alguém e aumentar o tempo gasto na página para os longos… espere… 52 segundos. Esse momento é (quase) o motivo mais importante para “Por que devo aprimorar minha landing page?”. De certa forma, é um “tudo ou nada” em que o resultado de sua campanha é considerado.
Em outras palavras, a primeira parte da landing page é a mais importante, a mais crucial.
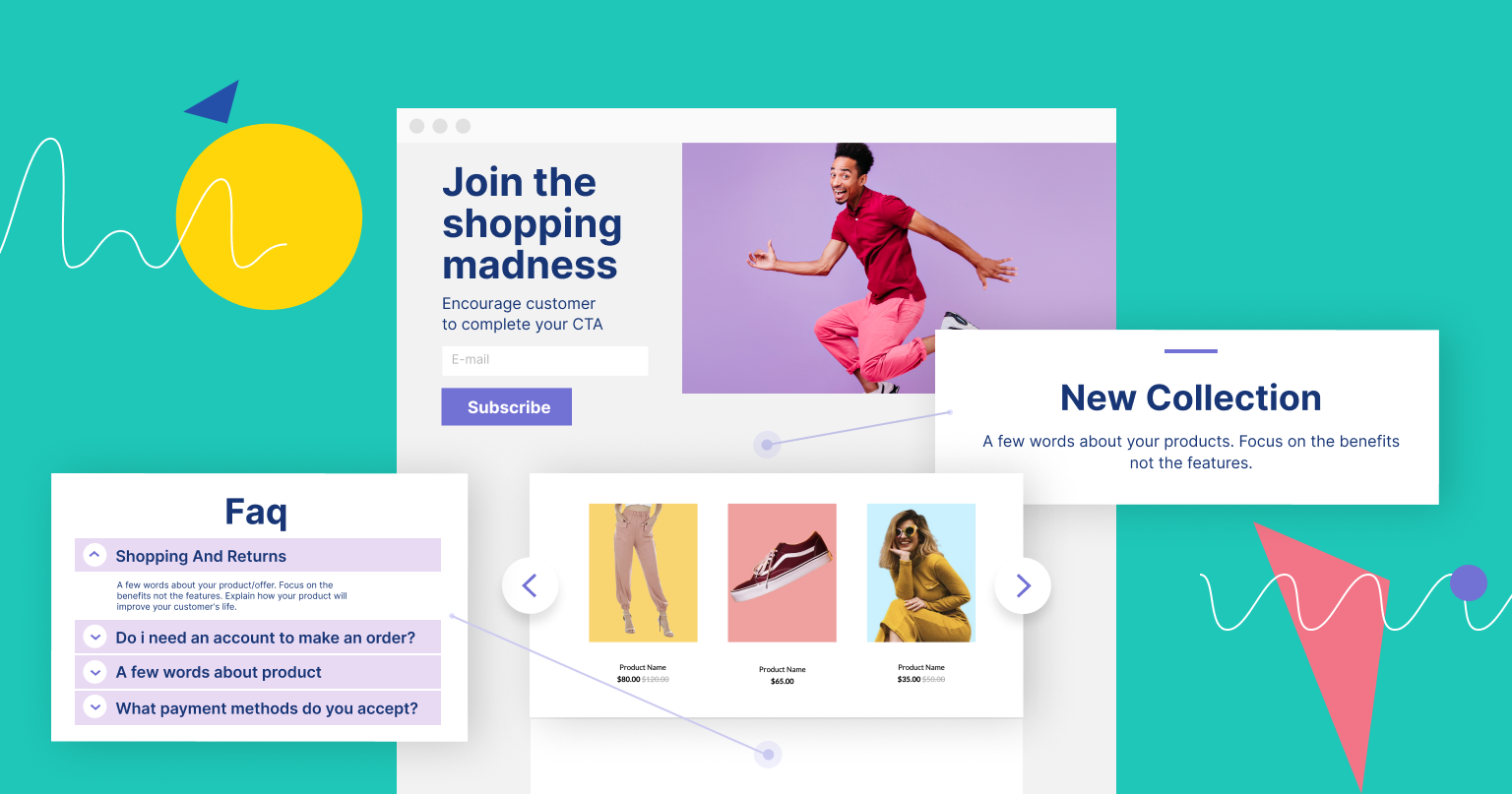
O CTA – call to action (chamada para ação) – e uma mensagem clara informando às pessoas sobre sua oferta ou produto é o que importa. Digamos que você a tenha. você acertou em cheio e muitos visitantes não precisam de muito mais para seguir adiante.
Mas e quanto ao resto? E se for necessário mais do que a peça inicial? E se o seu serviço ou produto precisar fornecer aos visitantes mais informações para aquecê-los antes que a decisão sobre a conversão seja tomada?
Você deve apenas escrever, escrever e escrever? Ou colocar muitas fotos? No artigo a seguir, explicarei por que, com moderação, faz sentido aprimorar o design da sua landing page.
ADICIONALMENTE: No final deste artigo, você encontrará um vídeo do YouTube de meus colegas mostrando “como aprimorar o design de sua landing page”. Alguns de vocês podem preferir assistir a vídeos instrutivos, então aqui está. Obviamente, como acontece com todos os outros recursos do Landingi, você também pode encontrar instruções detalhadas em nossa excelente Central de Ajuda.
Você deve ter notado a expressão “com moderação” que usei acima. Como em tudo o que você faz, recomenda-se moderação. É muito fácil exagerar nas coisas. Se você se concentrar, digamos, nos “fogos de artifício” que adicionará à sua página, poderá perder rapidamente o objetivo principal que o levou a criar a landing page em primeiro lugar. Como em todas as páginas da Web, o conteúdo e as informações que ela contém são os mais importantes para seus visitantes. Os “tratamentos” de aprimoramento que você pode adicionar devem apenas permitir que os visitantes assimilem mais facilmente o conteúdo mencionado e não são a chave por si só.
O artigo abaixo se baseia nos recursos e nas funcionalidades disponíveis na plataforma Landingi. No entanto, você pode usar opções semelhantes em outros lugares.
Começamos com um botão “Criar uma nova landing page” e um modelo que melhor se adapte ao seu objetivo e às suas necessidades. Os modelos são fantásticos e representam uma grande vantagem para os criadores de páginas avançados em relação a soluções como o WordPress. Os modelos já são atraentes e projetados de forma a exibir e fornecer da melhor maneira possível todas as informações vitais aos seus visitantes. Mas, se necessário, você pode fazer muito mais! Se quiser saber mais, dê uma olhada em nosso webinar – Como criar uma landing page com Base em um Modelo – Boas Práticas.
Títulos e subtítulos
Você pode pensar que isso é óbvio, que a página precisa de títulos e que eles são muito importantes. No entanto, essa parte foi negligenciada principalmente durante meu trabalho com os clientes, mais vezes do que posso contar.
Os títulos devem ser grandes, chamar a atenção rapidamente e fornecer ao leitor todas as informações sobre a próxima parte. Seria melhor se você pudesse combinar duas coisas. Faça com que o título seja informativo e, ao mesmo tempo, atraente para a ação. Os melhores títulos complementam a mensagem de CTA. Porém, pode ser difícil criar alguns diferentes que cumpram totalmente a tarefa acima. É aqui que os subtítulos entram em ação.
Seu título pode ser curto. Três ou quatro palavras, uma frase de efeito. Mas abaixo, você pode adicionar um subtítulo. Ele será um pouco mais longo e escrito em uma fonte menor, mas facilmente distinguível do parágrafo de texto abaixo. Esses são alguns exemplos de combinação de um título com um subtítulo.

Certifique-se de usá-los em sua página.
Quando os títulos estiverem prontos, certifique-se de marcá-los como H1, H2, H3, e assim por diante. Isso pode afetar a quantidade de dinheiro que você precisará pagar pelos cliques, quando seu anúncio vencer um leilão. Mais informações sobre SEO aqui.
A seção de desdobramento – permita que os visitantes descubram mais com um único clique!
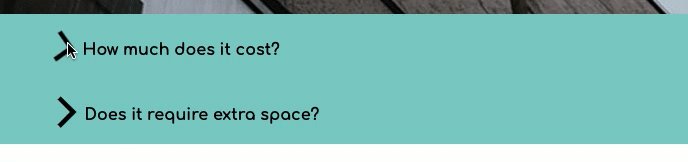
Suponhamos que sua oferta possa levantar algumas questões introdutórias importantes. Algumas delas podem ser um negócio decisivo… Você deve resolvê-las imediatamente e deixar seus clientes em potencial à vontade. Um exemplo dessas perguntas é, muitas vezes, o chamado FAQ (perguntas frequentes).
Receberei meu dinheiro de volta? Preciso pagar por extras? Em quanto tempo receberei o produto? Posso devolvê-lo?
Suponhamos que sejam apenas uma ou duas perguntas com respostas curtas, então não há problema. Mas se houver mais delas e as explicações forem mais complexas, você pode acabar com uma grande e longa “parede de texto”. Isso não só pode parecer desagradável, mas também pode afastar os clientes do seu CTA.
Esse é o exemplo perfeito do uso do “recurso de seção de desdobramento”.
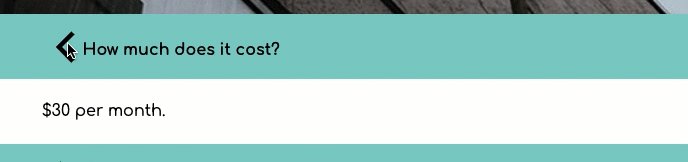
Por exemplo, haverá um pequeno título com uma das perguntas frequentes, mas a resposta e a explicação permanecerão ocultas para o visualizador até que o acionador seja clicado.
É assim que pode parecer:

Os clientes que precisarem dessas informações antes de fazer uma compra ou cumprir o CTA desejado terão essas informações disponíveis. Outros não se incomodarão com sua presença.
Clique se quiser saber como melhorar a landing page com uma seção de desdobramento.
Galeria de imagens: “Uma imagem vale mais que mil palavras”
Não preciso dizer que você precisa de imagens e fotos na sua landing page. Mas quase todos gostamos de analisar cuidadosamente as coisas que estamos prestes a comprar. No caso de serviços e ofertas, quando estivermos quase prontos para nos inscrever, talvez queiramos ver como são alguns detalhes adicionais. Simplesmente, o que está por vir e o que teremos?
Se estivermos falando de um objeto físico na loja, podemos tirá-lo da prateleira e observá-lo de todos os ângulos pelo tempo que quisermos. No mundo on-line, as coisas são um pouco mais complicadas. Precisamos usar imagens que mostrem aos clientes em potencial o que estamos oferecendo.
Mas, mais uma vez, assim como na seção de perguntas frequentes sobre a qual falei acima. Colocar dez ou mais imagens uma em cima da outra pode esticar a página e, em vez de ser um recurso, pode se tornar entediante e difícil de rolar. As pessoas não gostam muito de ficar rolando, rolando, rolando e rolando… sem parar.
Em vez disso, usar todas essas fotos em um só lugar será muito melhor. Com as setas adicionais, você dá aos seus clientes controle total sobre a quantidade de setas que eles desejam navegar. E isso torna o visual da página mais interessante.
Clique aqui se quiser saber como aprimorar a landing page com uma galeria de imagens.
Slider – para garantir que eles vejam o mais importante!
A galeria que discuti acima coloca o controle nas mãos do cliente. Mas, às vezes, você pode querer ter certeza de que seus visitantes verão algumas imagens específicas.
Novamente, você pode fazer isso simplesmente adicionando-os à sua página. Mas isso ocupará mais espaço do que deveria. Mais importante ainda, adicionar uma parte animada pode dar à sua página uma sensação mais dinâmica.
Se você quiser fazer isso, use o controle deslizante. Ele rolará automaticamente as imagens para seus clientes. Essas podem ser imagens simples ou, melhor ainda, imagens com texto na forma de títulos/pontos-chave.
Usá-lo nas seções superiores da sua página pode ter um impacto significativo e positivo na sua taxa de conversão.
Clique se quiser saber como aprimorar a landing page com um controle deslizante.
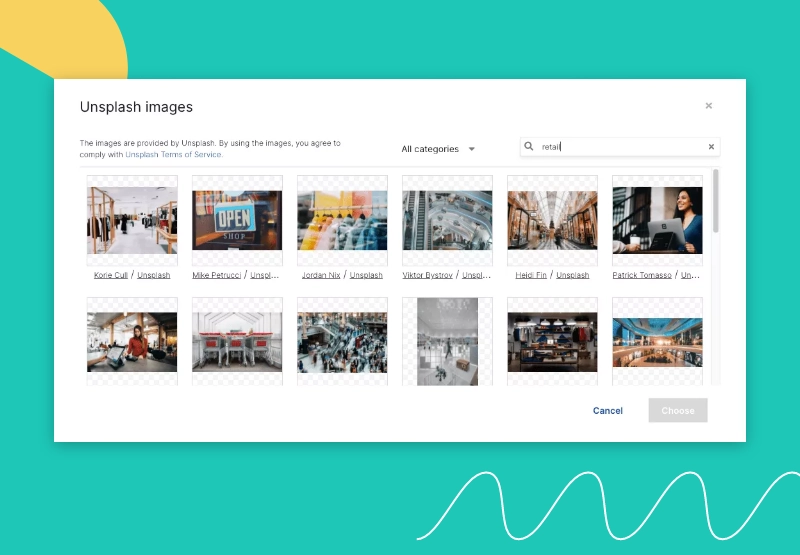
Unsplash – não perca tempo procurando uma imagem gratuita perfeita!
Esse pode não ser exatamente um recurso de aprimoramento por si só, mas como falei sobre imagens, controles deslizantes e galerias, definitivamente vale a pena mencioná-lo. Se você estiver usando o site WordPress, é possível que já tenha encontrado esse problema. “Ok, preciso de uma imagem. Não tenho a minha própria. Onde posso conseguir uma de graça?”. Por outro lado, se você estiver procurando um serviço de criação de páginas da Web, vale a pena verificar antes de fazer a assinatura. Fácil acesso a um grande número de imagens de uso gratuito. Os clientes da Landingi podem usar a galeria Unsplash. Milhares de fotos esperando por lvocê ali mesmo, no editor. E como as imagens podem melhorar significativamente sua página, por que você quer perder tempo procurando uma imagem perfeita em toda a Internet?

Lightbox – Informações adicionais podem aparecer, mas não podem aparecer
Tenho certeza de que você está familiarizado com os pop-ups. Apesar do incômodo que podem causar em algumas landing pages, eles funcionam, aumentando a taxa de conversão. Mas eles só podem ser usados para aprimorar sua mensagem de CTA.
Há, no entanto, um recurso semelhante aos pop-ups, mas não tão irritante – sua exibição dependerá exclusivamente da ação do usuário – e isso pode aumentar enormemente as informações disponíveis para seus clientes.
Digamos que você esteja oferecendo um produto com uma funcionalidade mais complexa ou com poucos recursos.
Em vez de adicionar seções ou partes da página que as descrevem (novamente, você pode acabar com uma página muito, muito longa), é possível apresentá-las com ícones e lightboxes.
Um ícone apresentará uma funcionalidade específica de seu produto ou serviço. Quando clicado, uma caixa adicional aparecerá com gráficos e texto, fornecendo informações importantes ao seu cliente em potencial.
Confie em mim. Funciona muito bem. Ele aprimora o design e a funcionalidade da página, mantendo a landing page compacta.
Clique se quiser saber como aprimorar a landing page com uma lightbox.