InfoBar to cienki pasek, który jest wyświetlany u dołu landing page’a, kiedy użytkownik odwiedza go za pierwszym razem (oraz tak długo, aż nie wyłączy paska samodzielnie). Możesz umieścić na nim link do polityki Twojej strony, zniżek lub by promować swoje pozostałe usługi. InfoBar konfiguruje się osobno dla każdego landing page’a.
Polityka prywatności
Jeśli chcesz przekierować użytkowników do polityki prywatności, musisz utworzyć osobnego landing page’a z treścią polityki i połączyć go z przyciskiem paska InfoBar. Taką stronę możesz opublikować pod adresem URL ze ścieżką, na przykład www.mojastrona.firma/polityka.
Aktywacja paska InfoBar
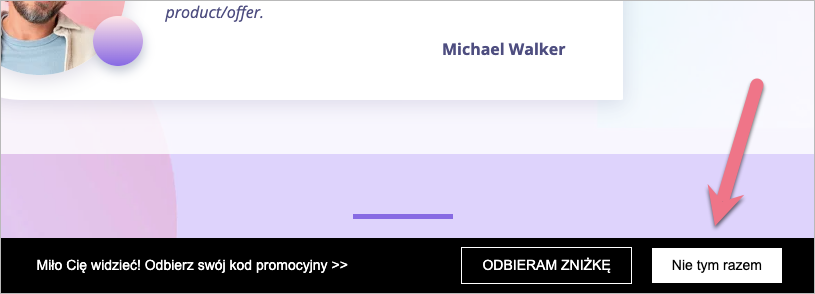
Kiedy użytkownik kliknie przycisk zamykający (drugi z kolei), w przeglądarce zostanie zapisany plik typu ciasteczka (cookies) o nazwie infobar-close (typ niezbędny), który jest ważny przez 1 miesiąc. W ten sposób użytkownicy nie zobaczą paska przez następny miesiąc, nawet jeśli ponownie włączysz pasek lub edytujesz go.

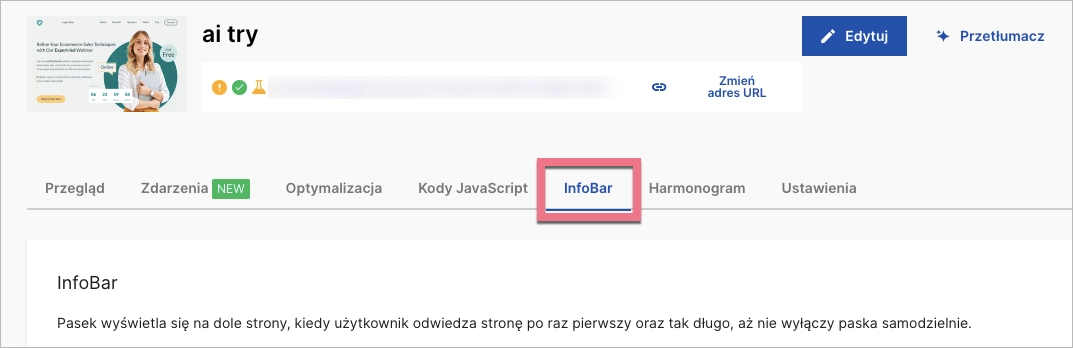
1. Wejdź w Dashboard wybranego landing page’a i przejdź do zakładki InfoBar.

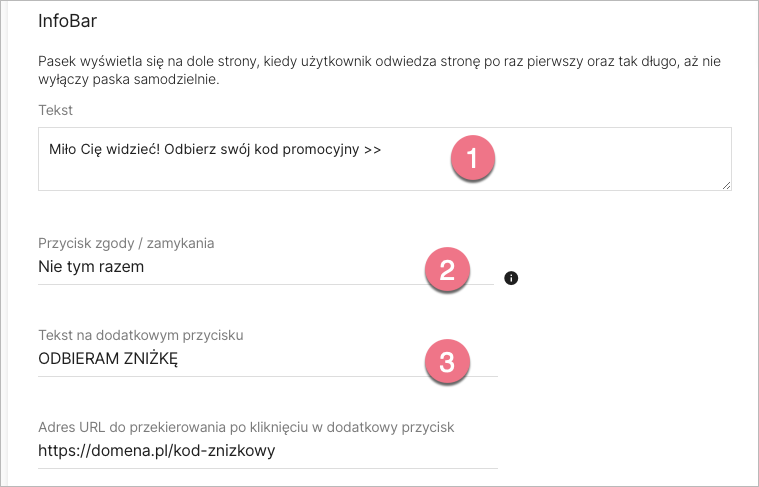
2. Uzupełnij pola Tekst (1) oraz Przycisk zgody / zamykania (2). Dodatkowy przycisk (3) możesz wykorzystać, aby przekierować użytkownika na inną stronę (adres URL).

3. Wybierz jeden z szablonów: ciemny lub jasny. Następnie Zapisz zmiany i włącz.

InfoBar będzie wyświetlany na Twoim landing page’u od razu. Nie ma potrzeby, aby ponownie publikować stronę.
