Está com dificuldades para criar uma landing page de aplicativo que cative e converta? Esta postagem do blog destaca casos de designs de landing pages de aplicativos móveis que inspiram e mostra o guia definitivo sobre como criar um site de aplicativo de alta conversão.
Normalmente, as taxas de rejeição das landing pages variam de 41% a 55%, de acordo com as estatísticas do Growth Marketing Pro para 2024. Sabemos o que é importante nas landing pages de aplicativos e, neste artigo, fornecemos instruções práticas sobre como sair do padrão para ter sucesso e mostramos modelos de landing pages de aplicativos que podem ser uma excelente base para seus projetos futuros.
Para começar bem, dê uma olhada em alguns conselhos para criar landing pages de aplicativos:
- use títulos atraentes, textos envolventes e recursos visuais de alta qualidade,
- insira links de download e botões de CTA que levem à loja de aplicativos,
- lembre-se da consistência e da clareza da marca,
- otimize sua landing page para dispositivos móveis e faça testes A/B,
- minimizar a velocidade de carregamento.
Dê uma olhada em nossas escolhas de landing pages de aplicativos na tabela abaixo e aproveite o artigo para saber mais. Conheça os envolventes landing exemplos de páginas que mostram as práticas recomendadas sobre como ter sucesso na estratégia de marketing de aplicativos.

O que é uma landing page de aplicativo?
Uma landing page de aplicativo é uma página da Web autônoma e dedicada projetada explicitamente para promover e explicar um aplicativo móvel. O objetivo de uma landing page de aplicativo é persuadir os visitantes a fazer o download ou comprar o aplicativo, conforme destacado por Neil Patel, um especialista em marketing digital.
Essas landing pages são projetadas para destacar os recursos e os benefícios do aplicativo de uma maneira facilmente acessível. O principal objetivo de uma landing page de aplicativo móvel é despertar a curiosidade dos visitantes e levá-los a fazer o download do aplicativo. Ele funciona como uma vitrine virtual, fornecendo informações essenciais sobre os recursos do seu aplicativo, e atua como um ponto de contato crítico na jornada do usuário, desde a descoberta até o uso ativo.
Uma landing page de aplicativo móvel otimizada para conversão mescla perfeitamente elementos-chave como os seguintes:
- mensagens claras,
- CTAs persuasivas,
- prova social (avaliações e depoimentos de usuários),
- navegação simples,
- visuais envolventes.
Além disso, é imperativo que as melhores landing pages de aplicativos carreguem rapidamente e sejam responsivas a dispositivos móveis para proporcionar uma experiência perfeita e atraente. A utilização de um construtor de landing page pode ajudar significativamente a atingir esses objetivos.
Por que preciso de uma landing page de aplicativo?
você precisa de uma landing page de aplicativo como uma ferramenta poderosa em sua estratégia de marketing de aplicativo, ajudando significativamente na aquisição de usuários e na penetração no mercado. O principal objetivo da criação de uma página de aplicativo móvel é transformar os visitantes do site em usuários do aplicativo, oferecendo todos os detalhes essenciais e as motivações necessárias para incentivá-los a decidir fazer o download do aplicativo.
Uma landing page de aplicativo móvel funciona como um potente contador de histórias, familiarizando os usuários em potencial com seu aplicativo e seus méritos. Ela fornece mensagens bem adaptadas e uma chamada à ação (CTA) singular e focada, essencial para transformar visitantes em usuários do aplicativo. Ao apresentar o desenvolvimento, a estética, as funcionalidades e as vantagens do seu aplicativo, ele cria uma história envolvente que pode persuadir os usuários a fazer o download.
As landing pages também desempenham um papel fundamental:
- despertando a emoção do pré-lançamento,
- educar usuários em potencial,
- reunindo assinantes iniciais,
- personalização para segmentos de público-alvo de nicho,
- apoiar estratégias de marketing de funil completo,
- criando uma lista de e-mails,
- engajar possíveis usuários nas mídias sociais.
Além disso, eles fornecem insights valiosos para otimização, tornando a taxa de conversão de downloads de aplicativos mensurável com precisão.
landing pages de aplicativos móveis projetadas de forma eficaz podem:
- melhore a classificação do aplicativo no mecanismo de pesquisa, gerando mais tráfego,
- atue como um meio para articular os objetivos e a visão da sua marca,
- construa confiança e estimule o envolvimento,
- deixe uma impressão duradoura no público,
- aumente a defesa dos usuários e amplie o alcance do aplicativo por meio do marketing boca a boca.
Uma página para um aplicativo móvel pode fazer uma enorme diferença no sucesso do seu aplicativo, impulsionando downloads, aumentando o envolvimento do usuário e, por fim, ajudando você a atingir suas metas comerciais.
Como faço para criar uma landing page de aplicativo?
Para criar uma landing page para seu aplicativo móvel, comece escolhendo um construtor de landing page que permita criar uma landing page de aplicativo bonita e conversora e implemente os cinco elementos-chave a seguir:
- título atraente,
- visuais envolventes,
- call-to-action (CTA) clara,
- cópia concisa,
- prova social,
1. Título atraente
Em primeiro lugar, defina um título atraente – como o elemento mais visível da landing page do aplicativo, um título atraente é crucial, pois forma a primeira impressão para o visitante. Ele deve abordar de forma clara e direta as necessidades do visitante e mostrar como seu aplicativo pode resolvê-las. Ao criar o título, concentre-se nos benefícios que o aplicativo traz para o usuário, e não na sua empresa ou em seus sucessos. O objetivo é despertar o interesse do visitante pelo seu aplicativo.
2. Visuais envolventes
Em segundo lugar, crie recursos visuais cativantes – eles desempenham um papel crucial nas landing pages do aplicativo. Imagens e vídeos de alta qualidade que demonstram a interface e a funcionalidade do seu aplicativo podem influenciar muito a decisão do usuário de fazer o download do aplicativo. Dê uma olhada nas dicas curtas:
- use recursos visuais de alta qualidade que demonstrem a interface e a funcionalidade do seu aplicativo,
- inclua vídeos, demonstrações ou depoimentos para um melhor envolvimento,
- certifique-se de que sua página comunique os benefícios e recursos do seu aplicativo.
Os elementos visuais simplificam informações complexas, tornando mais fácil para os visitantes entenderem os recursos e benefícios do seu aplicativo. A incorporação de narrativa visual e elementos interativos pode tornar sua landing page mais envolvente e memorável.
Observação: a presença de um vídeo nas landing pages aumenta as conversões em 86%, de acordo com as estatísticas apresentadas pela HubSpot.
3. Call-to-action (CTA) clara
Em terceiro lugar, defina uma chamada para ação (CTA) distinta – ela serve como o pivô central da landing page do seu aplicativo, direcionando os usuários para a ação de download do aplicativo. Ele precisa ser bem projetado e colocado em posição de destaque para chamar a atenção. A oferta de vários caminhos de conversão, como links diretos para lojas de aplicativos ou uma opção de código QR, atende a várias preferências do usuário e facilita o processo de download.
Além disso, enfatizar o valor que um usuário obtém ao agir de acordo com a CTA aumenta a motivação do usuário para baixar o aplicativo e leva a melhores conversões. Afinal de contas, uma CTA eficiente mostra ao usuário como a ação leva a um benefício imediato.
4. Cópia concisa
Em quarto lugar, crie um texto conciso – como o quarto elemento-chave da landing page do aplicativo, ele deve destacar como seu aplicativo melhora as experiências do usuário, concentrando-se nos benefícios. Uma redação clara e concisa pode melhorar a compreensão e reforçar sua mensagem.
Seu texto principal deve expandir a proposta de valor e detalhar os benefícios específicos do aplicativo. O objetivo é convencer o visitante de que seu aplicativo é a solução que ele está procurando.
5. Prova social
FifthlyAdicione elementos de prova social – nesta era de saturação de informações, a prova social atua como um instrumento crucial para estabelecer confiança e credibilidade. A incorporação de endossos de terceiros na página inicial do seu aplicativo pode influenciar significativamente os usuários em potencial. Os depoimentos e as avaliações de clientes, especialmente de pessoas ou empresas reconhecidas, podem aumentar as conversões.
Observação: 90% dos clientes acreditam nas avaliações e nos depoimentos encontrados nas landing pages, de acordo com os relatórios do Growth Marketing Pro.
Os endossos de figuras influentes e as menções na mídia funcionam como uma forma poderosa de prova social. A exibição de logotipos de clientes e prêmios do setor valida a qualidade do seu aplicativo e a aceitação do mercado. Evidências de uma grande base de usuários, notificações de compras recentes e parcerias de integração indicam a popularidade e a confiabilidade do seu aplicativo, incentivando novos usuários a fazer o download do aplicativo.
8 exemplos das melhores landing pages de aplicativos
Embora seja essencial compreender a teoria por trás das landing pages de aplicativos bem-sucedidas, examinar exemplos do mundo real pode oferecer insights práticos e motivação. Dê uma olhada nos 8 exemplos inspiradores de landing pages de aplicativos que utilizam efetivamente os elementos-chave que discutimos.
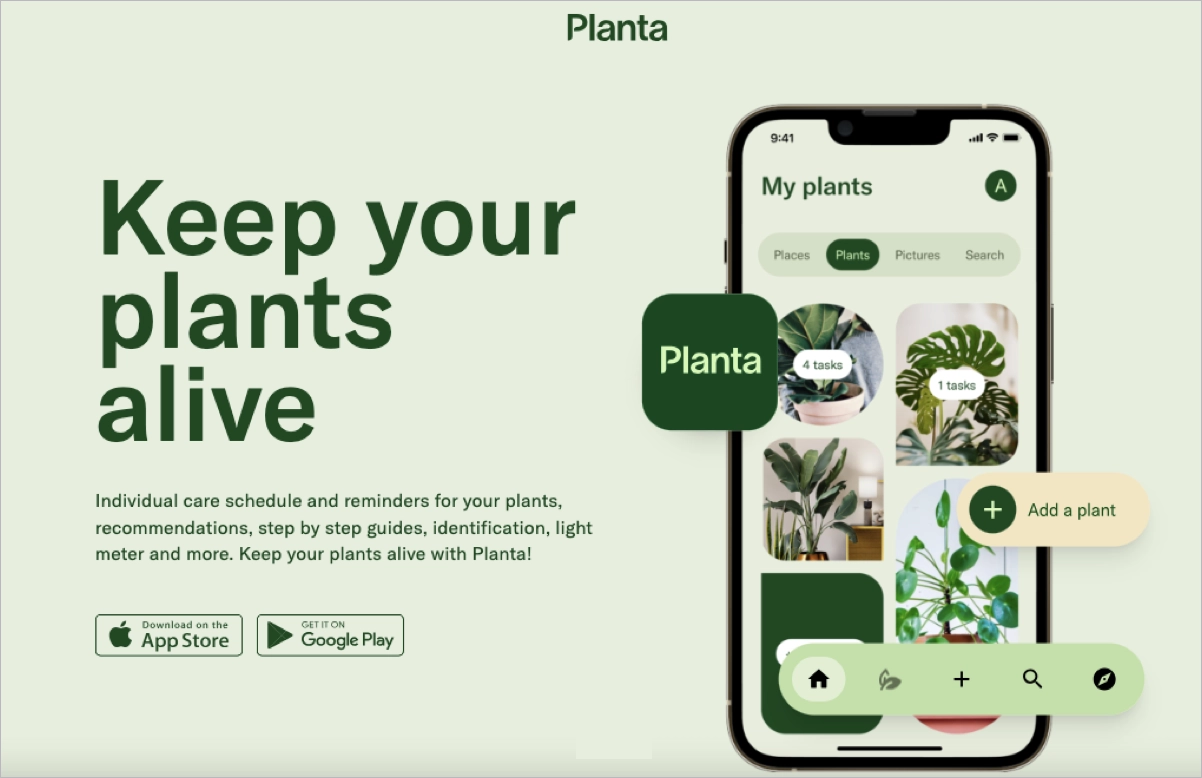
1. Planta
O aplicativo Planta é um aplicativo abrangente de cuidados com as plantas, desenvolvido para ajudar os usuários a manter suas plantas saudáveis e prósperas. Os principais recursos do aplicativo Planta incluem lembretes de cuidados inteligentes, identificação de plantas, medidores de luz e Dr. Planta.
A landing page do aplicativo móvel consiste em um título atraente e um layout bem projetado com visuais e gráficos de alta qualidade referentes à identidade visual da marca, bem como ao assunto principal do aplicativo: plantas. O texto conciso, mas atraente, leva aos botões alternativos de CTA, direcionando os clientes em potencial para a página de download.

O que a torna uma landing page perfeita é a clareza, as capturas de tela do aplicativo que mostram todos os benefícios da solução e a seção de prova social com avaliações de clientes e classificações da loja de aplicativos.
Quanto a cada landing page, isso também pode ser aprimorado, por exemplo, adicionando alguns elementos interativos, como um vídeo de demonstração ou um recurso que permita que os visitantes experimentem um exemplo de funcionalidade.

Se você quiser obter um efeito semelhante, use a modelo da biblioteca Landingi e use o editor intuitivo para personalizar o padrão.
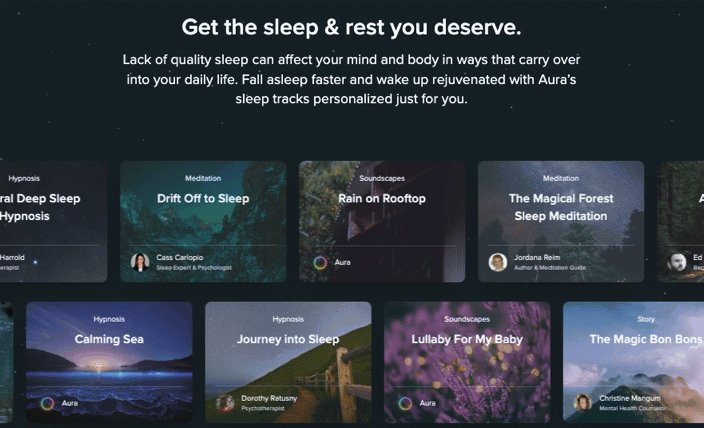
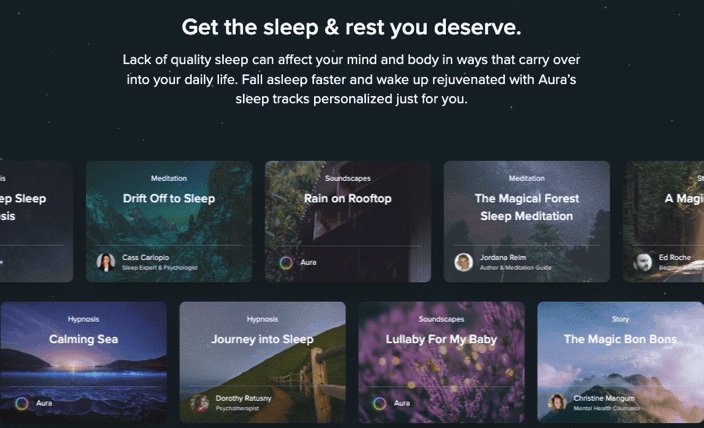
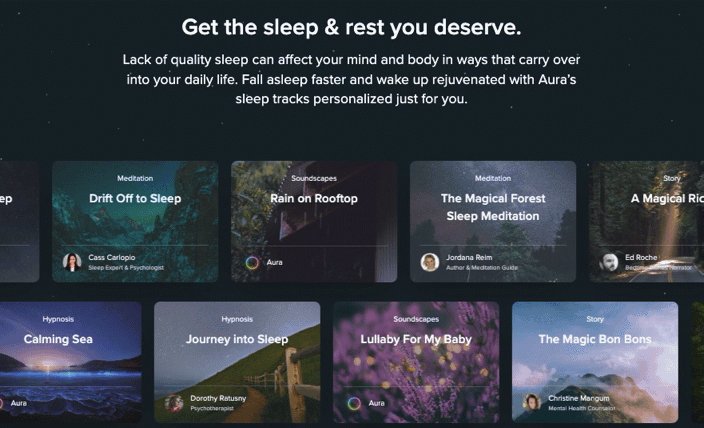
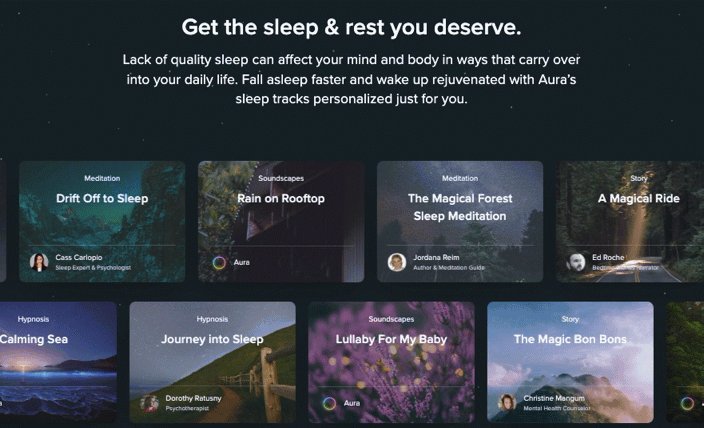
2. Aura Health
O app Aura Health é um aplicativo abrangente de bem-estar mental que oferece uma ampla gama de recursos para melhorar a saúde emocional, a atenção plena e o sono. Com uma extensa biblioteca composta por milhares de faixas, incluindo meditações, sessões de treinamento para a vida, histórias, músicas e paisagens sonoras – além de auxílios para o sono, conteúdo para crianças e orientação terapêutica, ele atende a uma ampla gama de necessidades.
A página inicial do aplicativo apresenta de forma eficiente a ampla variedade de conteúdos disponíveis. O recurso de personalização acentua o ponto de venda exclusivo do Aura: o conteúdo personalizado que o diferencia no mercado de aplicativos de bem-estar. As avaliações dos usuários e as referências a prêmios e reconhecimentos, como o “Best of Apps by Apple”, aumentam a credibilidade do aplicativo.

Outro ponto forte da landing page do aplicativo Aura é seu design. A página emprega recursos visuais atraentes e um layout limpo, tornando-a envolvente e simples de navegar. As seções interativas tornam a página agradável para os usuários e os incentivam a agir.
Quanto ao aprimoramento, a landing page poderia fornecer descrições mais detalhadas de como cada recurso funciona e seus benefícios. Os CTAs também poderiam ser mais proeminentes.

Crie uma landing page cativante para seu app com o modelo da galeria de modelos da Landingi – layout personalizado, escolha widgets adicionais e inclua os recursos visuais de seu aplicativo para atingir suas metas de conversão.
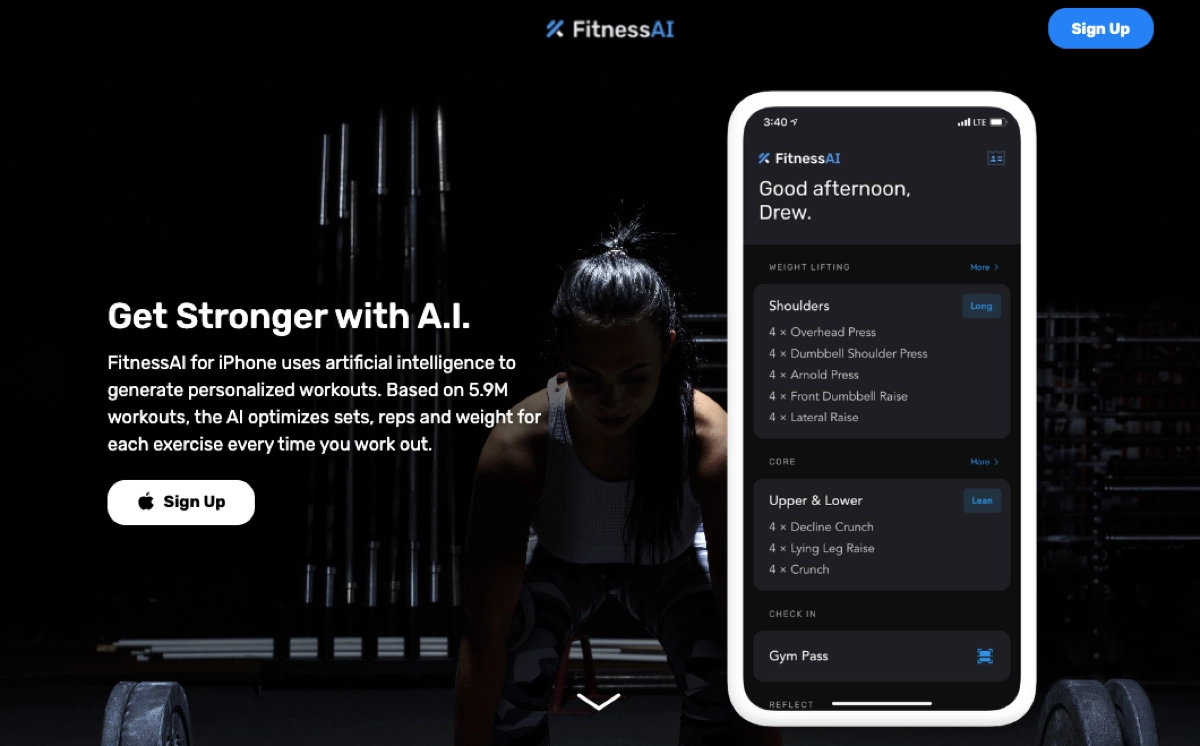
3. FitnessAI
O aplicativo FitnessAI é uma ferramenta avançada de condicionamento físico que utiliza inteligência artificial para oferecer exercícios personalizados. O aplicativo foi projetado especificamente para usuários do iPhone e é baseado em dados de mais de 5.9 milhões de exercícios registrados por mais de 40,000 levantadores de pesos. O aplicativo é excelente na personalização de séries, repetições e pesos para cada exercício, adaptando-se ao progresso e ao histórico de exercícios do usuário.
A estratégia de landing page do aplicativo é baseada em dados: a ênfase no uso de dados de 5.9 milhões de exercícios para alimentar seu algoritmo de IA é um forte argumento de venda, demonstrando o compromisso do aplicativo com uma metodologia baseada em evidências. A landing page comunica a simplicidade do aplicativo, atraindo os usuários que buscam uma solução de condicionamento físico fácil.

A página apresenta uma proposta de valor clara e articula de forma direta os benefícios do aplicativo, facilitando a compreensão do que ele oferece. A inclusão de avaliações positivas da App Store fornece prova social, e o uso de recursos visuais atraentes em um plano de fundo com layout transparente aprimora a experiência do usuário.
O único aspecto que poderia ser melhorado é a CTA. As chamadas para ação podem ser estrategicamente posicionadas e projetadas para terem mais destaque, incentivando os usuários a baixarem o app ou a se inscreverem.

Confira a galeria de modelos Landingi, inscreva-se e transforme sua ideia de landing page de aplicativo móvel em realidade com um editor fácil de usar. Execute testes A/B e use o recurso Smart Sections para simplificar o processo de criação de variantes.
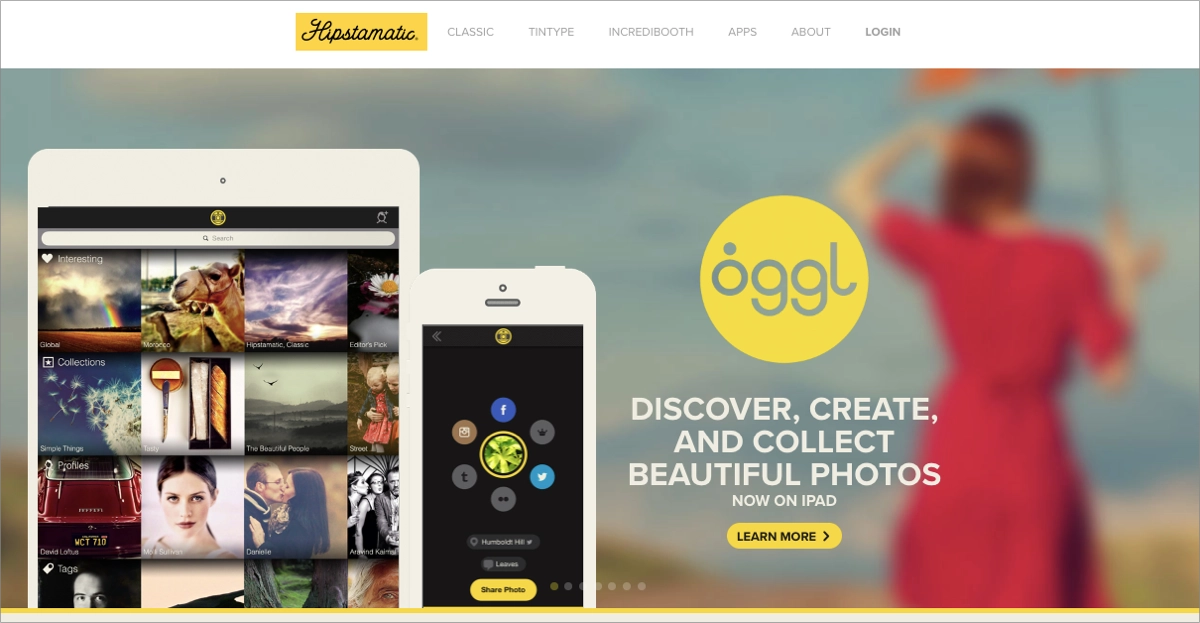
4. Oggl by Hipstamatic
Oggl by Hipstamatic é um aplicativo de fotos que oferece uma plataforma para os usuários explorarem, capturarem e selecionarem imagens incríveis. Ele oferece uma nova perspectiva sobre os efeitos fotográficos do Hipstamatic e conecta os usuários a uma rede mundial de fotógrafos. O aplicativo enfatiza uma abordagem de primeira captura com uma variedade de efeitos. Os recursos adicionais incluem o SurfMode para transmissões ao vivo de apresentações de slides e a opção de compartilhar fotos em várias plataformas de mídia social.
O site do aplicativo usa recursos visuais atraentes que mostram com eficácia os recursos e os efeitos fotográficos do aplicativo. Outro ponto forte da página são as descrições detalhadas dos recursos e a ênfase no aspecto da comunidade criativa – ela atrai usuários em potencial interessados em se conectar com outros fotógrafos.

Os benefícios e preços da associação claramente definidos proporcionam transparência e podem ajudar na tomada de decisões. Elementos interativos e capacidade de resposta móvel transformam o site em uma landing page bem-sucedida para usuários de desktop e de smartphones.
No entanto, sempre há espaço para melhorias e, nesse caso, isso poderia incluir avaliações ou experiências de usuários para aumentar a credibilidade e fornecer prova social.

Este modelo da Landingi pode ser uma excelente base para sua landing page de aplicativo móvel – altere as cores, adicione recursos visuais e implemente links de download para promover seu próprio produto de forma eficaz.
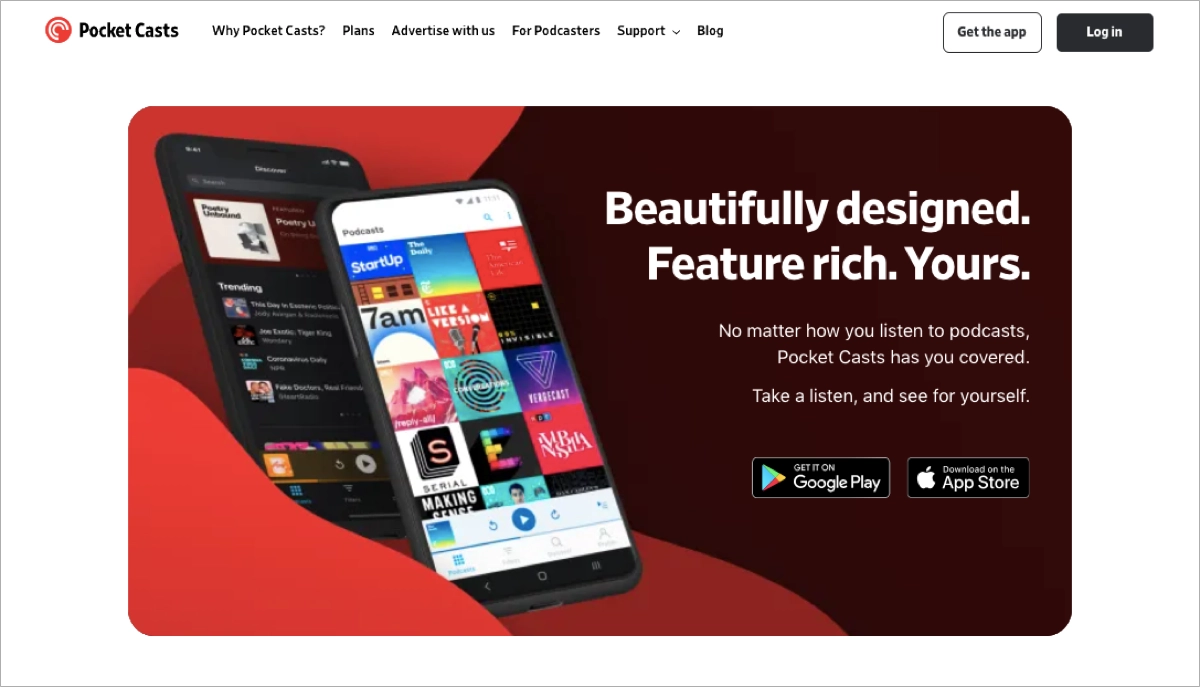
5. Pocket Casts
O Pocket Casts, disponível para iOS e Android, oferece uma experiência superior de podcast com recursos como velocidades de reprodução personalizáveis, corte de silêncio e pesquisa fácil. O aplicativo gratuito permite temas personalizados e sincronização entre dispositivos, enquanto o Pocket Casts Plus oferece acesso à versão para desktop, armazenamento em nuvem e muito mais.
Sua landing page bem projetada fornece informações detalhadas sobre os recursos do aplicativo, aumentando a compreensão do usuário. Os visitantes do site também são atraídos por seu excelente design, gráficos visualmente atraentes e layout claro que torna a landing page do aplicativo fácil de navegar.

Os botões de CTA levam ao Google Play ou à App Store da Apple, de modo que as ações possíveis são claramente exibidas. A menção de sua disponibilidade em vários dispositivos e plataformas é um forte argumento de venda. Graças ao destaque da versão gratuita do aplicativo, a página pode atrair um público mais amplo. Uma parte essencial da página também aponta a abordagem centrada no usuário para o desenvolvimento do aplicativo com base no feedback e nas necessidades do usuário.
Nesse caso, adicionar elementos interativos, como vídeos de demonstração, pode aumentar o envolvimento do usuário. Outra área que pode ser melhorada é a inclusão de avaliações de usuários ou classificações de lojas de aplicativos. Isso pode aumentar a credibilidade e a confiança.
Se você precisa de um layout perfeito e impressionante que canalize os clientes em potencial para o download de um aplicativo ou se precisa de um projeto original e consistente com a sua marca, os especialistas em design da Landingi estão prontos para usar a criatividade para o seu sucesso!
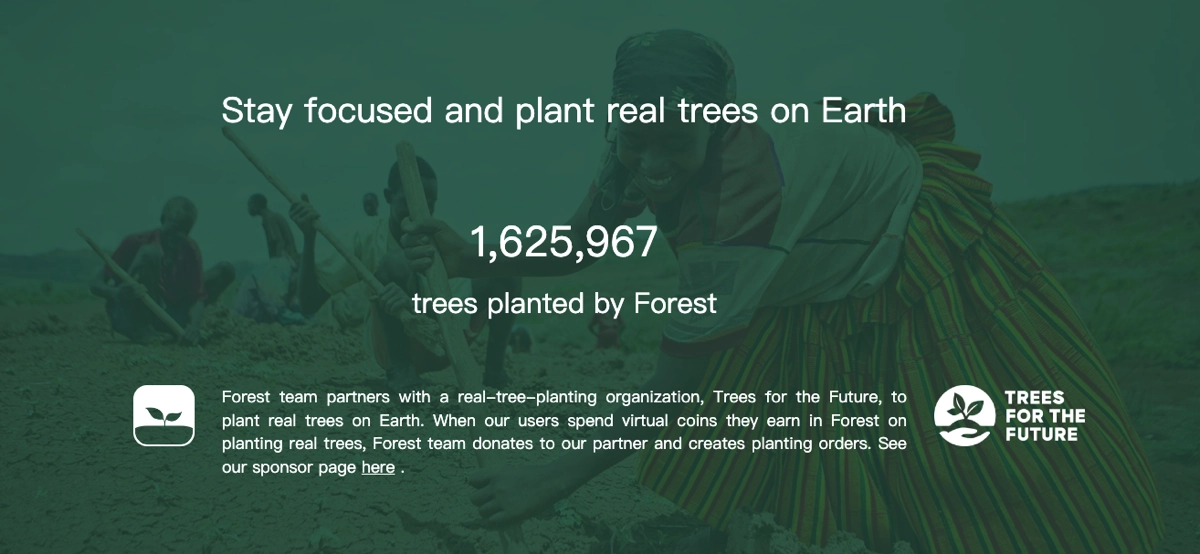
6. Forest
O aplicativo Forest é uma ferramenta de produtividade exclusiva que ajuda os usuários a manter o foco em suas tarefas por meio do crescimento de árvores virtuais. À medida que os usuários se concentram em seu trabalho e evitam usar seus telefones, o aplicativo planta árvores que crescem com o tempo. No entanto, se o usuário sair do aplicativo para verificar as mídias sociais ou realizar outras atividades de distração, a árvore que está crescendo murcha. A Forest faz parceria com organizações de plantio de árvores reais, permitindo que os usuários plantem árvores reais com as moedas virtuais que ganham.
A landing page do aplicativo é visualmente atraente, com um design limpo e minimalista que reflete o foco na redução da desordem e das distrações. O uso de gráficos e animações atraentes chama a atenção do usuário e ilustra com eficácia a funcionalidade do aplicativo.

Um ponto forte da página é a demonstração clara da proposta de valor exclusiva do aplicativo – usar a produtividade como um meio de contribuir para a sustentabilidade ambiental.
No entanto, a página poderia se beneficiar de chamadas à ação mais proeminentes. Embora forneça links claros para as lojas de aplicativos para download, eles poderiam ser acentuados para chamar a atenção do usuário imediatamente após o acesso à página.

Use o modelo de landing page de aplicativo móvel da Landingi para criar um design da Web envolvente e de alta conversão e esteja pronto para o sucesso.
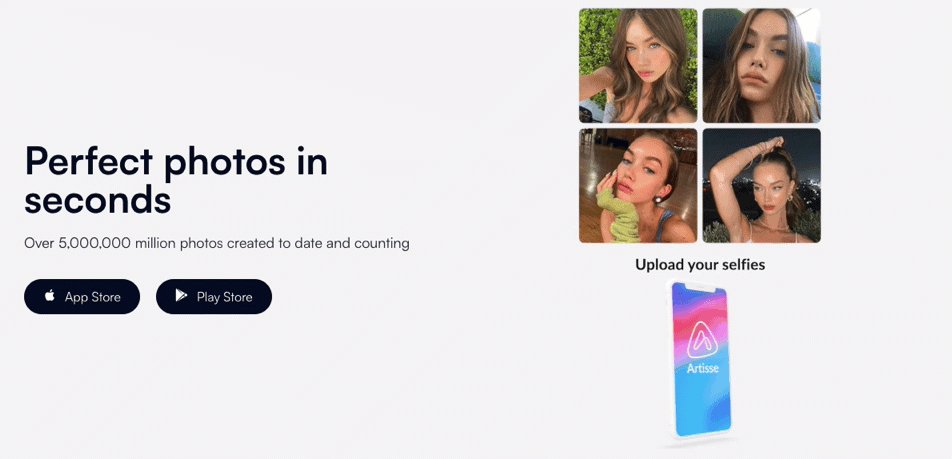
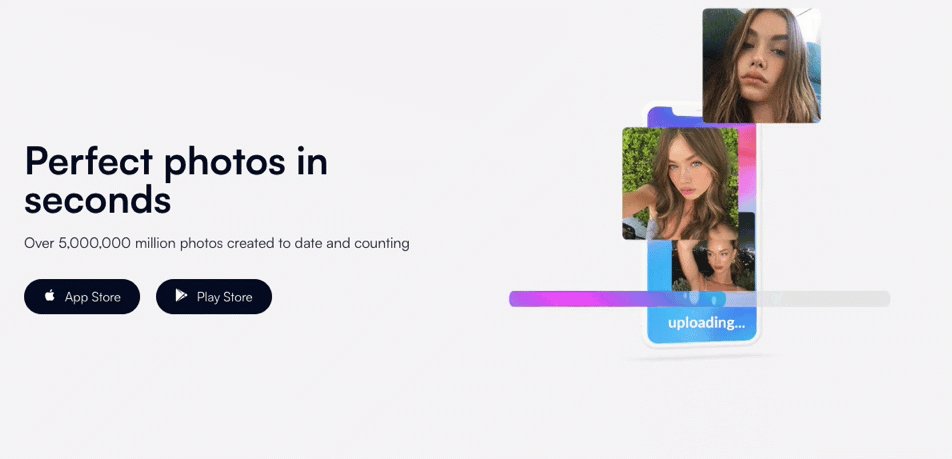
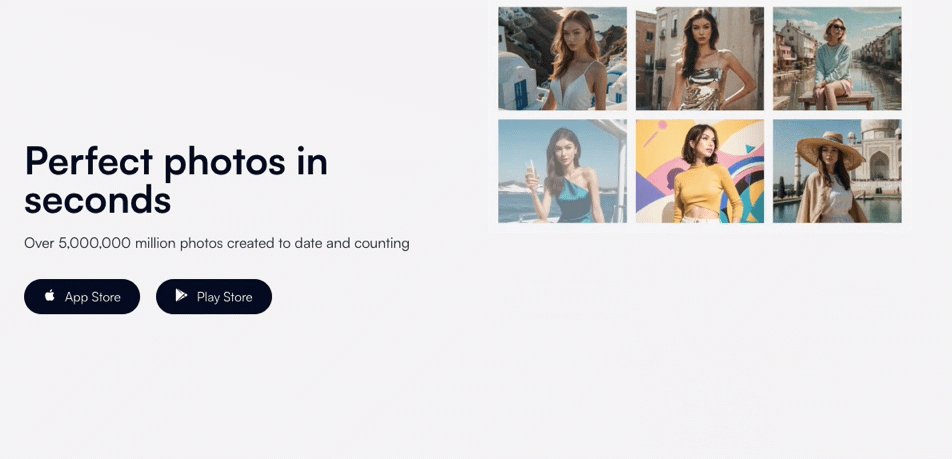
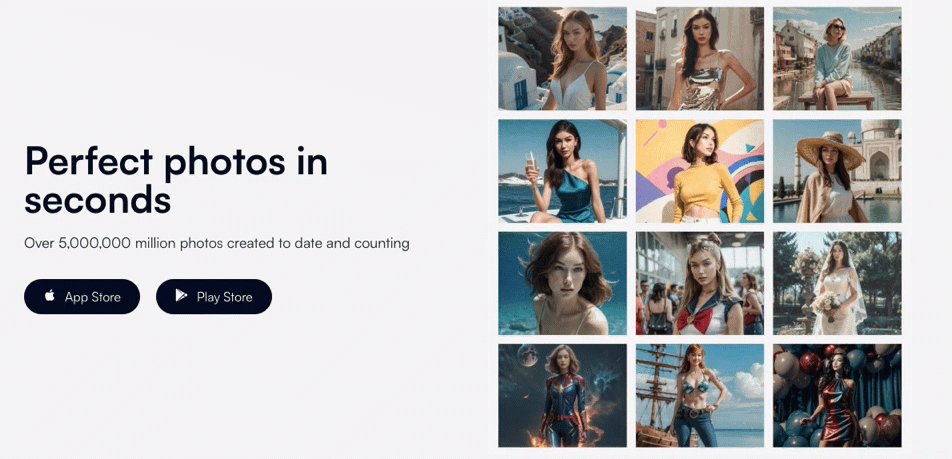
7. Artisse
O Artisse é um aplicativo inovador que aproveita o poder da inteligência artificial para transformar a maneira como artistas e designers abordam seu ofício. Ao visitar a landing page do Artisse, os usuários são recebidos com um design elegante e moderno que comunica de forma eficaz a proposta de valor exclusiva do aplicativo: capacitar a criatividade com IA.
A landing page tem uma estética limpa e minimalista que se alinha com o foco do aplicativo em design e criatividade, tornando-a visualmente atraente e fácil de navegar. Ele utiliza recursos visuais atraentes, como capturas de tela e vídeos, para demonstrar os recursos do aplicativo, proporcionando aos usuários uma compreensão clara de como o Artisse funciona e dos benefícios que ele oferece.

O texto direto ao ponto é usado em toda a página, garantindo que os visitantes possam entender rapidamente o objetivo do aplicativo sem serem sobrecarregados por jargões técnicos ou texto excessivo. Uma chamada para ação (CTA) proeminente está estrategicamente posicionada na parte superior da página, convidando os usuários a experimentar ou comprar o aplicativo imediatamente após a chegada. O que torna a página do aplicativo sólida são depoimentos de usuários satisfeitos ou elogios de fontes respeitáveis, o que ajuda a estabelecer confiança e credibilidade.
Embora a página seja visualmente atraente, ela pode não conter informações detalhadas sobre a funcionalidade do aplicativo para os usuários que buscam um entendimento aprofundado antes de tomar uma decisão. Além disso, os benefícios do aplicativo poderiam ser destacados com mais ênfase para atender às necessidades e aos resultados específicos do usuário, o que é essencial para a conversão.

8. D-ID
O D-ID é um novo aplicativo que oferece uma plataforma inovadora especializada na criação de conteúdo fotorrealista e animado usando IA e tecnologias de aprendizagem profunda. Com o D-ID, os usuários podem gerar personas e animações digitais realistas, abrindo um campo de possibilidades para a criação de conteúdo em marketing, educação e entretenimento.
O site do aplicativo apresenta com eficácia a tecnologia de ponta do aplicativo por meio de recursos visuais de alta qualidade e demonstrações interativas. O design da página é elegante e futurista, alinhado com a natureza inovadora do aplicativo. Um ponto forte é o link de avaliação gratuita, que permite que os visitantes experimentem a tecnologia em primeira mão, aumentando significativamente o envolvimento e a probabilidade de conversão.

O uso de um texto claro e conciso no site do aplicativo informa rapidamente os visitantes sobre como o aplicativo funciona sem sobrecarregá-los com jargões técnicos. A inclusão de estudos de caso e depoimentos fornece prova social e estabelece credibilidade, enquanto a exibição em destaque de parcerias e clientes notáveis aumenta o fator de confiança.
No entanto, a landing page poderia ser aprimorada, fornecendo informações mais detalhadas sobre os recursos e benefícios do aplicativo para gerar leads entre os usuários que buscam um entendimento mais profundo antes de tomar uma decisão.

Transforme o site modelo em uma landing page de conversão para seu aplicativo móvel – use o Landingi e personalize títulos e textos sem esforço com a assistência de IA integrada, implemente CTAs fortes e promova seu produto com eficiência.
4 Práticas recomendadas para landing pages de aplicativos
Sua nova landing page para um aplicativo pode ser uma ferramenta útil para obter altas conversões – dê uma olhada nas dicas a seguir antes de começar a criar sua própria landing page:
- Em primeiro lugar, nunca subestime a importância dos testes A/B. É crucial para otimizar a landing page do seu aplicativo, pois ajuda a descobrir insights valiosos sobre as preferências do usuário e as motivações para agir.
- Além disso, priorizar a acessibilidade do usuário, como a criação de alvos de toque grandes e não sobrepostos, é vital para uma landing page de aplicativo de alta conversão.
- Por fim, manter a consistência da marca usando os mesmos códigos e ativos da marca na landing page do seu aplicativo e na interface do aplicativo estimula a confiança e a conversão do usuário.
A criação de uma landing page de aplicativo de alta conversão não é deixada ao acaso, mas é o resultado de decisões ponderadas e de uma execução diligente. Um bom web design deve ser acompanhado de uma breve descrição do aplicativo, incluindo informações sobre os problemas que o aplicativo resolve.
Conheça as 4 práticas recomendadas da landing page do aplicativo com uma explicação detalhada abaixo.
1. Design compatível com dispositivos móveis
Um design compatível com dispositivos móveis não é um luxo, mas uma necessidade no atual cenário digital, em que os dispositivos móveis superam os desktops em termos de acesso à Internet. A maioria dos aplicativos é criada para dispositivos móveis, portanto, não faz sentido executar uma estratégia de marketing baseada em landing pages se você ignorar a criação de sua versão móvel.
Um design compatível com dispositivos móveis garante que sua landing page:
- seja rápida para carregar
- seja fácil de navegar
- proporcione uma experiência positiva ao usuário
- adapte-se a vários tamanhos de tela
O tempo de carregamento aprimorado para dispositivos móveis e a melhor classificação nos mecanismos de pesquisa são vantagens significativas do design responsivo para dispositivos móveis, ajudando a atrair usuários móveis que têm pouca paciência para sites de carregamento lento (portanto, a maior parte do tráfego). Além disso, o aprimoramento da reputação e da credibilidade da marca é um resultado do design responsivo para celular, que gera confiança no público.

Se você criar a página da Web do seu aplicativo em construtores de landing pages, por exemplo, Landingi, poderá criar facilmente uma versão para celular. Sua ferramenta automatizada garante que cada elemento de design seja responsivo a dispositivos móveis, mas é claro que você pode personalizar o layout com o editor de landing page do tipo arrastar e soltar.
2. Branding consistente
A marca prospera com a consistência. A manutenção de uma aparência e um estilo coerentes em todos os materiais de marketing fortalece a identidade visual da marca e proporciona reconhecimento instantâneo da marca nas landing pages. Uma abordagem unificada da marca em todas as plataformas fortalece a confiança na marca e ajuda a lembrá-la.

O layout de design harmonizado, a estrutura de conteúdo, a tipografia, os esquemas de cores e as imagens garantem uma experiência de marca consistente em várias landing pages. Auditorias e atualizações regulares das landing pages são essenciais para acompanhar a evolução da identidade da marca e manter a consistência da marca. Afinal, uma marca consistente cultiva uma experiência de usuário confiável, reconhecível e perfeita, que pode elevar o envolvimento e as taxas de conversão.
3. Testes A/B
Os testes A/B funcionam como uma bússola que orienta o design da landing page do seu aplicativo para aumentar as conversões. Ele envolve a comparação de duas versões da mesma página, em que um elemento é alterado para determinar qual versão tem melhor desempenho em termos de conversões.
As variáveis comumente testadas em testes A/B incluem:
- Headlines
- CTAs
- Copy
- Imagens
- Form lengths
- Cronômetros de contagem regressiva
- Elementos de prova social
- Seções de preços
- Comprimento total da página
Entretanto, para obter resultados de teste A/B estatisticamente significativos, é importante executar os testes por um período suficiente, com um tamanho de amostra adequado e não testar muitas variáveis de uma só vez.
O uso de plataformas multifuncionais que fornecem criadores de landing page com recursos de otimização integrados, como Landingi, pode ajudá-lo a executar um teste A/B na landing page do seu aplicativo e analisar os resultados para implementar as versões mais eficientes no site original do aplicativo.

4. Abordagem centrada no usuário
O design de uma landing page de aplicativo inclui não apenas a mensagem pretendida, mas também o conteúdo e a experiência que os usuários estão procurando. Um design de landing page de aplicativo centrado no usuário deve incluir navegação clara e botões e rótulos clicáveis que respondam às interações do usuário, tornando a página intuitiva e interativa.

É possível criar uma conexão emocional com os usuários usando elementos criativos na página da Web, enquanto a exibição de informações de contato em destaque ajuda a inspirar confiança e autenticidade. A simplificação do design da página por meio da redução da desordem concentra a atenção do usuário nos elementos-chave, especialmente na principal chamada para ação, melhorando assim a usabilidade da página.
O que evitar ao criar uma landing page de aplicativo?
Ao criar uma página de aplicativo, evite os 9 seguintes erros:
- A sobrecarga de informações – evite sobrecarregar a página com muito texto ou muitas imagens, o que pode sobrecarregar os visitantes.
- Navegação complexa – garanta que a navegação seja intuitiva e fácil de usar; a navegação complicada pode levar a uma experiência ruim para o usuário.
- CTAs pouco claros – certifique-se de que os CTAs estejam em destaque e claros; um CTA ausente ou vago pode levar à perda de oportunidades de conversão.
- Ignorar a otimização para dispositivos móveis – como muitos usuários acessam os sites por meio de smartphones, uma página não compatível com dispositivos móveis pode afastar uma parte significativa do seu público.
- Marca inconsistente – certifique-se de que a página do aplicativo esteja alinhada com a sua marca geral em termos de cores, fontes e mensagens para proporcionar uma experiência de usuário coesa.
- Faltas de depoimentos de usuários – a omissão de avaliações e depoimentos de usuários pode reduzir a credibilidade e a confiança no seu aplicativo.
- Velocidade de carregamento lenta – isso pode frustrar os usuários e aumentar as taxas de rejeição.
- Não apresentar os principais recursos – deixar de destacar os recursos e benefícios exclusivos do aplicativo pode resultar em pouco interesse dos usuários em potencial.
- Ignorar a análise – não acompanhar o comportamento do usuário na página do seu aplicativo pode levar à perda de oportunidades de melhoria e otimização.
Apesar das melhores intenções, podem ocorrer erros durante o processo de design de uma landing page de aplicativo. Portanto, para obter os melhores resultados, crie uma lista de verificação e garanta que os erros mencionados acima não arruínem seus esforços.
Conclusão
Uma landing page de aplicativo eficaz é uma ferramenta potente que serve como uma plataforma dedicada para mostrar os recursos, os benefícios e as propostas de venda exclusivas do seu aplicativo, impulsionando downloads de aplicativos e aumentando o reconhecimento da marca.
Com alguns exemplos de landing pages de aplicativos examinados em detalhes neste artigo, você reuniu as principais conclusões que o ajudarão a criar sua própria landing page de aplicativo. É hora de começar seu projeto – inscreva-se no Landingi para escolher o melhor modelo e use o editor intuitivo de arrastar e soltar para transformar suas ideias em realidade. Execute testes A/B, melhore a experiência do usuário com a ferramenta EventTracker e gere altas conversões!
Lembre-se de que a landing page do seu aplicativo é mais do que apenas uma ferramenta promocional – ela é a porta de entrada para o sucesso do seu aplicativo.