Jeżeli chcesz obrócić dany element na Twoim landing page’u lub uzyskać efekt odbicia lustrzanego, możesz to zrobić na jeden z dwóch sposobów:
- obraz możesz odbić lustrzanie lub obrócić o 90, 180 i 270 stopni bezpośrednio w edytorze;
- odbicie i obrót ikony oraz niestandardowy obrót obrazu ustawisz za pomocą kodu CSS.
Odbicie i obrót obrazu w edytorze
W ten sposób obijesz i obrócisz obrazy także na pop-upie.
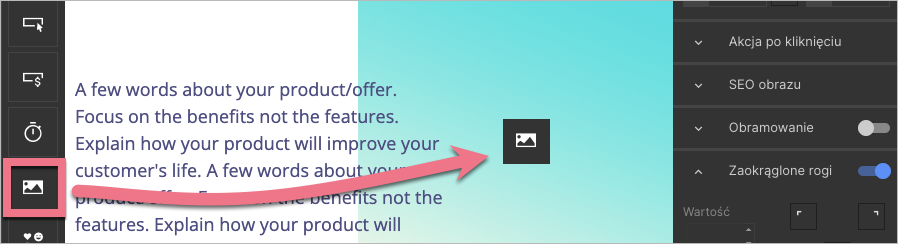
1. W edytorze dodaj widget Obrazek.

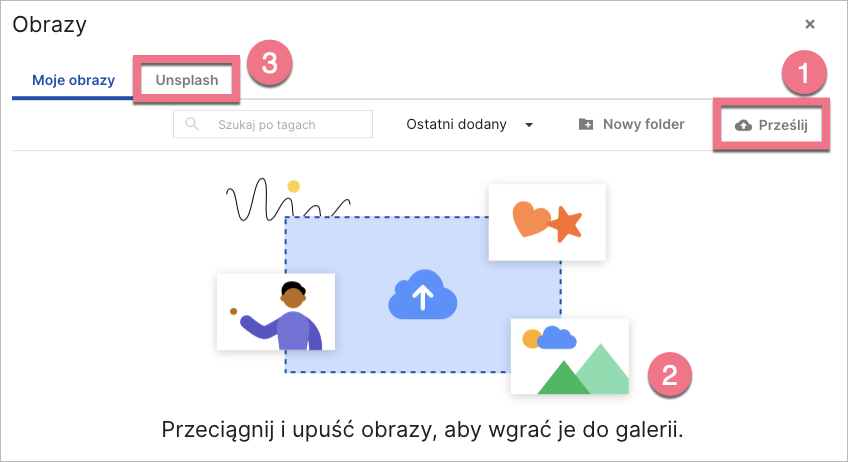
2. Wgraj swoją grafikę: kliknij Prześlij (1) i dodaj pliki; przeciągnij pliki bezpośrednio z komputera i upuść w edytorze (2); lub wgraj obrazy z Unsplash (3).
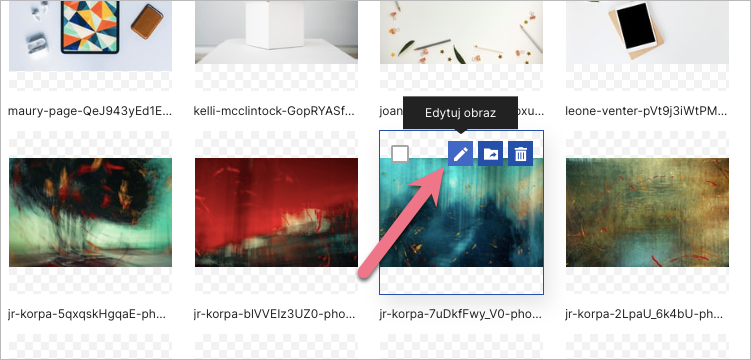
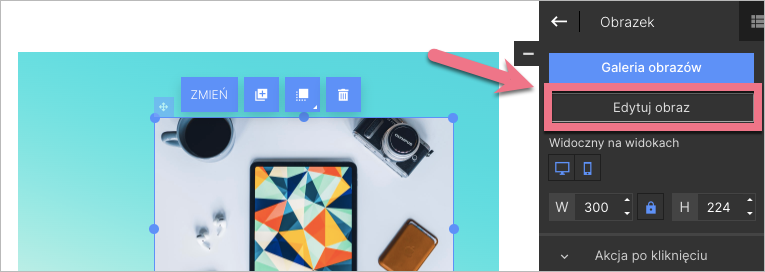
3. Po załadowaniu grafiki do galerii możesz od razu przejść do edycji – kliknij Edytuj obraz (ikona ołówka).

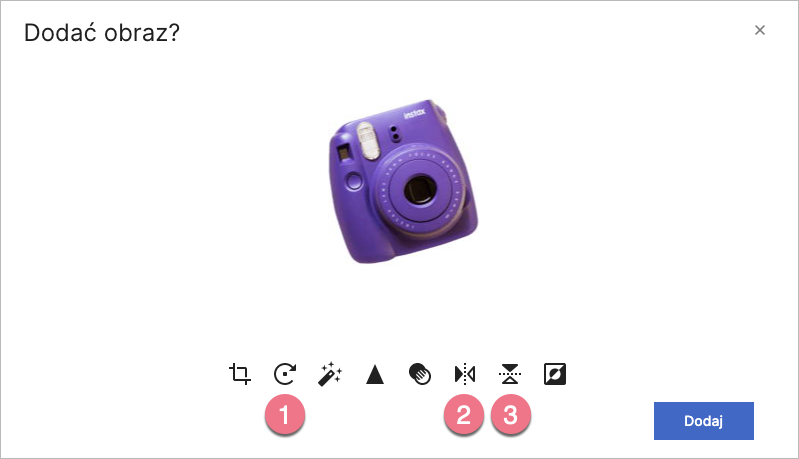
4. Zobaczysz okno edycji. Możesz w nim m.in. obrócić obraz (1), odbić go pionowo (2) lub poziomo (3). Aby zapisać zmiany, kliknij Dodaj.

Edytowany obraz zostanie dodany do galerii jako kopia. Teraz możesz go użyć na swojej stronie.

5. Obraz z galerii Unsplash zostanie od razu dodany do landing page’a – aby przejść do jego edycji, wejdź do galerii lub kliknij Edytuj obraz w toolbarze po prawej stronie.

Niestandardowe odbicie i obrót
1. Przejdź do edytora wybranego landing page’a.
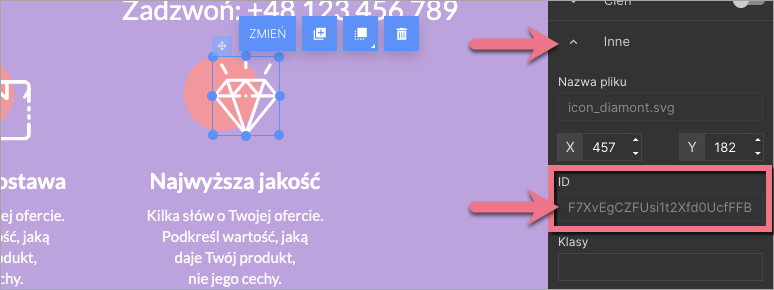
2. Odszukaj element, który chcesz obrócić. Kliknij w niego i z zakładki Inne po prawej stronie skopiuj numer ID.

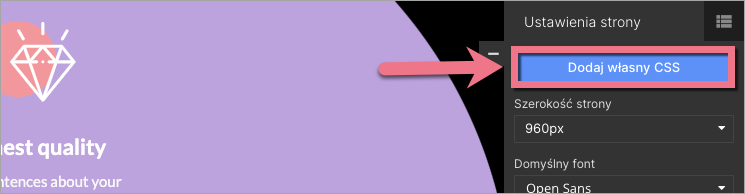
2. Przejdź do Ustawień strony i kliknij Dodaj własny CSS.

W trakcie edycji do Ustawień strony wrócisz, klikając na strzałkę:

3. Skopiuj podany poniżej kod CSS i wklej go w zakładce Strona główna. Zamień IDelementu na wcześniej skopiowany numer ID.
UWAGA: Zmiana będzie widoczna dopiero na opublikowanym landing page’u.
Obracanie elementu
- Wartość rotate(45deg) oznacza, że element obróci się o 45 stopni zgodnie z ruchem wskazówek zegara. Jeżeli chcesz zmienić tę wartość, wpisz w nawiasie inny zakres stopni, np. rotate(90deg).
- Jeżeli chcesz obrócić wybrany element przeciwnie do ruchu wskazówek zegara, wówczas wpisz symbol minus „-” w nawiasie przy wartości stopni, np. rotate(-30deg).
#IDelementu {
transform: rotate(45deg);
}Odbicie lustrzane
#IDelementu {
transform: scaleX(-1);
}
5. Kliknij Zapisz i zamknij. Następnie opublikuj swój landing page.