Kształty to proste elementy graficzne, które można wykorzystać do zwiększenia atrakcyjności wizualnej strony, dzielenia landing page’a na części, tworzenia tła dla obrazów poprawiającego ich ekspozycję, wyróżnienia produktu atrakcyjnym obramowaniem i nie tylko. Można je także wykorzystać do budowy tabel, stosując je jako tło lub ramki, co ułatwia uporządkowanie treści, zwiększa ich czytelność i wzbogaca estetykę layoutu. Kwadraty, elipsy, pionowe linie i poziome linie to kształty podstawowe, ale oferujące nieograniczone możliwości projektowe.
Z tej instrukcji dowiesz się, jak korzystać z widgetu Kształty, i poznasz kilka przykładów jego użycia.
Dodawanie widgetu Kształty
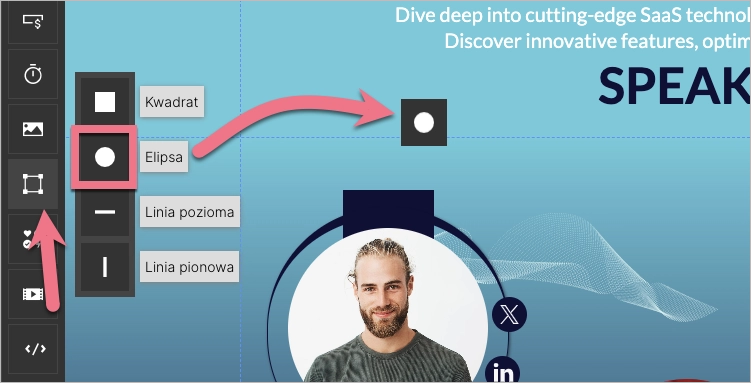
Po lewej stronie edytora odszukaj widget Kształty, kliknij go, następnie wybierz jeden z kształtów, przeciągnij go i upuść w obszar aktywny Twojego landing page’a.

Do wyboru masz cztery kształty:
- kwadrat
- elipę
- linię poziomą
- linię pionową
Każdy z nich jest całkowicie edytowalny.
Edycja Kształtów
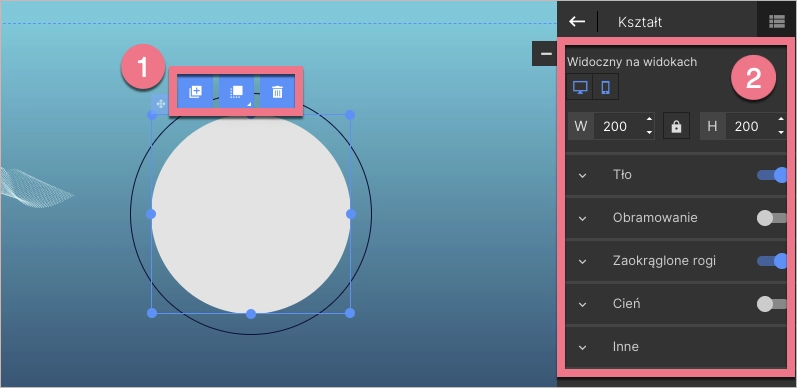
Kliknij w Kształt, aby rozpocząć edycję. Wyświetli się jego menu podręczne (1) oraz uaktywni panel boczny po prawej stronie edytora (2).
- W menu podręcznym, klikając w punkty na obramowaniu, możesz zmieniać dowolnie rozmiar Kształtu. Pozostałe ikony menu podręcznego umożliwią zduplikowanie widgetu, przesunięcie go na wierzch/pod spód oraz usunięcie.
- W panelu bocznym Kształtu możesz dostosować jego widoczność (widget jest domyślnie widoczny zarówno na widoku desktopowym, jak i mobilnym) i zmienić jego rozmiar. Poniżej znajdują się zakładki z dodatkowymi opcjami. Każdą z nich – z wyjątkiem zakładki Inne, gdzie dostosujesz pozycję Kształtu, skopiujesz jego ID i nadasz klasę – możesz włączyć lub wyłączyć za pomocą suwaka, który znajduje się w prawym rogu każdej zakładki.

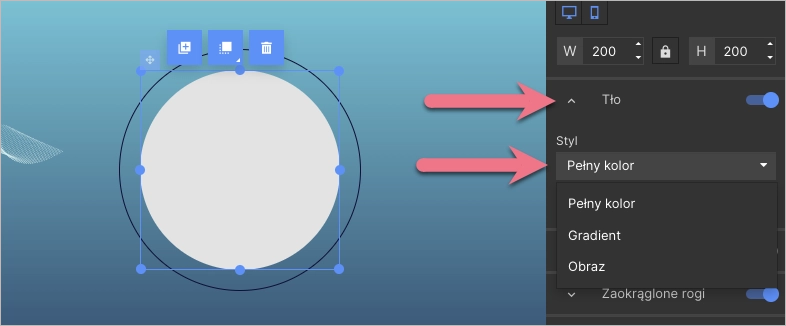
Tło
Kształt może być wypełniony pełnym kolorem, gradientem lub obrazem.

Opcje jednolitego koloru i gradientu można dostosować, zmieniając przezroczystość (w tym pełną przezroczystość), a także ustawiając kąt gradientu.
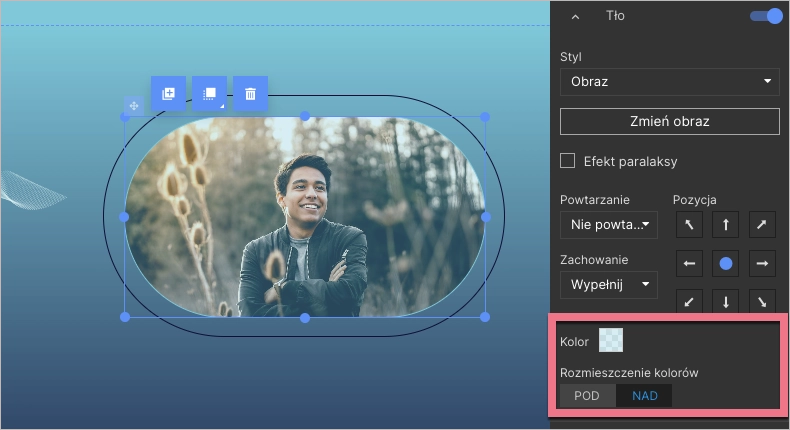
Obraz dla tła Kształtu dodasz ze swojej galerii lub z biblioteki Unsplash. Możesz zastosować dla niego efekt paralaksy. Wybierając obraz jako tło Kształtu, możesz także nałożyć na niego warstwę koloru. Kliknij w Pod lub Nad, wybierz kolor, a następnie ustaw poziom przeźroczystości.

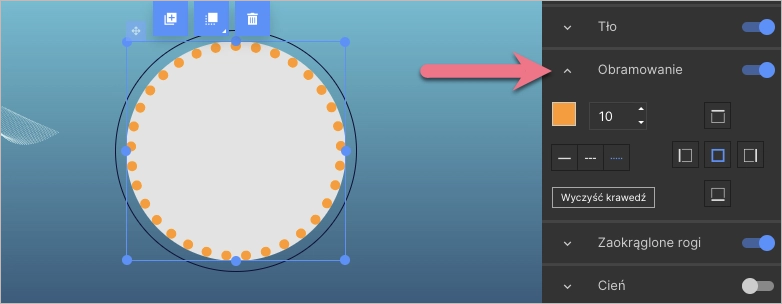
Obramowanie
Opcja Obramowanie umożliwia ustawienie grubości, koloru, stylu (jednolite, przerywane lub kropkowane) i umiejscowienia obramowania widgetu Kształt.

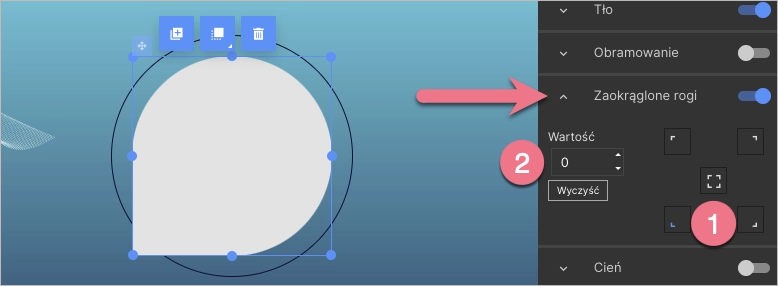
Zaokrąglone rogi
Opcja Zaokrąglone rogi umożliwia ustawienie zaokrąglenia narożników. Aby to zrobić, wybierz jeden róg lub wszystkie (1), a następnie określ wartość zaokrąglenia (2).

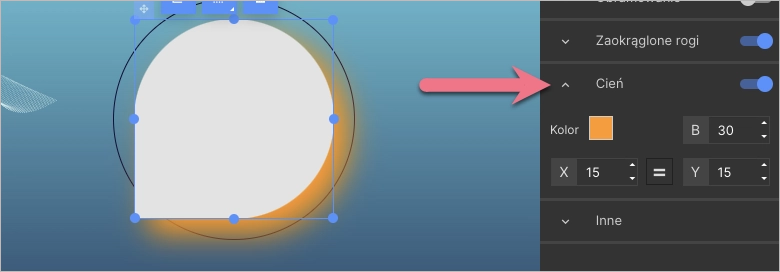
Cień
Opcja Cień umożliwia ustawienie wartości dla cienia Kształtu. Możesz określić kolor cienia, rozmycie, odległość w poziomie i odległość w pionie.

Przykłady użycia Kształtów
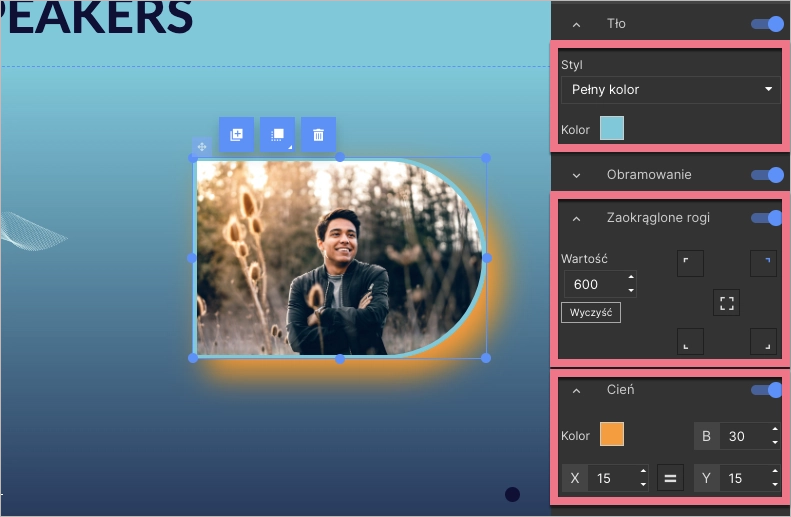
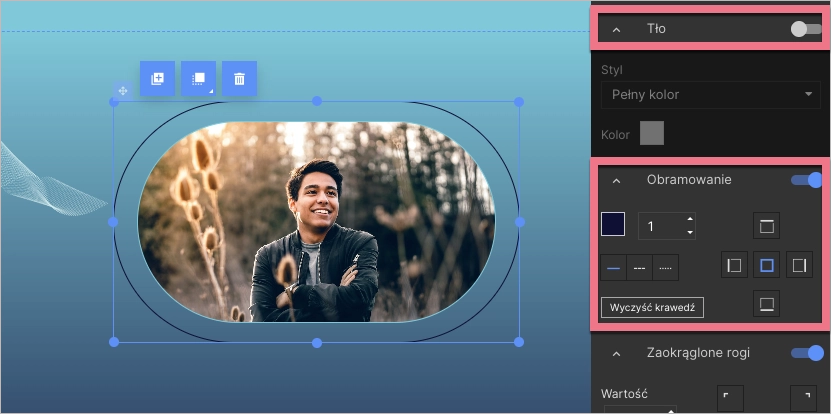
Zaokrąglając jeden, dwa lub trzy narożniki, stworzysz zupełnie nowe kształty. Aby całkowicie zaokrąglić narożnik, ustaw wartość zaokrąglenia na 600. Podobne ustawienia możesz zastosować do widgetu Obraz i umieścić go nad kształtem. Przyjrzyj się poniższym ustawieniom:

Za pomocą Kształtów można także stworzyć tylko obramowanie. Aby to zrobić, wyłącz Tło i włącz Obramowanie. Przyjrzyj się poniższym ustawieniom:

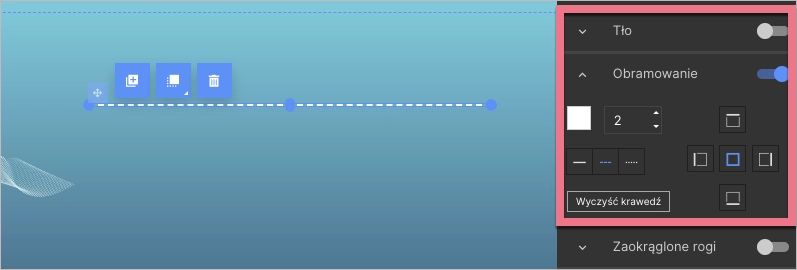
Aby utworzyć linię przerywaną lub kropkowaną, wyłącz opcję Tło, ustaw wysokość na 0, włącz opcję Obramowanie, ustaw grubość (np. na 2) i wybierz styl linii. Przyjrzyj się poniższym ustawieniom:

Kształty i efekt paralaksy
Połączenie Kształtów i efektu paralaksy może stworzyć ciekawe wizualnie efekty, które skutecznie przyciągną uwagę odwiedzających landing page.
Spójrz na poniższe przykłady zastosowania widgetu Kształty i efektu paralaksy.
Kliknij, aby zobaczyć efekt z pojedynczym Kształtem:
Kliknij, aby zobaczyć efekt z kilkoma Kształtami:
